Como adicionar Shortcode Gravity Forms em qualquer lugar em seu site?
Publicados: 2020-04-14Gravity Forms é um plugin popular desenvolvido para adicionar formulários de contato a um site WordPress. Usando o shortcode Gravity Forms, você pode adicionar facilmente formulários de contato em qualquer lugar do seu site. Mas Gravity Forms pode ser usado para vários outros propósitos, pois existem muitos addons para Gravity Forms.
Usando esses addons, você pode criar aplicativos de emprego, pesquisas (veja o melhor plugin de pesquisa do WordPress), criar formulários de calculadora no WordPress, receber pagamentos, integrar-se com várias ferramentas de terceiros e muito mais.
Existem muitos outros plugins construtores de formulários como WPForms (comparação WPForms vs Gravity Forms), FormidableForms, HappyForms, etc. Mas Gravity Forms é um dos mais populares e mais usados.
Gravity Forms é escrito em PHP. Ele utiliza vários recursos e funções embutidos do WordPress diferentes para seu criador de formulários. Ele usa o mesmo sistema de banco de dados MySQL do WordPress, mas Gravity Forms mantém todas as entradas e formulários em seu próprio conjunto de tabelas.
Os códigos de acesso do WordPress permitem que os usuários exibam itens pré-selecionados em postagens e páginas do WordPress e permitem que os usuários executem certas ações. O shortcode Gravity Forms é o principal método para exibir Gravity Forms em seu site.
O código de acesso do formulário pode ser usado em qualquer lugar no WordPress que aceite códigos de acesso. A maioria dos usuários colocará seu shortcode no post ou no conteúdo da página. Os códigos curtos são integrados sempre que você adiciona um formulário a uma página usando um editor padrão do WordPress.
Usando o Editor Clássico para Adicionar Shortcode Gravity Forms
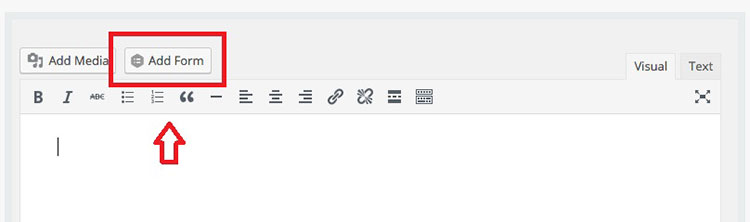
No editor de postagem ou página, clique no botão “Adicionar formulário” que aparece na barra de ferramentas. Esta barra de ferramentas está localizada no editor de corpo de texto, à esquerda do menu das guias Visual / Texto. A janela “ Inserir um formulário ” aparecerá assim que você clicar no botão “Adicionar formulário”.

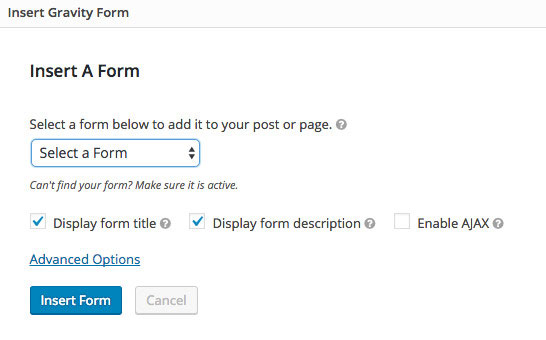
Agora você pode escolher um formulário na opção suspensa “Selecionar um formulário”. Se você não conseguir encontrar o formulário específico que deseja na lista suspensa, poderá sempre voltar à página Editar Formulários para garantir que o seu formulário esteja ativo.

Você pode escolher uma das seguintes opções depois de escolher seu formulário:
- Exibir título do formulário - Selecionar esta opção exibirá o título do seu formulário.
- Exibir descrição do formulário - Ao clicar nesta opção, será exibida a descrição do seu formulário.
- Habilitar AJAX - Ativar esta opção permitirá que você envie formulários via AJAX. O uso desse método possibilita o envio de formulários sem a necessidade de atualizar a página. No entanto, devido às limitações do reCAPTCHA (veja como interromper o envio de formulários de spam em formulários do WordPress), quaisquer formulários enviados que tenham campos reCAPTCHA não serão enviados usando AJAX, mesmo que você tenha habilitado esse recurso.
- Índice de tabulação - esta opção localizada em Opções avançadas permite designar os índices de tabulação iniciais para todos os campos do formulário.
Depois de selecionar e salvar suas configurações, clique no botão “Inserir formulário” . Esta opção irá inserir automaticamente o shortcode Gravity Forms no corpo da postagem ou página que você está editando.

Usando Gutenburg para adicionar código abreviado de formulários gravitacionais
O WordPress 5 introduziu o Gutenberg, um editor de mensagens e páginas baseado em blocos, para substituir o ambiente de edição clássico. Gravity Forms tem seus próprios blocos que podem ser usados em Gutenburg.
O Bloco Gravity Forms Gutenburg é um novo bloco de conteúdo para o editor de páginas baseado em Bloco do WordPress. Você pode usá-lo para integrar qualquer Gravity Forms que você salvou como blocos de conteúdo na interface do editor. Qualquer pessoa com uma licença Gravity Forms ativa pode usar este bloco de conteúdo. Você pode adicionar formulários aos seus posts ou páginas através da função de bloco Gravity Forms.
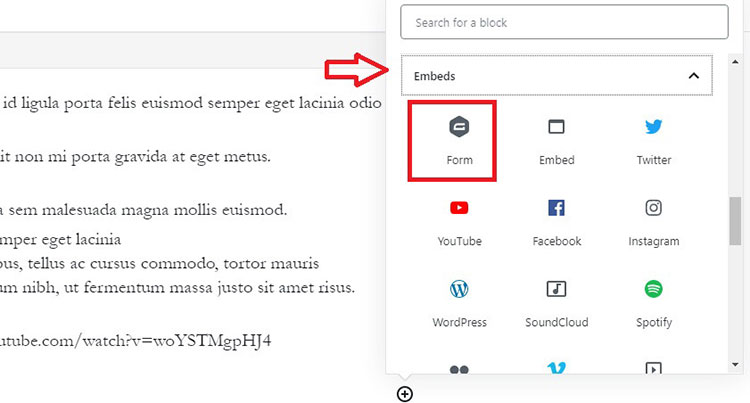
Inicie no editor de formulários e selecione o ícone “Adicionar bloco” (+) . Em seguida, escolha o bloco Gravity Forms. Você pode encontrar essa opção na seção Incorporar ou também pode usar o recurso de pesquisa de bloco.

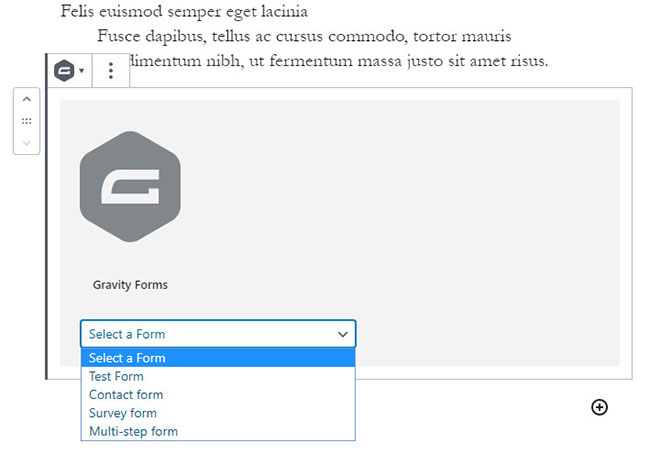
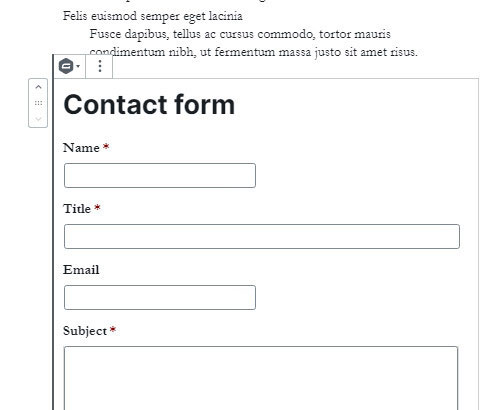
Em seguida, você pode escolher qual formulário incorporar usando o menu suspenso que aparece no marcador de posição do bloco Gravity Forms. O editor padrão de Gravity Forms ainda pode ser usado para editar e criar formulários.

O bloco mostrará uma representação do formulário após um formulário ter sido selecionado.

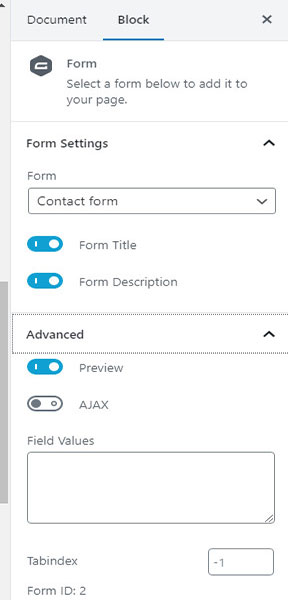
Você pode usar a seção Avançado das configurações do bloco para desativar esta visualização, se desejar.

O espaço limitado do painel do editor pode não exibir certos elementos corretamente na visualização, devido às limitações de tamanho do layout móvel. Os mesmos elementos provavelmente serão exibidos de forma diferente ao usar um navegador de desktop ou laptop.
Você deve visualizar seu formulário antes de publicá- lo para garantir que a versão final seja precisa. Se você deseja editar suas opções de bloqueio, comece escolhendo um formulário. Você pode selecionar o painel de configurações de aparência no inspetor ou clicar na opção de reticências horizontais que aparece à direita do seu bloco de conteúdo.
Blocos Reutilizáveis
Qualquer bloco de editor que você usar (incluindo o bloco Gravity Forms) pode ser definido como reutilizável. Isso significa que você pode adicionar esse bloco em várias outras páginas e postagens. Quando você faz uma alteração nesse bloco, ela será aplicada a todos os posts / páginas onde o bloco pode ser encontrado.
Tudo que você precisa fazer é selecionar a opção que aparece na opção do menu flutuante. Isso criará um bloco salvo.
O bloco salvo inclui todas as opções que foram especificadas no momento em que o relógio reutilizável foi criado pela primeira vez. Você pode adicionar o bloco salvo a qualquer página que desejar.
Se você deseja editar um bloco reutilizável, comece selecionando o botão “Editar” que está na parte inferior do bloco. Todas as alterações que você fizer serão aplicadas a todas as cópias desse bloco reutilizável que estão sendo usadas no momento.
Você pode usar a opção “Desanexar do bloco reutilizável” para transformar o bloco reutilizável em um bloco regular que pode ser editado independentemente.
