Como criar um ótimo aplicativo móvel: o processo de design do aplicativo
Publicados: 2023-03-30Tem uma ideia para um aplicativo móvel, mas não sabe por onde começar?
Não se preocupe; nós temos você coberto. Antes de falar sobre sua ideia de aplicativo para seu amigo ou parceiro de negócios, você precisa se informar sobre o vasto tópico de design de aplicativos móveis. Se você deseja um aplicativo móvel para sua empresa, startup ou organização de uma década, a primeira etapa sempre será a pesquisa.
Através deste blog, você descobrirá o seguinte:
- O que é design de interface do usuário e UX?
- O que é design de aplicativo móvel UI UX?
- Etapas para projetar um aplicativo móvel.
Sem mais delongas, vamos começar.
O que é design de interface do usuário?
UI significa “ interface do usuário ”. A interface do usuário (UI) é um processo de design para criar interfaces atraentes por meio de um dispositivo de software computadorizado. O design da interface do usuário do aplicativo móvel é necessário para garantir que cada usuário experimente um aplicativo ou dispositivo como interessante.
A interface do usuário para usuários vem em três formatos:
- Interfaces gráficas do usuário (GUIs): Um indivíduo interage com a representação visual por meio de uma área de trabalho de computador ou painéis de controle digital.
- Interfaces controladas por voz (VUIs): assistentes inteligentes como Siri e Alexa são VUIs.
- Interfaces baseadas em gestos: o usuário se envolve com espaços de design 3D por meio de movimentos corporais.
O que é Design UX?
UX significa “ experiência do usuário. ” A experiência do usuário é uma estratégia de design que se concentra em aprimorar as necessidades dos usuários. O principal objetivo dos especialistas em UX é garantir que um aplicativo móvel atenda às expectativas do usuário e ofereça valor aos usuários. Os pilares vitais de um design UX bem-sucedido são boa usabilidade, acessibilidade, utilidade e confiabilidade.
UX para usuários vem em três formatos:
- design de interação,
- Projeto visual e
- Arquitetura de informação.
O que é Design de Aplicativo?
O design do aplicativo compreende os elementos da experiência do usuário (UX) e da interface do usuário (UI). O processo de design do aplicativo inclui a concepção, a definição de soluções e a criação do fluxo e da estrutura do aplicativo. Um designer também precisa fazer escolhas estilísticas, desde cores até fontes de aplicativos.
Etapas cruciais para o design de aplicativos móveis
- Realizar pesquisa de mercado
A pesquisa de mercado é, sem dúvida, o primeiro passo para criar um ótimo aplicativo. Você pode determinar quais tendências são populares entre a maioria dos usuários com uma pesquisa aprofundada. Você precisa explorar a variedade de aplicativos disponíveis nas Play Stores e analisar quais aplicativos têm um bom desempenho.
Você pode querer um aplicativo com muitos recursos e cores ousadas, mas seus usuários-alvo podem preferir produtos elegantes com recursos e funcionalidades minimalistas. No final do dia, você deseja atender às expectativas de seus usuários - entender os requisitos de aplicativos de seus usuários deve ser uma prioridade.
Abaixo estão algumas técnicas vitais de pesquisa de mercado para tentar:
- Pesquisa de concorrentes
Pesquisar seus principais concorrentes lhe dá uma vantagem e insights sobre o desempenho de outras empresas. Empresas inteligentes investem muito tempo e dinheiro pesquisando as estratégias de seus concorrentes.
- Pesquisa de segmentação de clientes
Satisfazer todos os usuários é impossível; os usuários têm gostos, preferências e características diferentes. A pesquisa de segmentação de clientes ajuda a identificar seu público-alvo. Esse método divide o público-alvo em grupos menores com base em sexo, idade, comportamento etc.
- Desenvolvimento de produto
Este método é super importante; você pode economizar dinheiro e tempo valioso antes de iniciar o processo de desenvolvimento do aplicativo. A pesquisa de produtos ajuda a determinar o conceito de seu aplicativo móvel; aproveite esta abordagem crucial de pesquisa de mercado.
- Testando usabilidade
O teste de usabilidade direciona o foco para a usabilidade de um produto. Com a ajuda desse método de pesquisa, você pode saber como os usuários interagem com vários aspectos do seu aplicativo. Você precisará realizar uma pesquisa específica da plataforma (para Android e iOS). As diretrizes de design do Android variam de um aplicativo para iOS.
- Defina o objetivo do seu aplicativo
Antes de iniciar as etapas iniciais do design do aplicativo, pense no que deseja realizar com o aplicativo. Precisamos que você coloque o seu limite de pensamento e anote as respostas para as perguntas abaixo mencionadas:
- O que seu aplicativo faz exatamente?
- Qual é o objetivo do seu aplicativo?
- Como você apresentará seu aplicativo aos usuários?
- Qual ponto problemático você deseja abordar por meio de seu aplicativo?
- Por que as pessoas devem usar seu aplicativo?
- O que torna seu aplicativo único?
Processo de design de aplicativo móvel
Depois de cobrir o básico, vem o seguinte procedimento de design de aplicativo móvel.
- Criar um diagrama de fluxo do usuário
- Crie o wireframe de baixa fidelidade
- Criando o wireframe de alta fidelidade
- Desenvolva a interface do usuário
- Decida sobre as especificações do seu produto
- Passe o design para os desenvolvedores
- Criar um diagrama de fluxo do usuário
Um diagrama de fluxo do usuário representa a jornada de um usuário por meio de seu aplicativo móvel. Resumindo, o fluxo do usuário é como os usuários se movem de uma tela para outra para realizar qualquer tarefa em seu aplicativo. Aqui está um exemplo de fluxo de usuário do aplicativo de pedidos de comida:
- Um usuário faz login no aplicativo
- Em seguida, mostra a lista de restaurantes disponíveis na área específica
- O usuário escolhe o restaurante que deseja pedir e ele mostrará o menu
- Eles então selecionam os itens do menu e os adicionam ao carrinho
- Por fim, ele finaliza a compra, insere os dados de entrega e paga o pedido.
O fluxo do usuário é essencial para otimizar o UX de um aplicativo. Com a ajuda de um aplicativo móvel UX, você pode visualizar facilmente as etapas de cada tarefa e recurso. Seguir um fluxo de usuário permite que você planeje as telas e os ativos que você precisa projetar, economizando um tempo valioso.
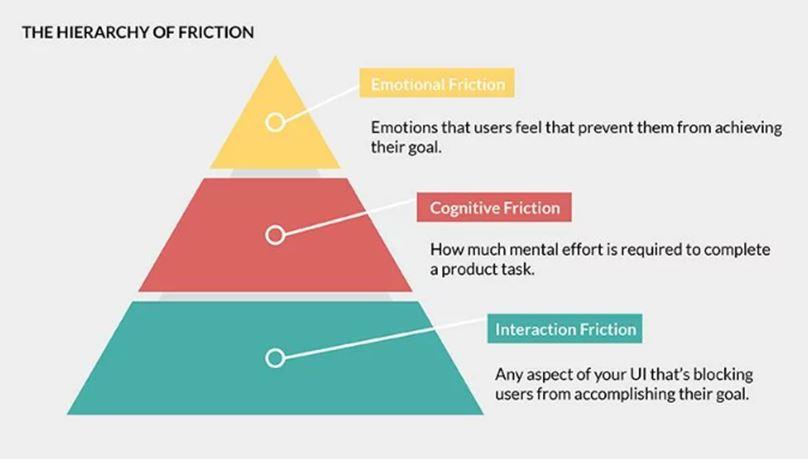
Usando um diagrama de fluxo do usuário, você pode descobrir quaisquer problemas que possam ocorrer com o fluxo do seu aplicativo e levar a atritos. Atrito é qualquer obstáculo que dificulte a experiência do usuário. Ela surge em três níveis diferentes:

PC: decodificar
Outra vantagem de aplicar o fluxo do usuário é que eles são excelentes para detectar e corrigir problemas de atrito em todos os níveis possíveis. Por exemplo, o problema de UX mais comum são as etapas desnecessárias entre os pontos A a B. Essa inconveniência causa atrito na interação, impedindo que os usuários concluam uma tarefa sem esforço.
Outros atritos que podem acontecer são cognitivos e emocionais; ambos são frustrantes - tudo isso pode ser evitado com o uso de fluxo planejado de usuários. Seu objetivo é oferecer uma experiência de aplicativo sem esforço para seu público-alvo. E um fluxo de usuário é uma parte importante disso.
Seria útil se você refinasse o fluxo do usuário se as coisas não saíssem conforme o planejado. Portanto, leve o tempo necessário para criar um diagrama de fluxo de aplicativo sólido. E não espere acertar na primeira tentativa; pode ir até dez tentativas.

- Crie o wireframe de baixa fidelidade
A próxima etapa no design do aplicativo móvel é começar a trabalhar nos wireframes.
O que é um wireframe?
Wireframes são projetos da arquitetura do seu aplicativo móvel. Os wireframes ajudam você a visualizar o fluxo básico do seu aplicativo de uma tela para outra. Em suma, rascunho de como seu aplicativo funcionará. É recomendável e melhor começar com UX (experiência do usuário) e wireframes antes de mudar para a aparência de um aplicativo.
Um wireframe deve incluir o seguinte:
- Projetos de layout de página
- Projetos de layout de aplicativo
- Elementos de navegação
Comece criando um wireframe de baixa fidelidade . Pense em um wireframe de baixa fidelidade como um papel áspero; você estabelece o conteúdo, o layout básico e a finalidade de cada tela em seu aplicativo. O principal objetivo de investir em um wireframe de baixa fidelidade é visualizar seu aplicativo e ver como ele aparecerá para que você possa solicitar feedback do público/pessoas. Ao trabalhar em um wireframe, você pode identificar problemas que mais tarde podem atrapalhar seu processo de design. Depois de aprovado, um wireframe de baixa fidelidade pode funcionar como a base do design final do aplicativo.
Wireframes de baixa fidelidade funcionam como um charme; considere-os seus melhores amigos, orientando-o em todas as etapas do processo. Eles incluem wireframes compostos de formas simples que representam elementos e conteúdo da interface do usuário. Lembre-se, você deseja desenvolver um wireframe rapidamente para revisar e otimizar o design de seu aplicativo móvel.
Criando o wireframe de alta fidelidade
Depois de ter seu wireframe de baixa fidelidade pronto e satisfeito com ele, o próximo passo será transformá-lo em um wireframe de alta fidelidade.
Um wireframe de alta fidelidade é a versão polida da arquitetura do seu aplicativo. Ele deve conter elementos próximos ao design final do aplicativo móvel, como gráficos, imagens, ícones, esquemas de cores e conteúdo. O objetivo principal aqui é avaliar todos os problemas de UX do seu aplicativo e corrigir nuances no layout.
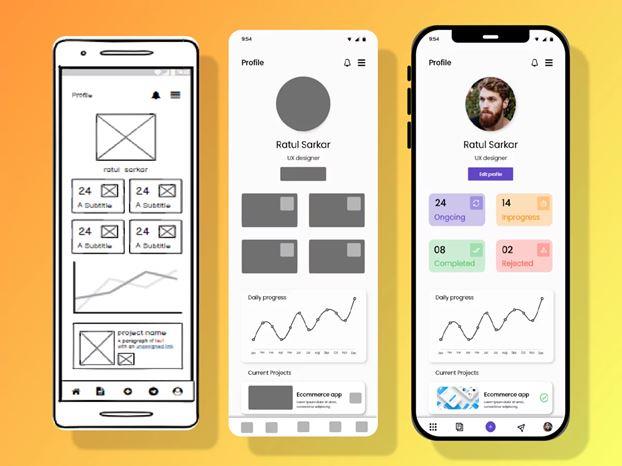
A alta fidelidade é a melhor opção se você for responsável por mostrar seu design para partes interessadas externas que desejam ver o layout do aplicativo. Para se ter uma ideia, aqui estão as representações de um esboço de wireframes de baixa fidelidade e alta fidelidade:

PC: Drible
Desenvolva a interface do usuário
Depois de obter a aprovação dos wireframes do seu aplicativo, é hora de criar o design “real” do aplicativo. Nesta fase, você deve decidir sobre os aspectos vitais do design, como cor, layout, ícones, ilustrações, sons de notificação e imagens. Esta é a fase empolgante em que você pode incluir os recursos no design final do aplicativo.
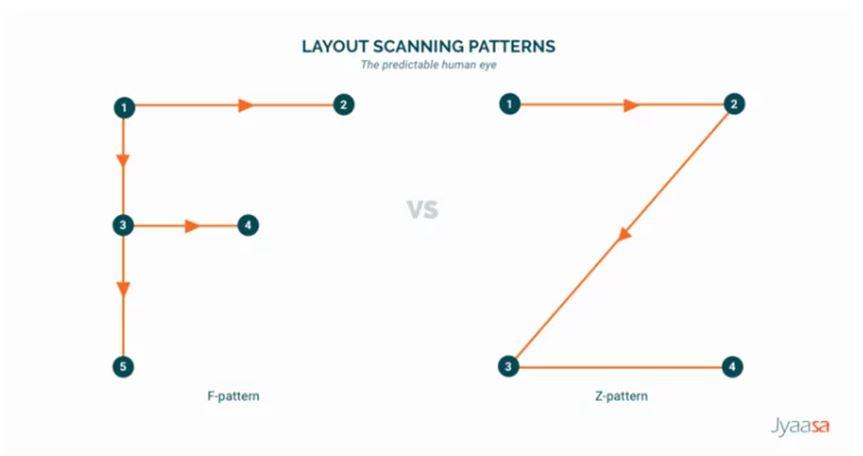
Os padrões de forma também são levados em consideração nesta fase. A ideia principal por trás disso é colocar elementos-chave em pontos de fixação para que os usuários possam instantaneamente tomar conhecimento deles. Existem dois padrões:
- a forma de F, e
- em forma de Z.
A forma de F é usada no caso de layouts de IU que incluem grandes blocos de texto. A forma em Z, por outro lado, é ideal para telas de IU.

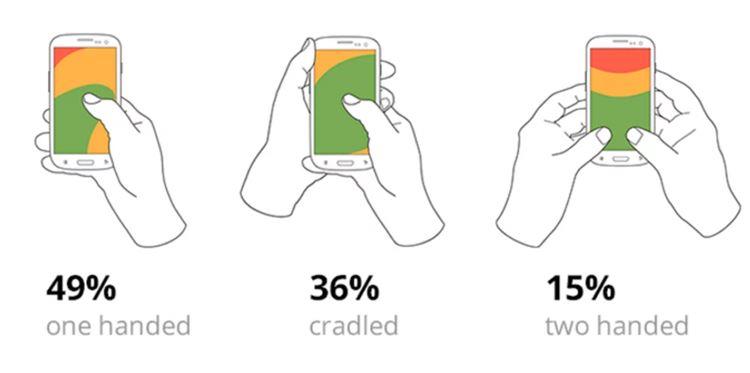
Outra interface poderosa para enfrentar são as operações com as duas mãos. Como a maioria das pessoas usa smartphones, a operação com as duas mãos é sem dúvida significativa. Para ser, você precisa estar atento à zona do polegar, que é a área comum que os usuários podem alcançar sem esforço com o polegar. Elementos-chave, como navegação, devem estar ao alcance do polegar. Você deve descobrir um terreno comum que se encaixe melhor para todos os usuários.
Aqui está uma referência:

- Decida as especificações do seu produto
Antes de passar o design da interface do usuário para os desenvolvedores, você deve apresentar as especificações do produto. As especificações do produto desempenham o papel de um guia que se comunica com o desenvolvedor e fornece os requisitos exatos dos ativos de design. Resumindo, o desenvolvimento dessas diretrizes ajudará os desenvolvedores a implementar o design de seu aplicativo móvel produzido.
As informações importantes a serem incluídas nas especificações do produto são:
- Dimensões,
- Formato de arquivo,
- Código hexadecimal de cores e
- Nomes de fonte.
Você também precisa de especificações de produto para mostrar os diferentes estágios de seu componente de interface do usuário. Você ficará surpreso ao saber, mas pode não ser aparente ao olhar para o seu design ou wireframe. Os estados dos botões são um excelente exemplo de especificações do produto. Um guia de especificação de produto bem elaborado deve ser capaz de dizer como um botão aparece quando está ativo, pressionado ou desativado. Você pode usar ferramentas como o Zeplin para gerar recursos específicos do produto.
- Passe o design para os desenvolvedores
Depois que as especificações do produto estiverem prontas, você terá tudo para enviar aos desenvolvedores. Uma transferência bem-sucedida é essencial para garantir um processo de aplicativo tranquilo ainda mais. Recomendamos comunicar-se abertamente com os desenvolvedores e contar a eles sua visão.
Três etapas finais do design de um aplicativo móvel
- teste,
- Feedback, e
- Iteração
Depois de concluir as etapas acima, você pode finalmente começar a testar a usabilidade do seu aplicativo móvel e pedir feedback. Para receber feedback, você deve criar um loop de feedback do usuário ou do consumidor para ficar ciente de cada insight – e depois de receber o feedback, implemente-o redesenhando e atualizando seu aplicativo.
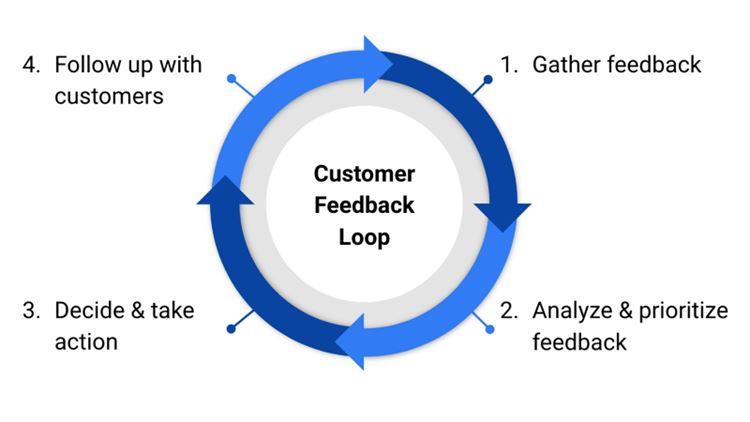
Como criar loops de feedback?
Criar um loop de feedback é simples. Aqui está um exemplo:

PC: convas.io
Além disso, você deve dar aos seus usuários muitas opções para fornecer classificações e comentários. Isso pode incluir o seguinte:
- Perfil da App Store
- Perfis de mídia social
- Página GMB (Google Meu Negócio)
- Local na rede Internet
Você também pode fazer o teste de design de aplicativo mencionado abaixo, que inclui:
- Grupos de foco
- Testes de Usabilidade
- Teste de controle de qualidade
- Teste A/B
Peça a todos para testar o aplicativo, seus amigos, colegas e familiares. Quanto mais pessoas usarem seu aplicativo móvel, melhor será o feedback. Pense na fase de teste do design do aplicativo como “sempre beta”.
Tem uma ideia de aplicativo em mente?
Um bom design é fundamental para criar um aplicativo móvel atraente e envolvente. Depois de ler este blog, esperamos que você tenha uma visão profunda sobre como criar um aplicativo. O design de aplicativos é um processo criativo e desafiador. Para fazer isso, você precisa da ajuda de uma agência de design profissional.
Se você quer ter uma agência qualificada ao seu lado, comece a procurar por uma agência experiente de UI UX design. Certifique-se de ver o site e a seção de portfólio para ter uma ideia de seus projetos anteriores.
