HOUSING.COM – SEO EXPLICADO
Publicados: 2015-08-14Nos últimos tempos, a habitação.com mudou a face da realidade indiana no espaço digital. Seu grande foco no produto e na entrega do produto e este é o principal diferencial para Housing.com e outros.
Seu foco no produto pode ser explicado pela maneira como eles construíram seu site. Especificamente, examinaremos o site deles e o analisaremos com a perspectiva de SEO.
Housing.com é um bom exemplo de como os sites devem ser criados e como o código é escrito para melhorar o SEO do site.
Os aspectos que serão discutidos abaixo são essenciais do ponto de vista de um SEO. Essas técnicas são suportadas e sugeridas pela equipe de pesquisa do Google, por isso é imprescindível para um bom SEO.
Essas técnicas podem não fornecer resultados instantâneos, mas definitivamente ajudam o site a longo prazo. Também ajuda nos resultados de pesquisa de palavras-chave de cauda longa.
Agora vamos olhar para o código-fonte para entender isso bem.
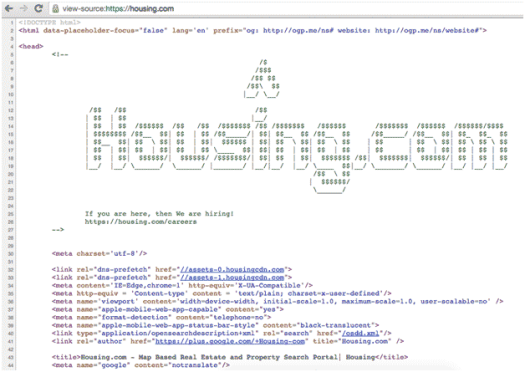
Para ir diretamente para o código-fonte tipo view-source: https://housing.com, funciona no Chrome e Firefox e em Smartphones também

Protocolo OpenGraph
Se olharmos o código-fonte de perto, encontraremos o seguinte código
<html data-placeholder-focus="false" lang='en' prefix="og: https://ogp.me/ns# website: https://ogp.me/ns/website#">
Aqui, a HOUSING.com segue o protocolo open graph opg.me, que é uma organização sem fins lucrativos
O protocolo Open Graph permite que qualquer página da Web se torne um objeto rico em um gráfico social e gráfico de pesquisa
Essas tags ajudam as páginas da Web a se transformarem em objetos gráficos, é necessário adicionar metadados básicos à página. Housing.com segue ;site; especificações do protocolo Open graph. Isso ajuda os mecanismos de pesquisa, especialmente o Google, que mudou para o gráfico de conhecimento, a entender o que é o site homes.com. Para mais detalhes acesse opg.me
Pré-busca de DNS
link rel="dns-prefetch" href="//assets-0.housingcdn.com
Housing.com usa CDN (rede de entrega de conteúdo) para entrega mais rápida de seu conteúdo. Como o conteúdo está sendo executado em outro host. A tag acima indica que a Housing.com usa a pré-busca de DNS. “dns-prefetch” é basicamente uma sugestão para o navegador que deve considerar a pré-busca dessa pesquisa de DNS assim que for prático fazê-lo.
O tempo de resolução do DNS pode contribuir significativamente para o tempo total de carregamento da página. Esse filtro reduz o tempo de pesquisa de DNS fornecendo dicas para o navegador no início do HTML, o que permite que o navegador resolva previamente o DNS para recursos na página.
A pré-busca de DNS ajuda a reduzir o tempo de carregamento, o que ajuda diretamente a obter mais tráfego, menos taxa de rejeição e indiretamente ajuda o SEO, pois o Google favorece sites com melhor velocidade de carregamento da página.
Janela de exibição
Este é um dos aspectos mais importantes para SEO. Nos próximos meses, a pesquisa em dispositivos móveis ultrapassará a pesquisa em computadores, pois o número máximo de pessoas pesquisará em dispositivos móveis. Torna-se fundamental para qualquer site se tornar móvel, pois o Google tem alta preferência por sites compatíveis com dispositivos móveis nos resultados de pesquisa. Embora esse recurso de janela de visualização, o Google possa identificar se um site é compatível com dispositivos móveis ou não. Pode-se encontrar o seguinte código
meta name='viewport' content='width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no'
Por padrão, todos os navegadores móveis renderizarão a página em uma largura de tela de desktop (geralmente cerca de 980px, embora isso varie entre os dispositivos) e, posteriormente, tentarão melhorar a aparência do conteúdo aumentando os tamanhos das fontes e dimensionando o conteúdo para caber na tela. Para os usuários, isso significa que os tamanhos das fontes podem aparecer de forma inconsistente e eles precisam tocar duas vezes ou pinçar para ampliar para poder ver e interagir com o conteúdo. Isso pode ser muito frustrante para os usuários móveis.
Para superar esta tag acima mencionada é usada. Ele basicamente informa ao navegador que o conteúdo deve ser exibido com base na largura do dispositivo e initial-scale=1 sugere que os navegadores criem uma relação de 1:1 entre pixels CSS e pixels independentes do dispositivo, independentemente da orientação do dispositivo (Retrato ou Paisagem). permite que a página aproveite a largura total da paisagem.

Por meio dessa tag, o Google identifica se um site é compatível com dispositivos móveis ou não e o Google afirmou que os sites compatíveis com dispositivos móveis são benéficos para os usuários e os sites compatíveis com dispositivos móveis se saem melhor nos resultados de pesquisa.
Autoria
link rel="author" href="https://plus.google.com/+Housing-com" title="Housing.com"
Há alguns anos, o Google experimentou a autoria, mas foi oficialmente descontinuado. De qualquer forma, vale a pena notar isso sobre esta tag. Essa tag identifica esse autor do post/página.
Indexação de aplicativos para dispositivos móveis
Como mencionado anteriormente, a pesquisa móvel ultrapassou a pesquisa no computador e, de acordo com os relatórios do Google, os aplicativos são uma ótima maneira de interação do usuário e é por isso que o Google possui uma guia de pesquisa separada para aplicativos.
Se sua empresa possui um aplicativo para dispositivos móveis, é necessário fazer a indexação de aplicativos para dispositivos móveis. Esta é uma das maneiras seguras de subir no ranking. Além disso, o Google começou a indexar o conteúdo que também está disponível no aplicativo móvel.
Atualmente, a indexação de aplicativos para dispositivos móveis não está tão lotada e é preciso aproveitar isso como vantagem do primeiro movimento.
Housing.com também tem um aplicativo para Android. Para vincular habitação.com ao aplicativo móvel correspondente, ele usa a seguinte tag
link rel='alternate' href='android-app://com.locon.housing/com.housing/home
Este link é usado para configurar o site da habitação.com com links diretos do Android. A indexação de aplicativos é fundamental, pois o conteúdo do seu aplicativo e site deve ser indexado pelo Google e as tags acima ajudam na indexação de aplicativos. Depois que o aplicativo para Android da habitação é indexado, os usuários de dispositivos móveis que pesquisam conteúdo relacionado ao aplicativo podem ver um botão de instalação para o aplicativo para Android da habitação.com nos resultados da pesquisa.
Isso ajuda a aumentar a base de instalação da habitação.com.
Dados estruturados
Dados estruturados são um dos recursos importantes endossados pelo Google. Esta é uma maneira de informar o Google sobre seus dados ou informações sobre seu site.
Housing.com deseja informar ao Google que +91333333333 é o número de contato deles. Por meio de dados estruturados, a habitação.com transmite essas informações ao Google. Da mesma forma, a Housing.com pode informar qual imagem pode ser considerada como Logo. etc.
Esses recursos ajudam o Google a entender um site, quais são seus principais recursos , o que o site representa, os principais aspectos do site etc. Se o Google identificar um site que fornece essas informações, ele indexa esse site de uma maneira melhor do que um site que não fornece esses dados.
Veja abaixo o trecho de código-fonte
Housing.com usa o formato de dados estruturados prescritos pelo Google para indexar sua página, como é feita a pesquisa em habitação.com, qual é o número de atendimento ao cliente, o que é habitação.com? (Organização ou ONG etc). Pode-se ver o retângulo marcado em vermelho na imagem acima. Aqui, o formato JSON-LD é usado prescrito pelo schema.org. Esses dados estruturados são usados para todas as páginas de índice e fornecem respostas às consultas de pesquisa. Por exemplo: se o usuário pesquisar com “housing.com customer care number”, o Google poderá mostrar o número de atendimento ao cliente escrito em JSON para o visualizador nos próprios resultados da pesquisa.
Esses são alguns dos recursos otimizados para SEO que você encontrará no site da habitação.com. Esses recursos, quando ativados, expressam a integridade do site. Esses recursos podem parecer pequenos quando observados isoladamente, mas em sua totalidade proporcionam uma melhoria significativa nos resultados da pesquisa.
SEO tem tudo a ver com fazer pequenas coisas da maneira certa .
Se você tiver alguma dúvida / quiser compartilhar seus comentários, compartilhe através da seção de comentários. Feliz em ouvir
