Como melhorar a velocidade de carregamento do site para uma melhor experiência do usuário
Publicados: 2023-05-04Aqui está um fato interessante: um estudo da Portent descobriu que sites que carregam em cinco segundos apresentam as melhores taxas de conversão. Na mesma linha, à medida que o tempo de carregamento aumenta, cada segundo adicional resultará em uma queda na taxa de conversão em uma média de 4,42%.
Este estudo mostra que há uma enorme correlação entre a velocidade de carregamento do site e a experiência do usuário. Isso ocorre porque as pessoas odeiam esperar que as páginas da Web terminem de carregar. Eles ficam impacientes, saem da página e procuram outro site que ofereça o mesmo tipo de conteúdo sem ter que esperar.
Infelizmente, a maioria dos proprietários de sites não consegue diminuir a velocidade de 15 segundos para cinco segundos ou menos por vários motivos. Alguns desses fatores incluem arquivos CSS pesados, conteúdo de vídeo e imagens de alta definição.
Se você está lutando para melhorar a velocidade de carregamento do seu site, confira estas dicas e truques que reunimos para uma melhor experiência do usuário.
1. Livre-se de plugins desnecessários
Quando você é novo na criação ou propriedade de um site, é fácil se deixar levar e adicionar quantos plugins quiser. Você sempre acha que esses plug-ins podem ser úteis em breve - mas não foi o caso, não é? Em vez disso, esses plug-ins desnecessários acabam arruinando a velocidade de carregamento do seu site.
Portanto, remova todos os plug-ins não utilizados o mais rápido possível. A maioria dos criadores de sites terá uma página de perguntas frequentes ou de suporte que o orientará sobre como remover os plug-ins desnecessários.
2. Otimize as imagens
A otimização de imagens tem dois benefícios interessantes: melhora sua pontuação de SEO e aumenta a velocidade do site. As imagens otimizadas também carregam mais rápido, para que os usuários não fiquem impacientes esperando que as imagens apareçam na tela.
Então, veja como otimizar imagens:
- Use um formato de arquivo (por exemplo, JPEG e PNG) que funcione melhor para você.
- Comprima as imagens sem prejudicar a qualidade ou perder dados (Dica: escolha uma taxa de compactação média com otimização sem perdas).
- Dimensione as imagens em escala.
- Experimente as ferramentas de otimização que permitem criar, adicionar, editar ou redimensionar imagens.
3. Comprimir código
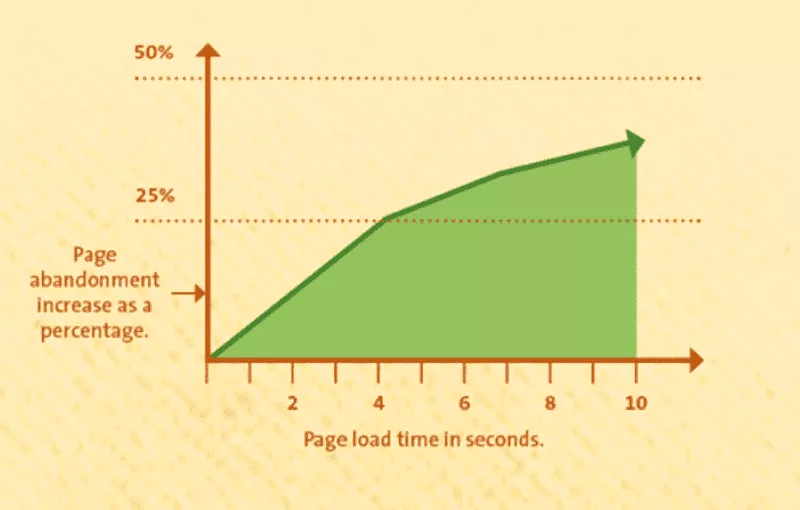
Os sites que carregam rapidamente fornecem uma melhor experiência do usuário, levando a taxas de conversão mais altas, maior tempo gasto na página e taxas de rejeição mais baixas.

Fonte da imagem
Esses fatores são especialmente importantes para sites de comércio eletrônico onde a taxa de conversão está diretamente ligada ao seu sucesso. Para colocar as coisas em perspectiva, um atraso de apenas 100 ms no tempo de carregamento pode causar uma queda de um por cento nas vendas (aproximadamente US$ 245 milhões) da Amazon. Isso é uma grande gota no balde.
Esses números destacam o impacto significativo que a velocidade de carregamento do site pode ter nos resultados de uma empresa. E nem é preciso dizer que arquivos menores carregam mais rápido.
Portanto, independentemente do código que você usa — Java, HTML ou CSS — você deve compactá-lo para melhorar o tempo de carregamento.
Aqui estão algumas coisas para manter em mente ao compactar seu código:
- Use uma ferramenta de compactação: trabalhe de maneira mais inteligente, não mais difícil, aproveitando o poder de algumas ferramentas populares de compactação de código, incluindo Gzip e Deflate. Essas ferramentas funcionam compactando seu código e criando um arquivo compactado menor que seu navegador pode carregar rapidamente.
- Reduza seu código: a redução remove caracteres desnecessários de seu código, como espaços em branco e comentários, para reduzir significativamente o tamanho de seus arquivos de código.
- Use nomes de variáveis e classes mais curtos: ao nomear suas variáveis e classes, use nomes curtos e descritivos. Por exemplo, em vez de nomear uma variável como "NumberOfItemsInShoppingCart", você pode nomeá-la como "CartItemCount".
4. Reduza os redirecionamentos
Redirecionamentos são ruins para velocidade de carregamento e SEO. Os redirecionamentos levam os visitantes a várias páginas para mostrar o conteúdo de que precisam. Imagine, se uma página leva cinco segundos para carregar, três páginas vão causar um período de carregamento de 15 segundos, certo?
Para evitar isso, verifique regularmente seu site para ver se há algum redirecionamento, seja nas páginas do site ou nos plug-ins, ou se há links para algum site com redirecionamentos.
Você pode usar o Google PageSpeed para ver quais redirecionamentos estão afetando seu site.
5. Sirva imagens em escala
Reafirmando nosso ponto anterior, é sempre uma prática recomendada usar imagens que se ajustam à escala. Se a imagem não tiver as dimensões exatas, seu navegador terá que baixar e redimensionar a imagem, o que pode levar alguns segundos.

Para evitar isso, analise seu site para ver se há alguma imagem imprópria, use apenas imagens de alta qualidade e adequadas ao tamanho da tela e utilize plug-ins ou ferramentas de redimensionamento de imagem a seu favor.
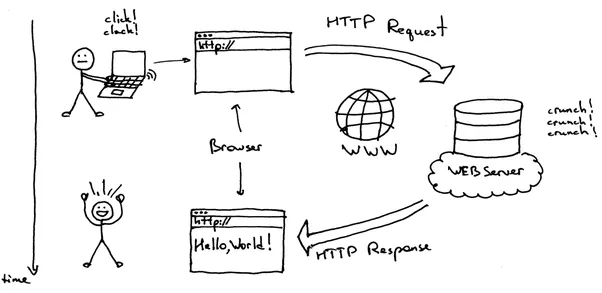
6. Minimize as solicitações HTTP
Se você usar vários arquivos ou arquivos grandes, seu navegador retornará com solicitações HTTP múltiplas ou mais longas. Em ambos os casos, a velocidade de carregamento do seu site pode ser afetada, portanto, o objetivo é manter um número ideal de arquivos.
Idealmente, você deve manter de 10 a 30 arquivos, de acordo com o gerente de produto da HubSpot, Jeffery Vocell.
Para começar a reduzir as solicitações HTTP, primeiro audite seu site para ver quantas solicitações você recebe e, em seguida, veja quais arquivos levam mais tempo para carregar.

Fonte da imagem
Em seguida, analise se deseja otimizar esses arquivos ou removê-los completamente.
Para obter um passo a passo completo, confira a postagem do blog Como reduzir as solicitações HTTP do seu site .
7. Ative o cache do navegador
O cache armazena os dados da página da Web para facilitar o acesso em visitas futuras. Quando os usuários visitam seu site, o navegador armazena determinados arquivos, como imagens, folhas de estilo e scripts, em seu cache.
E então, quando o usuário revisita seu site, o navegador pode recuperar rapidamente esses arquivos de seu cache, em vez de solicitá-los novamente ao servidor. O resultado? Uma redução significativa no tempo de carregamento.
Aqui estão algumas dicas para habilitar o cache do navegador:
- Definir datas de expiração para seus arquivos: informe ao navegador do usuário por quanto tempo armazenar arquivos em seu cache antes de precisar solicitá-los do servidor novamente.
- Use o cabeçalho Cache-Control: especifique o tempo máximo que um navegador pode armazenar em cache de um arquivo. O navegador só solicitará o arquivo novamente do servidor após o tempo especificado.
- Experimente ETags: ETags, ou tags de entidade, são identificadores exclusivos que permitem ao navegador saber quando um arquivo foi alterado desde a última vez que foi armazenado em cache para evitar que os navegadores armazenem em cache versões desatualizadas de arquivos.
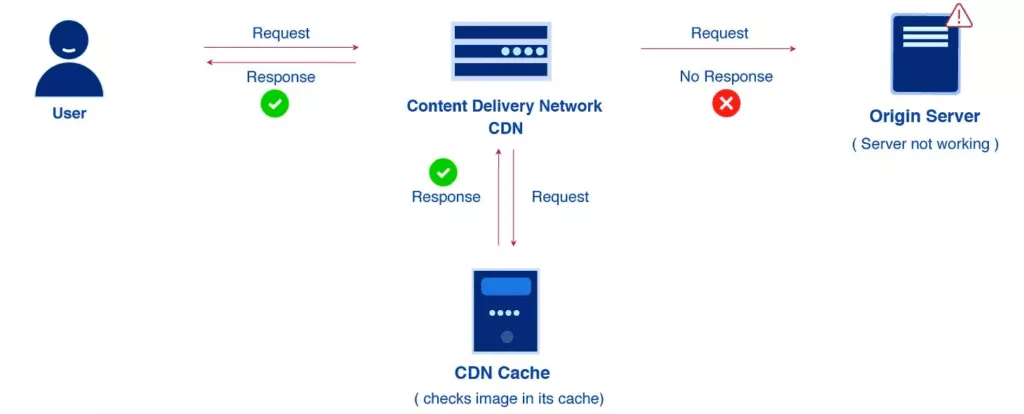
- Use uma rede de entrega de conteúdo (CDN): uma CDN pode armazenar cópias dos arquivos do seu site em servidores em diferentes localizações geográficas, permitindo uma entrega mais rápida desses arquivos aos usuários.

Fonte da imagem
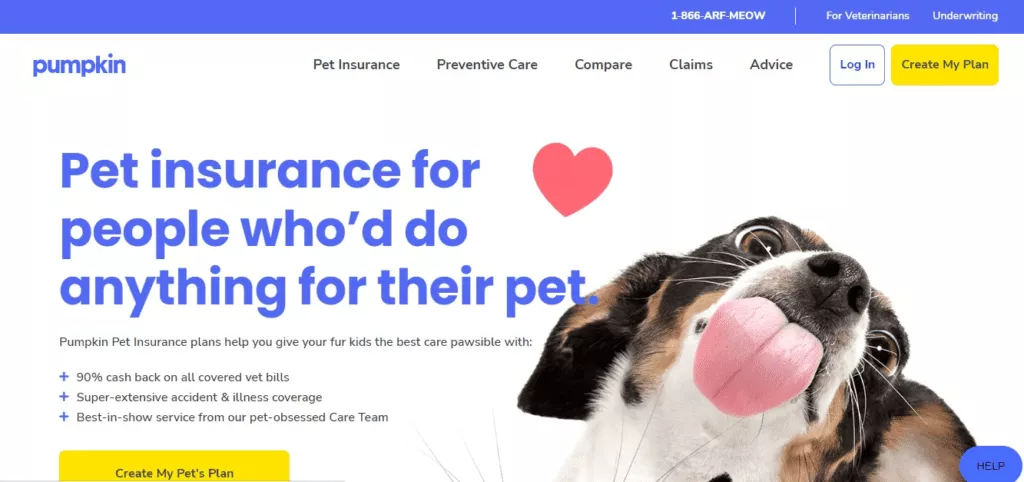
8. Opte por um design de site simples
Um design de site colorido e dinâmico pode ser realmente atraente e memorável. No entanto, se você realmente deseja elevar a experiência do usuário, recomendamos seguir o básico e manter seu site simples.
Por exemplo, a empresa de seguros para animais de estimação Pumpkin Care não tem nada sofisticado em sua página inicial. Mas o site transmite a mensagem em alto e bom som, é fácil de navegar e tem um design que atrai seu público-alvo. Além disso, ele carrega muito rápido.

Fonte da imagem
9. Elimine erros 404
Arquivos quebrados ou arquivos com erro 404 sobrecarregam seu servidor, o que diminui a velocidade de carregamento. Além disso, os erros 404 podem reduzir muito sua chance de converter um cliente porque ele não sabe para onde ou como seguir em frente com suas informações ou jornada de compra.
Para reduzir os erros 404, recomendamos o uso de ferramentas de detecção, como o Google Search Central, ou plugins que podem descobrir quais links não funcionam mais e produzir a mensagem. A partir daí, você pode deixar os links (se não houver tráfego na página), redirecioná-los ou excluí-los completamente.
Também recomendamos o uso de software de atendimento ao cliente para solucionar problemas de usuários que se deparam com links 404.
Site mais rápido = taxa de conversão mais alta
Qualquer melhoria na velocidade de carregamento do seu site aumentará as taxas de retenção de tráfego, melhorará sua pontuação de SEO e converterá clientes em potencial. É uma situação ganha-ganha para você e seus visitantes.
Se você deseja obter mais “vitórias” como essas, acompanhe o blog da Spiralytics, pois publicamos regularmente sobre maneiras de melhorar o desempenho do seu site e atingir as metas de negócios.
