Como usar a pré-busca e a pré-busca de DNS no WordPress?
Publicados: 2021-10-07Hoje em dia, você dispõe de diversos mecanismos para agilizar o carregamento do seu site WordPress. No entanto, não é suficiente se concentrar apenas em carregar o conteúdo de sua página da web atual. Você também deve melhorar os recursos exigidos pelas páginas vinculadas e carregadas em seu site a partir de sites de terceiros. Você pode fazer isso usando os atributos Prefetch e DNS-Prefetch com a meta tag do link na seção do cabeçalho. Isso indicará aos navegadores que carreguem os recursos de maneira proativa para melhorar a velocidade de carregamento quando forem necessários. Neste artigo, explicaremos o que são Prefetch e DNS-Prefetch e como usá-los no WordPress.
Relacionado: O que é Preconnect e como usar PreConnect no WordPress?
Pré-busca Vs DNS-Pré-busca
Vamos pegar um exemplo de caso simples para entender isso melhor. Você tem uma postagem do WordPress que contém as duas coisas a seguir:
- Link para uma página importante em seu site - a página importante contém uma imagem do infográfico de tamanho muito grande. Você espera que quase todos os usuários que acessam a página atual cliquem no link e visitem sua página importante. Nesse caso, você pode usar o atributo prefetch para instruir o navegador a iniciar o download da imagem do infográfico que é necessária se o usuário visitar a página importante. isso vai melhorar a velocidade de carregamento da página importante, pois a imagem grande já foi baixada e mantida pronta no cache local do navegador.
- Link para um site externo - sua postagem atual usa Google Fonts, que geralmente é carregado dos servidores do Google fonts.gstatic.com e fonts.googleapis.com. Quando os usuários carregam a página, o navegador precisa realizar a resolução do nome do host para os servidores do Google e obter os endereços IP deles. Isso pode atrasar facilmente o carregamento das fontes, especialmente quando você tem uma conexão lenta com a Internet. Aqui, você pode usar o DNS-Prefetch para acelerar o processo de resolução de nomes de domínio dos domínios externos de que precisa em seu site.
Esperamos que esses dois casos estejam explicando claramente o uso de Prefetch e DNS-Prefetch. Vamos continuar com como usar Prefetch e DNS-Prefetch no site WordPress.
Usando pré-busca no WordPress
Conforme mencionado, o uso de Pré-busca instruirá o navegador a buscar recursos que você acha que serão necessários posteriormente, como parte de uma interação subsequente do usuário. Isso aproveitará o tempo ocioso do navegador para iniciar o download proativo de recursos como CSS, JavaScript e imagens. Você pode adicionar manualmente a seguinte tag de link na seção do cabeçalho do seu site para usar a pré-busca.
<link rel="prefetch" href="my-big-important-image.png">Como alternativa, você também pode usar o atributo “próximo” em vez de “pré-busca” para executar a mesma função.
<link rel="next" href="my-next-page.html">No entanto, o problema aqui é que você precisa de um plug-in como Inserir código no cabeçalho e rodapé para inserir a metatag do link. Em vez disso, você pode usar um plug-in de Dicas de Recursos para Pre * Party dedicado para criar vários tipos de dicas de navegador.
- Vá para a seção “Plugins> Adicionar Novo” e encontre o plugin Pre * Party Resource Hints. Instale e ative o plugin em seu site.
- Para implementar o Prefetch em seu site, clique no menu “Pre * Party”.
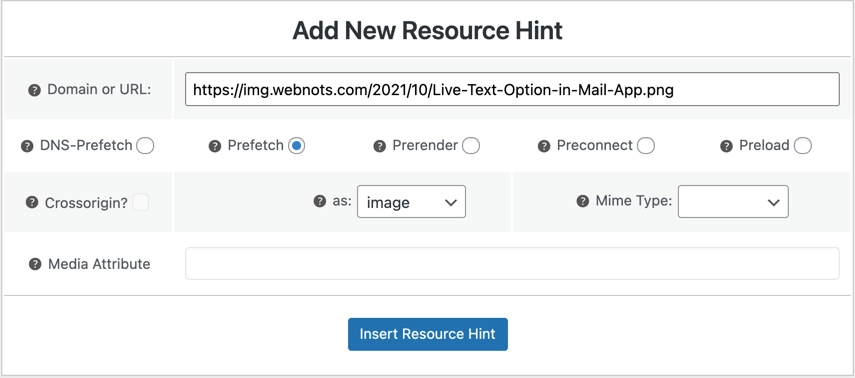
- Vá para a guia “Inserir dicas” e role para baixo até a seção “Adicionar nova dica de recurso”.
- Na caixa “Domínio ou URL”, digite a URL completa do arquivo de recurso que você deseja pré-buscar.
- Selecione o botão de opção “Pré-busca” e o plug-in desabilita automaticamente os campos que não são do aplicativo de pré-busca. Por exemplo, as opções de origem cruzada e Atributo de mídia serão desativadas, o que não se aplica à pré-busca.
- Clique na lista suspensa do atributo “como” e selecione o tipo de arquivo aplicável. Por exemplo, selecionamos a imagem conforme fornecemos o URL da imagem na caixa “Domínio ou URL”.
- Deixe o campo Tipo de MIME em branco.
- Clique no botão “Inserir links de recursos” na parte inferior da página para aplicar as alterações.

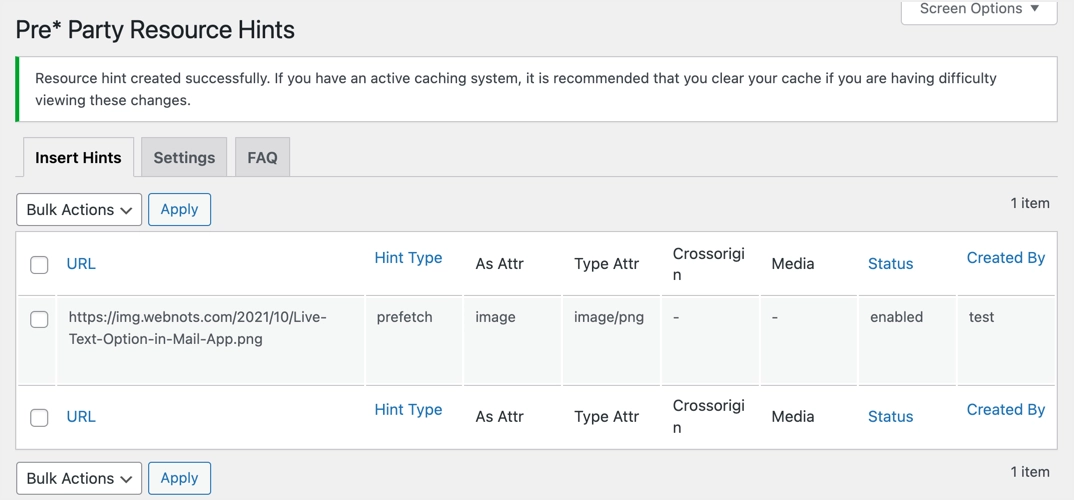
Isso é tudo e o plugin irá inserir a tag do link do cabeçalho necessária automaticamente no seu site. Você pode visualizar todas as dicas de recursos criadas logo acima da seção “Adicionar Nova Dica de Recurso” e alterá-las ou excluí-las a qualquer momento depois.


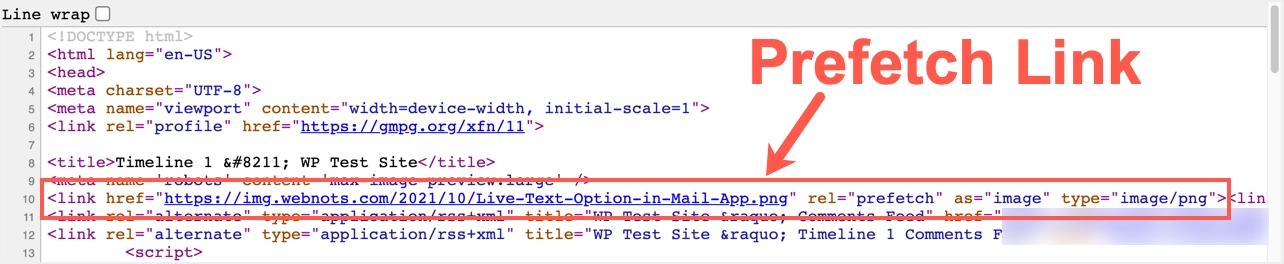
Como você pode ver na mensagem de sucesso, limpe seu cache se estiver usando o servidor ou o plugin de cache em seu site. Abra qualquer uma das suas páginas no navegador e veja o código-fonte da página. Ele deve mostrar o link Pré-busca na seção do cabeçalho com o recurso que você forneceu. Você pode notar, embora tenha deixado o Tipo de MIME em branco, o plug-in adicionou automaticamente o type = image / png com base nas entradas fornecidas.

Considerações ao usar pré-busca
- Você pode usar a pré-busca para domínios externos para conectar uma imagem ou CSS / JS necessário em todas as suas páginas. Outro caso é usar seus próprios subdomínios, como subdomínio CDN ou subdomínio de mídia, se você hospedar arquivos de mídia separadamente.
- Como a tag de cabeçalho será carregada em todas as páginas, o link de pré-busca também será inserido nos cabeçalhos da página. Se você deseja usar a pré-busca apenas em certas páginas, use qualquer plugin ou tema que ofereça um gancho para inserir código no cabeçalho com filtros. Por exemplo, você pode usar o tema GeneratePress Premium ou Astra Pro para inserir código apenas nas páginas necessárias em seu site.
- Se você está obtendo tráfego decente e hospedado em empresas de hospedagem compartilhada como a Bluehost, evite usar o recurso Prefetch. O seu servidor pode ficar lento quando várias solicitações de pré-busca são iniciadas e afetam o tráfego ao vivo. Além disso, os navegadores podem atrasar a pré-busca em redes lentas, o carregamento do conteúdo da página atual é de maior prioridade do que a pré-busca de recursos esperados, que podem nem mesmo ser usados.
Relacionado: Como pré-carregar fontes no WordPress?
Usando DNS-Prefetch no WordPress
A pré-busca de DNS instruirá o navegador a resolver um nome de domínio externo em IP em segundo plano antes que o usuário clique em um link. Quando o usuário clica em um link, isso diminui o tempo que o navegador leva para resolver os domínios, melhorando assim a velocidade de carregamento. Isso é ideal para conexão proativa com o Google Fonts, AdSense e muitos outros recursos de terceiros. Semelhante à pré-busca, você pode adicionar manualmente o código a seguir em sua seção de cabeçalho para usar a pré-busca de DNS.
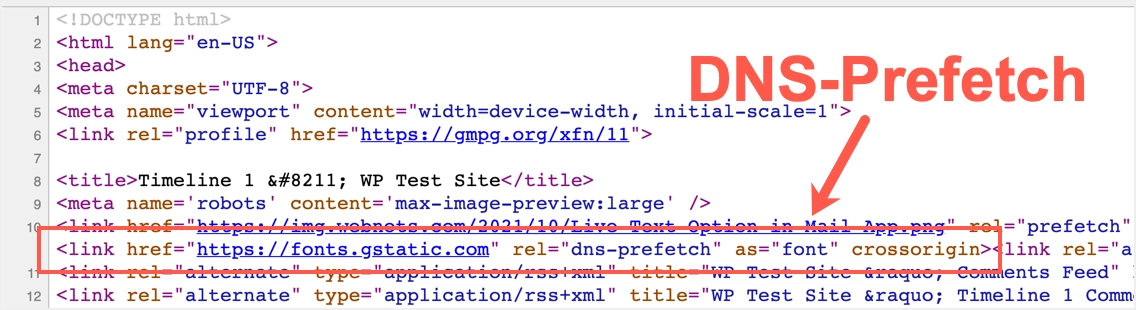
<link rel="dns-prefetch" href="https://fonts.gstatic.com/" >Você também pode usar o mesmo plugin Pre * Party Resource Hints para este propósito.
Para implementar DNS-Prefetch em seu site;
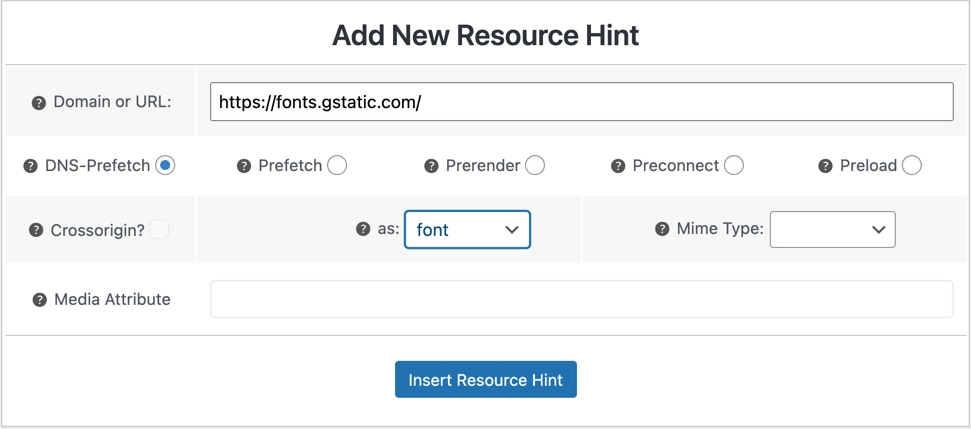
- Quando você estiver na seção “Adicionar nova dica de recurso” do plug-in, digite a URL do domínio externo no campo “Domínio ou URL”.
- Selecione o botão de opção DNS-Prefetch.
- Escolha o atributo “como” no menu suspenso. Por exemplo, você pode selecionar a fonte para o Google Fonts.
- Clique no botão “Inserir links de recursos” para aplicar as alterações.

Você pode editar ou excluir as entradas a qualquer momento. Verifique o código-fonte da página para confirmar se sua entrada de pré-busca de DNS está lá como uma tag de link na seção de cabeçalho.

Palavras Finais
Prefetch e DNS-Prefetch são duas dicas para navegadores para melhorar o carregamento de recursos externos. Explicamos ambos neste artigo para melhor compreensão, embora tenham objetivos diferentes. Enquanto o DNS-Prefetch executa apenas a resolução de nomes de host, o Prefetch resolverá o domínio e fará o download do recurso de forma proativa.
