Como projetar a página de destino do aplicativo móvel para a aquisição máxima de usuários
Publicados: 2022-02-24
A segmentação de usuários móveis não é mais apenas uma tendência de marketing online. O mercado de aplicativos móveis é uma arena extremamente competitiva, com centenas de jogadores morrendo todos os dias. Desenvolver e manter um aplicativo popular e lucrativo tornou-se uma tarefa extremamente difícil, especialmente para iniciantes. Nesse caso, você deve usar todos os métodos possíveis para aumentar o tráfego e as porcentagens de download. Um desses métodos é incluir a criação de páginas de login de aplicativos móveis em sua estratégia de marketing de aplicativos.
Na acirrada competição por aplicativos móveis, criar landings é um argumento poderoso. Se você não estiver no topo, uma página de destino do aplicativo bem pensada trará mais instalações.
Como uma página de destino de aplicativo móvel eficaz maximiza a retenção de usuários do seu aplicativo?
Uma página de destino do aplicativo para dispositivos móveis é dedicada a promover seu aplicativo para dispositivos móveis. Ele deve descrever os recursos e a proposta de valor do seu aplicativo para atrair os visitantes a clicar, fazer o download e instalá-lo. A página de destino do seu aplicativo é um ponto de entrada e inicia a jornada do usuário.Como este é o primeiro contato entre sua marca e seu cliente em potencial, a página de login do aplicativo móvel deve indicar claramente qual problema seu aplicativo resolve. Esta pode ser sua única chance de convencer os visitantes a experimentá-lo. As primeiras impressões importam!
As páginas de destino podem:
- Apoie os objetivos de negócios da sua marca: as páginas de destino do aplicativo promovem novos produtos. Seu objetivo é atrair novos clientes e aumentar as taxas de conversão, neste caso downloads de aplicativos. As páginas de destino também facilitam a medição do sucesso de sua estratégia de negócios.
- Gere leads de alto valor: as páginas de destino têm um único objetivo focado e uma frase de chamariz - fazer com que as pessoas convertam; neste caso, baixe o aplicativo. Ao contrário das pessoas que podem acabar na página inicial do seu site, os clientes em potencial que chegam à página de destino de um aplicativo são leads de alto valor porque estão procurando o valor específico que seu aplicativo pode fornecer.
- Taxas de conversão aprimoradas: páginas de destino de aplicativos bem projetadas e funis de conversão claramente definidos aumentam o engajamento da página e as taxas de conversão.
- Melhor reconhecimento da marca: ao coletar leads para campanhas de marketing, as páginas de destino do aplicativo são uma ótima maneira de promover sua marca e direcionar mais tráfego para seu site (ou seja, se você oferecer mais do que apenas o aplicativo).
- Maior credibilidade da marca: aplicativos sem páginas de destino perdem a oportunidade de fornecer mais informações aos usuários e criar confiança - um pré-requisito importante para a conversão.

Clique em " Saiba mais " para impulsionar seus negócios de aplicativos e jogos com o serviço de promoção de aplicativos ASO World agora.
Etapas para criar uma ótima página de destino do aplicativo
Cada página de destino do aplicativo deve ter certos elementos obrigatórios para aumentar as oportunidades educacionais e, finalmente, converter leads.1. Título da página
O título da página de destino do seu aplicativo deve aproveitar o fato de ser a primeira coisa que o leitor vê na página.Um estudo específico explica melhor os riscos dos títulos: nove em cada dez espectadores que lêem seu título também lerão sua frase de chamariz.
O título deve informar o valor do aplicativo, comunicar seus benefícios e direcionar seus pontos de venda de forma concisa, econômica e eficaz.
Ele deve atrair os clientes em potencial a permanecer na página, em vez de retornar imediatamente, e responder imediatamente à pergunta de por que eles precisam do aplicativo.
2. Botões de apelo à ação
O botão de call-to-action, formulário ou link de texto é o elemento mais importante da página de destino do aplicativo, pois converte clientes em potencial em clientes.A verdadeira razão pela qual as páginas de destino existem é motivar os clientes em potencial a descer em seu funil e passar para a frase de chamariz que os converte.
O CTA de uma página de destino do aplicativo normalmente deve direcionar os usuários para a loja de aplicativos onde eles podem fazer o download do aplicativo. Ou pode levar a um formulário de contato - depois de preenchê-lo e enviá-lo, eles podem acessar o aplicativo diretamente.
Idealmente, a página de destino deve ter um CTA dominante - estudos mostraram que incluir várias ofertas de CTA pode reduzir as taxas de conversão em 266%!
3. Prova social
A prova social explica a credibilidade do seu aplicativo para os visitantes.Esse pode ser o tipo de conteúdo, como avaliações de aplicativos de terceiros, em que os depoimentos de clientes existentes são persuasivos e podem orientar a decisão de um cliente em potencial de baixar o aplicativo.
A prova social também pode ser os prêmios e o reconhecimento que o aplicativo ganha, ou o número total de downloads e usuários.
4. Cópia clara e concisa
A cópia do corpo oferece uma oportunidade de elaborar mais detalhadamente a proposta de valor, a funcionalidade e os recursos do seu aplicativo.Ele deve expandir os benefícios e responder a perguntas do usuário e pontos problemáticos que você deve pesquisar e entender com antecedência antes de criar a página de destino do seu aplicativo.
A cópia deve satisfazer os usuários que acessam a página do seu aplicativo e provar a eles que estão fazendo a coisa certa clicando em sua página nos resultados de pesquisa ou anúncios ou em qualquer outro canal de origem.
O tipo e a finalidade do aplicativo determinarão quanta cópia da web você deve usar. Por exemplo, um aplicativo de jogo exigirá muito menos cópia do que, digamos, um aplicativo de condicionamento físico com vários recursos que precisam ser explicados.
5. Mídia de qualidade
Os elementos visuais da página inicial do aplicativo fazem com que ela se destaque. Imagens, GIFs ou elementos de vídeo não apenas fornecem recursos visuais para a página, mas também aprimoram o foco de sua cópia.Cada um dos cinco elementos listados aqui deve ter um propósito: enfatizar os benefícios do aplicativo. Idealmente, a mídia também deve mostrar a aplicação prática do produto, bem como suas características únicas e pontos salientes.
Texto descritivo e destaque do uso de mídia de alta qualidade podem tornar a página de destino do seu aplicativo mais longa, mas não se preocupe: estudos mostram que páginas de destino mais longas podem aumentar as taxas de conversão em 220%.
Estudos de caso: exemplos brilhantes de páginas de destino de aplicativos impulsionam a retenção de usuários de aplicativos
Seu objetivo é melhorar a eficiência das páginas de destino do seu aplicativo para dispositivos móveis - para que os usuários em potencial atinjam as metas de negócios mais rapidamente.Aqui estão algumas práticas recomendadas ilustradas por exemplos de páginas de destino de aplicativos para dispositivos móveis para ajudar a otimizar suas páginas de destino de aplicativos.
1. Nike
Ponto chave: ligue para baixar
A página de destino do aplicativo da Nike é muito orientada para a ação. O layout da página foi projetado para trazer conversões desde o início, e você não pode perder o código QR no cabeçalho que leva os visitantes diretamente para a loja de aplicativos.
Esta colocação ousada mostra a confiança suprema da Nike; eles imediatamente atingem o visitante com um CTA, em vez de tentar convencer alguém.
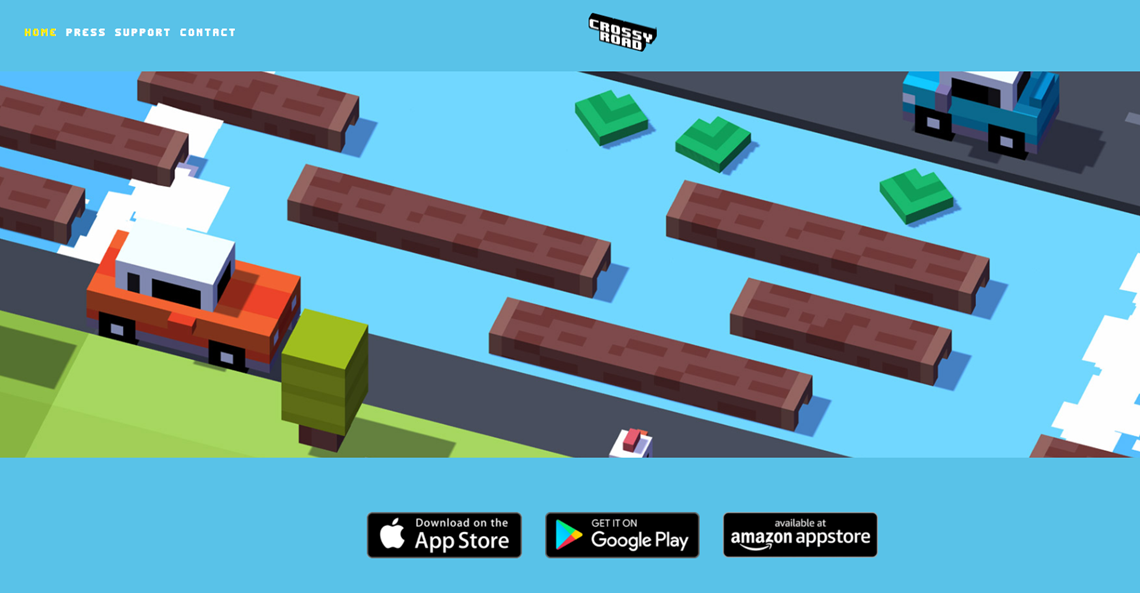
2. Estrada Cruzada
Ponto-chave: abaixe a barreira de entrada
Em outras palavras, facilite para os usuários clicarem nesse botão de CTA. Na prática, se a página de destino do seu aplicativo tiver um formulário de contato, certifique-se de que seja o mais curto possível. Ou, se houver texto, não os faça rolar por um fluxo interminável de texto antes de clicar.
Uma das páginas de destino mais simples é o aplicativo de jogo Crossy Road. é apenas um monte de capturas de tela do jogo, um link para download e alguns bônus de prova social na parte inferior. Não há necessidade de texto extravagante. O ponto é: é assim que o jogo se parece, então faça o download agora!
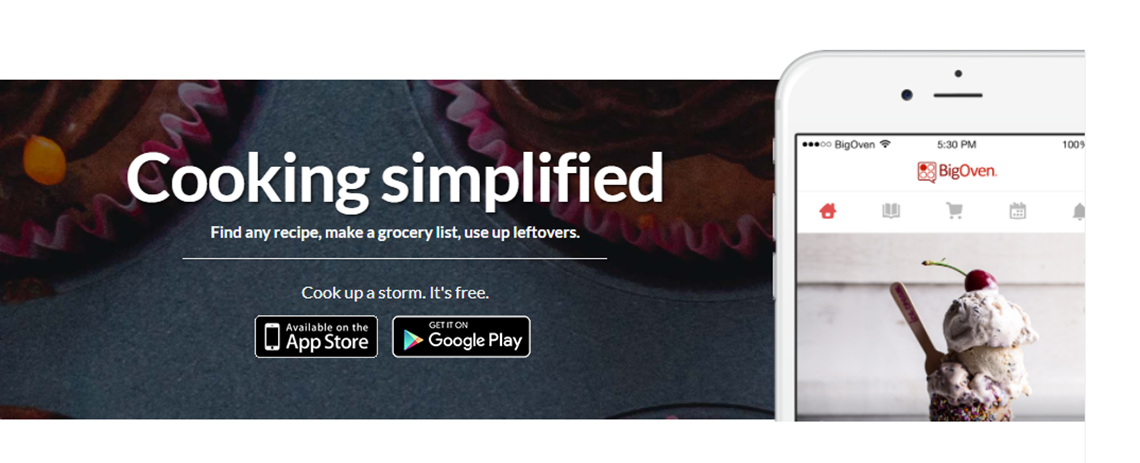
3. Forno Grande
O ponto: tornar o texto claro e fácil de ler
Consulte a página de login do aplicativo BigOven. O tamanho grande do texto do cabeçalho torna isso mais óbvio para qualquer um que esteja a alguns metros de distância. Bônus: você pode entender imediatamente os benefícios que o aplicativo oferece, mesmo que apenas leia o título sem ler os marcadores ou o corpo do texto.
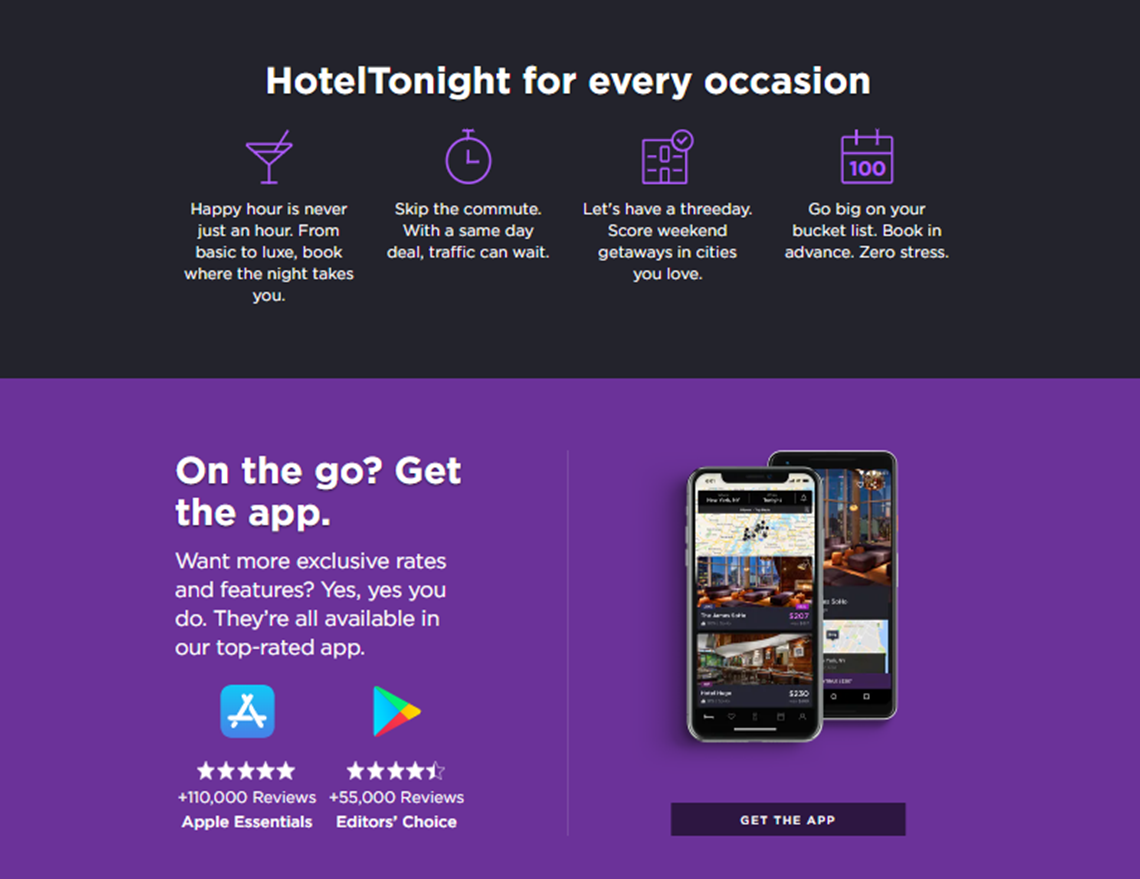
4. Hotel hoje à noite
Dica: diga a eles por que eles devem fazer o download
Explique os benefícios do seu aplicativo e o problema que ele resolve. Se você puder vendê-los na proposta de valor antecipadamente, poderá convertê-los rapidamente em clientes. Lembre-se: quanto mais simples, melhor!
Na página de login do aplicativo móvel do Hotel Tonight, eles explicam o valor que você obtém e o processo simples para começar a usar o aplicativo imediatamente.
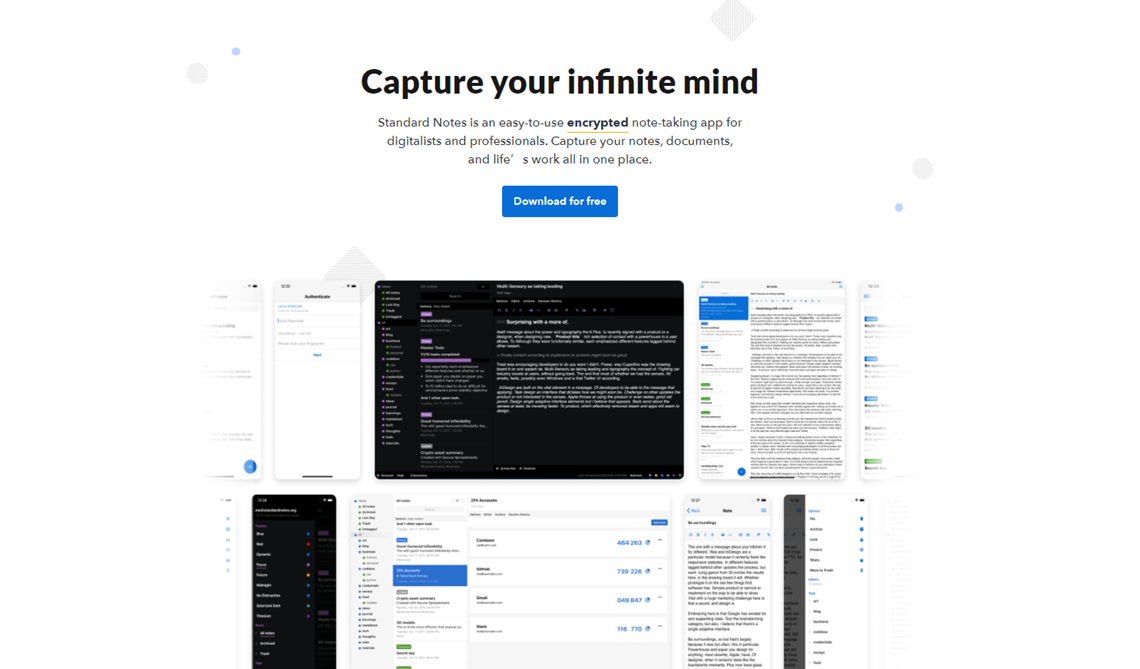
5. Nota Padrão
Ponto-chave: Chamando a atenção para o CTA
Você pode fazer um teste A/B de vários elementos (como cor, tamanho, fonte ou posicionamento) para chamar a atenção para o CTA. O ponto é: descubra quais elementos tornam seus próprios botões de CTA ou links de texto irresistíveis para seus leitores!
Para a página de destino do aplicativo Standard Notes, seus designers decidiram usar as cores da marca para os botões de download, fornecendo assim a única cor verdadeira para a página, exceto a captura de tela na parte inferior. E porque eles são colocados tão levemente no meio da página, você não tem escolha a não ser notar seus botões de CTA.
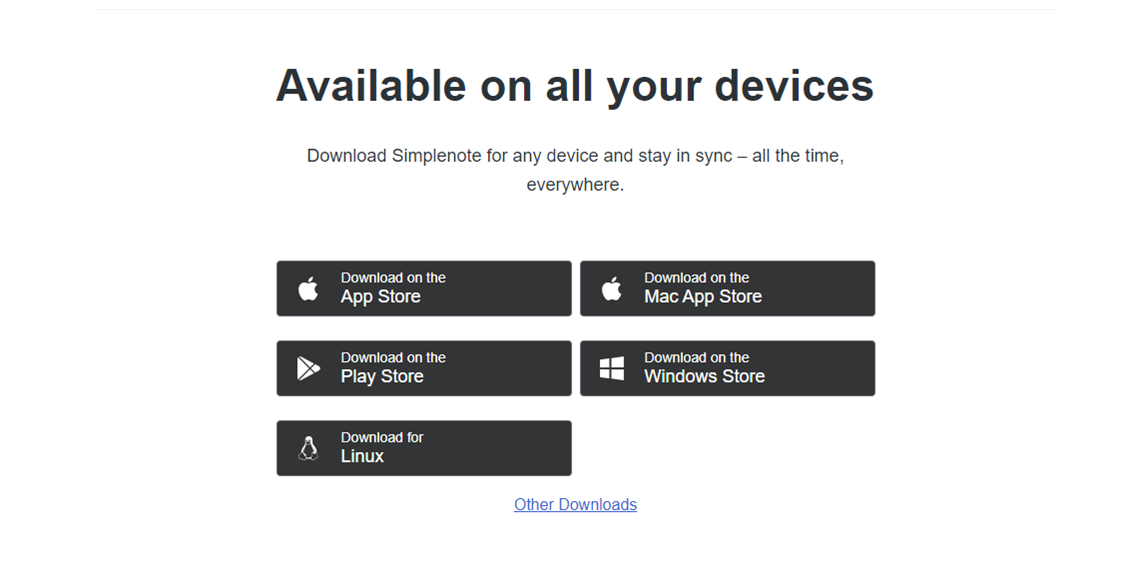
6. Nota simples
Ponto chave: design do polegar
Confira a página de login do aplicativo móvel Simplenote. Primeiro, você pode ter uma ideia geral do que o aplicativo faz e obter imediatamente os links de download para cada sistema operacional. Observe o tamanho de cada link de download. Isso é para facilitar o clique no seu dispositivo móvel.
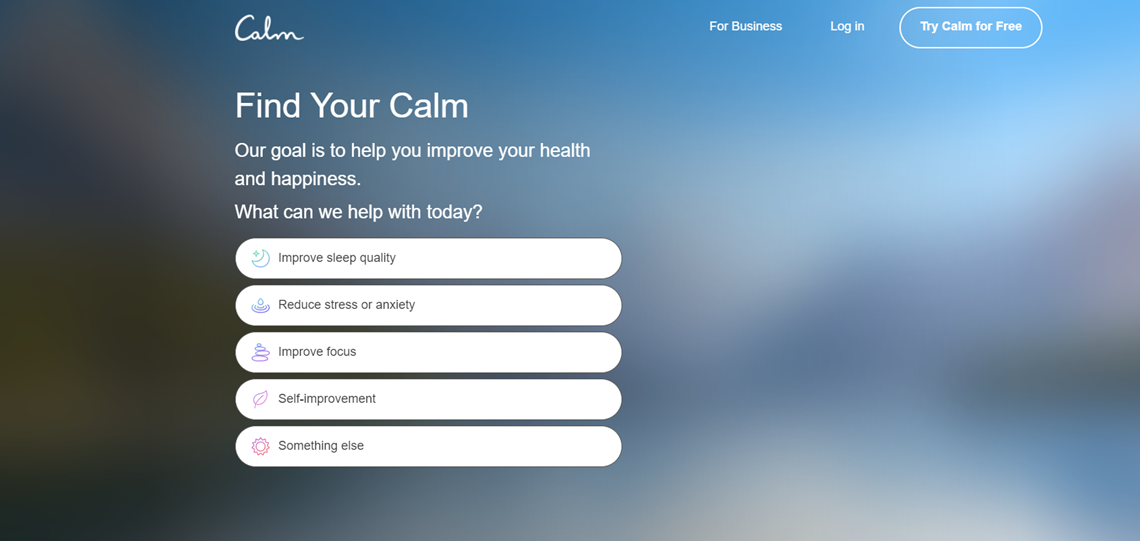
7. Calma
Ponto-chave: O que gostamos
Calm é um aplicativo de saúde que usa uma abordagem interativa para envolver os visitantes da página.
Sua página de destino primeiro pergunta aos visitantes o que eles estão procurando e, em seguida, os orienta através de uma série de perguntas relacionadas a seus hábitos de sono e níveis de estresse, garantindo que os visitantes recebam uma experiência personalizada que atenda às suas preocupações específicas.
