Como criar uma galeria WordPress: passo a passo
Publicados: 2023-12-21Você está pensando em adicionar uma galeria WordPress ao seu site?
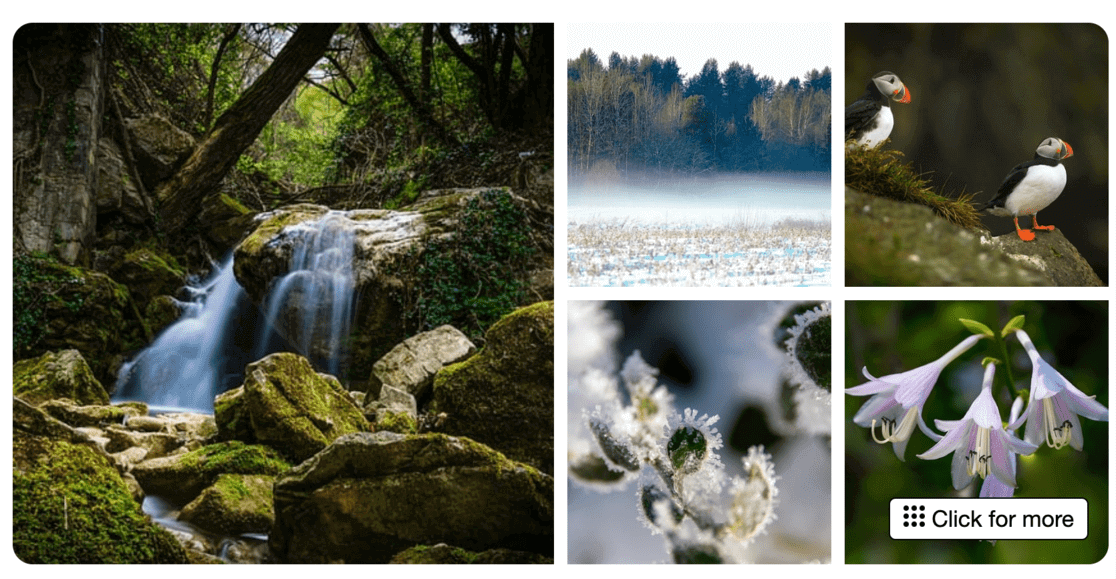
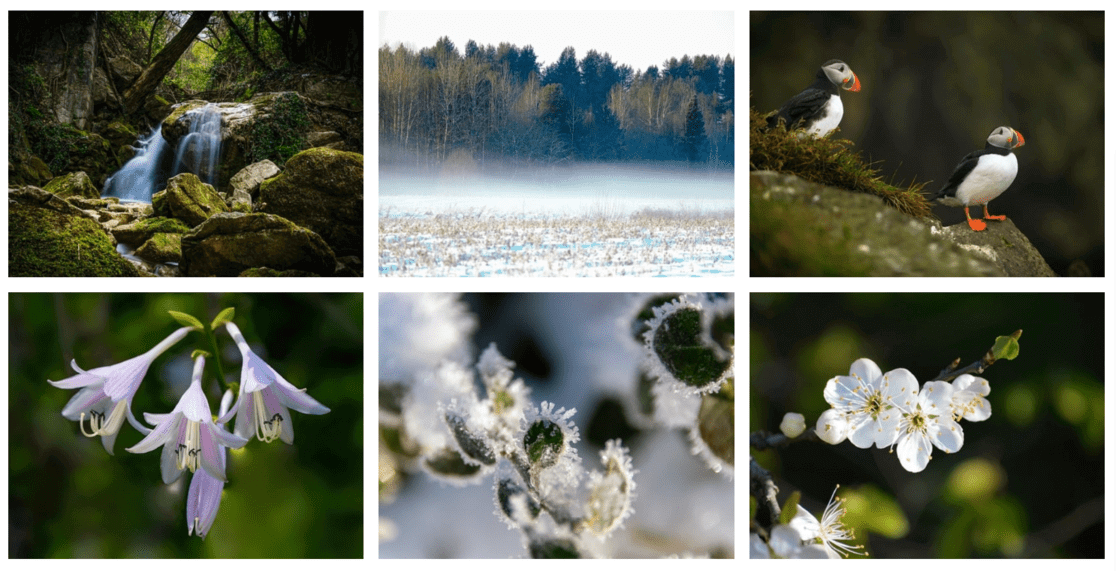
Uma galeria é uma ótima maneira de organizar suas imagens em linhas e colunas. Dessa forma, você pode mostrar muitas fotos sem ocupar muito espaço e fazer com que pareçam profissionais. Além disso, é mais fácil para as pessoas que visitam seu site verem todos eles.
Neste guia, orientaremos você sobre como criar uma ótima galeria de imagens no WordPress. Vamos simplificar, para que seja fácil de configurar e deixar suas fotos e seu site incríveis!
Os benefícios de uma galeria de imagens no WordPress
Adicionar uma galeria de fotos WordPress traz muitas vantagens. Veja por que é uma ótima ideia:
- Parece mais profissional e organizado: quando os visitantes virem sua página, eles gostarão de como ela parece limpa e organizada. Sua galeria causará uma ótima primeira impressão!
- Mostrar muitas fotos: você pode exibir muitas fotos sem deixar sua página lotada. É uma maneira inteligente de compartilhar mais sem sobrecarregar os visitantes.
- Aumenta suas vendas: Se você tem uma loja online, pode usar um plugin especial para vincular as fotos da sua galeria aos seus produtos. É uma ótima maneira de incentivar as pessoas a comprar o que veem.
- Ótimo para SEO: os motores de busca gostam de sites com muitas fotos. Ao adicionar galerias de imagens com descrições alternativas, você pode melhorar o SEO do seu site.
Criar uma galeria no WordPress é muito fácil, especialmente com o bloco Galeria no editor Gutenberg. E se você quiser mais recursos interessantes, também existem plug-ins para isso!
Agora, vamos ver como adicionar uma galeria ao WordPress.
Como criar uma galeria WordPress
WordPress é muito útil para adicionar uma única imagem aos seus posts e páginas. Basta inserir um bloco de imagem e enviar sua foto. Fácil!
Mas e se você tiver muitas imagens? Colocá-los um após o outro pode fazer com que seu site pareça desordenado e os visitantes tenham que rolar muito para ver tudo.
É aí que entra uma galeria!
Nesta parte do guia, mostraremos dois métodos fáceis.
Primeiro, iremos passo a passo usando o editor WordPress, que está integrado ao seu site. É simples e rápido.
Em seguida, também orientaremos você sobre como usar um plugin para sua galeria. Isso oferece alguns recursos extras interessantes para brincar e faz com que sua galeria pareça mais profissional.
Ao aprender as duas maneiras, você pode escolher aquela que melhor atende às suas necessidades.
Usando o editor WordPress
Criar uma galeria de imagens no WordPress usando o editor de blocos é simples, mas lembre-se, este método oferece apenas recursos básicos.
Por exemplo, faltam opções avançadas de personalização de layouts, design responsivo para diferentes dispositivos e funcionalidades adicionais, como efeitos lightbox ou álbuns, que podem limitar a forma como você mostra suas imagens.
Para criar uma galeria mais profissional e com mais recursos, vá para nossa seção sobre como usar um plugin para galerias WordPress.
Agora, vamos dar uma olhada em como fazer isso no editor WordPress.
- Etapa 1: faça login no WordPress
- Etapa 2: vá para uma postagem ou página
- Etapa 3: clique em Adicionar mídia
- Etapa 4: crie sua galeria
- Passo 5: Editar Galeria
Etapa 1: faça login no WordPress
Para começar, você precisa fazer login no painel do WordPress. É aqui que toda a magia acontece. Você pode gerenciar suas postagens, páginas e galerias aqui.
Etapa 2: vá para uma postagem ou página
Em seguida, decida onde deseja sua galeria. Você pode adicioná-lo a uma nova postagem ou página ou editar uma existente.
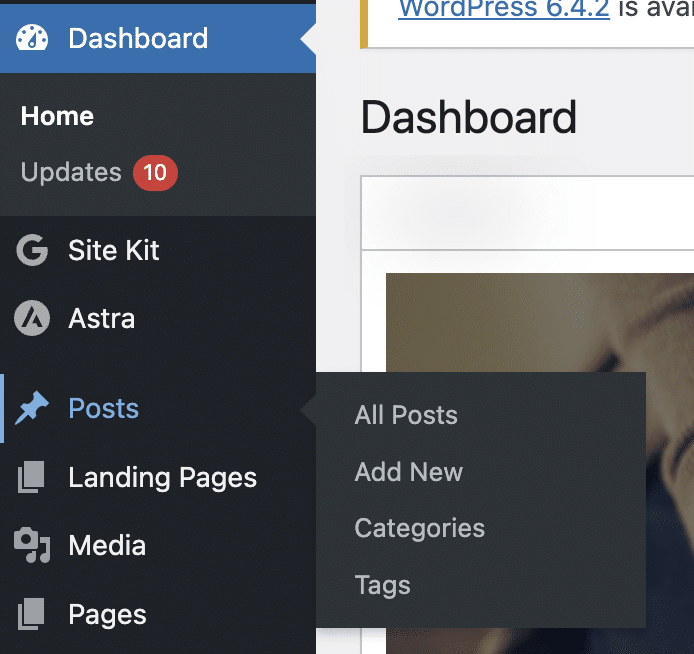
No lado esquerdo do seu painel, você verá opções para ‘Postagens’ ou ‘Páginas’.

Clique em um deles e selecione Adicionar novo para criar uma nova postagem/página ou escolha uma existente para editar.
Etapa 3: clique em Adicionar mídia
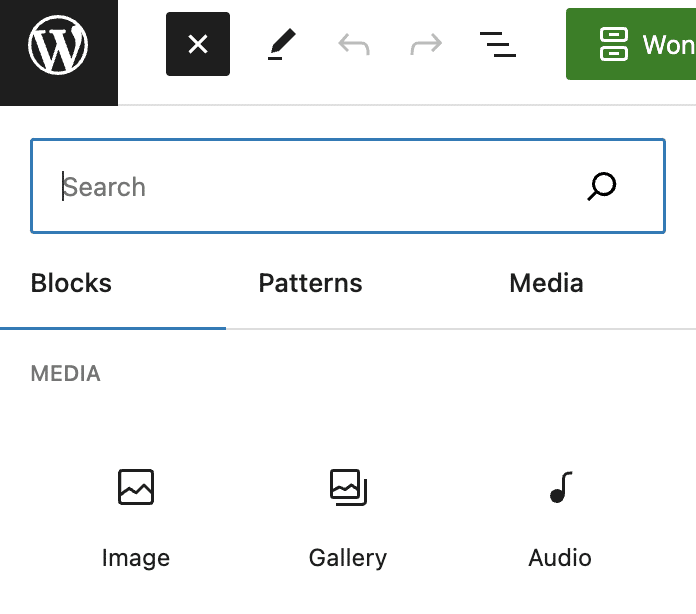
Quando estiver no editor de postagem ou página, coloque o cursor onde deseja que a galeria apareça. Na área superior, você encontrará o botão + .
Role para baixo ou pesquise até ver a seção Mídia . Aí você tem um bloco chamado Galeria.

Clique nele para iniciar o processo de criação de sua galeria.
Etapa 4: crie sua galeria
Agora é hora de criar sua galeria.
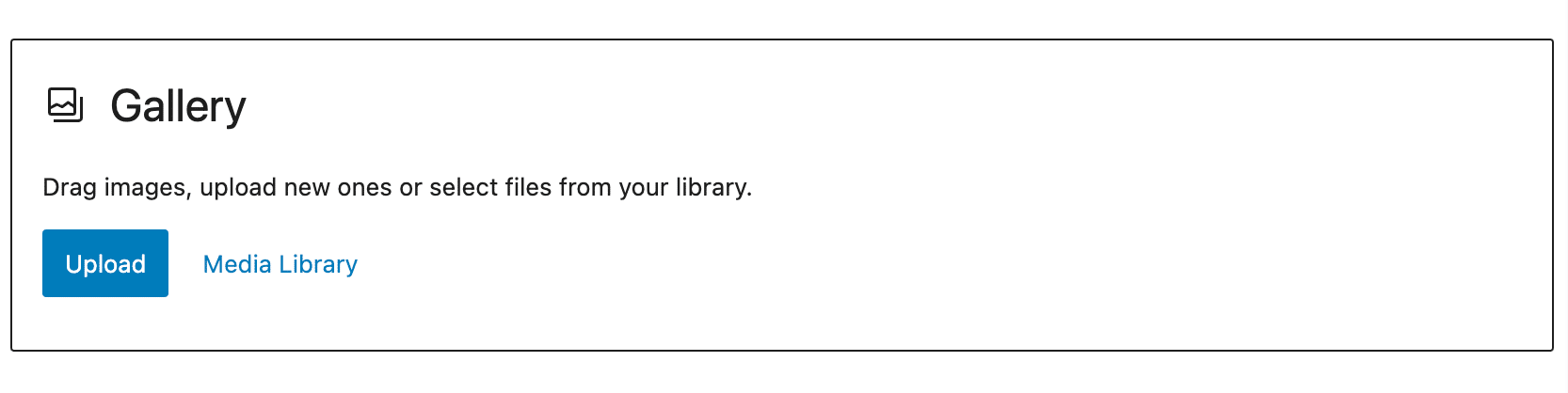
Você pode optar por fazer upload de novas imagens do seu computador ou escolher imagens que já enviou para sua biblioteca de mídia do WordPress.

Se estiver enviando novas imagens, você pode clicar em Carregar e selecionar as imagens do seu computador.
Lembre-se de que você pode fazer upload de várias imagens de uma vez mantendo pressionada a tecla Ctrl e clicando em cada imagem.
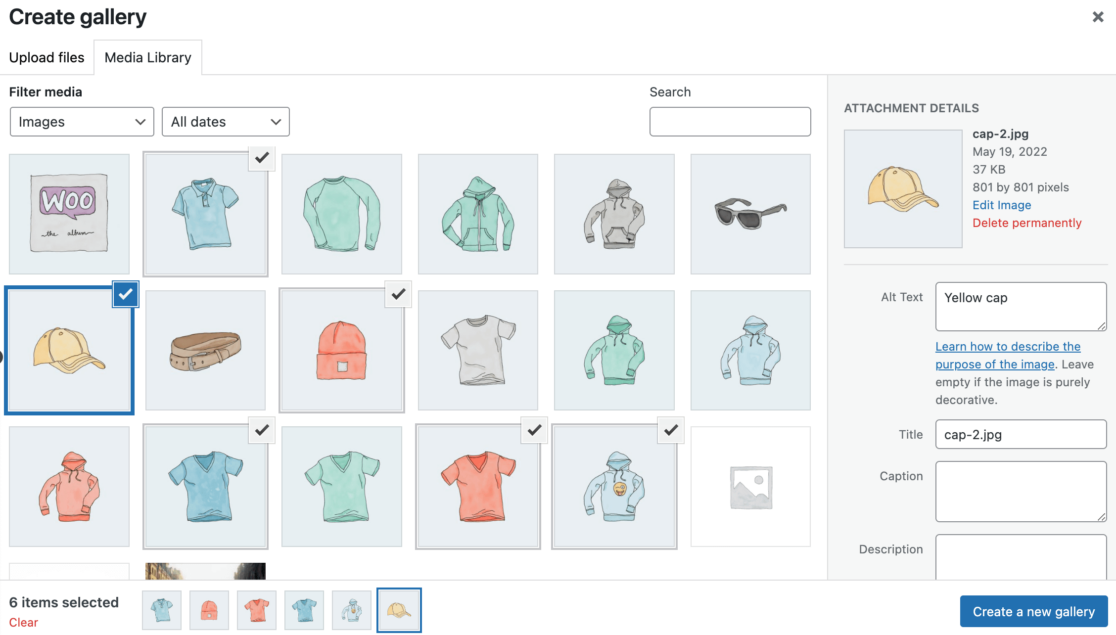
Se você estiver selecionando na biblioteca de mídia, clique nas imagens que deseja incluir em sua galeria.

Ao selecionar imagens, você pode adicionar texto alternativo, títulos e legendas no painel lateral direito.
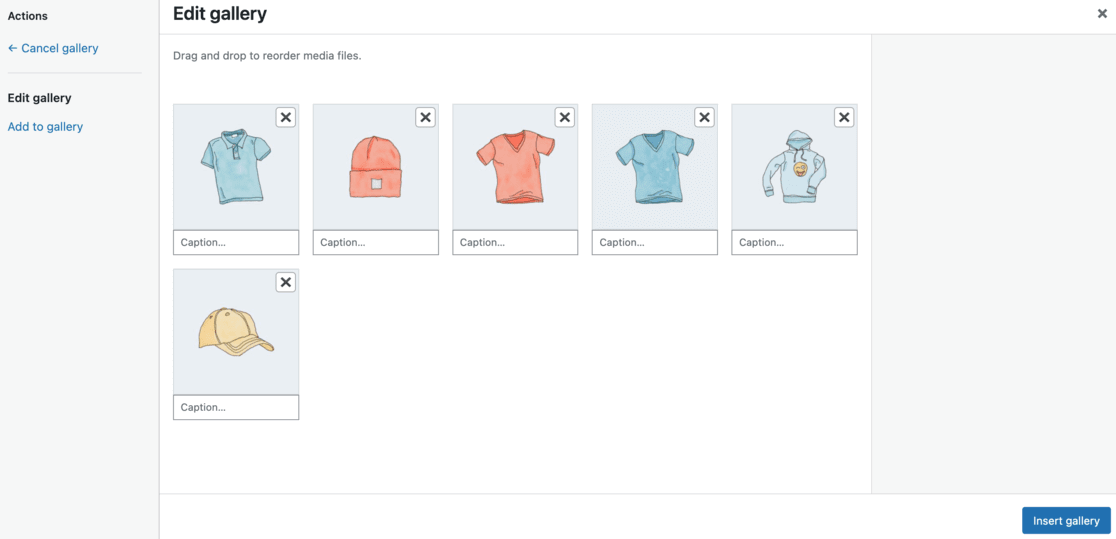
Passo 5: Editar Galeria
Após selecionar suas imagens, clique no botão Criar uma nova galeria no canto inferior direito.
Você será direcionado para a página 'Editar Galeria'. Aqui você pode reorganizar a ordem de suas imagens e adicionar ou editar títulos, legendas, descrições e texto alternativo.

Você também pode decidir quantas colunas deseja em sua galeria e escolher se deseja vincular cada foto a uma página de anexo, um arquivo de mídia ou não.
Ajuste o tamanho de suas imagens, se necessário.
Depois de personalizar sua galeria ao seu gosto, clique no botão Inserir galeria para adicioná-la à sua postagem ou página.

Se precisar fazer mais edições, clique na galeria do seu editor e use o ícone de lápis para ajustar.
Quando tudo parecer perfeito, clique em Publicar ou Atualizar .
Sua nova galeria de fotos do WordPress agora está disponível para todos os visitantes verem.
Isso foi bem direto, certo?
No entanto, você poderá perceber rapidamente que suas opções são limitadas e que sua galeria pode parecer um pouco básica.
Vamos ver como criar uma galeria com aparência mais profissional no WordPress com um plugin.
Usando um plugin: Galeria Envira
Se seu objetivo é criar uma galeria de imagens em seu site WordPress que não seja apenas funcional, mas também visualmente impressionante, explorar o uso de um plugin é uma excelente escolha.
Os plug-ins podem realmente melhorar sua galeria, adicionando muitos recursos que tornam seu site mais profissional e moderno.
Dentre as diferentes opções disponíveis, vamos nos concentrar no plugin Envira Gallery. É o melhor plugin de galeria WordPress do mercado WordPress.

Envira se destaca porque você pode criar facilmente galerias totalmente responsivas e esteticamente agradáveis.
É incrivelmente rápido e vem carregado com recursos como pop-up lightbox, navegação suave de imagens, construtor de arrastar e soltar e uma seleção de modelos de galeria profissionais.
Vamos explorar como o Envira pode elevar a aparência e a funcionalidade da sua galeria de imagens WordPress.
- Etapa 1: Obtenha e instale o plug-in Envira
- Etapa 2: verifique sua licença
- Etapa 3: crie sua galeria
- Etapa 4: configure sua galeria WordPress
- Etapa 5: incorpore sua galeria em seu site WordPress
Etapa 1: Obtenha e instale o plug-in Envira
O primeiro passo para destacar seu site WordPress com o plugin Envira Gallery é colocar as mãos no próprio plugin.
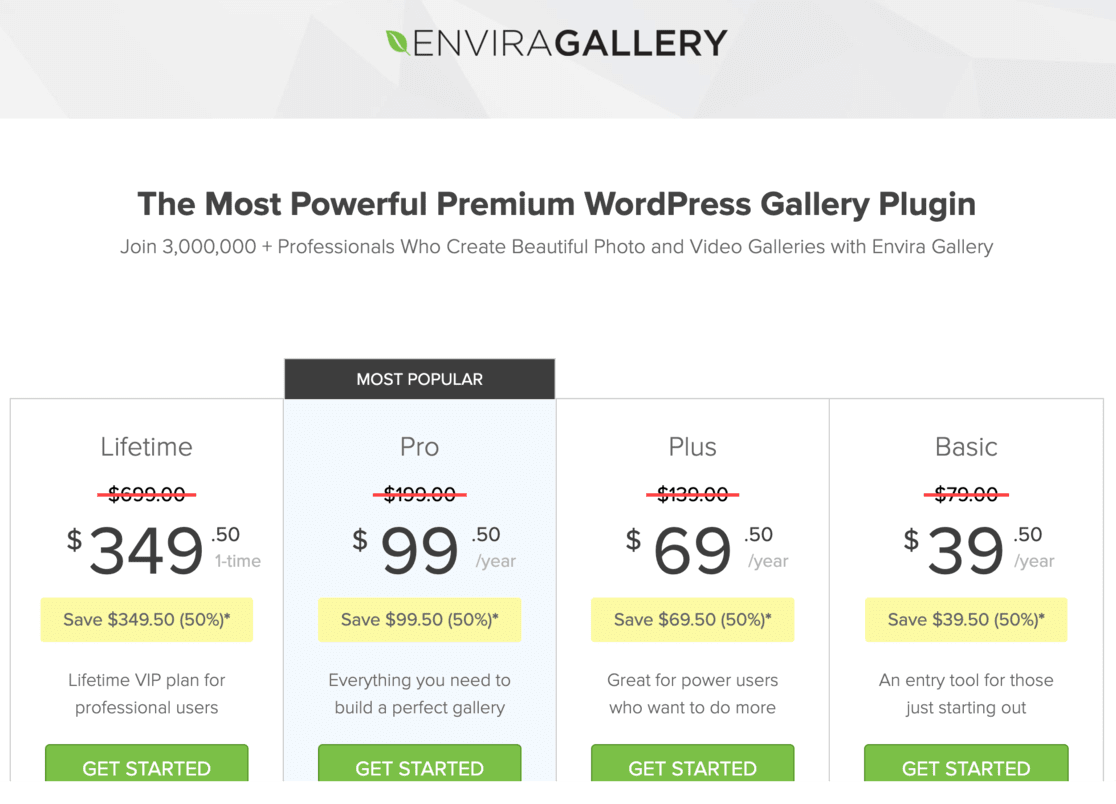
Comece visitando o site e navegando até a página de preços.

Reserve um momento para examinar os diferentes planos que eles oferecem. Cada plano vem com seu próprio conjunto de recursos e benefícios, então escolha aquele que melhor se adapta às suas necessidades e orçamento.
Também existe uma versão gratuita disponível, mas com menos recursos. Usaremos a versão Pro neste guia.
Após a conclusão da compra, você será direcionado a um guia para fazer login e baixar seu plug-in.
A próxima parte é colocar o plugin em funcionamento no seu site WordPress. Para fazer isso, você precisará instalar e ativar o plugin em seu site WordPress.
Se você não tiver certeza de como fazer isso, leia este guia sobre como instalar um plugin do WordPress.
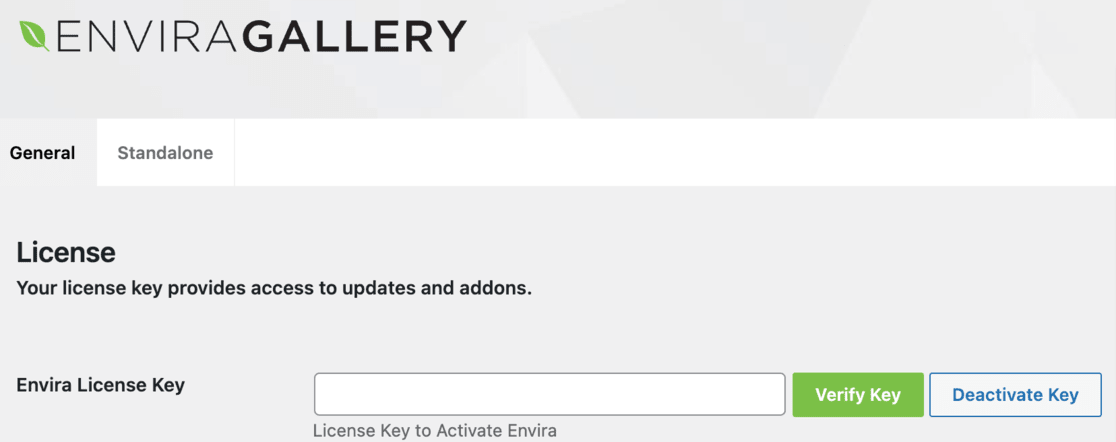
Etapa 2: verifique sua licença
Depois de ativar o plugin Envira Gallery, a próxima etapa é verificar sua licença. Este é um processo rápido e fácil:
Vá para o painel do WordPress e encontre a Galeria Envira no menu.
Clique em Configurações na Galeria Envira.


Agora, você precisa de sua chave de licença. Você pode encontrá-lo no site da Galeria Envira, em sua conta ou no e-mail de confirmação que recebeu após a compra.
Copie a chave de licença de lá e cole-a no campo de licença na página de configurações da Galeria Envira no WordPress.
Depois de colar a chave, lembre-se de clicar em Verificar chave e salvar suas alterações.
Etapa 3: crie sua galeria
Agora que seu plugin da Galeria Envira está configurado e sua licença verificada, é hora de criar sua primeira galeria. É aqui que você pode exibir suas imagens lindamente.
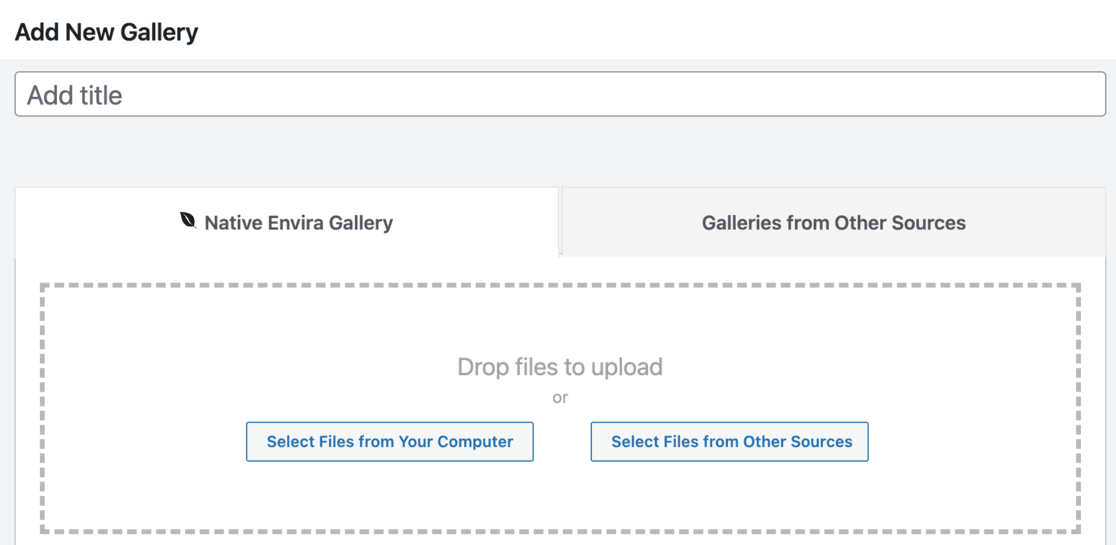
Primeiro, vá ao painel do WordPress e clique em Galeria Envira na barra lateral. Em seguida, selecione Adicionar novo para começar.

No topo da página, você verá um espaço para nomear sua galeria. Escolha um título que reflita o tema da sua galeria.
Agora, vamos adicionar algumas fotos!
Clique no botão Selecionar arquivos do computador para fazer upload de imagens do seu computador. Se quiser usar imagens que já estão na sua biblioteca de mídia do WordPress, clique em Selecionar arquivos de outras fontes .
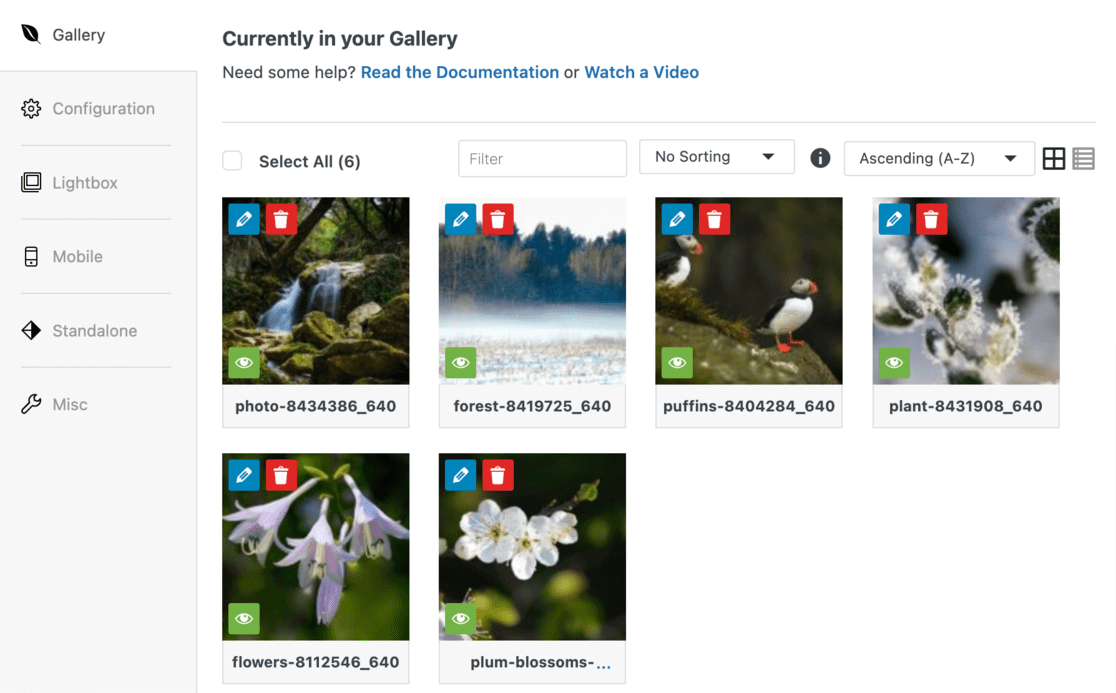
Após o upload, role para baixo até a seção Galeria . Você verá todas as fotos da sua galeria aqui. Se precisar editar algum detalhe da imagem, clique no ícone de lápis na parte superior de cada imagem.

Isso abre a seção 'Editar metadados'.

Na seção ‘Editar metadados’, você pode adicionar legendas, títulos e texto alternativo para cada imagem. Isto não é apenas pela aparência; também é bom para SEO.
Quando terminar de editar, clique no botão Salvar metadados .
Agora, vamos dar uma olhada em algumas configurações e recursos que farão sua galeria se destacar.
Etapa 4: configure sua galeria WordPress
Agora que você criou sua galeria, é hora de personalizar a aparência dela.
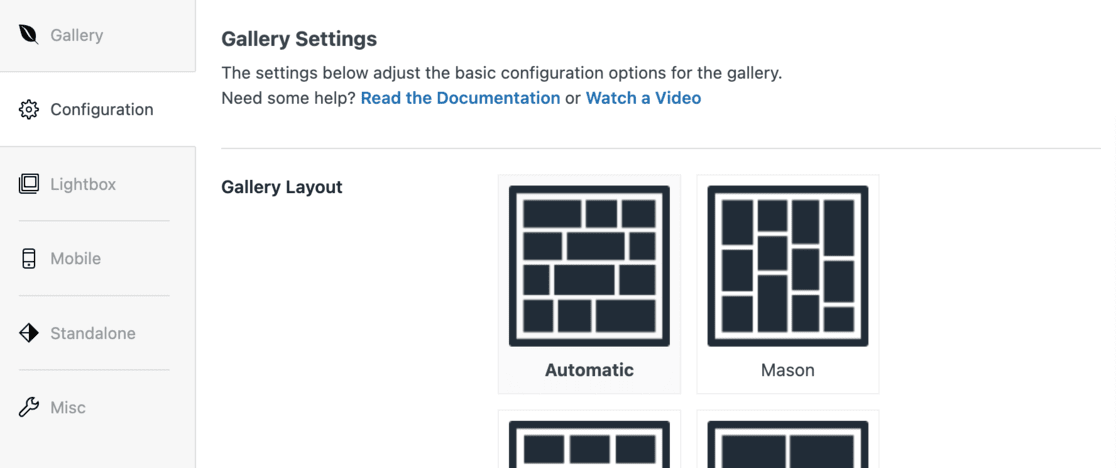
Na página de edição da sua galeria, você verá uma barra lateral à esquerda. Clique na guia Configuração . É aqui que você encontrará várias configurações.

Nesta seção, você pode alterar o layout da sua galeria. Isso inclui escolher um modelo, definir o número de colunas, tamanhos de imagem, como as imagens são carregadas na página (carregamento lento) e onde posicionar títulos e legendas.
Você também pode ajustar margens, alturas e tamanhos de miniaturas para que tudo fique perfeito.
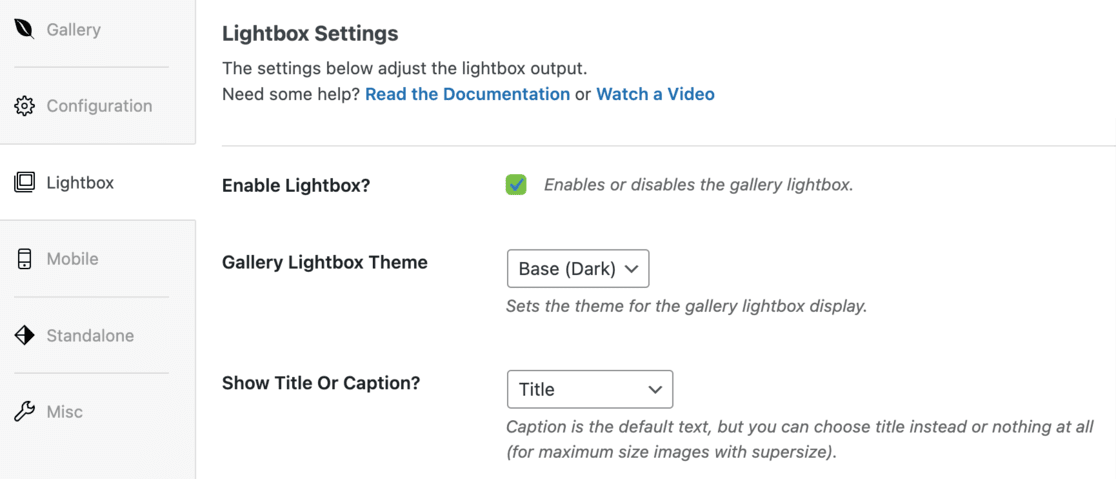
Em seguida, vá para a guia Lightbox na barra lateral. Aqui, certifique-se de marcar a opção Habilitar Lightbox .

Esse recurso interessante permite que os visitantes cliquem nas imagens para vê-las em uma visão ampliada, sem sair da página. É ótimo para dar uma olhada mais de perto em suas fotos.
As configurações padrão do Envira geralmente são adequadas para a maioria dos sites. Mas reserve um momento para examiná-los. Você pode encontrar algo que deseja alterar para combinar melhor com o estilo do seu site.
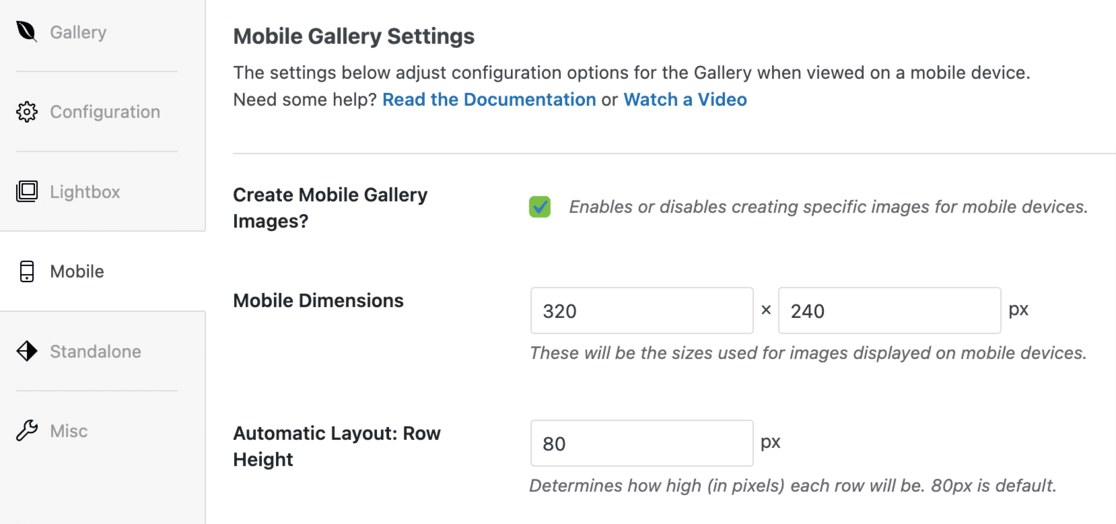
Não se esqueça dos usuários móveis! Clique na guia Celular para configurar a aparência da sua galeria em telas menores.

Aqui você pode ajustar as dimensões da imagem para dispositivos móveis, ativar ou desativar o recurso Lightbox para dispositivos móveis e decidir se deseja mostrar legendas de imagens em dispositivos móveis.
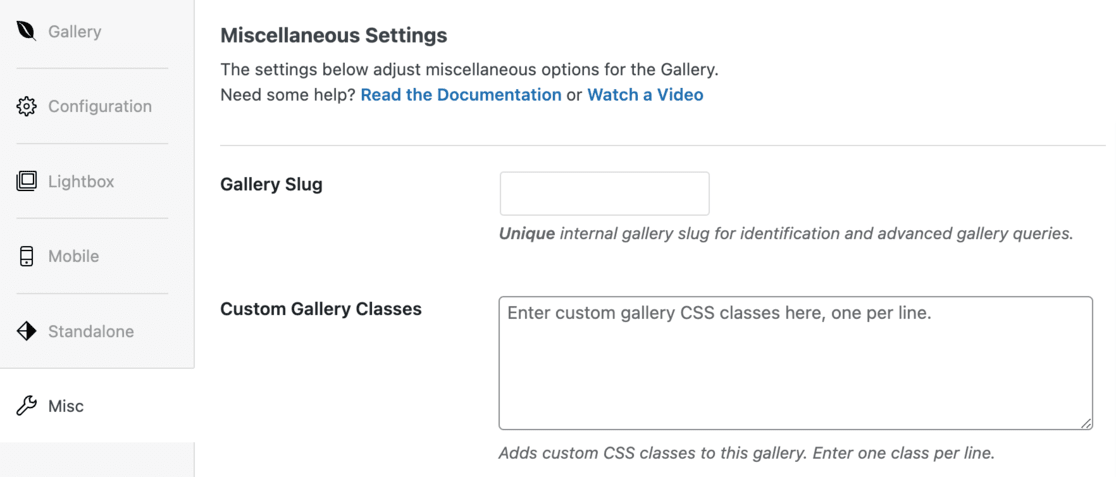
Há uma seção Diversos onde você pode mergulhar em mais opções. Você pode definir um slug de galeria (uma versão amigável do nome da galeria) e até mesmo adicionar código CSS personalizado se estiver se sentindo aventureiro.

Quando estiver satisfeito com todas as suas configurações, clique no botão Publicar na parte superior da página. Isso salvará todas as alterações que você fez.
Agora você configurou sua galeria WordPress usando Envira.
Etapa 5: incorpore sua galeria em seu site WordPress
Com sua galeria agora totalmente instalada e configurada, a etapa final é incorporá-la em uma postagem ou página em seu site WordPress.
Primeiro, decida onde deseja que sua galeria apareça. Abra uma postagem ou página onde você acha que a galeria se encaixaria perfeitamente.
Quando estiver no editor de postagem ou página, clique no botão + localizado no canto superior esquerdo da tela.
Isso abrirá o menu de bloqueio.
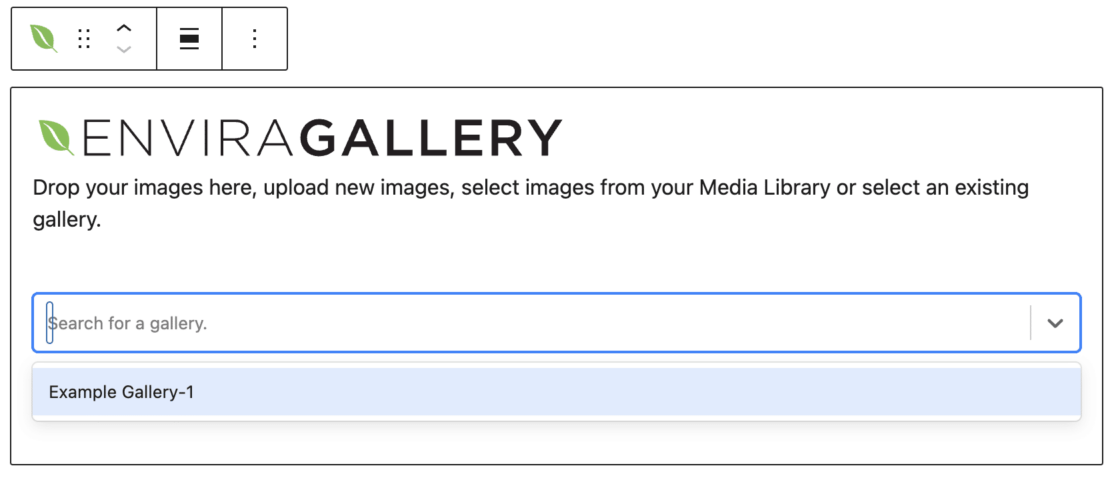
Percorra ou pesquise o bloco da Galeria Envira e adicione-o à sua página ou postagem.
Depois de adicionar o bloco da Galeria Envira, você verá um menu suspenso dentro do bloco. Clique neste menu e selecione a galeria que você criou.

Isso incorporará a galeria em sua postagem ou página.

Agora que sua galeria está instalada, não se esqueça de salvar seu trabalho.
Clique no botão Atualizar ou Publicar na parte superior da página. Isso garantirá que sua galeria esteja ativa em seu site.
Vá em frente e visualize sua postagem ou página para ver sua galeria de imagens do WordPress em ação.
Você notará que ao clicar em qualquer imagem da galeria, ela será aberta em tamanho real com o efeito lightbox.

Isso torna mais fácil para os visitantes visualizarem suas imagens em detalhes. Além disso, eles podem navegar pelas imagens na lightbox usando o controle deslizante ou rolando, dependendo do tipo de galeria que você criou.
E é isso!
Você adicionou com sucesso sua galeria de imagens lindamente elaborada ao seu site WordPress.
Seus visitantes agora podem navegar por suas imagens em uma galeria interativa, responsiva e com aparência profissional.
Você deve usar o editor WordPress ou um plugin?
Quando se trata de criar uma galeria de imagens em seu site WordPress, você pode estar se perguntando se deve usar o editor WordPress integrado ou um plugin como o Envira Gallery.
Ambos têm seus prós e contras, e a melhor escolha depende de suas necessidades e circunstâncias específicas.
Usar o editor WordPress é simples e não requer instalações adicionais. É uma boa opção se você está com um orçamento apertado ou apenas começando.
No entanto, você logo descobrirá que ele tem limitações. Por exemplo, suas imagens na galeria do editor do WordPress podem não ser clicáveis ou podem abrir em uma nova página, o que não é fácil de usar.
Isso pode frustrar seus visitantes e eles podem optar por sair da página. Isso cria uma experiência ruim para o usuário e não é bom para o SEO.
Além disso, a aparência da sua galeria depende muito do tema que você está usando. Isso pode dificultar a manutenção de uma aparência consistente, especialmente em diferentes dispositivos.
Personalizar a galeria para visualização móvel também pode ser complicado e você pode ter dificuldades para ajustar o tamanho de suas imagens.

Por outro lado, plugins como o Envira Gallery oferecem uma solução mais refinada e profissional.
Eles geralmente oferecem uma experiência mais amigável, com recursos como imagens clicáveis que abrem em uma lightbox em vez de redirecionar para uma nova página. Isso mantém os visitantes em seu site e envolvidos com seu conteúdo, o que é bom para SEO.
Os plug-ins também oferecem mais opções de personalização, permitindo ajustar a aparência da galeria para combinar com o tema do seu site e garantir que ela fique ótima em desktops e dispositivos móveis.

Por último, os plug-ins geralmente permitem que você organize suas galerias de maneira mais eficiente, com opções como criar um álbum, usar tags e muito mais.
Isso torna mais fácil gerenciar e reutilizar galerias sem precisar recriá-las todas as vezes.
perguntas frequentes
O que é uma galeria no WordPress?
Uma galeria no WordPress é um recurso que permite exibir várias imagens em seu site em um layout organizado e atraente, como linhas e colunas.
Qual é a finalidade de uma galeria em um site?
Uma galeria apresenta diversas imagens em um layout estruturado, melhorando o apelo visual e tornando mais fácil para os visitantes navegar e apreciar uma coleção de fotos ou um portfólio.
Como faço para criar uma galeria no WordPress sem plugin?
Para criar uma galeria sem plugin, use o editor WordPress. Adicione uma nova postagem ou página, clique em Adicionar mídia , selecione Criar galeria , escolha suas imagens e insira a galeria.
Como faço uma grade de galeria no WordPress?
No editor WordPress, após adicionar imagens à sua galeria, você pode ajustar o número de colunas para criar um layout de grade. Isso organiza suas imagens em um padrão de grade.
Como faço uma galeria responsiva no WordPress?
Para criar uma galeria responsiva, use um plugin como o Envira Gallery, que oferece suporte a design responsivo. Isso garante que sua galeria ajuste seu layout e tamanho com base na tela do dispositivo do visualizador.
Isso é um resumo da criação de sua galeria de imagens WordPress! Se você gostou deste tutorial, não deixe de ler os seguintes artigos:
8 maneiras comprovadas de aumentar o envolvimento do usuário em seu site
10 dicas de otimização de SEO para WordPress para expandir seus negócios
Ainda não é usuário do MonsterInsights? Hoje é dia de começar!
Se você estiver interessado em mais dicas de WordPress, inscreva-se em nosso canal no YouTube e siga-nos no Twitter e no Facebook!
