Como adicionar texto sobreposto a imagens no WordPress?
Publicados: 2021-11-11As imagens com sobreposição de texto têm uma ótima aparência, transmitem uma mensagem e são especialmente úteis para cabeçalhos. Mas, vamos enfrentá-lo, ninguém quer codificar esse recurso no editor, nem teria tempo para projetar o texto na própria imagem. Felizmente, existem alguns processos muito simples que não exigem codificação personalizada e são facilmente alcançáveis com o editor de blocos de Gutenberg, uma ferramenta de editor de conteúdo embutida do WordPress. Neste tutorial, examinaremos alguns desses métodos e, ao final, você será capaz de adicionar texto de sobreposição sobre imagens em todo o seu site WordPress.
Sobreposição de texto em imagens
Em primeiro lugar, o que é uma sobreposição de texto? Uma sobreposição de texto é qualquer tipo de conteúdo escrito que cubra a superfície do conteúdo visual, como vídeos e imagens. Sobreposições de texto são usadas principalmente em cabeçalhos e banners na seção principal de sites. Em vez de ter apenas um texto simples como título, incluir uma imagem com texto e sobreposição faz com que o site tenha uma aparência muito melhor do ponto de vista profissional e estético. Além disso, você pode vincular o texto de sobreposição ao produto ou página correspondente em seu site para direcionar o tráfego.
Como adicionar texto sobreposto a imagens no WordPress?
Antes da versão 5.0, o WordPress usava um editor clássico simples para criar postagens e páginas. Não foi possível adicionar botões, tabelas ou decorações como sobreposições de texto com os editores Classic. Portanto, era necessário usar um plugin customizado ou de construtor de páginas de desenvolvedores terceirizados. No entanto, você pode fazer muitas coisas com o editor de blocos Gutenberg sem qualquer plugin adicional. Por exemplo, há mais de uma maneira de adicionar sobreposição de texto em imagens no WordPress com o editor de blocos Gutenberg. Esta postagem irá guiá-lo por todas as etapas e métodos que você precisa seguir para adicionar sobreposição de texto em imagens em seu site WordPress.
Então, o que estamos esperando? Vamos começar!!
Nota: Como explicamos com Gutenberg, certifique-se de usar o editor de bloco Gutenberg padrão em seu site e não o editor antigo com o plugin Editor Clássico.
1. Adicionando sobreposição de texto via bloco de imagem
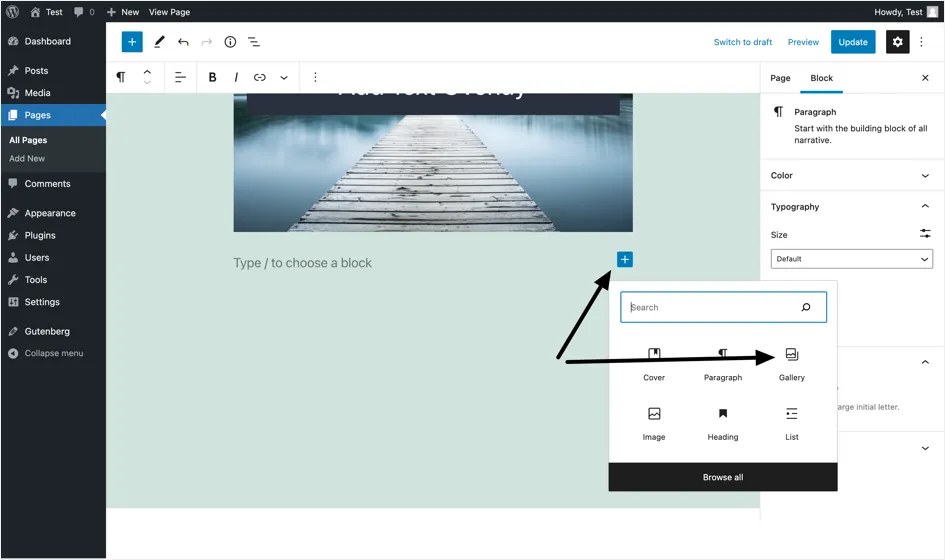
- Quando você estiver no editor de postagem ou página, clique no ícone de inserção de bloco (+) e selecione o bloco de imagem para adicionar uma nova imagem. Outra opção é digitar / imagem e pressionar a tecla Enter.
- Você tem várias opções para inserir uma imagem. Selecione Upload para adicionar uma imagem do seu computador ou use a opção Biblioteca de mídia se quiser escolher uma imagem existente no seu site WordPress. Como alternativa, você também pode usar Inserir do URL se quiser adicionar diretamente uma imagem de um link.
- Clique na imagem onde deseja adicionar a sobreposição de texto.
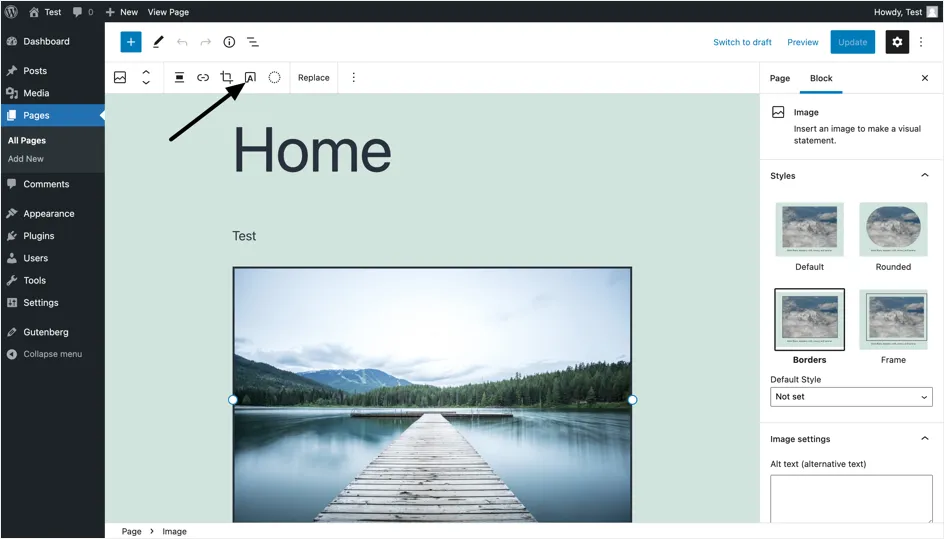
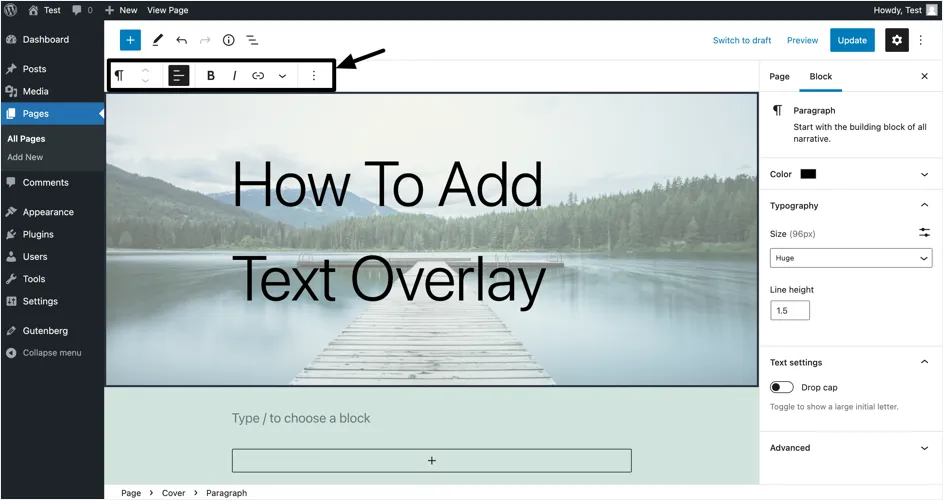
- Na barra de ferramentas superior, clique no botão “Adicionar texto sobre a imagem” , conforme mostrado na imagem abaixo.

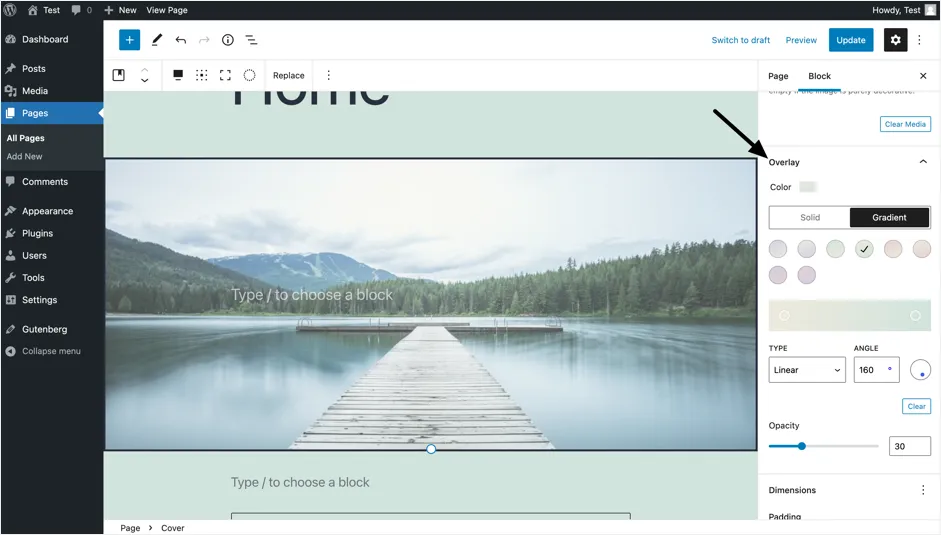
- Ao clicar, você notará algumas mudanças no editor de bloco no lado direito da página (que é chamado de painel do documento). Role para baixo no painel até chegar à seção “Sobreposição” conforme mostrado na imagem abaixo. Aqui, você tem a opção de fazer o seguinte:
- Adicione uma cor de sobreposição sólida ou um gradiente como plano de fundo para garantir que o texto se destaque com mais destaque. Para ambas as opções, você tem a opção de escolher uma das cores predefinidas no menu, escolher uma cor personalizada na paleta ou adicionar um código de cor específico de sua escolha. Você também pode fazer o mesmo para a opção de cor gradiente. Um gradiente é basicamente um esquema de cores que consiste em pelo menos combinações de duas cores. Em outras palavras, a cor da sobreposição mudará gradualmente e respectivamente da primeira para a segunda e mais (se aplicável).
- Altere os níveis de opacidade dependendo de quanto da imagem subjacente você deseja ser visto. Recomendamos níveis de opacidade entre 30 a 60%, pois qualquer coisa abaixo de 30% pode deixar sua sobreposição quase indistinguível, enquanto ultrapassar 60% tornará a sobreposição muito escura, dificultando a visualização clara da imagem de fundo.

- Para adicionar o texto, clique na seção “Digite / para escolher um bloco” sobreposta à imagem. Isso agora mudará o editor de bloco para exibir as configurações de edição específicas para o texto de sobreposição.
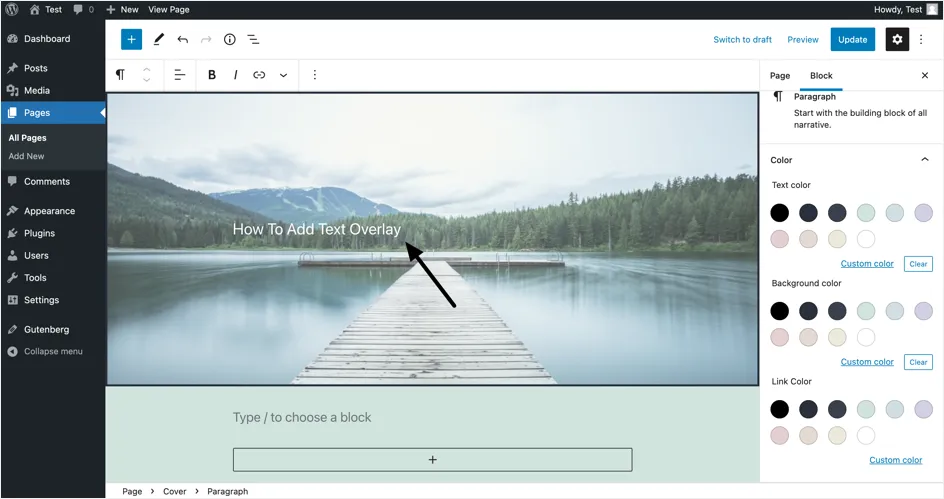
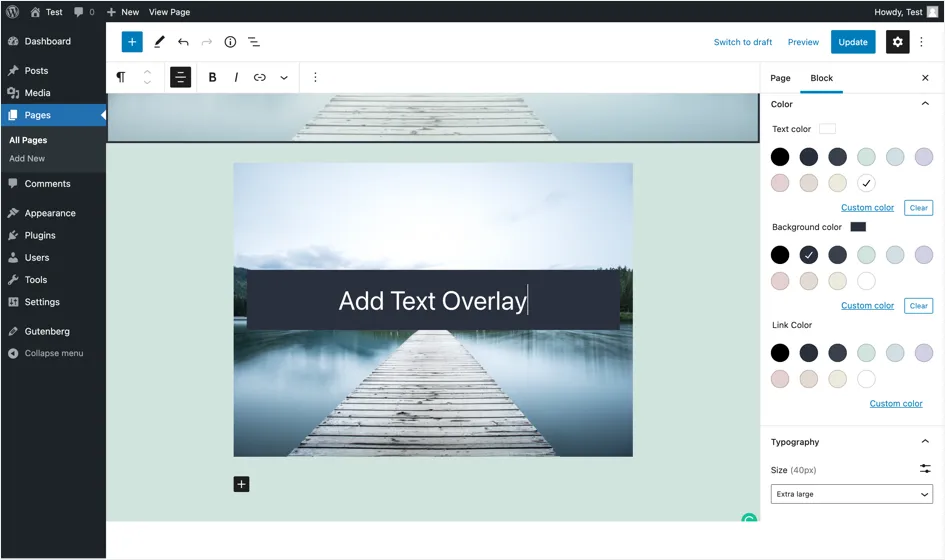
- Digite o texto que deseja exibir sobre a imagem, conforme mostrado na captura de tela abaixo.

- Para mudar a cor do texto, vá para a seção “Cor” do editor de bloco. Aqui você tem a opção de fazer as seguintes alterações de cor no texto de sobreposição.
- Altere a cor do texto. Recomendamos que você selecione uma cor de texto que combine com a cor de sobreposição e o nível de opacidade escolhido.
- Adicione uma cor de fundo e / ou uma cor de link se tiver vinculado o texto a outra página por meio de um hiperlink.
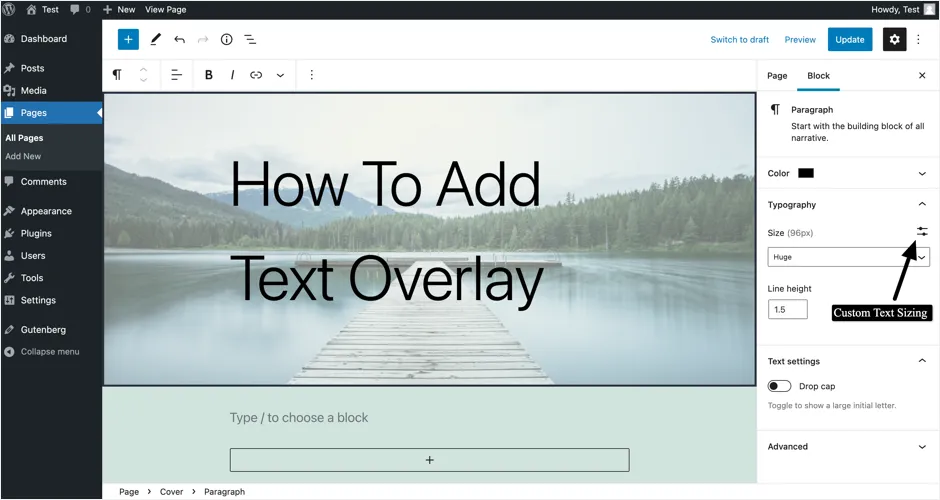
- Para alterar a tipografia do texto de sobreposição, role para baixo no editor de bloco até chegar às configurações de “Tipografia” . Aqui você pode selecionar um dos tamanhos de texto predefinidos em uma lista suspensa ou inserir um tamanho específico manualmente clicando no botão “Tamanho personalizado” . Selecionamos o tamanho do texto como “Enorme”, um dos tamanhos de texto predefinidos disponíveis. Sinta-se à vontade para escolher o tamanho do texto mais adequado para você.

- Se desejar alterar o alinhamento do texto de sobreposição, torná-lo em negrito ou adicionar um link a ele, você pode fazer isso facilmente selecionando as opções na barra de ferramentas superior, conforme mostrado na imagem abaixo.
- Finalmente, no editor de bloco, você encontrará a guia Avançado que permite adicionar uma classe CSS ao seu bloco, dando a você a chance de escrever CSS personalizado e estilizar a imagem, e sobrepor no bloco de imagem de acordo com suas necessidades específicas. No entanto, se você não tem conhecimento e know-how suficientes de desenvolvimento front-end, usar os recursos predefinidos fornecidos pelo editor de bloco deve ser mais do que suficiente para estilizar o bloco de imagem como você achar necessário.

Nota: As cores gradientes adicionam uma aparência vibrante e artística às suas imagens, conteúdo e ao site como um todo. Portanto, para aproveitar ao máximo esse recurso de sobreposição de cores no editor de blocos do WordPress, recomendamos que você aprenda a arte de misturar e combinar diferentes combinações de cores para ver o que funciona melhor com sua marca e o conteúdo que você já tem em seu site. Outra opção seria trabalhar com um designer, pois ele poderá fornecer recomendações artísticas específicas para o layout visual que você deseja que seu site busque.

Relacionado: Saiba como adicionar sobreposição de imagem no site do Weebly?
2. Adicionando sobreposição de texto via bloco de capa
Ao adicionar uma sobreposição de texto usando um bloco de imagem, você pode notar que a localização atual do documento (exibida na barra de status inferior do editor) muda para o bloco “Capa”. Como o WordPress também oferece um bloco de capa, você pode usá-lo para adicionar sobreposição de texto. Na verdade, recomendamos o uso do bloco “Cover”, que é adequado para criar seções de cabeçalho de largura total.
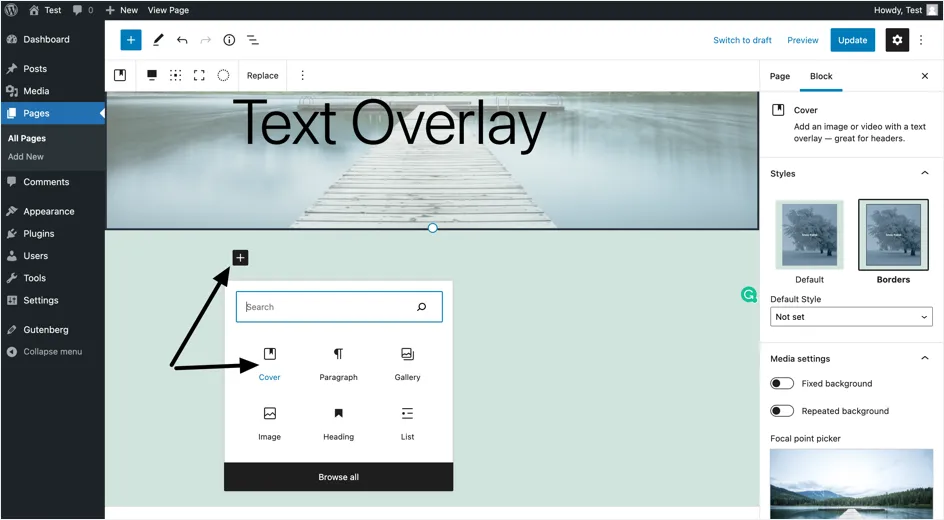
- Comece clicando no ícone (+) “ Adicionar bloco” e selecionando capa para adicionar um bloco de capa. Você também pode digitar / cobrir e pressionar a tecla Enter.

- Selecione Upload para adicionar uma imagem de seu computador ou Biblioteca de Mídia se quiser escolher uma imagem existente em seu site WordPress.
- Digite o texto que deseja sobrepor na parte superior da imagem, conforme mostrado na captura de tela abaixo. Você pode alterar a cor e o tamanho do texto nas configurações de Cor e Tipografia mencionadas no método anterior.

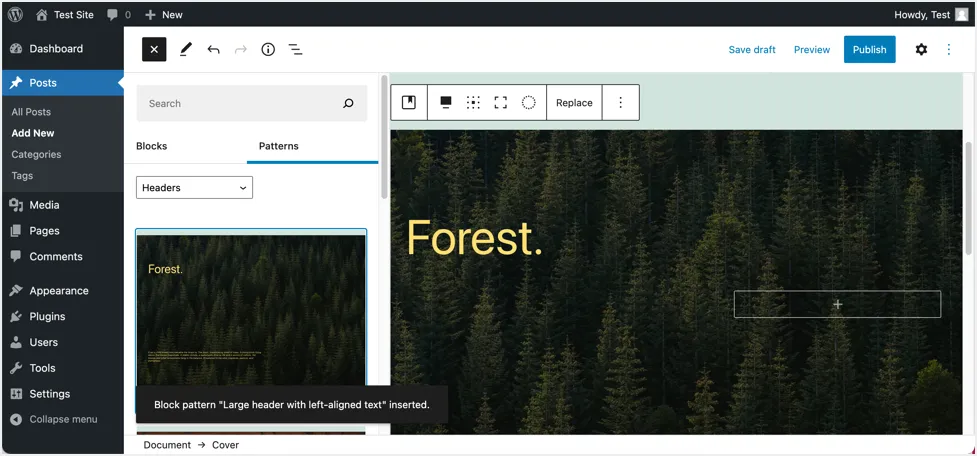
Nota: o WordPress também oferece alguns padrões predefinidos para a seção do cabeçalho. Você pode clicar no ícone “Alternar bloco de inserção +” exibido no canto superior esquerdo do editor e selecionar “Padrões”. Selecione “Cabeçalhos” no menu suspenso e insira um padrão de bloco de capa com configuração predefinida. Isso é muito útil, pois você pode editar o conteúdo e atualizar rapidamente em vez de criar do zero.

3. Adicionando sobreposição de texto em imagens da galeria
Também é fácil adicionar texto sobreposto às imagens na galeria do WordPress usando o bloco padrão “Galeria”.
- Clique no botão de inserção de bloco (+) para adicionar um novo bloco à sua página.
- Desta vez, selecione o bloco da galeria . Alternativamente, você também pode digitar / gallery e pressionar enter.

- Você terá duas opções para adicionar uma imagem, Upload e Biblioteca de mídia. Tal como acontece com os métodos anteriores mencionados acima, selecione Carregar se quiser adicionar uma imagem do seu dispositivo ou escolha Biblioteca de mídia se a imagem que deseja incluir na seção da galeria já existir em seu site.
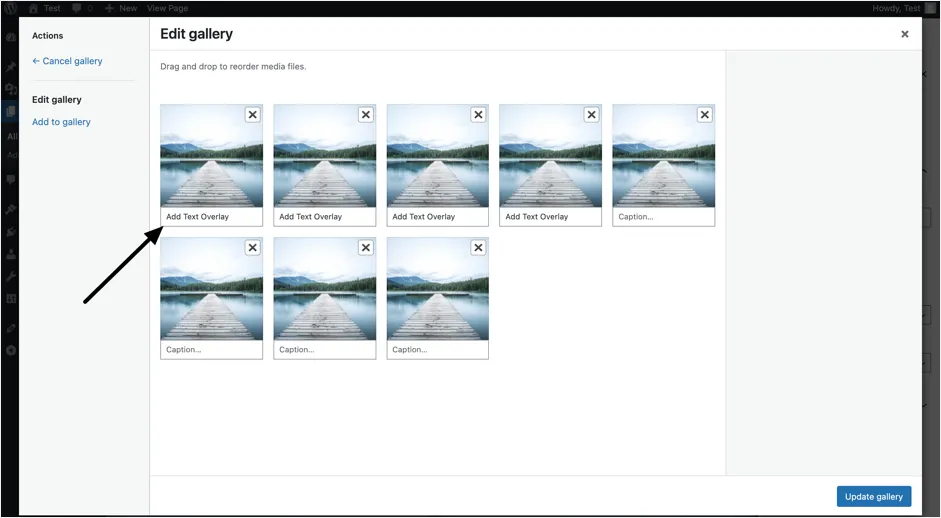
- Depois de fazer upload das imagens ou selecionar uma imagem da biblioteca de mídia, agora você pode adicionar legendas a cada imagem, que aparecerá como sobreposição de texto nas imagens da galeria.

Nota: Uma coisa importante a notar é que se você já adicionou legendas às imagens na galeria de mídia antes de adicionar o bloco da galeria, as legendas aparecerão como uma sobreposição de texto no referido bloco da galeria. Pelo contrário, se você adicionar legendas às imagens depois de criar o bloco da galeria, elas não aparecerão no bloco da galeria. Neste caso, você terá que adicionar manualmente as legendas uma vez que o bloco da galeria tenha sido criado, ou remover o bloco da galeria e adicionar o bloco mais uma vez para que as legendas adicionadas sejam usadas.
Outras opções para adicionar texto sobreposto
As opções de sobreposição de texto embutidas são básicas e parecem simples no site publicado. Como alternativa, você pode usar um dos seguintes tipos de plug-ins para criar sobreposições.
- Plug-ins de Slider como Slider Revolution ou Kreatura Slider.
- Plugins da galeria
- Plug-ins do construtor de páginas
No entanto, esses plug-ins são pesados e podem facilmente tornar seu site mais lento. Você também pode experimentar CSS personalizado para criar sobreposição de imagem, conforme mostrado nesta página de demonstração. Mas, você precisa conhecer a habilidade de codificação e gastar muito tempo no desenvolvimento. Portanto, recomendamos o uso de um dos métodos padrão explicados acima para adicionar sobreposição de texto em imagens no WordPress.
Palavras Finais
E aí está. Adicionar uma sobreposição de texto em imagens no WordPress é uma tarefa muito simples e fácil usando o editor de blocos de Gutenberg embutido. Em última análise, adicionar texto sobreposto às imagens melhora a apresentação, o design, o layout e a estética geral do seu site, deixando uma primeira impressão positiva nos visitantes. Como sempre, se você tiver qualquer problema ou preocupação em adicionar texto sobre imagens no WordPress, fique à vontade para deixar um comentário abaixo e faremos o possível para ajudar.
