Ajuda! Meu e-mail está quebrado: erros comuns e correções
Publicados: 2017-04-18O mundo do e-mail está cheio de armadilhas em potencial. O suporte para técnicas pode desaparecer sem aviso, e mudanças repentinas nos mecanismos de renderização dos clientes de email tornam difícil para os comerciantes de email entender o que vai funcionar e onde. O que pode parecer bom no Apple Mail pode se tornar um pesadelo no Outlook ou no Gmail. O que parecia perfeito hoje pode ser quebrado amanhã. Além disso, as versões da caixa de entrada, atualizações de aplicativos e mudanças no navegador podem afetar a aparência de um e-mail.
O primeiro passo para definir um prazo é se preparar para o pior. Tenha proteções embutidas em seus modelos para cobrir quaisquer problemas importantes que você possa encontrar. —Logan Baird, Emma
Compilamos alguns problemas comuns que você pode encontrar e como incorporar proteções em sua próxima campanha de e-mail. Geralmente, tudo se resume a ...
HTML ou CSS não suportado em clientes de e-mail
Não é nenhuma surpresa que cada cliente de e-mail seja diferente. Mas quando você está trabalhando em 10.000 outras coisas ao mesmo tempo, acompanhar as mudanças repentinas é a menor de suas preocupações. Mesmo quando o suporte não muda, os clientes de e-mail interpretam seu código de maneira diferente. Veja você mesmo como um e-mail padrão pode ser notavelmente diferente entre os clientes nesta amostra da Lista de verificação Litmus.
Se você não tem certeza se sua técnica vai funcionar ou não em seu cliente de e-mail, use a ferramenta de análise de código Litmus.
Disponível no Litmus Builder, o Code Analysis mostrará quaisquer propriedades HTML ou CSS não suportadas naquele cliente de e-mail específico, economizando horas de solução de problemas.
Erros comuns devido à mudança de suporte incluem:
As imagens não estão aparecendo

Existem alguns motivos pelos quais as imagens podem não aparecer em seus e-mails. O mais comum? Muitos programas de e-mail bloqueiam imagens por padrão, até que o usuário clique em “Mostrar imagens”. Se você não tem certeza, aqui está a lista atual de suporte.
A correção: para garantir que seus usuários ainda tenham uma ótima experiência, mesmo com as imagens não aparecendo, inclua o texto ALT. Esta é uma linha de texto projetada para resumir o contexto da imagem no e-mail. Incluir texto ALT para todas as suas imagens, mesmo se você não estiver otimizando para todos os clientes, é uma prática recomendada geral. Isso garante que sua mensagem seja transmitida, mesmo se você usar texto em suas imagens, e também torna seus e-mails mais acessíveis para quem usa leitores de tela.
Outros problemas menos comuns podem ser:
- Sua imagem não está hospedada em um servidor acessível publicamente
- Sua imagem usa um caminho relativo em vez de um URL absoluto
- O formato do seu arquivo de imagem não é JPEG, GIF ou PNG
- Lacunas estão aparecendo sob suas imagens
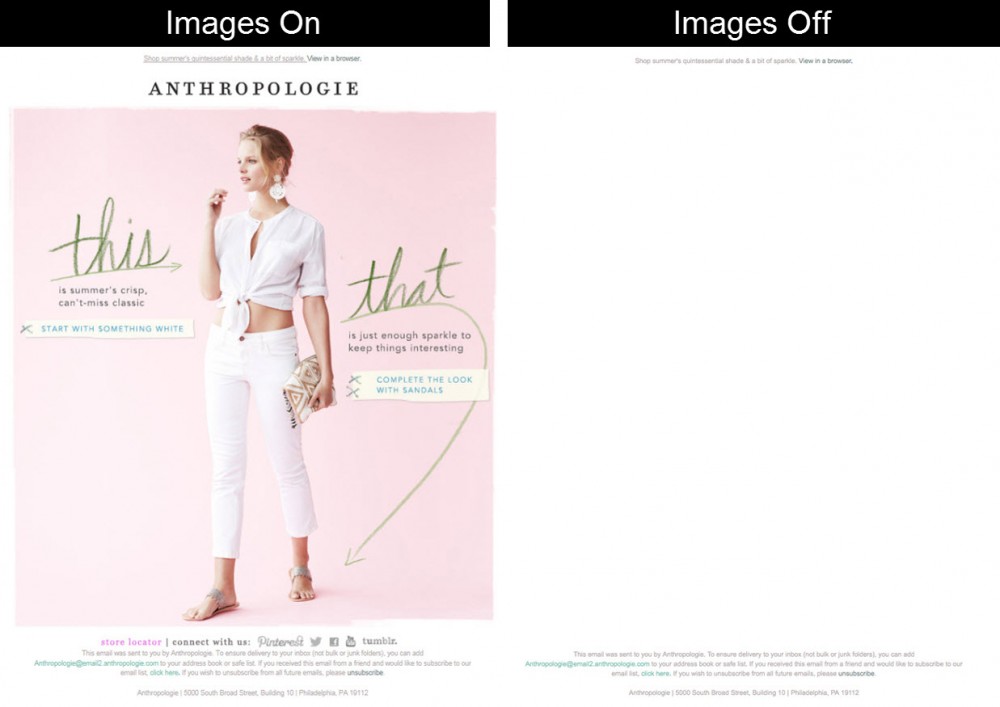
Verifique se as imagens estão funcionando e como fica seu e-mail com imagens desativadas na Lista de verificação Litmus.
 | Visualize seus e-mails com imagens desligadasVisualize e-mails com imagens desligadas e seja notificado se alguma de suas imagens estiver sem texto ALT com a Lista de verificação Litmus. Veja você mesmo o que a Checklist pode fazer! Dê uma olhada neste e-mail quebrado na lista de verificação Litmus Veja mais → |
Fontes personalizadas não estão aparecendo
Você pode ter trabalhado com seu designer para criar uma fonte personalizada incrível - mas ela não apareceu em seu e-mail. Isso pode ser porque você não está usando uma fonte segura para a Web ou do sistema, que tem suporte para todos os clientes e geralmente é instalada na maioria dos computadores.
A correção: se você deseja ter uma fonte personalizada, certifique-se de incluir um substituto e que eles são do mesmo tipo que sua fonte personalizada - por exemplo, usando uma fonte sans-serif para ambos - o que ajudará a manter seu design do email em diferentes clientes de email.
Para obter mais dicas sobre tipografia, consulte nosso guia definitivo.
O e-mail parece descolado no celular
O tamanho da tela pode fazer uma grande diferença no que diz respeito à renderização do seu e-mail. Com mais de 50% dos e-mails abertos desde 2015 vindos do celular, é importante otimizar seus e-mails para telas menores. Testar seus e-mails no iPhone, iPad e Android é fácil com o Litmus Instant Previews.
O design responsivo é a nova norma, especialmente agora que o Gmail o suporta. E-mails responsivos dependem de consultas de mídia - ou regras @media no código - para funcionar corretamente. As consultas de mídia são um conjunto especial de estilos CSS que agem como declarações condicionais ou regras dinâmicas. Cuidadosamente planejados, eles podem ajudar a tornar os e-mails mais utilizáveis em diferentes tamanhos de tela. As consultas de mídia não são suportadas em todos os lugares, portanto, lembre-se disso ao projetar.
A solução : mesmo que você não tenha optado por usar um design responsivo, existem maneiras de garantir que seu e-mail seja legível e acionável para todo o seu público de assinantes.
Pense sobre:
- Ampliando as fontes: Recomendamos um mínimo de 14 px para o corpo do texto e 22 px para as manchetes, para que seu e-mail seja legível em telas pequenas.
- Usando um CTA amigável ao toque: seus assinantes não estão mais clicando - eles também estão tocando! Recomendamos que os botões tenham, no mínimo, 44 x 44 pixels de tamanho adequado.
- Simplificando seu layout: Use uma abordagem de uma coluna ou design responsivo para acomodar a visualização em telas menores e aumentar a legibilidade.
- Simplificando seu conteúdo: Avalie o conteúdo em seu e-mail e livre-se de links, cópias e imagens menos úteis ou irrelevantes. Seja conciso, mas ainda persuasivo.
Quebra de links + rastreamento
Ao criar um e-mail, você não está procurando apenas por aberturas, mas abrindo aquele convertido. E para que seus assinantes se convertam, eles precisam ser capazes de realizar uma ação, geralmente na forma de um botão de call to action. Se o link de seu botão (ou qualquer link, nesse caso) estiver quebrado, você perdeu uma grande oportunidade - e pode ter prejudicado sua reputação com seus assinantes. Você nunca quer que eles vejam uma tela como esta:


Da mesma forma, se seus links não tiverem rastreamento, você não terá arruinado a experiência do usuário, mas não será capaz de dizer o que está funcionando e o que não está. Alguém clicou no seu link?
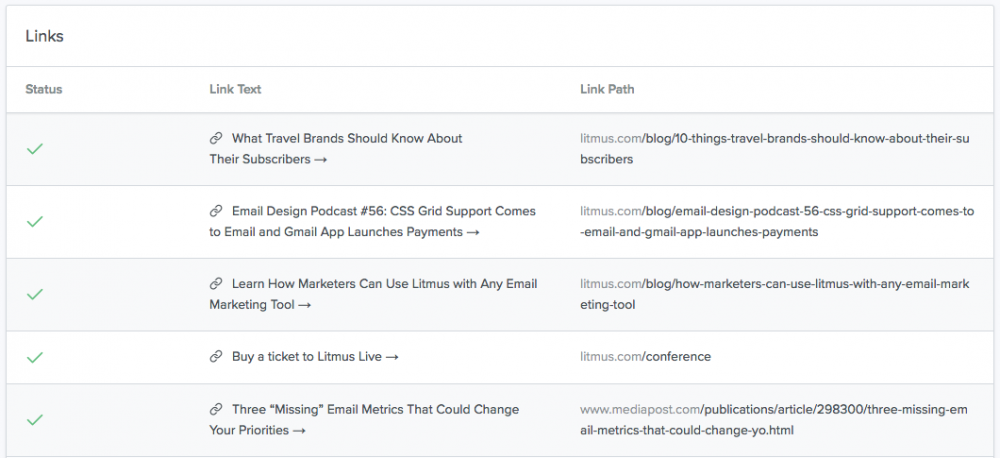
A solução : verifique cada um de seus links com a Lista de verificação Litmus para ter certeza de que estão funcionando.

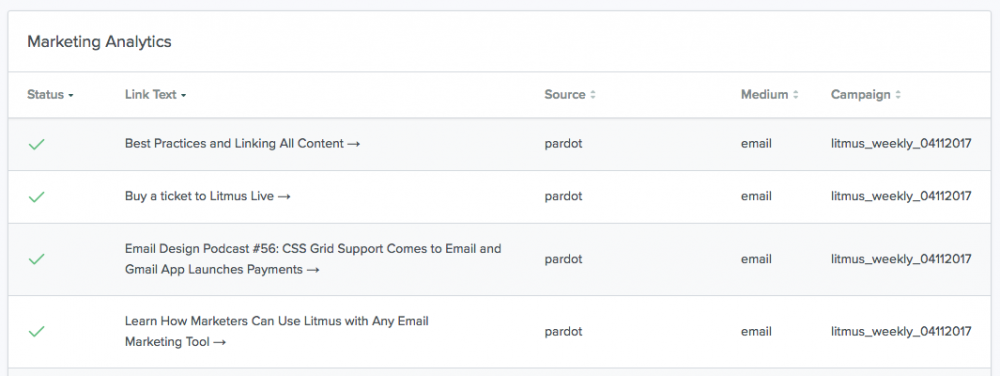
Em seguida, certifique-se de ter adicionado códigos de rastreamento a cada um de seus links com o Gerenciador de Rastreamento no Litmus Builder para que você possa medir o sucesso de sua campanha de e-mail.

GIFs animados + vídeo não funcionam
GIFs animados e vídeo dão um toque especial ao seu e-mail. Eles podem ser divertidos e envolventes ou fornecer demonstrações rápidas do seu produto em ação. Independentemente de como você usa qualquer uma das técnicas, pode ser difícil incluí-las em um e-mail.
Primeiro, grandes GIFs animados e vídeos tendem a aumentar a velocidade de carregamento de seu e-mail e podem frustrar seus assinantes porque eles não verão a narrativa completa que você está tentando transmitir quando imagens pesadas ainda estiverem carregando. As coisas ficam ainda mais complicadas no celular, onde carregar imagens pode fazer com que pareça que você enviou um e-mail vazio.
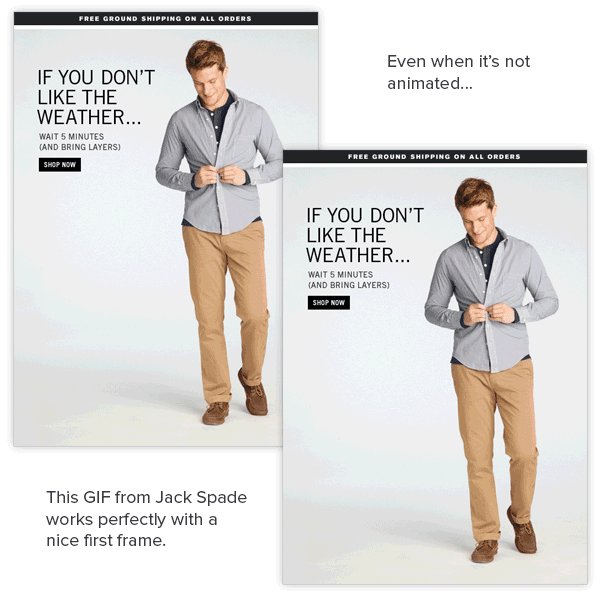
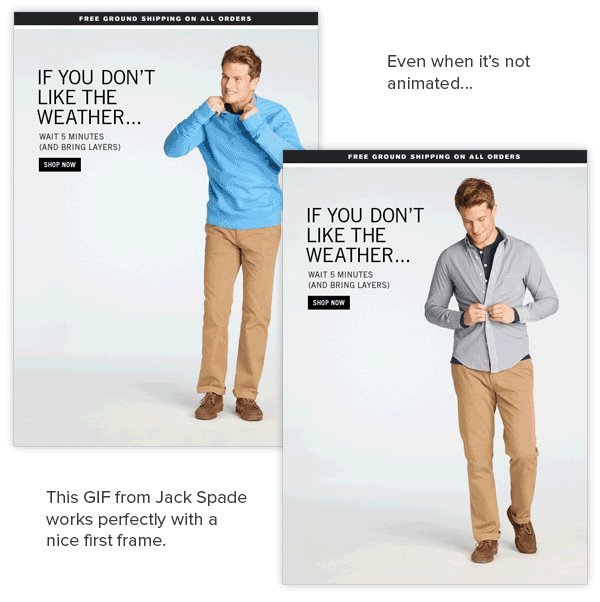
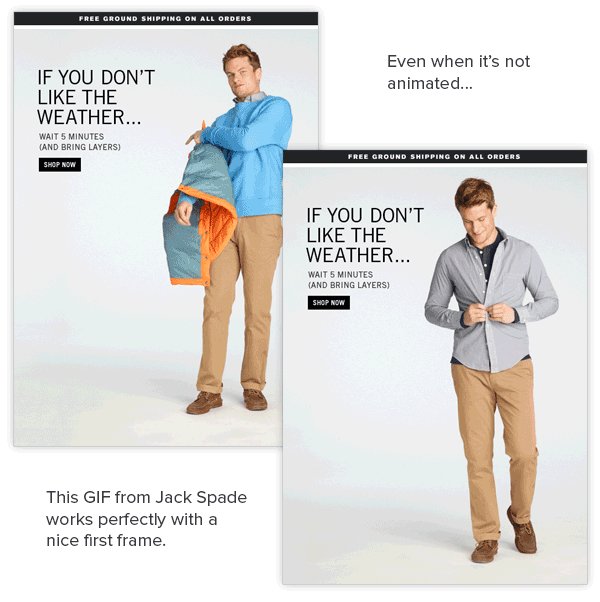
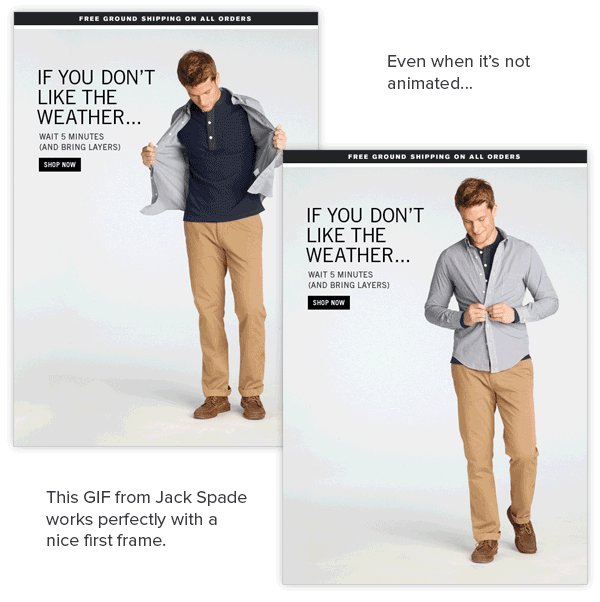
A correção : como nem todo cliente oferece suporte a GIFs ou vídeos animados, otimize o primeiro quadro de seu GIF e inclua uma imagem reserva para seu vídeo. Para ambos, certifique-se de que a imagem captura sua mensagem com precisão.

Adicionar vídeo é uma técnica poderosa para encorajar o engajamento. Incluir um ícone de reprodução nessa imagem encorajará um clique. Hospede seu vídeo em outra página, de preferência uma página de destino designada para rastrear ainda mais o envolvimento de seus assinantes que clicaram no vídeo a partir do e-mail.
Quando se trata de velocidade de carregamento, equilibre seu criativo com seus dados: Use a Lista de Verificação Litmus para determinar a velocidade de carregamento de seu e-mail com seu vídeo ou GIF. Reunimos tudo o que você precisa saber sobre o tamanho do arquivo, incluindo como você pode diminuí-lo, neste guia.
Esteja ciente da frequência desta técnica. Usados com moderação, GIFs e vídeos animados podem surpreender e encantar os assinantes. Usado com muita frequência, os mesmos assinantes podem se cansar deles e se tornarem menos propensos a se envolver com suas campanhas.
Depois, há as pequenas coisas ...
Problemas de sintaxe
Pode ser tão frustrante não saber por que as coisas parecem ruins. Provavelmente, há uma tag de fechamento incorreta, uma tabela aninhada incorretamente ou outro erro de digitação oculto em seu código.

A correção : para detectar quaisquer erros, execute seu e-mail através da Lista de verificação Litmus para ver instantaneamente o que está quebrado.
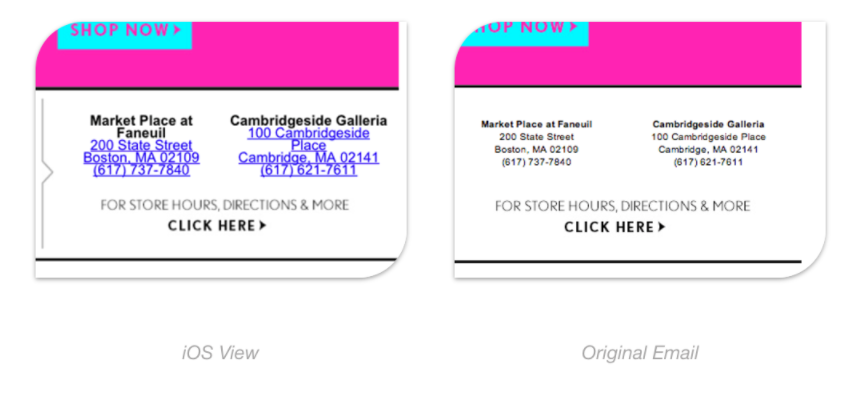
Links azuis
A Apple converte números de telefone, endereços, datas e palavras de convite, como “hoje à noite”, em links azuis sublinhados em e-mails. Isso ocorre porque as informações podem acionar eventos conduzidos pelo aplicativo, como adicionar algo ao seu calendário ou iniciar um mapa.

Embora isso possa ser ótimo para usuários que abrem e-mails pessoais, em HTML pode dificultar a leitura ou a ação do e-mail. Os links azuis podem levar à legibilidade reduzida (pense: links azuis em um fundo azul) e também podem entrar em conflito com o design da sua marca.
A solução: felizmente, existem algumas maneiras de consertar isso.
Resolva problemas com seus e-mails
A garantia de qualidade é uma das partes mais demoradas do processo de design de e-mail e uma das mais frustrantes, mas não precisa ser. Simplifique seu processo de teste com o Litmus, para ver se você tem algum problema de renderização em mais de 70 clientes de e-mail, além de rastreamento de link, análise de código e outros recursos que facilitam a solução de problemas antes de pressionar enviar.
Comece a testar agora →
