Como corrigir o problema de redução de CSS no WordPress?
Publicados: 2021-12-07WordPress usa software básico, tema e plug-ins para dar forma a um site. Folhas de estilo em cascata ou CSS são a espinha dorsal do design do seu layout e cada um desses itens adicionará seu próprio CSS. Você pode visualizar os arquivos CSS usados em seu site, observando o código-fonte da página no navegador. A otimização desses arquivos CSS é necessária para melhorar a velocidade de carregamento da página de um site WordPress.
O que é CSS Minify?
Minimizar CSS é o processo de remover espaços, comentários e recuos desnecessários de um arquivo CSS.
webnots.com
Isso ajuda a compactar e reduzir o tamanho do arquivo, reduzindo assim o tempo necessário para baixar esses arquivos do servidor. Os desenvolvedores usam comentários em arquivos CSS para fins de compreensão e rastreamento. No entanto, esses comentários não são necessários para a funcionalidade e, portanto, removê-los não afetará o design de funcionamento do seu site.
Por que reduzir o CSS?
A próxima pergunta que vem à sua mente é por que alguém deveria remover espaços e comentários de um arquivo de texto para reduzir o tamanho de apenas alguns KBs. O problema é que, se você não reduzir o tamanho do arquivo, o Google PageSpeed Insights e outras ferramentas de medição de velocidade mostrarão uma recomendação para reduzir os arquivos CSS.
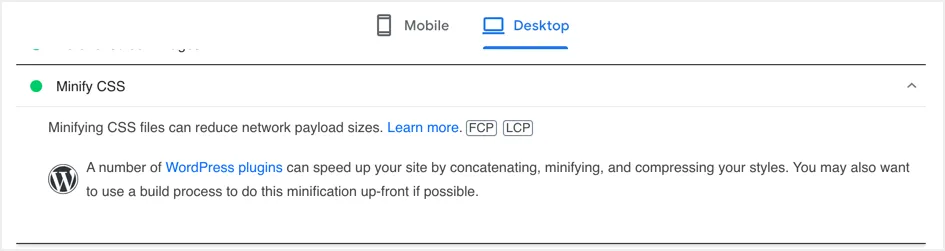
- Você pode encontrar esse problema como “Minify CSS” na seção “Opportunities” da ferramenta Google PageSpeed Insights.
- A ferramenta também mostrará o tamanho da economia que você pode obter com a minificação de CSS.
- O problema de “Minify CSS” afetará o First Contentful Paint (FCP) e o Largest Contentful Paint (LCP). Como o LCP faz parte do Core Web Vitals, sua experiência com a página será afetada se você não reduzir os arquivos CSS.
- A exibição de arquivo CSS minimizado resolverá esse problema e você pode descobrir que a verificação foi aprovada e exibida em verde na seção “Auditorias aprovadas”.

Exemplo de redução de conteúdo e arquivo
Abaixo está um exemplo de um pequeno pedaço de código CSS com espaços e comentários.
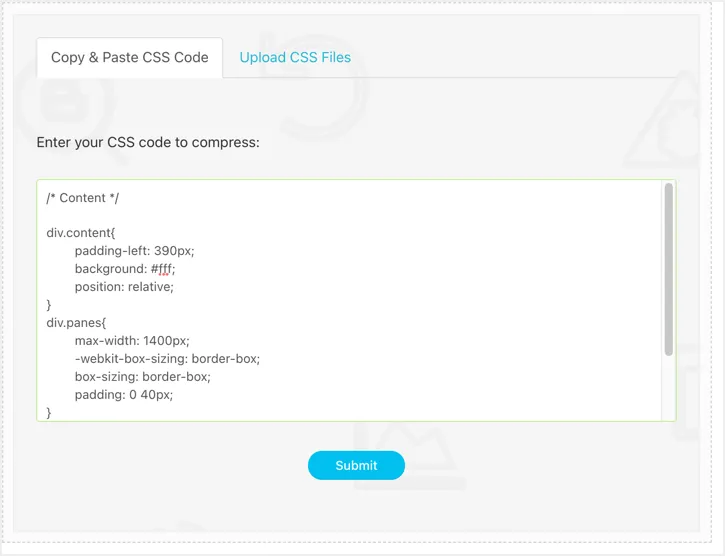
/* Content */ div.content{ padding-left: 390px; background: #fff; position: relative; } div.panes{ max-width: 1400px; -webkit-box-sizing: border-box; box-sizing: border-box; padding: 0 40px; } .section{ padding-top: 40px; } /* End Content */Vá para a nossa ferramenta CSS minify e cole o código acima.

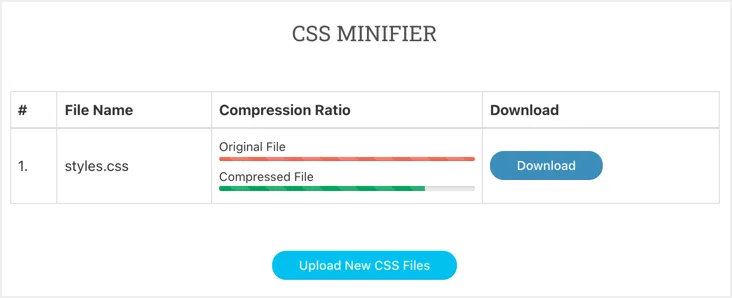
Clique no botão “Enviar” para obter o código reduzido como resultado.

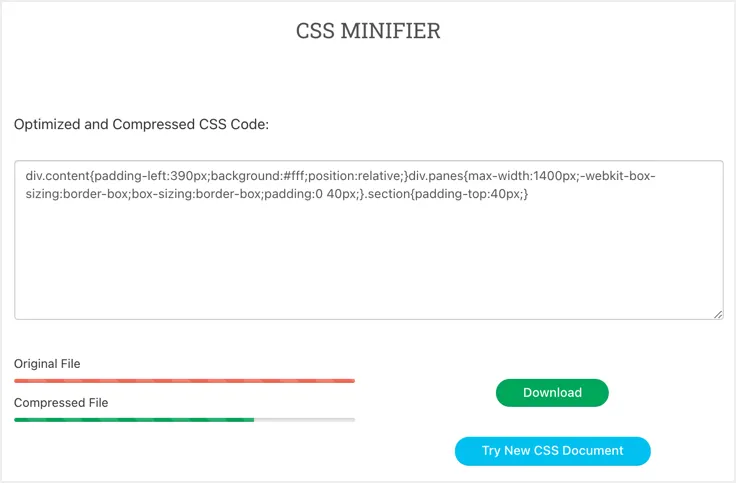
O código reduzido terá a seguinte aparência:
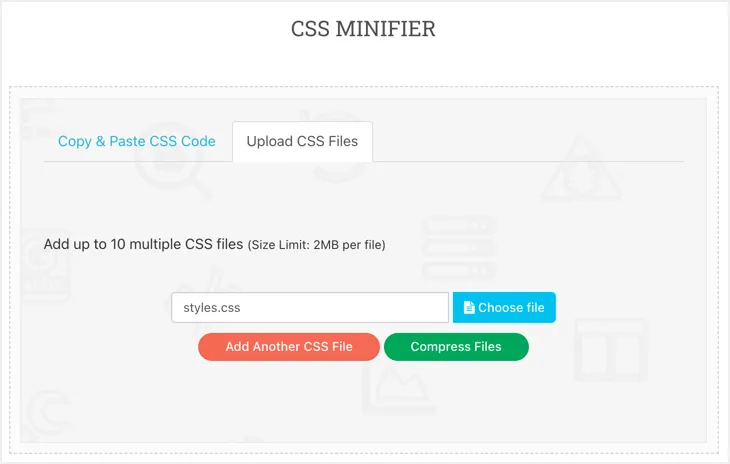
div.content{padding-left:390px;background:#fff;position:relative;}div.panes{max-width:1400px;-webkit-box-sizing:border-box;box-sizing:border-box;padding:0 40px;}.section{padding-top:40px;}Como você pode ver, todos os comentários e espaços em branco foram removidos da saída reduzida. A maioria dos temas do WordPress usa o arquivo style.css e você pode usar a mesma ferramenta para carregar o arquivo style.css inteiro e obter o arquivo reduzido como resultado.

Clique no botão “Download” para obter o arquivo minimizado para o seu computador.

O arquivo de saída final terá uma única linha removendo todos os espaços em branco e comentários com tamanho reduzido.
Minimizar CSS e JS no WordPress
Agora que você entende o propósito de minimizar e como funciona. No entanto, o uso de ferramentas online para reduzir arquivos não funcionará no WordPress devido aos seguintes motivos:
- Haverá muitos arquivos usados por seu tema, plug-ins e núcleo do WordPress. Minificar e substituir manualmente os arquivos originais é uma tarefa demorada.
- Os arquivos serão atualizados com o seu tema, plugin e atualização principal do WordPress. Portanto, o arquivo carregado manualmente será substituído pela versão normal a cada atualização.
Para evitar esse incômodo manual, você pode usar um plugin minify para fazer o trabalho automática e dinamicamente sem afetar o processo de atualização. Esses plug-ins compactarão seus arquivos e veicularão com a extensão .min, indicando que o arquivo minificado é veiculado em vez do arquivo original.
| Versão do arquivo CSS | Nome do Exemplo |
|---|---|
| Versão Normal | style.css |
| Versão normal com string de consulta | style.css? ver = 123456 |
| Versão Minificada | estilo. min .css |
Às vezes, seu tema e plug-ins também podem oferecer uma versão reduzida dos arquivos e você não precisa reduzi-los novamente.
Como reduzir arquivos CSS e JS no WordPress?
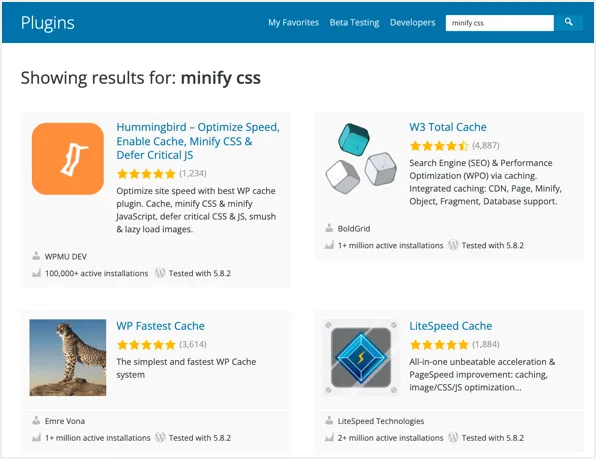
Existem muitos plug-ins disponíveis para minimizar CSS e JavaScript no WordPress. No entanto, o uso depende da situação e iremos explicar os diferentes plug-ins que fazem o truque para você. No Google PageSpeed Insights, você verá um link para “plug-ins do WordPress” e clique nele. Isso o levará para a página do repositório de plug-ins do WordPress aplicando um filtro de pesquisa minify + CSS.

Removendo Query Strings
Antes de tentar minimizar seus arquivos CSS, recomendamos remover os parâmetros da string de consulta anexados aos URLs do arquivo. A minimização de trabalhos para os arquivos CSS e JS estáticos se parece com a seguinte:
https://www.your-site.com/wp-content/themes/theme-name/style.cssNo entanto, os arquivos de tema e plug-in terão um parâmetro de versão como uma string de consulta anexada ao URL. Geralmente, será semelhante a abaixo e esses URLs são considerados dinâmicos por natureza.
https://www.your-site.com/wp-content/themes/theme-name/style.css?ver=1626631618Para que a minimização funcione melhor, é recomendável remover as strings de consulta dos URLs dos arquivos. Isso também ajudará o CDN e outros sistemas (servidores e navegadores) a armazenar seus arquivos em cache de maneira eficaz. Considerando esse fato, explicaremos os plug-ins que oferecem recursos de remoção de sequência de caracteres de consulta e minify.
1. Beija-flor - opção gratuita
Plugins como W3 Total Cache têm centenas de opções e são difíceis de configurar para novos usuários do WordPress. Por outro lado, plug-ins simples como o Autoptimize combinam e minimizam arquivos sem fazer isso separadamente. Isso pode não funcionar em todos os ambientes de hospedagem, especialmente com servidores HTTP / 2 que não precisam de combinação de arquivos. Além disso, a combinação pode facilmente quebrar o layout e é melhor minificar e combinar as opções separadamente para controlar o comportamento.
O Hummingbird é um dos melhores plug-ins gratuitos para minimizar CSS no WordPress. Ele também oferece uma solução de cache completa para que você possa usá-lo como um plugin de cache para o seu site.

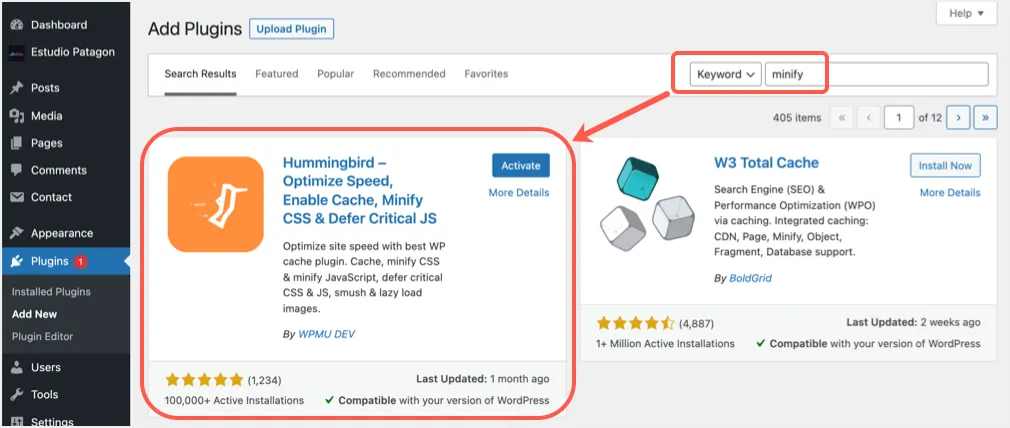
- Vá para a seção “Plug-ins> Adicionar novo” no painel de administração do WordPress.
- Pesquise por “minify” para encontrar o plugin “Hummingbird - Optimize Speed, Enable Cache, Minify CSS & Defer Critical JS”. Clique no botão “Instalar” e depois em “Ativar” para começar a usar o plugin no seu site.

- O plug-in solicitará que você verifique e recomende as opções. No entanto, vamos nos concentrar nas configurações para remover string de consulta e minimizar CSS neste artigo.
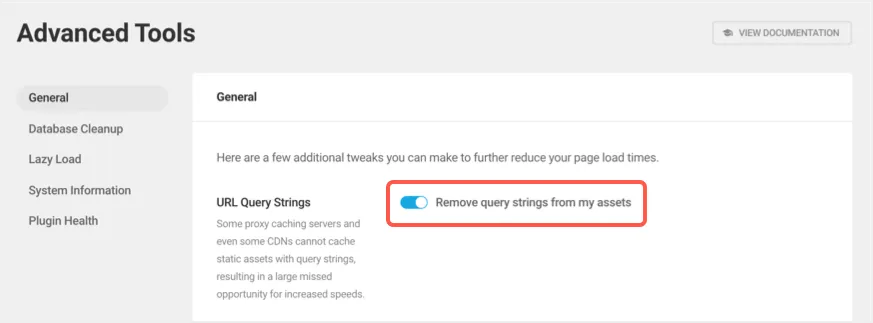
- Vá para a seção “Hummingbird> Ferramentas avançadas”. Habilite a opção “Remover strings de consulta de meus ativos” em “Strings de consulta de URL” na seção “Geral”. Role para baixo e clique no botão “Salvar alterações”.

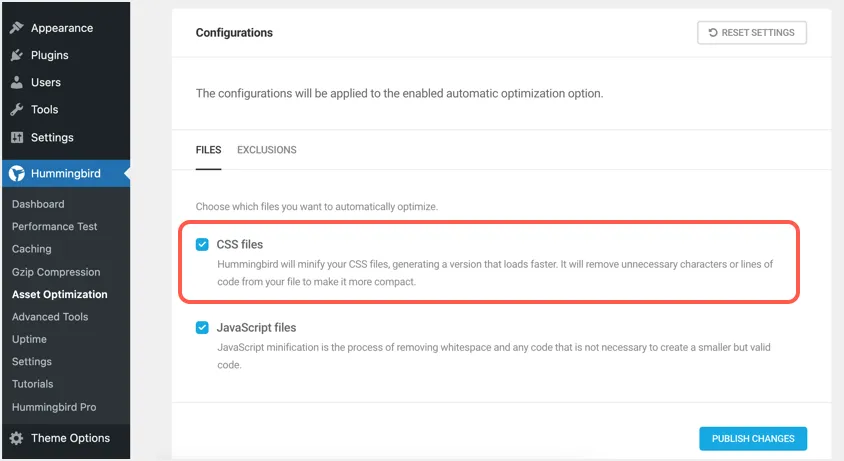
- Vá para o menu “Hummingbird> Otimização de ativos” e ative a opção “Automático” na seção “Ativos”.
- Role para baixo e habilite “Arquivos CSS” na seção “Configurações”. Lembre-se, logo acima desta seção, você tem uma opção chamada “Speedy” na seção “Ativos” para combinar os arquivos CSS. Você pode desativar isso se achar que o layout está quebrado.

- Clique no botão “Publicar alterações” para aplicar as alterações em seu site.
2. WP Rocket - Premium Plugin
WP Rocket é o plugin premium que mudou a maneira como as pessoas otimizam sites WordPress. Você tem uma seção de painel simples para navegar e alternar as opções necessárias sem complicações.
- Compre o WP Rocket do site do desenvolvedor e instale em seu site.
- Você precisa ativar a chave de licença para obter a atualização e suporte do plugin.
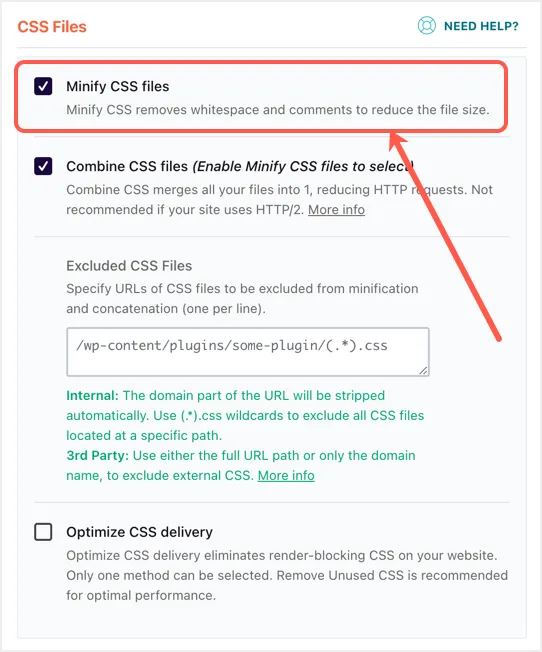
- Vá para a guia “Otimização de arquivos” e ative a opção “Minificar arquivos CSS” na seção “Arquivos CSS”.

Como mencionado acima, WP Rocket oferece minimização e combinação como opções separadas para arquivos CSS. Você também verá uma recomendação para não ativar a opção de combinação para servidores HTTP / 2. Dessa forma, você pode alternar as opções necessárias para obter uma boa pontuação de velocidade da página no Google PageSpeed Insights e outras ferramentas.
3. Otimizador SiteGround - Plug-in fornecido por hospedagem
Hoje em dia, é uma tendência que muitos provedores de hospedagem ofereçam seu próprio plugin de otimização. Esta é a melhor opção porque o plugin funciona melhor no ambiente de hospedagem nativo. Explicamos aqui com o plug-in SiteGround Optimizer e você precisa verificar com sua empresa de hospedagem se eles oferecem algum plug-in para fins de minimização.
- O plugin do SiteGround Optimizer vem pré-instalado com o seu site quando você instala o WordPress na hospedagem do SiteGround.
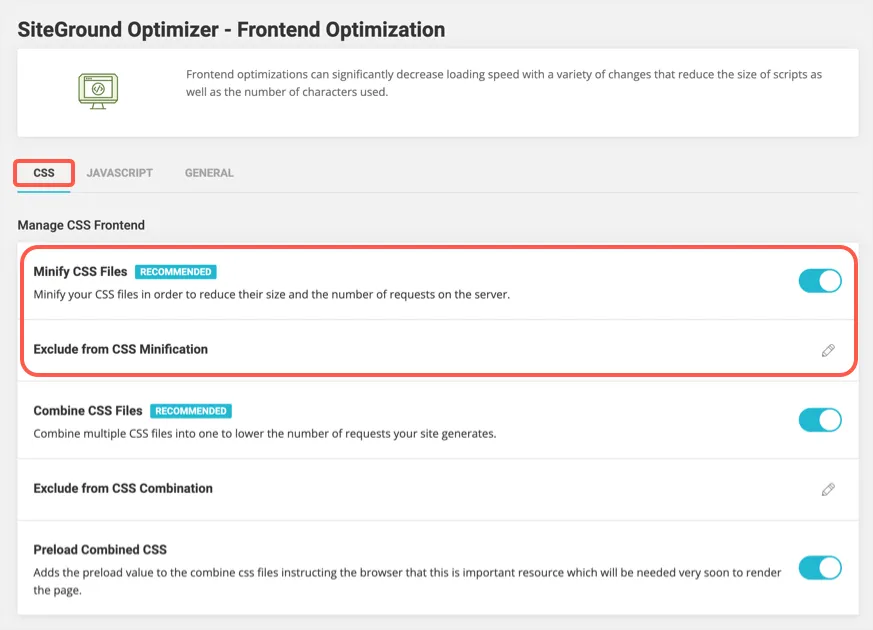
- Vá para o menu “SiteGround> Frontend” e habilite “Minificar arquivos CSS” na seção “CSS”.

- Suas configurações serão salvas automaticamente e você verá uma mensagem de sucesso mostrando “CSS Minification Enabled”. Certifique-se de clicar na opção “Limpar cache” exibida na barra de administração superior para limpar seus arquivos armazenados em cache antigos.
- Se houver algum problema no frontend, use a opção “Excluir da Minificação CSS” para excluir arquivos CSS específicos e corrigir o problema.
Como você pode ver, o plugin SiteGround Optimizer também oferece minify e combine como duas opções diferentes para gerenciar o resultado de forma eficaz.
4. Reduza com CDN como Cloudflare
Quase todo proprietário de site WordPress usa Content Delivery Network (CDN) para acelerar a entrega de arquivos estáticos HTML, CSS e JS. Como esses arquivos são estáticos e não mudam o tempo todo, é uma boa opção usar o recurso de minimização na configuração do CDN em vez de usar um plug-in adicional em seu site. Aqui, explicaremos como habilitar a opção minify no Cloudflare CDN. Pode ser necessário verificar com seu provedor de CDN sobre como habilitar a opção minify.
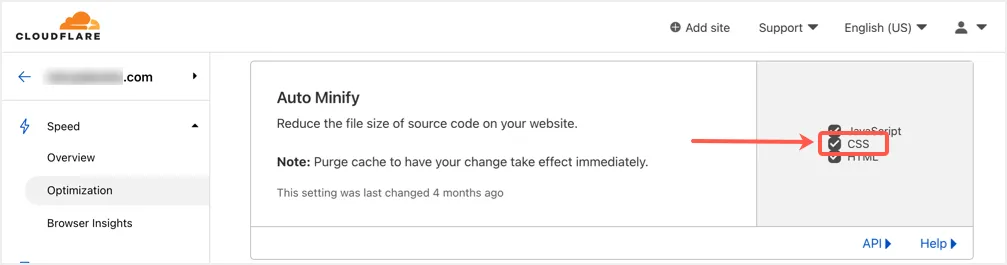
- Entre na conta Cloudflare e selecione o site que você deseja habilitar a opção Minify CSS.
- Vá para as configurações de “Otimização” na seção “Velocidade”.
- Role para baixo no painel direito e ative a opção “CSS” em “Auto Minify”.
- Suas configurações são salvas automaticamente e a minificação CSS é habilitada para o seu site WordPress com Cloudflare.

Há dois pontos importantes que você deve tomar cuidado ao usar o recurso minify com a configuração do CDN:
- Certifique-se de que este recurso não se sobreponha se você estiver usando o plug-in de cache ou a opção minify do lado do servidor. Por exemplo, o plugin WP Rocket oferece um add-on para configurar o Cloudflare para evitar interferência. Da mesma forma, você pode definir as configurações do Cloudflare no painel de hospedagem SiteGround (denominado Ferramentas do Site).
- Sempre que você atualizar algo em seu site, vá para a configuração do CDN e limpe o cache. Isso evitará veicular arquivos CSS e JS antigos e começará a usar as versões atualizadas mais recentes.
Como posso saber o que está diminuindo?
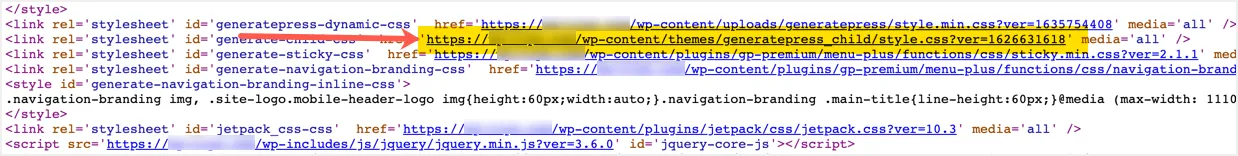
A maneira fácil de verificar se seus arquivos estão reduzidos ou não é verificar a origem da página. Antes de habilitar as opções de minify, abra qualquer página no Chrome ou outro navegador, clique com o botão direito em uma área vazia e selecione a opção “Exibir código-fonte da página”. Isso abrirá o conteúdo de origem da página em uma nova guia, onde você pode pesquisar o style.css do tema. Por exemplo, abaixo está a aparência do tema filho do GeneratePress mostrando style.css com o número da versão.

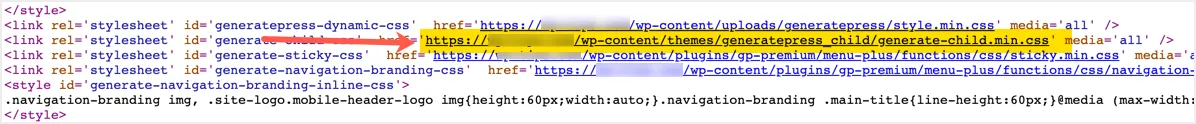
Depois de remover a string de consulta e aplicar minify, você deve descobrir que todos os arquivos estáticos estão compactados e minimizados com a versão .min.css. Em nosso exemplo, o style.css do tema filho do GeneratePress estará disponível como style.min.css sem qualquer string de consulta como a seguir:

Outra forma de verificação é testar seu site na ferramenta Google PageSpeed Insights. Você deve ver o item “Minificar CSS” na seção “Auditorias aprovadas” na cor verde. Isso indica que os arquivos são compactados e exibidos com tamanho reduzido.
Palavras Finais
Minimizar CSS no WordPress é uma tarefa simples usando plug-ins que ajudam a reduzir o tamanho do arquivo. Você pode usar uma das opções mencionadas acima e corrigir o problema de minify CSS na ferramenta Google PageSpeed Insights. Embora o plug-in gratuito seja suficiente para fazer isso, sempre recomendamos o uso de plug-ins premium como o WP Rocket para obter o suporte adequado, se necessário.
