Como criar uma página de destino com Laravel, Vue.js e Twilio SendGrid
Publicados: 2021-05-27Este tutorial apareceu originalmente no blog Twilio.
As páginas de destino estão em toda parte nos negócios modernos.
As empresas os usam para oferecer uma oferta gratuita em troca de alguém ingressar em uma lista de e-mails, para vender um produto ou serviço e como currículos glorificados.
As páginas de destino são uma ótima solução para esses tipos de necessidades de negócios, pois você pode criá-las e implantá-las rapidamente. Saber criá-los também pode ser uma grande habilidade para os desenvolvedores, seja criando landing pages para outros ou para projetos pessoais.
Neste tutorial, mostrarei como criar uma landing page usando uma combinação de Laravel 8, Vue.js e Twilio SendGrid. É um tutorial razoavelmente longo e, ao final, tenho certeza de que você terá aprendido muito.
Pré-requisitos
Para concluir o tutorial, você precisará das 4 coisas a seguir em seu ambiente de desenvolvimento local:
- Experiência anterior com Laravel (idealmente versão 8.0) e Vue.js (idealmente a série 3.x)
- Uma conta gratuita ou paga do Twilio SendGrid
- Compositor instalado globalmente
- ondulação
- Node.js e npm
- PHP 7.4 (com as extensões cURL , mbstring , intl e OpenSSL instaladas e habilitadas)
- O instalador do Laravel
Visão geral do aplicativo
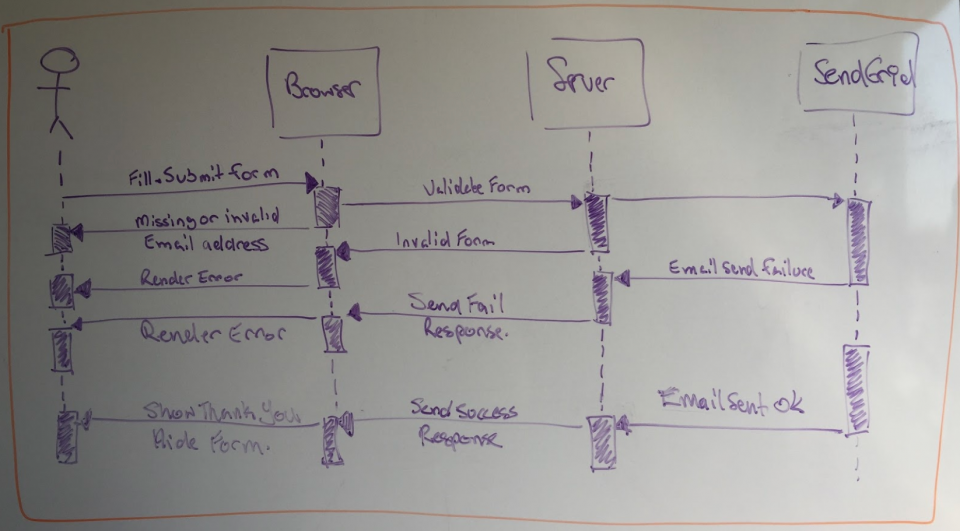
Antes de nos aprofundarmos e começarmos a construir o aplicativo, quero dar uma visão geral ampla do fluxo de usuários do aplicativo, que você pode ver na imagem abaixo.
A página de destino permitirá que os usuários se inscrevam para receber notificações sobre as próximas ofertas da loja online fictícia que criei - The Little PHP Shop - em um tutorial recente do Twilio SendGrid .

O aplicativo terá duas rotas, / e /signup , ambas tratadas por um único controlador chamado LandingPageController .
Quando o usuário solicitar a rota padrão ( / ), ele verá um formulário solicitando que forneça seu endereço de e-mail para se inscrever para receber notificações da The Little PHP Shop .

Após o envio, o lado do cliente e o lado do servidor validarão o formulário. Se a validação do lado do cliente for bem-sucedida, o servidor receberá um endereço de e-mail na forma de um objeto JSON . Se a validação do lado do servidor for aprovada, o usuário será registrado e receberá um e-mail confirmando seu registro.
Nesse ponto, o cliente receberá uma resposta JSON confirmando o sucesso da inscrição. Quando o cliente receber isso, ele ocultará o formulário e exibirá uma mensagem confirmando que tudo ocorreu bem.
Se a validação do lado do servidor falhar ou se o usuário não puder se inscrever com êxito, o usuário também receberá uma resposta JSON. Essa resposta JSON indicará que o processo falhou e por quê.
Criar o aplicativo de back-end
Inicialize o aplicativo Laravel
A primeira coisa que precisamos fazer é inicializar um novo aplicativo Laravel. Para isso, execute o comando abaixo. Sinta-se à vontade para usar qualquer um dos outros métodos de inicialização de aplicativos Laravel, se preferir.
O aplicativo bootstrap será criado em um novo diretório chamado landing-page. Mude para o diretório e inicie o aplicativo para verificar se está tudo funcionando executando os comandos abaixo. O aplicativo estará disponível no localhost na porta 8000.
Se o aplicativo estiver em execução, você verá uma página semelhante à captura de tela abaixo. Pare o aplicativo em execução pressionando CTRL+C.

Instale os pacotes necessários
Com o aplicativo inicializado, agora precisamos instalar 2 pacotes externos:
- s-ichikawa/laravel-sendgrid-driver : Para enviar e-mails através do Twilio SendGrid. Isso ocorre porque o Laravel não fornece um transporte de email nativo para o Twilio SendGrid. Eu escolhi esta biblioteca porque é o único pacote projetado especificamente para Laravel.
- sendgrid/sendgrid : para adicionar um contato à nossa lista de contatos no Twilio SendGrid.
Para instalá-los, execute o comando abaixo no diretório raiz do projeto.
Criar uma chave de API
Em seguida, você precisa fornecer ao aplicativo sua chave de API do Twilio SendGrid. Para isso, após fazer login no Twilio SendGrid , navegue até “Settings -> API Keys . " Uma vez lá:
- Clique em “ Criar chave de API ” para criar uma chave de API.
- Dê um nome à nova chave de API.
- Aceite a permissão de chave de API padrão de “ Acesso total . ”
- Clique em “ Criar e Visualizar . ”
Depois de criar a chave de API, copie-a para poder usá-la em uma etapa posterior.
Em seguida, abra o arquivo .env no diretório raiz do projeto e adicione o par chave/valor abaixo ao final do arquivo. Substitua YOUR-KEY-HERE pela chave de API que você criou e copiou. Além disso, atualize 2 chaves existentes no arquivo: MAIL_MAILER para sendgrid e MAIL_FROM_ADDRESS para um endereço de e-mail de sua escolha.
Observação: Criar um mailing
Agora precisamos criar uma classe que pode ser enviada por correio que armazenará o assunto do email, definirá a exibição para renderizar o corpo do email e especificará o transporte de email a ser usado. Para isso, execute o comando abaixo no diretório raiz do projeto.
Um novo arquivo, chamado Subscribed.php, será criado em app/Mail . Copie e cole o código abaixo no lugar do código existente do arquivo.
A maior parte da ação em um mailable acontece no método build , que chama uma série de outros métodos para definir:
- O modelo a ser renderizado para criar o corpo do email (
view) - O assunto do e-mail (
subject)
- O modelo a ser renderizado para criar o corpo do email (
O método build termina chamando sendgrid , o que garante que o transporte Twilio SendGrid envie o email.
Crie o controlador da página de destino
Agora é hora de criar um controlador para lidar com solicitações para as 2 rotas do aplicativo. Para isso, execute o comando abaixo. Quando o comando estiver completo, um novo arquivo, chamado LandingPageController.php, será criado em app/Http/Controllers .
Com o arquivo criado, abra app/Http/Controllers/LandingPageController.php e adicione 2 métodos a ele. Em primeiro lugar, o método show do exemplo abaixo, depois o método sign-up . Eu vinculei ao método de signup , pois é um pouco longo demais para incluir diretamente no artigo.
Depois disso, adicione as seguintes instruções de uso para o método de signup .
Vou pular o método show , pois deve ser autoexplicativo, e mergulhar no método de signup . O método começa usando a fachada validadora do Laravel para validar os dados enviados na solicitação, recuperados chamando $request->all() , contra um conjunto de regras de validação com o resultado armazenado em $validator .
Para passar na validação , o corpo da solicitação precisa conter um elemento chamado email cujo valor seja um endereço de email legítimo. Além disso, adicionei as regras de validação Request For Comment (RFC) e Domain Name System (DNS) específicas de e-mail porque:
- A validação de RFC garante que o e-mail seja válido de acordo com o RFC de e-mail. No entanto, mesmo que passe nessa validação, o email pode não ser roteável universalmente, como
matthewoumatthew@lan. - A validação de DNS garante que o endereço de email não contenha nomes DNS de nível superior reservados, ou mDNS, e namespaces DNS privados, como
test,local,lan,intraneteinternal.
- A validação de RFC garante que o e-mail seja válido de acordo com o RFC de e-mail. No entanto, mesmo que passe nessa validação, o email pode não ser roteável universalmente, como
Nota: Se o resultado da chamada do método fails retornar false , retornará um objeto JSON que contém uma lista de erros de validação de formulário. Eles podem ser recuperados chamando o método errors do $validator . Além disso, o código de status da resposta é definido como 422 para mostrar que a solicitação não foi processável.
Se a validação for bem-sucedida, no entanto, é hora de adicionar o endereço de e-mail à nossa lista de contatos. Para fazer isso, você precisa iniciar um novo objeto SendGrid , que requer nossa chave de API Twilio SendGrid que você recuperou da variável de ambiente 'SENDGRID_API_KEY' .
Depois disso, uma solicitação PUT é enviada para o endpoint /marketing/contacts/ da API Twilio SendGrid . A essa solicitação, passa uma matriz de contatos, embora com apenas um contato onde especificamos o endereço de e-mail do novo contato.
Se o código de status da resposta não for 202, saberemos que algo deu errado. Se isso acontecer, uma resposta JSON retornará ao cliente contendo 3 propriedades:
-
status: definido comofalse -
message: Defina como "falha na assinatura" -
reason: inicializado com os erros retornados da chamada da API Twilio SendGrid
-
Se o usuário foi adicionado com sucesso à nossa lista de contatos, é hora de enviar um e-mail de confirmação. Para fazer isso, o código faz uso de dois métodos na fachada de correio do Laravel to definir o destinatário e send para enviar o email.
Recupere o destinatário do endereço de e-mail enviado no corpo da solicitação, facilmente recuperado chamando o método de input de $request . O restante das propriedades do email está em Subscribed, o objeto de envio que criamos anteriormente e passado para o método send da fachada de email.
A tentativa de enviar o e-mail é encapsulada em um bloco try/catch, apenas no caso de haver um problema ao enviar o e-mail, como tentar enviar de um endereço de e-mail que não está listado como “ Verificado ” na “ Verificação de remetente único ” tabela.
Se houver um erro, uma resposta JSON retornará ao cliente contendo 3 propriedades, semelhante à anterior:
-
status: definido comofalse -
message: definido como "registro falhou" -
reason: Inicializado com a mensagem da exceção
-
Neste ponto, tudo deu certo, então é hora de deixar o usuário saber disso. O código faz isso retornando uma resposta JSON novamente, mas desta vez com apenas 2 propriedades: status definido como true e message definida como “ registro concluído ”.
É pequeno, mas eficaz !
Observação: Crie os modelos necessários
Agora é hora de criar os modelos que nosso aplicativo usará. Em resources/views , vamos criar 2 diretórios ( email e layouts ) e 3 arquivos ( landing.blade.php , email/subscribed.blade.php e layouts/app.blade.php ).
Aqui está uma representação visual rápida da estrutura de arquivos e diretórios que criaremos.
Eu escolhi essa estrutura principalmente porque adoro o padrão Two-Step View . Se você não estiver familiarizado com ele, ele basicamente divide as visualizações em 2 partes. Há uma parte para qualquer conteúdo consistente em todas as solicitações ( layouts/app.blade.php ) e uma parte para conteúdo específico da solicitação ( landing.blade.php ).
Pode parecer um exagero em um aplicativo tão pequeno, mas descobri que essa abordagem facilita a criação de modelos mais sustentáveis.
Execute os comandos abaixo para criar a estrutura de arquivos e diretórios.
Nota: Atualizar recursos/views/layouts/app.blade.php
Abra resources/views/layouts/app.blade.php e cole o código abaixo nele. A maior parte é um código de modelo padrão do Laravel , que você pode encontrar em resources/views/welcome.blade.php .
As 2 tags finais na seção principal são dignas de nota, no entanto. Aqui, vinculamos a folha de estilo CSS que criaremos posteriormente no tutorial e armazenamos um token CSRF , que o Laravel gerará para nós (mais sobre isso em breve) como uma meta tag.
Não vamos tocar em resources/views/landing.blade.php e resources/views/email/subscribed.blade.php agora, pois os abordaremos posteriormente no tutorial.

Atualizar a tabela de roteamento
Só precisamos fazer 2 alterações na tabela de roteamento: alterar o manipulador da rota padrão e adicionar uma nova rota para lidar com inscrições. Para fazer isso, substitua a rota existente em routes/web.php pelo código abaixo.
Além disso, adicione a instrução de uso para o LandingPageController:
Atualizar a configuração do Laravel
Com as rotas definidas, agora precisamos atualizar 3 dos principais arquivos de configuração do Laravel: config/cors.php , config/ mail.php e config/services.php .
Atualizar config/cors.php
O primeiro arquivo que precisamos atualizar é o config/cors.php . Isso é para que as solicitações XHR que fazemos no front-end do Vue.js possam fazer solicitações com êxito ao aplicativo Laravel de back-end.
Para habilitar isso, atualize o array do elemento paths no array retornado em config/cors.php para que corresponda ao código de exemplo abaixo.
Atualizar config/mail.php
Em seguida, precisamos atualizar o config/ mail.php para registrar o sendgrid como um transporte de correio válido. Para isso, adicione a configuração abaixo ao array do elemento mailers no final da lista de transportes existente.
Atualizar config/services.php
A última mudança que temos que fazer é em config/services.php , para registrar o sendgrid como um serviço com o Container de Dependency Injection (DI) do Laravel. Para isso, adicione a configuração abaixo no final do array retornado no arquivo.
Crie o aplicativo Vue.js
Agora que criamos o back-end do aplicativo, é hora de criar o aplicativo Vue.js front-end. Antes de podermos fazer isso, precisamos instalar várias dependências.
Felizmente, não há muitos, apenas Vue.js e Laravel Mix , com suporte para Tailwind CSS , PostCSS e Lodash , para simplificar a construção do front-end.
Para instalá-los, execute os comandos abaixo no diretório raiz do projeto.
Atualizar recursos/visualizações/landing.blade.php
Eu não incluí o conteúdo completo de resources/views/email/landing.blade.php , pois é bastante longo e ocuparia muito espaço aqui no artigo. Você pode encontrá-lo no repositório GitHub para este projeto. Copie e cole o conteúdo no modelo.
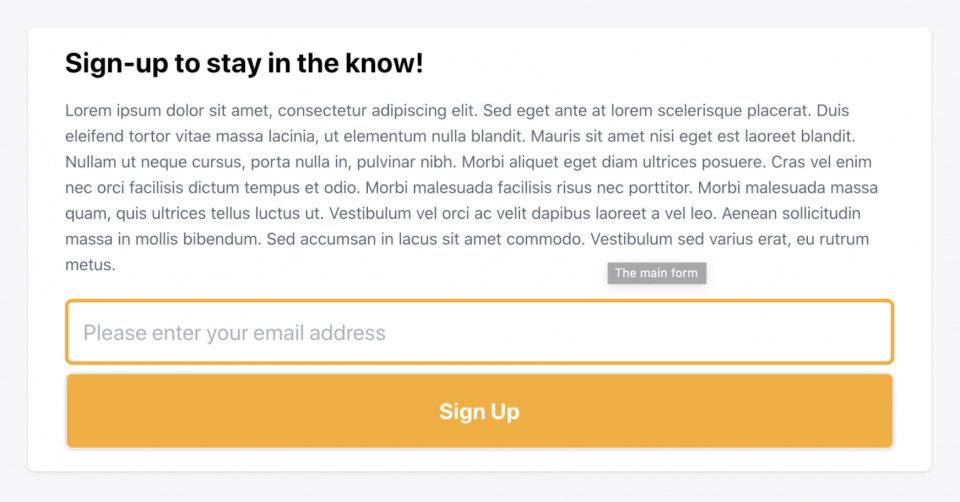
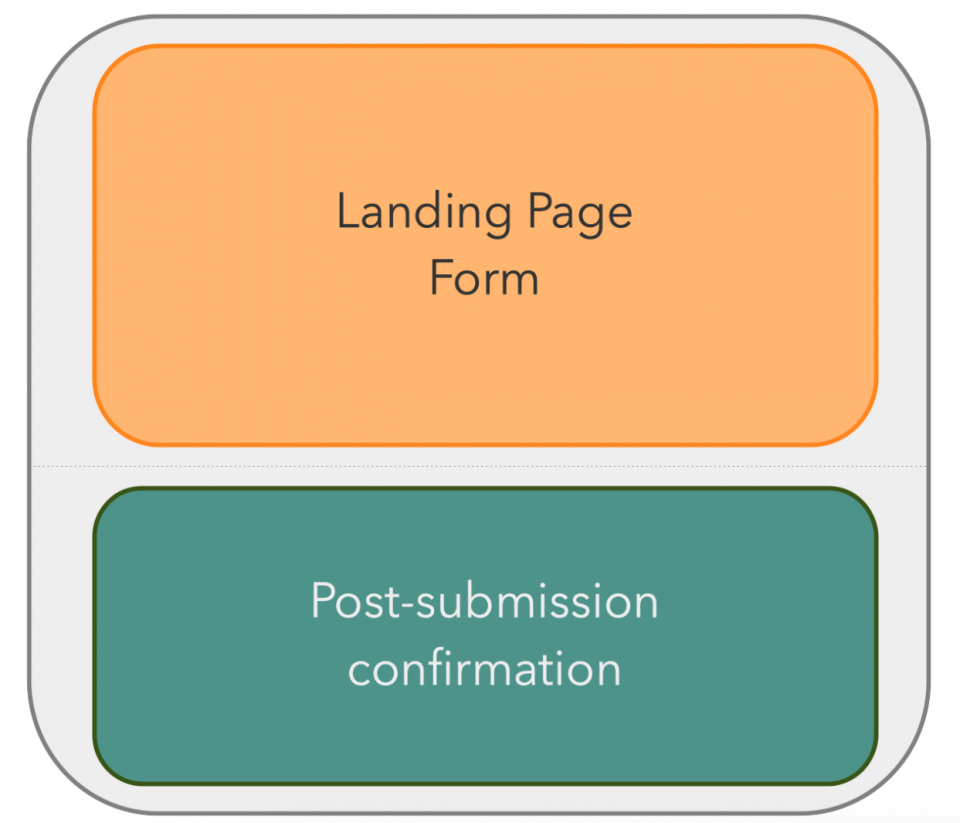
Vou percorrer as partes mais relevantes do arquivo. Primeiro, vamos visualizar o que está acontecendo no arquivo para que seja mais fácil apreciar o que está acontecendo.

Estamos criando uma pequena aplicação Vue.js, chamada app , composta por 2 partes:
- O formulário da página de destino que o usuário vê quando acessa a página pela primeira vez
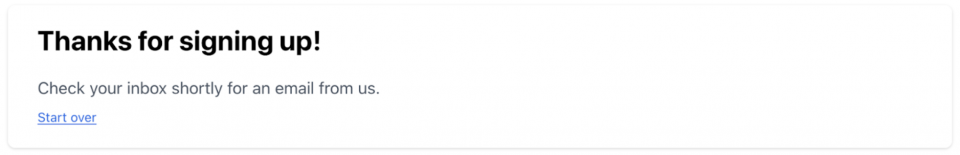
- Uma confirmação pós-envio que aparece no lugar do formulário após o envio bem-sucedido do formulário
Vamos começar com o formulário da página de destino. Contém 2 partes:
- Um cabeçalho e uma descrição de marketing para convencer o leitor a fornecer seu endereço de e-mail
- Um formulário que o usuário pode preencher e enviar, o que pode gerar erros quando o envio do formulário falha na validação ou a solicitação do lado do servidor falha
A seção logo abaixo é a primeira parte. Não há muito, exceto pela diretiva V-show , que exibe condicionalmente o elemento se submitted for true .
A próxima seção usa um componente Vue.js personalizado, error-item , para reduzir a quantidade de código necessária no modelo e tornar a renderização do erro mais sustentável. Discutiremos esse componente em breve.
Esta seção faz uso de uma diretiva V-if para renderizar condicionalmente o elemento com base na existência de erros ou não. Ele usa o atributo @submit.prevent do Vue.js para passar o controle do processo de envio de formulário normal para o método processForm . Ele usa a diretiva Blade CSRF do Laravel para renderizar um token CSRF em um campo de formulário oculto.
Uma outra coisa que vale a pena notar é a diretiva V-model no campo de entrada de email, v-model="form.email" . Isso cria uma ligação bidirecional entre o elemento de formulário e a propriedade form.email no código JavaScript. Voltaremos a isso em breve.
Nota: A seção final contém a mensagem de confirmação que será exibida após o envio bem-sucedido do formulário. Podemos simplificar apenas especificando um cabeçalho e um corpo de texto.
Crie o código JavaScript
Em seguida, trabalharemos com o JavaScript que alimentará o front-end. É um pouco longo, então copie o código do repositório GitHub e cole-o no lugar do código existente em resources/js/app.js . Então, vamos passar por isso.
O código começa definindo sendGridApp , que forma a base do nosso aplicativo Vue.js e contém 3 propriedades de dados:
-
errors: Esta é uma lista de erros de validação de formulário -
form.email: armazena o endereço de e-mail que o usuário fornece -
submitted: Isso determina se o formulário foi enviado com sucesso ou não. Se forfalse, o formulário será exibido. Se fortrue, a mensagem de confirmação será exibida no lugar do formulário
-
Em seguida, definimos os métodos de sendGridApp . Começando com processForm , acionado a partir do envio do formulário, podemos verificar se o email está definido. Se não tiver, ele configura uma mensagem de erro e retorna false para que o envio do formulário seja interrompido. Se tiver, ele chama subscribeUser para inscrever o usuário na lista.
subscribeUser faz uma solicitação POST para /signup , com um corpo JSON, contendo uma cópia codificada em JSON do formulário enviado.
Os cabeçalhos de solicitação são importantes a serem observados. Isso ocorre porque eles garantem que o Laravel interprete a solicitação como uma solicitação XHR, não um envio de formulário normal ( Content-Type e Accept ), e que a solicitação seja válida porque possui um token CSRF ( X-CSRF-TOKEN ).
Se estivéssemos construindo um aplicativo puramente do lado do servidor usando apenas modelos Blade, precisaríamos incluir apenas a diretiva CSRF do Blade , e o Blade faria o resto. No entanto, não é tão simples com JavaScript.
O código usa o método then da Promise para recuperar o JSON na resposta (se a solicitação for bem-sucedida) ou gera um erro (se não for bem-sucedida). Se a solicitação for bem-sucedida, o método next then será chamado.
Aqui, ele define submitted para true, que faz várias coisas:
- Esconde o formulário
- Exibe a mensagem de confirmação
- Limpa o endereço de e-mail inserido no formulário
Por fim, se algo der errado, ele detecta o erro e o registra no Console.
Finalmente, um novo aplicativo Vue.js é criado, chamado app , com a const que acabamos de definir. O código de criação do aplicativo define um pequeno componente para renderizar erros de formulário e monta o aplicativo.
Criar a folha de estilo
Em seguida, em resources/css/app.css , adicione o código abaixo. Ele inclui os estilos de base , components e utilities do Tailwind e cria vários estilos base adicionais para alguns elementos que são comuns nos modelos de exibição.
Atualizar recursos/visualizações/email/subscribed.blade.php
Não incluí o conteúdo completo de resources/views/email/subscribed.blade.php , pois é bastante longo e ocuparia muito espaço aqui no artigo. Você pode encontrá-lo no repositório GitHub para este projeto. Copie-o e cole o conteúdo no modelo.
Agora, passaremos pelas partes mais relevantes do arquivo.
O modelo estende resources/views/layouts/app.blade.php , definindo o conteúdo da seção de content quando renderizado. O conteúdo em si é relativamente simples, apenas agradecendo ao usuário por se inscrever e terminando dando ao usuário um link para cancelar a inscrição.
Construir o aplicativo front-end
Neste ponto, estamos quase prontos para testar o aplicativo. No entanto, precisamos construir o front-end e seus arquivos de suporte antes de podermos fazer isso. Felizmente, o Laravel Mix torna isso bastante trivial. Para começar, temos que atualizar um arquivo de configuração e criar um segundo arquivo de configuração.
Atualizar webpack.mix.js
Como o Laravel Mix vem junto com o Laravel, seu arquivo de configuração, webpack.mix.js, já está disponível e contém uma configuração básica.
No entanto, precisamos fazer 2 adições a ele. A primeira adição suporta componentes de arquivo único do Laravel Mix para Vue.js. A segunda adição suporta Tailwind CSS . Adicione as alterações destacadas abaixo ao webpack.mix.js .
Criar tailwind.config.js
Como estamos usando Tailwind CSS para estilizar o front-end e porque acabamos de adicionar suporte para ele no arquivo de configuração do Laravel Mix, precisamos fornecer o arquivo de configuração tailwind.config.js para construí-lo corretamente.
Crie um novo arquivo chamado tailwind.config.js no diretório raiz do projeto e copie e cole o código abaixo nele.
Isso instrui o PostCSS a analisar todos os arquivos PHP, Blade, JavaScript e Vue.js nos diretórios acima e construir uma lista de todos os estilos CSS Tailwind descobertos neles. Usando essa lista, ele remove todos os estilos não utilizados da folha de estilo CSS padrão do Tailwind, gerando uma folha de estilo com cerca de 20,5 KB de tamanho.
Isso é útil porque o arquivo padrão descompactado tem 3.566,2 KB de tamanho . Isso é muito grande para um site que precisa ter bom desempenho.
Com os arquivos no lugar e configurados, no terminal no diretório raiz do projeto, execute o comando abaixo.
Este comando executa o Laravel Mix dizendo para:
- Gere public/js/app.js de resources/js/app.js
- Gere public/css/app.css de resources/css/app.css
Isso deve levar apenas alguns segundos para ser concluído e renderizar o seguinte para o terminal.

Teste o aplicativo
Com o código no lugar e todo conectado, é hora de testar se ele funciona corretamente. Para isso, inicie o aplicativo executando o comando abaixo.
Em seguida, abra http://localhost:8000 no navegador de sua escolha. Antes de preencher o formulário, abra as Ferramentas do desenvolvedor e mude para a guia Console . Com tudo pronto, preencha o formulário com um endereço de e-mail válido.

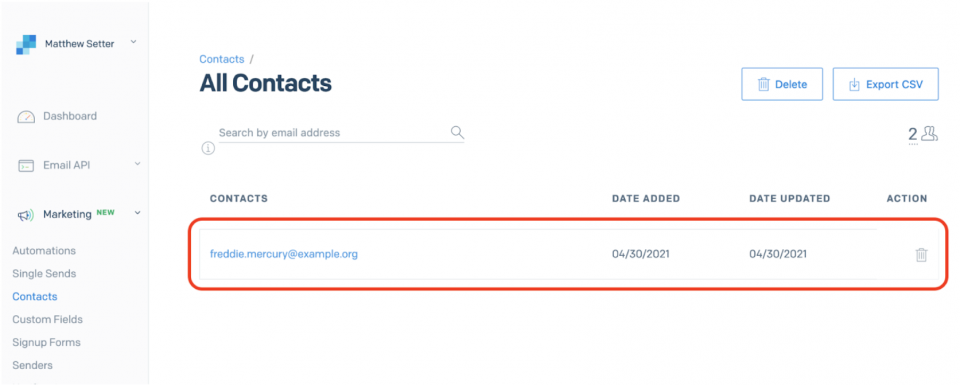
Você deverá ver o formulário oculto e substituído pela mensagem de confirmação. Verifique sua caixa de entrada para o e-mail de confirmação. Em seguida, visualize sua lista Todos os contatos , para confirmar que o usuário foi inscrito com sucesso. Se for bem-sucedido, você deverá vê-los listados, semelhante à captura de tela abaixo.

Agora tente novamente clicando no link “Recomeçar” e enviando o formulário sem inserir um endereço de e-mail ou após inserir um endereço de e-mail inválido. Você deve ver uma mensagem de erro aplicável exibida.
É assim que se cria uma landing page usando Laravel 8, Vue.js e Twilio SendGrid
Nós explicamos como transformar um site padrão do Laravel 8 em uma página de destino básica, que pode inscrever um usuário em uma lista de e-mail quando ele envia seu endereço de e-mail.
Apesar de não dar muita ênfase a isso, também usamos Laravel Mix e Tailwind CSS para agilizar o processo de criação de um front-end personalizado e de alto desempenho para nosso aplicativo.
Se você quiser saber mais sobre o que faz uma ótima página de destino, confira este artigo do Copyblogger . Caso contrário, você pode encontrar todo o código para o aplicativo que construímos nesta série no GitHub .
Matthew Setter é um editor PHP na equipe Twilio Voices e (naturalmente) um desenvolvedor PHP. Ele também é o autor de Mezzio Essentials . Quando ele não está escrevendo código PHP, ele está editando ótimos artigos PHP aqui no Twilio. Você pode encontrá-lo em msetter@twilio.com, e ele é settermjd no Twitter e no GitHub .
