Como desativar as fontes do Google no site WordPress?
Publicados: 2021-10-01Os sites WordPress ficam lindos quando usam temas comerciais. Esses temas premium usam imagens em miniatura e fontes de boa aparência para tornar a aparência atraente. No entanto, a aparência legal vem com certos custos que você, como proprietário de um site, precisa arcar. Em nosso artigo anterior, explicamos o problema com a miniatura. E neste artigo, vamos explorar os problemas com fontes e como desabilitar Google Fonts no site WordPress.
Usando fontes no WordPress
Abaixo estão as formas populares de usar fontes no WordPress e você pode mudar a forma de usar as fontes sempre que necessário.
- Usar fontes de terceiros, como Google Fonts
- Hospedagem de fontes personalizadas em seu servidor
- Usando fontes do sistema
Qualquer que seja a forma como você usa; você precisa das três coisas a seguir para usar qualquer família de fontes:
- Um arquivo de fonte com extensões diferentes, como woff, eot, ttf ou svg. Embora um arquivo seja usado principalmente, os arquivos restantes são usados para fins de fallback e compatibilidade. Como alternativa, você pode usar arquivos de fonte CSS, especialmente quando carregados do site Google Fonts.
- Importando fontes do arquivo para o seu site. A importação de fontes CSS era popular nos tempos antigos e hoje em dia é comum vincular arquivos de fontes externas na seção de cabeçalho.
- Use regras CSS em elementos HTML para mencionar a família de fontes e outras propriedades.
Aqui está um exemplo de CSS para usar link de arquivo externo para usar a família Roboto com peso 400 regular na seção de cabeçalho.
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">Abaixo está como você pode usar a família de fontes Roboto com cabeçalhos H1 em HTML:
h1 { font-family: 'Roboto', sans-serif; }Sendo dito que cada elemento HTML em sua página precisa de uma família de fontes para renderizar da maneira que deveria aparecer no navegador.
Fontes do Google no WordPress
É comum declarar a família da fonte para o elemento do corpo HTML de forma que a página inteira use a mesma fonte. No entanto, esses temas bonitos precisam usar famílias de fontes diferentes para elementos como título, blockquote, pré-formatado, tabela, botão, etc. fontes de festa. Aí vem o uso do Google Fonts com a popularidade do Google e a capacidade do CDN de entregar os arquivos de fonte mais perto dos visitantes do seu site.

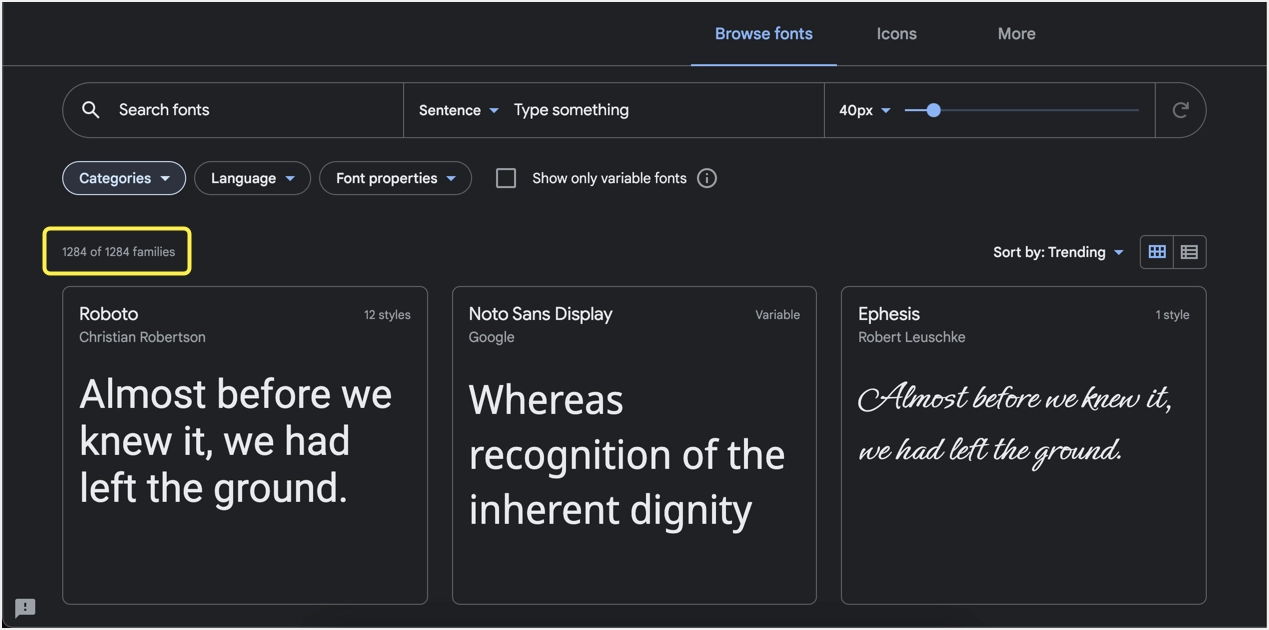
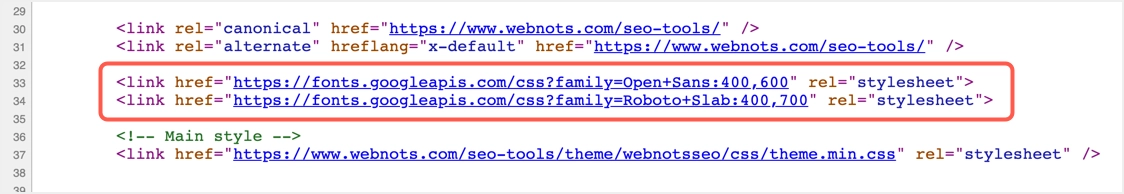
Quase 7 entre 10 temas comerciais WordPress usam Google Fonts e oferecem painel de tema personalizado. Você pode escolher uma das mais de 1250 famílias de fontes disponíveis. Como há um grande número de variedades disponíveis para uso gratuito, os desenvolvedores podem simplesmente vincular os arquivos do Google Fonts necessários aos detalhes de família e peso na seção de cabeçalho. Você pode visualizar os arquivos do Google Fonts em seu site, observando o código-fonte de seu site.

Você pode ver que as fontes são carregadas do servidor fonts.googleapis.com. Open Sans e Roboto são as famílias de fontes e 400/600 indicam as espessuras das fontes. Às vezes, você também pode ver que as fontes são carregadas de domínios do Google, como fonts.gstatic.com.
Problemas com o uso de fontes múltiplas e externas
Usar o Google Fonts no WordPress criará os seguintes problemas:
- Qualquer recurso de terceiros afetará a velocidade de carregamento da página do seu site. Os exemplos incluem Google Fonts, rastreamento do Analytics, pixels do Facebook etc.
- O uso de várias famílias de fontes e espessuras de fontes aumentará o número de arquivos externos necessários do servidor do Google. Isso aumentará o número de solicitações HTTP enviadas do seu site, reduzindo a velocidade de carregamento da página.
- Os navegadores não carregam o texto até fazer o download de todos os arquivos de fontes dos servidores do Google. Isso pode levar algum tempo e os usuários verão uma página em branco vazia durante esse tempo. Você verá avisos na ferramenta Google PageSpeed Insights para garantir que o texto esteja visível durante o carregamento de fontes da web.
- Pode ser necessário usar a pré-conexão e a pré-busca de DNS para se conectar aos domínios do Google Fonts para acelerar o carregamento do seu site.
Como a velocidade é um dos fatores oficiais de classificação na Pesquisa Google, você não tem outras opções para evitar o uso de fontes do Google de terceiros.
Como desativar o Google Fonts no WordPress?
Agora que está claro, você deve desativar o Google Fonts no WordPress para melhorar a velocidade de carregamento da página. Mas a questão é como fazer isso com ou sem impactar a aparência do site quando seu tema e plug-ins usam Google Fonts. A seguir estão as opções disponíveis para você.
- Desative completamente o Google Fonts para que seu site use a fonte substituta do navegador.
- Adicione o parâmetro de troca aos arquivos do Google Fonts e continue a usá-los.
- Use a fonte do sistema adicionando CSS personalizado ou alterando seu tema.
Exploraremos todas essas opções nas seções a seguir.
# 1 - Desative completamente o Google Fonts no WordPress
Como o Google Fonts se tornou o problema de velocidade, quase todos os plug-ins de cache e otimização de velocidade oferecem o recurso de combinar ou remover o Google Fonts do seu site. A melhor opção que recomendamos é usar o plugin Perfmatters, que também vem com um conjunto completo de opções para remover o inchaço. Por exemplo, você pode desativar os estilos e scripts do WooCommerce em postagens e páginas com poucos cliques se estiver usando o plug-in WooCommerce.

- Compre e instale o plugin Perfmatters em seu site.
- Vá para o menu “Configurações> Desempenho”.
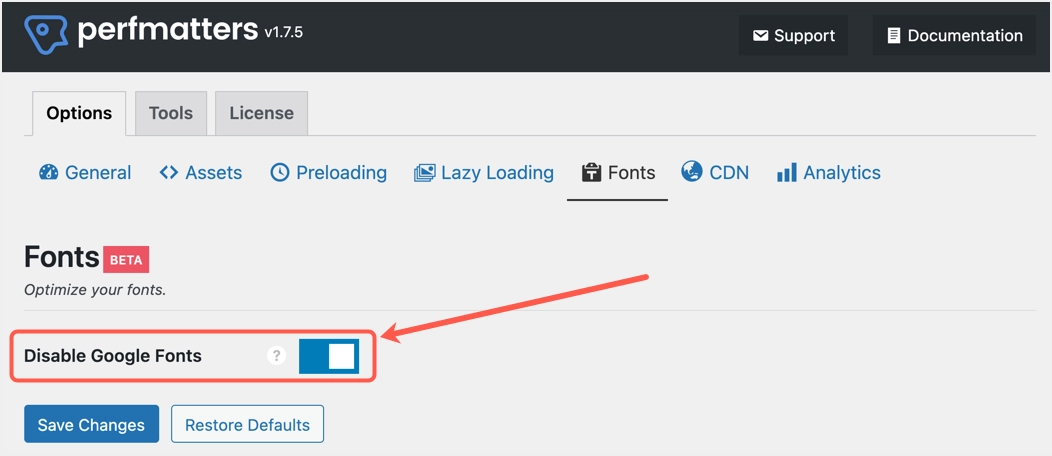
- Navegue até a seção “Fontes” na guia “Opções”.
- Habilite o botão junto à opção “Desabilitar Google Fonts”.
- Clique no botão “Salvar alterações” para aplicar as alterações.

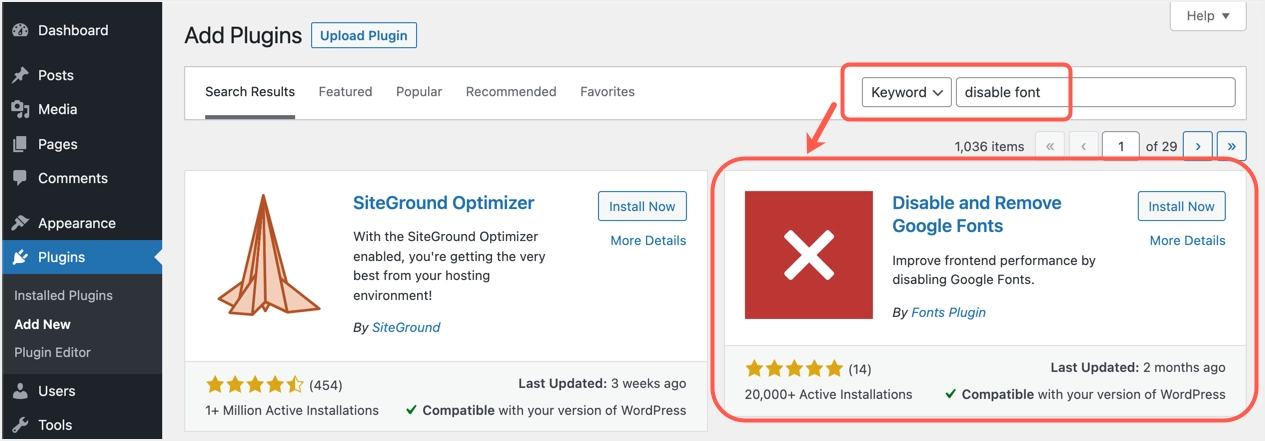
Se você não quiser usar um plug-in premium, vá para a seção “Plug-ins> Adicionar novo” em seu painel e instale o plug-in “Desativar e remover fontes do Google”. Este é um plugin gratuito e dedicado que faz apenas um trabalho para se livrar completamente do Google Fonts em seu site.

A parte surpreendente é que o plugin não tem nenhuma página de configurações irritante. Tudo que você precisa é simplesmente instalá-lo e ativá-lo em seu site.
Outras opções gratuitas incluem a otimização automática, que é útil junto com a opção de armazenamento em cache. Se você estiver na hospedagem SiteGround, use o plug-in SG Optimizer para combinar todas as fontes do Google para reduzir o número de solicitações HTTP.
# 2 - Trocar Google Fonts Display
Como mencionado acima, uma das principais razões para não usar o Google Fonts é que isso atrasará o carregamento do conteúdo do texto. Para lidar com isso, você pode usar uma propriedade CSS como a seguir:
Para usar arquivo de fonte externa:
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">Para usar com CSS @import:
<style> @import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); </style>Recentemente, o Google introduziu o suporte para CSS font-display: swap property com Google Fonts. Basicamente, isso significa que você pode instruir o navegador a usar primeiro a fonte padrão do navegador até que os arquivos do Google Fonts estejam disponíveis. Quando o navegador terminar de baixar os arquivos do Google Fonts, ele trocará a tela e usará o Google Fonts. Desta forma, não haverá demora na visualização do conteúdo do texto. Isso ajudará você a corrigir problemas como garantir que o texto permaneça visível durante o carregamento da fonte da web na ferramenta Google PageSpeed Insights.
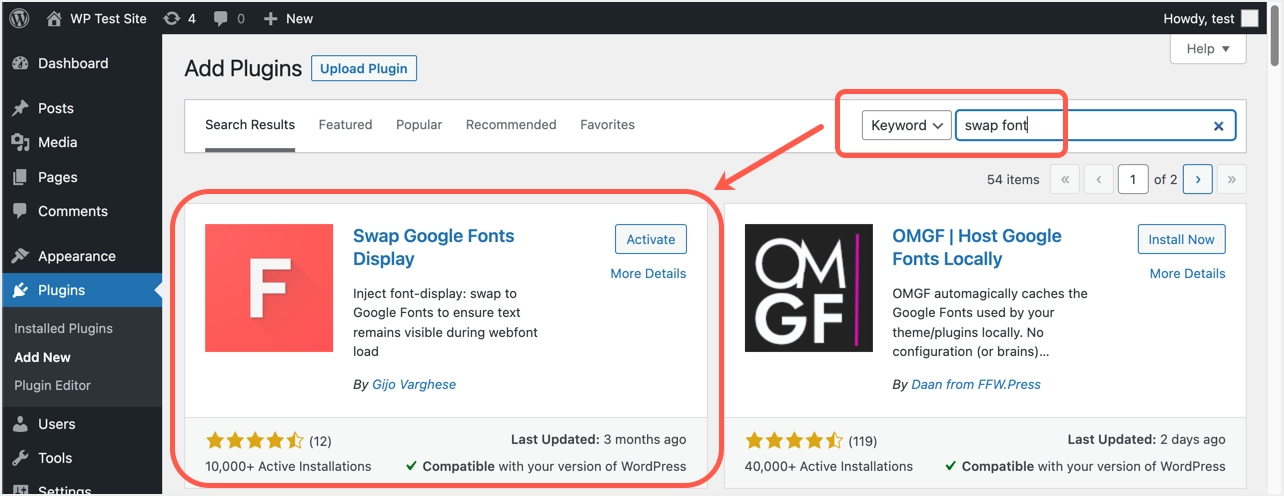
Para implementar a troca de fontes, você pode usar o plug-in Trocar Google Fonts Display. Este plug-in também não tem nenhuma configuração, tudo o que você precisa fazer é simplesmente ativar o plug-in em seu site para adicionar o valor display = swap em todos os arquivos do Google Fonts.

# 3 - Use fontes do sistema
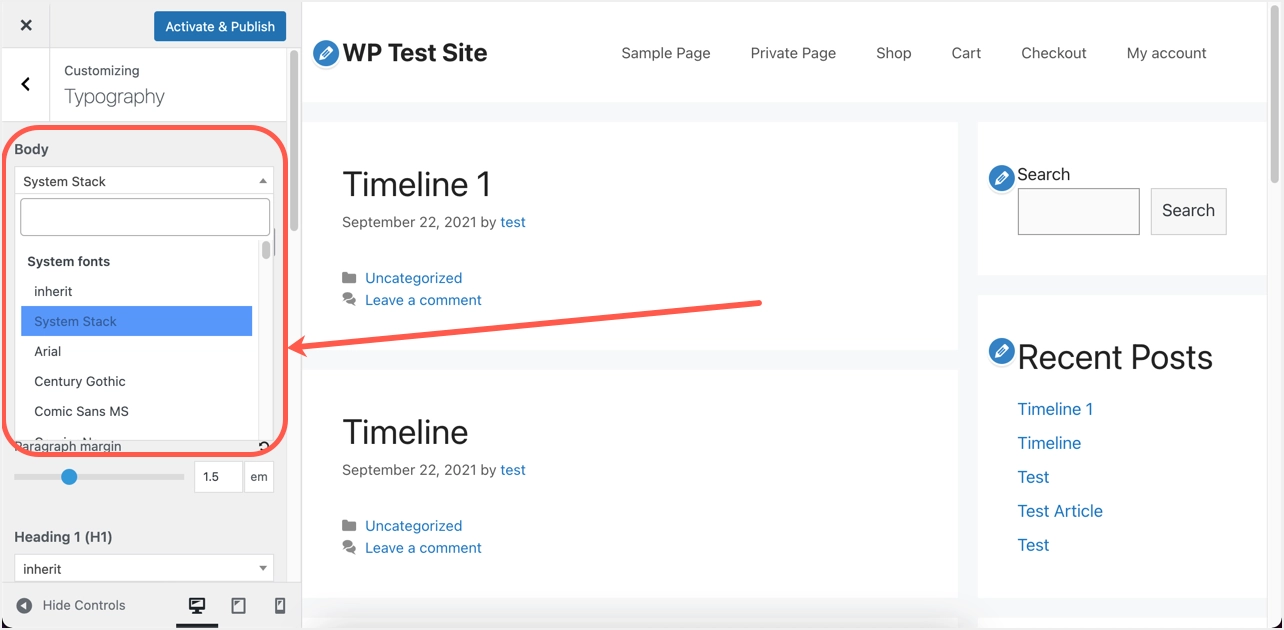
Recentemente, muitos dos temas do WordPress oferecem uma opção de usar a pilha de fontes do sistema junto com as fontes do Google. Por exemplo, você pode usar temas leves populares como GeneratePress para essa finalidade. Tudo que você precisa é simplesmente selecionar a opção de fonte do sistema nas configurações do personalizador.

Se você deseja usar fontes do sistema manualmente em seu site, basta adicionar o seguinte CSS na seção “Aparência> Personalizar> CSS de adição”. Este CSS é apenas para o elemento do corpo e você pode precisar adicionar outros elementos na declaração, se necessário. Além disso, você deve remover manualmente outras importações CSS ou links de arquivo para evitar que os arquivos de fonte também sejam carregados.
body { font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; }Embora seja uma opção fácil, você não terá uma exibição de fonte fixa em todos os dispositivos ao usar a fonte do sistema.
Palavras Finais
Independentemente do método usado, certifique-se de testar o site para ver se ele não contém nenhum arquivo Google Fonts no código-fonte. Se você estiver usando a opção de troca, verifique se os arquivos CSS da fonte contêm a propriedade display = swap. Além disso, teste seu site com a ferramenta Google PageSpeed Insights para garantir que não haja avisos relacionados a fontes.
