Como construir uma arquitetura de site melhor
Publicados: 2023-02-13Você pode ter conteúdo autoritário e útil, com pontuações de velocidade de página ultrarrápidas e relevância de palavras-chave e UX impecável em todos os dispositivos, e ainda pode ficar aberto a concorrentes que o impedem de obter tráfego.
Como? Bem, você tem pensado sobre a arquitetura do site ultimamente?
Todos nós já vimos muitos exemplos de sites antigos de Frankenstein que se transformaram além de toda lógica e padrão. A realidade é que mesmo sites novos são muitas vezes construídos em uma arquitetura que restringe o potencial orgânico.
Neste artigo, mostrarei como desenvolver uma base para construir uma arquitetura de site melhor:
- Como abordar a arquitetura do seu site.
- As ferramentas a serem usadas para avaliar suas oportunidades.
- Como manter-se honesto à medida que o site se desenvolve ao longo do tempo.
Vamos começar.
Como abordar a arquitetura do seu site
Quando faço perguntas pontuais às pessoas sobre a estrutura e o fluxo do site, a maioria delas (mesmo algumas que acabaram de lançar novas) diz que o site não está totalmente otimizado e que gostaria de melhorá-lo. (Embora nem todos o considerem uma prioridade máxima.)
Então, por onde começar? Essencialmente, eu recomendo olhar para o que existe.
Pense nisso da perspectiva dos usuários e bots (ambos essenciais para otimização) e ter uma ideia de onde não está funcionando. Isso se divide em três categorias básicas.
Hierarquia de informações
Primeiro, considere sua hierarquia de informações. Qual é a informação mais importante a transmitir?
Para a maioria dos sites, isso começa com uma mensagem ou assunto principal da marca e, em seguida, se estende à maneira como você fala sobre sua marca, produtos ou serviços (o que geralmente significa como você detalha os recursos e benefícios individuais).
A pergunta de acompanhamento, depois de determinar sua hierarquia, é se a arquitetura do seu site realmente a reflete de uma maneira que faça sentido.
A arquitetura e a hierarquia da estrutura da página devem corresponder à história que você conta aos usuários: a mensagem importante e os elementos de apoio.
No que diz respeito aos motores de busca e como eles leia seu site, o Google em particular é muito bom em entender a lógica no nível do diretório.
Por esse motivo, evite criar URLs simples ou de nível único como este:
https://domain.com/dog-food-dry-yummy-bits-brand
Em vez disso, crie sua estrutura de URL de forma a dar ao Google um sinal claro de hierarquia, como:
https://domain.com/dog/food/dry/yummy-bits-brand
ou
https://domain.com/main-category/sub-category-1/sub-category-2/product
Escalabilidade
Em segundo lugar, lembre-se de que a própria natureza do SEO e do conteúdo, bem como quaisquer mudanças estratégicas em andamento para o seu negócio, significa que os sites são, por necessidade, “entidades vivas e que respiram”.
É quase certo que você adicionará e revisará as páginas com o passar do tempo, o que significa que precisará construir uma estrutura que possa ser dimensionada (falaremos mais sobre isso daqui a pouco).
Alinhamento do público
Terceiro, certifique-se de que a arquitetura esteja alinhada com seu público e personas.
Por exemplo, uma marca B2B com uma ferramenta técnica provavelmente terá um público interessado em explorar recursos detalhados. Nesse caso, é estratégico ter essas listas de recursos na frente e no centro.
Por outro lado, se você é uma marca B2C com um público em busca de prova social, coloque-a em uma posição de destaque e trabalhe outros elementos em torno dela.
Se for um comprador corporativo procurando outros estudos de caso corporativos, certifique-se de que estão na frente e no centro. Em outras palavras, construa seu site em torno das prioridades de seus usuários mais valiosos.
Obtenha a newsletter diária em que os profissionais de marketing de busca confiam.
Consulte os termos.
As ferramentas a serem usadas para avaliar a arquitetura do seu site
avaliações estruturais
Eu uso um punhado de ferramentas favoritas para explorar novos projetos de otimização de arquitetura.

A primeira coisa que faço é usar Screaming Frog ou Ahrefs para rastrear. Isso fornece um bom ponto de referência de URLs e estrutura de URLs sem qualquer subjetividade. Eles também fornecem detalhes adicionais e valiosos, como páginas visíveis/ocultas, sitemaps, arquivos CSS, scripts e arquivos de texto.
Depois de obter esses detalhes, crio um mapa do site e um mapa visual para entender:
- A relação entre as páginas e a história estrutural.
- O contexto (ou seja, quantos níveis o site tem, onde existem subpáginas, recursos/conteúdo do blog, etc.).
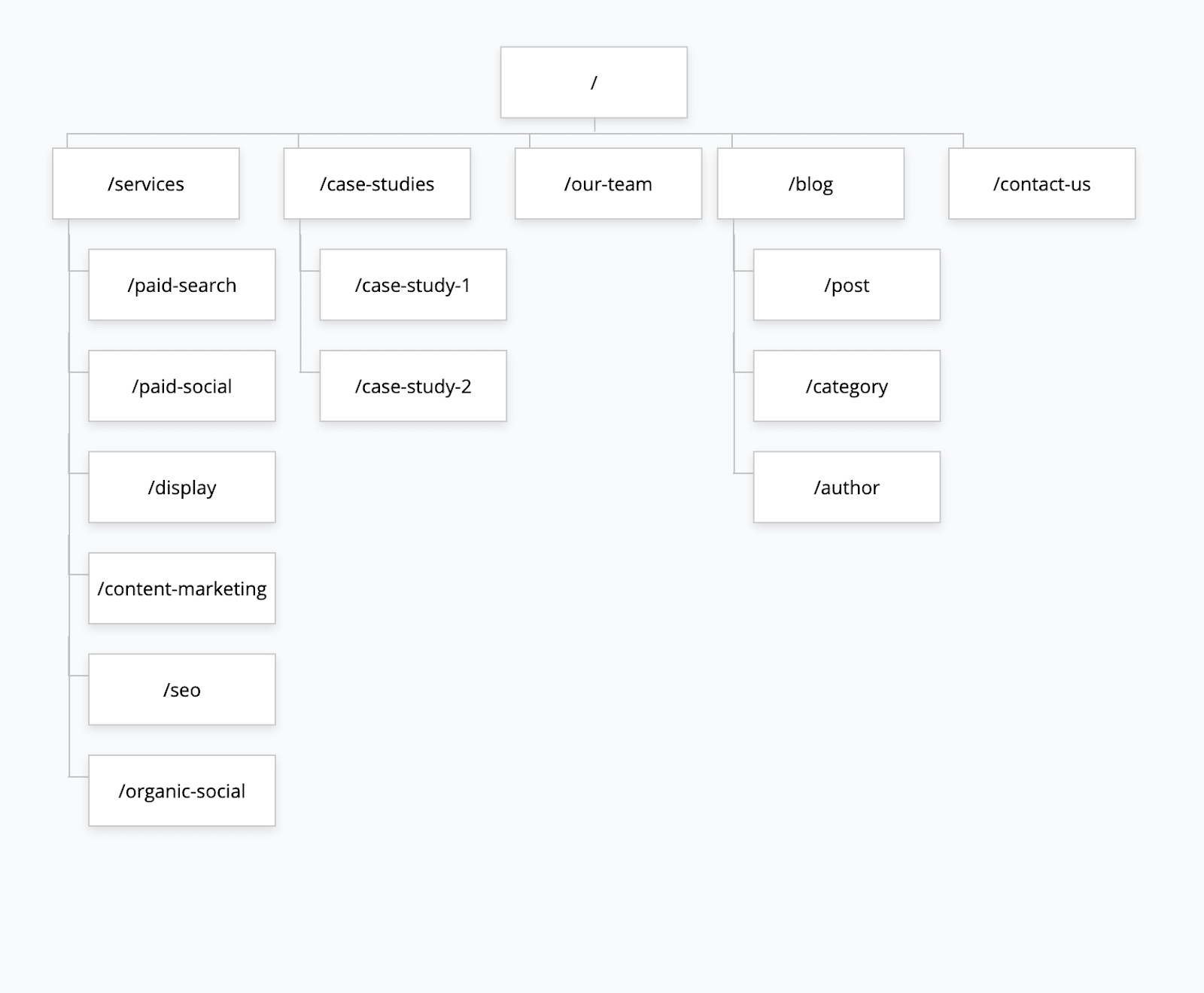
Você pode ir ao básico e inserir essas informações em uma planilha do Excel ou usar ferramentas de visualização como GlooMaps ou Lucidchart para criar algo assim:

Outra ferramenta para estudar, claro, é o Google Analytics, que fornece informações valiosas sobre como as pessoas navegam pelo site:
- Onde eles estão pousando no site.
- Onde eles estão passando o tempo.
- O que eles estão fazendo depois de visitar essas páginas.
- Onde eles estão saindo.
- E mais.
Avaliações na página
Além da estrutura do seu site, você pode obter muitos insights ao estudar o desempenho de páginas específicas.
O Google Analytics é eficaz para ajudar você a identificar suas páginas de melhor e pior desempenho:
- Onde os usuários estão concluindo as ações?
- Onde eles estão saltando sem dar os próximos passos desejados?
- Existem caminhos e caminhos eficazes em que os usuários não estão se comportando como você esperava?
Se ninguém está indo para uma página em sua navegação, qual é o valor disso? Pode ser necessário movê-lo – ou substituí-lo.
Um complemento natural para o GA é o Google Search Console, que pode dizer se há páginas bem classificadas (ou próximas a isso) que não são promovidas por sua arquitetura.
Talvez as pessoas estejam procurando, por exemplo, um tópico de blog que possa se traduzir em uma página de destaque, uma seção da página inicial ou um estudo de caso fixo.
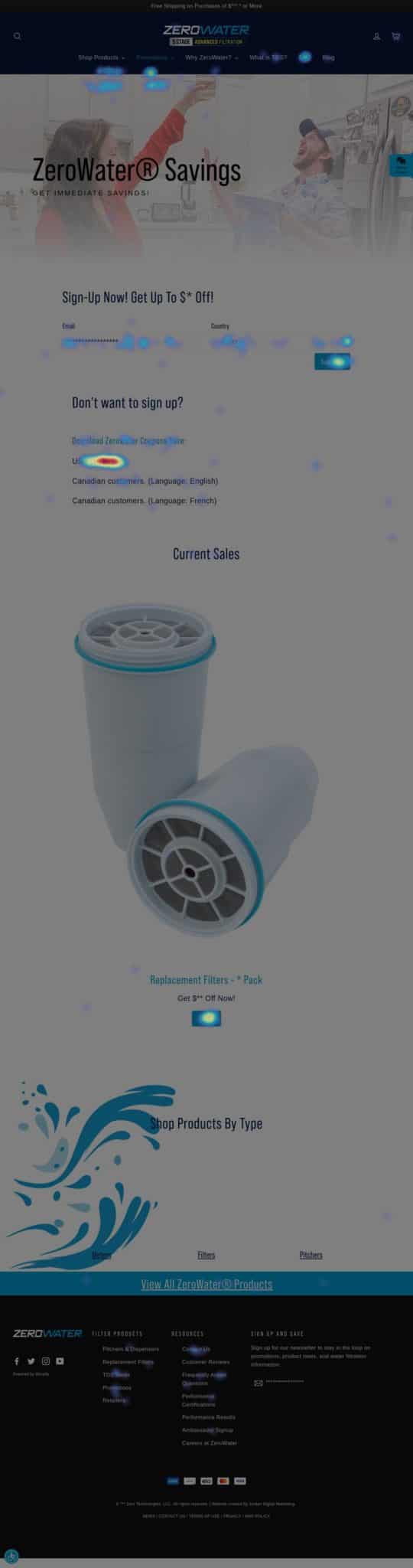
A última categoria de ferramentas que mencionarei são plataformas de mapeamento de calor como Hotjar, que fornecem dados excelentes sobre como os usuários interagem com páginas individuais (ou seja, onde eles estão olhando, mas não clicando, onde eles não estão olhando que você pode querer olhar).

Você pode descobrir, por exemplo, que um call to action (CTA) secundário está atraindo mais cliques do que um CTA em um local mais privilegiado – o que pode ser um insight significativo para a revisão da arquitetura.
Como manter a arquitetura do seu site intacta
O erro mais comum que vejo com a evolução do site é que as pessoas apenas adicionam páginas (órfãos, Frankensteins e outros apelidos que você pode ter ouvido) sem pensar no fluxo e na narrativa.
Qualquer coisa na arquitetura deve ser capaz de viver por conta própria e como um componente do site.
Em geral, se uma página é superespecífica para uma campanha (digamos, promovendo um webinar) e não fornece valor ou informações por si só, ela não pertence à arquitetura do site.
Mas há duas maneiras de habilitar a adição de novo conteúdo que não estrague sua arquitetura.
Use uma estrutura hub-and-spoke
Minha abordagem geral na configuração de sites para escalar é o modelo hub-and-spoke.
Em cada seção do site, há uma página de hub (raiz) e, fora da página de hub, há spokes ( /feature1 , /feature2 , etc.).
Essa página central pode ser um veículo de marketing e cada spoke pode ser um recurso de cauda longa.
Você também pode fazer /feature/industry ou /feature/usecase , que fornece uma estrutura e um relacionamento claros, permitindo que você adicione recursos sem ficar desajeitado.
Construa uma casa para o seu conteúdo recorrente
Uma maneira simples e fácil de acomodar um ótimo conteúdo que não se encaixa perfeitamente em sua arquitetura é criar uma seção de seu site que você possa usar para conteúdo recorrente.
Chame-o de blog ou página de recursos, seu objetivo deve ser hospedar conteúdo adicionado com frequência que agregue valor aos seus usuários.
A maioria das pessoas faz isso, mas muitas não o fazem com a intenção de testar e adicionar novos temas que não comprometam a arquitetura do site.
O estabelecimento de uma arquitetura de site forte começa com o alinhamento
Frequentemente, partes com objetivos e conjuntos de habilidades muito diferentes (por exemplo, profissionais de marketing de marca, SEOs e desenvolvedores da Web) precisam trabalhar juntas para garantir que não comprometam o sucesso uns dos outros.
Mantenha todos alinhados com as prioridades e metas do site à medida que avança para garantir que você esteja indo na mesma direção.
As opiniões expressas neste artigo são do autor convidado e não necessariamente do Search Engine Land. Os autores da equipe estão listados aqui.
