Como criar um logotipo animado do emblema com o Elementor
Publicados: 2021-02-18Sobre o autor: Roy Eyal, Elementorist @ Elementor
Roy Eyal é um especialista em Elementorist na Elementor e um desenvolvedor web WordPress que adora design e trabalhar com designers.
No ano passado, vimos uma nova tendência de design de texto animado em torno de uma imagem, incluindo aqui nas vitrines do Elementor. Por exemplo, o site do portfólio de Diangelo Santos, que foi destaque na vitrine de agosto de 2020 e o Terrasol, que foi destaque na vitrine de novembro de 2020.
Eu vi esse efeito animado usado na criação de um GIF animado. No entanto, a criação de um GIF requer conhecimento especial para poder criar o gráfico, animá-lo em um vídeo e depois convertê-lo em um GIF. Além de exigir habilidades de design gráfico, também exige muito tempo e esforço para a maioria das pessoas.
Meu objetivo com este tutorial é mostrar a você como qualquer pessoa pode criar o mesmo efeito sem a necessidade de um gráfico especial e usando texto real “ao vivo” (especificamente, um SVG).
Melhor ainda, mostrarei como criar esse efeito em duas variações diferentes - uma que anima o texto do emblema na rolagem e outra que anima automaticamente o emblema imediatamente.
Botão de download no WordPress
O que é um efeito de emblema animado?
O efeito de emblema animado permite adicionar um pouco de texto giratório em torno de parte de um gráfico para fins decorativos (mostrarei alguns exemplos abaixo).
Você pode escolher entre dois métodos diferentes para controlar esta animação:
- Você pode animar o texto à medida que o usuário rola para baixo usando o Elementor Motion Effects, que cria um efeito atraente conforme os usuários navegam na página.
- Você pode animar o texto automaticamente (mesmo sem ação do usuário) usando algum código CSS.
Aqui estão alguns exemplos de cada tipo de efeito de emblema animado:
Opção 1: efeito de emblema animado na rolagem usando efeitos de movimento
Opção 2 : efeito de texto animado automático usando CSS
O que você precisa para criar um efeito de emblema animado
Para seguir este tutorial e criar seu próprio efeito de emblema animado no Elementor, você precisará do seguinte:
- Um arquivo SVG - você o usará para criar o texto que girará em torno de seu gráfico. Vou mostrar como criar isso na primeira etapa.
- Código CSS - você o usará para definir o estilo do texto dentro do arquivo SVG.
- Código CSS separado para animação automática - você precisará adicionar algum CSS adicional se quiser usar o efeito de rotação automática (em vez de depender dos efeitos de movimento integrados do Elementor para o efeito de rolagem).
Fornecerei todo o código de que você precisa - tudo o que você precisa fazer é seguir o tutorial abaixo.
Como criar um efeito de emblema animado com Elementor
Esta é uma visão geral do processo:
- Configure seu arquivo de texto SVG (usando meu código de exemplo como um iniciador).
- Adicione o arquivo SVG usando um widget de ícone.
- Adicione CSS personalizado para definir o estilo do texto do emblema.
- Defina um posicionamento absoluto para posicionar seu emblema sobre o gráfico de fundo.
- Adicione seu efeito de animação (on-scroll ou automático).
Vamos cavar…
1. Personalize o arquivo SVG para usar seu próprio texto
Para começar, você precisa personalizar seu arquivo SVG para exibir o texto que deseja animar.
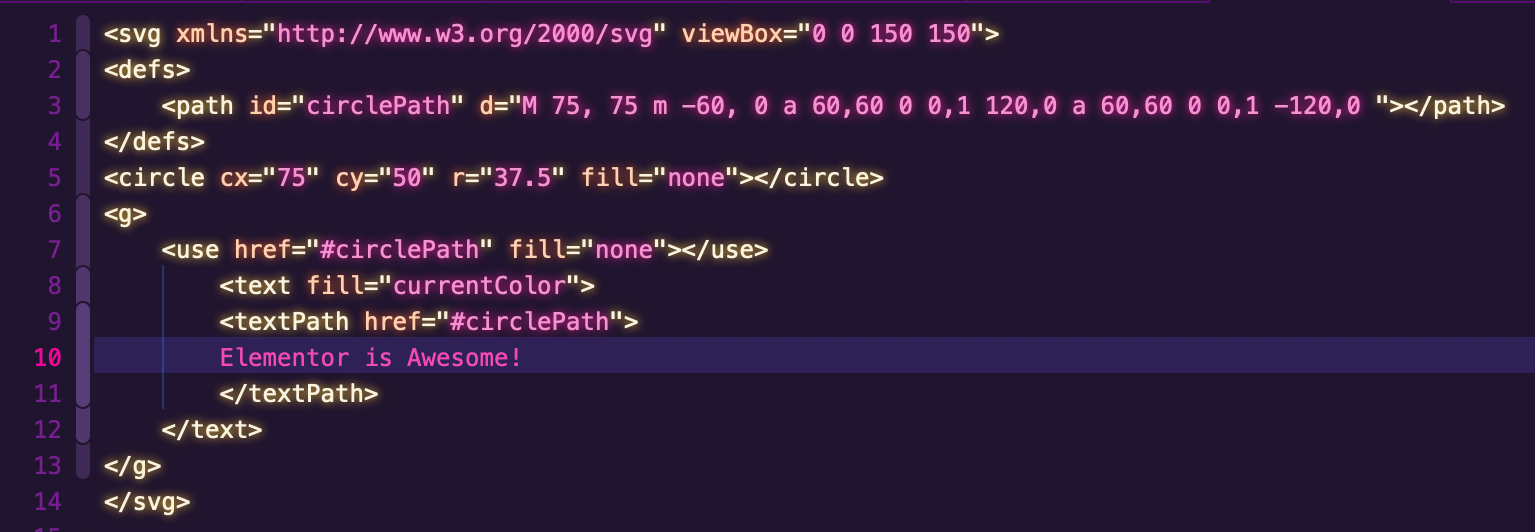
Para fazer isso, baixe o arquivo SVG de exemplo abaixo e abra-o em um editor de código:
Eu recomendo usar um editor de código com destaque de código, pois isso tornará muito mais fácil editar o código. O Visual Studio Code e o Atom são gratuitos e multiplataforma (PC, Mac e Linux). Pessoalmente, uso o Nova, embora esteja disponível apenas para macOS.
Dica - se o seu editor de código não estiver destacando o texto corretamente, você pode querer visualizar o SVG como um arquivo XML. Isso deve consertar as coisas e dar a você o destaque, como na minha captura de tela de exemplo abaixo.
Para personalizar o texto, substitua “Elementor is Awesome! … ”Com o texto que deseja usar. Certifique-se de limitar o número de caracteres, pois o espaço é limitado - tente mantê-lo com o mesmo comprimento do meu texto de exemplo.

Salve o arquivo em uma pasta de fácil acesso, pois você precisará dele na próxima etapa.
2. Adicione seu arquivo SVG usando um widget de ícone
Em seguida, você precisa adicionar o arquivo SVG ao design do Elementor usando um widget Icon.
Presumo que você já adicionou o gráfico de plano de fundo ao qual deseja adicionar seu emblema animado. Se você não tiver feito isso, você pode fazer isso usando um widget de imagem normal.
Para adicionar e personalizar o arquivo SVG:
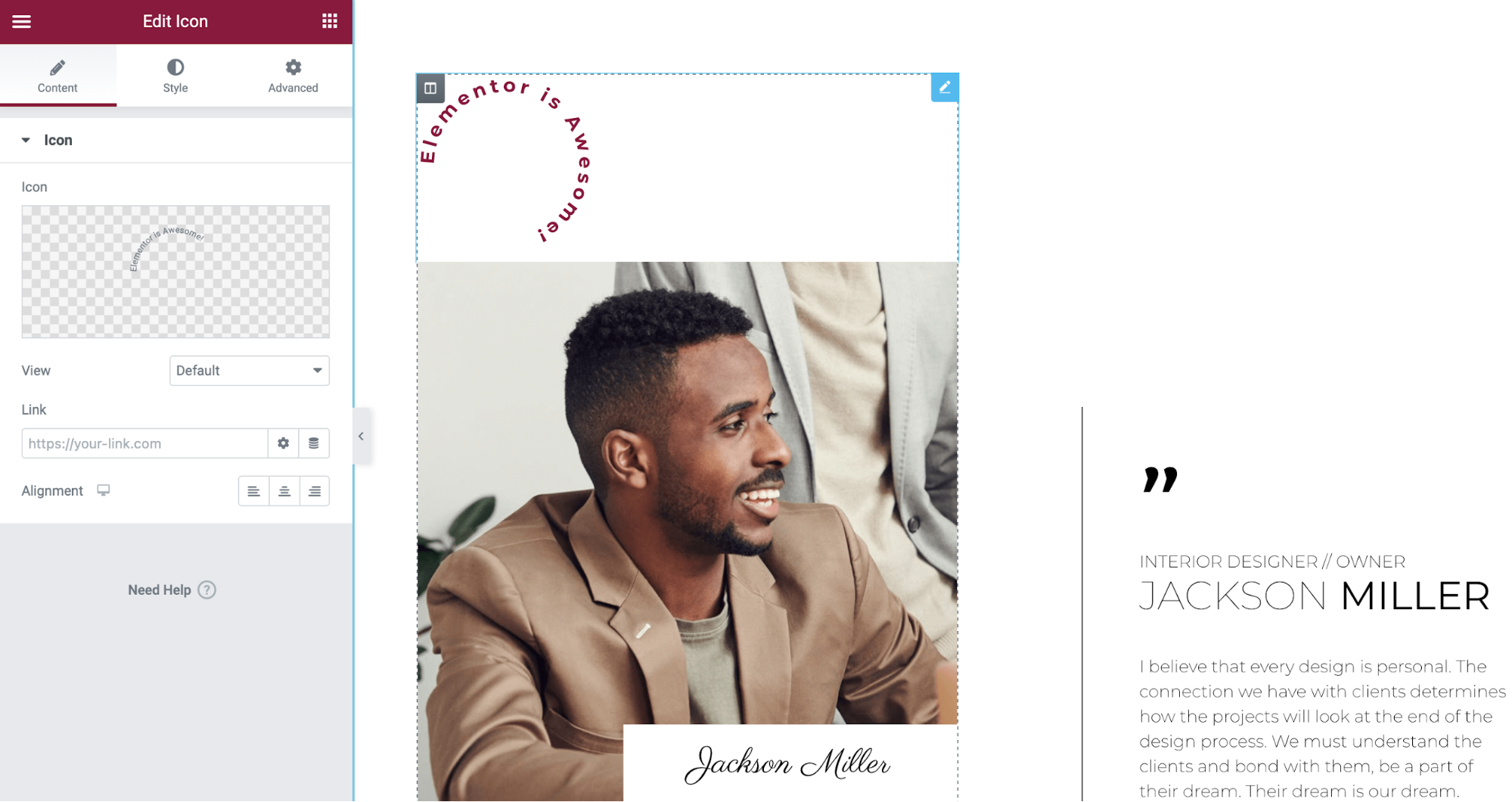
1. Arraste um novo widget de Ícone acima do gráfico que você deseja direcionar. Ou seja, adicione o widget Ícone acima do widget Imagem existente.
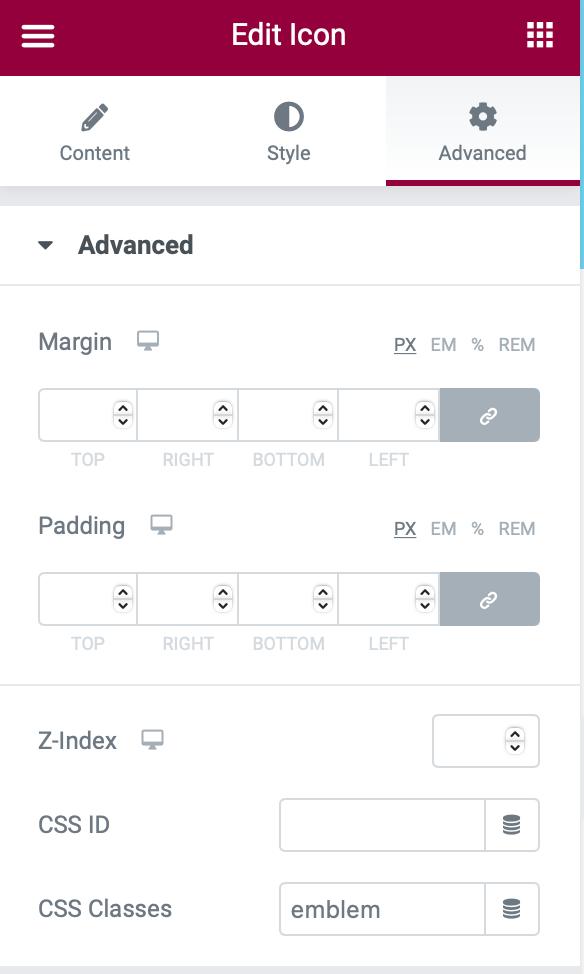
2. Vá para a guia Avançado nas configurações do ícone. Defina o campo Classes CSS igual a emblem .

3. Volte para a guia Conteúdo . Clique na opção Carregar SVG e carregue o arquivo SVG que você criou na etapa anterior.
4. Vá para a guia Estilo e escolha a Cor primária para o seu texto - de preferência, uma cor global que corresponda ao seu tema.
5. Na guia Estilo , aumente o Tamanho . Você pode começar com 160 , mas talvez seja necessário brincar com seu tamanho para obter o efeito certo. Não se preocupe se o texto do emblema parecer muito grande agora - você consertará isso com CSS na próxima etapa.
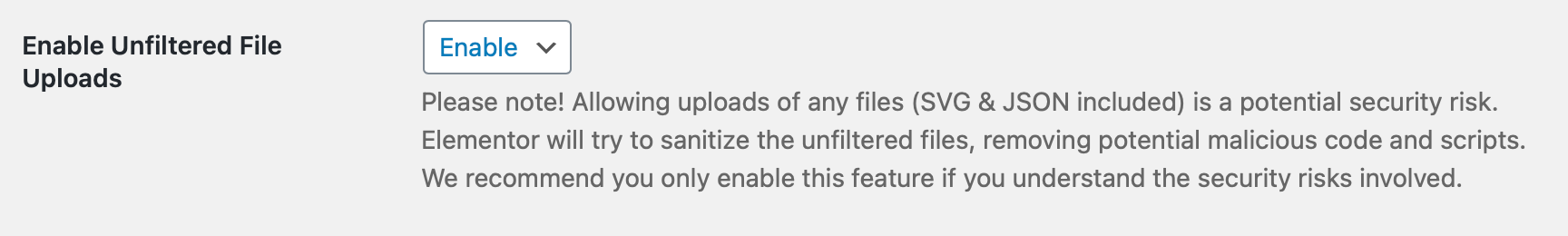
Observação - se você estiver tendo problemas para enviar o arquivo SVG, certifique-se de que o upload do arquivo SVG esteja habilitado. O WordPress desabilita os uploads de SVG por padrão, embora o Elementor deva habilitar automaticamente os uploads de SVG quando você usa o recurso Upload de SVG no widget Ícone.
Para certificar-se de que os uploads de SVG estão habilitados, vá para Elementor → Configurações → Avançado e certifique-se de que a lista suspensa Habilitar uploads de arquivos não filtrados está definida como Habilitar .

3. Estilize o texto do seu emblema usando CSS
Agora, você precisa estilizar o texto do seu emblema usando CSS. Isso deve corrigir todos os problemas que você viu depois de aumentar o tamanho do widget Ícone.
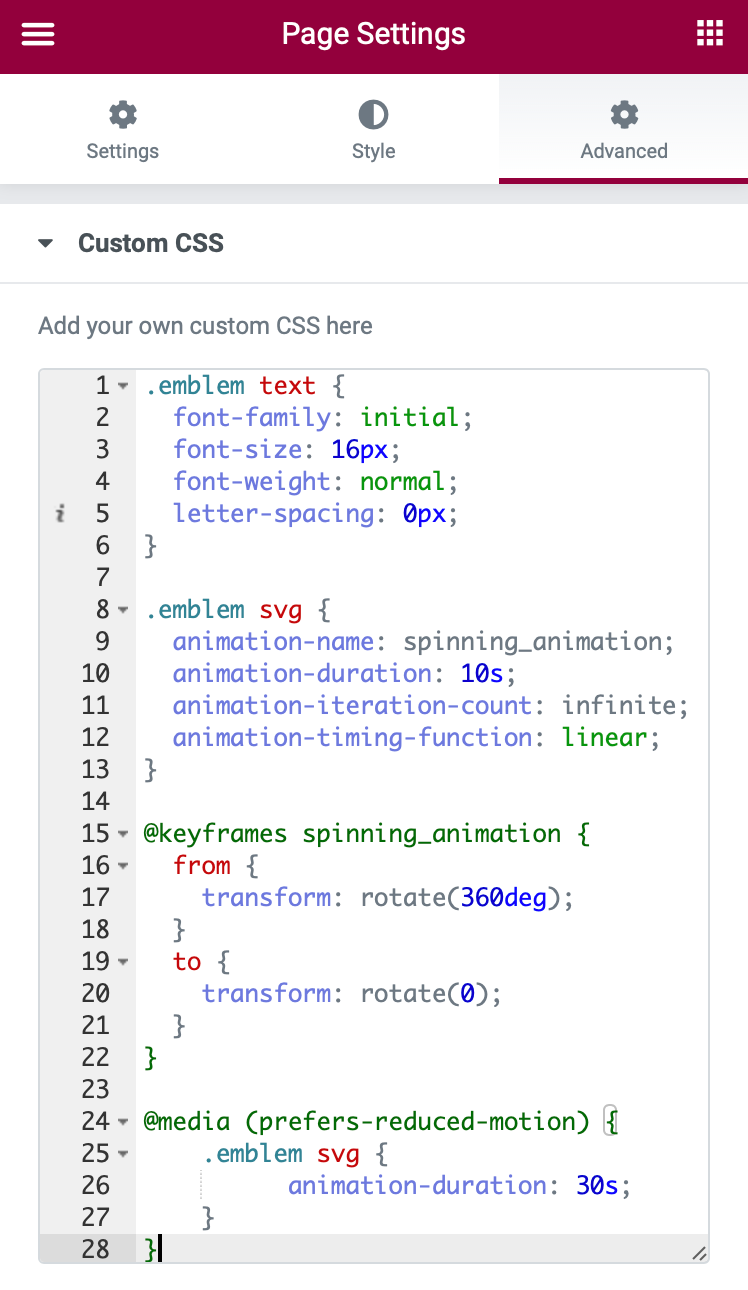
Para fazer isso, adicione o seguinte CSS à sua seção ou ao CSS global do seu design:
.emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }<code readonly="true">.emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }</code> .emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }
Se você não vir nenhuma alteração no texto do emblema imediatamente, há duas etapas de solução de problemas:
- Certifique-se de definir a classe CSS do widget Icon igual a emblem .
- Atualize a página para recarregar a interface do Elementor. Apenas certifique-se de salvar suas alterações antes de atualizar.
Se você não tiver muito texto, vá além e preencha um pouco as letras para melhorar o efeito do emblema.
Você tem duas opções principais aqui:
- Você pode definir a espessura da fonte para negrito.
- Você pode aumentar o espaçamento entre letras de 0 px para um número maior - 3 px é um bom ponto de partida, mas você pode brincar com isso de acordo com suas preferências
Você também pode considerar a escolha de uma fonte diferente. Por exemplo, no código personalizado abaixo, fiz três coisas:
- Alterou a fonte para Montserrat.
- Fonte em negrito.
- Aumento do espaçamento entre letras para 3 px.
.emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }<code readonly="true">.emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }</code> .emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }

4. Use o posicionamento absoluto para mover o widget de ícone
Agora, é hora de fazer com que o widget de ícone apareça no topo de sua imagem de destino. No momento, ele está posicionado acima e separado da imagem de fundo:

Para fazer isso, você pode usar o posicionamento absoluto, que lhe dará um controle perfeito sobre o posicionamento do texto do emblema.
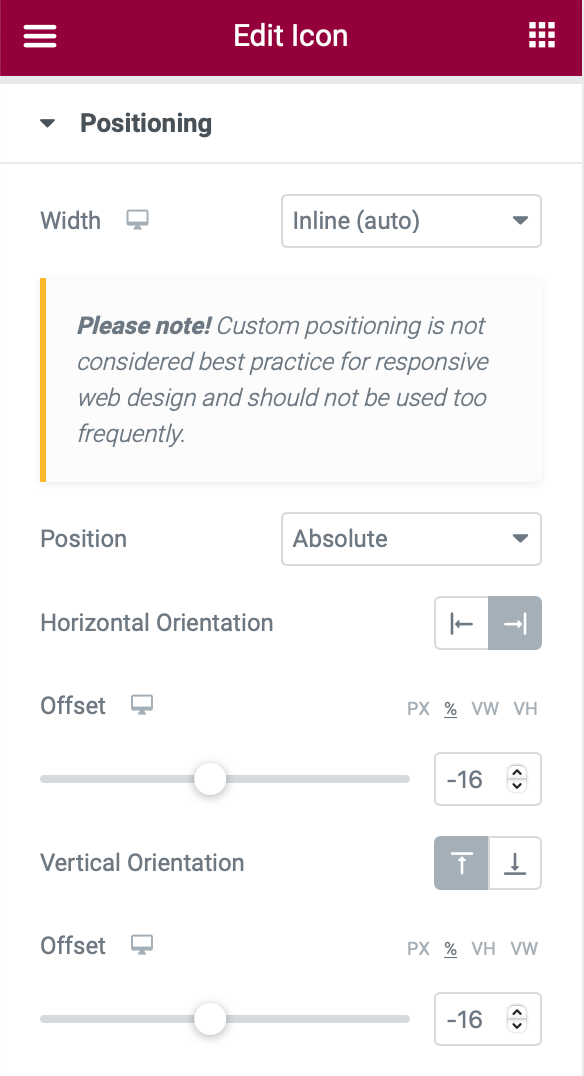
Abra as configurações do widget Ícone. Em seguida, vá para a guia Avançado e encontre as configurações de Posicionamento . Configure-os da seguinte maneira:
- Largura : Inline (Auto)
- Posição : Absoluta
- Orientação horizontal : direita
- Deslocamento (horizontal) : -16px
- Orientação vertical : topo
- Offset (vertical) : -16px
Eu escolhi -16 para os deslocamentos horizontal e vertical, mas você pode querer brincar com diferentes números para descobrir o que funciona melhor para o seu design e imagem de fundo. Você também pode alterar as orientações horizontal e vertical de acordo com suas preferências.
Você também deve usar as configurações responsivas para ajustar o deslocamento para dispositivos móveis e tablets. Certifique-se de definir o deslocamento horizontal para dispositivos móveis como zero para evitar problemas com a rolagem vertical.

5. Configure o efeito de animação do seu emblema
Para terminar, você precisa configurar a animação do seu emblema. Novamente, você tem duas opções:
- Você pode animar o emblema para que ele gire conforme o usuário rola para baixo.
- Você pode animar automaticamente o emblema para que ele gire sem nenhuma entrada do usuário.
Vou mostrar como configurar ambos - no entanto, você deve escolher apenas um desses métodos.
Opção 1: animar o emblema no pergaminho
Para animar o emblema conforme o usuário rola para baixo, você pode usar os efeitos de movimento integrados do Elementor.
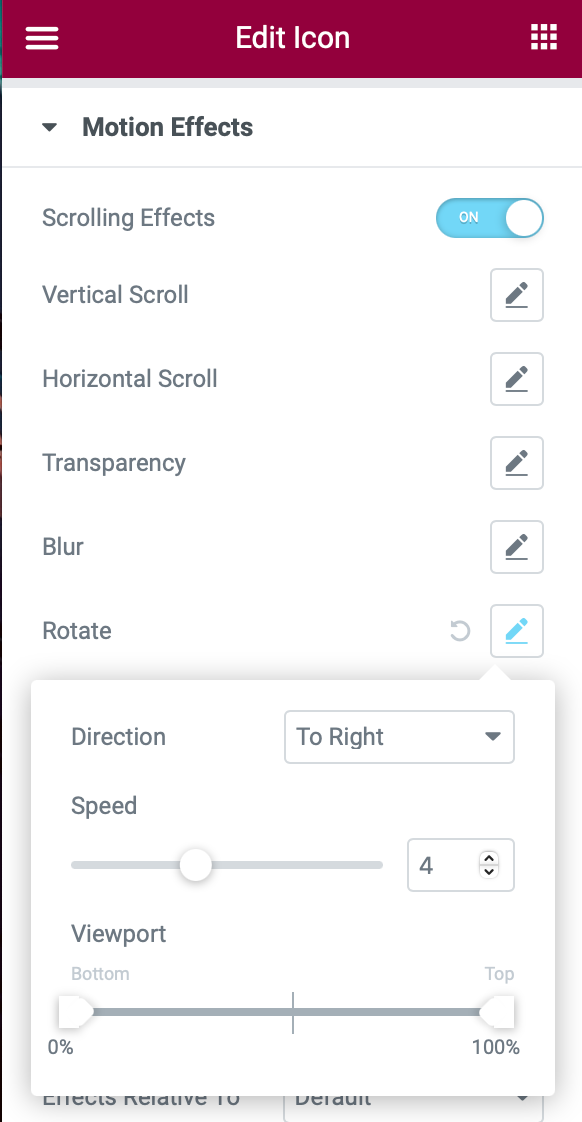
Abra o widget Ícone e vá para a guia Avançado . Selecione Efeitos de movimento → Efeitos de rolagem (ligue) → Girar (clique no ícone de edição). Isso abrirá algumas configurações adicionais - configure-as da seguinte maneira:
- Direção: para a direita
- Velocidade : 4

Opção 2: Animar automaticamente o texto do emblema
Para animar automaticamente o texto do emblema, você pode usar o seguinte código CSS. Você vai querer adicionar este código além do CSS que você já adicionou.
.emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }<code readonly="true">.emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }</code> .emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }
Opcional: reduza o movimento para fins de acessibilidade

A última parte do snippet de código acima é tecnicamente opcional, mas eu a adicionei para melhorar a acessibilidade do seu site, tornando o efeito do emblema animado mais amigável para usuários que são sensíveis ao movimento constante:
@media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }<code readonly="true">@media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }</code> @media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }
Esta parte do código desacelera a animação para usuários que configuraram seu dispositivo para o modo “reduzir movimento” (por exemplo, reduzir o movimento no MacOS ou reduzir o movimento da tela no iOS).
Embora você possa remover tecnicamente essa parte do snippet de código sem alterar seu efeito, recomendo deixá-lo porque é sempre uma boa ideia respeitar as preferências dos usuários, especialmente no que diz respeito à acessibilidade do site. Outro exemplo de respeito às preferências do usuário é o modo escuro, assim como o editor Elementor adotará o modo escuro se um usuário tiver escolhido isso em suas preferências do sistema.
Especificamente, o código irá desacelerar a animação de 10 segundos ( 10s ) para 30 segundos ( 30s ) se um usuário tiver definido o movimento reduzido como sua preferência.
Outra opção seria parar completamente a animação se um usuário configurou seu dispositivo para “reduzir o movimento”. Você pode fazer isso substituindo o snippet de código focado em acessibilidade por este snippet:
@media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }<code readonly="true">@media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }</code> @media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }
Chame a atenção dos visitantes com um efeito emblema animado
O efeito do emblema animado oferece uma maneira elegante de criar um design mais atraente com o Elementor. Tudo que você precisa é um arquivo SVG para controlar o texto, o widget Ícone e um pouco de CSS.
Como você usará o emblema animado em seus próprios designs do Elementor? Ou ainda tem dúvidas sobre como funciona? Deixe-nos saber nos comentários!
