Como criar pop-ups modais? / Bootstrap e jQuery e CSS
Publicados: 2021-10-15Pop-ups modais costumam ser usados na web para iniciar inscrições em boletins informativos, demonstrar notificações / alertas e controlar formulários de registro e login.
Você pode usar várias maneiras de criar os pop-ups modais usando HTML , CSS e JavaScript . Portanto, agora você aprenderá passo a passo especificamente sobre Bootstrap Modal Popup , jQuery Modal Popup e CSS Modal Popup .
Em seguida, finalmente apresentarei uma maneira muito simples e prática de criar e implementar pop-ups. No entanto, você deve primeiro aprender por que pop-ups modais são usados e por que são tão importantes .
O que é Modal Popup?
Um pop-up modal ou caixa de diálogo ajuda a mostrar a página da web atualizada pela última vez. A vantagem de um pop - up modal é mostrar informações adicionadas e não carregar a página novamente. É importante para uma melhor experiência do usuário porque fornece aos usuários a capacidade de visualizar informações relevantes na caixa pop-up em uma página da web semelhante.
Os modais permanecem em silêncio até serem acionados e geralmente são usados para focar no usuário em uma única chamada para estar ativo ou para enfatizar informações como formulários de inscrição e alertas.
Existem muitos lugares em que os Popups modais estão envolvidos:
Formulários de consulta / contato
Formulários de geração / inscrição de leads
Formulários de login / registro
Formulários de busca
Alertas / notificações
Dicas de ajuda
- Exibindo imagens e vídeos em tela cheia
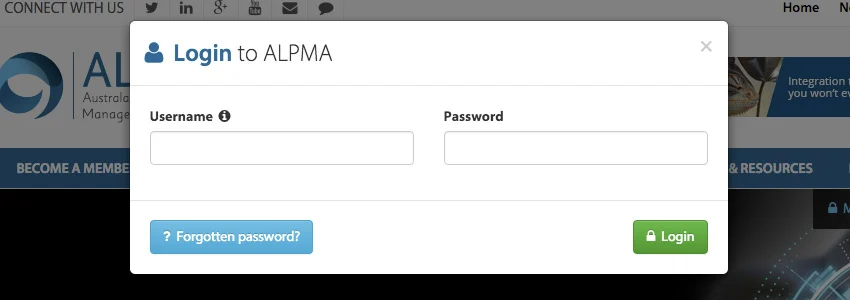
Você pode criar seus pop-ups em torno de seus objetivos. Por exemplo, o Alpma permite que os usuários façam login em qualquer lugar do site.

Embora os pop-ups tenham uma má reputação quanto ao uso, quando você os usa corretamente, você pode se beneficiar deles para:
- aumente a usabilidade do seu site.
- diminuir os tempos de carregamento.
- esclarecer todos os projetos.
Depois de aprender por que pop-ups modais são tão importantes, agora podemos aprender como criá-los.
Bootstrap Modal Popup
Como você leu acima, os pop-ups modais ajudam os usuários para que eles possam realizar ações antes de ir para outro lugar. Às vezes, pode ser usado para alertar usuários ou obter informações.
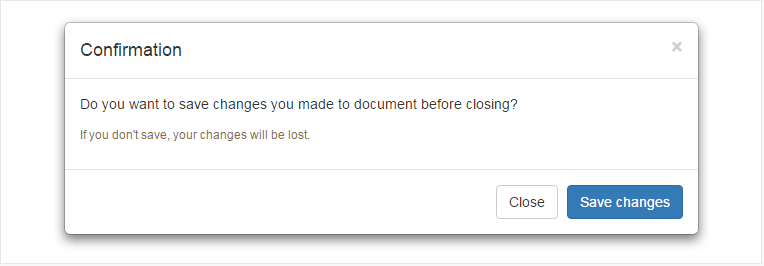
O plug-in modal de bootstrap ajuda a criar pop-ups modais ou caixas de diálogo muito úteis e funcionais. Você pode verificar o exemplo abaixo para entender como criar seu próprio pop-up modal com cabeçalho, rodapé e corpo da mensagem.
<pre class="tCont active hljs javascript"><div id=<span class="hljs-string">"myModal"</span> <span class="hljs-class"><span class="hljs-keyword">class</span></span>=<span class="hljs-string">"modal fade"</span>> <span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-dialog"</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-content"</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-header"</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"close"</span> <span class="hljs-attr">data-dismiss</span>=<span class="hljs-string">"modal"</span> <span class="hljs-attr">aria-hidden</span>=<span class="hljs-string">"true"</span>></span>×<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"><<span class="hljs-name">h4</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-title"</span>></span>Confirmation<span class="hljs-tag"></<span class="hljs-name">h4</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-body"</span>></span> <span class="hljs-tag"><<span class="hljs-name">p</span>></span>Do you want to save changes you made to document before closing?<span class="hljs-tag"></<span class="hljs-name">p</span>></span> <span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"text-warning"</span>></span><span class="hljs-tag"><<span class="hljs-name">small</span>></span>If you don't save, your changes will be lost.<span class="hljs-tag"></<span class="hljs-name">small</span>></span><span class="hljs-tag"></<span class="hljs-name">p</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-footer"</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"btn btn-default"</span> <span class="hljs-attr">data-dismiss</span>=<span class="hljs-string">"modal"</span>></span>Close<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"btn btn-primary"</span>></span>Save changes<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span></span> <<span class="hljs-regexp">/div></span>Quando o “modelo de objeto de documento” for carregado por meio de JavaScript, a janela será aberta automaticamente.


jQuery Modal Popup
As caixas de diálogo modais do jQuery são uma excelente maneira de demonstrar informações rapidamente. Se você se preparar adequadamente ao criar caixas de diálogo modais do jQuery, poderá alertar seus usuários ou mostrar erros nos sites interessantes. (Por causa do modal contemporâneo!)
Vejamos o exemplo do jQuery!
<script ></script> <script> $(document).ready(function(){ $("button").click(function(){ $("#test").hide(); }); }); </script> <h2>This is a heading</h2> <p>This is a paragraph.</p> <p>This is another paragraph.</p> <button>Click me</button>Depois disso, você pode ver o seguinte:

CSS Modal Popup
CSS é uma linguagem que descreve como os elementos HTML devem ser exibidos na tela. Portanto, primeiro olhamos para o HTML e depois examinamos o CSS.
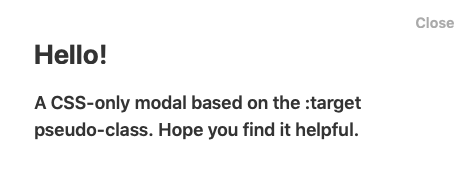
<div class="container"> <div class="interior"> <a class="btn" href="#open-modal"><i class="fas fa-external-link-alt"></i> Basic CSS-Only Modal</a> </div> </div> <div class="modal-window"> <div> <a href="#" title="Close" class="modal-close">Close</a> <h1>Hello!</h1> <div>A CSS-only modal based on the :target pseudo-class. Hope you find it helpful.</div> </div> </div>Em seguida, adicione CSS!
.modal-window { position: fixed; background-color: rgba(255, 255, 255, 0.25); top: 0; right: 0; bottom: 0; left: 0; z-index: 999; opacity: 0; pointer-events: none; -webkit-transition: all 0.3s; -moz-transition: all 0.3s; transition: all 0.3s; &:target { opacity: 1; pointer-events: auto; } &>div { width: 400px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); padding: 2em; background: #ffffff; color: #333333; } header { font-weight: bold; } h1 { font-size: 150%; margin: 0 0 15px; color: #333333; } } .modal-close { color: #aaa; line-height: 50px; font-size: 80%; position: absolute; right: 0; text-align: center; top: 0; width: 70px; text-decoration: none; &:hover { color: #000; } } /* Demo Styles */ html, body { height: 100%; } body { font: 600 18px/1.5 -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif; background-color: #f69d75; color: #555555 } a { color: inherit; } .container { display: grid; justify-content: center; align-items: center; height: 100vh; } .btn { background-color: #fff; padding: 1em 1.5em; border-radius: 3px; text-decoration: none; i { padding-right: 0.3em; } }Se parece com isso:

O que recomendamos? Popupsmart: um serviço simples de criação de pop-ups
Sem dúvida, você pode fazer seus popups modais para qualquer propósito e onde quer que eles se apliquem em sua página da web. No entanto, existe uma maneira mais funcional e simples de criar pop-ups modais. Construtor de pop-ups inteligente, Popupsmart faz tudo em seu nome. Para a primeira etapa, você deve determinar por que precisa de um pop-up. Pode ser para aumentar a conversão de vendas, aumentar uma lista de e-mail, orientar seu público ou aumentar as ligações. Depois disso, ao escolher seus objetivos, você pode passar para as próximas etapas:
Design do Popupsmart
Existem muitos modelos prontos que você pode escolher. Se você deseja guiar seu público com um “Popup de anúncio”, você pode selecionar isto:

Ou se você deseja aumentar a conversão de vendas com um “Popup de promoção de produto”, seu pop-up pode ser projetado como:

Display do Popupsmart
Você pode personalizar sua mensagem brevemente com base no comportamento do visitante para aumentar a conversão, o engajamento e a taxa de vendas. Além disso, Popupsmart permite que seus usuários instalem pop-ups em 1 minuto, que são compatíveis com todas as plataformas do site.

Sistema de Integração do Popupsmart
Depois de selecionar sua meta de negócios e modelos de pop-up compatíveis, você os personaliza e os publica com o sistema amigável do Popupsmart sem qualquer problema técnico.

Espero que este artigo o oriente sobre como criar pop-ups facilmente. Você pode tentar fazê-los com HTML, CSS ou JavaScript . Porém, para não perder tempo, para preparar os pop-ups mais atraentes e o mais importante para verificar suas conversões, você deve escolher o Popupsmart!
Para examinar minuciosamente os designs do Popupsmart, você deve dar uma olhada:
Modelos de Design Popup
Além disso, você sabe criar pop-ups no Wordpress sem plugin? Vá para o artigo relacionado para aprender agora!
Postagens de blog relacionadas
Aumente o envolvimento de suas postagens no blog com um pop-up simples Aumente suas visualizações no YouTube sem perturbar os visitantes do seu site
Obrigado pelo seu tempo!
