Como criar um Accessibility Switcher ™ no e-mail
Publicados: 2019-07-05Nota do Editor: Esta é uma postagem de convidado de Paul Airy, Consultor de Design e Desenvolvimento de Email e autor do livro A Type of Email . Paul é um dos principais defensores da acessibilidade em e-mail e criador do Accessibility Switcher. Você pode seguir Paul no Twitter e encontrá-lo no Litmus Live London, onde ele falará sobre a criação de um sistema de design de e-mail acessível.
Ao longo de minha carreira no e-mail, as pessoas sempre foram meu foco. Sempre fui inspirado pela relação entre o remetente, o assinante e o e-mail - e a “mágica” que acontece quando os três se conectam. Esforcei-me para desafiar a mim mesmo e ao setor do qual tenho o privilégio de fazer parte, para garantir que os e-mails que enviamos aos nossos assinantes proporcionem essa experiência, essa “mágica”, em cada campanha.
Oferecer essa experiência começa com o básico - criando e-mails que são fáceis de ler e interagir. É simples assim. Esses são os fundamentos que inspiraram meu trabalho com tipografia em uma época em que a maioria dos e-mails tinha muitas imagens, e meu trabalho com acessibilidade, em uma época em que se falava sobre acessibilidade de e-mail, mas nada muito estava sendo feito a respeito.
A primeira coisa que fiz quando comecei a olhar para acessibilidade, foi me perguntar: “O que está nos impedindo como profissionais de marketing, designers e desenvolvedores de e-mail para garantir que nossos e-mails sejam acessíveis?” Para me ajudar a responder a essa pergunta, consultei as Diretrizes de Acessibilidade de Conteúdo da Web (WCAG) , o documento que define o padrão de acessibilidade da web, para entender o quão perto ou longe estamos de cumprir esse padrão no espaço de e-mail.
O que descobri foi que muitas das diretrizes eram irrelevantes ou impossíveis de implementar no e-mail, visto que os clientes de e-mail e webmail diferem dos navegadores da web em sua capacidade de cumprir essas diretrizes. Além disso, a maioria das diretrizes de acessibilidade foram escritas de maneira centrada na web e, portanto, difíceis de interpretar para e-mail. Estava convicto de que era esta impossibilidade, esta impossibilidade de implementar a acessibilidade no email, aos padrões definidos nas Web Content Accessibility Guidelines (WCAG) , que nos impedia de o fazer até então.
Isso me levou a me perguntar: “E se pudéssemos implementar um tipo de acessibilidade no e-mail?”
Percebi que havia uma série de princípios das Diretrizes de Acessibilidade de Conteúdo da Web (WCAG) e algumas recomendações que poderiam ser implementadas por e-mail. Esses tópicos encontraram seu caminho em minha sessão sobre tipografia e acessibilidade, " Um tipo de acessibilidade", na Conferência de Design de Email em 2015, que mais tarde formaria a base do Sistema de Design de Email Além do Envelope, do qual falarei no Litmus Live London em agosto .
 | Seu e-mail está acessível?As verificações de acessibilidade no Litmus Checklist tornam mais fácil testar seu e-mail em relação às práticas recomendadas de acessibilidade, identificar áreas para melhoria e tornar seus e-mails mais acessíveis a todos os seus assinantes. Saiba mais → |
Por que a acessibilidade é importante
Então, por que a acessibilidade é importante? Bem, é muito simples:
- Quanto mais acessíveis nossos e-mails, mais pessoas podemos alcançar
- Quanto mais pessoas pudermos alcançar, melhor posicionados estaremos para nos conectar como marcas e organizações
A pergunta que você precisa fazer a si mesmo é: "Você quer tornar mais difícil ou mais fácil para as pessoas se envolverem com sua marca ou organização?"
Quando projetamos e desenvolvemos e-mails, tendemos a presumir que nossos assinantes serão capazes de ler e interagir com eles, com base no fato de podermos ler e interagir com eles. Julgamos a qualidade da experiência de outras pessoas com base na nossa. A verdade é que cada pessoa e a forma como vivencia o mundo são diferentes.
Cada pessoa, e a forma como experimenta o mundo, é diferente.
Tweet isto →
Projetando para a diferença
Mas como vamos projetar e desenvolver e-mails para atender a cada diferença, em cada indivíduo? Certamente isso é impossível! A verdade é que isso é impossível, por isso temos que decidir por um primeiro passo que seja o mais inclusivo possível.
Como indústria, já começamos a estabelecer essa primeira etapa. Usamos elementos semânticos, como tags de título e parágrafo, para descrever o conteúdo de nossos e-mails, para que os assinantes que usam tecnologias assistivas, como leitores de tela, possam distinguir um tipo de conteúdo de outro. Definimos um tamanho de fonte mínimo de 16 px, para que mais assinantes possam ler o texto. Selecionamos as cores do primeiro plano e do plano de fundo com contraste suficiente para garantir que o texto seja claro e legível.
Mas o primeiro passo é apenas isso. Qual é a próxima etapa para acessibilidade em e-mail? Como podemos criar e-mails fáceis de ler e interagir para mais pessoas? Achei que o próximo passo seria dar aos assinantes autonomia para configurar sua própria experiência e, uma vez que o e-mail é principalmente um meio de texto, essa autonomia deve girar em torno da tipografia, tamanho do texto e contraste em particular.
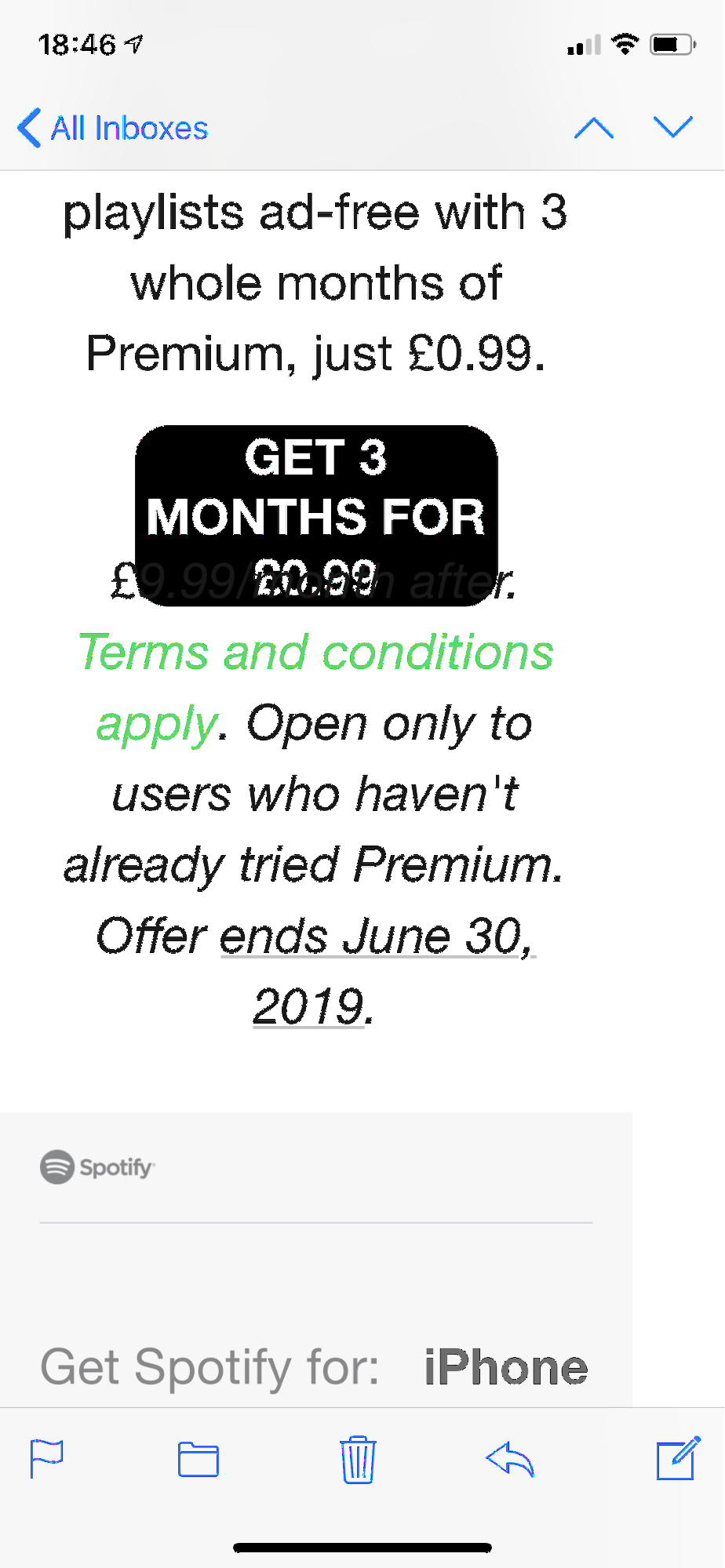
Embora existam soluções integradas na maioria dos sistemas operacionais para ajustar o tamanho e o contraste do texto, a maioria não funciona bem na caixa de entrada. O iOS da Apple permite que os usuários aumentem o tamanho da fonte em todo o sistema, mas resulta em e-mails como este do Spotify (que, a propósito, criam ótimos e-mails!):

Os sistemas operacionais e navegadores que permitem níveis de zoom, usando as teclas + e -, exibem um comportamento inconsistente semelhante. Portanto, se essas configurações integradas não estão proporcionando a experiência de que nossos assinantes precisam, que tal integrá-las nos próprios e-mails?

Entre na solução do switcher de acessibilidade
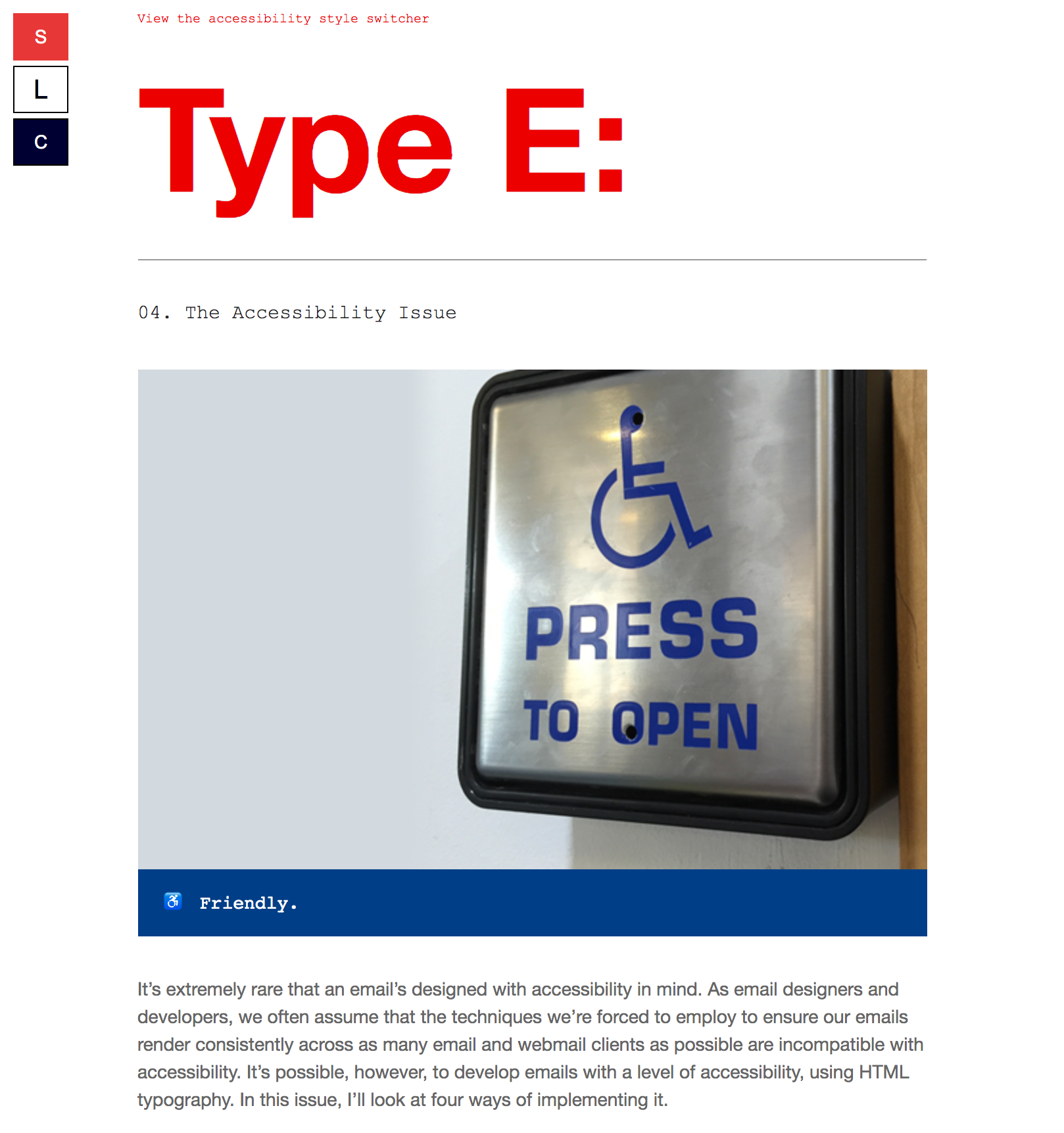
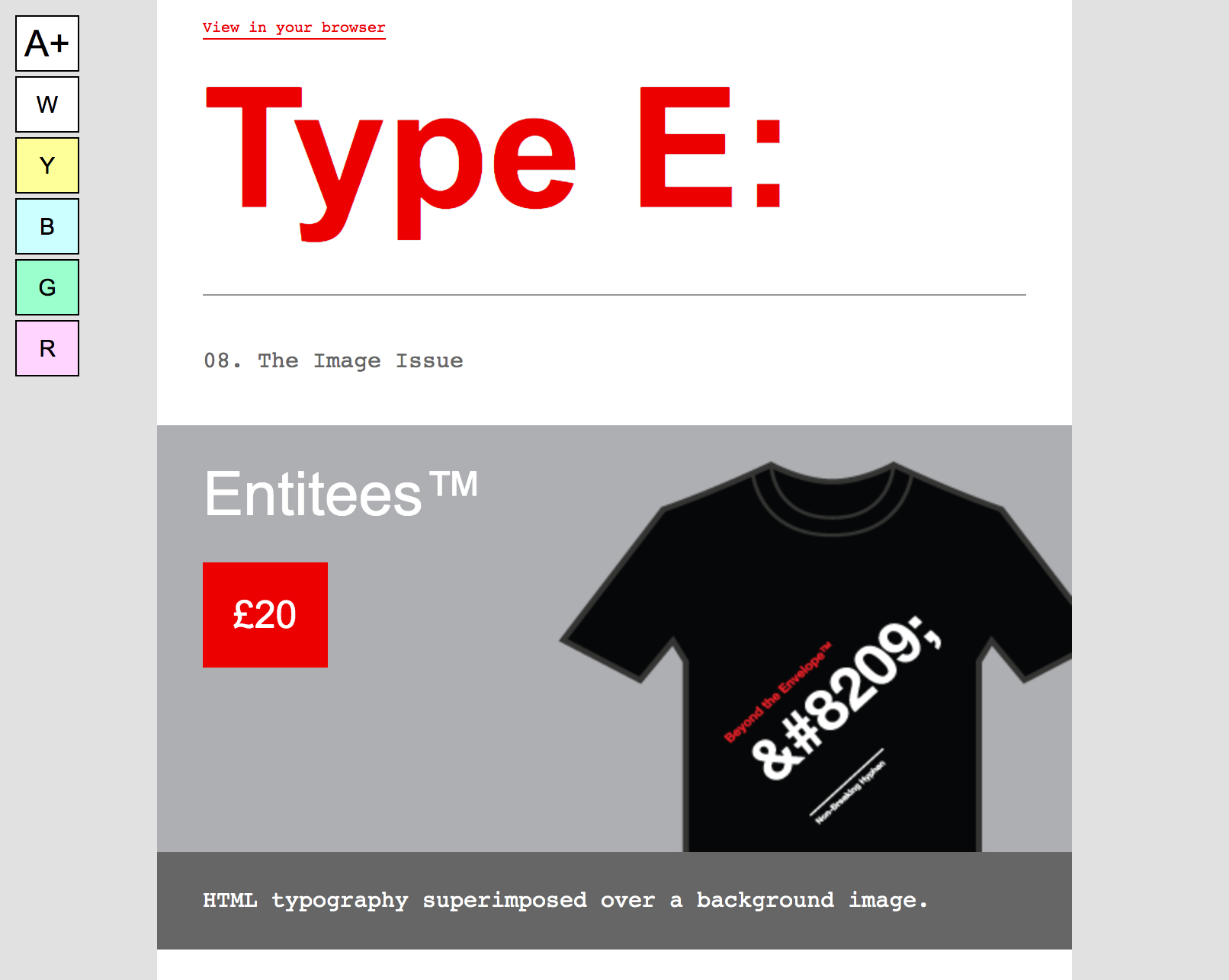
Usando técnicas de e-mail interativos, eu criei a acessibilidade Switcher, que fez sua primeira aparição na quarta edição do meu e-mail, Tipo E. Incluía um botão para aumentar o tamanho do texto, um botão para reduzir o tamanho do texto e um botão para inverter a cor do e-mail para criar mais contraste.

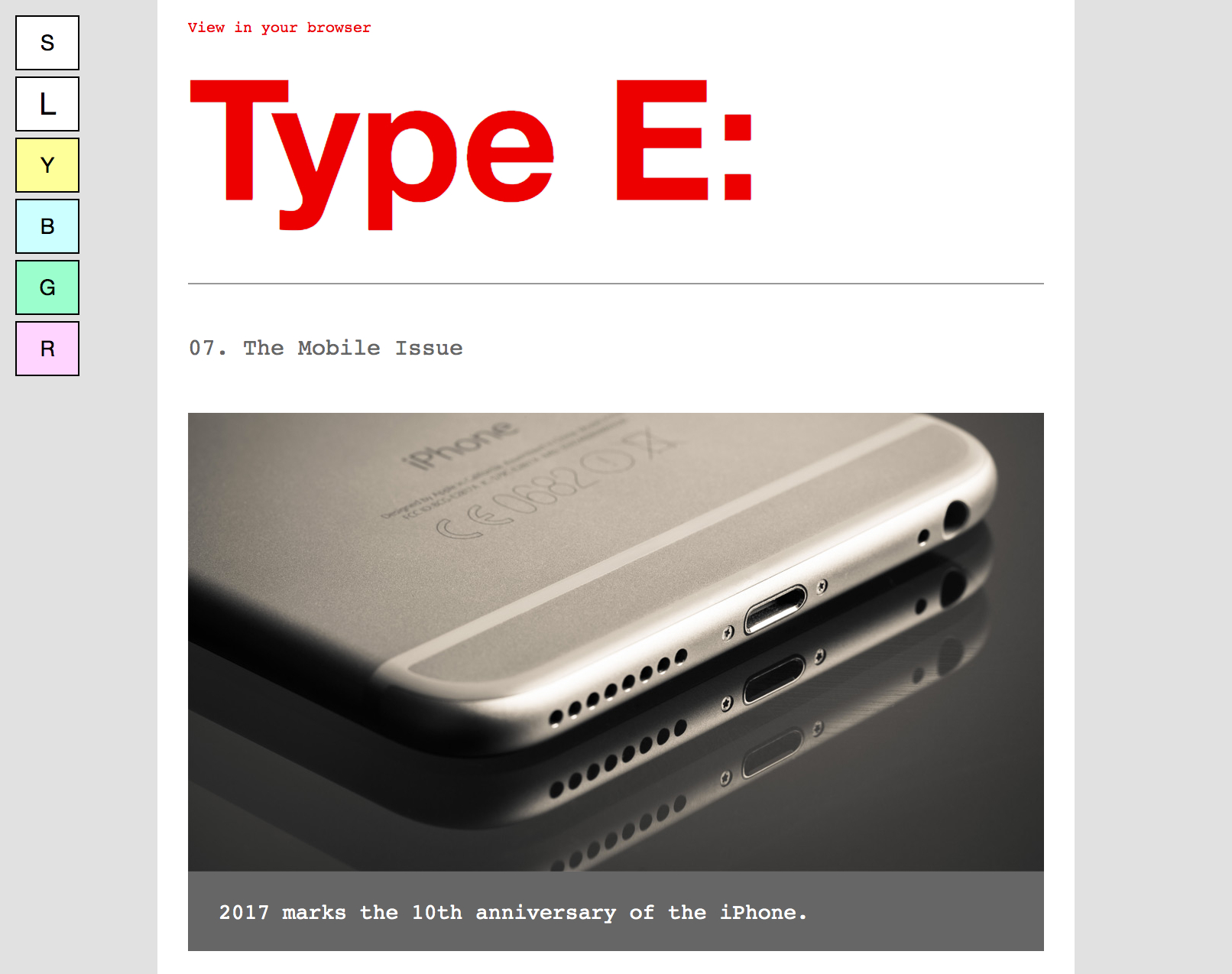
Continuei evoluindo o Accessibility Switcher, adicionando uma série de botões para alterar as cores de primeiro e segundo plano do e-mail - para criar uma versão digital das folhas coloridas translúcidas usadas por pessoas que sofrem de dislexia e Alzheimer, para ajudar na leitura.

Desde então, o conceito evoluiu ainda mais, substituindo os dois botões que ampliavam e reduziam o texto por um único botão.

Uma questão de preferência
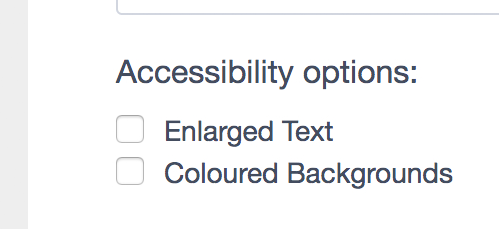
Sempre achei que o Switcher de acessibilidade deveria ser uma opção, em vez de um recurso padrão. Portanto, quando alguém se inscreve no Tipo E: hoje, ele precisa optar por que o Alternador de acessibilidade apareça em seus e-mails. Os assinantes podem optar por configurá-lo para permitir que aumentem e reduzam o tamanho do texto, alterem as cores do primeiro plano e do plano de fundo ou ambos.

É uma excelente solução para aprimorar progressivamente essa primeira etapa acessível, que os assinantes podem utilizar para configurar uma campanha de e-mail de acordo com suas necessidades e preferências. Então, como é realmente construído?
Como o switcher de acessibilidade é codificado
O Accessibility Switcher utiliza técnicas interativas de e-mail para funcionar.
Atrás do botão que amplia e reduz o texto está uma caixa de seleção, que é definida como “marcada” por padrão, e atrás de cada botão que muda o primeiro plano e o fundo, há uma série de botões de rádio.
Aqui está um trecho do HTML para os botões do alternador de acessibilidade , colocados entre a tag <body> e o wrapper do e-mail:
<body> <!-- Default Button --> <input type="radio" class="default" name="layout" checked> <label class="default" for="default"></label> <!-- Default Button End --> <!-- Large/Small Layout --> <input type="checkbox" class="large-small-layout" name="layout"> <label class="layout-buttons settings-box-element" for="large-small-layout"></label> <!-- Large/Small Layout End --> <!-- Yellow Tint Layout --> <input type="radio" class="yellow-tint-layout" name="layout"> <label class="layout-buttons settings-box-element" for="yellow-tint-layout"></label> <!-- Yellow Tint Layout End --> <div class="mainWrapper">CSS é colocado no <head> do e-mail para direcionar e definir o estilo de cada entrada, permitindo que você a personalize para seus próprios fins.
É importante observar que o Alternador de acessibilidade está oculto por padrão. Alguns clientes de e-mail não suportam elementos interativos, então eles não serão exibidos e o e-mail será exibido apenas usando os estilos embutidos padrão.
Quando exibido e marcado, porém, o estilo é aplicado aos elementos com o nome de classe relevante, substituindo o estilo embutido padrão desse elemento. Nesse caso, esses estilos substituem itens como tamanho da fonte, altura da linha, cor de fundo e cor.
Aqui está o CSS para o botão “Grande / Pequeno”, que altera o tamanho da fonte para 20px quando marcado:
.large-small-layout:checked ~ .mainWrapper p {font-size:20px !important; line-height:30px !important;}É uma solução relativamente fácil para um problema surpreendentemente complexo. Embora não substitua e não deva substituir a primeira etapa de acessibilidade que mencionei antes, ela oferece um excelente aprimoramento progressivo que permite aos assinantes configurar sua própria experiência.
Veja como o Litmus implementou o Accessibility Switcher em nosso boletim informativo recente
Para integrar perfeitamente o Accessibility Switcher no design do boletim informativo Litmus, adaptamos a técnica original de Paul um pouco aqui e ali. Aqui está um passo a passo detalhado do que estávamos tentando alcançar e como colocamos o Accessibility Switcher no ar em nosso boletim informativo.
Confira na Comunidade →
Acessibilidade é uma jornada
Quando se trata de acessibilidade, estamos todos em uma jornada. Continuamos aprendendo sobre como os assinantes leem e interagem com seus e-mails e como podemos facilitar isso para eles. Com mais artigos do que nunca escritos sobre acessibilidade em e-mail e designers de e-mail falando sobre isso no palco, há poucas desculpas para projetar, desenvolver e enviar campanhas de e-mail inacessíveis hoje.
Audite seus próprios e-mails, caso ainda não o tenha feito, e veja como pode melhorar a acessibilidade em suas próprias campanhas. Quer você aumente o tamanho da fonte em seu modelo de e-mail mestre ou implemente o Alternador de acessibilidade, seus assinantes agradecerão.
 | Guia definitivo para acessibilidade de e-mailEste guia contém os insights e conselhos passo a passo de que você precisa para escrever, projetar e codificar e-mails que podem ser acessados por qualquer pessoa - independentemente de sua capacidade. Baixe o e-book → |
