Como usar o Figma para o design do site
Publicados: 2022-03-03O Figma é um software de design de interface do usuário SaaS que torna a colaboração em projetos visuais mais fácil do que nunca. Sendo baseado em nuvem, permite que o usuário continue seu trabalho de qualquer dispositivo com conexão à internet, de qualquer lugar do mundo.
Além disso, os proprietários do projeto podem fornecer aos colegas de equipe diferentes níveis de acesso para que possam revisar os designs, fazer alterações e deixar comentários em tempo real. A ferramenta é intuitiva de usar, o que torna a integração de novos colaboradores fácil e sem complicações.
Graças a esses e muitos outros ativos, nos últimos anos, o Figma substituiu rapidamente o Adobe XD e o Sketch no coração de muitos designers.
Então, como usar o Figma para web design?
Neste artigo, fornecemos um fluxo de trabalho útil desenvolvido por nossos próprios designers de interface do usuário aqui no DevriX. Foi testado ao longo do tempo e é eficiente e fácil de seguir.
Leia e anote!
1. Tipos de sites
Antes de nos aprofundarmos nas especificidades de como usar o Figma para o design de sites, vamos primeiro dar uma olhada nos sites mais comuns e o que os define:
- O negócio. Os sites corporativos geralmente consistem em menos páginas ou podem até ser desenvolvidos na forma de um site de uma página. Se você estiver interessado na opção de uma página, poderá encontrar inspiração e recursos na comunidade Onepagelove.
- Produtos. Estes são semelhantes aos sites de negócios, mas com fins adicionais de marketing e vendas. É por isso que a criatividade no layout e nos gráficos é bem-vinda ao projetar um site desse tipo. Os sites de produtos podem ser conectados a uma loja de comércio eletrônico com vários produtos ou serem independentes. Um bom exemplo de site desse tipo é o da Apple
- Notícias e Blogues. Esses tipos de sites são visitados por um grupo diversificado de pessoas diariamente, portanto, as regras de layout e design devem ser aplicadas com diligência. Além disso, portais da Web, como Wired e Yahoo, também se enquadram nessa categoria e exigem uma abordagem específica porque geralmente permitem que os usuários configurem o conteúdo de acordo com suas preferências.
- Aplicativos Web e SaaS. Os sites para esses produtos geralmente contêm um enorme ecossistema de funcionalidades e aplicativos. Ao ter um sistema de design bem organizado seguindo os princípios de design atômico, você pode reduzir significativamente o tempo de desenvolvimento. Além disso, usar componentes e bibliotecas reutilizáveis e projetar uma estrutura bem pensada é essencial para a velocidade e a qualidade do processo de desenvolvimento .Esses sites oferecem maior produtividade e colaboração, por isso é muito importante que eles sejam projetados e construídos para funcionar perfeitamente. Bons exemplos nesta categoria são Facebook, Asana, Discord, Slack e o próprio Figma.
- Lojas online. Os sites de comércio eletrônico são um dos tipos mais antigos de conteúdo da web. Da mesma forma que os dois anteriores, esses sites são preenchidos com grandes quantidades de informações. No entanto, eles também têm centenas de milhares de páginas de produtos que são (quase) exatamente iguais. O que é realmente importante aqui não é tanto o front-end e o design, mas o código de back-end forte e limpo que mantém todo o sistema em funcionamento. Exemplos de plataformas populares de comércio eletrônico são Amazon, Etsy, Aliexpress, etc.
2. Quais são as etapas para projetar um site?
Independentemente de você estar usando o Figma ou uma ferramenta diferente, ao projetar um site, seu trabalho é pegar um resumo simples, seja algumas linhas ou um documento inteiro de pesquisa, e dar vida a ele visualmente. O processo começa com uma ideia, que depois se transforma em um plano estrutural e arquitetura da informação.
Pense nisso como a base de concreto e as colunas de um prédio – sem a estrutura ou o “esqueleto”, a coisa toda cairá.
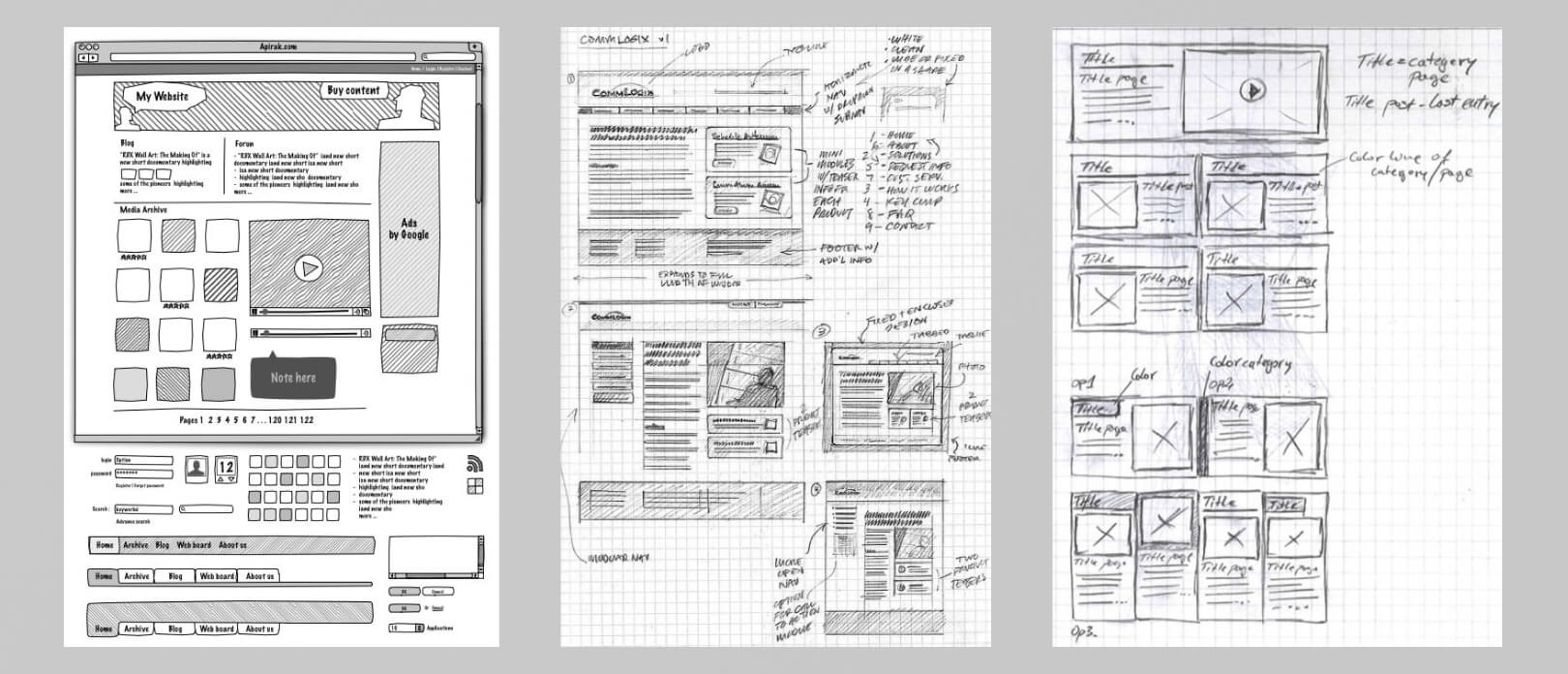
Depois de definir quais serão as páginas separadas e como será o conteúdo geral, você pode desenhar alguns esboços sem detalhes ou fidelidade. Esses são chamados de wireframes.
No Figma, você pode projetar seus wireframes do zero ou criar modelos que correspondam ao seu design.
Seja qual for o caso, isso ajudará você a ver a imagem inteira antes de sujar as mãos com a criação de seu novo design incrível.

Depois de concordar com o layout com seu gerente de projeto e/ou cliente, você pode começar a obter uma versão mais detalhada dessas ideias aproximadas, transferindo-as para um protótipo de definição intermediária. Se você tiver vários layouts repetidos, você só precisa projetá-los uma vez e depois multiplicá-los e alterá-los conforme necessário.
No entanto, observe que ainda não estamos na fase com o conteúdo real e visuais legais. O design de um site precisa ser bem definido antes de você investir tempo em uma variante final perfeita para pixels. Além disso, é importante não perder o tempo dos desenvolvedores e fazê-los trabalhar em algo que não é definitivo.
Para garantir que os resultados correspondam aos requisitos, sempre busque feedback e avaliações de sua equipe durante cada etapa.
3. Grade e Layout
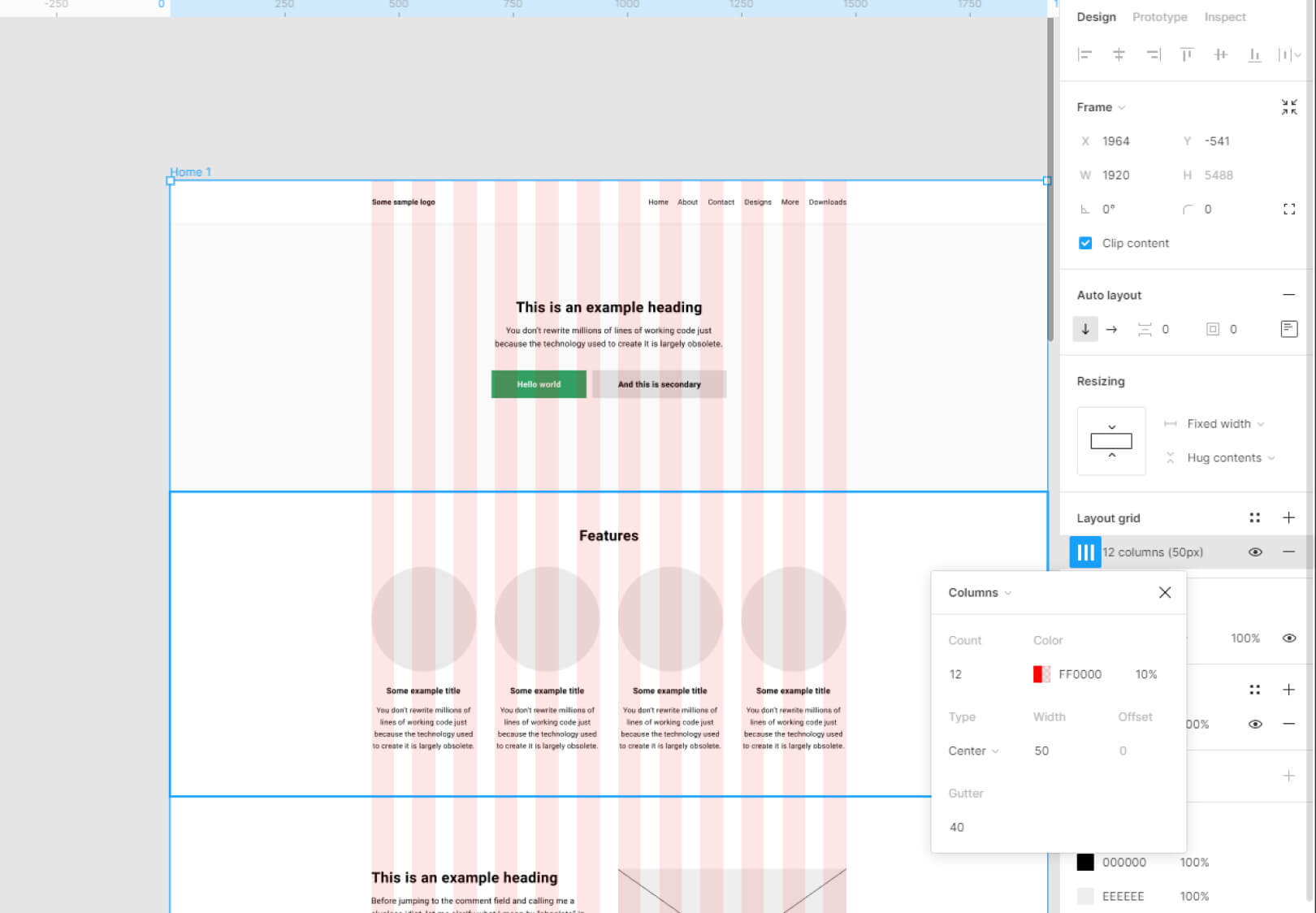
O Figma possui um recurso “snap to grid”, que é muito útil quando se trata de grade e layout.
A diretriz melhor e mais comumente usada para web design é o sistema de grade de coluna vertical. Ele permite que você coloque os elementos do design em uma ordem consistente e mantenha o layout visualmente mais acessível aos colaboradores que revisam o conteúdo.
A melhor prática é usar 12 colunas com largura entre 50 e 100px. A calha entre eles pode variar. Além disso, uma boa regra é manter tudo dividido por 8 ou 10.

Sempre siga os limites da grade e o preenchimento entre os elementos, deixando espaço em branco para que o conteúdo possa ser facilmente distinguido.
4. Quais são os componentes de um site?
O próximo passo na criação de um site no Figma é focar nos componentes individuais.
Primeiro, configure suas telas. Trabalhe em um quadro com largura de 1920px. Então você pode começar a adicionar:
Uma área de cabeçalho ou barra de navegação
A seção do cabeçalho e da barra de navegação deve ser simples e legível, e sempre do mesmo tamanho em todas as páginas. Inclui o logotipo, os botões de navegação, às vezes um endereço, ícones de mídia social etc.
Como as pessoas tendem a ler da esquerda para a direita, a ordem mais comum é adicionar primeiro o logotipo e depois o restante dos elementos. Isso pode ser diferente de acordo com o tipo específico de negócio ou os desejos do cliente.

Você pode encontrar recursos úteis sobre o assunto aqui e aqui.
Uma seção "Herói"
A seção de heróis é o imóvel de qualquer site bem projetado! É aqui que você causa a primeira impressão. Normalmente, pode ser uma ilustração de largura total ou uma foto com uma descrição curta e cativante da empresa.
Lembre-se de manter todos os seus elementos importantes na imagem do herói acima da “dobra” (a linha imaginária na parte inferior da tela). 800-900px deve ser suficiente. Considere tamanhos diferentes para a imagem e teste como ela será cortada ou dimensionada em telas menores ou maiores.
A tendência atual é usar imagens 3D e elementos gráficos mínimos interativos que reagem ao passar o mouse. No entanto, quaisquer que sejam as imagens que você escolher para esta seção, tente evitar fotos de banco de imagens e ilustrações estáticas.
Você pode dar uma olhada neste artigo para uma análise aprofundada das variações e práticas recomendadas
Texto, fontes e tamanhos
Um dos elementos mais importantes da web é o conteúdo escrito real.
É essencial que toda a tipografia seja legível e legível. Os títulos das suas seções podem variar de 40px a 60px para fontes diferentes, enquanto o texto do corpo pode diminuir para 16px – 18px.
No entanto, tenha sempre em mente os padrões. O Google lançou recentemente o Fonts Knowledge, que pode ser útil para expandir seu conjunto de habilidades.
Formulários e campos de entrada
Formulários e campos de entrada são projetados para servir a um propósito em que o visitante é obrigado a escrever algo e realizar uma interação de texto com o site.
Certifique-se de sempre alinhá-los à esquerda e usar no máximo duas colunas (tente manter uma).
Para uma melhor experiência do usuário, organize seus campos de “mais fácil” para “mais difícil” e crie notificações de resumo e caixas de ajuda para orientar o usuário. Você também pode considerar adicionar barras de progresso a formulários mais longos com vários campos, dessa forma o usuário saberá quão longe eles estão e quantos passos mais esperar.
Você pode encontrar um estudo mais detalhado sobre formulários aqui.
Botões e controles
Um botão pode levar um usuário a uma nova página ou abrir outra janela pop-up. A aplicação dos botões pode ser diversa, mas o que os define é que precisam ser sempre chamativos.
O botão mais importante para focar é o chamado call-to-action (CTA). Quando se trata de páginas de destino, este botão é sobre o que trata toda a página. Deve ser consistente com o resto do conteúdo e obrigar o usuário a clicar nele.
Tabelas
As tabelas são muitas vezes vistas como um grande desafio no web design, especialmente em layouts móveis. Eles exibem dados com muito texto e, na maioria das vezes, seu objetivo é permitir que o usuário compare as informações lado a lado.
No Figma, a criação de tabelas é facilitada. Você pode usar o plugin do criador de tabelas para projetar e visualizar as informações mais rapidamente.
Para uma melhor experiência do usuário, considere usar um preenchimento de plano de fundo ligeiramente diferente para cada linha e evite bordas, pois elas adicionam desordem desnecessária à sua tabela.
Você pode encontrar mais dicas úteis aqui.
Cartões
Os cartões são mais comumente usados em blogs e lojas online.
Os elementos do design geralmente incluem uma imagem e um pequeno título ou descrição. Eles servem como pontos de entrada para informações mais detalhadas exibidas em uma nova página separada.
Para emular a interatividade do componente, você pode aplicar sombras. Além disso, sempre tenha em mente a hierarquia, agrupe seus elementos com cuidado e siga sua grade básica.
Você pode encontrar mais informações sobre como criar cartões aqui e aqui.
Diálogos modais ou pop-up
Os modais e as caixas de diálogo pop-up são janelas que flutuam acima da janela principal do site. Eles variam de isenções de responsabilidade de cookies, mensagens de erro, promoções especiais e assim por diante.
Ao considerar o design, você deve tratá-los como um cartão flutuante com um CTA superimportante. No entanto, certifique-se de fornecer um botão claramente visível que permita ao usuário fechar o pop-up e continuar para o conteúdo principal. Caso contrário, isso cria uma UX muito desagradável.

Fonte
Você pode ler mais sobre como projetar esse tipo de componente de site aqui.
5. Dicas para o uso eficaz do Figma
Aqui estão mais algumas dicas práticas adicionais sobre como usar o Figma para o design do site:
- Use o layout automático. Esforce-se para usar o máximo de layout automático possível e mantenha seus quadros em boas condições de funcionamento e hierarquia. Dessa forma, seu trabalho de design pode ser facilmente acessado por seus colegas de equipe, desenvolvedores e quaisquer outros colaboradores. Além disso, nomeie seus quadros e camadas de acordo e de maneira reconhecível para que cada membro da equipe possa entender para onde ir ou o que deve ser feito em seguida .
- Comprima suas imagens. Lembre-se de que, ao importar imagens raster, o Figma faz uma compactação geral. Evite sobrecarregar sua página com capturas de tela e JPGs de alta resolução. Claro que um moodboard e uma foto de um esboço em papel podem ser úteis, mas pense também nas pessoas com PCs mais lentos e placas de GPU mais fracas.
- Use a função de comentários. Os comentários no Figma facilitam a colaboração com colegas de equipe em tempo real. Você pode deixar mensagens para buscar suas opiniões e discutir questões urgentes, revisar seus comentários sobre os designs e acompanhar quaisquer perguntas que possam surgir.
- Evite texto de espaço reservado. O texto de espaço reservado, também conhecido como LOREM IPSUM, é comumente usado em design, especialmente ao usar modelos e gráficos de estoque. No entanto, sobras dele no design finalizado podem levar a uma experiência de usuário realmente desagradável. Em vez disso, você pode usar textos da Wikipedia, relacionados ao tópico/contexto. Se você estiver com pouco tempo, há um plugin Figma que permite preencher rapidamente suas páginas.
Resultado final
O Figma é uma das soluções de design de interface do usuário mais intuitivas e flexíveis disponíveis atualmente. Ele permite que equipes estacionárias e remotas colaborem com mais eficiência e contribui para uma maior produtividade nos processos de desenvolvimento da web.
O fluxo de trabalho que apresentamos pode servir como um guia Figma robusto e fácil de seguir para iniciantes e fornece uma visão geral das etapas envolvidas na criação de um projeto da web. Seguindo isso, você pode não apenas projetar diferentes tipos de sites, mas melhorar suas habilidades no processo.
