Como consertar o favicon do WordPress que não aparece nos navegadores?
Publicados: 2021-09-13Favicon é um pequeno ícone que aparece na barra de título do navegador. Os navegadores usam esse ícone para mostrar a guia quando você fixa a página da web. Alguns mecanismos de pesquisa também mostram o favicon nos resultados da pesquisa, tornando-o um ícone de marca para sites. O Google é um bom exemplo de que a maioria de nós pode encontrar o ícone G simples que indica o site da Pesquisa Google. No entanto, há muitos motivos pelos quais seu favicon do WordPress pode não estar visível em navegadores como o Google Chrome. Se você está lutando para resolver o problema, aqui estão algumas das entradas que você pode tentar.
Favicon do WordPress no navegador
Abaixo está como um favicon aparecerá no navegador Google Chrome para desktop.

Quando você fixa a guia, o Chrome usa o favicon para essa guia como abaixo.

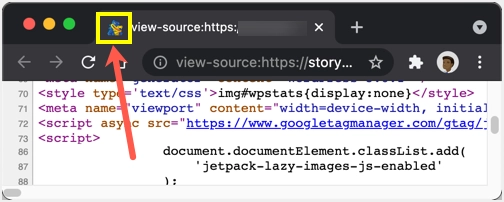
O Chrome também mostra o ícone do cache na barra de endereço quando você tenta abrir o site. Da mesma forma, você pode ver o favicon ou ícone do site no aplicativo móvel do Chrome, visualizando todas as guias abertas.

Quase todos os navegadores de desktop e celular também usam o favicon como ícones de atalho na página nova guia. Observe que a Pesquisa Google anterior exibia o favicon do site na página de resultados. No entanto, o Google removeu o favicon do design mais recente dos resultados de pesquisa.
Corrigir Favicon do WordPress que não aparece no Google Chrome
Se você não consegue ver o favicon do seu site no Google Chrome ou em qualquer outro navegador, siga as soluções abaixo para corrigir o problema.
1. Verifique as configurações do Favicon do WordPress
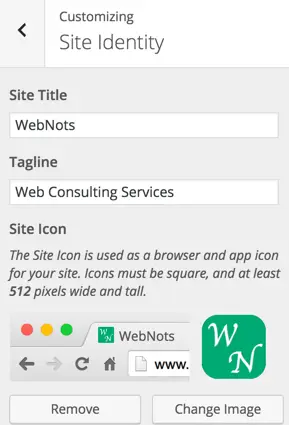
O WordPress permite que você adicione um favicon ao seu site. Após fazer o login no painel de administração, navegue até a seção “Aparência> Personalizar> Identidade do site” e carregue sua imagem favicon. Ao contrário dos tamanhos de imagem favicon padrão, o ícone do site WordPress deve ter 512 x 512 pixels.

Você pode fazer upload de uma imagem .PNG para o ícone do seu site e, após fazer o upload da imagem, verifique se ela é exibida corretamente no navegador quando você está no painel de administração. Se funcionar corretamente, abra o site publicado para ver se a imagem está aparecendo na barra de título.
2. Remova o Favicon do seu tema
Muitos temas comerciais oferecem painel de tema personalizado para fazer upload de logotipo e favicon. Se você já estiver usando o recurso de ícone de site padrão do WordPress, certifique-se de desabilitar as configurações do seu tema para favicon. Isso ajudará a evitar a sobreposição do uso da mesma função em locais diferentes, o que poderia confundir o navegador com a não exibição do ícone.
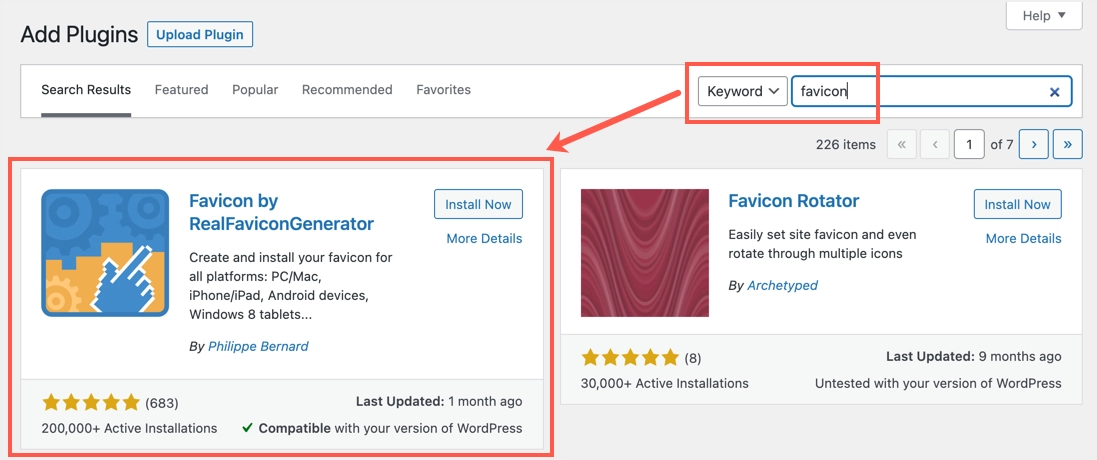
3. Use o plug-in Favicon
O tamanho do favicon recomendado para mostrar na barra de título do navegador é 16 x 16 ou 32 x 32 ou 48 x 48 pixels. No entanto, o WordPress sugere o uso de 512 x 512 pixels, pois o WordPress usa o mesmo ícone do aplicativo móvel. Infelizmente, esse tamanho de imagem maior pode causar problemas em exibi-la adequadamente. Visto que você precisa de diferentes tamanhos de imagem para diferentes dispositivos, você pode tentar plug-ins de favicon como o RealFaviconGenerator.
- Primeiro, instale e ative o plugin em seu site.

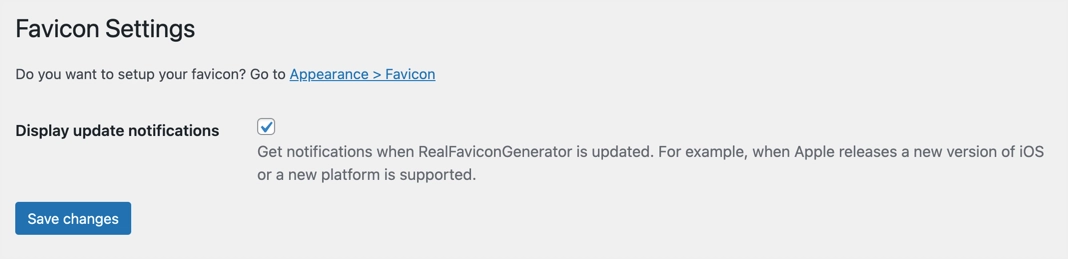
- Vá para o menu “Configurações> Favicon” e ative “Exibir notificações de atualização” para receber informações quando houver uma atualização do plugin.

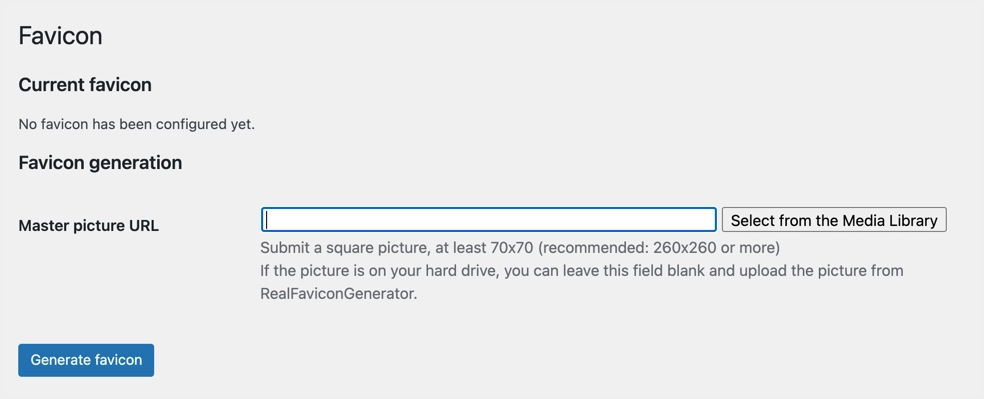
- Vá para a seção “Aparência> Favicon” e selecione seu favicon na Biblioteca de mídia. Se você não tiver o ícone, deixe “URL da imagem mestre” em branco e clique no botão “Gerar favicon”.

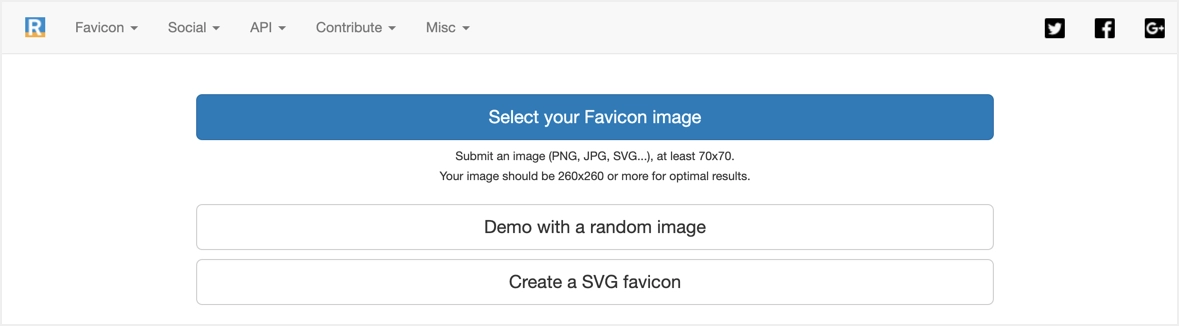
- Isso o levará ao site do desenvolvedor, onde pode gerar um favicon usando uma opção diferente. Recomendamos gerar um ícone com a ferramenta gratuita gerador de favicon e fazer upload para usá-lo como sua imagem mestre.

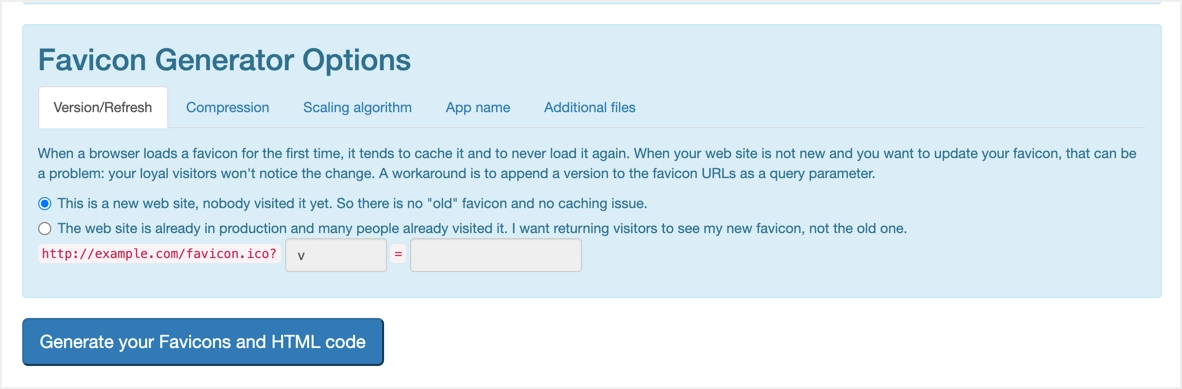
- Role para baixo e clique no botão “Gerar seu favicon e código HTML”.

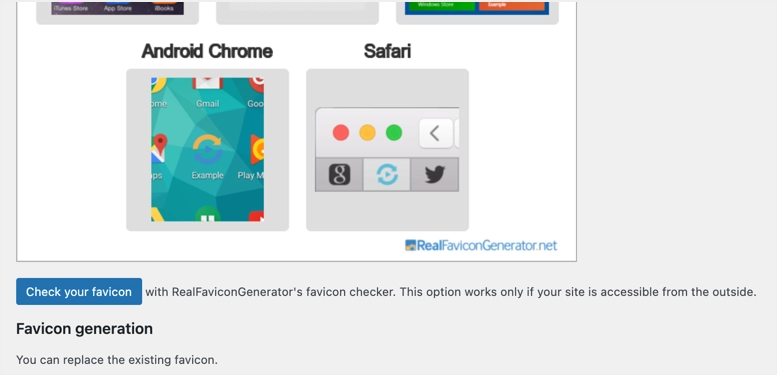
- Você será automaticamente levado de volta ao painel de administração e verá a visualização de suas imagens em diferentes plataformas. Você também pode verificar seu favicon instantaneamente para ver como fica no navegador.

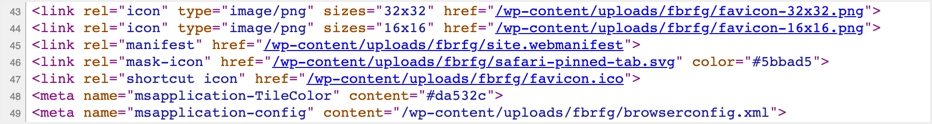
Quando você olha para o código-fonte do seu site, o plug-in adicionará muitas metatags de link para oferecer suporte a diferentes dispositivos.


Você pode tentar este plug-in para adicionar um arquivo favicon.ico de 48 x 48 pixels se o ícone do site WordPress padrão não funcionar em seu site. Além disso, o plugin o ajudará a gerar ícones para diferentes dispositivos como iOS e macOS Safari. A única coisa é que você precisa manter o plugin ativo para usar continuamente o favicon em seu site.
Observação: ao contrário de todas as outras solicitações de imagem que você pode ver no console do desenvolvedor do navegador, você não verá a solicitação de imagem favicon. Portanto, você deve ver o código-fonte da página e descobrir que a imagem do favicon está vinculada na meta tag do cabeçalho.
4. Carregando manualmente o favicon
Se a opção de favicon padrão do WordPress não estiver funcionando e você também não quiser usar o plugin por qualquer motivo, você pode tentar carregar manualmente seu próprio favicon.
- Prepare sua imagem de favicon a partir da ferramenta geradora de favicon gratuita. Certifique-se de que a imagem esteja no formato .ico ou .gif ou .png com tamanho de 16 x 16 pixels.
- Faça login em seu servidor web usando FTP ou use o aplicativo Gerenciador de Arquivos no painel de hospedagem e carregue a imagem favicon no diretório raiz de sua instalação do WordPress. Se você deseja carregar a imagem da Biblioteca de mídia no painel de administração, certifique-se de usar o caminho de arquivo correto.
- Se tiver alguma dúvida, abra o arquivo da imagem no navegador. Você deve conseguir acessar a imagem semelhante a qualquer outra imagem em seu site.
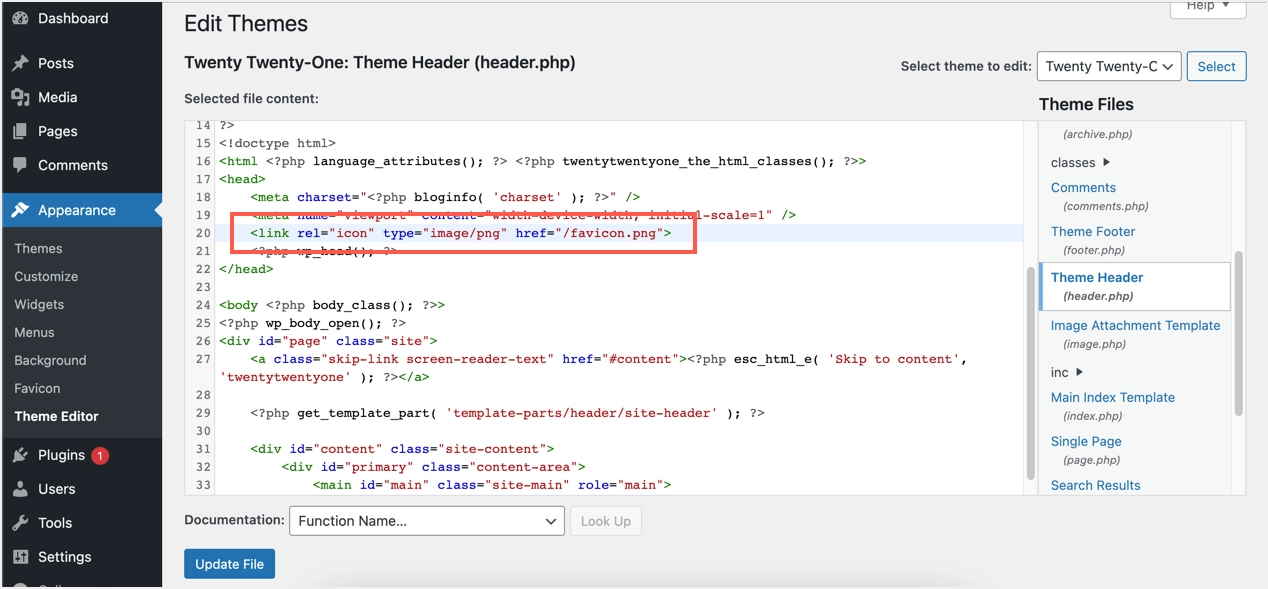
- Agora, vá em “Appearance> Theme Editor” e encontre o arquivo header.php do seu tema.
- Cole o código abaixo em seu arquivo header.php junto com outras metatags.
<link rel="icon" type="image/png" href="/favicon.png">- Deve ser parecido com o abaixo e lembre-se de usar o URL correto para sua imagem de favicon.

- Clique no botão “Atualizar arquivo” para salvar a alteração.
- Se você não quiser editar o arquivo do tema para esse propósito, pode usar plug-ins como Inserir Cabeçalhos e Rodapés e colar o código acima na área da seção do cabeçalho.
Agora abra seu site e verifique se o favicon está visível na barra de título.
5. Remova o favicon de hospedagem padrão
Um dos outros problemas com o favicon é que muitas empresas de hospedagem como Bluehost e HostGator usam seus próprios ícones em algumas páginas. Por exemplo, ao visualizar as imagens ou visualizar o código-fonte, você verá os ícones HostGator e Bluehost em vez do ícone do seu site.

Isso não acontece com a SiteGround e outras empresas de hospedagem. O que você pode fazer é verificar a instalação raiz para ver se há algum favicon disponível e substituí-lo pelo seu próprio ícone. Caso contrário, entre em contato com o suporte de hospedagem para verificar se isso pode ser resolvido.
Outro problema pode ocorrer devido à localização do favicon. Em nosso site, usamos subdomínios separados para manter todos os arquivos de mídia. Isso pode criar problemas se você não fornecer o caminho correto da imagem no valor href do meta link. Portanto, certifique-se de fornecer o caminho correto e teste se sua imagem está acessível no local que você forneceu para evitar problemas.
6. Favicon no Mac Safari
Alguns navegadores, como o Safari no macOS, funcionam de maneira diferente. Você pode ativar ou desativar o favicon de acordo com sua necessidade. Confira nosso artigo sobre como habilitar o favicon no Safari e certifique-se de ter habilitado esta configuração se o seu navegador oferecer este recurso.
7. Limpe o cache do seu site e do navegador
Se você estiver alterando o ícone ou usando uma imagem diferente com o mesmo nome de arquivo, certifique-se de limpar o cache.
- Limpe o cache do seu site se estiver usando plug-ins de cache como WP Rocket, W3 Total Cache, etc.
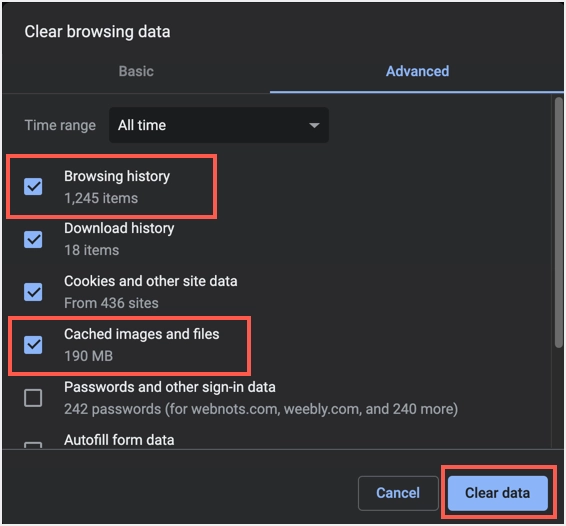
- Em seguida, saia do painel de administração e pressione “Control + Shift + Delete” no Windows ou “Command + Shift + Delete” no macOS. Isso abrirá um pop-up para limpar o histórico de navegação. Selecione as opções “Histórico de navegação” e “Imagens e arquivos em cache” e exclua-as.
- Agora, abra seu site e verifique se ele mostra o favicon correto no navegador.

Em dispositivos móveis, você precisa ir para a seção de configurações ou histórico e limpar seus dados de navegação.
Palavras Finais
O favicon anterior é usado apenas pelos navegadores. No entanto, a mesma tag de meta link é usada para ícones diferentes, como apple-touch-icon para iOS. Portanto, é uma boa ideia usar todos os ícones necessários em seu site e testar se eles estão funcionando no navegador e em outros dispositivos. O ícone do site WordPress padrão pode não ser suficiente neste caso e você precisa usar suas próprias metatags ou usar um tema ou plugin que ofereça esse recurso.
