Como visualizar um site WordPress ao vivo antes de publicar?
Publicados: 2021-10-18WordPress é o maior sistema de gerenciamento de conteúdo para criação de sites. Embora afirme usar a interface do editor WYSIWYG (o que você vê é o que você obtém), não é a realidade. O antigo Editor Clássico não era comparável em nenhum lugar aos editores WYSIWYG e o novo editor baseado em blocos de Gutenberg é uma espécie de mistura entre visual e técnico. Com esta configuração, você deve sempre visualizar as postagens e páginas para evitar problemas de layout. Neste artigo, explicaremos como visualizar o site WordPress antes de publicar o conteúdo.
Por que você deve visualizar o conteúdo antes de publicar?
Existem diferentes cenários de visualização, dependendo da situação.
1. Visualização de postagens ou páginas
A visualização de postagens individuais, páginas ou postagens personalizadas é necessária por um ou mais dos seguintes motivos.
- Muitos recursos não aparecerão no editor de postagem e você só poderá visualizá-los visualizando-os ou depois de publicá-los. Por exemplo, qualquer código CSS adicionado na seção “Aparência> Personalizar> CSS adicional” funcionará apenas na visualização ou no conteúdo ao vivo.
- Da mesma forma, se você adicionar uma classe CSS personalizada na barra lateral do documento do editor para qualquer elemento, ela terá efeito apenas quando você visualizar o conteúdo.
- O conteúdo da barra lateral e rodapé só pode ser visualizado na página completa e não na tela do editor.
- Pode haver problemas de layout devido à incompatibilidade com o seu tema. Por exemplo, muitos temas não funcionarão corretamente com opções de largura total e largura ampla para imagens. Você precisa verificar a visualização para evitar que as imagens se sobreponham no conteúdo da barra lateral.
- Os códigos inseridos no cabeçalho, rodapé ou seção do corpo usando um plugin não funcionarão dentro do editor. por exemplo, você pode ter um código de cabeçalho para anúncios ou ícones sociais que só funcionarão na visualização ou no conteúdo ao vivo.
- Seu plugin de cache pode não mostrar o conteúdo modificado corretamente. Nesse caso, você deve visualizar e limpar o cache se houver algum problema.
- Quase todo site WordPress usa shortcode por meio de plug-ins ou da configuração do tema. Nenhum desses códigos de acesso funcionará dentro dos editores Gutenberg ou Classic.
Dito tudo isso, será um trabalho de tolo confiar no conteúdo que você vê dentro do editor e publicá-lo sem visualizar.
2. Visualize postagens de outros
Todos os motivos acima são válidos para a visualização de postagens ou páginas individuais em seu site. No entanto, essas são as situações para o proprietário do site ou a pessoa que está publicando o conteúdo. Mas há outro cenário em que você ou seu editor desejam compartilhar a postagem antes de publicá-la. Por exemplo, você pode precisar compartilhar o conteúdo com seu cliente para obter aprovação antes de colocá-lo no ar. Isso também é possível no WordPress para enviar o link da postagem para qualquer pessoa para fins de revisão ou visualização.
3. Pré-visualização para mudança de tema
Há mais um motivo para visualizar todo o site ou páginas aleatórias. O WordPress tem milhares de temas gratuitos e premium e você não pode ativar cada tema para testar o layout do site. A solução é testar a visualização ao vivo de qualquer tema disponível no repositório do WordPress ou instalado em seu site sem ativar. Isso ajudará a identificar problemas de layout e compreender a aparência sem afetar os usuários ao vivo.
Oferta de SEO: Otimize seu site com o Semrush Pro de avaliação gratuita especial de 14 dias.
Como visualizar o site WordPress antes de publicar?
Vamos explicar todas as explicações possíveis cobrindo todos os cenários acima.
Visualizar postagem ou página individual
A boa parte é que você pode visualizar o post ou o conteúdo da página no WordPress sem plug-in adicional.
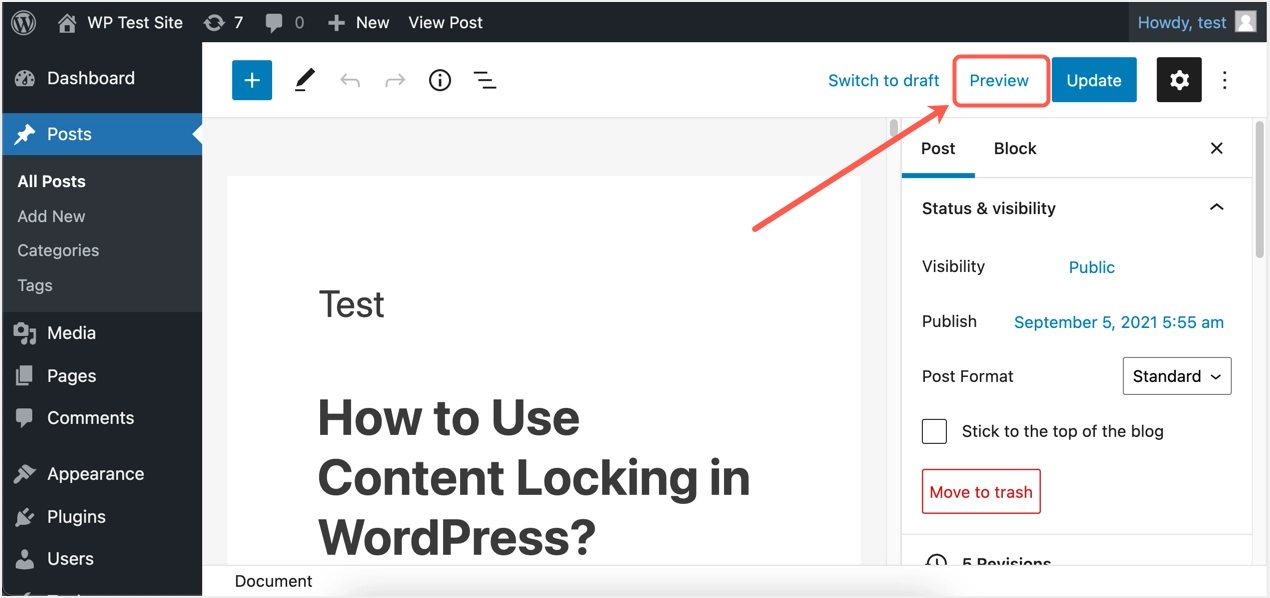
- Quando você estiver no editor de blocos de Gutenberg, clique no link “Visualizar” ao lado do botão “Publicar” ou “Atualizar”. Você verá o botão “Publicar” ao criar uma nova postagem e o botão “Atualizar” ao editar uma postagem já publicada.

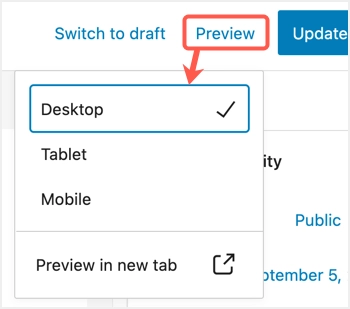
- Você verá uma lista suspensa mostrando várias opções de visualização - Desktop, Tablet ou Celular.

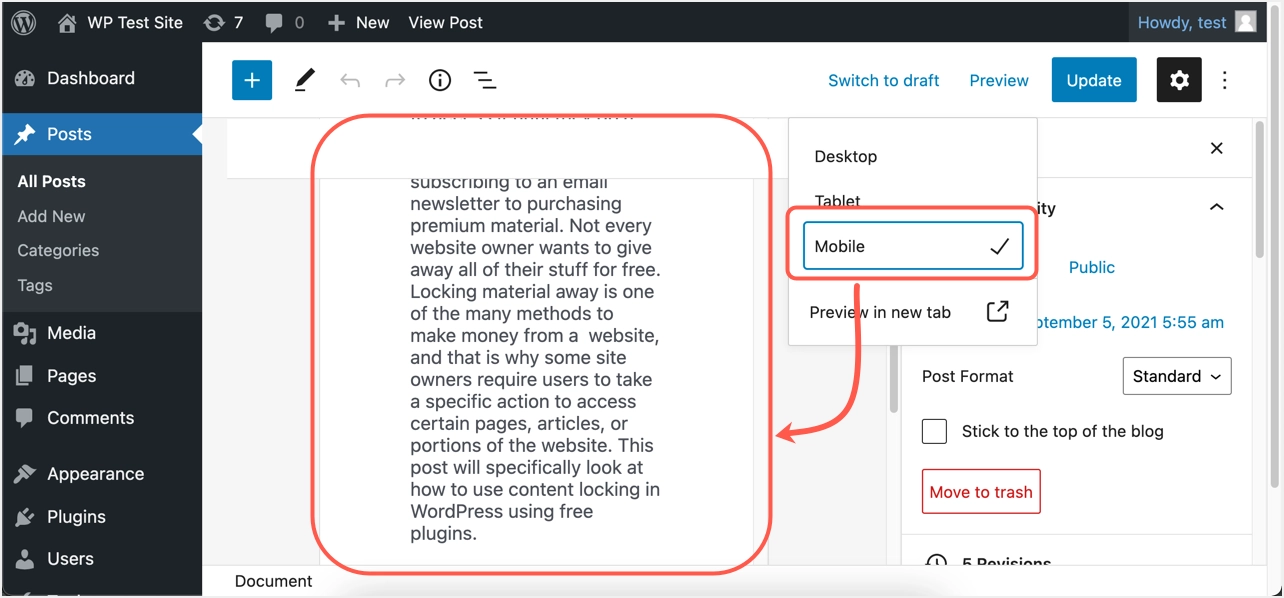
- Por padrão, a visualização no editor será exibida no modo “Área de Trabalho” e você pode selecionar a visualização Tablet ou Móvel para alterar instantaneamente a visualização no editor. Você pode usar isso apenas como uma visualização preliminar para verificar o conteúdo do texto / imagem, pois outros códigos e layout não serão eficazes dentro do editor.

- Para visualizar a visualização completa, selecione o modo do dispositivo e clique na opção “Visualizar em nova guia”. Isso abrirá a postagem em uma nova guia do navegador e aplicará todos os códigos, códigos de acesso e alterações de layout que você aplicou em outros locais dos modelos.

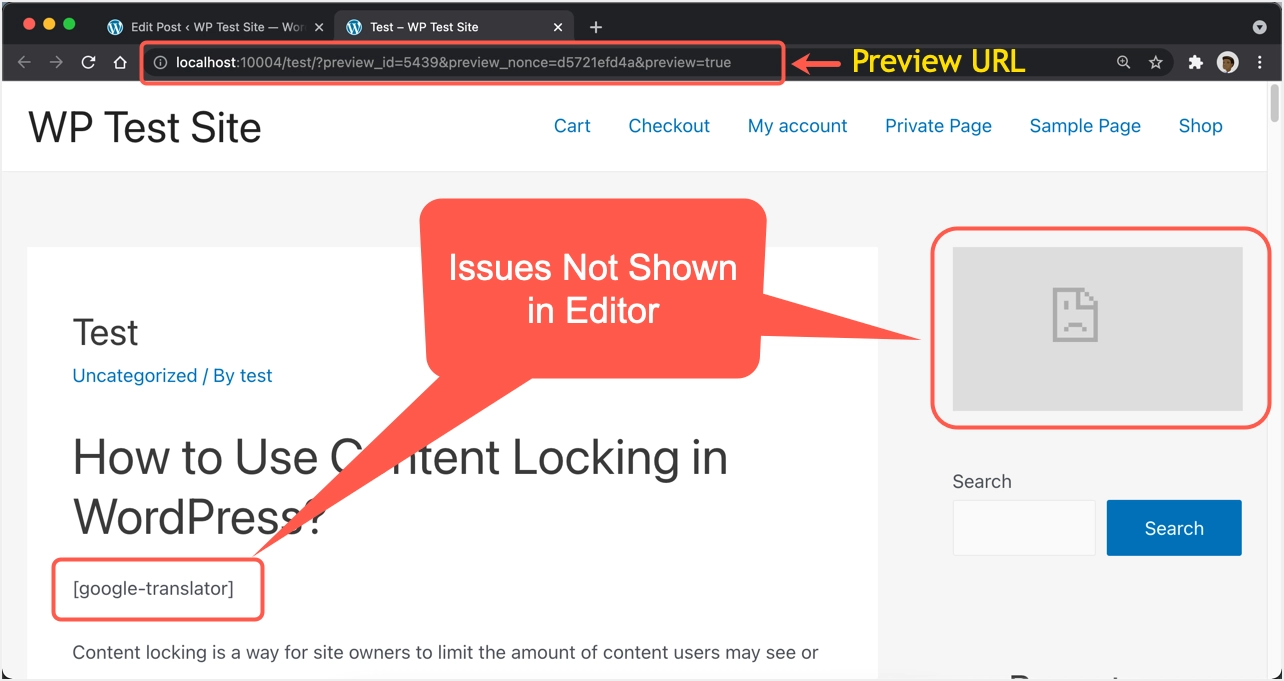
Lembre-se de que a visualização inclui todos os efeitos como CSS, scripts, códigos de acesso e aplica o layout global com barra lateral, rodapé, etc. Você pode notar vários problemas na captura de tela da visualização ao vivo acima que não consegue encontrar no editor. O shortcode [google-tradutor] e o primeiro widget da barra lateral não estão funcionando. Você pode solucionar os problemas e corrigi-los antes de clicar no botão “Publicar” ou “Atualizar”.
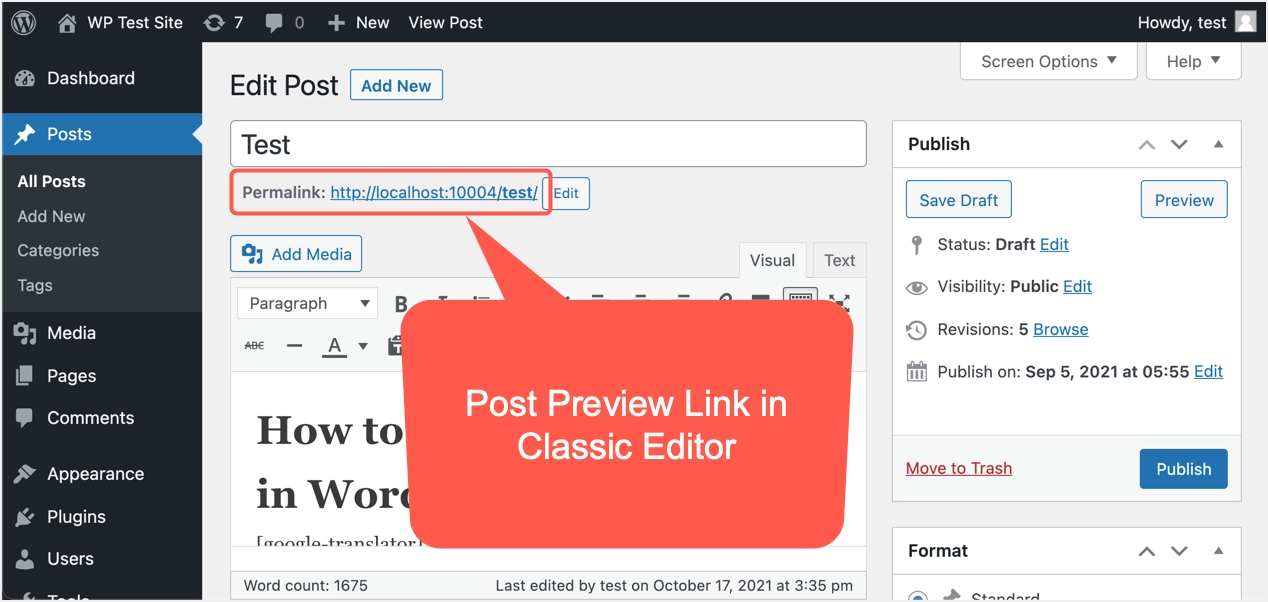
Se você ainda estiver usando o Editor Clássico para postagens e páginas ou usando o tipo de Postagem Personalizada com a interface do Editor Clássico, primeiro clique no botão “Salvar Rascunho”. Agora, você verá um link permanente abaixo do título do post e clique nele.

Isso abrirá a visualização da postagem ao vivo em uma nova guia do navegador. Você pode deixar a guia de visualização aberta e continuar atualizando o conteúdo da página. Sempre que você clicar no link permanente novamente, a guia de visualização já aberta será atualizada.

Permitir visualização compartilhando link com qualquer pessoa
Quando você vê o URL de visualização na barra de endereço do navegador, ele tem preview_id, preview_nonce e preview = true. O WordPress tem um mecanismo para obter a visualização com base no status da postagem, conforme explicado neste artigo do StackExchange. Existem plug-ins disponíveis para criar um nonce que expira com uma URL de postagem personalizada que você pode compartilhar com qualquer pessoa.
- Vá para a seção “Plug-ins> Adicionar Novo” e pesquise “visualização” na caixa de pesquisa.
- Isso irá filtrar muitos plug-ins, encontrar o plug-in Public Post Preview e instalá-lo / ativá-lo em seu site.

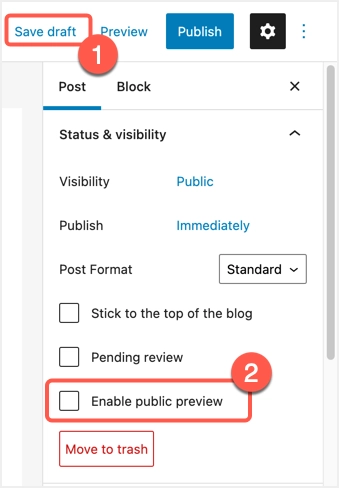
- Crie uma nova postagem e salve-a como rascunho para ver uma opção adicional “Ativar visualização pública” na barra lateral. Lembre-se de que esta opção aparecerá apenas depois que o AutoSalvar for executado ou clicar no link “Salvar rascunho” que está disponível no lado esquerdo do link “Visualizar”.

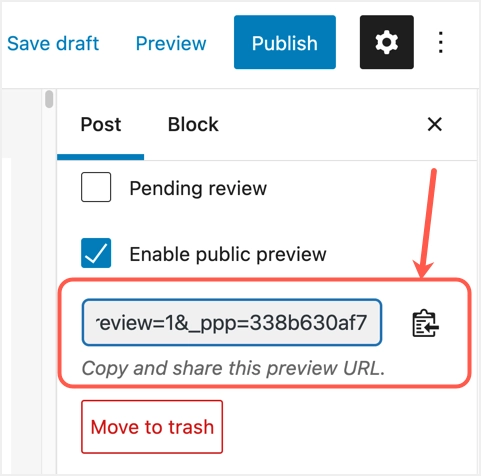
- Marque a caixa “Habilitar visualização pública” para ver o URL de visualização aparecer.

- Clique no botão “Copiar o URL de visualização” exibido ao lado do URL para copiar o link para a área de transferência. Agora, você pode compartilhar este URL com qualquer pessoa para quem deseja ver a visualização de sua postagem. Quando quiser restringir o acesso, basta ir até sua postagem e desabilitar a caixa de seleção “Habilitar visualização pública”. Ou publicar a postagem também tornará o URL de visualização pública inválido, pois você já publicou a postagem.
- Depois de restringir o acesso ou publicar a postagem, qualquer pessoa que visualizar o URL de visualização receberá um erro do WordPress dizendo, “Nenhuma visualização pública disponível!”.

WordPress SEO: Otimize o site WordPress com o guia WordPress SEO gratuito.
Visualizando todo o site com tema diferente
Este é um recurso padrão do WordPress e você não precisa de nenhum plugin adicional para isso. Também é a opção mais útil quando você deseja visualizar alguns temas sem ativá-los em seu site ao vivo. No entanto, você precisa instalar o tema para usar a função de visualização do tema. Você pode usar a visualização do tema de duas maneiras no painel de administração do WordPress.
Siga as instruções, se desejar instalar / visualizar um tema do repositório do WordPress.org ou visualizar um tema já instalado em seu site.
- Quando você estiver no painel de administração do WordPress, vá para a seção “Aparência> Personalizar” para abrir o personalizador.
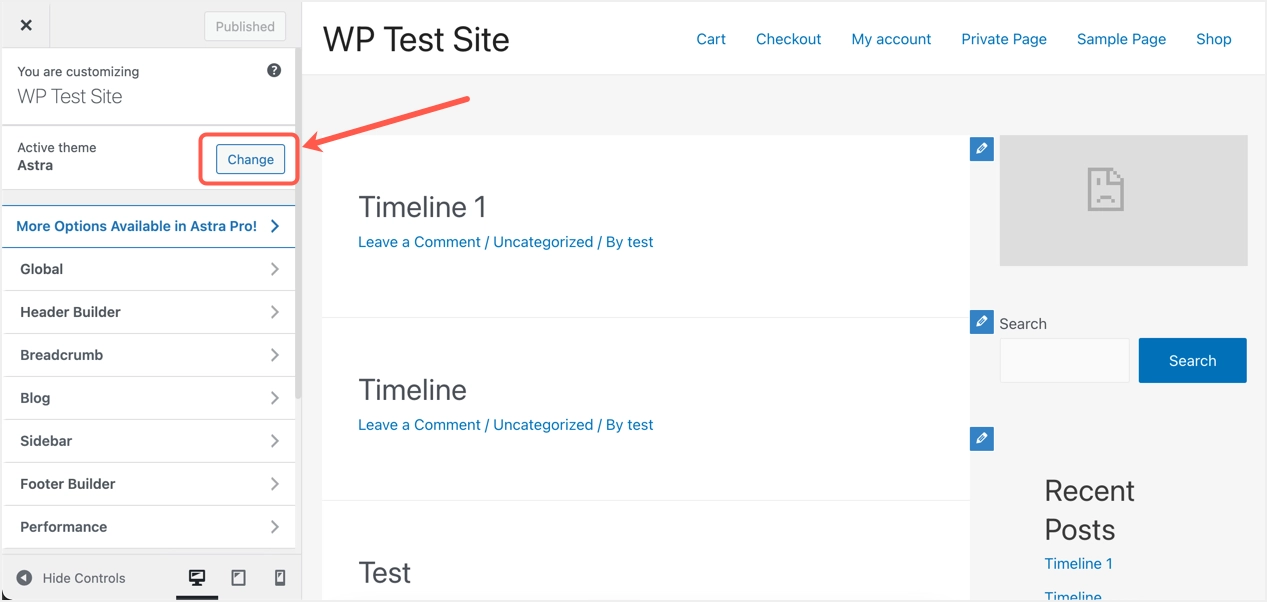
- Ele irá mostrar a visualização ao vivo da página inicial do seu site com o seu tema atual. No exemplo abaixo, você pode ver que o personalizador está exibindo uma visualização ao vivo com o tema Astra e clique no botão “Alterar”.

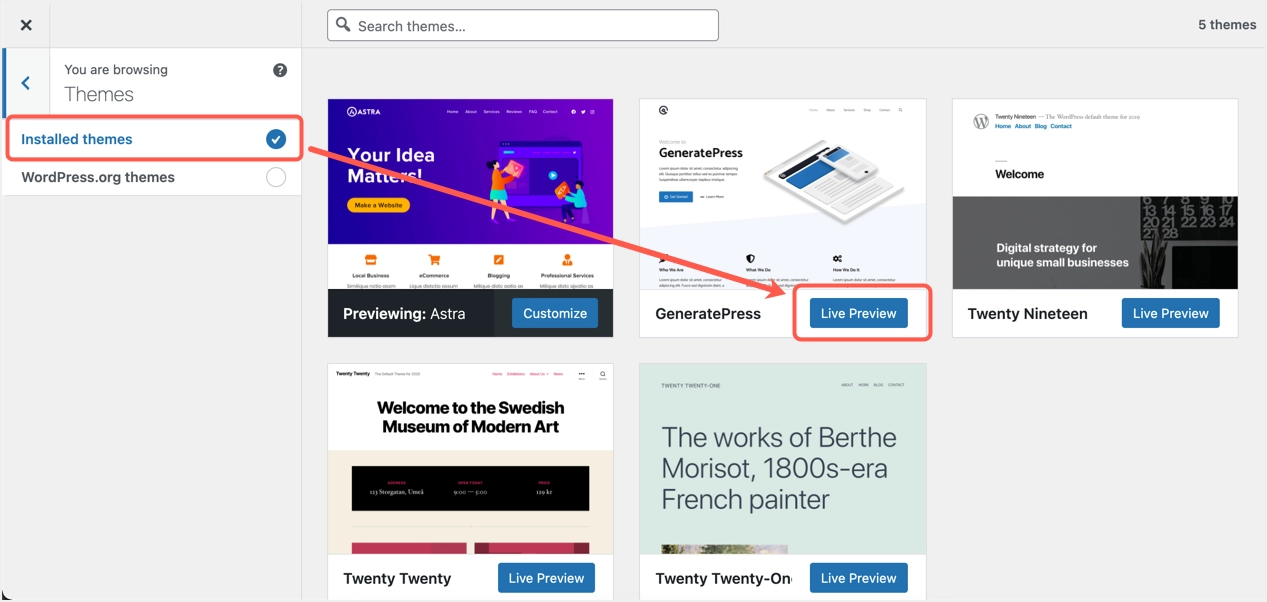
- Você verá a tela como a abaixo, mostrando todos os temas instalados em seu site, juntamente com uma opção para alternar para os temas do WordPress.org.
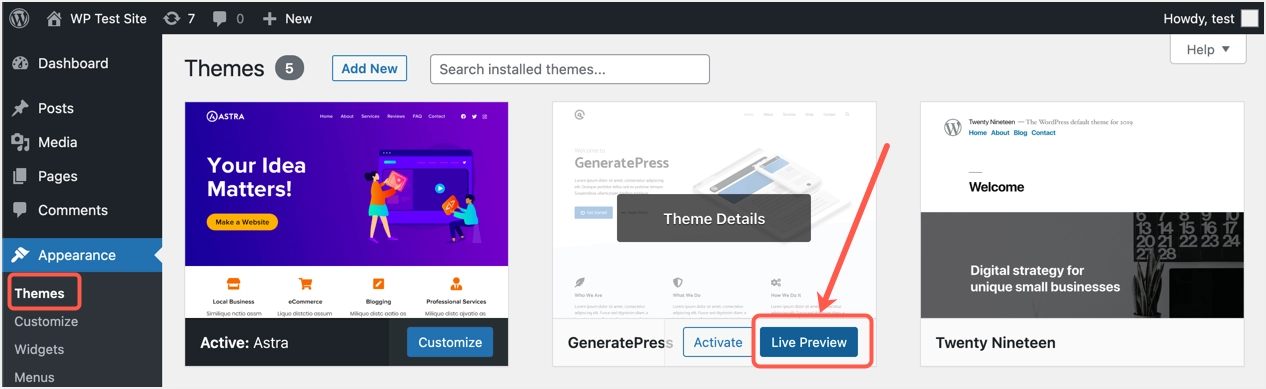
- Para temas já instalados, clique no botão “Visualização ao vivo” para ir para a tela de visualização.

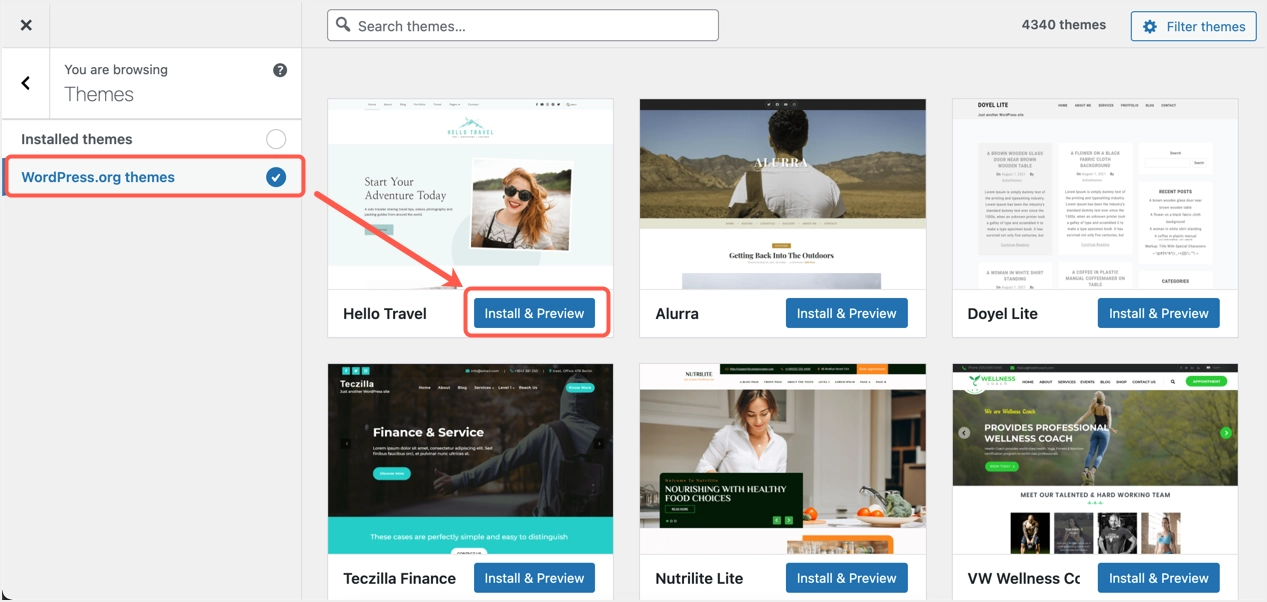
- Se você quiser testar qualquer tema do WordPress.org, clique nessa opção na barra lateral para visualizar os temas. Você pode usar a caixa de pesquisa para filtrar seu tema e clicar no botão “Instalar e visualizar”.

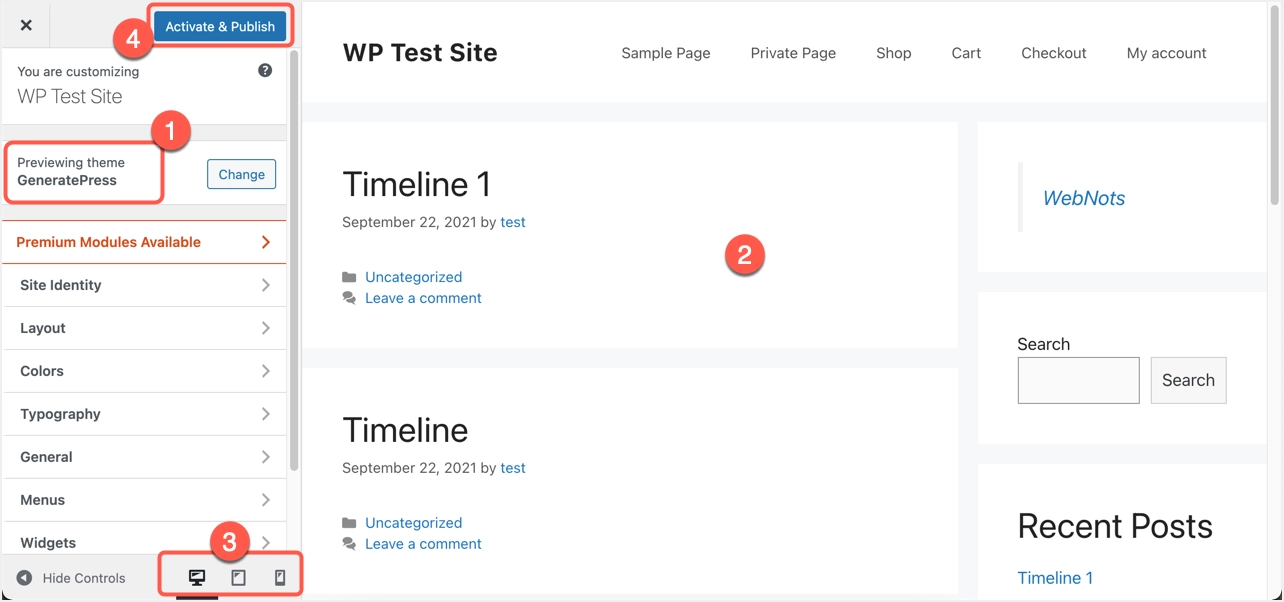
- Por exemplo, vamos mudar o tema para GeneratePress e visualizá-lo como abaixo, sem ativar. Você também pode alternar a exibição do dispositivo para desktop, tablet ou celular clicando nos ícones que mostram a seção inferior da barra lateral.

- A grande vantagem desse método é que você pode clicar em qualquer link interno na página de visualização e visualizar a visualização dessa página com o novo tema.
- Após a visualização, você pode fechar o personalizador ou voltar ao tema original. Como alternativa, clique no botão “Ativar e publicar” para aplicar o novo tema em seu site e torná-lo ativo.
A próxima opção é visualizar os temas instalados apenas em seu site, indo para a seção “Aparência> Temas”. Passe o mouse sobre o mouse e clique no botão “Visualização ao vivo” que mostra o tema que você deseja visualizar. Isso o levará para a tela do personalizador, onde você pode visualizar todos os links conforme explicado no método acima.

Palavras Finais
Muitos usuários não conhecem as várias opções de visualização disponíveis no WordPress. Esperamos que este artigo tenha ajudado você a visualizar o site WordPress antes de publicar com um novo tema ou apenas visualizar e compartilhar um único URL de postagem.
