Como adicionar cronograma em um site WordPress?
Publicados: 2021-09-23WordPress vem com editor de blocos Gutenberg padrão que oferece blocos para inserir botões, ícones sociais, colunas e muitos outros elementos. No entanto, em muitas situações, você precisa de widgets personalizados como FAQ, acordeão, linha do tempo, etc. Especialmente, a linha do tempo será mais útil para mostrar seu progresso ou crescimento para seus leitores. Embora não haja blocos padrão para a linha do tempo, felizmente você tem várias maneiras de adicionar a linha do tempo no site WordPress.
Relacionado: Como adicionar widget de linha do tempo no site do Weebly?
O que é uma linha do tempo?
A linha do tempo é uma representação visual dos eventos mostrados com base no tempo. Eles podem assumir a forma de vídeo, imagens, texto ou outras formas de conteúdo para fornecer uma experiência de usuário atraente e altamente interativa. Você pode adicionar a linha do tempo no site WordPress em uma direção vertical ou horizontal mostrando o fluxo de eventos.
Vantagens de adicionar cronograma?
Existem muitos motivos pelos quais você pode querer inserir uma linha do tempo em uma postagem ou página:
- É uma ótima maneira de mostrar a progressão da sua empresa ou a história da marca ao longo dos anos.
- Se você oferece serviços de projeto, é útil mostrar os estágios de desenvolvimento dos projetos.
- Você pode usar a linha do tempo para linhas de vida do produto e apresentação de realizações.
- Além disso, os cronogramas são úteis quando você deseja contar histórias, visualizar produtos e processos (que transmitem mensagens complexas como mensagens mais simples) para usuários finais ou públicos-alvo.
Assim, a exibição de cronogramas de boa aparência ajuda a construir mais confiança em seus visitantes, e aqui está como fazê-los.
Métodos diferentes para adicionar cronograma no WordPress
A opção fácil no WordPress é usar um dos plug-ins de linha do tempo disponíveis. No entanto, você também pode simplesmente criar um widget e inserir em qualquer lugar com conteúdo personalizado.
1. Widget de linha do tempo vertical personalizado
Abaixo está o widget de linha do tempo personalizado que você pode inserir em qualquer lugar do seu site usando o bloco “HTML personalizado”.
- 2025
Evento 5 da linha do tempo
Aqui está o conteúdo do seu evento da linha do tempo. Insira um pequeno parágrafo para descrever o evento em detalhes.
- 2024
Evento 4 da linha do tempo
Aqui está o conteúdo do seu evento da linha do tempo. Insira um pequeno parágrafo para descrever o evento em detalhes.
- 2023
Evento 3 da linha do tempo
Aqui está o conteúdo do seu evento da linha do tempo. Insira um pequeno parágrafo para descrever o evento em detalhes.
- 2022
Evento 2 da linha do tempo
Aqui está o conteúdo do seu evento da linha do tempo. Insira um pequeno parágrafo para descrever o evento em detalhes.
- 2021
Evento 1 da linha do tempo
Aqui está o conteúdo do seu evento da linha do tempo. Insira um pequeno parágrafo para descrever o evento em detalhes.
Abaixo está o código completo para o widget de linha do tempo e você pode personalizar a aparência e o texto de acordo com sua necessidade. Você pode inserir este código em qualquer lugar do seu site sem qualquer plug-in adicional.
<style> .tl { position: relative; padding: 20px 0 20px; list-style: none; } .tl:before { content: " "; position: absolute; top: 0; bottom: 0; left: 50%; width: 3px; margin-left: -1.5px; background-color: #eeeeee; } .tl > li { position: relative; margin-bottom: 20px; list-style-type: none !important; } .tl > li:before, .tl > li:after { content: " "; display: table; } .tl > li:after { clear: both; } .tl > li:before, .tl > li:after { content: " "; display: table; } .tl > li:after { clear: both; } .tl > li > .tl-panel { float: left; position: relative; width: 40%; padding: 20px; border: 1px solid #d4d4d4; border-radius: 5px; -webkit-box-shadow: 0 1px 6px rgba(0,0,0,0.175); box-shadow: 0 1px 6px rgba(0,0,0,0.175); } .tl-body { font-size: 18px; line-height: 26px; color: rgba(121, 112, 112, 0.71); } .tl > li > .tl-panel:before { content: " "; display: inline-block; position: absolute; top: 26px; right: -15px; border-top: 15px solid transparent; border-right: 0 solid #ccc; border-bottom: 15px solid transparent; border-left: 15px solid #ccc; } .tl > li > .tl-panel:after { content: " "; display: inline-block; position: absolute; top: 27px; right: -14px; border-top: 14px solid transparent; border-right: 0 solid #fff; border-bottom: 14px solid transparent; border-left: 14px solid #fff; } .tl > li > .tl-badge { z-index: 1; position: absolute; top: 16px; left: 50%; width: 50px; height: 50px; margin-left: -25px; border-radius: 50% 50% 50% 50%; text-align: center; font-size: 1.4em; line-height: 50px; color: #fff; background-color: #999999; } .tl > li.tl-inverted > .tl-panel { float: right; } .tl > li.tl-inverted > .tl-panel:before { right: auto; left: -15px; border-right-width: 15px; border-left-width: 0; } .tl > li.tl-inverted > .tl-panel:after { right: auto; left: -14px; border-right-width: 14px; border-left-width: 0; } .tl-badge { font-size: 18px !important; font-weight: bold; } .tl-badge.primary { background-color: #2e6da4 !important; } .tl-badge.success { background-color: #3f903f !important; } .tl-badge.warning { background-color: #f0ad4e !important; } .tl-badge.danger { background-color: #d9534f !important; } .tl-badge.info { background-color: #5bc0de !important; } .tl-title { margin-top: 0; margin-bottom: 10px; color: rgba(45, 45, 72, 0.44); font-size: 20px; } @media screen and (max-width: 380px) { .tl > li > .tl-panel { width:25% !important; } } @media screen and (max-width: 800px) { .tl > li > .tl-panel { width:33%; } } </style> <ul class="tl"> <li> <div class="tl-badge success"> 2025 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 5</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li class="tl-inverted"> <div class="tl-badge warning"> 2024 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 4</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li> <div class="tl-badge danger"> 2023 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 3</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li class="tl-inverted"> <div class="tl-badge"> 2022 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 2</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li> <div class="tl-badge info"> 2021 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 1</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> </ul>2. Adicione a linha do tempo no WordPress com o plugin Cool Timeline
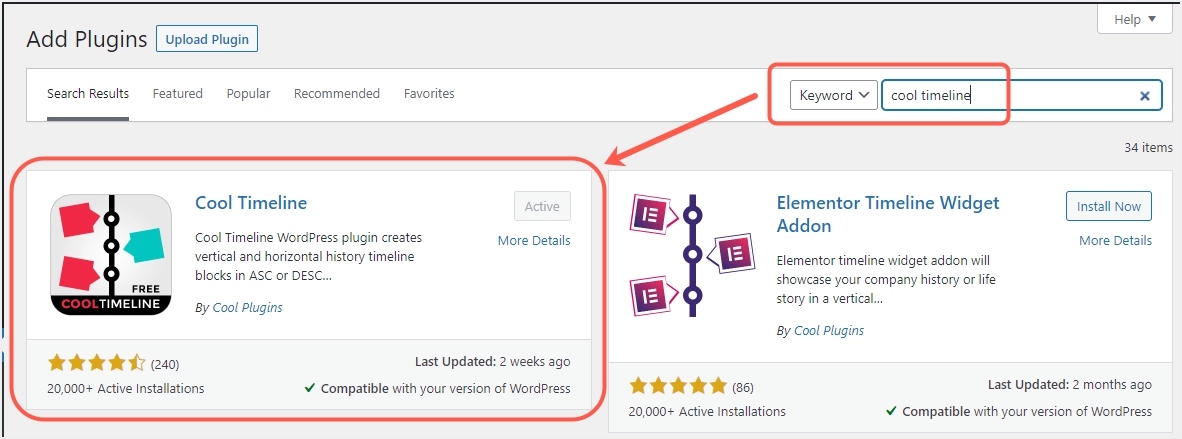
A primeira etapa requer a instalação e ativação do plugin “Cool Timeline”. Use o recurso de pesquisa através do submenu “Adicionar Novo” na categoria de menu da barra lateral “Plug-ins” para conseguir isso. Depois de ativar o plug-in, os itens “Timeline Stories” e “Cool Timeline Settings” agora aparecerão como novos menus da barra lateral em seu painel. Para usar o plugin, você deve criar histórias e, em seguida, criar uma linha do tempo para mostrar as histórias à medida que os eventos fluem.

Configurar as configurações padrão do plug-in
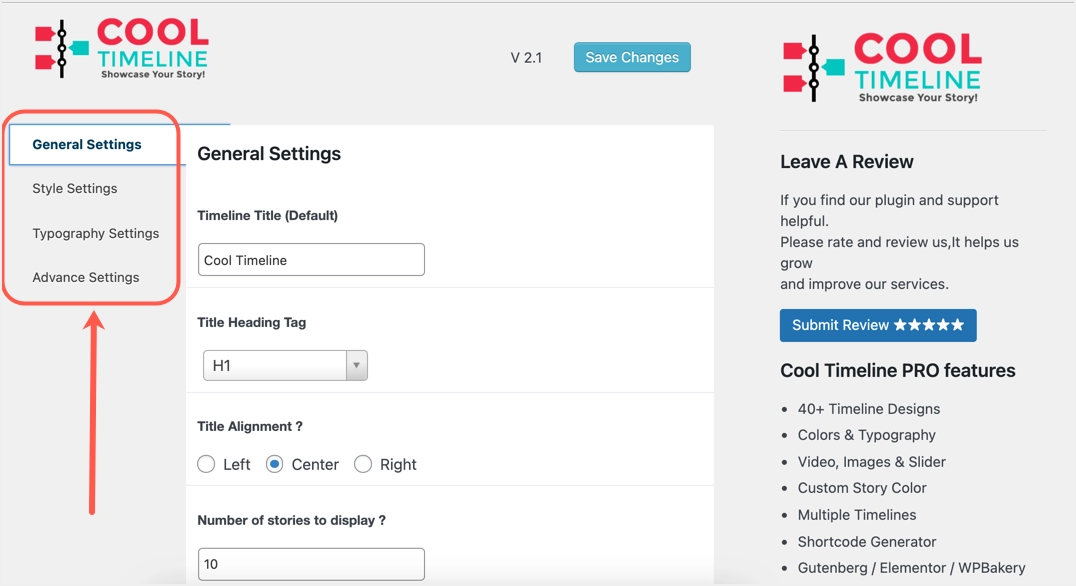
Se você quiser personalizar as configurações padrão, vá para o menu “Cool Timeline Settings” para encontrar todas as configurações relevantes que você pode usar com o plugin Cool Timeline.
- Configurações gerais - aqui você pode personalizar o alinhamento padrão, comprimento do conteúdo, tag do título do título, número de histórias a serem exibidas, habilitar ou desabilitar ler mais, ordem das histórias, etc.
- Configurações de estilo - aqui você pode personalizar as cores dos fundos e outros elementos. Você também pode adicionar CSS personalizado para decorar sua linha do tempo de acordo com sua necessidade.
- Configurações de tipografia - configure o tamanho da fonte, família e peso para cada elemento na linha do tempo.
- Configurações avançadas - aqui você pode encontrar as diferenças entre as versões gratuita e profissional.

Depois de terminar suas personalizações, clique no botão “Salvar alterações” para salvar todas as suas configurações.

Crie histórias para a linha do tempo
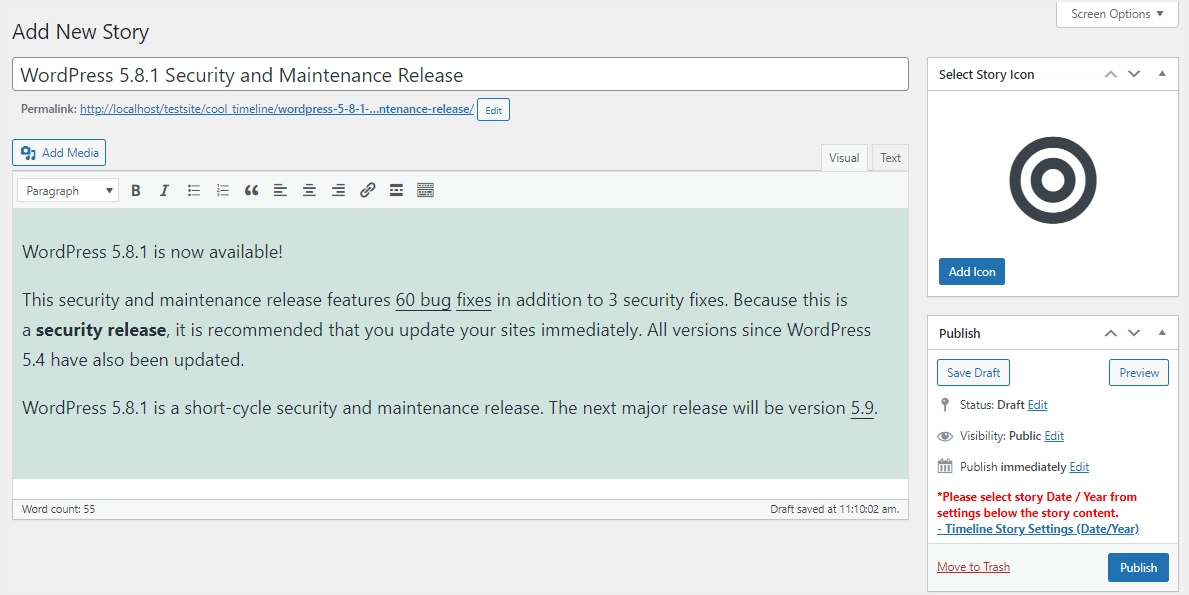
Conforme mencionado, você deve criar histórias para usar como eventos no widget de linha do tempo. Passe o mouse sobre o menu “Timeline Stories” e clique no submenu “Add New” no painel de administração do seu site. Adicione um título e uma mídia que acompanhe sua história. Além disso, digite a descrição da história usando a interface “Visual ou“ Texto ”. Clique no botão “Adicionar ícone” para selecionar um ícone de história.

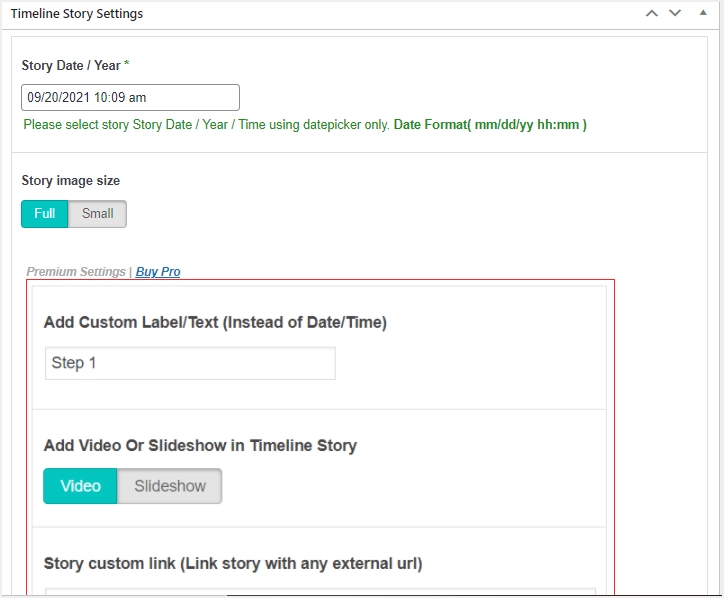
Em seguida, role para baixo até "Configurações da história da linha do tempo" e selecione a data / ano / hora da história, declare a imagem da história como um tamanho pequeno ou grande. Defina a imagem em destaque e preencha recursos adicionais como formato de história, categorias e configurações personalizadas que a versão profissional inclui. Você pode deixar os campos da versão pro em branco ao usar a versão gratuita do plugin. Finalmente, toque no botão “Publicar” para criar sua história de linha do tempo com sucesso. Além disso, faça o mesmo para outras histórias que apareceriam em sua linha do tempo.

Nota: Como você pode ver o plugin, use o Editor Clássico para criar histórias enquanto ele suporta blocos de Gutenberg, bem como o widget Editor Clássico para inserir na postagem. As histórias que você cria são armazenadas como um tipo de postagem personalizada com o nome cool_timeline.
Adicionar linha do tempo na postagem ou página do WordPress
O plugin oferece múltiplos layouts de linha de tempo, como layouts verticais, horizontais, de um lado, simples e compactos. Explicaremos como usar a linha do tempo nos Editores Gutenberg e Clássicos.
Usando Cool Timeline Shortcode Block no Gutenberg Editor
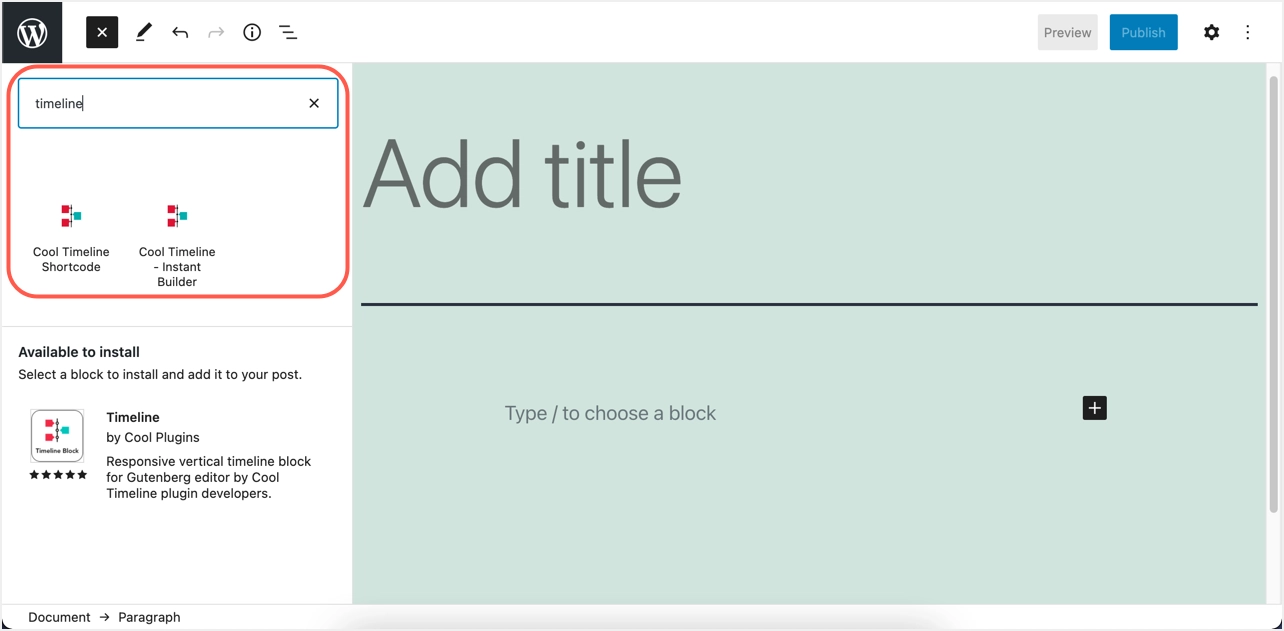
Você tem duas maneiras de gerar e adicionar a linha do tempo - use o shortcode ou use o bloco construtor da linha do tempo instantânea. Quando você estiver dentro do editor de Gutenberg, clique no ícone + no canto superior direito e procure por “linha do tempo”. Você verá dois blocos - Cool Timeline Shortcode e Cool Timeline - Insta Builder.

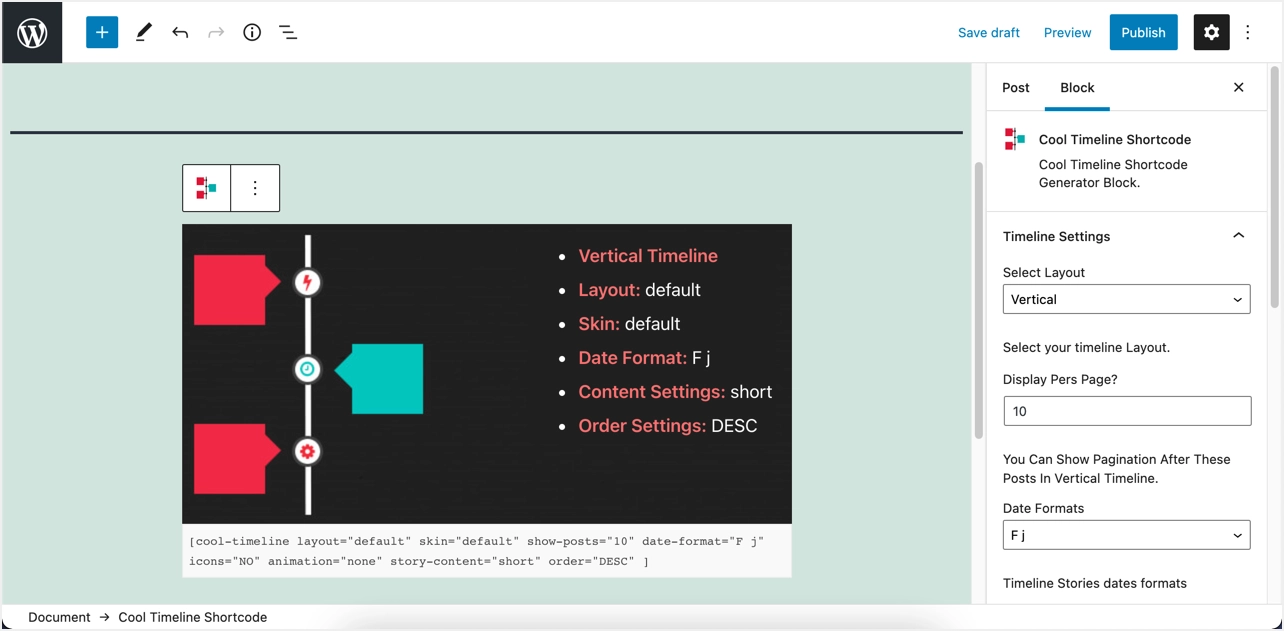
Clique no bloco “Cool Timeline Shortcode” e o plugin irá mostrar a visualização junto com o shortcode. Você pode personalizar as configurações da barra lateral, como alterar o layout e preencher outros detalhes de acordo com seus interesses. O shortcode será atualizado automaticamente e clicar no botão "Publicar".

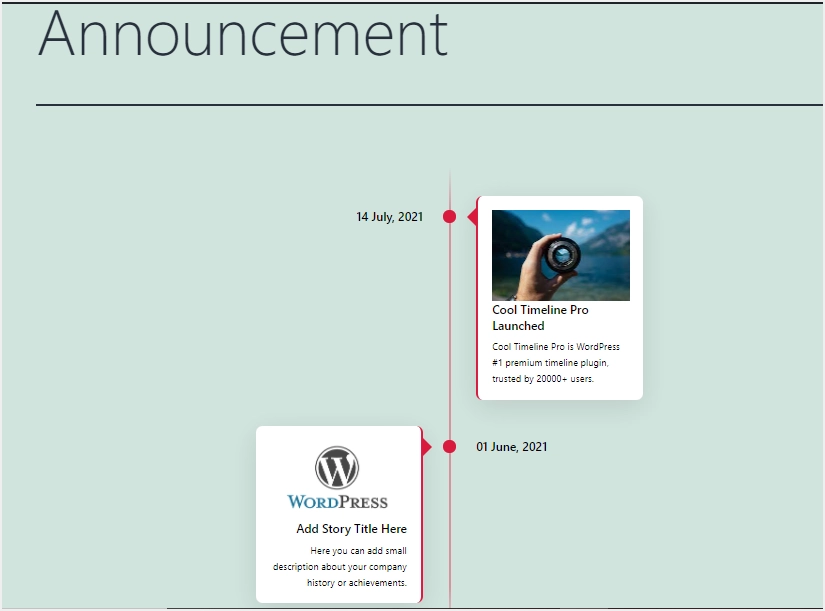
Agora, você pode ver as histórias são inseridas automaticamente em um bom layout de linha do tempo de acordo com suas configurações.

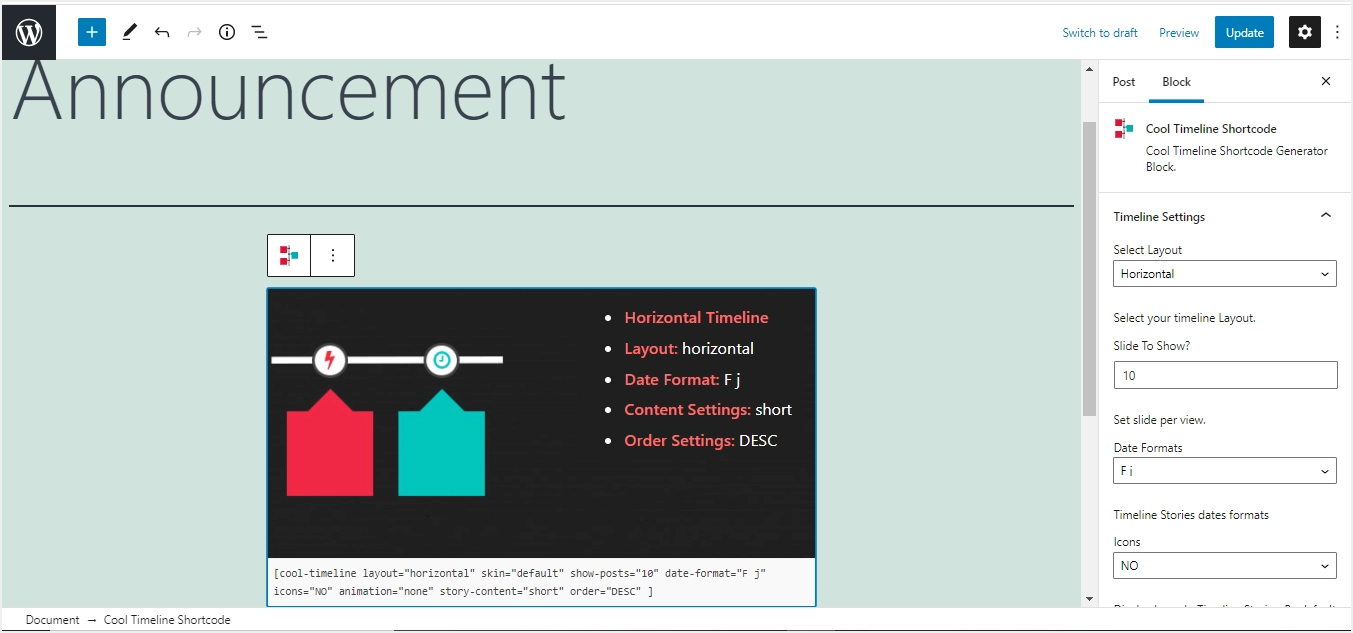
Se você quiser mostrar as histórias em uma linha do tempo horizontal, você só precisa selecionar “Horizontal” como o layout da linha do tempo e outras configurações para se adequar à sua linha do tempo. Por outro lado, layouts simples e compactos funcionarão como configurações de linha do tempo horizontal ou vertical.

Na verdade, você pode colar o código de acesso abaixo diretamente em qualquer lugar do seu site para mostrar as histórias como uma linha do tempo.
[cool-timeline layout="default" skin="default" date-format="F j" icons="YES" show-posts="10" animation="FadeInOut" order="DESC" story-content="full"]As explicações para efetuar a edição são as seguintes:
- Cool-timeline: é nossa sintaxe inicial padrão do plugin.
- Layout: existem cerca de cinco opções principais de layout, que são vertical, horizontal, de um lado, simples e compacto. Você pode fazer alterações no código acima para se enquadrar em suas considerações.
- Skin: as opções de limpeza / padrão estão disponíveis aqui.
- Formato de data: você pode escolher qualquer formato de data para mostrar ao lado das histórias de acordo com seu idioma ou representação de estilo de país.
- Ícones: você pode escolher ativar ou desativar (Sim / Não) ícones para qualquer história da linha do tempo.
- Show-posts: auxiliam na paginação, geralmente em uma linha do tempo (com muitas histórias).
- Animação: há apenas um efeito de animação disponível na versão gratuita Cool Timeline (que é o - FadeInOut). Você pode comprar pro para mais.
- Ordem: ajuda a organizar e gerenciar a forma como as histórias aparecem na linha do tempo, seja em ordem crescente ou decrescente (ASC / DESC).
- Conteúdo da história: tem uma opção curta / completa para mostrar todo o texto HTML ou uma breve descrição com leia mais para histórias da linha do tempo.
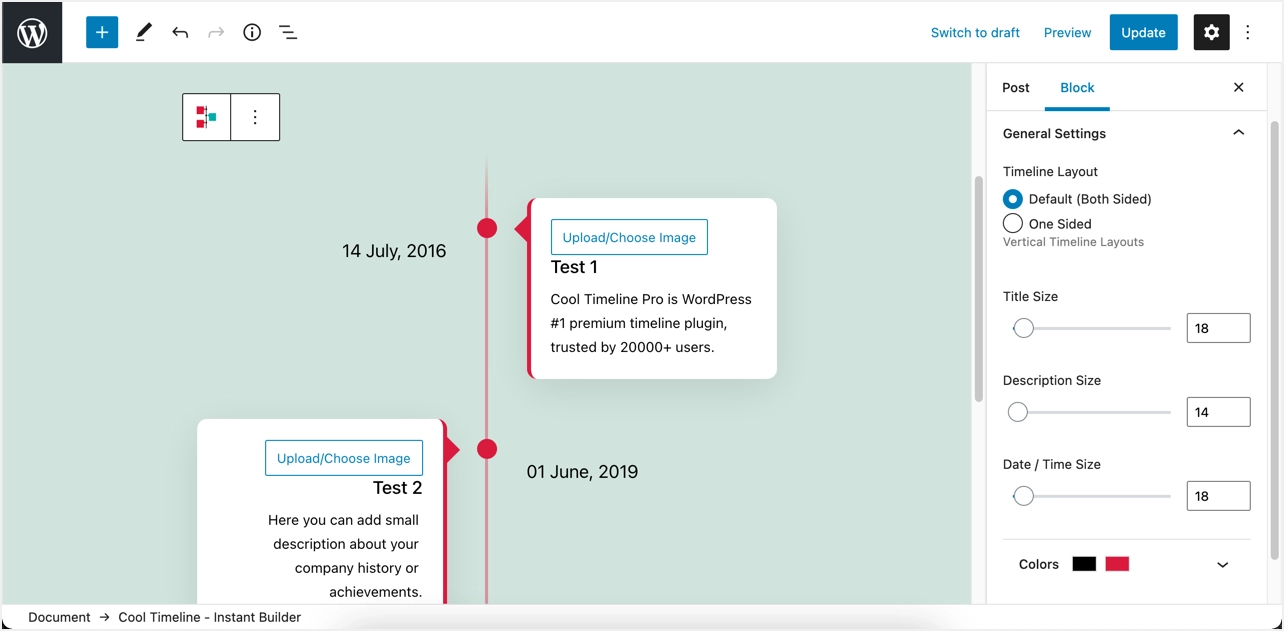
Adicionar linha do tempo em Gutenberg usando o Instant Builder Block
O método do shortcode é útil porque você pode copiar e colar o shortcode em qualquer lugar do seu site para mostrar a mesma linha do tempo. No entanto, você deve criar histórias e as histórias podem ser usadas apenas em uma linha do tempo. Se você deseja criar várias linhas do tempo mostrando eventos diferentes, então você pode fazer isso facilmente em tempo real usando o bloco “Cool Timeline - Instant Builder” com suas configurações. Em sua página ou painel do editor de postagem, pesquise e adicione o bloco “Cool Timeline - Instant Builder”. Comece editando o título, a descrição, as datas, os ícones, as imagens da linha do tempo e adicione mais histórias, se desejar. Você pode usar “Padrão (Ambos os lados)” ou “Um lado” como o layout da linha do tempo e personalizar os tamanhos e cores do título / descrição.

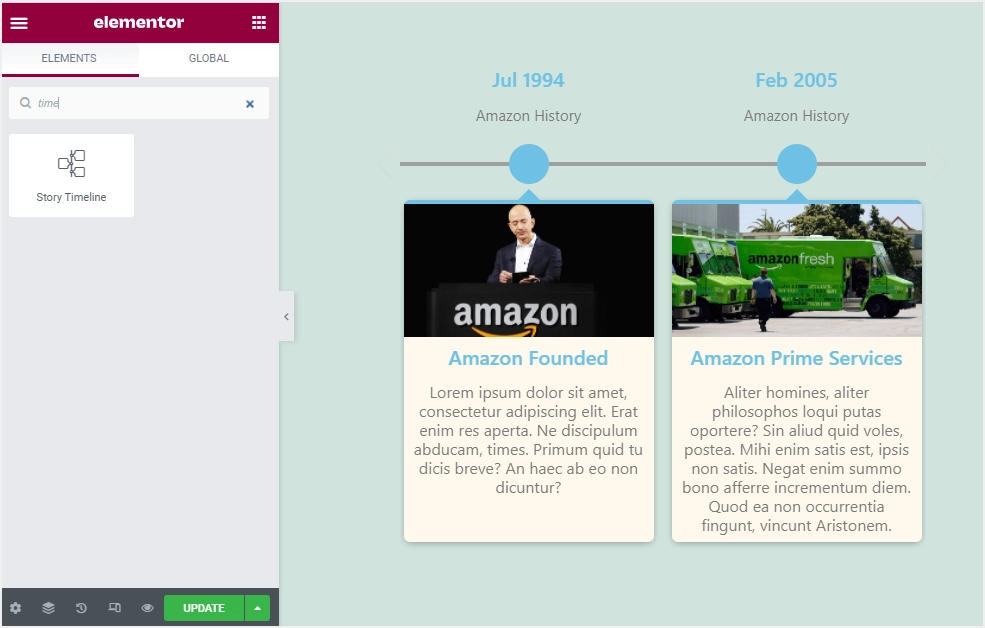
Adicionar linha de tempo com o construtor de páginas Elementor
O plug-in Cool Timeline oferece um plug-in adicional para usar com o popular plug-in de construtor de páginas Elementor. Se você estiver usando o Elementor, instale e ative o plugin “Elementor Timeline Widget Addon”, edite a página ou post que deseja criar sua linha do tempo com ele (botão “Editar com Elementor”). Digite a “linha do tempo” na barra de pesquisa e arraste e solte o componente “Linha do tempo da história”. Use as configurações de “Editar linha do tempo da história” para alterar várias opções para atender aos seus requisitos ideais de linha do tempo.

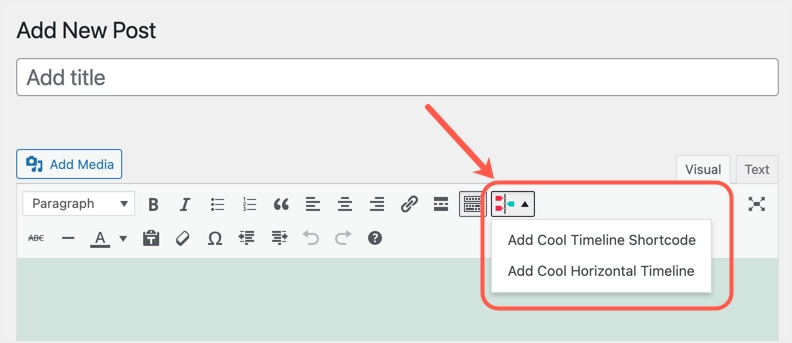
Usando o Editor Clássico para inserir a linha do tempo
Se você estiver usando o Editor Clássico em vez do Gutenberg, não se preocupe !!! Cool Timeline também tem uma opção para Classic Editor. Quando você estiver no Classic Editor, clique no menu suspenso “Cool Timeline Shortcode” e escolha “Adicionar Cool Timeline Shortcode”.

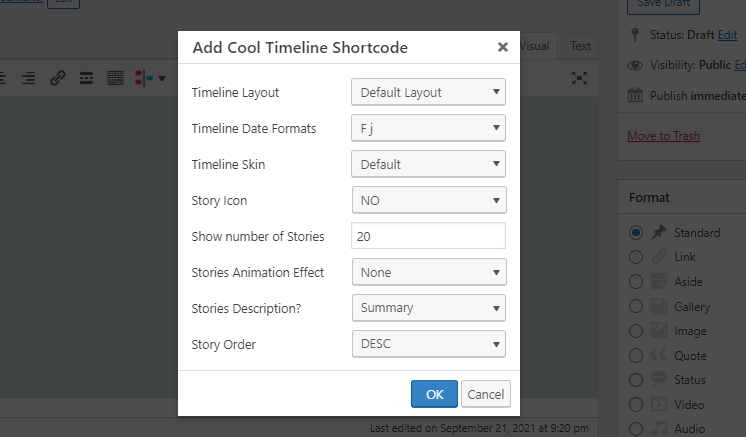
Ajuste suas seleções no pop-up e clique no botão “OK” para inserir o código de atalho da linha do tempo.

Da mesma forma, você pode selecionar a opção “Adicionar linha do tempo horizontal legal” para inserir um widget de linha do tempo horizontal.
Pensamentos finais
Uma linha do tempo pode aumentar significativamente a credibilidade do seu negócio. Embora existam muitos plug-ins de linha do tempo disponíveis, o plugin Cool Timeline oferece uma maneira decente de adicionar uma linha do tempo no site WordPress. você pode criar layouts verticais ou horizontais facilmente e personalizar a aparência. Se você não estiver interessado em usar o plugin, use o código do widget fornecido acima.
