Guia para usar ganchos em funções personalizadas
Publicados: 2013-03-29Você pode pensar que os ganchos são complicados, o que é compreensível, porque foi o que pensei quando os olhei pela primeira vez!
A verdade é que os ganchos são muito fáceis de entender.
É a função personalizada com a qual você os usa que é um pouco mais complicada.
Neste guia de ganchos para iniciantes, veremos o básico sobre o que são ganchos e o que eles fazem, além de como usá-los para exibir conteúdo em diferentes locais do seu tema.
O que são ganchos?
Ganchos são simplesmente um ponto ou local em seus arquivos de modelo de temas.
Eles recebem nomes descritivos dependendo do tema em que são usados, como:
- woo_post_after – Gancho específico para temas Woo que é executado após todos os posts únicos
- genesis_after_header – Gancho de tema específico do Genesis que é executado após posts únicos
- wp_footer – Gancho do WordPress que é executado após o rodapé em todos os temas.
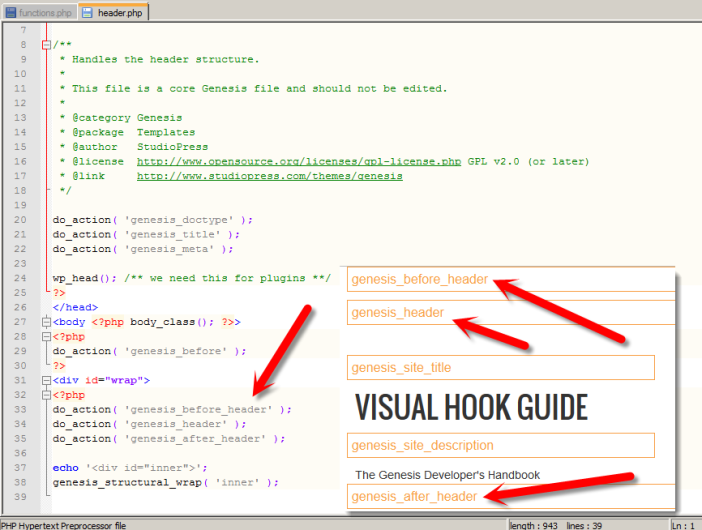
A maneira mais fácil de entender onde os diferentes ganchos estão localizados no Genesis é visualizar um guia visual de ganchos que contém todos os locais dos ganchos.
genesis_after_header é um gancho usado em temas filhos do Genesis (StudioPress) que é executado após o cabeçalho em todas as páginas.
Em vez de adicionar seu conteúdo ao arquivo header.php de temas pai, que é usado para exibir seu cabeçalho, você pode simplesmente adicionar o conteúdo em uma função personalizada em seus arquivos de temas filhos.
woo_before_header é um gancho que funciona em temas Woo e está localizado no cabeçalho dos temas pai.php
Em vez de editar os arquivos de modelos de temas pai, você pode simplesmente usar o gancho para exibir conteúdo nesse local adicionando código aos seus temas filhos functions.php
Ganchos do WordPress
wp_footer é um gancho do WordPress que funciona em qualquer tema, em oposição aos ganchos específicos do tema, como genesis_after_post e woo_header.
Em vez de editar o arquivo footer.php nos arquivos principais do WordPress, você pode simplesmente usar o gancho wp_footer em uma função personalizada para conectar (exibir) conteúdo no local em que o gancho wp_footer existe no arquivo de modelo footer.php.
Mapas de ganchos visuais
Cada desenvolvedor de tema normalmente fornece um mapa de exatamente onde cada gancho é executado junto com a lista de ganchos e uma descrição de onde eles são executados em seu tema.
- Woo Themes Visual Hook Map
- Guia do Gancho Visual Genesis
- Referência Visual Hook da Tese
Os arquivos de modelo de tema pai e os arquivos de modelo do WordPress contêm os ganchos que diferentes desenvolvedores de temas adicionaram em diferentes locais de cada arquivo de modelo.
Em seguida, eles fornecem uma lista desses ganchos que você pode adicionar a uma função personalizada para exibir conteúdo nesse local específico do gancho em seu tema.
Ganchos em arquivos de modelo
Tradicionalmente, se você deseja exibir conteúdo em um local específico em seu site, precisa adicionar o conteúdo usando HTML, texto ou PHP diretamente aos arquivos de modelo de temas pai. (E algumas pessoas ainda o fazem!)
Com ganchos, você não precisa adicionar seu conteúdo em nenhum dos arquivos de modelo.
A razão para isso é que cada arquivo de modelo contém vários ganchos que você pode simplesmente referenciar em um arquivo de funções de temas filho em vez de hackear os arquivos de temas pai.
Essa função exibe seu conteúdo conectando-se ao local onde o gancho está localizado nos arquivos de modelo principais.
Ganchos em arquivos Genesis
Nota: Você nunca deve editar os arquivos principais do Genesis e nem precisa.

Vamos dar uma olhada em onde os ganchos de ação estão nos arquivos de modelo de temas pai.
Abaixo está uma imagem do arquivo de modelo header.php do Genesis localizado nos arquivos principais de temas pai.
Ele contém os ganchos de cabeçalho que você também pode ver na imagem visual do gancho em camadas à direita dos ganchos. 
Você também notará que há alguns outros ganchos do genesis lá e também um gancho do WordPress que é necessário para conectar certos plugins.
Você pode usar o gancho do WordPress em uma função, se quiser, e a função funcionará em todos os temas, porque todos contêm ganchos do WordPress.
Funções com ganchos de ação #
Vejamos uma função personalizada muito básica que exibe texto em qualquer local de gancho nos temas filhos do Genesis.
O gancho que usamos para exibir o texto antes do conteúdo é chamado de gancho genesis_after_header .
Nós o incluímos com uma função básica que criamos descrevendo o que a função faz, que neste caso é chamada content_after_header
Também adicionamos uma classe div exclusiva para que possamos estilizar o texto no local do gancho, se necessário. Neste caso, nós o nomeamos after-header .
E no arquivo style.css dos temas filhos podemos usar esta nova classe para estilizar o conteúdo neste local de gancho assim:
.after-header { background: grey; border: solid 3px #222; padding: 10px; }Plugin de Ganchos Simples do Genesis
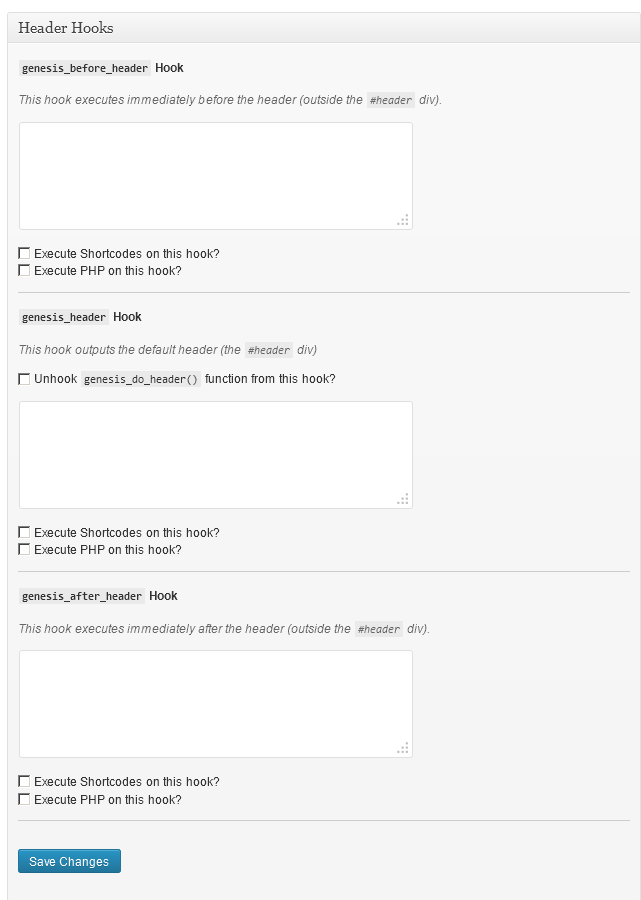
Aqui está outra maneira de ver os ganchos de cabeçalho através dos campos de gancho localizados no plugin Genesis Simple Hooks.

Um bom trampolim para aprender a usar ganchos no Genesis é começar a usar o plugin Genesis Simple Hooks.
Este plugin permite que você cole facilmente em HTML, texto, códigos de acesso ou código PHP que será executado em um local de gancho específico.
Esta é uma excelente maneira de aprender mais sobre onde cada gancho está localizado no Genesis e como exibir diferentes tipos de conteúdo nesses locais.
Você também pode executar o código PHP em qualquer um dos locais de gancho usando ganchos simples, desde que você envolva o código PHP em tags PHP:
O código acima, uma vez colado em um campo genesis_hook usando o plugin Simple Hooks, produzirá um slider de imagem apenas na página inicial.
Usando ganchos com funções personalizadas e tags condicionais
Quando estiver familiarizado com todos os nomes de ganchos e os locais que eles executam, você pode passar a usar os ganchos em funções personalizadas e combiná-los com tags condicionais para executar seu conteúdo em um local de gancho com base em condições específicas, como apenas a página inicial ou apenas posts únicos.
Este código exibirá seu texto antes de todos os títulos de postagem apenas em postagens únicas.
Ele não exibirá o texto em páginas de arquivo como seu blog, casa ou arquivos de categoria e não exibirá o texto em páginas estáticas.
Mais funções personalizadas com ganchos
- Ganchos de ação para desenvolvimento de tema pai
- Guia de ganchos e filtros para iniciantes
