Como desabilitar estilos e scripts de WooCommerce em postagens do WordPress?
Publicados: 2021-09-30WooCommerce é o plugin WordPress mais popular para configurar uma loja online. Por ser do mesmo desenvolvedor do WordPress, funciona perfeitamente para atender às necessidades de negócios de pequena a grande escala. No entanto, o problema surge de uma maneira diferente: o WooCommerce reduzirá consideravelmente a velocidade de carregamento da página de seu site. A melhor opção é desabilitar estilos e scripts WooCommerce nas postagens do WordPress que você não precisa deles. Dessa forma, você pode aproveitar o poder do WooCommerce e também ter postagens de carregamento rápido.
Cenário de melhoria
O plugin WooCommerce destina-se a ter um negócio físico que ofereça suporte a remessas, impostos, etc. Portanto, se você tem uma loja de comércio eletrônico completa, não há muitas melhorias que você possa fazer, já que cada página de produto em seu site precisa do plugin. Provavelmente, você terá que usar empresas de hospedagem otimizadas WooCommerce para acelerar o carregamento das páginas de seus produtos. Você pode verificar nosso artigo sobre como consertar a velocidade lenta de carregamento da página com o plugin WooCommerce.
No entanto, neste artigo, discutiremos os diferentes cenários que os blogueiros enfrentam. Muitos blogueiros usam temas comerciais otimizados para o plugin WooCommerce. Portanto, eles tenderão rapidamente a usar o plug-in para vender produtos digitais simples, como eBooks, sem saber a finalidade do plug-in. Por exemplo, não faz sentido usar WooCommerce quando você tem 10 páginas de produtos e 1000 postagens regulares. O que acontece neste caso é que todos os 1000 posts carregarão arquivos CSS e JS do plugin WooCommerce, reduzindo assim a velocidade geral do site.
Isso se deve ao fato de que o plugin WooCommerce não oferece uma maneira de desabilitar recursos carregados nas páginas onde você pretende vender algum produto. A razão também é óbvia que muitos sites têm o botão de carrinho na barra de navegação superior, portanto, precisam dos recursos do plugin para atualizar dinamicamente os detalhes do pedido. Explicamos em nosso artigo anterior sobre chamadas AJAX de carrinho e o impacto disso na velocidade. Se você realmente deseja usar o WooCommerce, mas deseja se livrar do CSS e JS do plug-in em postagens / páginas regulares, siga uma das opções abaixo.
Além disso, o Google PageSpeed Insights irá avisá-lo para remover CSS e JS não usados da página, despencando assim a pontuação de velocidade.
Estilos e scripts WooCommerce
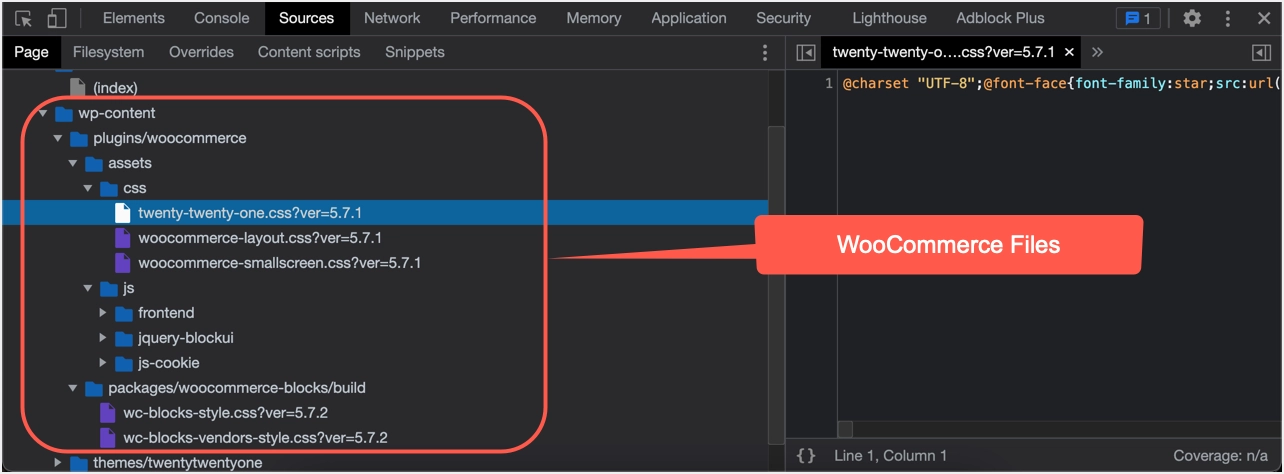
Vamos primeiro verificar os recursos carregados pelo plugin. Você pode simplesmente desativar qualquer plug-in de cache em seu site e verificar o código-fonte da página ativa. Você pode selecionar a postagem ou página onde não há carrinho, blocos WooCommerce ou produtos. Deve ser parecido com o que está abaixo no Chrome.

O plug-in carrega arquivos CSS / JS de / wp-content / plugins / WooCommerce / ativos / e bloqueia estilos de / wp-content / plugins / WooCommerce / packages / WooCommerce-blocks / build. Como a página não tem nenhum produto ou carrinho com a intenção de vender um produto, todos os recursos abaixo são simplesmente inúteis.
| Recursos WooCommerce | Modelo |
| /wp-content/plugins/woocommerce/assets/css/woocommerce-layout.css?ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/css/woocommerce-smallscreen.css?ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/css/twenty-twenty-one.css?ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/js/frontend/add-to-cart.min.js?ver=5.7.1 | JS |
| /wp-content/plugins/woocommerce/assets/js/frontend/cart-fragments.min.js?ver=5.7.1 | JS |
| /wp-content/plugins/woocommerce/assets/js/js-cookie/js.cookie.min.js?ver=2.1.4-wc.5.7.1 | JS |
| /wp-content/plugins/woocommerce/packages/woocommerce-blocks/build/wc-blocks-style.css?ver=5.7.2 | JS |
| /wp-content/plugins/woocommerce/packages/woocommerce-blocks/build/wc-blocks-vendors-style.css?ver=5.7.2 | JS |
Nota: Os arquivos acima estão na versão 5.7.2 do tema vinte e vinte e um. Você pode ver a versão do plugin instalada no seu site e diferentes arquivos CSS, dependendo da configuração do WooCommerce do seu tema. Além disso, você também pode ver fontes como woocommerce.woff carregadas pelo plug-in.
Desativar estilos e scripts de WooCommerce
Explicaremos as opções a seguir para desabilitar estilos e scripts WooCommerce em postagens do WordPress que não possuem produtos relacionados.
- Usando um plugin premium
- Usando um plugin grátis
- Desative manualmente os recursos WooCommerce não utilizados
A parte boa é que o WordPress possui plug-ins para desabilitar CSS e JS não utilizados em seu site.
Opção nº 1 - Usando o plugin Perfmatters Premium
Perfmatters é um plugin premium que pode ajudá-lo a otimizar o plugin WooCommerce. O motivo pelo qual mencionamos Perfmatters como a primeira opção é que você pode desabilitar estilos e scripts WooCommerce em postagens / páginas de todo o site com poucos cliques. Isso é altamente recomendado para iniciantes que não desejam editar o código ou gastar muito tempo com plug-ins gratuitos. Além disso, você também pode usar a opção Gerenciador de scripts no Perfmatters para desabilitar arquivos CSS e JS não usados por postagem / página.
O plugin vai custar $ 24,95 com suporte e atualizações gratuitas por um ano. Após instalar o plugin, ative a licença para receber as atualizações.
- Vá para o menu “Configurações> Desempenho” e navegue até a seção “Opções> Geral”.
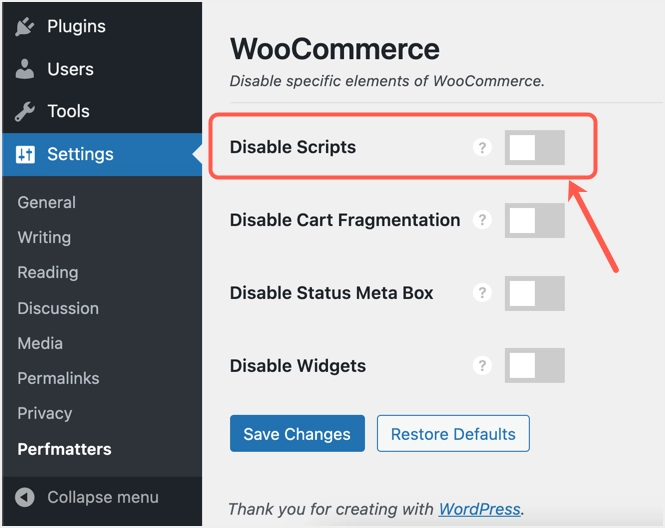
- Desça até a parte inferior e verifique na seção “WooCommerce” que diz, “Desativar elementos específicos de WooCommerce”.
- Ative a opção “Disable Scripts” para desabilitar os scripts WooCommerce em todo o site, exceto nas páginas do produto, carrinho e checkout.
- Se necessário, você também pode ativar outras opções para desativar a fragmentação do carrinho, metacaixas e widgets.
- Clique nos botões “Salvar alterações” para desativar todos os scripts WooCommerce das postagens / páginas do seu site.

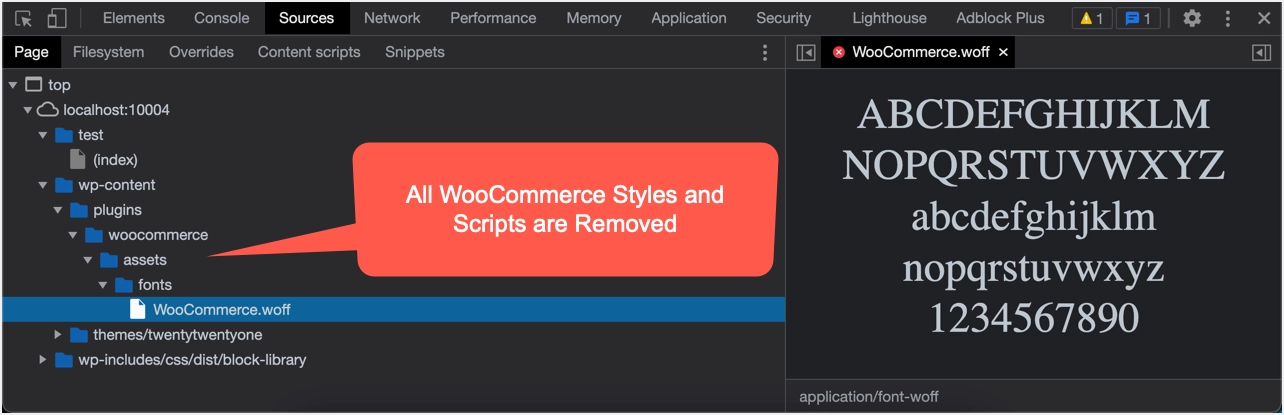
Agora, verifique o código-fonte de sua postagem. Como você pode ver na imagem abaixo, todos os estilos e scripts estão desabilitados e apenas a fonte WooCommerce é carregada.

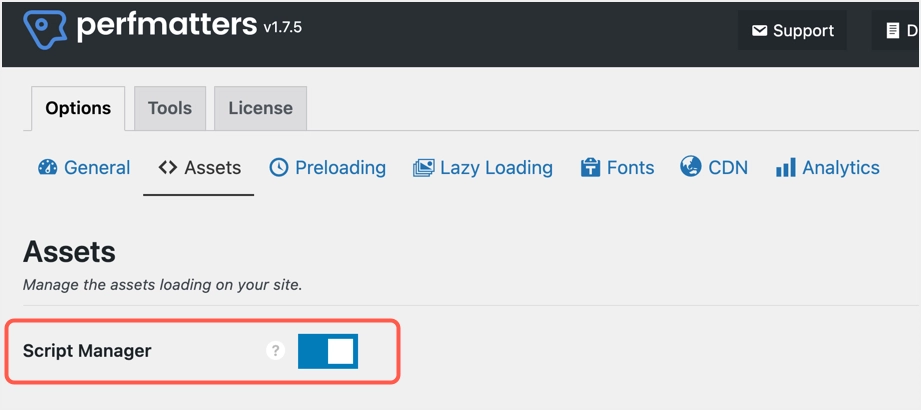
O plugin também oferece o Gerenciador de scripts, que é útil quando você deseja remover os estilos / scripts por postagem. Primeiro, você deve habilitar “Script Manager” na seção “Options> Assets”.

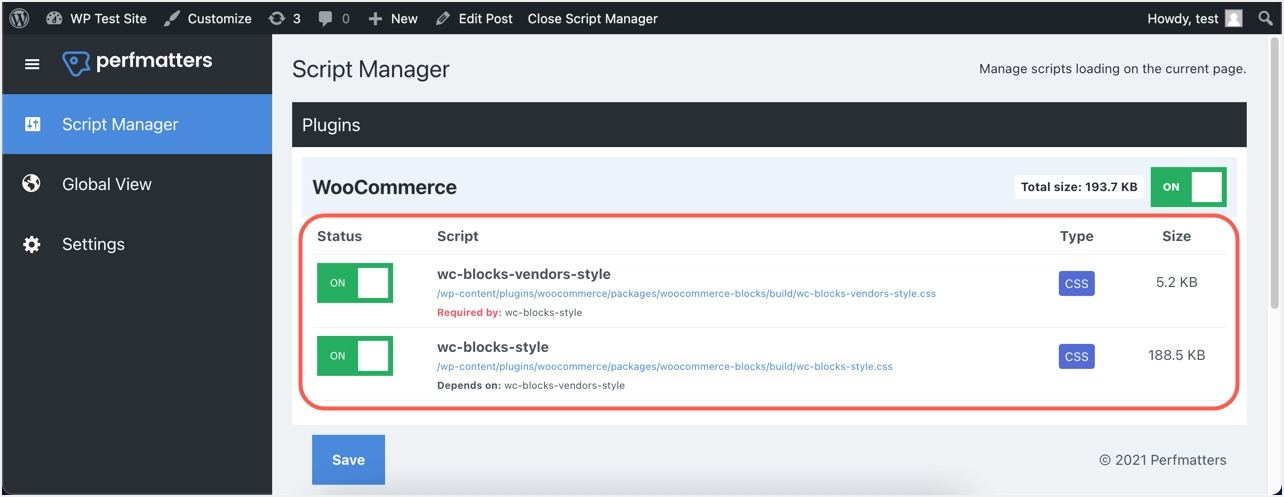
Ao editar uma postagem, clique em “Gerenciador de scripts” na barra de administração superior e desative os estilos e scripts desnecessários.


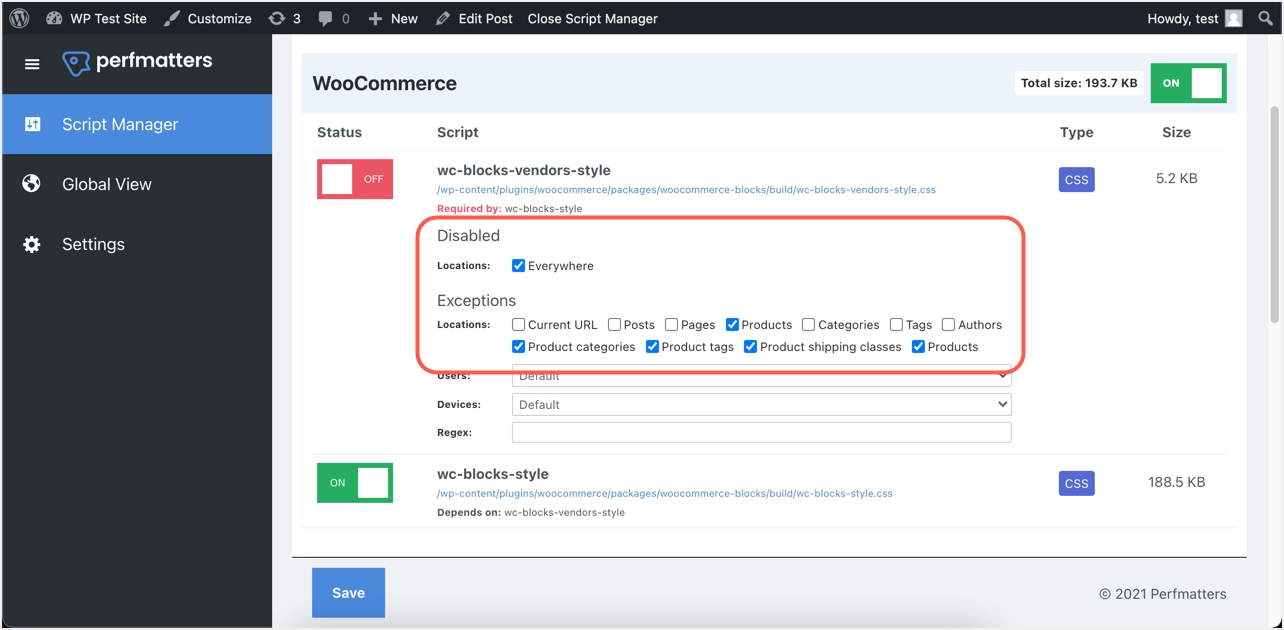
Desative todos os estilos / scripts WooCommerce e selecione “Locais” como “Em todos os lugares”. Você pode fornecer exceções como produtos, categorias de produtos e tags de produtos para que esses estilos / scripts sejam carregados nas páginas dos produtos, se necessário. Caso contrário, você pode desabilitar completamente os recursos do WooCommerce em todo o site. Salve suas configurações e feche o Script Manager clicando na opção da barra de administração.

Agora, você pode verificar a fonte para confirmar se todos os estilos e scripts WooCommerce, incluindo os estilos de bloco, foram removidos, exceto a fonte. Se necessário, você pode pré-carregar o arquivo de fonte na seção “Opções> Pré-carregamento” para evitar problemas de pré-carregamento de solicitações principais no Google PageSpeed Insights. Lembre-se de que, embora você não use o Script Manager para desabilitar o WooCommerce, ele é necessário quando você deseja desabilitar recursos de outros plug-ins como o Formulário de Contato 7.
Opção 2. Usando o plugin de limpeza de ativos grátis
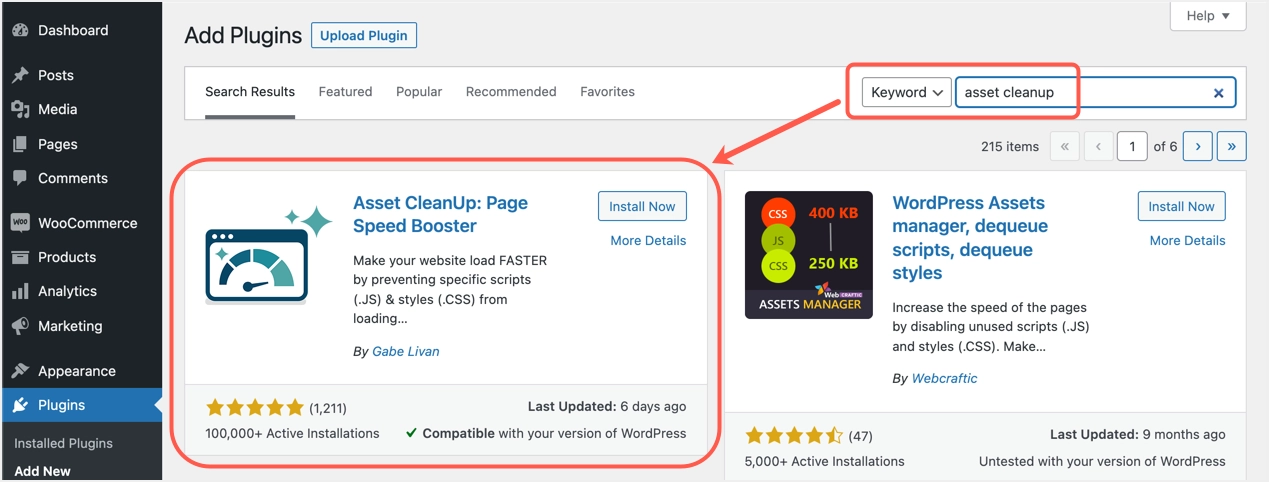
Se você não quiser um plugin premium, pode experimentar Asset CleanUp: plugin Page Speed Booster. Este é um plugin parcialmente gratuito que oferece um recurso semelhante, como Perfmatters Script Manager.

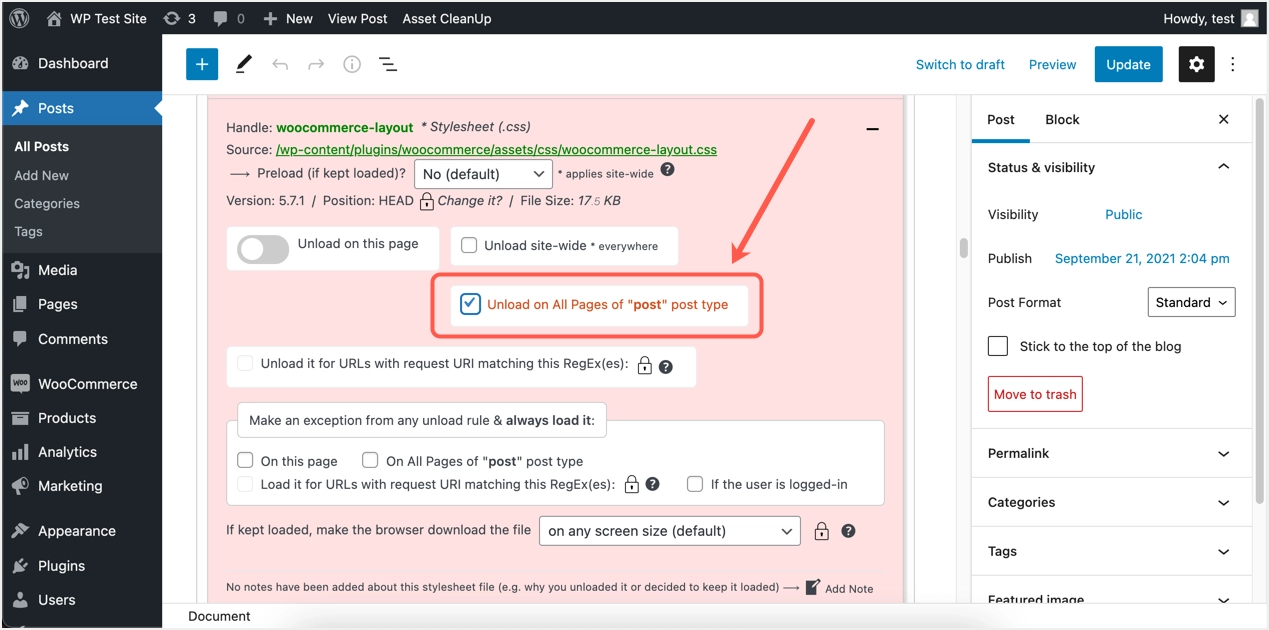
- Depois de instalar e ativar o plugin, edite qualquer uma de suas postagens.
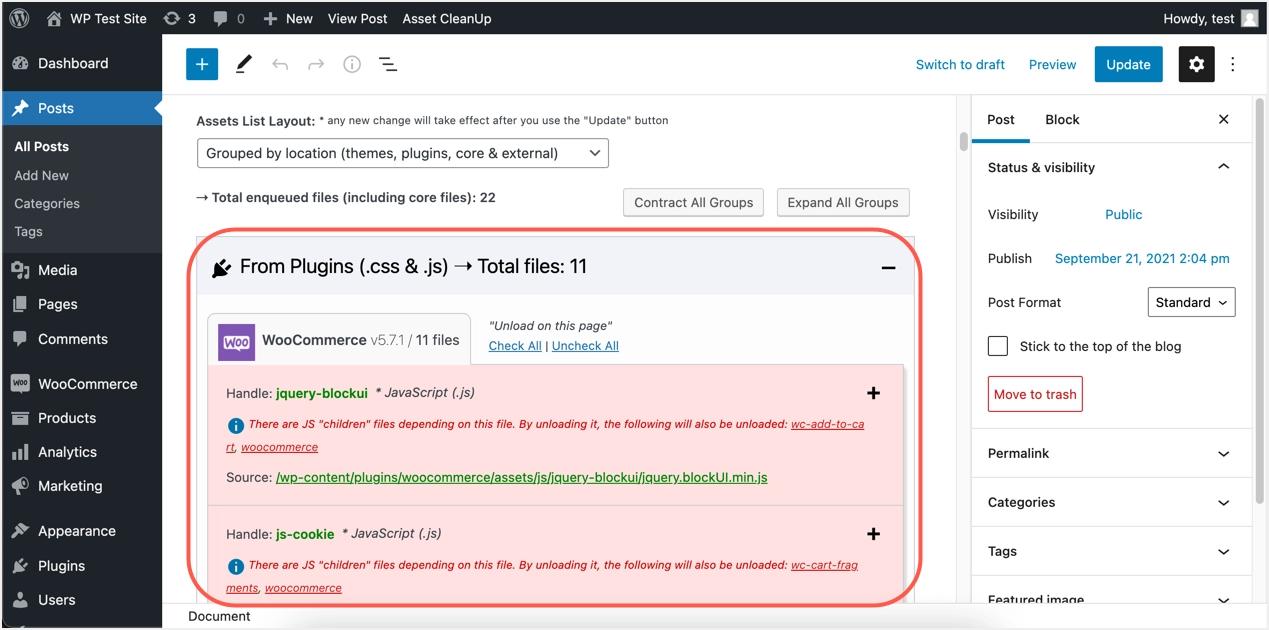
- O plug-in mostrará todos os estilos e recursos WooCommerce carregados na postagem em uma metacaixa.
- Role para baixo e clique na opção “Verificar tudo” para o plugin WooCommerce.

- Sempre que disponível, selecione a opção “Descarregar em todas as páginas do tipo de postagem”.

- Clique no botão “Atualizar” para desativar todos os estilos e scripts WooCommerce para postagens. Se necessário, você pode fazer o mesmo para as páginas para desabilitar os recursos.
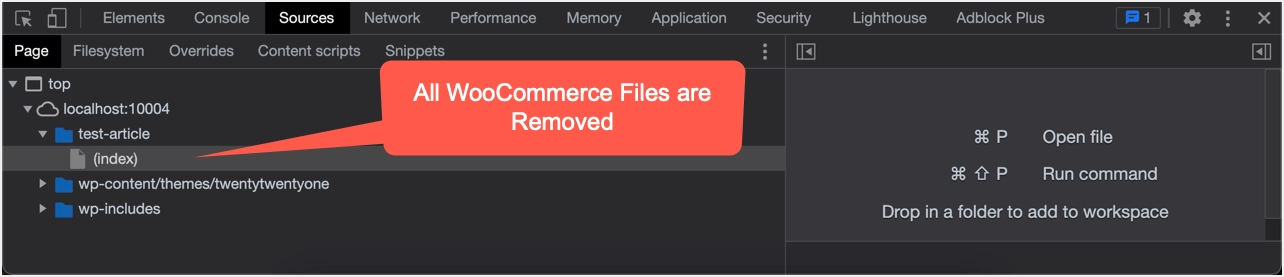
- Agora, abra uma de suas postagens e verifique o console do desenvolvedor. Todos os estilos e scripts WooCommerce devem ter sido removidos.

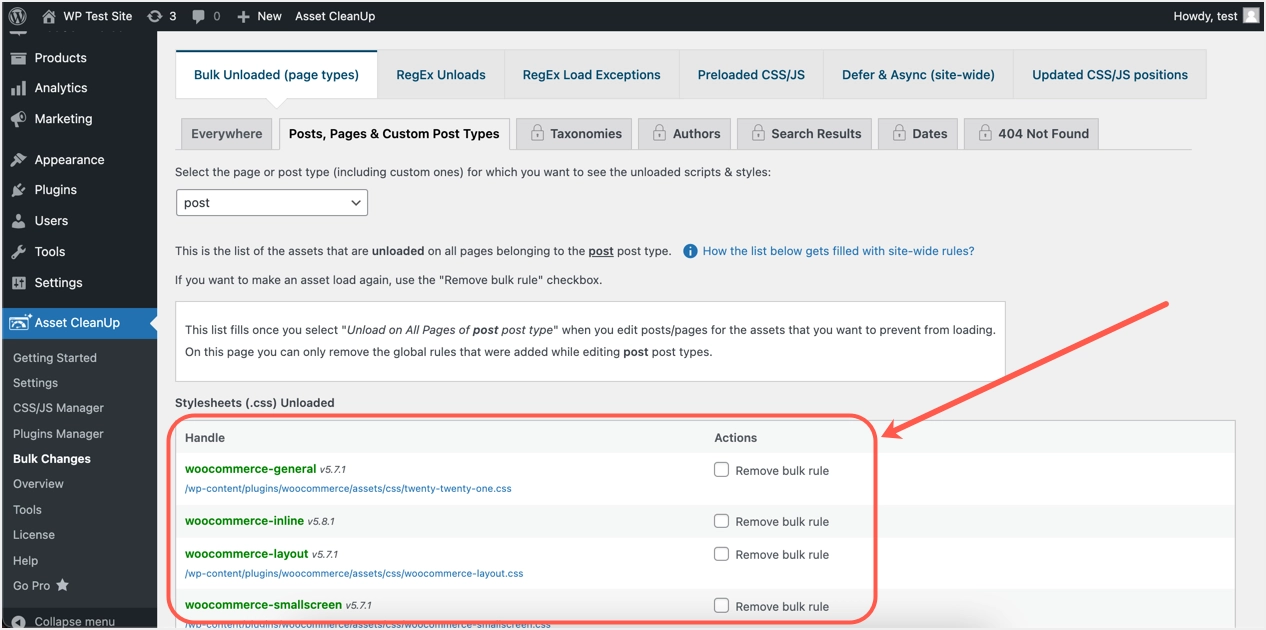
A qualquer momento, você pode remover as configurações navegando até a seção Limpeza de ativos> Alterações em massa ”na guia“ Postagens, páginas e tipos de postagem personalizados ”.

Opção nº 3. Método Manual
A última opção é editar manualmente o arquivo do tema para desabilitar os estilos e scripts do WooCommerce. Visto que editar arquivos de tema não é recomendado, você pode escolher usar o tema filho.
- Quando você estiver no painel de administração do WordPress, vá para “Aparência> Editor de temas”.
- Selecione seu tema ativo (ou tema filho) e, em seguida, selecione o arquivo functions.php.
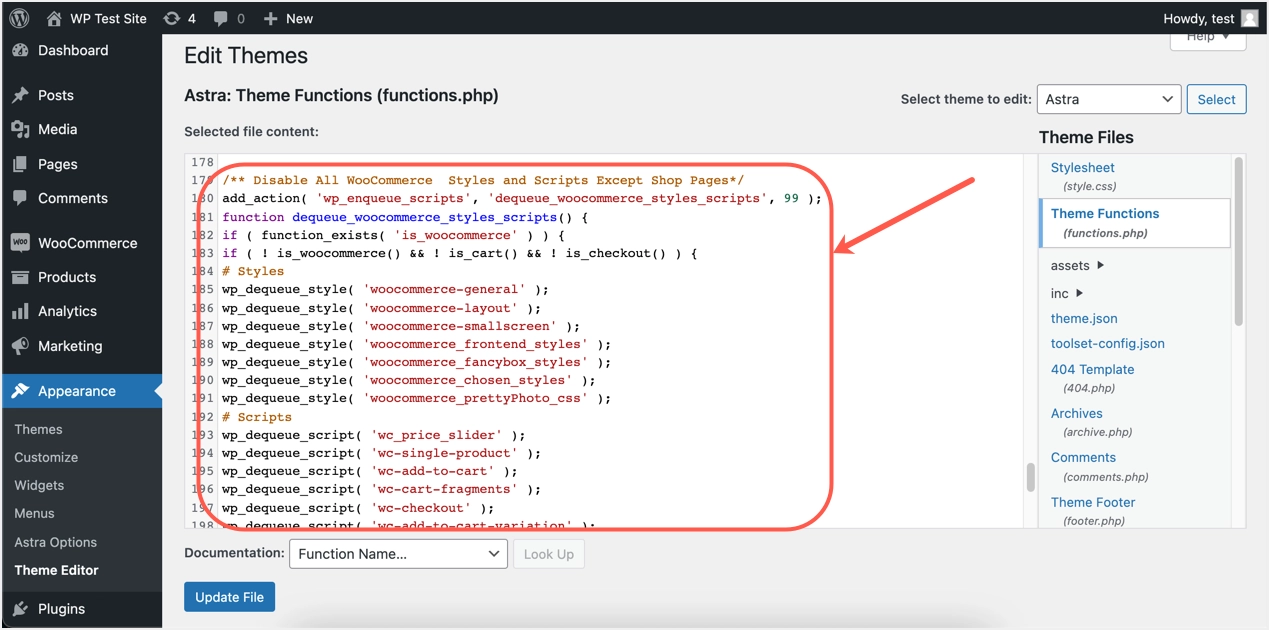
- Cole o código abaixo que contém duas partes. Uma parte é para desabilitar todos os estilos / scripts padrão e outra é desabilitar os blocos WooCommerce no frontend.
/** Disable WooCommerce Styles and Scripts*/ add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_styles_scripts', 99 ); function dequeue_woocommerce_styles_scripts() { if ( function_exists( 'is_woocommerce' ) ) { if ( ! is_woocommerce() && ! is_cart() && ! is_checkout() ) { # Styles wp_dequeue_style( 'woocommerce-general' ); wp_dequeue_style( 'woocommerce-layout' ); wp_dequeue_style( 'woocommerce-smallscreen' ); wp_dequeue_style( 'woocommerce_frontend_styles' ); wp_dequeue_style( 'woocommerce_fancybox_styles' ); wp_dequeue_style( 'woocommerce_chosen_styles' ); wp_dequeue_style( 'woocommerce_prettyPhoto_css' ); # Scripts wp_dequeue_script( 'wc_price_slider' ); wp_dequeue_script( 'wc-single-product' ); wp_dequeue_script( 'wc-add-to-cart' ); wp_dequeue_script( 'wc-cart-fragments' ); wp_dequeue_script( 'wc-checkout' ); wp_dequeue_script( 'wc-add-to-cart-variation' ); wp_dequeue_script( 'wc-single-product' ); wp_dequeue_script( 'wc-cart' ); wp_dequeue_script( 'wc-chosen' ); wp_dequeue_script( 'woocommerce' ); wp_dequeue_script( 'prettyPhoto' ); wp_dequeue_script( 'prettyPhoto-init' ); wp_dequeue_script( 'jquery-blockui' ); wp_dequeue_script( 'jquery-placeholder' ); wp_dequeue_script( 'fancybox' ); wp_dequeue_script( 'jqueryui' ); } } } /** Disable WooCommerce Block Styles */ function disable_woocommerce_block_styles() { wp_dequeue_style( 'wc-blocks-style' ); } add_action( 'wp_enqueue_scripts', 'disable_woocommerce_block_styles' );- Deve ser semelhante a abaixo no editor de tema e clicar no botão “Atualizar Arquivo” para salvar suas alterações.

Verifique o código-fonte da sua postagem para confirmar se todos os estilos e scripts WooCommerce estão desabilitados. Você verá apenas que o arquivo de fonte é carregado pelo plugin.
Palavras Finais
Como você pode ver, existem várias maneiras de desabilitar estilos e scripts WooCommerce. Embora seja fácil usar o plugin Perfmatters premium, ele carrega separadamente o arquivo de fonte woocommerce.woff. O plugin gratuito e as opções manuais irão ajudá-lo a se livrar completamente dos inchaços do WooCommerce em páginas onde você não precisa deles. Para todas as opções, pode ser necessário verificar as configurações / código com cuidado e revisar periodicamente, pois o WooCommerce altera a configuração de forma consistente.
