Homepage Design 101: O que incluir na primeira página do seu site
Publicados: 2018-10-31Sua página inicial serve como uma introdução à sua marca e um conjunto de instruções codificadas destinadas a ajudar clientes novos e existentes a navegar em sua empresa para encontrar o que precisam.
Assim como uma página de destino, cada detalhe deve ser construído para causar uma primeira impressão forte e incentivar uma ação pretendida, seja o objetivo de sua página inicial vender seus produtos ou capturar assinantes de e-mail.
Não há uma maneira de criar uma página inicial. No entanto, aqui estão algumas dicas para ter em mente ao planejar sua página inicial de cima para baixo, seja construindo sua primeira loja ou revisitando essa parte crucial do seu site.
Perguntas a serem feitas ao projetar sua página inicial
Uma página inicial que funcione perfeitamente para uma empresa pode não funcionar para outra.
Se você está procurando opções de design de site e não tem certeza de qual direção seguir, aqui estão algumas perguntas para ajudar a orientar sua decisão:
- Quão fácil foi para eles chegarem à sua página inicial e você tem um domínio de marca? Temos ferramentas gratuitas para ajudar a encontrar um nome de domínio.
- O que você quer que o visitante faça? (por exemplo, fazer uma compra, juntar-se à sua lista de e-mail, etc.)
- Quão simples você está tornando isso para eles fazerem isso?
- Quantas etapas existem para completar sua meta?
- Quanta informação eles precisam para prosseguir para a próxima etapa?
- Existem etapas que você pode eliminar?
Os visitantes às vezes chegam às páginas iniciais sabendo o que querem e outras vezes não. Você precisa projetar sua página inicial com ambos em mente, garantindo que suas decisões estejam alinhadas com seus objetivos principais.
Uma boa página inicial deve acomodar os visitantes que procuram um resultado específico, enquanto direciona a atenção daqueles que não estão.
Lista de leitura gratuita: dicas de design de loja online
A aparência da sua loja online pode ter um grande impacto nas vendas. Liberte seu designer interior com nossa lista gratuita e selecionada de artigos de alto impacto.
Receba nossa lista de leitura de Design de Loja diretamente na sua caixa de entrada.
Quase lá: digite seu e-mail abaixo para ter acesso instantâneo.
Também enviaremos atualizações sobre novos guias educacionais e histórias de sucesso do boletim informativo da Shopify. Odiamos SPAM e prometemos manter seu endereço de e-mail seguro.
Quais resultados o design da sua página inicial deve suportar?
Em média, os visitantes passarão de 10 a 20 segundos em sua página inicial. O que isso significa do ponto de vista do design é que você precisa deixar o fluxo de navegação claro para que os visitantes possam escolher rapidamente o melhor caminho para si (e para sua empresa).
Somando-se a essa urgência está um fenômeno psicológico chamado “ evitação de decisões”, que é a tendência dos humanos de evitar uma decisão que leva muito tempo para ser tomada.
Em uma página inicial, evitar decisões significa "saltar" ao sair da página ou apertar o botão Voltar. Para evitar isso, a primeira tarefa da sua página inicial deve ser convencer os clientes em potencial a ficarem por perto.
Para fazer isso, você precisa entender o papel dos imóveis mais valiosos do seu site.
1. Conteúdo “acima da dobra” que inspira ação
Quando os web designers falam sobre uma área da página inicial como “acima da dobra”, eles estão se referindo ao que os visitantes veem antes de decidirem rolar.
Ao considerar o que está acima da dobra e como isso acompanha o restante de sua página inicial, concentre-se nas ações que você deseja que o visitante execute quando acessar seu site pela primeira vez, as informações de que ele precisa primeiro e como você pode ajudar a facilitar sua decisão.

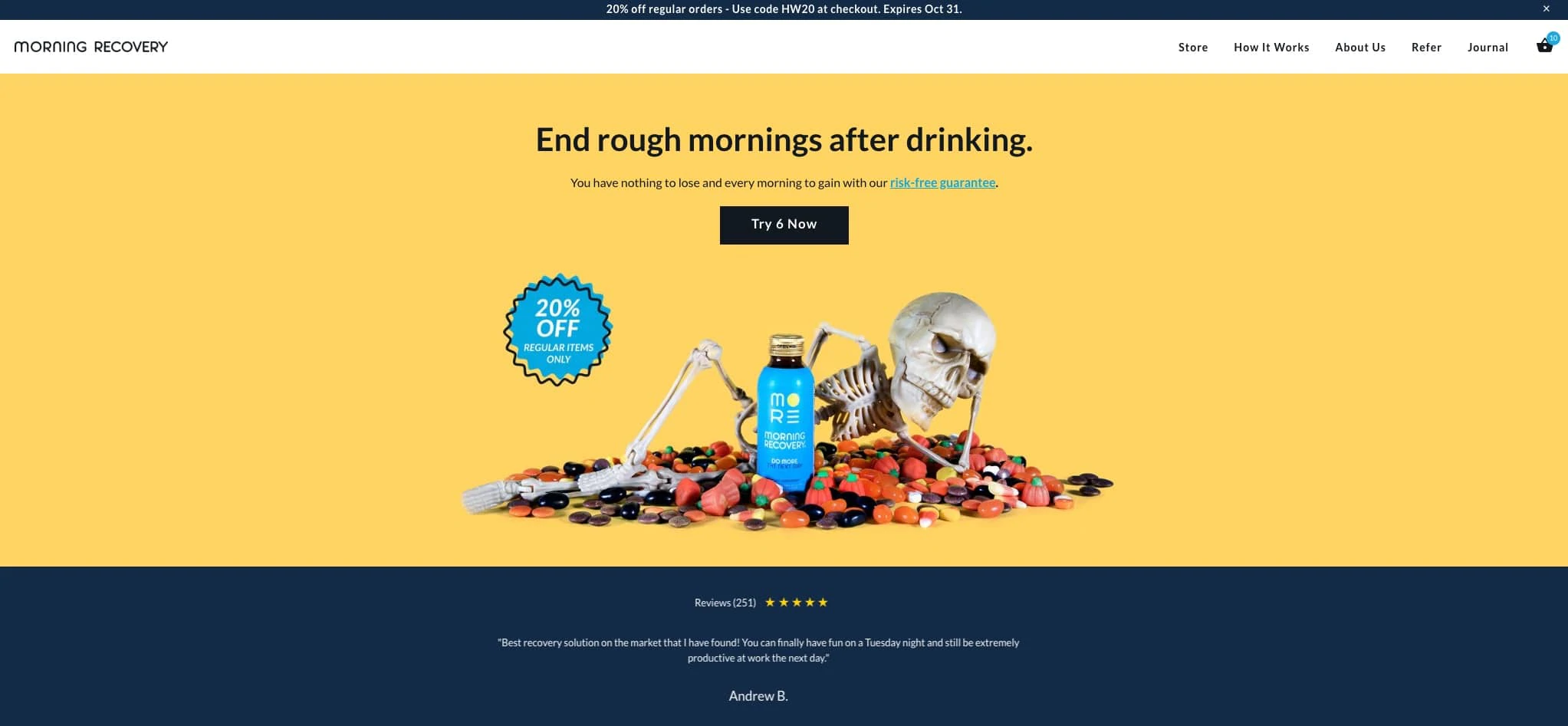
Veja a página inicial do Morning Recovery, por exemplo. Morning Recovery vende um remédio para ressaca como seu único produto. Como o objetivo é direcionar os clientes em potencial para comprar seu produto principal, imagens coloridas e focadas no produto adornam a seção acima da dobra com um claro apelo à ação que leva os visitantes a fazer uma compra.
Nesta página inicial, há duas decisões rápidas que um usuário pode tomar:
- Prossiga para fazer uma compra
- Ou role para baixo para obter mais informações abaixo da dobra—revisões, um vídeo e informações sobre os ingredientes do produto.
A maioria dos melhores designs de sites de comércio eletrônico usa cabeçalhos que são uma combinação de um título que chama a atenção, legenda persuasiva e visual cativante acima da dobra para manter os novos visitantes no site e familiarizá-los com a marca.
No entanto, existem muitas outras maneiras de capturar o interesse de um cliente desde o início, como exibir um banner promocional acima de sua navegação para anunciar uma oferta especial ou frete grátis.

Precisa de recursos visuais para o seu cabeçalho?
O Burst é o site de fotos gratuito da Shopify com imagens selecionadas para empreendedores e criativos. Navegue por milhares de imagens de estilo de vida e produtos, otimizadas para o seu cabeçalho.
Navegue em Explosão agora2. Limpar navegação
A força de navegação de uma página da web se baseia em sua simplicidade. Isso pode parecer contraditório quando você deseja acomodar diferentes tipos de visitantes, mas faz sentido quando você considera a rapidez com que as pessoas passam de uma página para outra na internet.
A navegação no cabeçalho deve ser a mais direta possível, priorizando os caminhos que mais importam para a maioria dos visitantes. Andy Crestodina, diretor estratégico da Orbit Media Studios, recomenda no máximo sete links de navegação em sua página inicial.
Os humanos usam um método de memorização organizacional chamado “chunking”, em que a informação é dividida em unidades mentais menores chamadas “chunks”.
Quanto menos “pedaços” houver, mais fácil será a retenção de memória. Em um influente artigo publicado em 1956, o professor de psicologia George Miller concluiu que nossa memória de curto prazo geralmente só é capaz de armazenar sete itens por vez.

Sites com muitas opções de navegação podem parecer confusos e sobrecarregados, aumentando a probabilidade de os visitantes desistirem ou seguirem o caminho errado. Uma boa prática é priorizar seus links de navegação da esquerda para a direita com as páginas mais importantes à esquerda.
Se você tiver muitos produtos e coleções, concentre-se em suas principais coleções de nível superior na navegação da página inicial e use um “mega menu” ou um menu suspenso para criar sub-navegação .
A subnavegação é uma excelente maneira de organizar seus produtos e páginas para facilitar a exploração sem sobrecarregar os clientes com muitas opções desde o início.

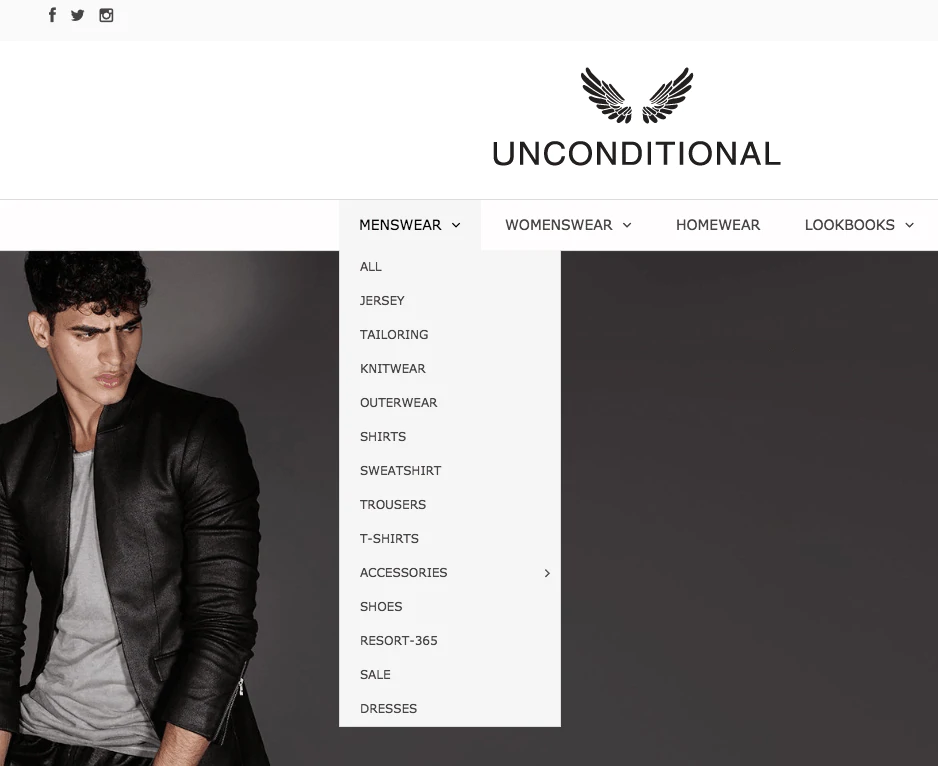
A página inicial do UNCONDITIONAL, por exemplo, equilibra navegação mínima e inventário extenso com um menu suspenso bem organizado.
Alguns sites também têm links para sua página sobre nós, página de contato, página de perguntas frequentes ou outras páginas em sua navegação de cabeçalho, porque eles suportam seus objetivos principais.
Mas se você descobrir que os visitantes dessas páginas não estão convertendo de acordo com seus objetivos, é provável que esses links os estejam tirando do caminho da conversão. Se for esse o caso, é melhor adicionar esses links ao rodapé.

3. Imagens atraentes
A prevenção de decisões se aplica não apenas à sua navegação, mas a todos os outros elementos da sua página inicial. Apreciar os limites da atenção do usuário o ajudará a enfatizar o que é mais importante ao projetar sua página inicial.
Esteja você promovendo um produto ou coleção ou tentando capturar leads, o objetivo de seus recursos visuais é chamar a atenção do usuário imediatamente assim que ele chegar ao seu site.
Aqui estão algumas maneiras de incorporar recursos visuais na seção acima da dobra da sua página inicial:
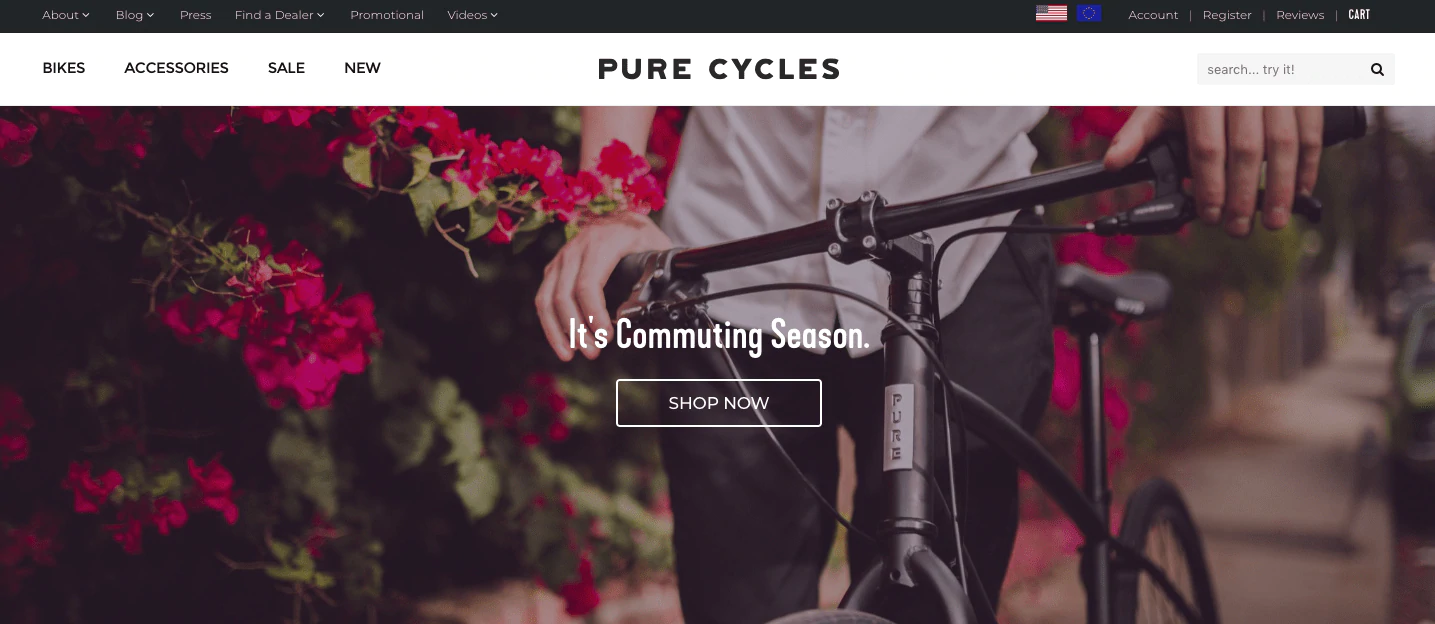
Imagem com sobreposição de texto

Esse estilo de imagens acima da dobra geralmente combina uma imagem única e poderosa, cópia direta e uma chamada à ação. Funciona melhor para comerciantes que desejam se concentrar em uma oferta líder acima da dobra, como uma venda por tempo limitado, um produto principal ou uma coleção sazonal.
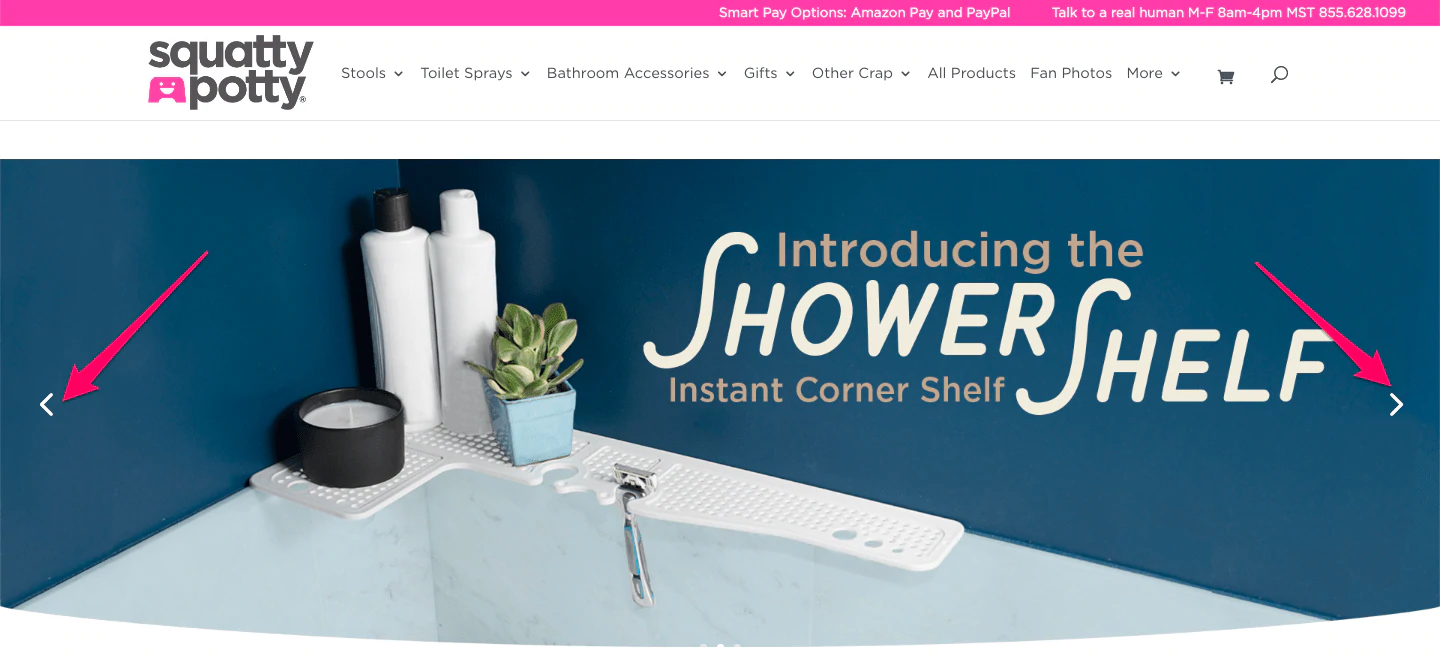
Apresentações de slides

Você pode optar por incluir uma apresentação de slides com cada um dos slides anunciando uma venda específica, um grupo de produtos ou uma foto de produto de alta qualidade.
Os proprietários de lojas que vendem uma ampla seleção de produtos em algumas categorias geralmente optam por essa abordagem quando há algumas coleções ou páginas que desejam promover aos visitantes.
Você vai querer ordenar os slides com base na prioridade, com o slide de maior prioridade primeiro. É melhor limitar-se a aproximadamente três slides, pois os usuários não ficarão olhando um único slide por muito tempo antes de passar para a próxima etapa.
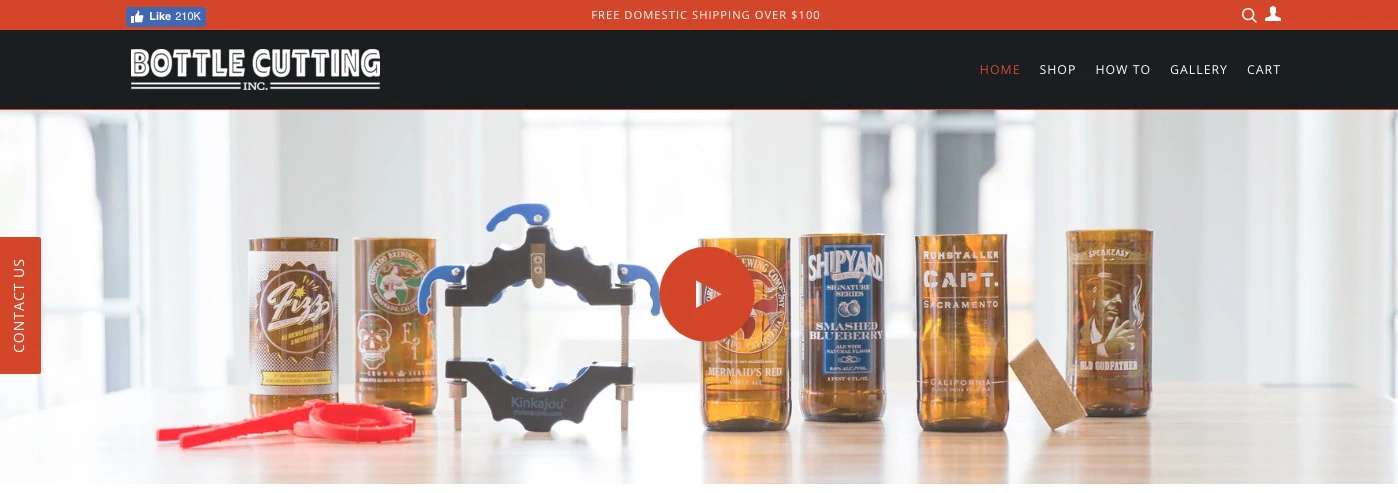
Vídeo


Certas marcas podem se beneficiar de um visual de página inicial que conta sua história. Para alguns produtos, especialmente os inovadores ou complexos, pode ser necessário ilustrar como usar o produto antes de atrair o interesse dos visitantes.
Veja a página inicial da Bottle Cutting Inc, por exemplo. Muitos visitantes provavelmente ainda não saberão que precisam do produto, então a página inicial cria entusiasmo em torno dele por meio de uma demonstração em vídeo – um primeiro passo natural no processo de conversão.
Como as imagens têm um impacto tão imediato e significativo, é importante garantir que sejam de alta qualidade e realmente representativas da sua marca.
Se você não é fotógrafo, pode usar o seletor de imagens no editor de temas da Shopify para selecionar em nossa coleção de fotos gratuitas.
4. Uma chamada direta à ação
Pense em uma chamada à ação como um sinal de saída em uma estrada; deve ser curto, difícil de passar despercebido e apontar os motoristas certos para o caminho que eles precisam seguir.
Suas chamadas para ação e o que elas vinculam devem estar alinhadas com as próximas etapas que um cliente pode seguir em direção aos principais objetivos da sua página inicial. Isso pode significar vincular sua coleção mais recente ou fazer com que os usuários assistam a um vídeo explicativo para saber mais.
O usuário deve entender imediatamente onde clicar porque seu botão de chamada para ação deve se destacar do design ao redor. Quanto mais tempo um usuário levar para encontrar a frase de chamariz, maior a probabilidade de ele ficar confuso ou clicar.

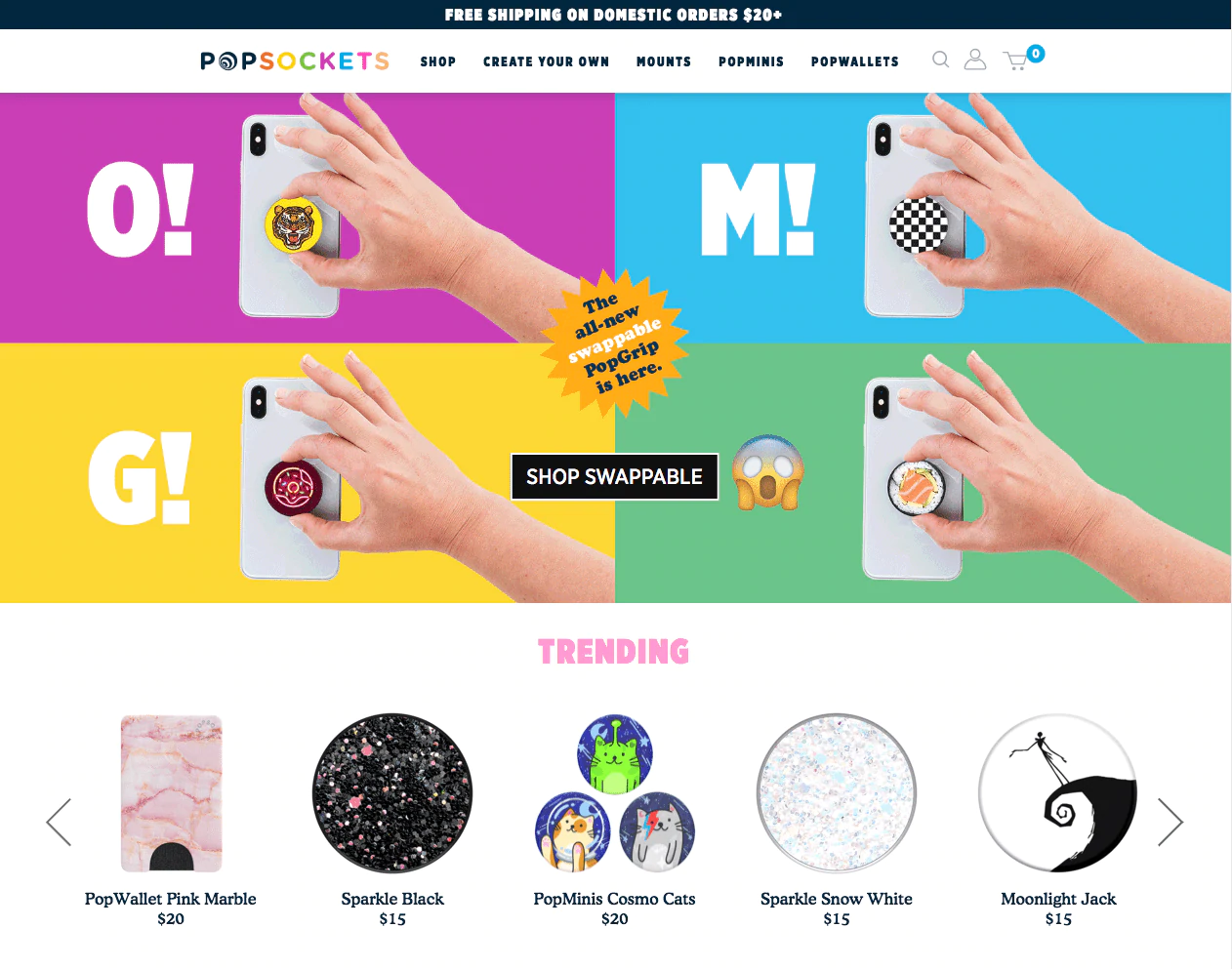
A página inicial do PopSockets, apresentada acima, faz um excelente trabalho ao direcionar o usuário para o caminho de conversão ideal. Imagens brilhantes do produto são usadas para chamar a atenção do usuário, enquanto a chamada para ação é frontal e central em preto e branco (em contraste com o fundo colorido).
Nada acima da dobra distrai o objetivo principal da página inicial: direcionar o usuário para navegar em sua linha de produtos mais recente. Ao rolar para baixo, você verá mais CTAs para comprar outros produtos.
Saiba mais: Conseguimos lidar com todas as dificuldades do comércio eletrônico com nosso construtor de sites? De uma bela vitrine on-line a um poderoso sistema de gerenciamento de conteúdo, vamos criar e administrar o site da sua loja com facilidade.
5. Um carrinho de compras de fácil acesso
O carrinho de compras é parte integrante da página inicial da maioria dos sites de comércio eletrônico.
Parte de tornar a navegação intuitiva para seus clientes é garantir que o carrinho de compras seja fácil de encontrar. Um carrinho de compras “fixo” (às vezes chamado de carrinho “deslizante”, disponível em determinados temas da Shopify) é um carrinho que está presente e disponível na tela durante toda a experiência de navegação, geralmente no canto superior direito.
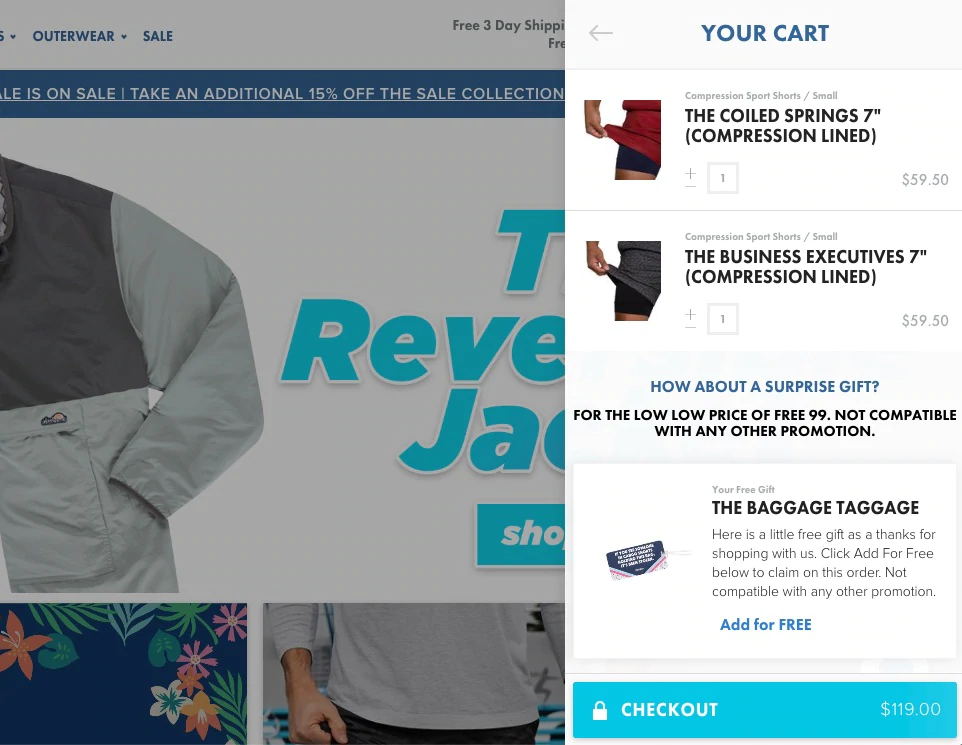
Melhor ainda, você também pode exibir o número de itens atualmente no carrinho do cliente. Uma notificação ousada e atraente do carrinho, indicando o número de itens adicionados no momento, lembra aos clientes que a compra ainda está em andamento e os incentiva a concluir o checkout.
Conclusão: deixe claro para os clientes quando os itens estão no carrinho e como acessá-los.

A página inicial do Chubbies apresenta uma notificação vermelha destacando o número de itens no carrinho do usuário, bem como um carrinho deslizante que permite que os usuários continuem comprando ou prossigam para o checkout.
6. Uma barra de pesquisa (para grandes coleções de produtos)
Juntamente com a navegação mínima e um carrinho pegajoso, muitas lojas online incluem uma barra de pesquisa para ajudar os visitantes que sabem exatamente o que estão procurando, especialmente se tiverem muitos produtos diferentes ou muito conteúdo para explorar.

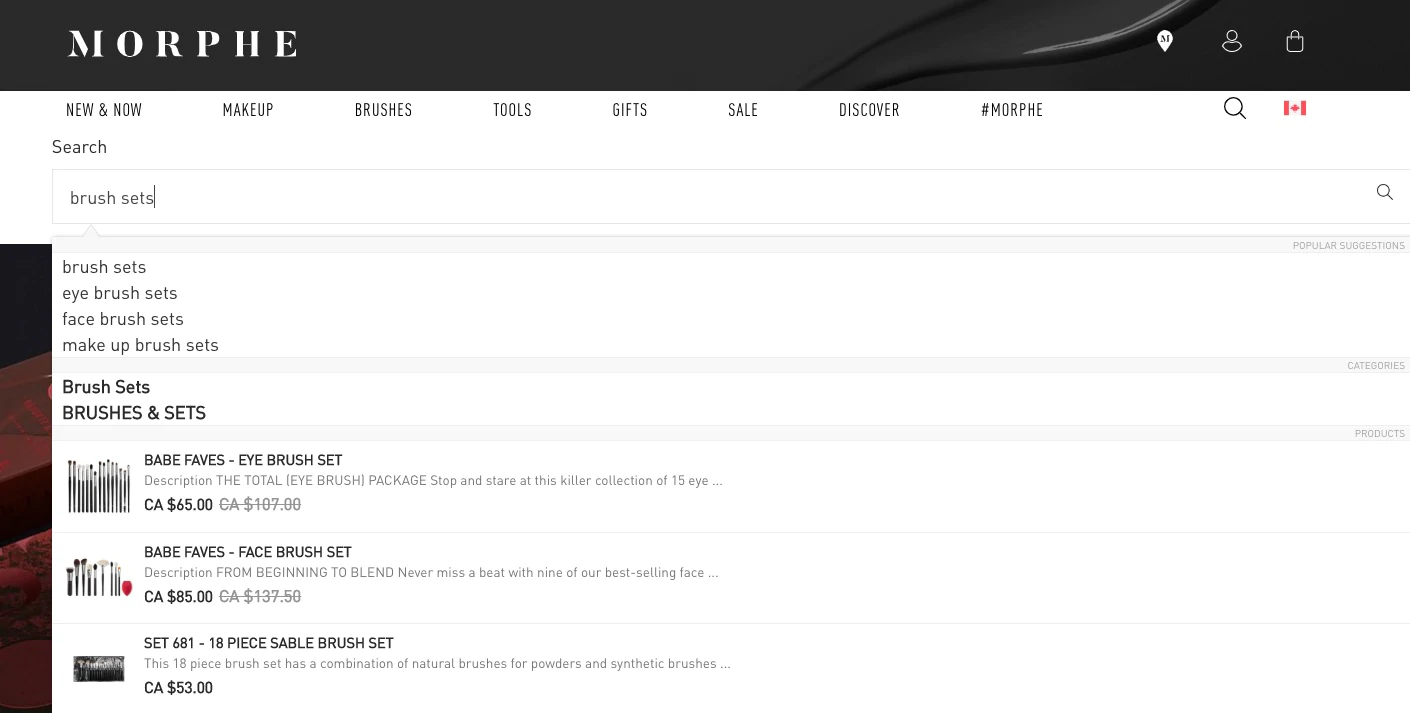
A Morphe, por exemplo, tem uma extensa coleção de diferentes produtos de maquiagem. Para tornar mais fácil para seus clientes encontrarem o que estão procurando, o Morphe adicionou uma barra de pesquisa inteligente que completa automaticamente a consulta de pesquisa de um visitante com produtos, coleções e páginas sugeridos. Isso cria um caminho direto para a página que o usuário está procurando na página inicial.
Geralmente, os usuários que completam uma pesquisa são mais propensos a converter. Se sua marca está vendendo muitos produtos, uma barra de pesquisa fácil de encontrar oferece uma alternativa à navegação complexa que provavelmente afastará os clientes.
Contrate especialistas com habilidades comprovadas e específicas da Shopify
Procurando ajuda com designer a loja dos seus sonhos? Os Shopify Experts são uma comunidade com curadoria de agências e freelancers que constroem e projetam lindas lojas personalizadas. Você pode contratá-los por meio do Shopify Experts Marketplace e trabalhar com eles diretamente por meio do seu Shopify Admin.
Contrate ajuda especializada hojeAlém da dobra: outros elementos da página inicial a serem considerados
Os elementos que você apresenta abaixo da dobra (ou seja, depois que os usuários rolam a página) não são necessariamente menos importantes. Eles geralmente reforçam e expandem as informações que você já introduziu, fornecem outros caminhos para a mesma meta de conversão e disponibilizam outras páginas para o clientes que precisam deles.
Aqui está uma pequena lista de elementos que você pode incluir como parte do design da página inicial ou do rodapé, dependendo da importância deles para seus objetivos.
1. Blogs, vídeos e outros conteúdos
O conteúdo de blog e vídeo pode ser ótimo para SEO, mas o conteúdo acima da dobra tem o potencial de distrair os clientes e afastá-los de seus produtos. Você geralmente quer que seu conteúdo leve os usuários aos seus produtos, e não o contrário.
Considere colocar links para seu conteúdo abaixo da dobra ou até mesmo no rodapé, especialmente se o conteúdo não for um aspecto central do seu negócio, e permitir que os usuários que escolheram explorar seu site o encontrem.
Se você deseja promover seu conteúdo, pode adicionar um link na navegação superior, mas geralmente é melhor fazer isso nas mídias sociais, por e-mail e sites de terceiros, para que possa direcionar tráfego externo para seu próprio site.

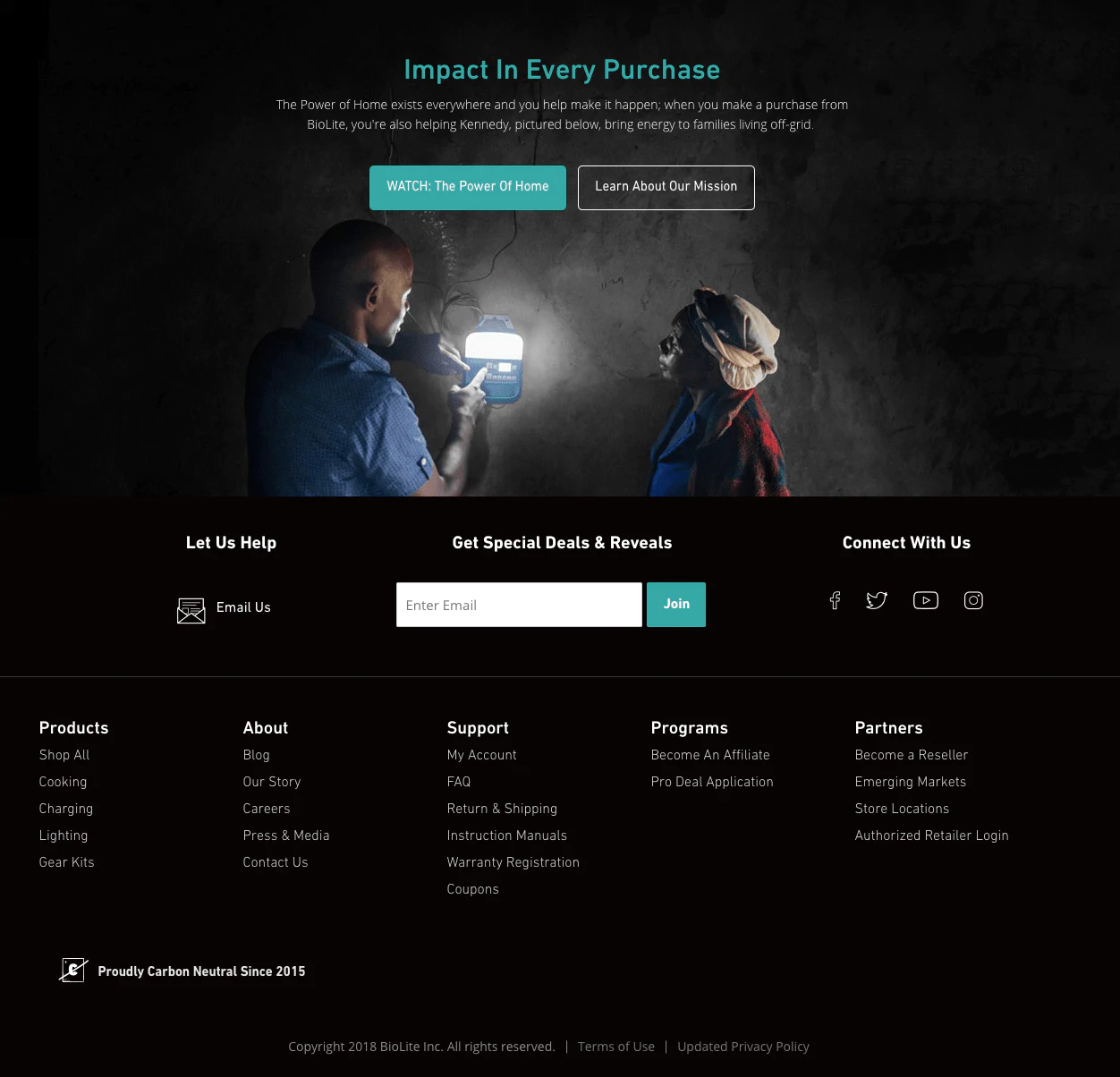
A BioLite Energy, por exemplo, vende aparelhos de cozinha e iluminação portáteis e sustentáveis. O conteúdo de vídeo informativo da página inicial fica abaixo da dobra e acima do rodapé para evitar distrair os usuários de sua proposta de valor principal. Todo o resto - do blog ao canal do YouTube - está disponível abaixo, se os visitantes estiverem procurando.
2. Prova social: comentários de clientes, endossos e imprensa
A prova social é um endosso de sua marca que aproveita a confiança existente de clientes/especialistas para ganhar a confiança de novos visitantes. Isso pode incluir menções à imprensa, resenhas, postagens em mídias sociais, galerias do Instagram ou endossos de influenciadores ou especialistas.
Se você tiver uma prova social persuasiva que possa aproveitar, sua página inicial pode ser um bom lugar para isso.
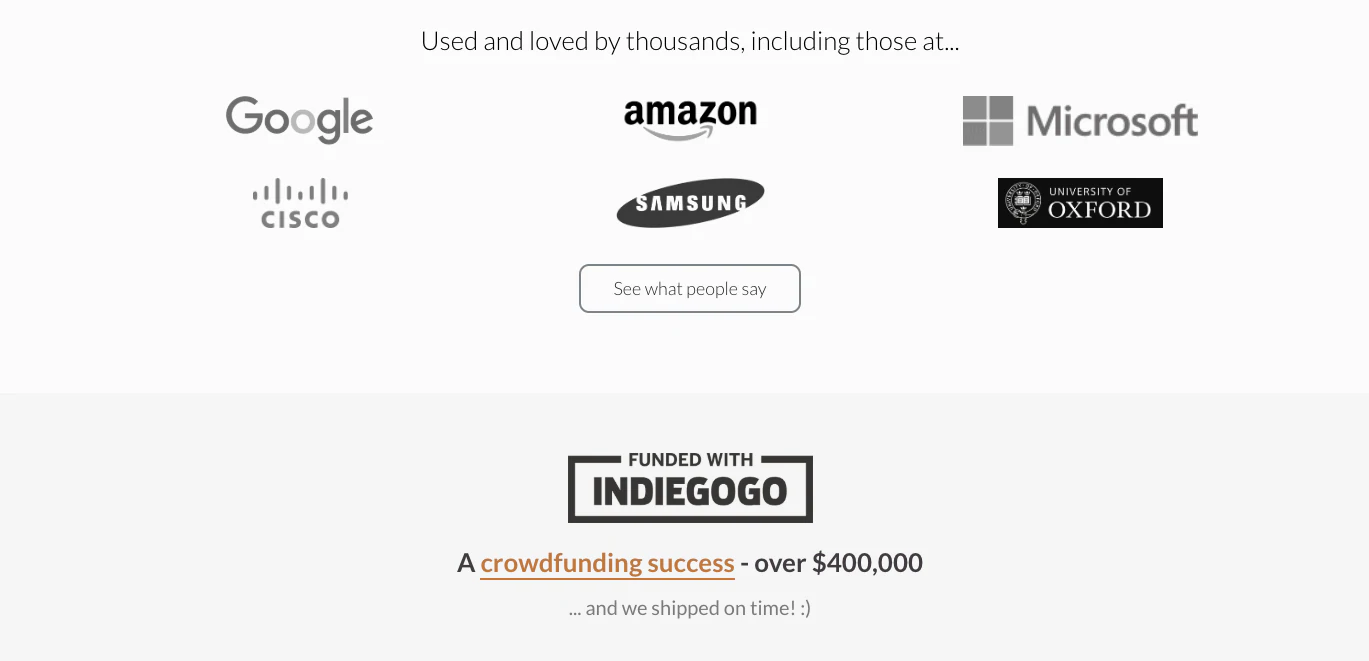
A página inicial do ErgoDox abaixo fornece citações extraídas das mídias sociais e mensagens de funcionários de empresas conhecidas como prova da qualidade de seu produto. No entanto, isso é introduzido na parte inferior depois de estabelecer o que seu produto faz.

3. Baixa prioridade e produtos complementares
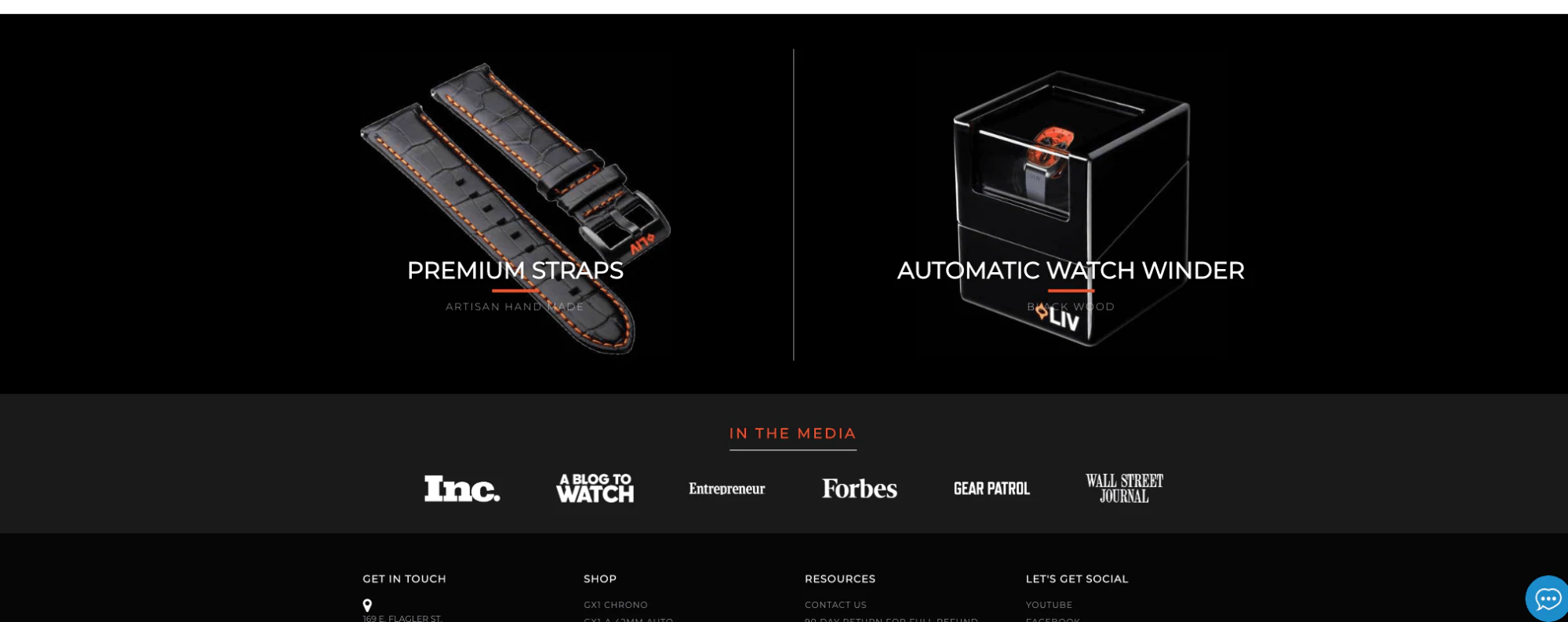
Produtos mais antigos e produtos complementares, como pulseiras de relógio, podem valer a pena mudar para a parte inferior da sua página inicial. Afinal, você quer liderar com seus principais produtos ou chamar a atenção para suas linhas de produtos mais recentes.
Produtos mais baratos que complementam seus produtos principais funcionam melhor como compras por impulso usadas como upsell no checkout, mas também podem ser incluídos na página inicial abaixo da dobra para conscientizar os visitantes sobre eles - se você estiver vendendo um produto que requer peças de reposição ou recargas.
A LIV Watches, por exemplo, naturalmente se concentra em relógios, mas anuncia seus produtos complementares premium, como pulseiras, na parte inferior de sua página inicial. 
4. Páginas de menor prioridade
As páginas que você considera de baixa prioridade podem diferir dependendo do seu modelo de negócios.
Geralmente, páginas como seus Termos de Serviço, Política de Privacidade ou Política de Devolução funcionam melhor no rodapé. Como os links para essas páginas são frequentemente mantidos no rodapé, muitos visitantes devem procurar intuitivamente lá se precisarem chegar a essas páginas.
Outros, como seu modelo de página sobre nós, informações de contato, localizações de lojas ou páginas de rastreamento de pedidos também podem ser adicionados ao seu rodapé. Mas se eles realmente ajudarem os clientes em potencial a comprar de você ou ajudá-lo a atingir outro objetivo importante, considere priorizá-los em sua navegação superior ou até mesmo no design da página inicial.
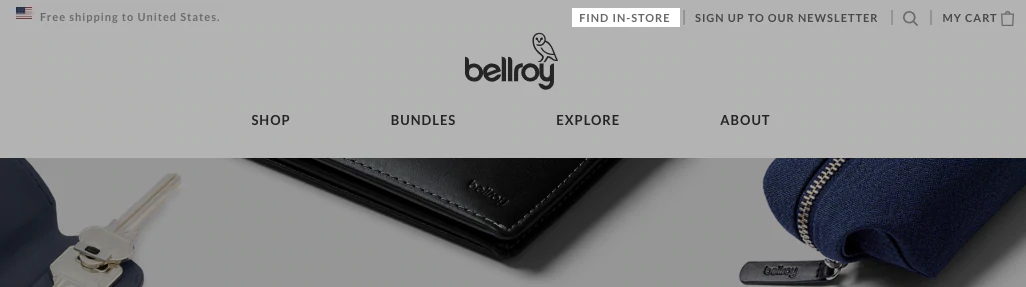
Por exemplo, um comerciante que vende um serviço de assinatura pode reduzir significativamente seus tíquetes de suporte adicionando um link de perguntas frequentes em destaque na navegação da página inicial. Ou, como no caso da Bellroy, onde seus produtos geralmente são comprados pessoalmente, você pode ajudar os visitantes a descobrir o local de varejo físico mais próximo por meio de um link localizador de lojas mais proeminente.

Ao tentar decidir se uma página é de baixa prioridade, pergunte a si mesmo o quanto você se beneficia se direcionar os visitantes para essa página imediatamente e se isso serve para distraí-los ou atraí-los para os resultados pretendidos.
Mantendo o design da página inicial para dispositivos móveis em mente
O tráfego da web móvel continuou a crescer consistentemente nos últimos dois anos. Como uma boa parte do seu tráfego provavelmente vem de fontes móveis, todas as decisões que você toma sobre o design da sua página inicial devem levar em consideração os usuários de dispositivos móveis.
Simplificar sua página inicial para direcionar os usuários a um conjunto específico de ações se torna ainda mais importante para os usuários de dispositivos móveis.

Se você for proprietário de uma loja da Shopify, os elementos de qualquer tema na loja de temas da Shopify serão ajustados com base no tamanho da tela. No entanto, lembre-se de que as imagens que parecem impressionantes em uma tela ampla de desktop podem ser cortadas ou cortadas de maneiras incomuns em uma tela de celular. As chamadas para ação podem ser mais difíceis de encontrar ou movidas de uma forma que aumenta a probabilidade de os visitantes clicarem.
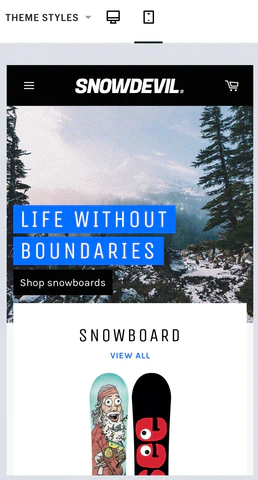
Você pode visualizar facilmente o design da sua página inicial em diferentes dispositivos no editor de temas da Shopify usando as opções de alternância de visualização na parte superior da visualização.
Melhorando o design da sua página inicial ao longo do tempo
Como você provavelmente já deve saber, não existe uma única maneira melhor de projetar sua página inicial. Fatores como dados demográficos do usuário, marca, número de produtos, canais de marketing e muito mais podem influenciar o comportamento do usuário de várias maneiras.
É por isso que é tão importante sempre ver sua página inicial como um trabalho em andamento, usando o tráfego e as vendas que você gera para medir o impacto de sua página inicial e fazer ajustes ao longo do tempo.
