Como adicionar widget de página do Facebook no WordPress?
Publicados: 2021-10-11Existem muitas maneiras de promover seu conteúdo usando plataformas de compartilhamento social. No entanto, muitas plataformas como Instagram e WhatsApp são usadas principalmente para fins de entretenimento e compartilhamento de notícias. Para informações gerais ou compartilhamento de conhecimento, você pode descobrir que o Facebook e o Twitter funcionam melhor. Especialmente, a página do Facebook é uma das maneiras dedicadas de promover seu conteúdo para usuários-alvo. Se você estiver usando o WordPress e tiver uma página do Facebook para o seu site, veja como incorporar o widget da página do Facebook na barra lateral para obter mais curtidas ou ação.
Widget da página do Facebook
A vantagem da página do Facebook é que você pode alcançar um grande número de públicos gratuitamente. Se necessário, você também pode impulsionar as postagens com anúncios pagos. Abaixo está o widget da página do Facebook de nossa página em formato simplificado sem feed de linha do tempo. Você pode personalizar a aparência adicionando cronograma, eventos e também ajustar o tamanho.
Ao inserir o widget da página do Facebook em seu site, você tem as seguintes vantagens:
- Os usuários podem rolar e ler seu feed na página. Além do seu próprio conteúdo, você também pode promover algumas páginas afiliadas ou outro conteúdo útil e direcionar o tráfego diretamente para essas páginas do seu site.
- O widget mostra o gosto e um botão de call to action que você adicionou nas configurações da página. Por exemplo, você pode adicionar o botão “Comprar no site” para direcionar os usuários à sua loja online.
- Finalmente, é grátis e você pode incorporar este widget em qualquer lugar do seu site.
Incorporar widget de página do Facebook no WordPress
Existem várias maneiras de inserir o widget em seu site WordPress. Neste artigo, explicaremos as três maneiras a seguir de usar diferentes plug-ins.
- Crie manualmente um widget
- Usando Jetpack
- Com o plugin Widgets para Feeds de Páginas Sociais
1. Criando manualmente o widget da página do Facebook
O Facebook oferece uma seção de desenvolvedor para usar diferentes tipos de plug-ins sociais para incorporar página, postar, comentários, botão Curtir, etc. Você pode usar seus próprios detalhes de login do Facebook para acessar a seção de desenvolvedor e obter o código de incorporação para o plug-in de página. Vá para a seção de plug-ins da página do Facebook na seção do desenvolvedor.

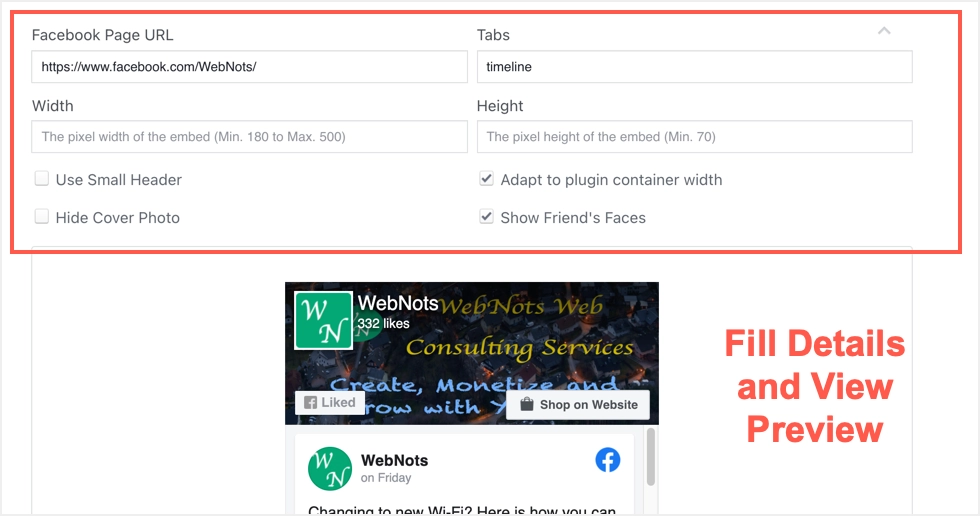
Preencha os seguintes detalhes:
- URL da página do Facebook - cole o URL da página, você verá uma visualização instantânea para ter certeza de que usou o URL da página correto.
- Guias - insira a linha do tempo na caixa de texto para mostrar o feed da linha do tempo de sua página. No entanto, você também pode usar mensagens ou eventos para mostrá-los em vez da linha do tempo. Quando você digita a linha do tempo, a visualização muda para mostrar a linha do tempo de seu feed de página.
- Largura e altura - você pode deixar a largura e a altura e selecionar a opção “Adaptar à largura do contêiner do plugin” para caber no espaço disponível em sua barra lateral ou área de widget de rodapé. Se você deseja que o widget tenha um tamanho específico, forneça os detalhes em pixels. A largura pode ser de 180 a 500 pixels e a altura não deve ser inferior a 70 pixels.
- Outras opções - habilite ou desabilite outras opções para mostrar o cabeçalho grande / pequeno, mostrar / ocultar os rostos dos amigos e ocultar / mostrar a foto da capa.
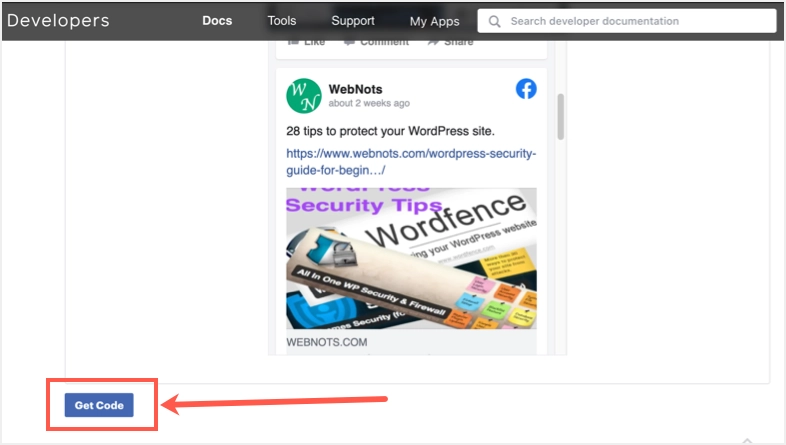
Se necessário, você pode percorrer o documento do desenvolvedor para adicionar parâmetros adicionais. No entanto, os itens acima são os itens básicos necessários para criar um Plug-in de Página para seu site WordPress. Role para baixo da visualização e clique no botão “Obter código”.

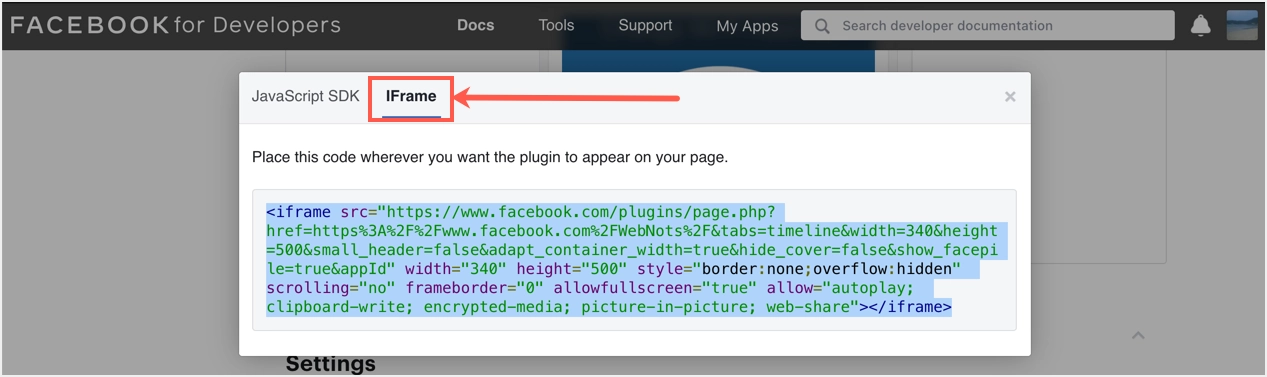
Você verá o código como abaixo mostrando as opções do SDK JavaScript e IFrame.

Incorporando Código Iframe do Plug-in da Página do Facebook
A maneira mais fácil é usar a opção iframe, que não precisa de plug-ins adicionais. Clique na guia “IFrame” e copie o código para a área de transferência.

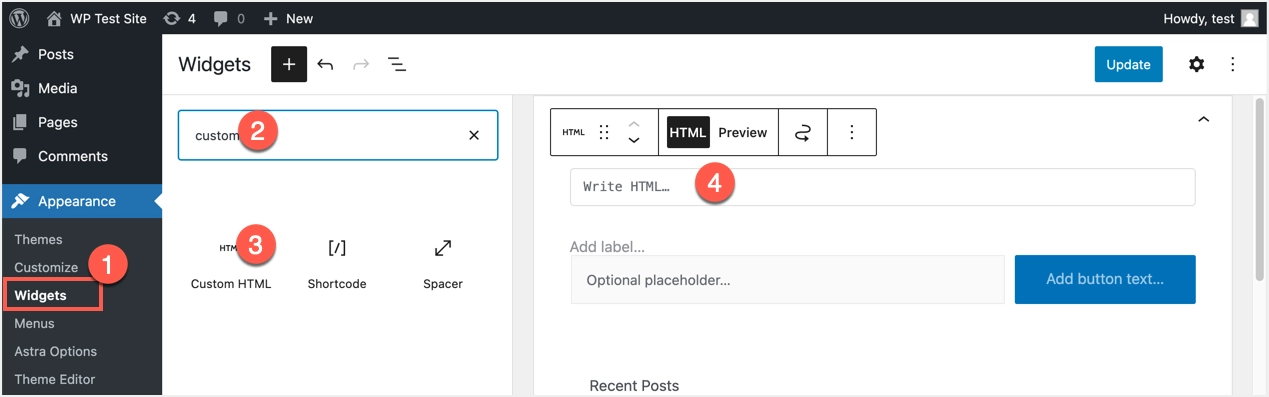
Agora, faça login no painel de administração do WordPress e navegue até a seção “Aparência> Widgets”. Clique no ícone + e procure o bloco “HTML personalizado”. Ao encontrá-lo, clique para inseri-lo na barra lateral ou na área do rodapé.

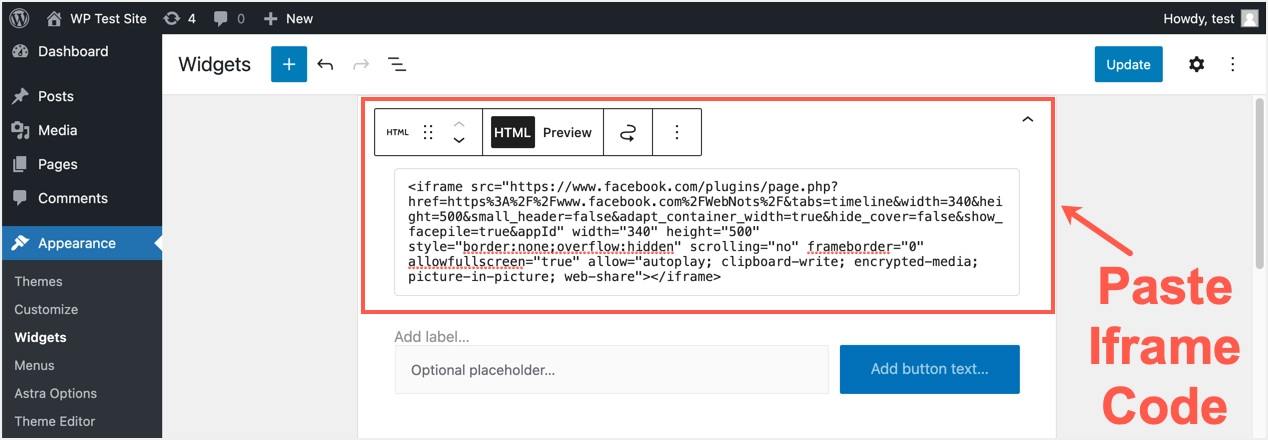
Simplesmente, cole o código do iframe copiado no bloco HTML personalizado e deve ser semelhante a abaixo.

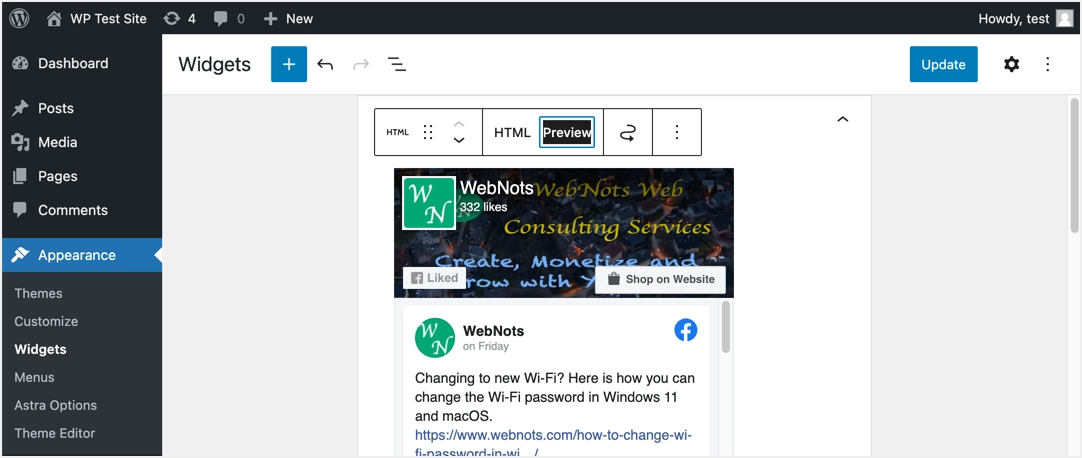
Clique na opção “Visualizar” para ver a visualização ao vivo do widget da sua página.


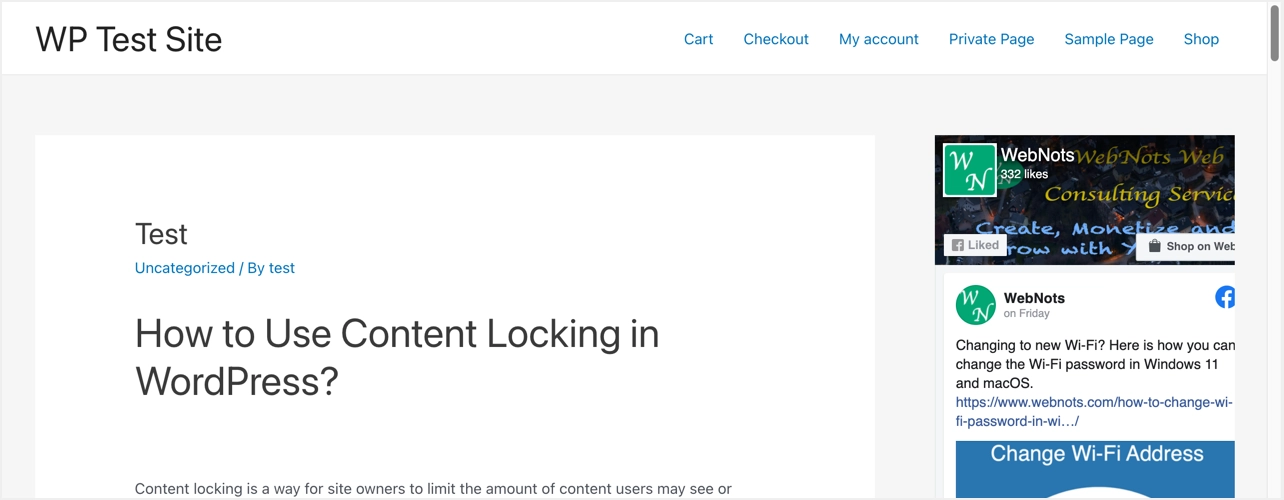
Se tudo estiver certo, clique no botão “Atualizar” para publicar seu widget. Abra qualquer página do seu site e verifique a barra lateral (ou rodapé, se você adicionou o widget no rodapé).

Como você pode ver, o widget está um pouco oculto devido à largura do contêiner. Usamos a opção de largura do contêiner do plugin ao criar o widget. Nesse caso, você pode ajustar a largura e fornecer a largura exata de acordo com sua barra lateral ou área de rodapé para tornar o widget visível corretamente.
Usando o código JavaScript SDK
Se o código Iframe não funcionar em seu site por algum motivo, você pode usar o código JavaScript SDK. Você pode copiar o código na Etapa 1 e na Etapa 2 do site de desenvolvedor do Facebook.

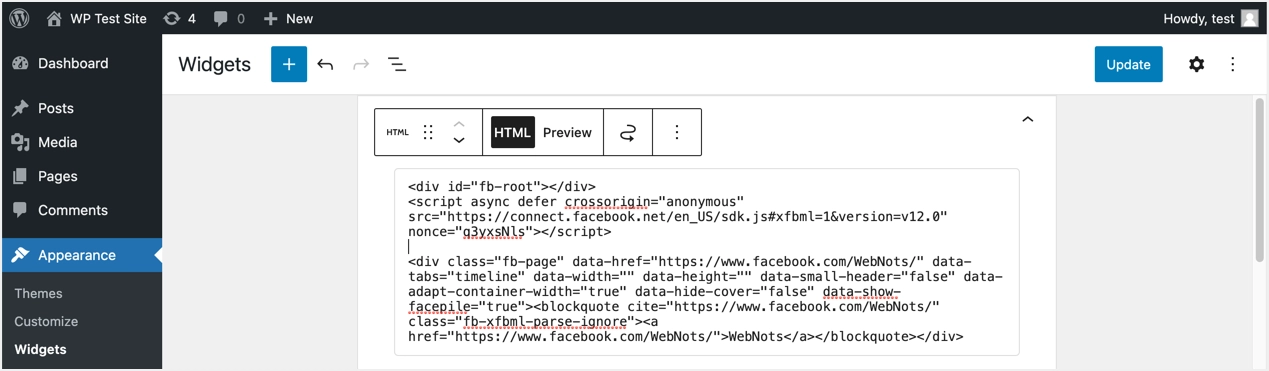
Cole o código dentro do bloco HTML personalizado, conforme mostrado abaixo:

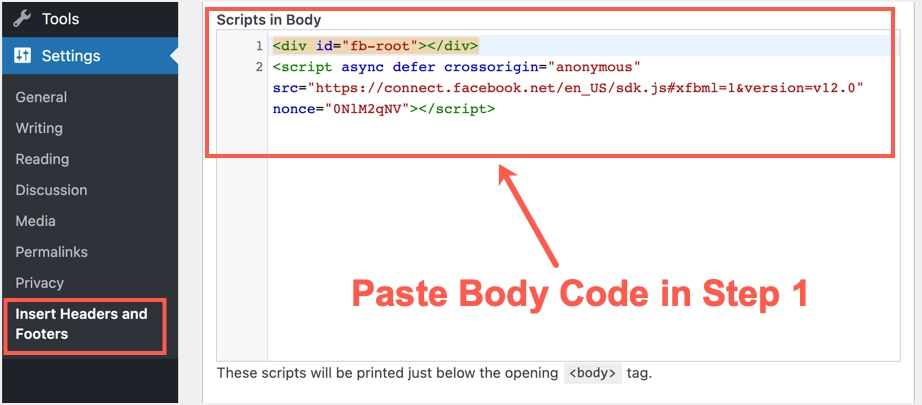
Embora isso funcione, é apropriado inserir o código do corpo (Etapa 1) e o código do plugin (Etapa 2) separadamente. Para fazer isso, você pode ir em “Appearance> Theme Editor” e editar o arquivo do tema para encontrar a tag <body> em header.php ou single.php (ou no arquivo apropriado). Como alternativa, você pode instalar e ativar o plug-in Inserir cabeçalhos e rodapés e colar o código do corpo navegando até a seção “Configurações> Inserir cabeçalhos e rodapés> Scripts no corpo”.

Você pode inserir o código do plugin da Etapa 2 dentro do bloco HTML personalizado, conforme explicado acima.
Nota: Com o editor de blocos Gutenberg, você pode usar o bloco HTML personalizado em qualquer lugar do seu site. Por exemplo, você pode incorporar o widget da página do Facebook entre o conteúdo da postagem usando o mesmo bloco de HTML personalizado.
2. Usando o plug-in Jetpack
Se não quiser perder tempo criando o widget, você pode considerar alternativas de plug-in. Jetpack é a opção fácil se você já estiver usando o plugin em seu site.
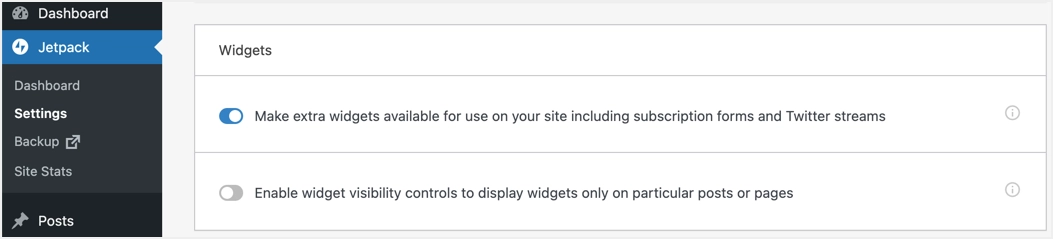
- Vá para o menu “Jetpack> Configurações” e clique na seção “Gravando”.
- Role para baixo e habilite “Disponibilizar widgets extras para uso ………” na seção “Widgets” e salve suas configurações

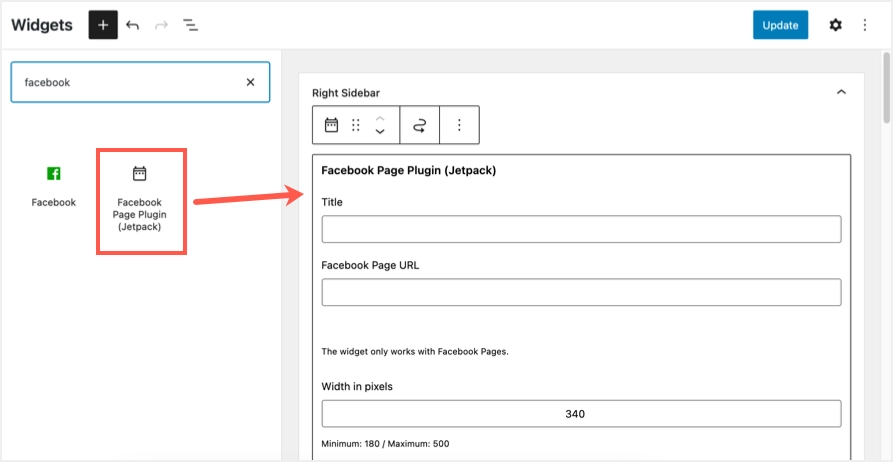
- Agora, vá em “Appearance> Widgets” e insira o bloco “Facebook Page Plugin (Jetpack)”.

- As configurações desse widget são exatamente semelhantes às do plug-in original da página do Facebook.
- Preencha os detalhes e “Atualize” a seção de widgets para ver o widget da página do Facebook em ação.
3. Usando Widgets para Plug-in de Feeds de Páginas Sociais
Jetpack é uma boa opção, no entanto, o plug-in tem muitos módulos e torna o seu site lento se o seu único propósito for usar o widget de plug-in da página do Facebook. A opção alternativa é usar um plugin dedicado como “Widgets para Feeds Sociais”. Este é um plugin leve e não afetará a velocidade do seu site como Jetpack.
- Vá para a seção “Plug-ins> Adicionar novo” no painel de administração do WordPress e instale / ative o plug-in no seu site.
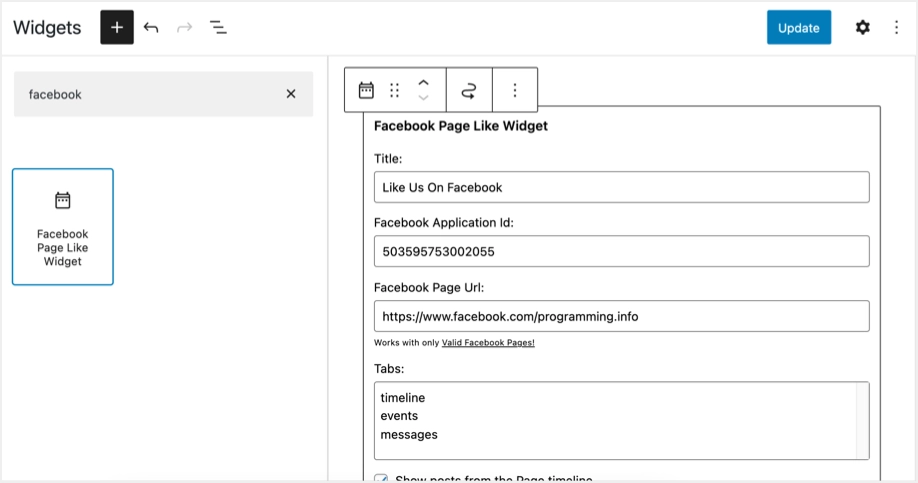
- Depois disso, vá em “Appearance> Widgets” e insira o bloco “Facebook Page Like Widget” na sua barra lateral.
- Embora este plug-in precise de detalhes semelhantes, como o plug-in original da página do Facebook, ele também precisa de um ID de aplicativo que você deve criar a partir de sua conta de desenvolvedor do Facebook. Você também pode usar o ID do aplicativo do desenvolvedor em vez de usar o seu próprio e terminar a configuração rapidamente.

- Preencha todos os detalhes necessários e atualize a seção de widgets.
O plugin também oferece um shortcode [fb_widget] que você pode inserir em qualquer lugar do site para mostrar o widget da página do Facebook.
Palavras Finais
Existem várias maneiras de incorporar o widget da página do Facebook em seu site WordPress. Criar seu próprio widget de página do Facebook é muito mais fácil na seção oficial de plug-ins sociais do Facebook. O WordPress também torna a tarefa mais fácil com o bloco HTML personalizado embutido. No entanto, você pode usar os plug-ins se não quiser fazer o login na sua conta do Facebook ou criar um widget no site do seu cliente.
