Como adicionar elementos interativos aos seus e-mails
Publicados: 2020-04-24O que são elementos de e-mail interativos?
Muitos dos e-mails que chegam à nossa caixa de entrada são bidimensionais. Os e-mails contêm texto, imagens ou talvez gifs, mas não são interativos. Quando você rola sobre um botão, ele não muda de cor nem aparece. Quando você passa o mouse sobre uma imagem, ela não muda para outra imagem . Pelo menos, não a menos que o remetente tenha incorporado elementos de e-mail interativos em suas campanhas.
Elementos interativos em e-mails são qualquer coisa que exija ação do destinatário para exibição. Essa ação pode ser passar o mouse sobre um botão de CTA com um cursor ou clicar em uma resposta em uma pesquisa.
Como granulado em um bolo, o conteúdo interativo não é necessário, mas chama a atenção do destinatário e o atrai, melhorando sua experiência com suas campanhas de e-mail. Se você estiver procurando mais maneiras de envolver seus destinatários, considere testar um dos seguintes elementos interativos em suas campanhas.
Compatibilidade com provedores de serviços de e-mail (ESP)
Antes de começar a adicionar elementos interativos a todas as suas campanhas, vale a pena notar que os designs de e-mail interativos não funcionam em todas as caixas de entrada. Enquanto a grande maioria funciona no e-mail da Apple e alguns funcionam nas caixas de entrada do Gmail, muito poucos funcionam no Outlook ou no celular.
Tenha isso em mente ao criar elementos interativos em seus e-mails. Se você sabe que a maioria de seus destinatários usa o Outlook ou visualiza seu email em seus dispositivos móveis, convém se concentrar em testar outros aspectos do seu email. Ou, no mínimo, forneça imagens ou designs substitutos para os clientes de e-mail exibirem quando o conteúdo interativo não for suportado.
Independentemente do que você inclui em seu e-mail, certifique-se de testar seus e-mails em vários clientes de e-mail antes de enviá-los. Dessa forma, você pode corrigir quaisquer problemas ou falhas de design antes de enviar seu e-mail para seu banco de dados de contatos.
Confira nossa Ferramenta de teste de e-mail para ver como seu e-mail será exibido em vários provedores e telas de e-mail. A ferramenta também oferece pontuação de spam e validação de link, para que você possa capturar conteúdo com spam e links quebrados antes de enviar.
Como adicionar elementos interativos aos seus e-mails
Há uma variedade de elementos interativos que você pode adicionar aos seus e-mails. Aqui estão alguns dos nossos favoritos. Incluímos exemplos e trechos de código para que você possa experimentar esses elementos em seus modelos de email.
1. Mudança de cor de fundo ao passar o mouse
A mudança de cor quando o mouse passa sobre o botão CTA é um dos elementos interativos mais comuns que você verá nos e-mails. Esse recurso sutil chama a atenção para o botão CTA. Use a mesma cor de foco que você usa no seu site para fornecer uma experiência consistente entre o email e o site.
No exemplo abaixo, Really Good Emails usa a mudança de cor em seu botão CTA.

é assim que se faz
Para a maioria dos elementos interativos neste artigo, você precisará adicionar uma classe à parte CSS do modelo. Em seguida, você incluirá a classe na tag <a> da seção que deseja que seja interativa. Este é um exemplo de um modelo de email no editor de código do Twilio SendGrid.

Você notará abaixo que há uma boa quantidade de código, mas a maior parte é para estilizar o botão CTA antes de passar o mouse e como ele fica quando você passa o mouse. Para ativar a funcionalidade de foco, você precisa principalmente alterar a classe (linha 12) para corresponder à propriedade CSS correta.
CSS:
HTML:
2. Alteração de texto ao passar o mouse
Um elemento interativo semelhante está alterando o texto ao passar o mouse. Com esse elemento, você pode alterar a cor do texto, torná-lo negrito, sublinhá-lo ou fazer qualquer outra alteração de design relacionada ao texto quando o cursor passar sobre o texto.
Neste exemplo, a cor da fonte muda de branco para preto.

é assim que se faz
A principal diferença entre este exemplo e a mudança de cor de fundo ao passar o mouse são o CSS e a propriedade CSS que é referenciada no HTML.
CSS:
HTML:
Neste segundo exemplo, a fonte muda quando você passa o cursor para negrito e sublinhado.

é assim que se faz
Mais uma vez, as principais diferenças são a propriedade CSS e CSS que é referenciada no HTML.
CSS:
HTML:
3. Troca de imagem ao passar o mouse
Descobrimos nos e-mails que o conteúdo mais engajado está acima da dobra (também conhecido como o conteúdo que é mostrado em um e-mail antes que o destinatário role a página).
Trocar imagens ao passar o mouse é uma ótima estratégia para promover produtos adicionais ou fornecer mais informações quando você tem espaço e tempo limitados para envolver seus destinatários.
Quando um destinatário passa o mouse sobre uma imagem, outra imagem aparece; portanto, se você estiver promovendo uma venda, poderá apresentar mais produtos incluindo várias imagens. Como alternativa, você pode fornecer uma descrição do produto por trás da imagem para fornecer mais informações sem precisar clicar no site.
Confira o exemplo abaixo!

É assim que se faz:
O elemento interativo de troca de imagem é criado colocando as imagens em camadas em HTML para que haja primeiro uma imagem de fundo em uma célula da tabela e uma segunda imagem disponível quando você passar o cursor.

CSS:
HTML:
4. Índice
Um recurso de índice é particularmente útil para e-mails como boletins informativos com muito conteúdo. Pense em um artigo que você lê on-line que tem links de salto que levam a partes específicas da página da web. Da mesma forma, ao adicionar tags de âncora aos seus e-mails, seus destinatários podem pular para a parte do e-mail que mais lhes interessa sem precisar rolar.
Embora esse elemento de índice seja compatível com a maioria dos provedores de e-mail de desktop, a ressalva é que a maioria dos aplicativos móveis não o suporta. Se você sabe que a maioria de seus assinantes visualiza seus e-mails no desktop, então este elemento interativo pode ser para você!
Neste exemplo, incluí um índice no início do resumo do blog do SendGrid e usei tags de âncora para vincular aos artigos no e-mail. Com esse método, um destinatário pode clicar no artigo específico em que está interessado.

É assim que se faz:
Não há necessidade de CSS neste! O primeiro snippet é a lista do Índice na parte superior do e-mail e o segundo é como você vincularia o título do artigo mais abaixo no e-mail.
HTML:
5. Pesquisa incorporada
Outro ótimo caso de uso para elementos interativos é uma pesquisa. Incorpore pesquisas em seus e-mails para facilitar a resposta imediata dos destinatários sem precisar clicar em outra página. Quanto mais fácil for para seus destinatários se envolverem, maior a probabilidade de você receber respostas.
Colete comentários sobre as experiências de seus destinatários com seu produto ou serviço ou use a pesquisa para saber mais sobre os gostos e desgostos de seus destinatários, localização e qualquer outra informação que possa ajudá-lo a personalizar a experiência deles com seu e-mail. Um e-mail de boas-vindas ou confirmação pode ser uma excelente oportunidade para inserir uma pesquisa e conhecer melhor seus assinantes.
Aqui estão alguns exemplos.
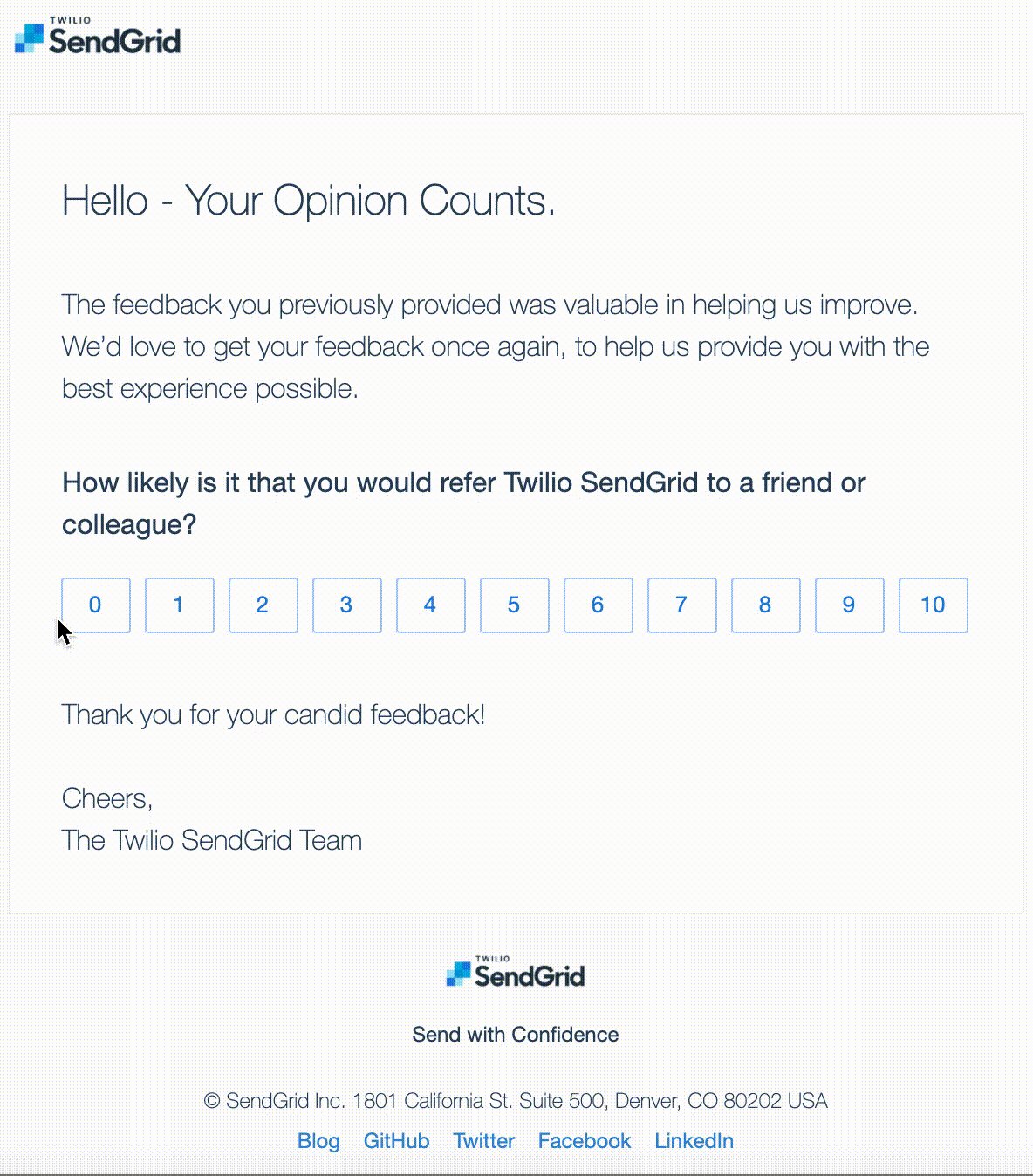
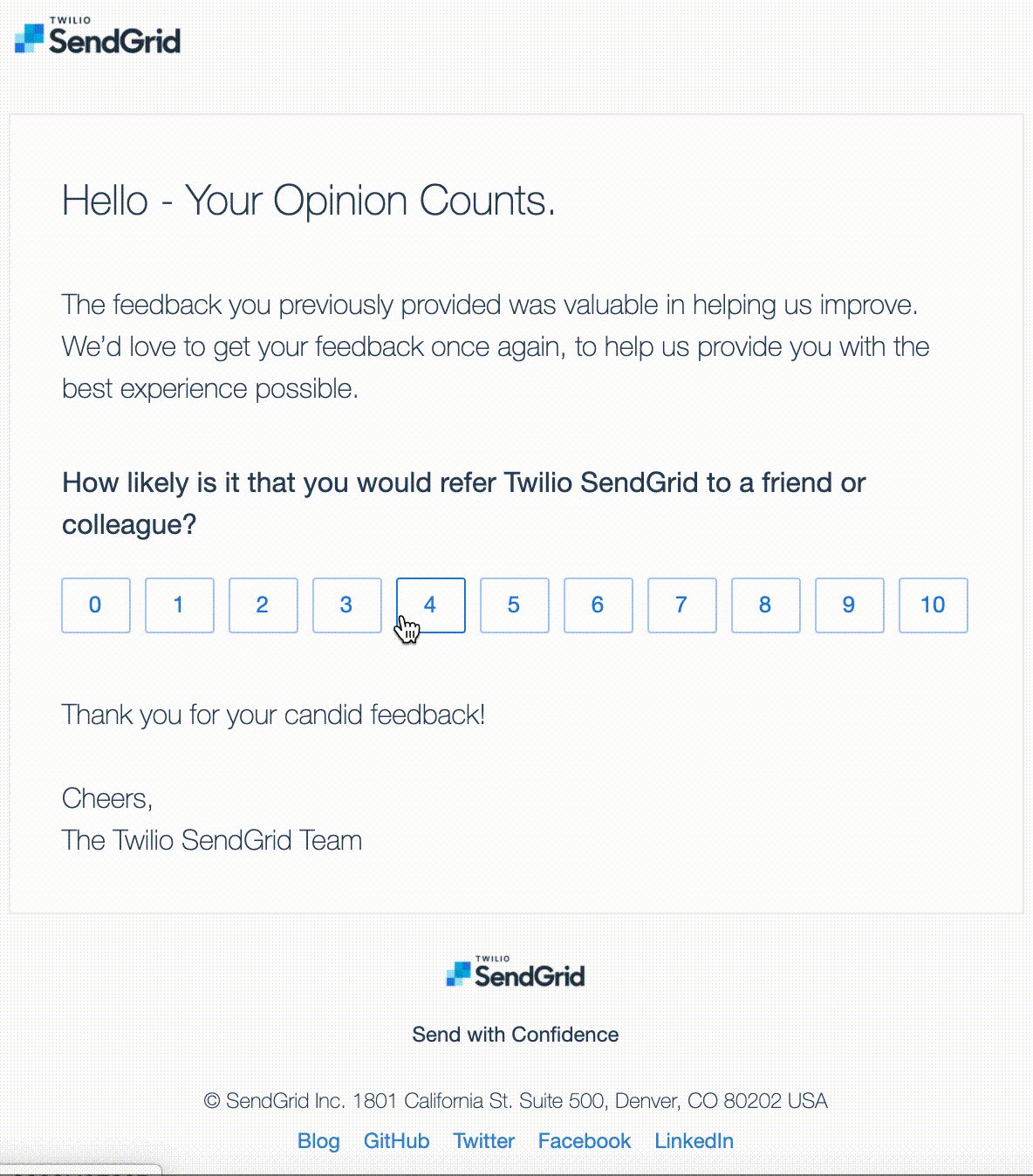
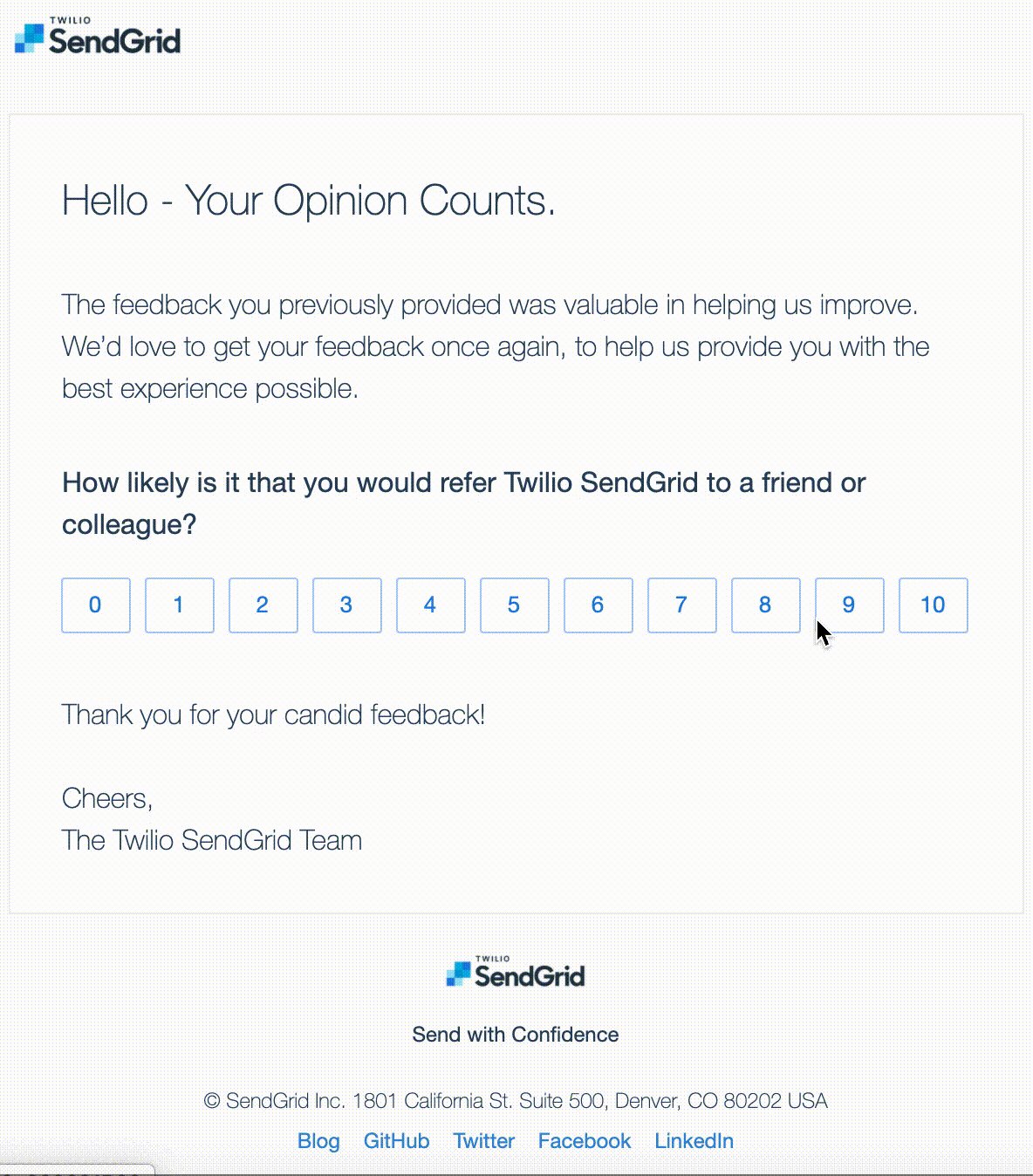
No e-mail do SendGrid abaixo, as pontuações da pesquisa mudam de cor à medida que você passa o mouse sobre elas. Isso ajuda o destinatário a reconhecer que pode clicar no número para enviar sua pesquisa. Depois que o destinatário clica em um número, ele é direcionado para uma pesquisa que já marcou sua resposta numérica e solicita que o destinatário forneça mais explicações sobre sua classificação.

É assim que se faz:
O método que o SendGrid usa para incorporar a pesquisa requer uma quantidade razoável de código, então aqui está um exemplo mais simples que usa o Google Forms.
- Crie sua pesquisa em um formulário do Google .
- Clique em enviar.
- Digite seu endereço de e-mail na seção "Para".
- Marque a caixa "Incluir formulário no e-mail".
- Clique em enviar.
- Abra o e-mail na sua caixa de entrada e clique com o botão direito do mouse no formulário. Clique em “Inspecionar”.
- Encontre o código que começa com <table=”center align”. Copie e cole o código em seu modelo.
- Teste seu e-mail para garantir que a pesquisa funcione.
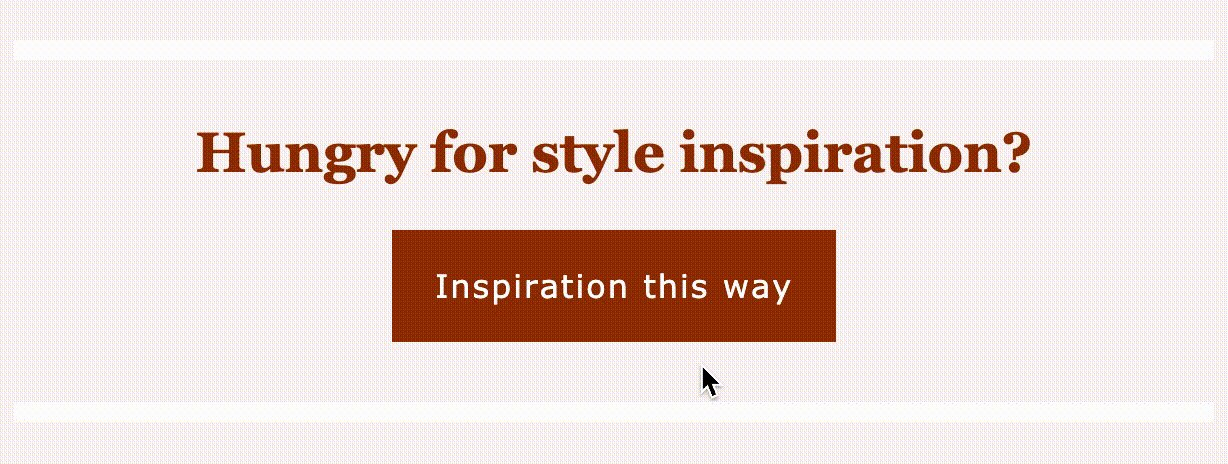
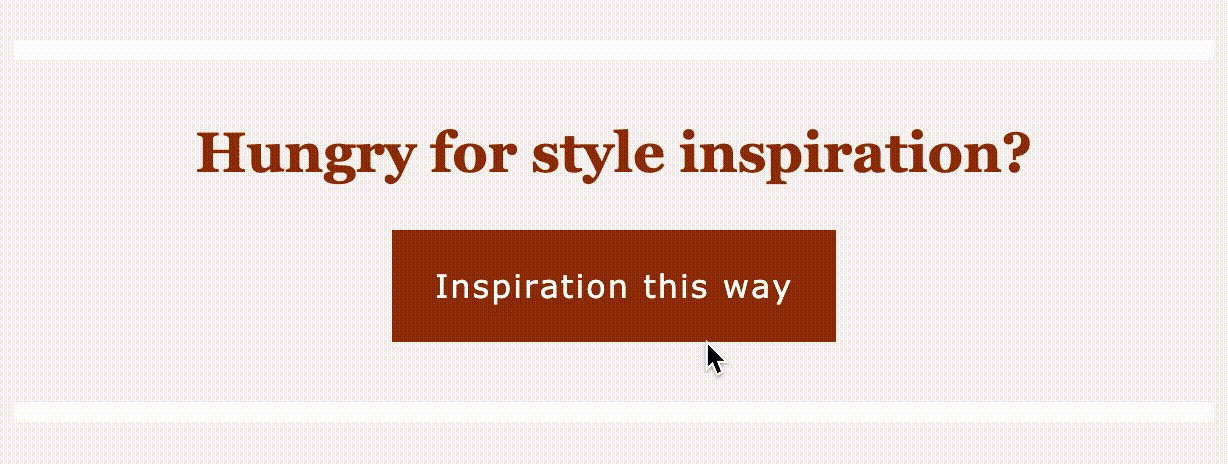
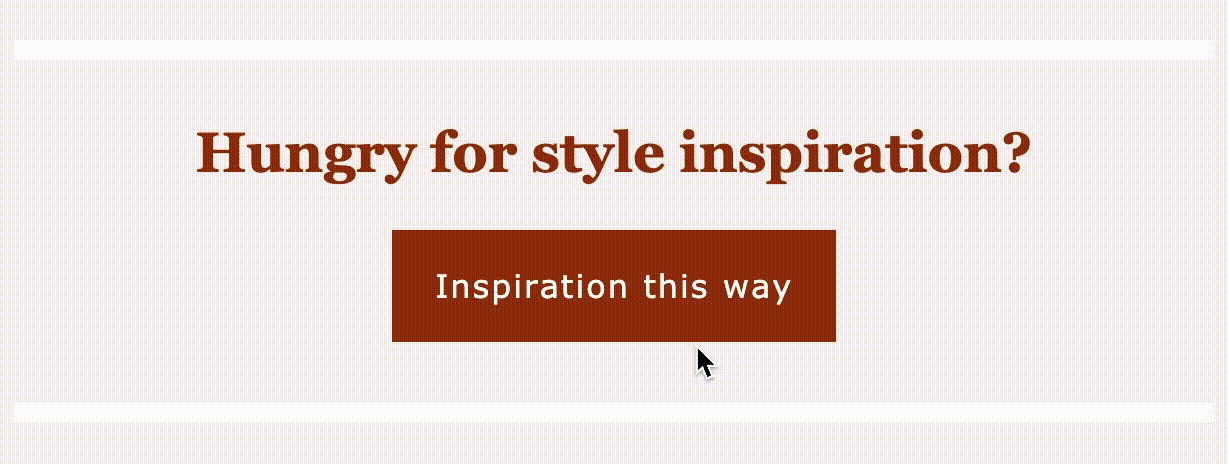
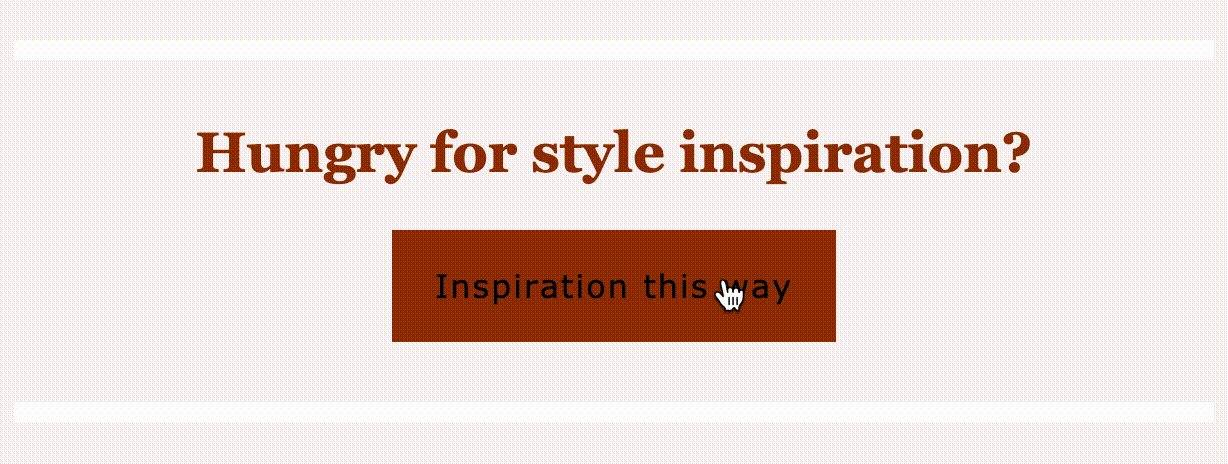
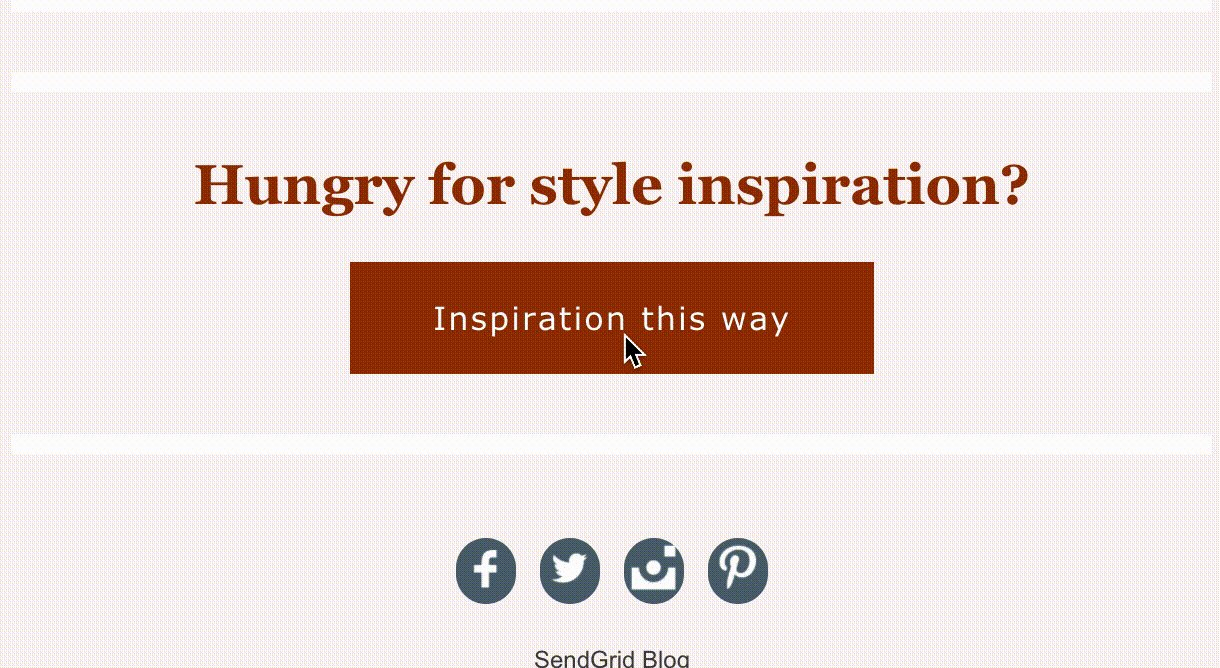
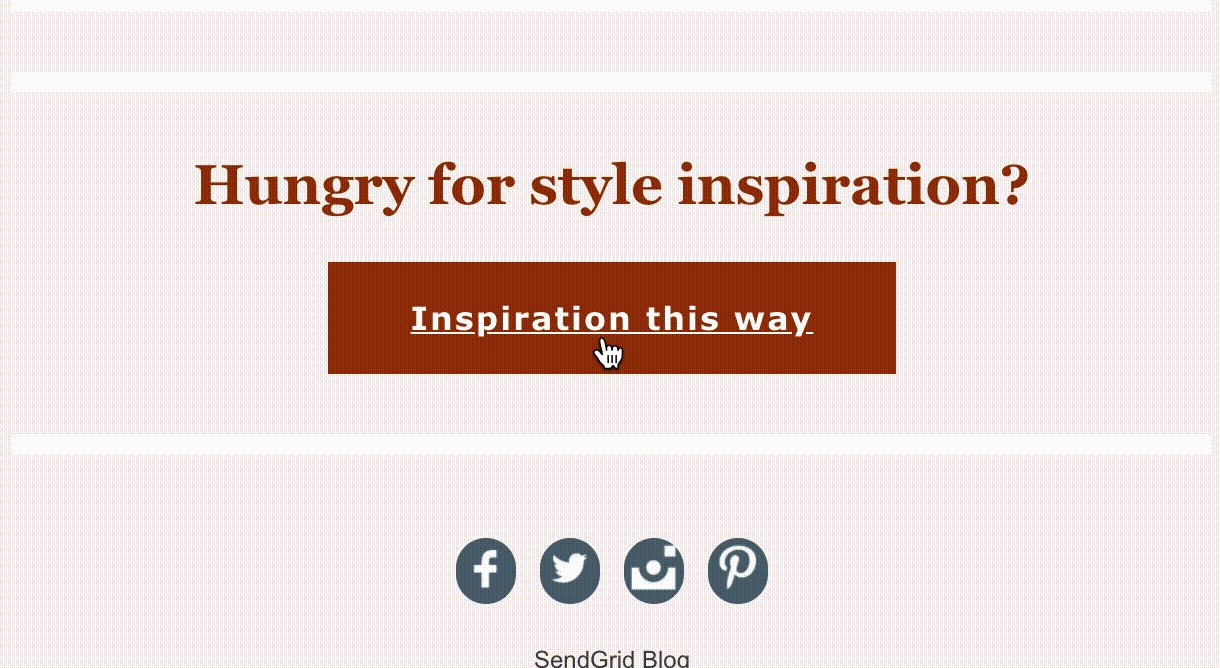
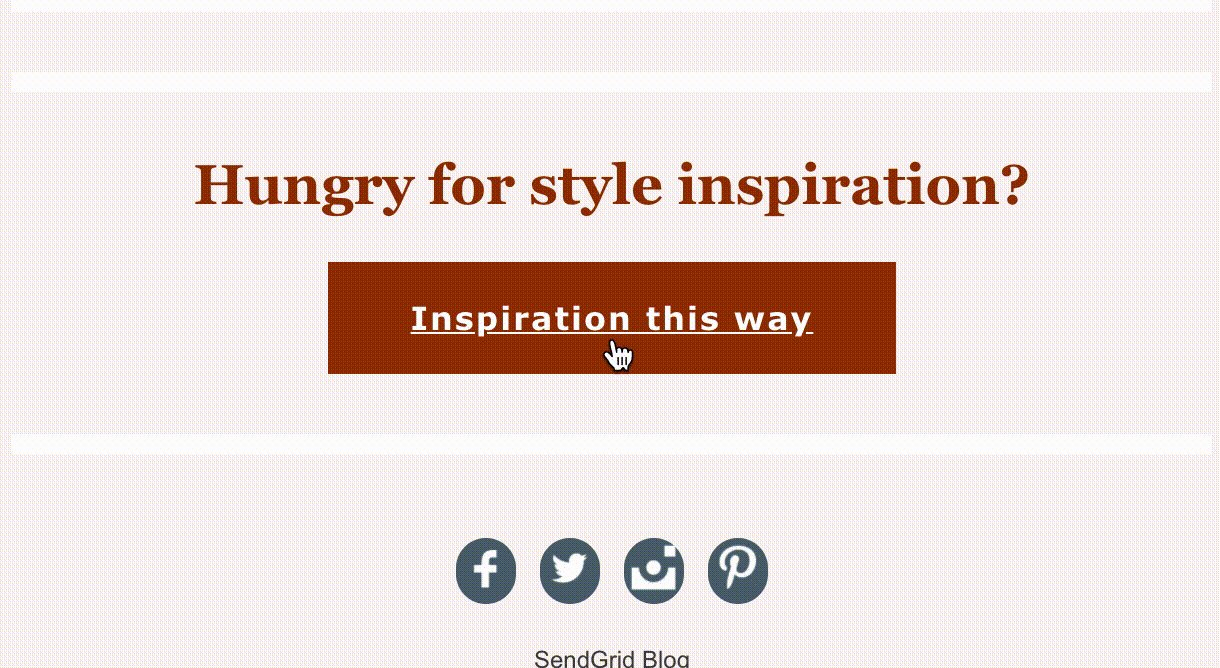
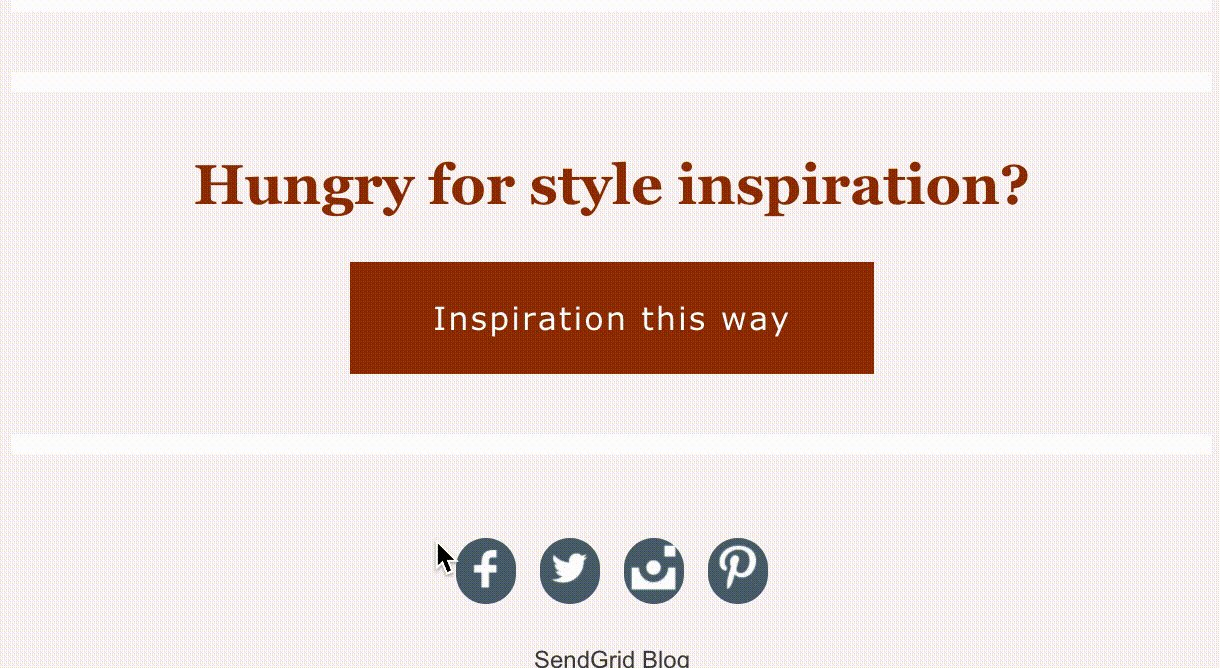
No e-mail abaixo, você pode ver o formulário do Google em ação. O destinatário é recebido na lista de e-mail e solicitado a preencher uma pesquisa rápida sobre suas preferências de estilo. Altere a cor do plano de fundo da pesquisa para ajudá-la a se adequar perfeitamente ao seu modelo de e-mail. Este e-mail foi criado com um dos modelos de e-mail da nossa Galeria de modelos de e-mail . Confira a galeria para uma variedade de modelos de marketing e transacionais.

Continuando a envolver seus destinatários
Quando se trata de criar e-mails de marketing, lembre-se de que o valor que você fornece aos seus destinatários é o aspecto mais importante do seu e-mail.
Descobrimos que o conteúdo interativo ajuda a envolver os destinatários criando uma experiência semelhante à de um site ou aplicativo, mas nem sempre é esse o caso. Se o elemento interativo distrai ou tira a mensagem que você está tentando transmitir, não vale a pena incluí-lo.
Para garantir que seu conteúdo interativo atinja a marca, aqui estão algumas recomendações de despedida:
- Saiba para quais clientes de e-mail (Gmail, Yahoo, AOL, Outlook) você está enviando. Isso o ajudará a determinar se faz sentido testar elementos interativos em primeiro lugar.
- Sempre tenha uma opção de fallback. Se você enviar um e-mail para um destinatário com conteúdo interativo que não é exibido, seu destinatário terá uma experiência ruim com sua marca. Para obter informações sobre como criar opções de fallback para seu conteúdo interativo, confira o artigo Email on Acid.
- Teste seus e-mails antes de enviá-los. Você pode usar a ferramenta de teste de e-mail do SendGrid, o Litmus ou o e-mail em ácido.
- Não teste mais de um elemento interativo por vez. Muitos podem atrapalhar.
O conteúdo interativo é um dos muitos aspectos de uma estratégia de email marketing que você pode testar. Para obter mais dados, estratégias de marketing digital e canais para envolver seus destinatários, dê uma olhada nestes recursos.
- Relatório de benchmark e engajamento de e-mail de 2019
- Principais estratégias de engajamento de e-mail marketing
- Seu Programa Completo de Treinamento em Medição para Fortalecer Seu Engajamento por Email
- Como adicionar SMS ao seu programa de e-mail pode manter os contatos engajados
