Como usar efeitos de movimento para animar imagens (girar, dimensionar, rolar e transparência)
Publicados: 2019-05-06Após a enorme resposta positiva que recebemos após nossos tutoriais de efeitos de movimento, decidimos reuni-los em um artigo que o ajudará a criar sites mais interativos com muita facilidade.
Vamos cobrir:
- Efeitos de rotação, horizontal e escala
- Efeito de transparência da imagem
- Girar e dimensionar imagens
- TRUQUE BÔNUS: efeito de sobreposição de texto animado
Então, vamos indo ...
Animação de imagem: girar, rolagem horizontal, rolagem vertical e escala
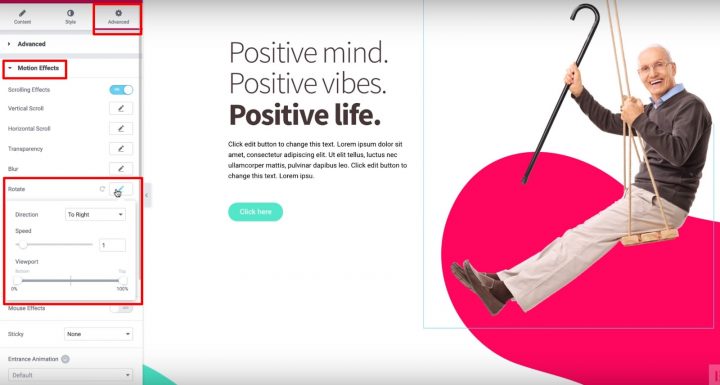
1. Rotação de imagem: Fazendo balançar as imagens
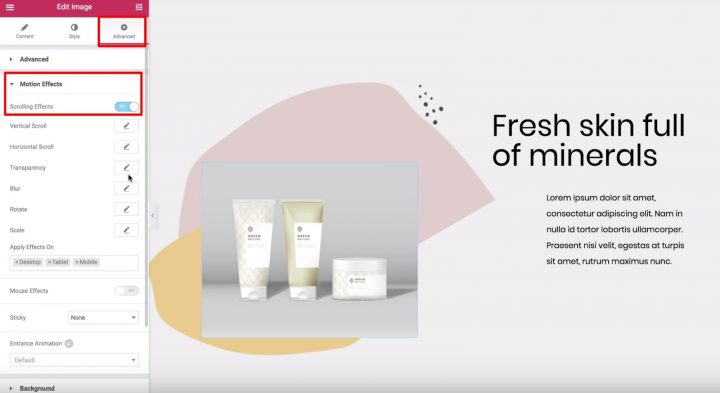
Para fazer uma imagem oscilar, clique na guia Avançado, abra a seção Efeitos de movimento e ative os efeitos de rolagem .
Em seguida, clique na opção Girar e escolha em qual direção girar sua imagem.
Para tornar a animação mais suave, defina também o controle deslizante Velocidade para 1 .
Finalmente, você pode deixar a janela de visualização configurada com os padrões - 0% e 100%:

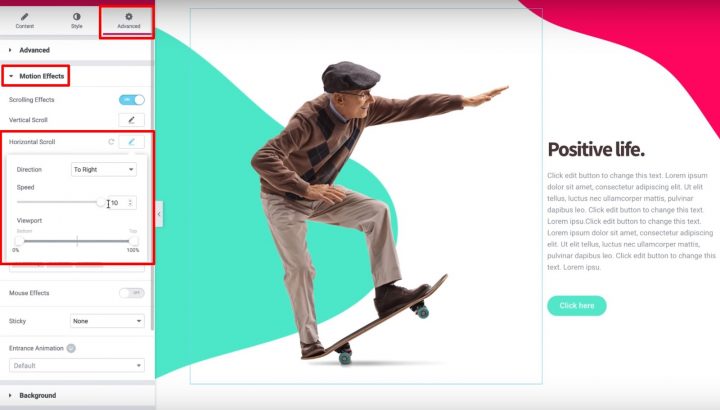
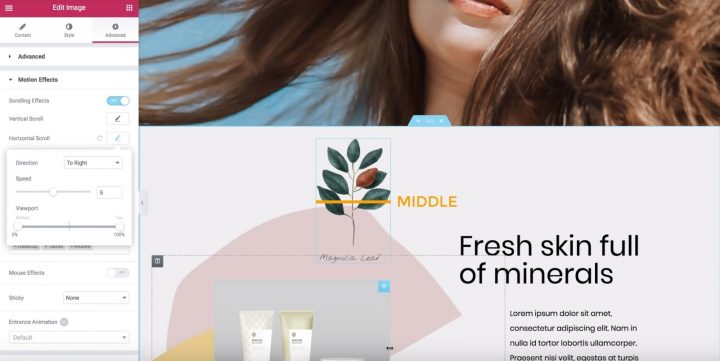
2. Rolagem horizontal da imagem: Como fazer deslizar as imagens
- Escolha a direção em que deseja que sua imagem deslize
- Defina a velocidade para 10

E é isso! Sua imagem deslizará conforme um visitante rola a página para baixo.
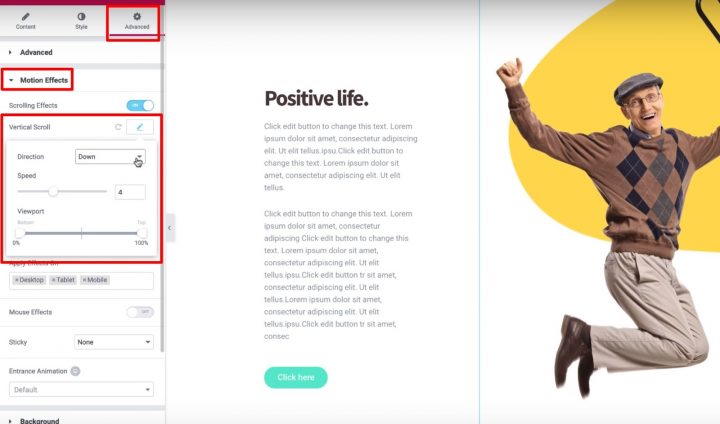
3. Rolagem vertical da imagem: como fazer as imagens flutuarem
Para fazer uma imagem flutuar, ative os efeitos de rolagem . Em seguida, ative a Rolagem vertical e defina a direção igual a Para baixo

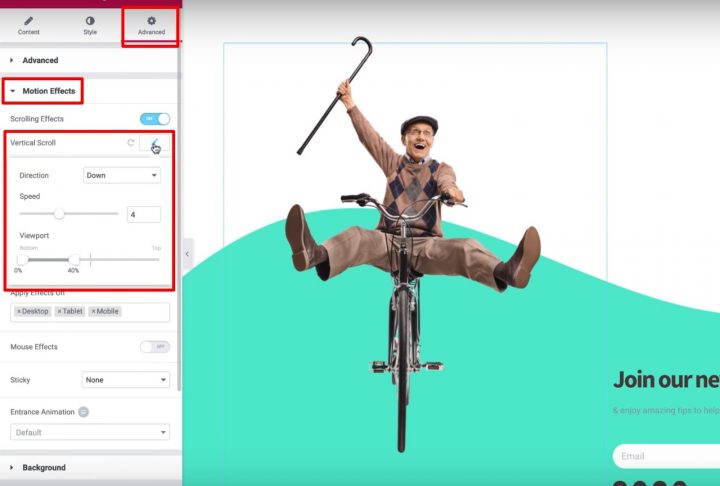
4. Escala de imagem: Como criar um zoom de imagem
Com este último, parecerá que a imagem está se movendo em direção ao visitante conforme o visitante rola para baixo. Outra maneira de pensar nisso é como a imagem “afundando”.
Para começar, ative os efeitos de rolagem . Em seguida, ative Rolagem vertical e:
- Defina a direção para Baixo
- Defina a janela de visualização entre 0% e 40%

Em seguida, clique na opção Escala e defina a Velocidade igual a 6 . Além disso, use a configuração Viewport para definir os 20% inferiores e os 80% superiores .
Agora que você sabe como usar efeitos de rolagem, experimente seus próprios designs para criar algo incrível!
Transparência da imagem: faz com que imagens e fundos desapareçam na rolagem
- Selecione uma imagem
- Vá para a guia Avançado
- Encontre a seção de efeitos de movimento
- Ativar efeitos de rolagem

A seguir, vamos examinar a opção Viewport e ver como ela funciona.
Primeiro, é importante definir o termo - a janela de visualização de um visitante é o tamanho visível da tela do dispositivo de um usuário .
As opções de viewport permitem escolher quando começar e parar o seu efeito de rolagem escolhidos com base na janela de um visitante:
Por exemplo, se você definir a parte inferior da janela de visualização como 0% e a parte superior como 100%, a imagem começará a se mover assim que se tornar visível na parte inferior da janela de visualização do visitante. Além do mais, a imagem alcançará sua posição “original” quando estiver no meio da janela de visualização do visitante ( ou, 50% ), e continuará se movendo até chegar ao topo (100%).
Então, aqui está todo o efeito em detalhes:
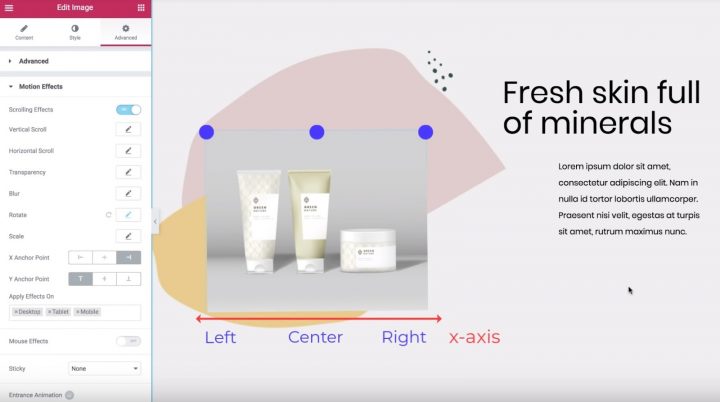
- A imagem começará à esquerda da posição original quando aparecer pela primeira vez na janela de visualização de um visitante (janela de visualização do visitante em 0% )
- Ele alcançará sua posição original no meio da janela de visualização do visitante (janela de visualização do visitante em 50% )
- Ele continuará deslizando para a direita de sua posição original conforme o visitante continua rolando ( até atingir 100%)

Por outro lado, se você definir a parte inferior da janela de visualização como 50% e a parte superior como 100%:
- A imagem começará em sua posição original.
- Assim que a imagem estiver no meio da janela de visualização do visitante (50%), ela começará a se mover para a direita até que a imagem alcance o topo da janela de visualização do visitante (100%).
Vejamos outro tipo de efeito de rolagem para mostrar como funciona a janela de visualização ...
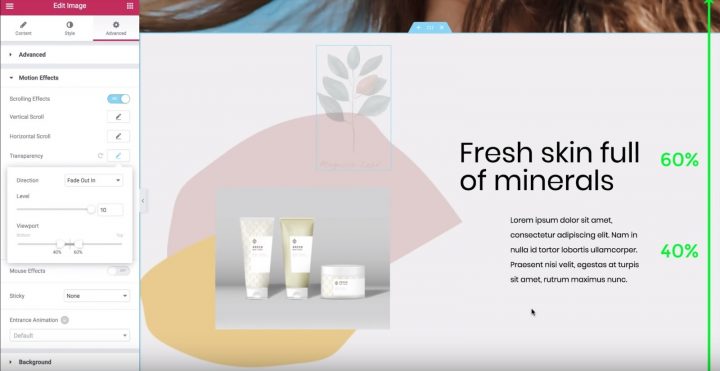
Exemplo de efeito de transparência
- Defina a direção para Fade In
- Defina o nível para 10 ( isso torna a imagem muito transparente no início )
- A imagem desaparecerá de 0% a 40%
- Ele permanecerá desbotado entre 40% a 60%
- Assim que atingir 60%, começará a desaparecer novamente entre 60% e 100%

Agora que você sabe como funciona a configuração da janela de visualização , pode experimentar diferentes configurações para encontrar o efeito que deseja.

Use os pontos de ancoragem X e Y nos efeitos de rotação e escala
Neste vídeo, você aprenderá sobre os pontos de ancoragem X e Y para os efeitos Girar e Dimensionar nos Efeitos de movimento do Elementor.
No final, você saberá como aplicar essas configurações para criar alguns efeitos de movimento interessantes em seu site.
Para começar, selecione a imagem à qual deseja adicionar efeitos e:
- Vá para a guia Avançado
- Encontre as configurações de efeitos de movimento
- Ativar efeitos de rolagem

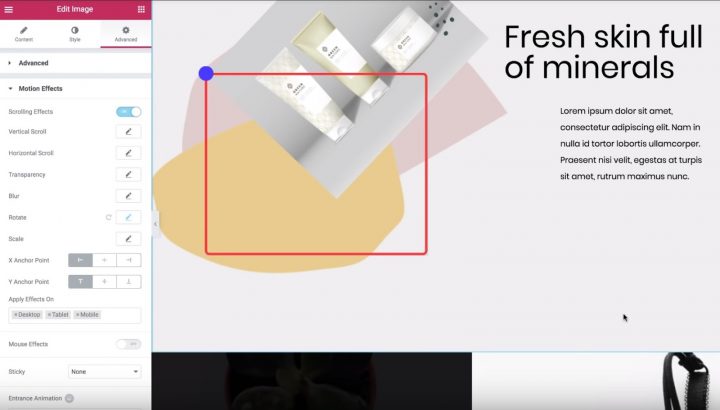
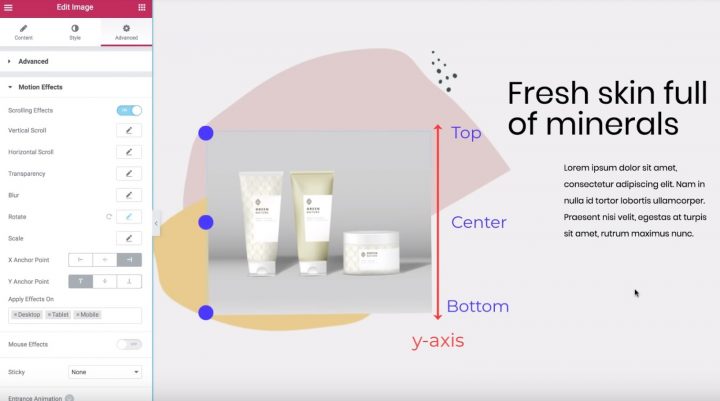
Pontos âncora no efeito de rotação



Pontos âncora no efeito de escala
Agora que você entende o conceito básico, vamos ver como essa mesma ideia funciona com o efeito Escala .
Para começar, desative o efeito Girar, ative o efeito Escala e:
- Defina a direção para aumentar a escala
- Defina a velocidade para -5
Por padrão, o Ponto de âncora X e o Ponto de âncora Y são definidos como Centro , o que significa que a imagem é dimensionada para baixo em direção ao centro do widget de imagem.
Por outro lado, se você definir os pontos de ancoragem como Esquerda e Superior , a imagem será reduzida em direção ao canto superior esquerdo.
É exatamente a mesma ideia do efeito de rotação.
Agora que você sabe como os pontos de ancoragem X e Y funcionam, vá em frente e brinque com essas configurações para criar o efeito exato que deseja.
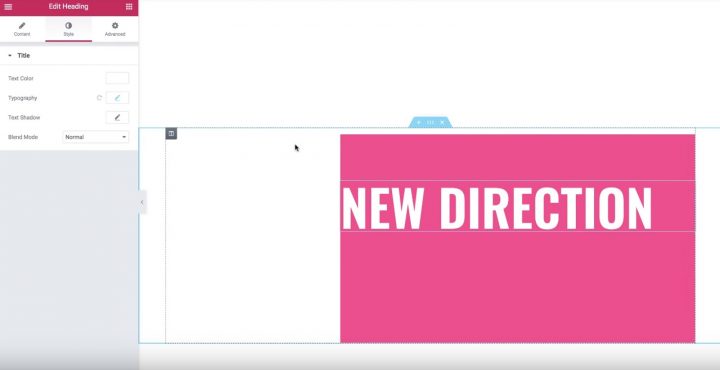
TRUQUE BÔNUS: Efeito de sobreposição de texto animado
Neste vídeo, você aprenderá a usar o recurso de rolagem horizontal nos efeitos de movimento do Elementor para criar um efeito de texto animado bacana em seu site.
Você poderá fazer com que o texto se mova pela página à medida que os visitantes rolarem. E com alguns ajustes, você pode até fazer o texto mudar de cor conforme ele se move.
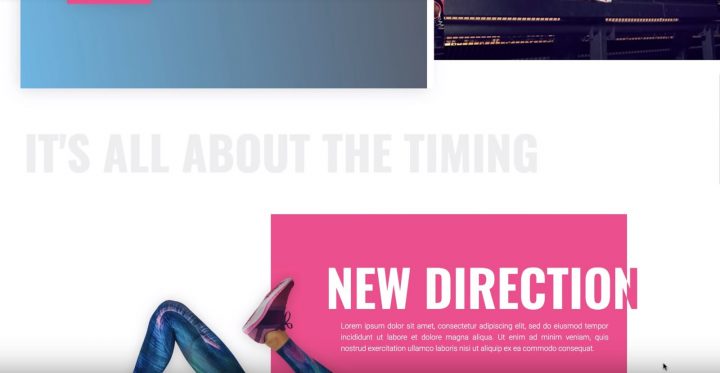
Para este exemplo, vamos cobrir como criar vários títulos animados:
- Um título cinza simples que se move para a direita e permanece da mesma cor
- Um título branco e rosa que se move para a esquerda e muda de branco para rosa quando cruza o fundo rosa

Criando o primeiro cabeçalho - apenas movimento
Vamos começar com o título em cinza sólido.
Selecione o título e:
- Vá para a guia Avançado
- Encontre a seção de efeitos de movimento
- Ativar efeitos de rolagem
Em seguida, clique no lápis ao lado do efeito Rolagem horizontal para inserir suas configurações:
- Altere a direção para a direção em que deseja que seu texto role ("Para a direita" em nosso exemplo)
- Deixe as configurações de velocidade e janela de visualização como padrão
E é isso! Seu título deslizará para a direita conforme um visitante rola a página para baixo.
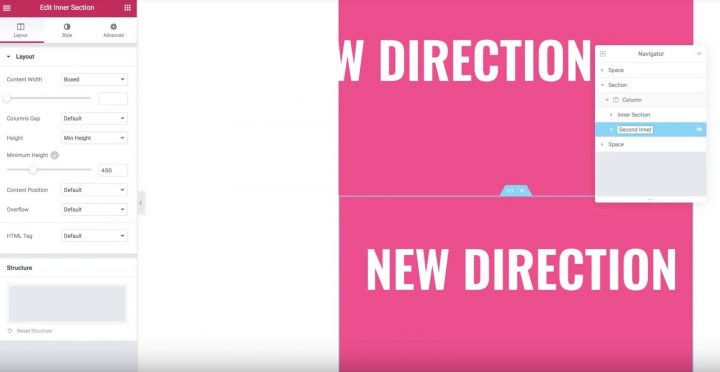
Criação do segundo cabeçalho - mudança de movimento e cor
- Criação de seções internas duplicadas
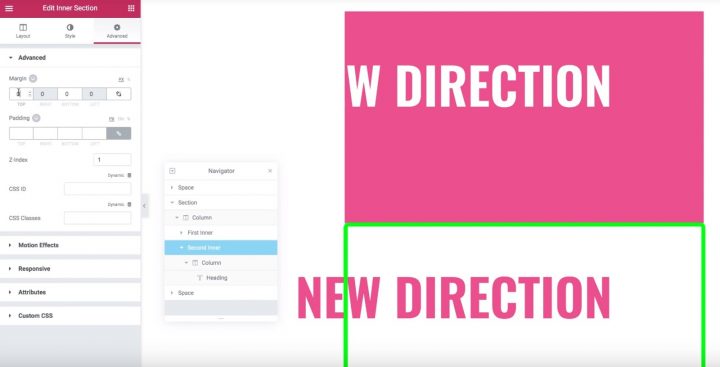
- Usando a opção Overflow: Hidden para ocultar o título de uma das seções, uma vez que ele passa fora da seção interna


Agora, edite o widget Título e ative os Efeitos de Rolagem na guia Avançado . Em seguida, ative a configuração Rolagem horizontal e deixe as opções como padrão.
Agora, seu cabeçalho se moverá para a esquerda, mas ainda não mudará de cor. Você pode ver que ainda está branco, mesmo no fundo branco.
Vamos consertar isso ...
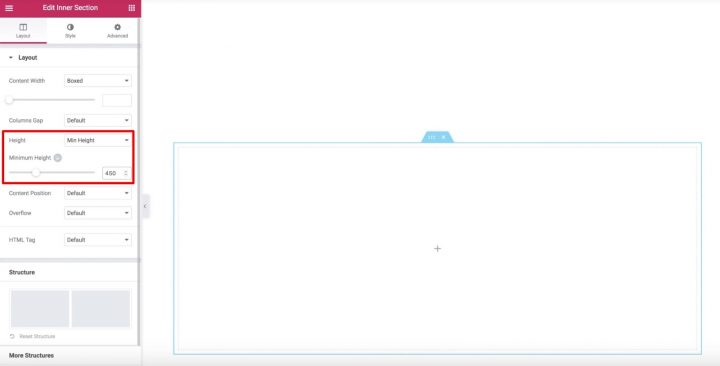
Em seguida, duplique a seção interna. Agora, você terá duas seções internas e títulos idênticos. Você pode usar o Navegador para renomear as seções para ajudá-lo a lembrar quais são quais:


Para obter este efeito, vá para as configurações da seção interna original . Na guia Layout , encontre a opção Overflow e defina-a como Oculto .
E é isso! Agora, apenas o título da seção duplicada aparecerá depois de rolar para além da seção interna, o que cria o efeito de texto de mudança de cor elegante.
