Como personalizar facilmente a página da loja WooCommerce?
Publicados: 2020-07-06A página da loja padrão do WooCommerce é predefinida dinamicamente e, principalmente, você não tem nenhum controle sobre seu design. Então, como personalizar a página da loja WooCommerce? Como fazer para atender às suas necessidades, já que é uma das páginas essenciais do seu site? Ser capaz de gerenciar a página da loja com eficácia é definitivamente uma vantagem.
A página da loja é freqüentemente usada como um espaço reservado para exibir todos os seus itens atuais disponíveis para venda. A página da loja pode não ser exibida da mesma forma que outras páginas em seu site, porque você pode ter configurações diferentes para arquivos de tipo de postagem específicos.
O tema que você usar será a base para a aparência e o layout da página da loja WooCommerce padrão. Os produtos na página da loja geralmente são exibidos em layouts de grade .
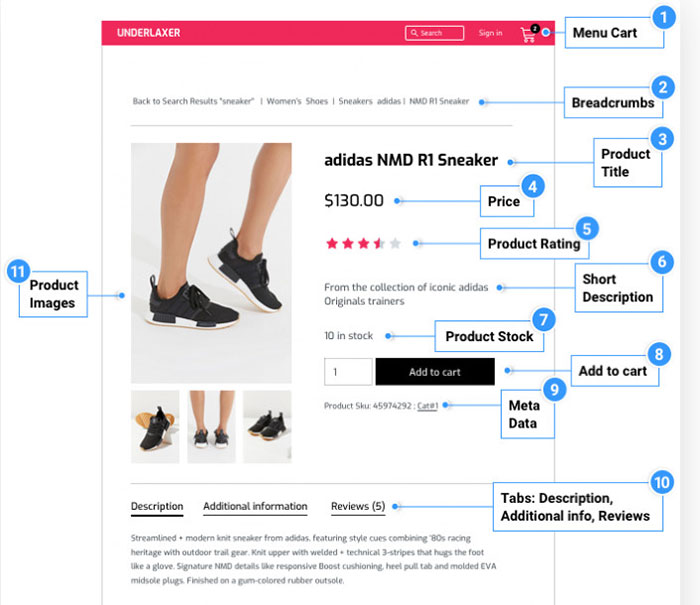
O layout da grade geralmente tem uma imagem do produto, bem como o preço, o nome do produto e as avaliações com estrelas das avaliações dos clientes. Uma breve descrição do produto é listada para cada produto nessa página. As variações do produto ou a quantidade do produto normalmente não são incluídas nos dados da grade.
Muitas páginas da loja WooCommerce padrão têm largura total . Alguns têm uma barra lateral que permite adicionar widgets de filtro (verifique os melhores plug-ins de filtro de produtos WooCommerce) e outras opções de personalização.
A página da loja pode ter uma aparência ótima sem qualquer personalização . A personalização pode ser ideal para determinados produtos, mas também ineficaz para outros itens. Se você está procurando uma maneira melhor de exibir os produtos que está vendendo, é uma boa hora para considerar a personalização da página da loja WooCommerce.
Como personalizar a página da loja WooCommerce?
Existem várias maneiras de personalizar a página de loja padrão do WooCommerce. Não há limite para a quantidade ou tipo de alterações que você pode fazer. Por exemplo, você pode adicionar campos personalizados, exibir ofertas exclusivas, editar o layout padrão, incluir filtros de produto, adicionar ou remover barra lateral, criar barra lateral WooCommerce personalizada ou fazer qualquer outra edição.
O layout e o design da página da sua loja devem ser apropriados para os produtos que você está vendendo. A página da loja pode ser usada para:
- Incentive os clientes novos e existentes a percorrer suas seleções de produtos.
- Permita que os visitantes encontrem os itens que desejam comprar no local rapidamente.
- Torne o processo de compra geral amigável e intuitivo.
Você pode usar um layout de tabela com opções de filtro para exibir e mostrar produtos na página da loja. Esse tipo de página pode beneficiar atacadistas e outras lojas que vendem itens em massa, comerciantes que oferecem produtos muito personalizáveis (como cestas de presentes, caixas de chocolates ou pizza), varejistas online cujos itens têm especificações diversas (como laptops, hardware, bancadas de cozinha, etc.) e empresas que oferecem produtos com várias opções complementares ou variantes (sapatos, roupas e outros tipos de presentes personalizados).
MÉTODO 1 Personalize a página da loja WooCommerce usando o construtor de páginas
Os construtores de páginas podem alterar o layout, design, quantidade de itens exibidos, tipos de produtos, etc. de uma página de loja. A melhor parte sobre o uso de um construtor de páginas é que você não precisa alterar nenhum arquivo de tema ou escrever código .
Você pode editar a página da loja WooCommerce usando o Beaver Builder (consulte a comparação entre o Beaver Builder gratuito e o pago), Divi, Elementor, Visual Composer (diferenças entre o Visual Composer gratuito e o premium) ou usando qualquer outro construtor de página popular sem nunca ter que tocar em um único linha de código.

Se estiver usando o Elementor, você pode seguir este guia para personalizar a página da loja WooCommerce usando o Elementor. Se você estiver usando o Divi, siga este guia para editar a página da loja padrão do WooCommerce. Se estiver usando o Beaver Builder, siga este guia.
Além disso, alguns temas como Astra, GeneratePress, OceanWP, etc. já oferecem opções integradas para personalizar páginas WooCommerce.
MÉTODO 2 Personalize a página da loja WooCommerce padrão usando o plug-in
Aqui estão alguns outros plug-ins que não são construtores de páginas que você pode usar para personalizar e editar páginas WooCommerce:
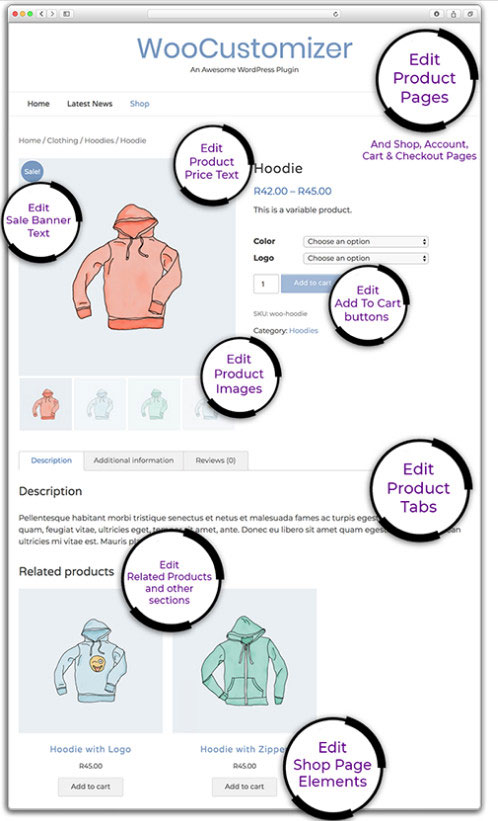
1. StoreCustomizer (anteriormente WooCustomizer)
O plugin StoreCustomizer vem em uma versão gratuita e paga. O plug-in usa as configurações do WordPress Customizer para fazer alterações em tempo real em sua loja WooCommerce. Você pode ver suas edições à medida que as faz.
Você pode ocultar o preço (como ocultar o preço no WooCommerce) ou remover as funções “Comprar” e “Adicionar ao carrinho” da sua loja online, se desejar. Isso permitirá que você crie seu próprio catálogo WooCommerce exclusivo.
As configurações do modo de catálogo podem ser definidas para produtos específicos ou todos os seus produtos WooCommere. Essas configurações também podem ser aplicadas apenas para usuários que não fizeram login. Isso solicitará aos usuários que criem uma conta e façam login para que possam comprar itens do seu site.

A Visualização Rápida do Produto para WooCommerce pode ser ativada para ajudar os usuários a navegar no seu catálogo de produtos online com mais rapidez. Os usuários podem visualizar os itens nos quais estão interessados e, em seguida, adicioná-los aos carrinhos de compras online.
Eles também podem usar a página WooCommerce Shop para visualizar uma breve galeria de imagens dos itens que estão procurando. Assim que seus clientes souberem o que comprarão, eles poderão clicar facilmente em 'Adicionar ao carrinho'.
As janelas pop-up podem ser definidas para aparecer nas páginas de categoria e produto. Existem configurações adicionais que podem ser usadas para personalizar os pop-ups da galeria de imagens e a Visualização rápida do produto com o design e o layout de sua loja WooCommerce.
O WooCommerce Ajax Search pode ser usado para ajudar seus clientes a encontrar os itens que desejam em menos tempo. Você pode usar um código de acesso simples para exibir a função Ajax Product Search em qualquer lugar do seu site.
Ajuste as configurações do recurso para que sempre que os visitantes do seu site usem a barra de pesquisa do Ajax, uma variedade de itens WooCommerce previstos sejam exibidos. Existem muitos outros recursos desse plug-in e é uma das melhores maneiras de personalizar as páginas da loja WooCommerce.

2. Blocos de fachada
Os blocos de fachada podem ser usados para substituir o layout e design da página da loja WooCommerce padrão existente, a página de categoria e a página inicial. Esses blocos podem ser integrados sem a necessidade de inserir nenhum código.
Existem oito Blocos de Vitrine WooCommerce premium diferentes. Um bloco de categoria de produto, bloco de carrossel de produto, bloco deslizante de produto, bloco de tabela de produto, bloco de produto de alvenaria e bloco de grade quadrada são apenas algumas das opções disponíveis.
Normalmente, WooCommerce cria suas páginas de categoria dinamicamente para você. Essas páginas não são muito distintas. Normalmente, eles têm o mesmo layout e design de todas as outras páginas da sua loja. Você também não pode mudar sua aparência.

Usando Storefront Blocks, você pode criar páginas de categoria personalizadas . Se você pudesse alterar a aparência de cada página de categoria, havia uma chance melhor de aumentar as vendas.
Os Blocos de fachada podem ajudar a melhorar a otimização do mecanismo de pesquisa porque você pode adicionar conteúdo mais atraente e relevante para os itens específicos que está tentando vender.
Você pode até usar o Storefront Blocks para redesenhar sua página inicial. Os temas geralmente geram automaticamente os itens encontrados na página inicial do seu site. Blocos de fachada permitem que você controle o conteúdo . Você pode reorganizar as seções existentes ou adicionar novas seções, categorias e produtos .
Os blocos podem ser reutilizados, transformados e expandidos para a largura total. Eles permitem que você ajuste as colunas e linhas da grade do produto, alinhamento e posicionamento da etiqueta, lacunas da grade, cores, fontes e muito mais.
3. Blocos WooCommerce
Blocos WooCommerce podem ser usados para mostrar os produtos que você deseja apresentar em sua loja. Os produtos podem ser exibidos por categoria e tag. Você também pode mostrar itens em destaque, escolhidos a dedo, mais vendidos ou que já estão à venda .
A última edição do WooCommerce Blocks também inclui paginação. Esse é um recurso conveniente para proprietários de lojas que têm muitos produtos para os clientes escolherem.
MÉTODO 3 Personalização da página da loja WooCommerce manualmente
Outra opção é ignorar os criadores de páginas e plug-ins e personalizar seu site manualmente. Este é o método preferido para pessoas que não desejam adicionar plug-ins de terceiros, se não for necessário.
Se você está indo por esse caminho, não precisa ser um especialista em codificação, mas deve ter alguns conhecimentos básicos de codificação . Este método não é para todos.
Etapa 1: crie um tema filho
Agora é o momento perfeito para criar um tema filho (como criar um tema filho), se ainda não o fez. Dessa forma, se você editar e atualizar seu tema principal, não terá que se preocupar em perder todas essas alterações quando houver uma nova atualização de tema depois que essas edições forem salvas.
Existem muitas maneiras de criar temas filho. Você pode fazer isso manualmente ou com a ajuda de um plugin como o Child Theme Wizard e o Child Theme Configurator. Mas você provavelmente já tem um tema filho disponível quando comprou seu tema, ou pode solicitar um de seu desenvolvedor de tema.
Etapa 2: crie a estrutura de pastas em seu tema filho
Um cPanel (veja a comparação cPanel vs vDeck) ou um cliente FTP pode ser usado para alterar os arquivos do site. Depois de criar um tema filho, vá para / wp-content / themes / your-theme-name usando cPanel File Manager ou FTP como FileZilla. Se, por exemplo, seu tema filho for para um tema Twenty Twenty, você pode nomear seu tema filho como tema vinte e vinte crianças ou algo semelhante.
Agora, em / wp-content / themes / your-theme-name, crie uma pasta chamada WooCommerce. Depois disso, crie um arquivo chamado archive-product.php nessa pasta, que é o arquivo de modelo da página da loja.
Agora você tem uma página da loja WooCommerce. A próxima etapa é adicionar conteúdo a esta página vazia.
Etapa 3: crie conteúdo para a página da sua loja
Qualquer coisa que você digitar no editor de texto archive-product.php pode ser visto na página da loja pelos visitantes do seu site. Você pode optar por adicionar codificação à página, se desejar. Se não fizer isso ou não tiver certeza de como codificar essa página, vá para a etapa 4.
Etapa 4: crie um modelo de página de loja
Em vez de criar uma página de loja WooCommerce do zero, você pode usar um modelo existente e personalizá-lo. Comece examinando o tema pai. Você vai querer encontrar o arquivo index.php ou o arquivo single.php.
Se você vir um dos dois, simplesmente copie e cole na pasta WooCommerce que você criou na Etapa 2. Se os arquivos single e index.php estiverem disponíveis, apenas copie e cole o arquivo single.php .
Exclua o arquivo archive-product.php existente. Você vai querer fazer isso porque o arquivo que acabou de copiar e colar agora terá o nome de arquivo archive-product.php.
Mude o nome do arquivo que você acabou de colar aqui (index.php ou single.php) para archive-product.php .
Este arquivo será usado como sua página de loja, embora provavelmente se pareça com uma das páginas de produto de seu site. Você pode usar códigos de acesso para personalizar a página para que se pareça mais com uma página de loja.
Etapa 5: personalizar a página da loja usando códigos de acesso
Comece separando seus produtos em linhas ou colunas. Por exemplo, se você deseja colocar seus produtos em duas colunas com no máximo seis produtos por coluna, aqui está o código de acesso que você precisará inserir:
[limite de produtos = colunas ”6 ″ =” 2 ″]
Se você não sabe como inserir esse código de acesso, pode seguir as seguintes etapas:
- Clique no arquivo archive-product.php para abri-lo.
- Remova todo o texto entre <main id = “main” class = “site-main” role = “main”> e </main> <! - #main -> . Observe que você não deve remover essas duas linhas de código, mas apenas o que está entre elas.
- Adicione esta linha de código onde você removeu o código na etapa anterior: <? Php echo do_shortcode ('[
products limit="6" columns="2"]')?> - Salve suas alterações quando terminar.
Agora a página da sua loja WooCommerce está pronta para funcionar! Você pode adicionar código extra ou códigos de acesso se desejar. Sinta-se à vontade para experimentar diferentes códigos de acesso até se sentir confortável com a aparência da página da sua loja.
Crie uma página da loja WooCommerce personalizada
A página da loja da sua loja WooCommerce é uma das principais páginas que as pessoas acessam para saber mais sobre seus produtos. É por isso que é importante ter uma página que atraia os clientes e os incentive a fazer uma compra.
O design deve ser visualmente atraente e amigável. As páginas da loja são tradicionalmente pré-projetadas. O WooCommerce não tem um recurso integrado disponível se você quiser alterar a aparência da página.
A página da loja padrão tem muitos recursos convenientes para proprietários de sites. O problema é que não é a melhor solução para todas as lojas online. Aprimorar o layout e o design da página da loja da sua loja pode ajudar a aumentar as vendas, melhorar as taxas de conversão e tornar o site mais fácil de usar. Também deve ser visualmente atraente o suficiente para atrair mais tráfego para seu site.
