Especificações de pesquisa intuitivas que separam o melhor do resto
Publicados: 2020-09-25Às vezes, você ouve as pessoas dizerem a frase “ eu tive uma intuição ” e, nesse ponto, você pode se perguntar se ela tem a capacidade de ver o futuro. Mas esse não é o caso. A intuição é o sentimento que as pessoas derivam com base no instinto e esse instinto não é baseado no raciocínio consciente.
Esse conceito subliminar e cerebral tem um significado imenso no mundo do design de aplicativos móveis. Afinal, por que associamos um símbolo a uma ação específica? É uma tendência natural ou que emerge de nossas experiências diárias? Hoje vamos buscar as respostas para essas perguntas e determinar quais recursos e facetas constituem uma funcionalidade de pesquisa intuitiva ideal em um aplicativo móvel.
O que é Design Intuitivo?
Um design de aplicativo intuitivo consiste em tudo o que define a importância do design de UI/UX em um aplicativo . Seus componentes, seja a tipografia ou o fluxo de conteúdo, permitem que a adivinhação guie a ação, digamos, a busca de informações. Um design intuitivo transmite sutilmente seu significado ao mesmo tempo em que encara o usuário de frente, literalmente. É tão simbolicamente evidente que o usuário não pode e não deve pensar em outra coisa que não seja o uso pretendido do recurso. Uma arquitetura de design intuitiva deve gerar as seguintes características para ser considerada instintiva:
A descoberta é uma segunda natureza para a pesquisa de design de aplicativos móveis. Das barras de menu às seções de perfil, você pode explorar tudo com um clique ou dois sem se perder.
Affordance é outra palavra para percepção. A IU intuitiva usa uma enxurrada de dicas visuais para informar ao usuário o que resultaria em clicar em um botão. Seus elementos mantêm em mente o que o usuário deseja/espera de um botão. Isso nos leva ao nosso próximo ponto.
As expectativas do usuário devem ser complementadas por dicas visuais. Um sino geralmente denota uma notificação, um polegar para cima, uma curtida, etc. O design intuitivo da interface do usuário integra uma diáspora de ícones que apelam ao bom senso.
A eficiência deve ser pensada em termos de minimalismo. Um design minimalista não é de confronto , pois os usuários passam exatamente pelas etapas necessárias para realizar uma tarefa.
A capacidade de resposta do aplicativo comunica se a ação executada pelo usuário foi bem-sucedida. A intuição dá um passo à frente e expõe medidas corretivas em casos de boo-boo.
Importância do design intuitivo de UX
Mobile ganhou uma posição dominante em quase todos os aspectos da nossa vida. Para muitos, eles substituíram totalmente os desktops. De fato, 40% das pessoas usam seus telefones para pesquisas online. De todas as visualizações de vídeo no mundo, mais de 50% vêm de smartphones.
Considerando o tempo e a utilidade que as pessoas colocam em seus telefones, os elementos de design intuitivos representam um exercício que qualquer agência de design de aplicativos móveis realizaria acima de tudo e que todos deveriam saber ao ler um guia de design de aplicativos móveis .
Como criar uma pesquisa intuitiva de aplicativos para dispositivos móveis
A pesquisa é provavelmente a primeira ação que a maioria dos usuários realiza em qualquer aplicativo. É um buraco de minhoca que permite que os usuários avancem rapidamente para sua área de escolha. No entanto, você encontraria diferenças marcantes entre a funcionalidade de pesquisa de um ótimo aplicativo e um bom aplicativo.
Tendo sido uma empresa de design de aplicativos móveis desde a nossa fundação, é nosso DNA ser intuitivo em primeiro lugar, como temos feito em muitas ocasiões. Como resultado, estamos em posição de compartilhar com você nossos pensamentos sobre como projetar uma opção de pesquisa no aplicativo amigável ao usuário. Dividimos o processo em 4 etapas para melhor compreensão.
1. Barra de pesquisa
Vamos começar com os atributos físicos da barra de pesquisa, sua forma e posicionamento na tela.
Tamanho da barra de pesquisa
A bíblia das melhores práticas de pesquisa de UX recomenda tornar a barra de pesquisa grande o suficiente.
Se o seu design permitir, o campo de pesquisa deve ser idealmente uma caixa expansiva colocada à vista do usuário. Muitas vezes, você se depara com ícones de pesquisa, clicando que expande o campo de pesquisa. Embora pareça interessante, ainda do ponto de vista de UX, traz resultados negativos e, portanto, pode ser notado como um erro de UI/UX que você deve evitar .
Fonte
Não recomendado
Contextualmente, o ícone deve simplificar a digitação de uma consulta, mas a pesquisa somente de ícone adiciona uma etapa extra antes que o usuário possa fazê-lo. Optar por um campo de texto aberto direcionaria os usuários na direção certa.
Fonte
Recomendado
Ícone de pesquisa
O campo de busca deve, sem falta, ser representado por uma lupa. Graças a todos os filmes de pomo que estereotiparam as lupas para procurar algo, as pessoas passaram a aceitar o sinal por padrão. Use a imagem mais simplista de uma lupa com pouca ou nenhuma adição gráfica. Este é um lugar onde quanto menos você faz, mais fala por si.
2. Inserindo a consulta de pesquisa
A maioria de nós digita na barra de pesquisa do Google há anos. No entanto, cometemos erros de digitação. Erros de ortografia incomodam os usuários, pois nem todo mundo é um nazi da gramática e geralmente quer apressar a etapa inteira. Portanto, é responsabilidade de uma empresa de design de aplicativos móveis tornar a entrada de pesquisa o mais fácil possível.
Pesquisa baseada em palavras-chave
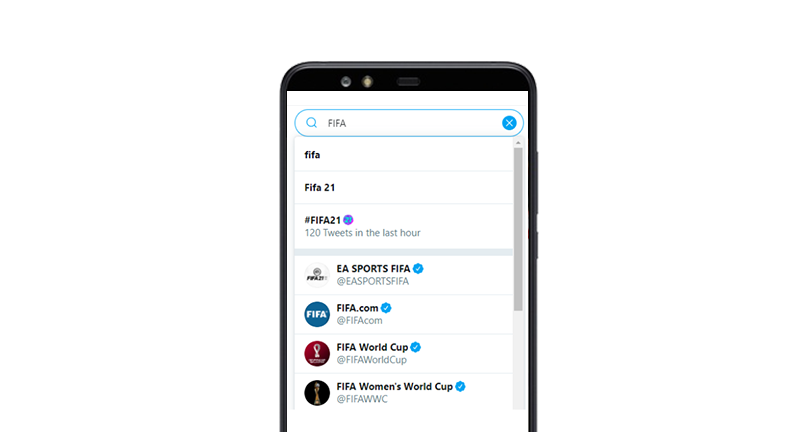
Nada ao mar sobre isso. Você insere a consulta de pesquisa no campo de pesquisa e abaixo aparece uma lista de resultados de pesquisa que correspondem às suas palavras-chave. Clique na opção mais próxima das informações pretendidas e pronto. Alguns aplicativos continuam a empregar esse mecanismo. O Twitter, por exemplo, exibe as hashtags associadas à sua consulta, seguidas pelos identificadores sociais, se houver.

Mas tal sistema tem suas deficiências. Depende do consumidor digitar a entrada correta todas as vezes. Isso é resolvido por algumas das soluções mais inovadoras graças à implantação emergente da IA na pesquisa, como veremos nas próximas seções.
Pesquisa filtrada
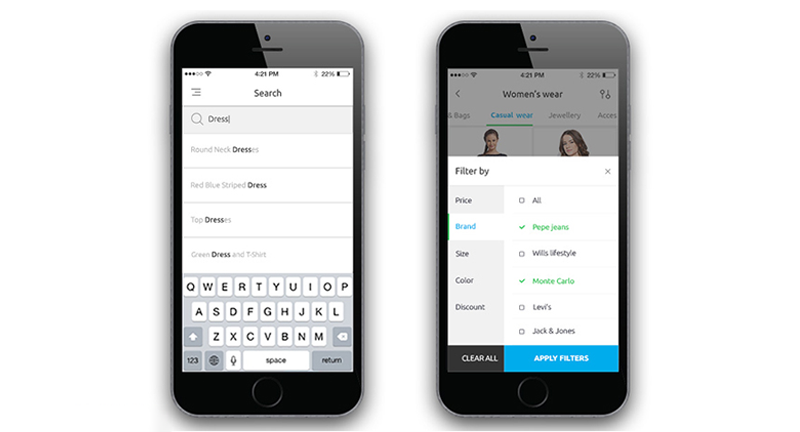
Sites com um catálogo de produtos que se estende aos milhares integram pesquisa filtrada pesada para fornecer uma funcionalidade de pesquisa refinada no aplicativo. Exemplos incluem domínios como E-commerce, Edtech e viagens. Dado que existem milhares de resultados que correspondem à palavra-chave inserida, é aconselhável permitir que um usuário se concentre nas opções mais relacionadas à sua pesquisa.
Enquanto alguns aplicativos oferecem a opção de adicionar filtros logo antes de atingir a lupa, há outros que assustam o usuário com resultados totais e depois os classificam.

Fonte
Pesquisa preditiva
Em termos de aplicativos que envolvem muita entrada de dados, como aplicativos de conversação (como Whatsapp) ou aplicativos de estilo de vida (como Pinterest), incorporar uma opção de preenchimento automático é uma boa ideia. O recurso é uma das maneiras pelas quais a IA pode ajudar a desenvolver aplicativos de última geração . A empresa de design de aplicativos que realiza o desenvolvimento de seu aplicativo deve criar recursos no aplicativo que registrem pesquisas recentes como parte do histórico de pesquisa. Ao reinserir uma palavra-chave, a primeira coisa que o usuário verá na lista suspensa de sugestão automática serão as palavras-chave inseridas recentemente.

Se a sua não for uma loja de comércio eletrônico, a sugestão automática deve combinar perfeitamente, pois há um padrão para tudo o que o usuário faz e seu trabalho é descobrir isso para simplificar a pesquisa no aplicativo.

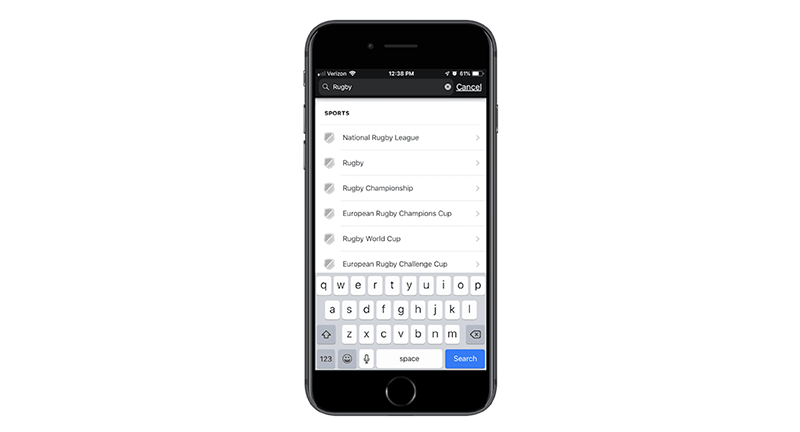
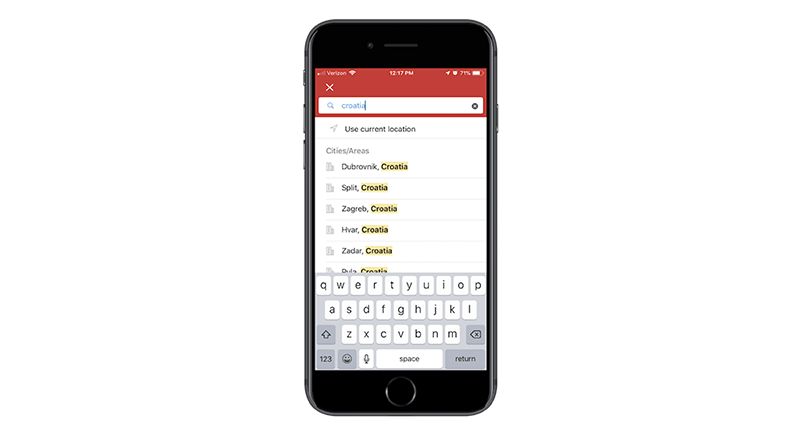
Pesquisa limitada
Carregar seu aplicativo com várias sofisticação nem sempre pode ser a escolha certa. Os sites desejam prolongar as sessões dos usuários para maximizar as visitas às páginas. Um aplicativo é contrário a esse tema e foca nas visitas recorrentes do usuário, mesmo que as sessões durem alguns segundos.
As considerações de pesquisa de design podem considerar a ideia de limitar os recursos de pesquisa em um aplicativo. Mantenha apenas a quantidade que transporta os usuários para onde eles querem estar, por exemplo, compartimentando seu conteúdo em categorias como é feito no Hotels.com.

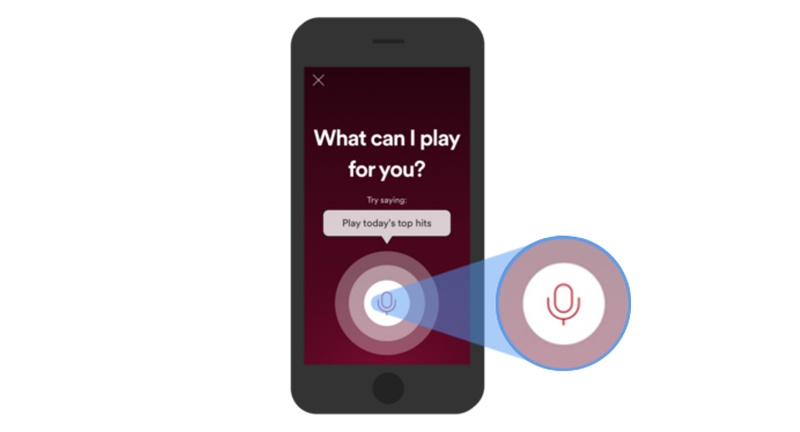
Pesquisa por voz
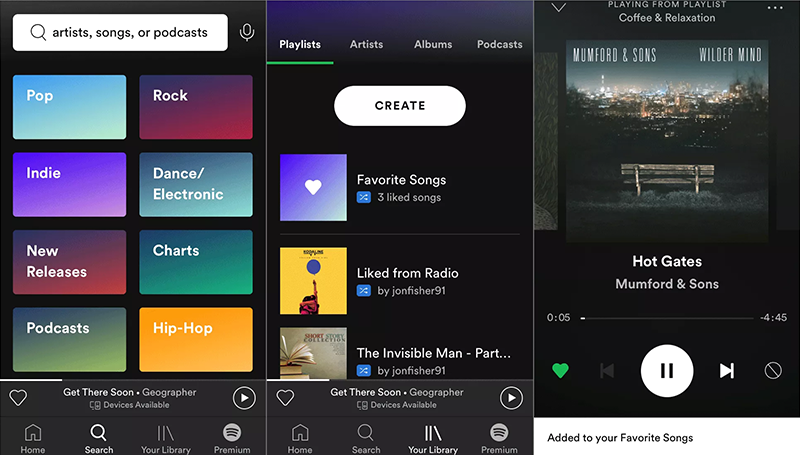
A pesquisa por voz foi projetada para uma experiência prática ao usar o aplicativo. Os aplicativos que atendem a essa funcionalidade geralmente tendem a ser aqueles usados para conexão cruzada e transmissão multimídia. O Google oferece uma das melhores funções de pesquisa por voz a partir da qual o mercado começou a projetar conteúdo amigável à pesquisa por voz. O Spotify é mais um exemplo, que permite pesquisar músicas com o toque de um botão.

Fonte
3. Buscar resultados
A regra geral afirma que os resultados da pesquisa devem aparecer assim que o dedo pressionar enter. No entanto, você raramente pode enfrentar um atraso de rede, caso em que o usuário deve saber esperar um atraso.
Este indicador de teste de velocidade é um bom exemplo. Ele usa uma animação de velocímetro para desviar a atenção do fato de que o aplicativo está consumindo tempo para calcular a velocidade real da rede. Se ao lado da animação, você puder exibir o tempo total (espero em segundos) que o usuário deve esperar, melhor ainda.
4. Exibir resultado
Principalmente, espera-se que os resultados da pesquisa sejam precisos. Mas como uma empresa de design de aplicativos móveis, a Appinventiv também presta muita atenção às consultas propensas a erros que levam a um beco sem saída. O que vem a seguir não deve ser um palpite de ninguém, mas uma abordagem racional passo a passo para obter a entrada certa do usuário, como descobriremos nas próximas seções.
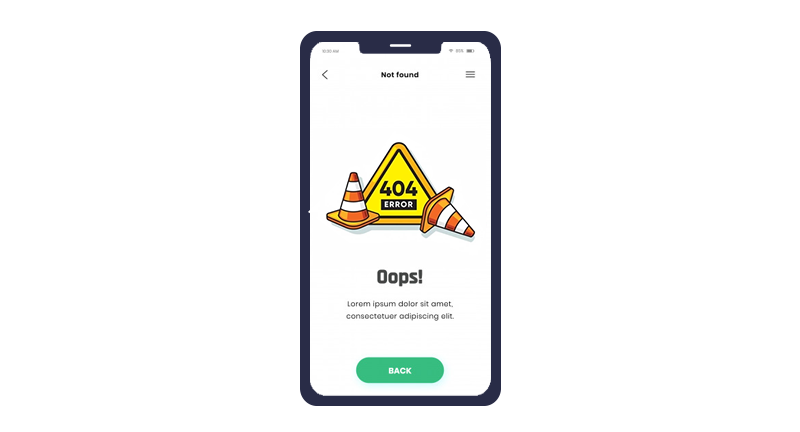
Lidando com “Nenhuma correspondência encontrada”
Nunca deixe o cliente olhando para a parede. Mesmo que o código não encontre resultados adequados para exibir, ofereça algo ao espectador. Quando não houver resultados relevantes para mostrar, mostre produtos alternativos ou relacionados remotamente ou as categorias de pesquisa mais populares. Você nunca sabe se essa foi a intenção do usuário. Uma página em branco nessas condições deixa um gosto ruim na boca do usuário que pode considerar o aplicativo ineficiente.

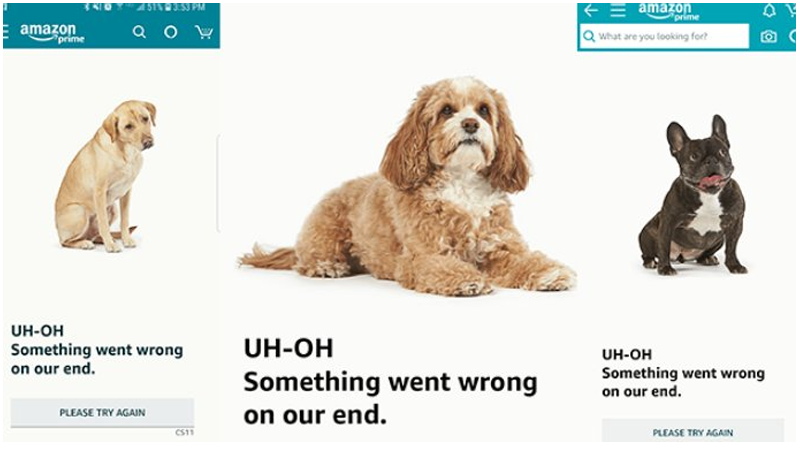
Corresponda a mensagem certa
Embora a exibição de produtos relacionados seja uma maneira de apaziguar o usuário, e se o problema for mais profundo do que isso. O back-end pode realmente ter funcionado mal e não há vergonha em admitir e sublinhar o problema encontrado para o usuário. Mas certifique-se de dar esperança de que o problema pode ser resolvido mais cedo ou mais tarde.
A Amazon faz um dos melhores truques nessa área, com finesse. Todo mundo adora cães, então os desenvolvedores da Amazon pensaram por que não usá-los a seu favor. Dê uma olhada nessa mensagem de erro.

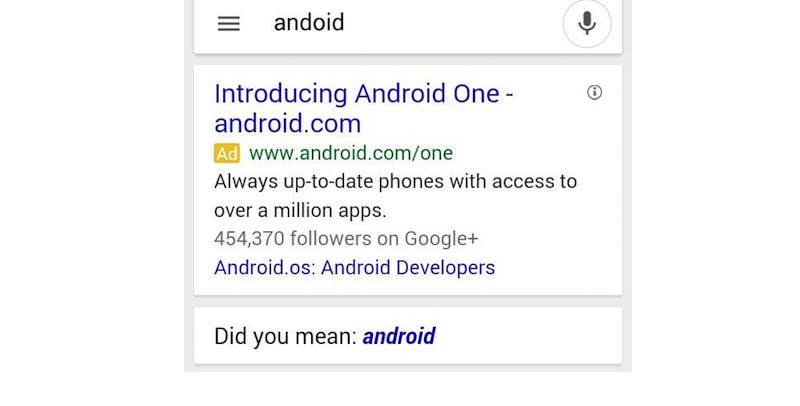
Ajudar os usuários a corrigir Todos nós cometemos erros de digitação. É normal. E a maioria das pessoas aceita sensatamente sua culpa quando um algoritmo a aponta. No caso de pesquisas no Google, a maioria de nós está feliz que o mecanismo conheça nossa intenção de pesquisa, pois retifica e sugere palavras escritas corretamente. Isso não muda com o aplicativo, mas pode melhorar.
Sem falhas, esteja você criando um aplicativo internamente ou terceirizando o trabalho para uma empresa de design e desenvolvimento de aplicativos móveis, certifique-se de que os algoritmos sejam treinados para corrigir erros ortográficos.

Criar cabeçalhos de categoria
Quando o conteúdo é altamente diversificado, é melhor posicionado nas categorias principais. Veja o caso do Spotify. Tem milhões de músicas e eles demarcaram categorias de pesquisa específicas para classificá-las. Suas tags pai são artistas, músicas, podcasts e, se o usuário conhece seu gênero, pode ir direto para ele. Pense em como você pode distribuir seu conteúdo da mesma forma.

Escolha um modelo de layout
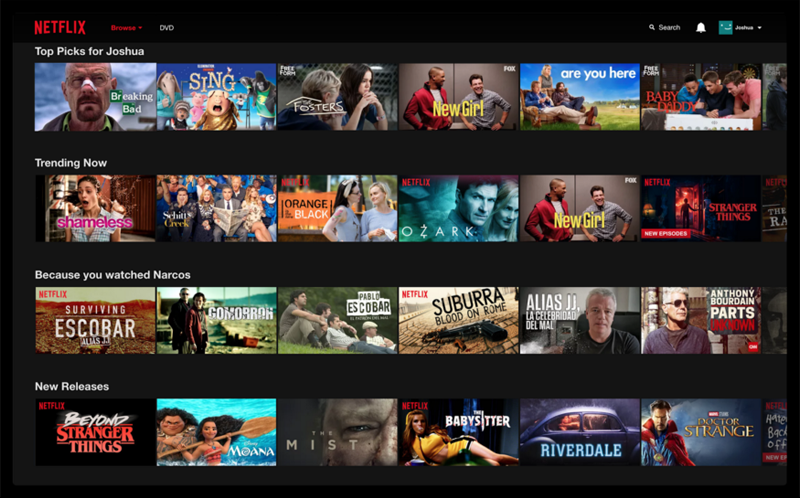
A apresentação tem muito a ver com a forma como o seu piso o conteúdo. Netflix é um excelente exemplo, trocadilhos, para exibir uma funcionalidade de pesquisa de slides laterais. Provou ar oxigenado contra o estilo obsoleto, experimentado e usado em excesso de fluxo de conteúdo que incluía carrosséis e paginação. Pergaminhos infinitos também provaram ser viciantes e igualmente eficazes.

Carregamento sob demanda
Também conhecido como carregamento lento, é uma técnica de otimização de conteúdo implantada para exibir o conteúdo que se destina primeiro, em vez de carregar a página em massa em uma instância. Economiza tempo e consome menos largura de banda de rede, além de proporcionar gratificação instantânea ao usuário. O carregamento lento permite que os desenvolvedores evitem a execução de código que pode ser atrasada até o ponto em que o usuário exige mais informações.
Desenhando-o para um Fechamento
Appinventiv nasceu de uma decisão intuitiva de um grupo de amigos e hoje tem uma estatura crescente no mundo do desenvolvimento de aplicativos móveis. Apesar dos elogios, mantemos a cabeça no chão, aceitamos alegremente projetos que podemos embrulhar sob nossos lençóis e admitimos educadamente se algo está além de nossas possibilidades, o que felizmente nunca aconteceu. Se o design intuitivo é o que o trouxe até aqui, apostamos que você ficaria surpreso ao conhecer toda a extensão de nossos serviços. Descubra agora .
