Análise Heurística para UX: O Guia Definitivo para Avaliação de Usabilidade
Publicados: 2023-03-28Nenhuma agência, consultor ou especialista em otimização de conversão opera sem uma estrutura heurística de algum tipo, e você também não deveria.
Quanto mais cedo você detectar quaisquer problemas na usabilidade do seu site, mais fácil e mais barato será corrigi-los.
A análise heurística fornece informações rápidas sobre como as pessoas usam seu site. Você pode usar esse método em qualquer estágio do processo de design para gerar ganhos rápidos.
Este guia ajudará você a dominar as heurísticas para melhorar seu UX. Você desenvolverá uma fórmula simples e repetível para obter melhores insights, testar mais ideias e encontrar grandes oportunidades de conversão.
Índice
- O que é análise heurística?
- História de origem da análise heurística
- Qual é a diferença entre análise heurística, teste de usuário e explicação cognitiva?
- Como a análise heurística ajuda a melhorar seu UX
- Revela erros e inconsistências antes e depois do lançamento
- Testes de usabilidade mais rápidos do que os normais
- Determina o impacto de fluxos específicos (mesmo com números baixos)
- 7 passos para realizar uma análise heurística bem-sucedida
- 1. Defina o escopo da análise
- 2. Conheça o usuário final
- 3. Defina qual conjunto de heurísticas você usará
- 4. Escolha um estilo de relatório consistente
- 5. Configure um sistema de pontuação para avaliar a gravidade do problema
- 6. Analise e apresente os resultados
- 7. Prepare-se para as próximas etapas
- 3 limitações da análise heurística
- Você pode lutar para encontrar (e pagar) especialistas
- Você pode descobrir falsos positivos
- Você pode acabar com resultados tendenciosos
- Conclusão
O que é análise heurística?
Em UX, a análise heurística é um conjunto de regras para detectar problemas com a usabilidade de um site.
Na maioria dos casos, especialistas imparciais usarão essa fórmula de descoberta padronizada para localizar os obstáculos que impedem que seus clientes tenham uma experiência incrível.
Por exemplo, uma análise passo a passo pode detectar ícones inconsistentes em diferentes páginas do seu site. Ou texto muito pequeno na versão móvel de um site. Esses detalhes podem frustrar ou incomodar os usuários.
Etapas heurísticas revelam insights como esses. As equipes de design podem corrigir problemas no início do desenvolvimento, tornando a heurística uma maneira rápida e prática de resolver problemas.
História de origem da análise heurística
Em 1994, Jakob Nielsen (da empresa de pesquisa UX Nielsen Norman Group) apresentou dez heurísticas de usabilidade para design de interface do usuário.
Cerca de 30 anos depois, essa lista de verificação de dez itens continua relevante como sempre e ainda é amplamente usada como ponto de partida para a análise de UX. Aqui estão essas etapas em poucas palavras.
1. Visibilidade do status do sistema
O design deve sempre manter os usuários informados sobre o que está acontecendo para reduzir a frustração.
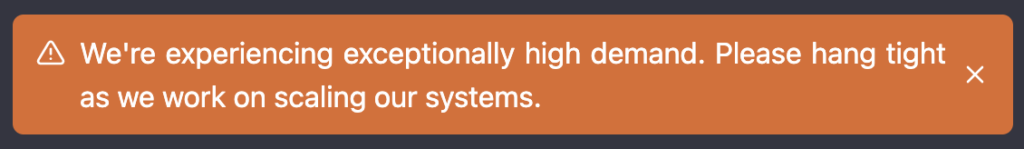
Quando o ChatGPT está atrasado, um pop-up alerta os usuários:

Avise os clientes quando houver problemas. Mostre que você está ciente do problema e que está fazendo algo a respeito.
2. Correspondência entre o sistema e o mundo real
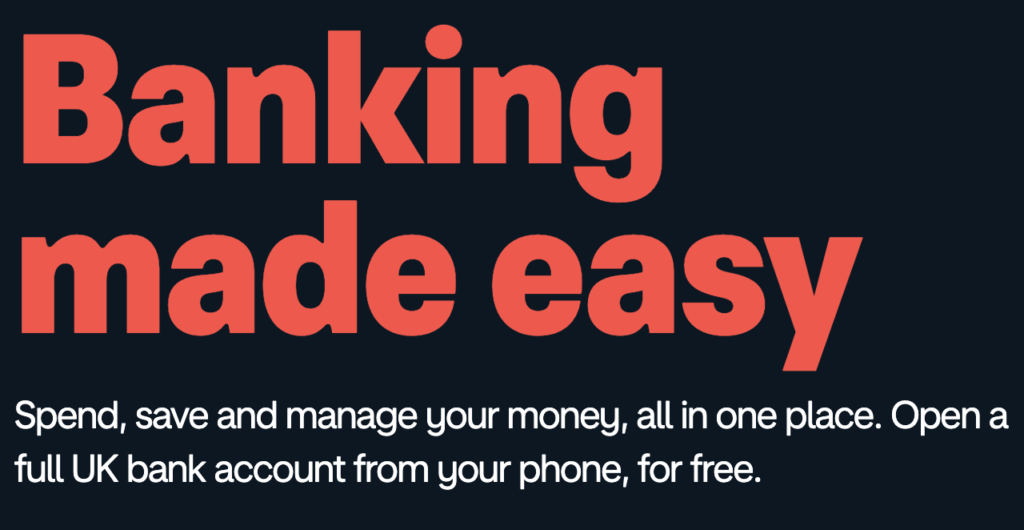
Abandone o jargão e mantenha-o simples. O banco online Monzo torna os tópicos financeiros relacionáveis com um tom realista:

Fale da maneira que seus usuários falam com linguagem simples. Não os faça pensar.
3. Controle e liberdade do usuário
Sempre dê às pessoas uma saída clara de qualquer ação ou tela. Forneça uma experiência sem esforço para cada usuário. Isso pode ser tão simples quanto um “X” claro e óbvio no canto superior direito dos pop-ups.
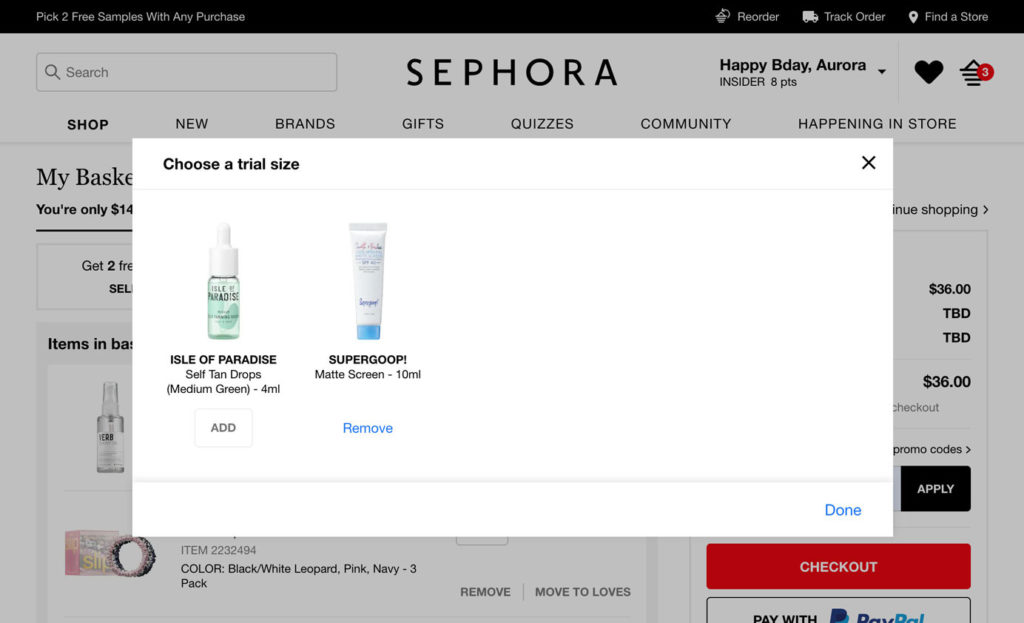
Conforme mostrado aqui, a Sephora fornece um X facilmente detectável, permitindo que os usuários fechem a caixa rapidamente:

Evite elementos de design enganosos, como padrões obscuros que enganam os clientes (por exemplo, comprar ou assinar algo sem querer). O controle do usuário promove a retenção.
4. Consistência e padrões
Atenha-se aos termos e recursos familiares que os usuários já conhecem. As pessoas esperam que clicar no logotipo do site as leve de volta à página inicial.
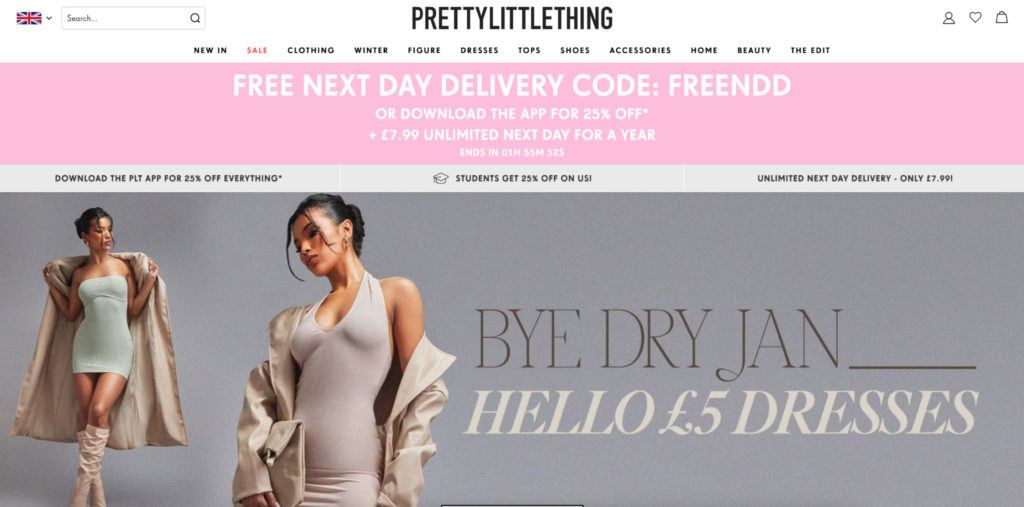
Eles também esperam que o carrinho de compras esteja no canto superior direito com um ícone de carrinho ou bolsa, como a marca de roupas Pretty Little Thing:

Estilo e criatividade têm seu lugar. Manter certos elementos em locais familiares reduz a incerteza. Os clientes ficam confortáveis e felizes quando sabem o que esperar.
Há ciência por trás dessa sensação de conforto: o princípio da familiaridade é nossa tendência de preferir o que é reconhecível, e sentimos esse efeito em ação quando vemos um X no canto superior direito.
5. Prevenção de erros
Evite que os problemas ocorram — e se amplifiquem — notificando os usuários. Imagine um cliente acidentalmente compartilhando informações privadas com o mundo porque não percebeu que seu projeto era público. É um problema evitável e que salva a face.
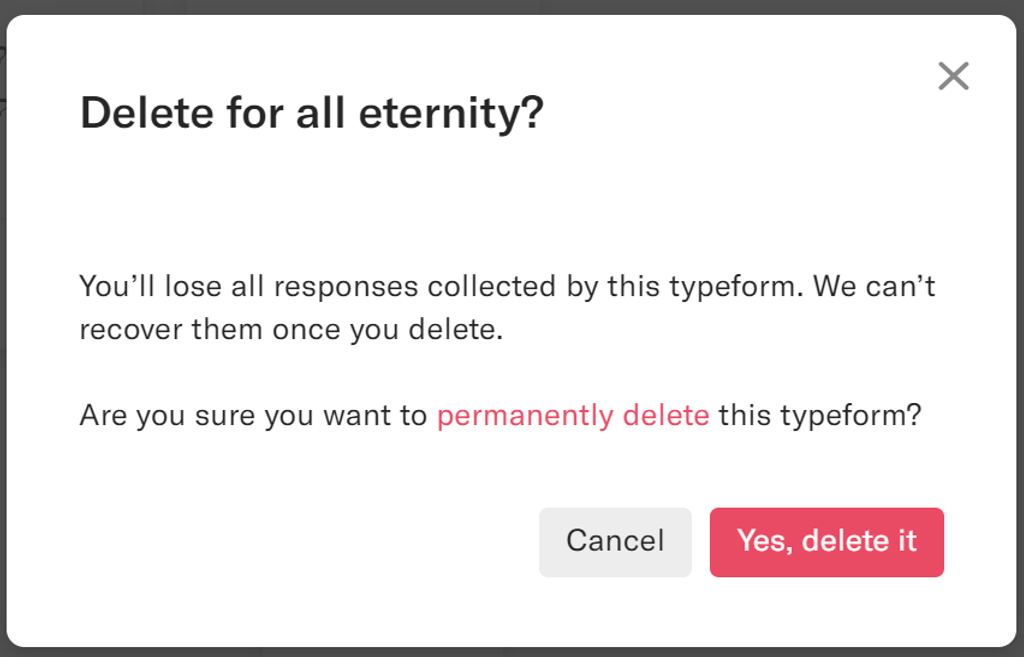
Aqui está um ótimo exemplo de prevenção de erros do Typeform:

A mensagem tem muito mais personalidade e informações úteis do que o padrão “Tem certeza de que deseja cancelar?” mensagem.
Evite a frustração do cliente e evite que seu suporte técnico envie tíquetes de suporte desnecessários.
6. Reconhecimento em vez de recordação
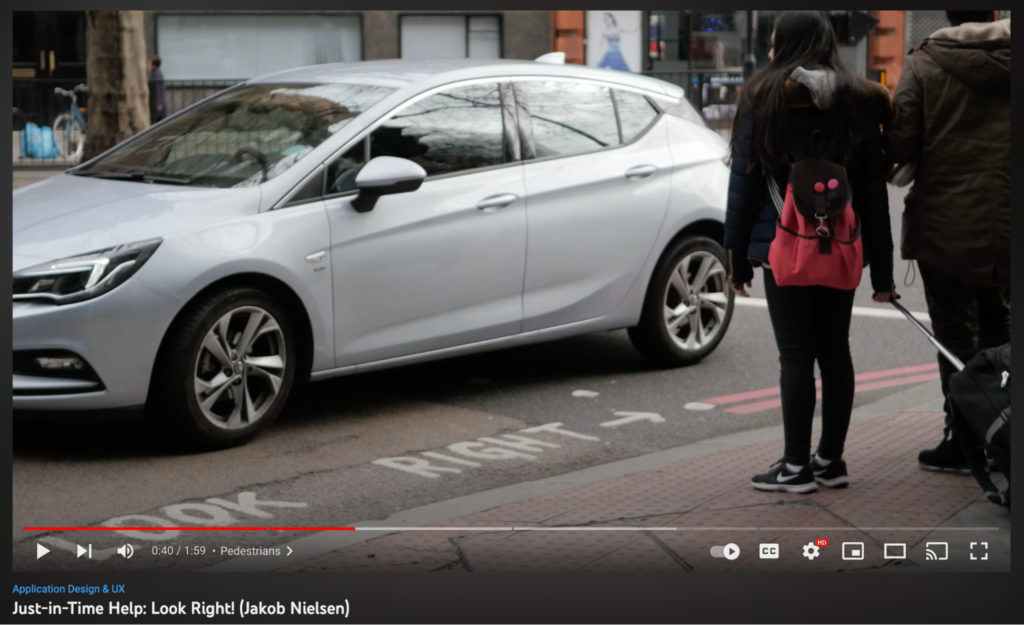
A gente aprende fazendo. Ofereça ajuda oportuna — quando as pessoas mais precisam. O próprio Jakob Nielsen demonstra como isso funciona em um ambiente físico. As marcações “Olhe para a esquerda” e “Olhe para a direita” nas faixas de pedestres ajudam os pedestres no Reino Unido:

Novamente, não faça as pessoas pensarem. Em uma configuração on-line, a opção “Abrir arquivos recentes” permite que os usuários recuperem facilmente o que estavam trabalhando. Ajude-os a chegar facilmente aonde desejam ir.
7. Flexibilidade e eficiência de uso
Hoje, a conveniência vence. Facilidade e eficiência é o motivo pelo qual o modelo de entrega super rápida da Amazon supera o padrão de entrega de cinco dias de outras lojas online.
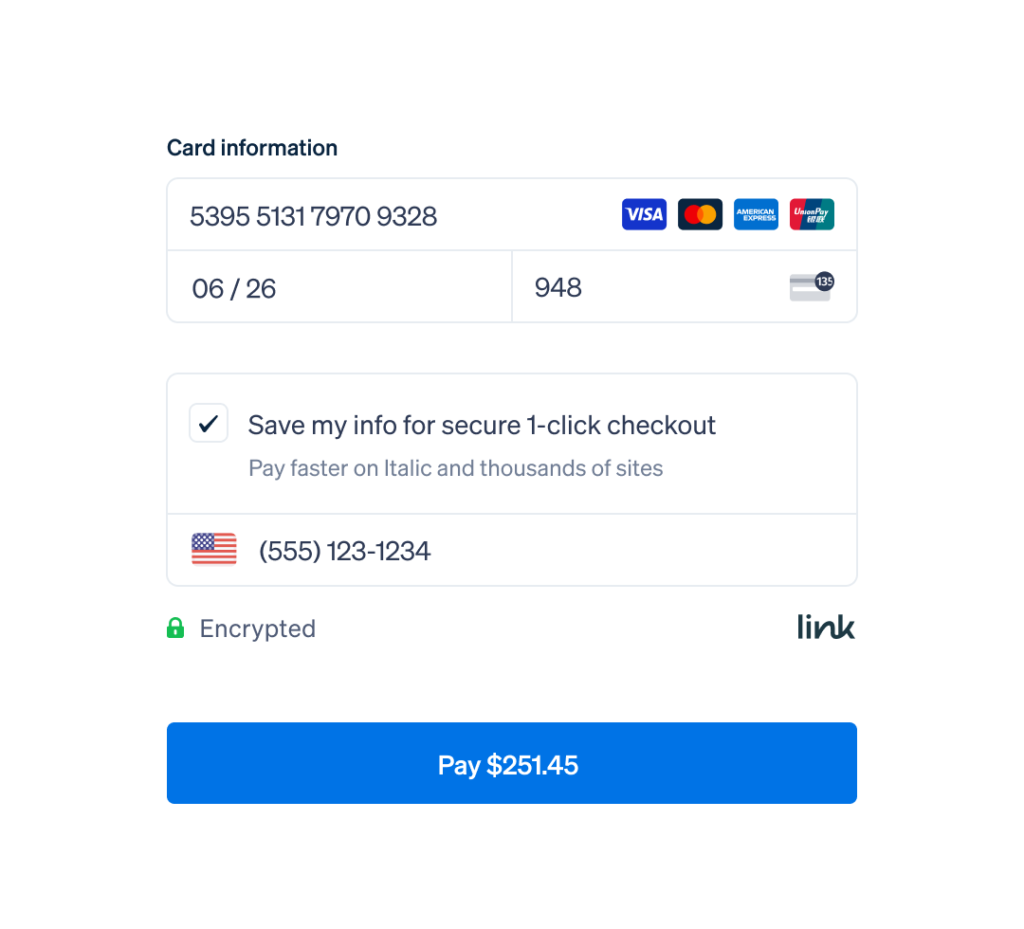
A Stripe também faz isso com seu “checkout seguro com um clique” para clientes que optaram por participar:

Ofereça atalhos e personalização para cortar etapas extras para os clientes. Ajude-os a conseguir o que querem o mais rápido possível.
8. Design estético e minimalista
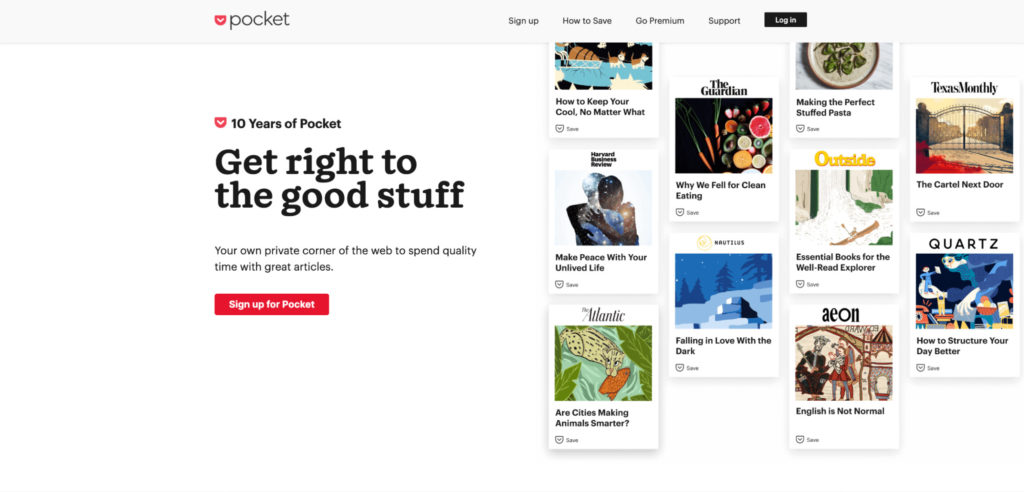
Não deixe que conteúdos ou recursos desnecessários distraiam os usuários de informações importantes. O espaço negativo (ou branco) concentra a visão do usuário e evita sobrecarregar.
Vários estudos de rastreamento ocular mostram que os usuários raramente leem em profundidade on-line. Em vez disso, eles preferem digitalizar.
Ferramenta de favoritos A Pocket é especialista em design minimalista em seu site:

9. Ajude os usuários a reconhecer, diagnosticar e recuperar-se de erros
As mensagens de erro devem ser claras. Ajude os usuários a se ajudarem.
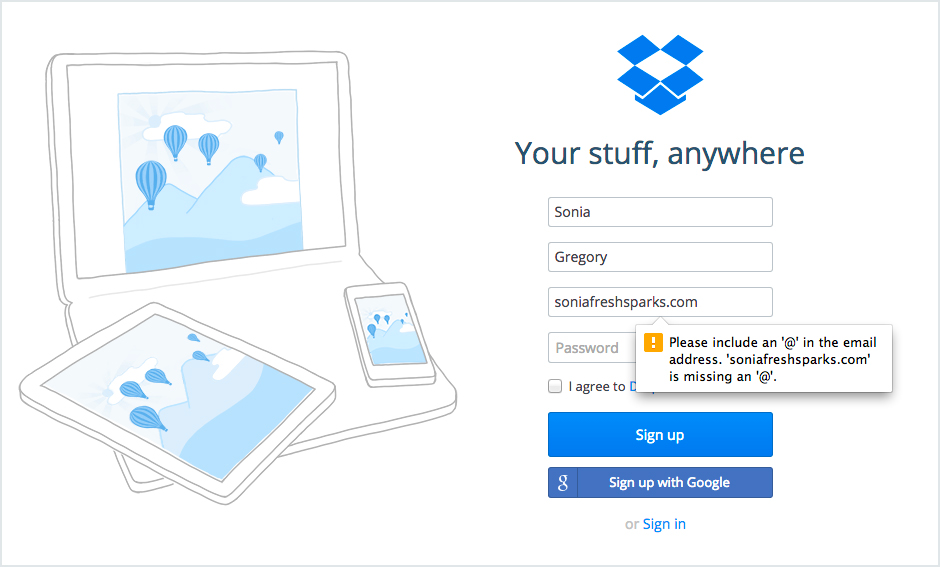
A tela de login do Dropbox fica excessivamente específica, informando ao usuário que está faltando o símbolo @ de seu e-mail.

Essa mensagem vai além da tradicional notificação de “e-mail inaceitável”, levando os clientes a mais dúvidas e confusão.
Diga aos usuários o que deu errado em linguagem simples e como corrigi-lo.
10. Ajuda e documentação
Os usuários não devem precisar de ajuda com frequência. Mas quando for necessário, deve ser fácil de encontrar.
- A ajuda proativa abrange notificações pop-up push e pull que são relevantes para a tarefa do usuário.
- A ajuda reativa é um autoatendimento para responder perguntas e solucionar problemas.
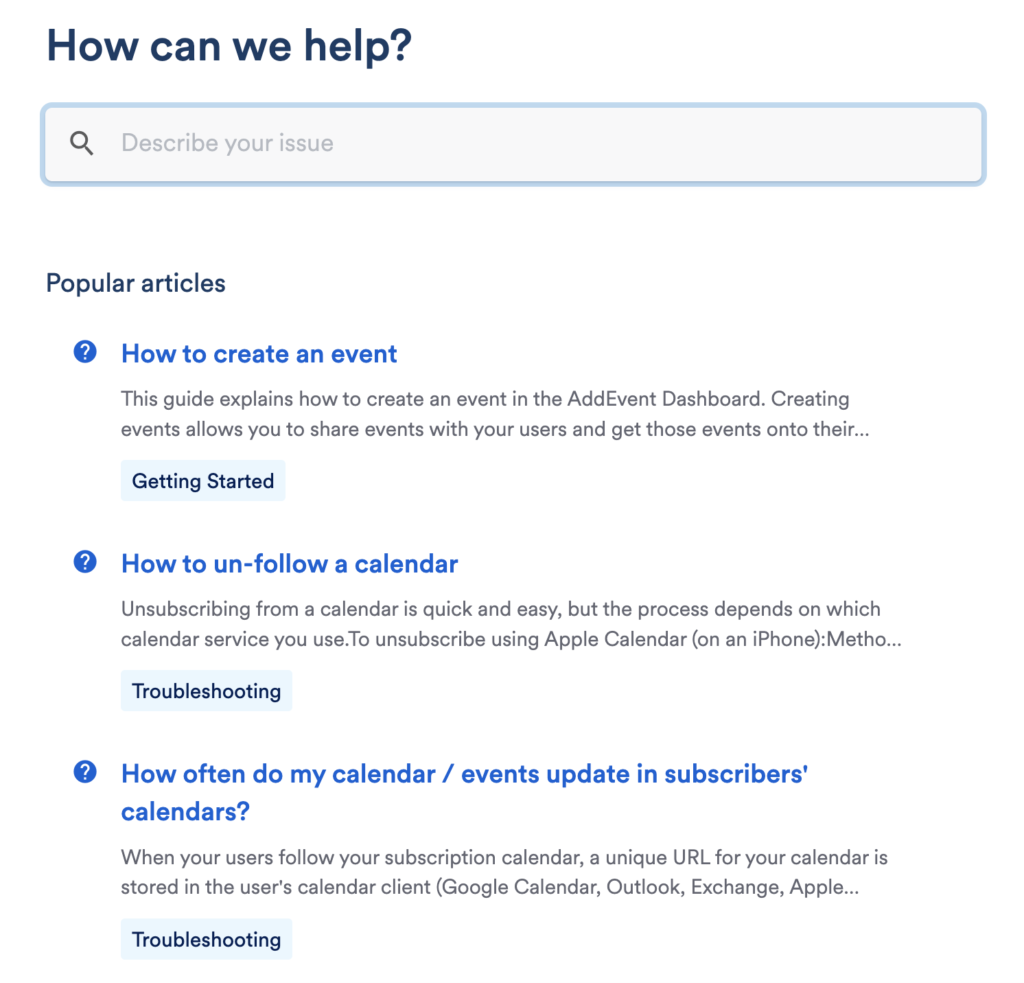
Por exemplo, a base de conhecimento do AddEvent (reativa) é fácil de encontrar e bem estruturada:

A evolução da tecnologia impactou drasticamente as heurísticas. Por exemplo, dispositivos inteligentes baseados em IA e voz agora precisam ser mais específicos do contexto para descobrir o que o usuário deseja naquele momento.
Embora as heurísticas de Nielsen sejam as heurísticas mais comuns, elas não são o único conjunto. (Abordaremos mais em breve.)
Essas regras práticas existentes ainda são relevantes, mas devem ser usadas como uma linha de base. Combine-os com sua própria pesquisa de mercado contextual em seu projeto e usuários para obter resultados significativos.
Também é importante distinguir o papel da heurística dentro da teia mais ampla de lentes interpretativas.
Qual é a diferença entre análise heurística, teste de usuário e explicação cognitiva?
Avaliação Heurística inclui três métodos de inspeção:
- análise heurística
- Passo a passo cognitivo
- Teste de usuário
Esses três termos são frequentemente usados de forma intercambiável. Quando na verdade, são partes de um todo.
Na análise heurística , um especialista em sistema compara o sistema com princípios de usabilidade reconhecidos. Isso é para melhorar a usabilidade e a eficiência de um produto digital.
Nas orientações cognitivas , um novo usuário percorre cada etapa de um fluxo de tarefa. Isso é para identificar aspectos de tarefas específicas que podem ser desafiadoras.
No teste do usuário , o usuário final navega no site de forma realista. Isso é para descobrir como os usuários usarão o site em situações típicas.
Na etapa de análise heurística, os avaliadores são especialistas em usabilidade. Eles devem ter conhecimento em design de interação humano-computador ou engenharia de usabilidade.
Idealmente, eles também devem ter um certo conhecimento do seu setor. Por exemplo, uma compreensão geral das operações de restaurantes para quem avalia um aplicativo no setor de hospitalidade.
A análise heurística é uma maneira mais rápida e sistemática de encontrar lacunas na experiência geral do seu produto antes que ele chegue aos usuários.
Como a análise heurística ajuda a melhorar seu UX
A maioria dos profissionais de marketing sabe que seu site precisa ser avaliado. No entanto, muitos não fazem um trabalho muito completo. Em vez disso, eles esperam que os clientes encontrem problemas:
“Por que sua taxa de inscrição é tão baixa?” “Qual parte do seu checkout está perdendo usuários?”
Por onde você começa a responder a essas perguntas?
A análise heurística garante que você cubra todas as bases para chegar ao fundo dos problemas, para que os clientes não sofram com uma experiência inferior.
Aqui estão três maneiras pelas quais a análise heurística ajuda a melhorar seu UX.
Revela erros e inconsistências antes e depois do lançamento
Ao contrário do teste do usuário, você pode executar a análise heurística antes de iniciar.
Descobrir os problemas maiores mais cedo ajuda a descobrir o atrito em seu funil. Limitar o número de problemas significa uma melhor experiência para usuários iniciantes, menos reclamações e conversas mais positivas sobre sua marca.
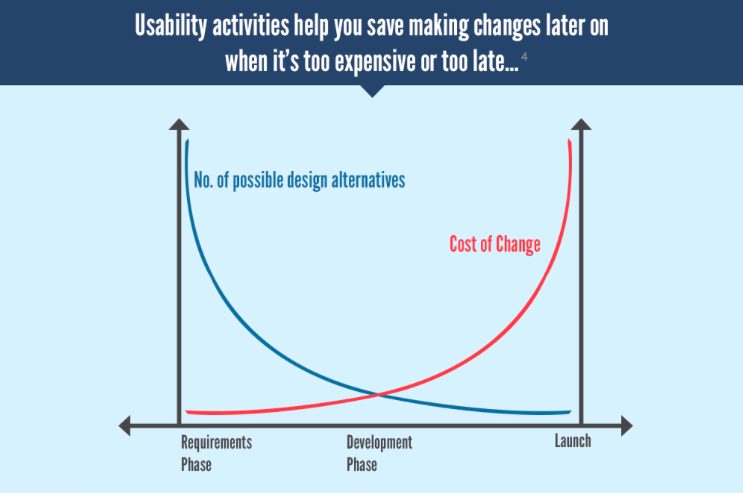
Além disso, quanto mais você esperar para fazer alterações no processo de design, mais caro será. Como mostra este gráfico:

Digamos que você queira adicionar um histórico de versões ao seu aplicativo. Na fase de requisitos, isso significa apenas um pouco mais de tempo para mapear as funcionalidades e os fluxos.
Mas e quando seu produto foi lançado e está sendo usado por centenas de usuários? Os problemas começam a crescer como uma bola de neve.
Você precisará de mais tempo para se desenvolver. Provavelmente haverá uma interrupção do serviço durante o lançamento e outra enquanto você corrige bugs imprevistos.
A análise heurística evita esses problemas. Execute a análise agora, redesenhe com base nas descobertas e execute-a novamente. O teste regular é uma boa prática para a melhoria contínua.
Testes de usabilidade mais rápidos do que os normais
O teste de usabilidade geralmente tem cerca de seis etapas principais. Isso pode variar se for pessoalmente ou remoto:
- Encontre um facilitador;
- Atribuir pesquisadores;
- Recrutar usuários de amostra;
- Direcione os usuários para executar determinadas tarefas;
- Observe e tome notas;
- Compile os dados e sugira alterações.

Muitos fatores podem retardar o processo:
- Ajudar as pessoas a configurar software complicado pode ser demorado.
- Você pode precisar de funcionários para testes de pessoal.
- O teste remoto depende da plataforma funcionar perfeitamente para todos.
- A necessidade de equipamentos especiais (como dispositivos de rastreamento ocular) pode limitar o recrutamento.
- Os dados resultantes podem levar muito tempo para filtrar e analisar.
Para análise heurística, você precisará apenas de três a cinco especialistas em UX. Os resultados podem ser tão rápidos quanto algumas horas. É uma forma de avaliação simples e repetível.
Determina o impacto de fluxos específicos (mesmo com números baixos)
Seguir um conjunto de heurísticas identifica problemas para fluxos de usuários específicos. Os avaliadores trabalham sistematicamente com o mesmo conjunto de diretrizes — ao contrário dos usuários que navegam naturalmente.

Você pode identificar problemas com caminhos específicos, em vez de esperar que os usuários de teste descubram os próprios problemas.
Em seguida, organize os problemas de usabilidade em uma escala de gravidade e resolva-os em ordem.
Por exemplo, um problema cosmético (como tipografia inconsistente) não será tão urgente quanto o botão "adicionar ao carrinho" não funcionar.
Para executar um teste A/B bem-sucedido para descobrir o mesmo impacto, você precisa de tráfego e conversões suficientes para obter resultados estatisticamente válidos. Você ainda pode realizar análises heurísticas com números baixos.
Também é compatível com outros métodos de usabilidade, como entrevistas com usuários, pesquisas e testes de divisão. A sobreposição dessas técnicas resulta em uma imagem mais completa do estado do seu UX.
7 passos para realizar uma análise heurística bem-sucedida
Precisa de ajuda para orientar seu processo de design para descobrir falhas fundamentais? Siga estes sete passos.
1. Defina o escopo da análise
O escopo de sua análise dependerá de algumas coisas: orçamento e tempo.
Descubra seu orçamento primeiro. Descubra quantos avaliadores ou processos você pode pagar.
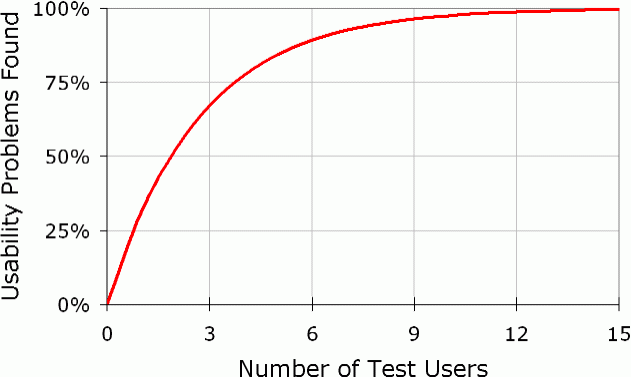
Segundo Jakob Nielsen, cinco avaliadores podem te ajudar a descobrir cerca de 75% dos problemas de usabilidade. Além disso, a proporção de novos problemas cai enormemente e geralmente não vale a pena os recursos extras.

Três especialistas oferecem a relação custo-benefício ideal para orçamentos menores (60%).
Você pode pedir recomendações à sua rede ou usar os mecanismos de pesquisa para encontrar consultores freelancers de UX perto de você. Certifique-se de examinar cada um para determinar sua adequação ao seu projeto.
Fator no tamanho do seu site depois. Examinar a coisa toda pode ser muito demorado e caro.
Em vez disso, avalie um recurso em seu aplicativo ou um fluxo de usuário em diferentes páginas. Definir parâmetros. Por exemplo, seu objetivo pode ser otimizar seu fluxo de inscrição ou processo de checkout.
É importante ditar exatamente o que sua empresa deseja da análise. Assim, cada avaliador tem requisitos claros.
2. Conheça o usuário final
Assim como os profissionais de marketing sabem para quem estão vendendo, os designers de UX precisam entender o usuário final.
A pesquisa do usuário não deve ser uma reflexão tardia. Se for muito vago, o produto final não vai ressoar com eles. Você deve começar com a melhor experiência do cliente para pessoas específicas e trabalhar de trás para frente para que isso aconteça.
Considere a demografia . De onde eles são? O que eles fazem para o trabalho? Quantos anos eles tem?
Você também precisa entender seus motivos para estar em seu site. O que eles querem ganhar com isso?
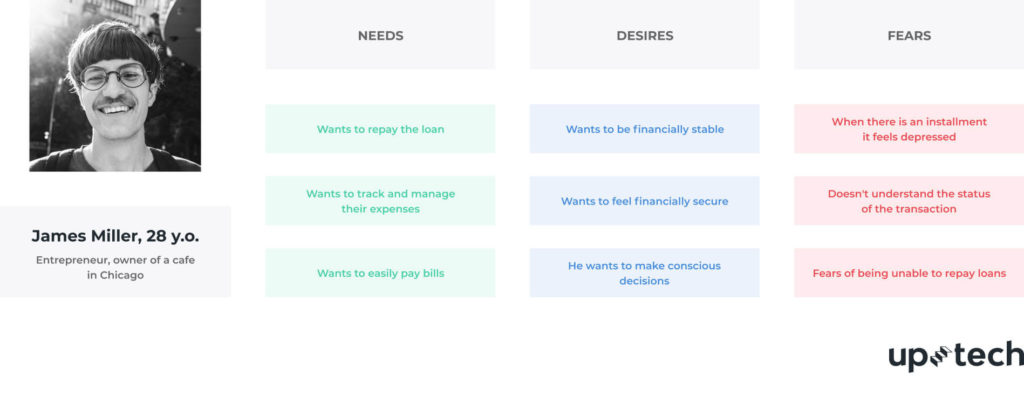
Aqui está uma “proto persona” da Uptech. Nesse estágio, eles têm apenas suposições sobre necessidades, desejos e medos que precisam validar.

Ao atualizá-los com respostas de pesquisas e entrevistas, você pode criar personas de usuários com base em dados que são realmente úteis.
Por que eles são importantes?
Se você está visando um grupo demográfico mais jovem e com mais conhecimento em tecnologia, não precisará incluir tantos prompts quanto faria para um público mais velho. Para produtos multilíngues, você precisará considerar como os idiomas e as culturas dos usuários se sobrepõem.
Todas essas nuances afetarão a forma como cada pessoa interage com seu site, portanto, você deve considerá-las no processo de design.
3. Defina qual conjunto de heurísticas você usará
Seu método de inspeção de usabilidade é o próximo. Uma vasta pesquisa deve ser feita para escolher a lista certa de heurísticas.
Entenda isso errado e você distorcerá seus resultados (não importa quão bons sejam os especialistas).
Existem muitas variações na heurística de Nielsen. Aqui estão algumas outras versões bem conhecidas:
- Os 6 princípios de design de Don Norman para usabilidade;
- As Oito Regras de Ouro do Design de Interface de Ben Shneiderman;
- Os 10 Princípios de Engenharia Cognitiva de Jill Gerhardt-Powals;
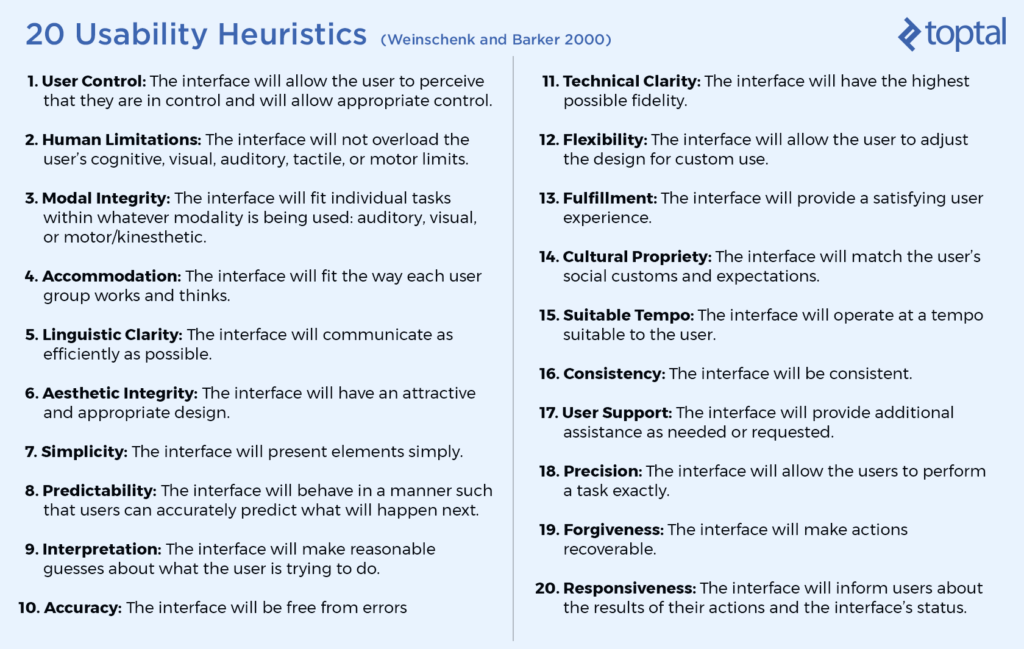
- As 20 Heurísticas de Usabilidade de Susan Weinschenk e Dean Barker;
- Dr. David Travis' 247 Usabilidade Heurística para tipos de interface especiais.
O exemplo abaixo é a versão de Weinschenk e Barker:

Existem muitas semelhanças com as de Nielsen, mas adições mais recentes de acordo com os tempos. Por exemplo, “a interface corresponderá aos costumes e expectativas sociais do usuário”.
Você pode usar uma cópia exata de um deles, ajustá-lo ligeiramente ou combinar alguns. Você também não precisa contornar um conjunto existente.
Você tem que projetar heurísticas para se adequar ao seu produto exclusivo . Não o contrário.
4. Escolha um estilo de relatório consistente
Você pode seguir uma das duas rotas com relatórios.
Deixe os avaliadores registrarem suas próprias descobertas e relatarem. Usar as mesmas ferramentas de relatórios significa que todos estão na mesma página. Pode ser uma planilha simples ou um Documento Google.
É importante que todos os avaliadores concluam suas análises separadamente. Isso garante que todas as descobertas sejam independentes e imparciais. Depois, eles podem discutir.
Outro método de avaliação é ter um observador . Essa pessoa anota todos os comentários verbalizados de cada avaliador e compila um único relatório.
O observador deve responder a quaisquer perguntas especializadas dos avaliadores. Por exemplo, seu site pode ter funcionalidade limitada nos estágios iniciais. O observador poderia ajudar a guiá-los.
Embora um corpo extra possa adicionar um pouco mais de custo inicial, ele economizará tempo ao comparar vários documentos e estilos de relatórios no final.
Ambos os estilos de relatórios funcionam. Depende se sua prioridade é economizar dinheiro ou tempo.
5. Configure um sistema de pontuação para avaliar a gravidade do problema
Para garantir a consistência, cada avaliador deve trabalhar com o mesmo sistema de pontuação. Caso contrário, é inútil.
A classificação de gravidade de um problema de usabilidade geralmente é uma combinação de três fatores:
- Frequência. É comum ou raro?
- Impacto. Será fácil ou difícil para os usuários superar?
- Persistência. Os usuários serão repetidamente incomodados por isso?
A classificação que você usa dependerá de suas necessidades. Aqui estão algumas opções.
Você pode usar a escala de classificação de 0 a 4 da Nielsen:
- 0 = Não acho que seja um problema de usabilidade.
- 1 = Problema cosmético apenas (não precisa ser corrigido, a menos que haja tempo extra disponível).
- 2 = Problema menor de usabilidade (resolvê-lo deve receber baixa prioridade).
- 3 = Grande problema de usabilidade (alta prioridade para corrigir).
- 4 = Catástrofe de usabilidade (imperativo para corrigir isso antes do lançamento).
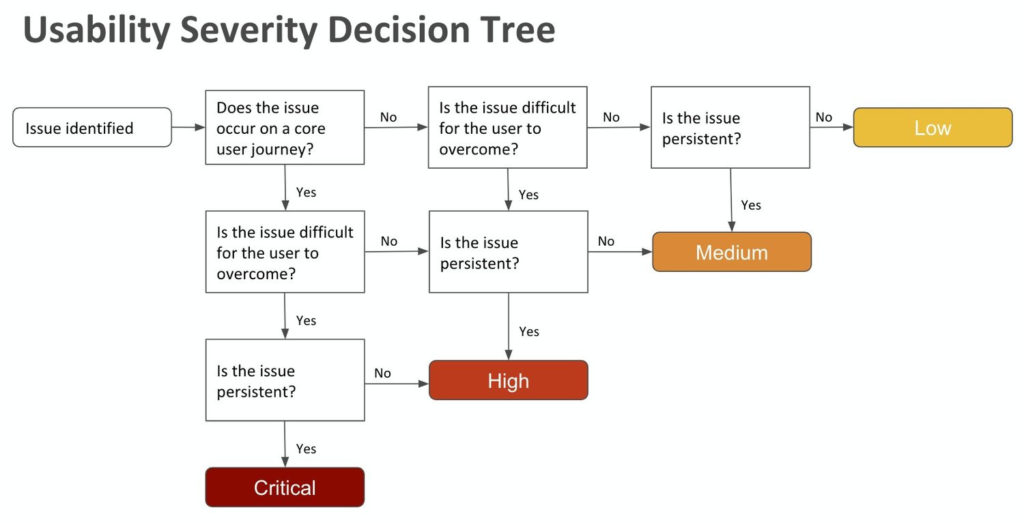
Você também pode usar esta árvore de decisão como modelo (ou criar sua própria):

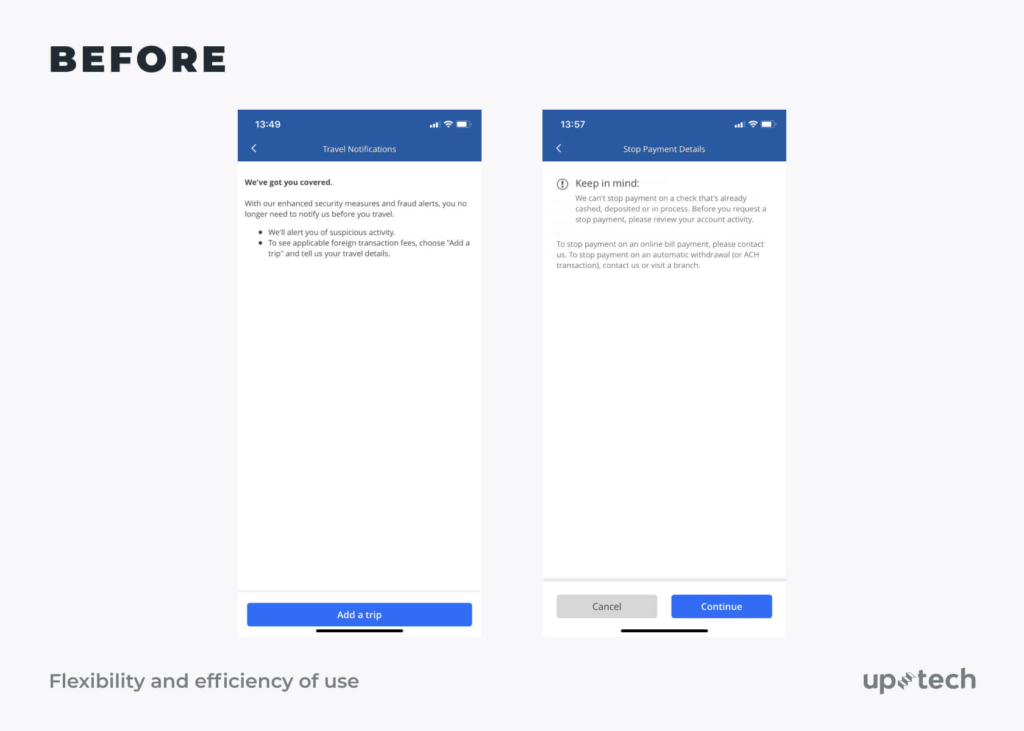
Os avaliadores devem relacionar qualquer problema às capturas de tela da interface do usuário. Os leitores podem visualizar cada problema sem precisar acessar o sistema.
A Uptech descobriu que os botões para prosseguir eram muito pequenos e não otimizados para dispositivos móveis:

Isso mostrou à equipe de projeto exatamente onde estava o problema e em qual estágio do fluxo.
Você pode dividir o seu página por página. Ou limite-se a capturar uma seção de cada vez. Depende da escala da sua análise.
Você pode usar qualquer tipo de sistema e formato de pontuação. Apenas certifique-se de que todos saibam como funciona e sigam o mesmo.
6. Analise e apresente os resultados
Se você usou um observador, obter os resultados será fácil.
Eles podem reunir suas descobertas escritas e remover duplicatas ou sobreposições para um relatório final.
Se os avaliadores tiverem registrado seus próprios resultados, esta etapa será mais demorada. Pode haver algumas idas e vindas para decifrar estilos de anotações.
De qualquer forma, você deve terminar com uma lista de problemas de usabilidade e a (s) heurística(s) específica(s) que cada um viola . Por exemplo, se o botão de suporte não implica conectar um usuário ao help desk, ele viola a heurística “match between system and the real world”.
Aqui está um modelo que você pode usar para tornar seus relatórios claros com o sistema de pontuação no canto superior direito:
Nome do avaliador:
Data:
Site/aplicativo:
Dispositivo:
Navegador/SO:
Tarefa/recurso:
Detalhamento da heurística/problemas/recomendações:
Pontuação:
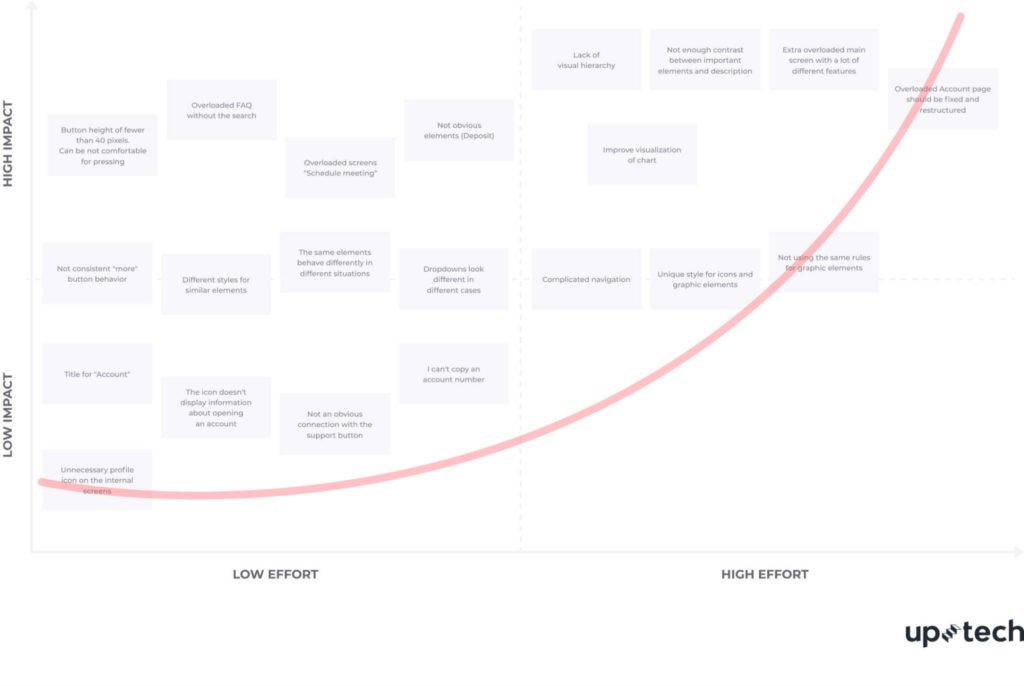
É uma boa prática atribuir um código de referência ou cor a cada heurística. Dessa forma, eles são facilmente identificáveis ao lado de cada problema. Os dados podem então ser transferidos para uma tabela ou um mapa como este:

Apresente suas descobertas para sua equipe de design claramente. Eles devem identificar instantaneamente quais problemas são prioritários e quais podem esperar.
7. Prepare-se para as próximas etapas
A análise heurística é um exercício útil para identificar problemas específicos de UX e soluções baseadas em design. No entanto, ele não pode trabalhar sozinho.
Você deve testar a usabilidade de um produto vigorosamente com quatro estágios de pesquisa:
- Explorar soluções. Isso inclui análise heurística e revisão da literatura (pesquisa de dados publicados para entender o contexto em torno de um domínio ou tópico).
- Observe os usuários no contexto. Realizar entrevistas com usuários e grupos focais.
- Soluções de estudo. O teste de árvore apresenta aos usuários uma versão somente em texto da hierarquia do site e solicita que concluam uma série de tarefas.
- Verifique as decisões críticas. Testes A/B e pesquisas no local.
Você não pode confiar apenas nas descobertas da análise heurística. Você precisa sobrepô-los com informações contextuais dos próprios usuários.
A pesquisa de usuários da Samsung em 2005 descobriu que os proprietários de TV viam seus aparelhos como móveis e valorizavam muito o design elegante. Ao redesenhar esses produtos, a equipe conseguiu torná-los mais relevantes para os clientes. A participação de mercado da Samsung dobrou em apenas dois anos.
A realização de uma avaliação heurística mais completa cobre todas as bases e pode resultar em mudanças mais significativas.
3 limitações da análise heurística
Toda estratégia tem limitações. A análise heurística não é diferente. É importante perceber isso e encontrar maneiras de contorná-los.
Você pode lutar para encontrar (e pagar) especialistas
Em um nicho incomum? Falta de orçamento? Encontrar avaliadores de usabilidade acessíveis e experientes pode ser um desafio.
Ampliar a rede com avaliadores inexperientes também pode impactar negativamente o valor das descobertas.
Se você estiver empacado, o livro de Leah Buley , The User Experience Team of One, descreve uma maneira de revisar você mesmo a usabilidade do seu site.
- Leve-se do início ao fim do seu produto (durante algumas horas) como faria um usuário.
- Pense nas possíveis etapas da jornada do usuário enquanto ele tenta realizar tarefas específicas.
- Faça uma captura de tela de cada parte e cole-a em um slidedeck.
- Faça anotações de suas observações e reações a cada etapa (na mentalidade do usuário).
- Use seus slides para revisar e compartilhar as descobertas quando terminar.
Não é uma configuração ideal, mas é melhor do que tomar grandes decisões com base apenas na intuição.
Você pode descobrir falsos positivos
Quando você está vendendo uma casa, sabe tudo de errado com ela. Você pode perder tempo corrigindo problemas que a maioria dos visualizadores não notará. A análise heurística isoladamente também pode resultar nesses falsos positivos.
Os especialistas estão atentos aos mínimos detalhes. Mas esses “problemas” podem não ter um impacto negativo no UX. No início do desenvolvimento, a avaliação heurística relata cerca de 50% de problemas falsos.
É por isso que testes extensivos com usuários devem verificar todas as descobertas. Combine a análise heurística com pesquisas e pesquisas de mercado para descobrir esses insights contextuais.
Você pode acabar com resultados tendenciosos
Pensando em avaliar internamente? É mais provável que qualquer pessoa que tenha trabalhado em seu projeto deixe o viés se insinuar. Por exemplo, um recurso que parece óbvio para você (porque você ajudou a construí-lo) pode não ser para usuários iniciantes.
A realização da análise heurística por conta própria pode economizar dinheiro, mas afetará os resultados. Especialistas imparciais têm o benefício de olhar para o seu site com uma nova mentalidade. Mas esteja ciente, eles são humanos também.
Cada um de seus antecedentes e atitudes únicos afetará suas opiniões e observações. É por isso que o teste do usuário com dados concretos deve complementar qualquer processo de análise heurística.
Conclusão
A análise heurística bem-sucedida é uma solução rápida para muitos problemas de UX. Mas não pode funcionar sozinho.
O processo deve revelar insights iniciais que provoquem discussões positivas. É uma chance de criar uma ótima primeira impressão no momento em que você chega ao estágio de teste do usuário muito importante.
A conclusão da análise sob a égide da avaliação heurística ajuda os designers a tomar decisões com base na empatia por seus usuários. Como um coletivo, esses testes garantem que você fornecerá as soluções certas que ressoam.
Analise seus próprios dados sem depender de ferramentas com o curso de análise de experimentação avançada do CXL.
