Como usar o Query Loop no WordPress para criar uma página de lista de postagens?
Publicados: 2021-11-20A página de postagens do blog exibe todas as postagens do seu site WordPress em uma página, independentemente da categoria, tipo, data de publicação ou autor. Você já viu sites que são basicamente apenas postagens de blogs e artigos? Bem, isso é essencialmente uma página de postagens de blog que serve como página inicial para os referidos sites. Esses tipos de sites são mais aparentes com sites que exibem exclusivamente conteúdo relacionado a notícias. Além disso, as páginas da lista de postagens geralmente são o que você vê quando acessa os blogs ou a página de notícias da maioria dos sites. Então, como você pode criar um desses para o seu próprio site?
Configure a página de postagens do blog no WordPress
Se você quiser configurar uma página de blog, pode simplesmente criar uma página no WordPress.
- Vá para o painel de administração do seu site e selecione “Páginas> Adicionar novo”.
- Insira um título para a página. Na maioria dos sites, conforme mencionado anteriormente, esta página será nomeada como “Blogs” ou “Notícias”, você pode usar o que quiser.
- Certifique-se de que não há conteúdo na página e publique a página vazia.
- Agora, vá para a seção “Configurações> Escrita” no painel de administração do WordPress e selecione a página vazia como sua “Página de postagens”.
- Salve suas configurações.
Você pode personalizar o número de postagens que aparecem na página de postagens e se deseja mostrar o resumo ou o conteúdo completo de cada postagem.
A página de lista de postagens projetada é controlada por meio de seu tema e você também pode usar plug-ins de construtor de páginas para criar uma página de postagens de aparência customizada em seu site. Agora que você deve estar se perguntando, quando esta é uma opção padrão, por que há um bloco Query Loop separado disponível no editor de Gutenberg.
O Query Loop Block
O WordPress lançou um novo recurso muito legal na versão 5.8, o bloco Query Loop. Ao contrário de uma página de postagens de blog, você tem opções de personalização para ajustar a exibição e vários outros recursos com bloco de loop de consulta. Em essência, você pode usar o bloco de loop de consulta para criar facilmente uma página de lista de postagens preenchida com todas as suas postagens dispostas de acordo com suas preferências específicas em termos de design, alinhamento e estrutura.
O loop de consulta é basicamente um bloco aninhado que contém, título da postagem, conteúdo da postagem, imagem em destaque da postagem, etc. e funciona exatamente como o bloco “Lista de postagens”. Com muitos padrões de blocos integrados a este novo editor de blocos, você pode criar facilmente uma página de portfólio ou uma página cheia de suas postagens favoritas, sem quaisquer plug-ins de terceiros. Com este guia, iremos guiá-lo por todas as etapas envolvidas na configuração de uma página de postagens e usando o bloco de loop de consulta para preencher a página com as postagens de blog em seu site WordPress.
Para os fins deste exercício, recomendamos que você já tenha pelo menos algumas postagens em seu site antes de criar sua página de lista de postagens. Além disso, certifique-se de usar o editor de blocos de Gutenberg e não o antigo editor Clássico.
Adicionar um bloco de loop de consulta
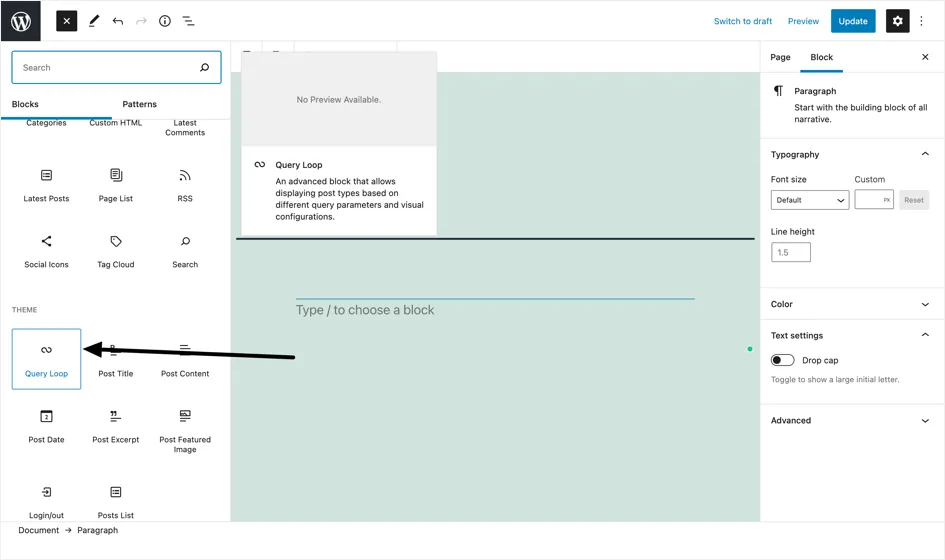
- Clique no insersor (+) Add Block e selecione o bloco Query Loop como mostrado na imagem abaixo. Para encontrar o bloco Query Loop, você terá que clicar em Browse all , e então rolar para a seção Theme do Block insert. Alternativamente, você pode digitar “/ query loop” em um novo bloco de parágrafo para fazer a mesma coisa.

Personalizando Bloco de Loop de Consulta
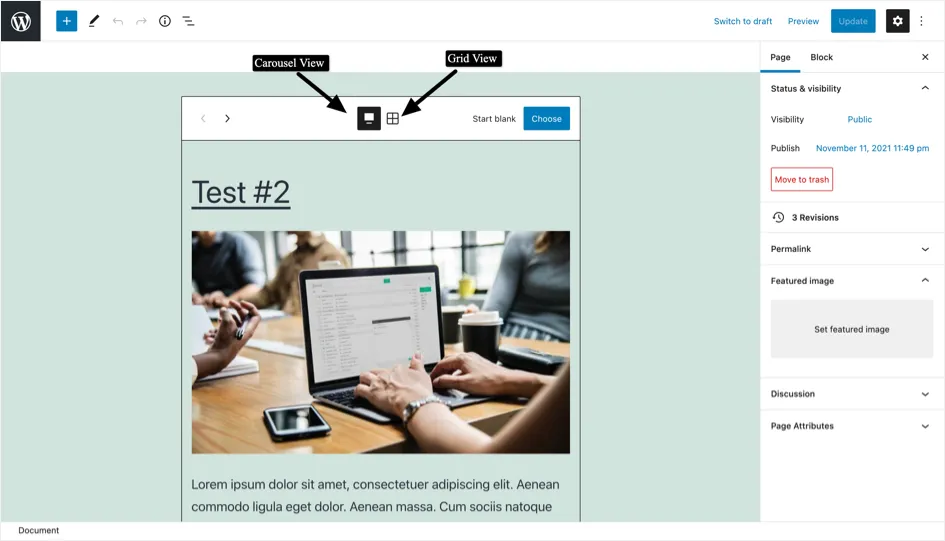
Ao adicionar o bloco de loop de consulta em sua página, por padrão, o bloco preencherá sua página com a postagem mais recente. No entanto, para criar uma página de postagens, você pode alterar o número de postagens a serem exibidas. O editor de blocos Query Loop oferece várias opções de layout na forma de padrões de bloco para escolher e personalizar. As diferentes opções de layout podem ser visualizadas na forma de um carrossel ou formato de grade.

Query Loop Block Design Patterns
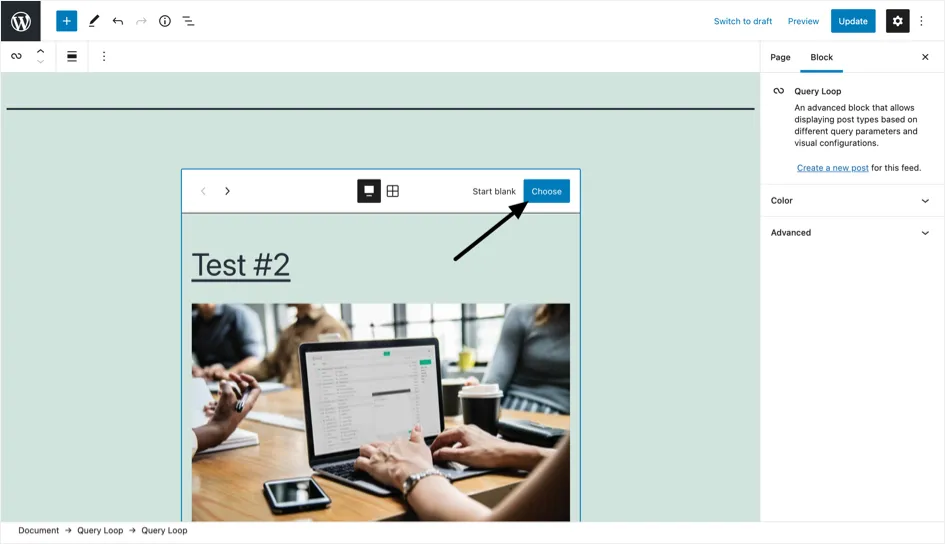
Escolha um entre os dois formatos de visualização, carrossel ou grade, com base na visualização do design de sua preferência no topo do bloco de loop em sua página de lista de postagens. Você terá que usar o botão Escolher se decidir ir para a visualização em carrossel ou selecionar uma das opções disponíveis se a forma de grade for o formato de visualização de sua escolha.
Os padrões Query Loop fornecidos pelo WordPress por padrão são:
- Padrão
- Imagem à esquerda
- Imagem pequena e título
- Rede
- Título Grande
- Desvio
Para fins de demonstração, decidimos usar o padrão de design padrão mostrado abaixo com o formato de exibição de carrossel. Por outro lado, você também pode escolher começar em Branco e escolher uma das quatro variações que se adequam às suas necessidades específicas e personalizar ainda mais a partir daí.

Opções de bloco de loop de consulta
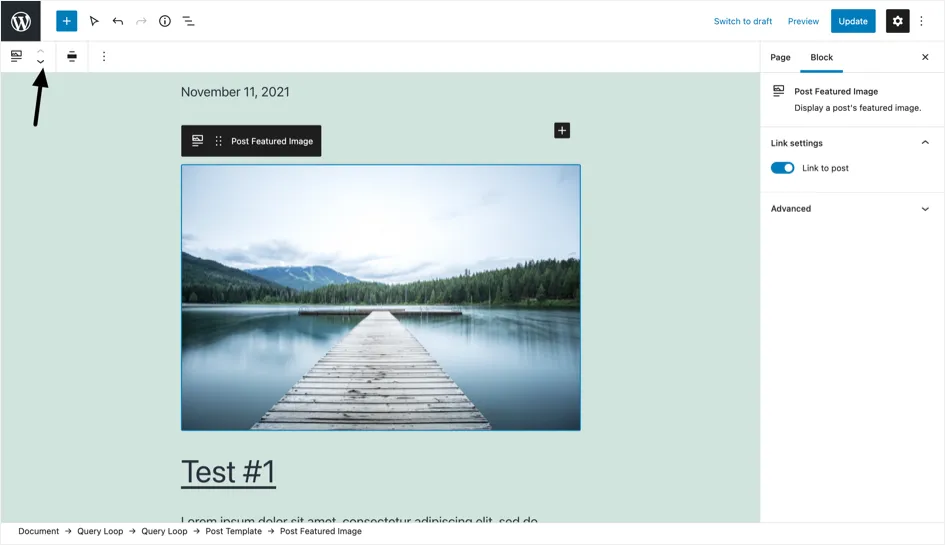
Conforme mencionado antes, o loop de consulta é composto de blocos aninhados que podem ser reorganizados, adicionados, alinhados e assim por diante. O bom é que quando você personaliza e faz alterações em um bloco, o mesmo será aplicado a todos os blocos do mesmo tipo. Conforme mostrado na captura de tela abaixo, você pode usar a barra de ferramentas superior para fazer as seguintes modificações em seus blocos de postagem:
- Largura: Altere a largura dos vários elementos no bloco Query Loop. Na barra de ferramentas superior, você poderá definir as postagens com largura total ou largura total. A opção de largura ampla estenderá o bloco além do tamanho do conteúdo, enquanto a opção de largura total estenderá o bloco Query Loop para cobrir toda a largura de sua tela.
- Alinhamento: Altere o alinhamento dos vários elementos no bloco Query Loop. Você tem a opção de escolher as configurações de alinhamento que vão da esquerda para o centro e para o lado direito da página.
- Arranjo: você pode reorganizar os elementos do bloco Query Loop como quiser usando os movimentadores conforme mostrado abaixo.

- Cores: você pode aplicar vários tipos de opções de cores por meio das opções de configurações de bloco do bloco que você selecionou.
- Adicionar blocos: você também pode adicionar novos elementos aos seus blocos, como autores de postagens ou trechos, se desejar.
Barra de Ferramentas do Bloco de Loop de Consulta
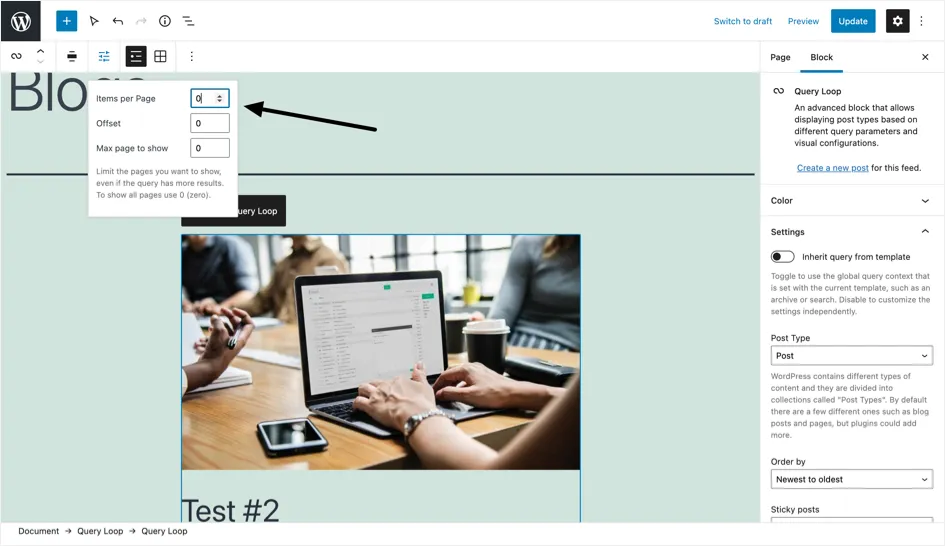
Na barra de ferramentas do bloco Query Loop, você encontrará o botão Display Settings , que ao ser clicado abre um pop-up que permite escolher quantos posts mostrar.

- Itens por página: número de postagens a serem exibidas no bloco Query Loop
- Compensação: número de postagens que você deseja pular
- Máximo de páginas a serem mostradas: Limita a quantidade de postagens que você deseja mostrar
Escolha o número de postagens que você deseja mostrar na página da lista de postagens. Recomenda-se que as páginas da lista de postagens exibam todas as postagens do site. Com isso dito, eles podem não estar na mesma página e podem ser exibidos em várias páginas usando a paginação.

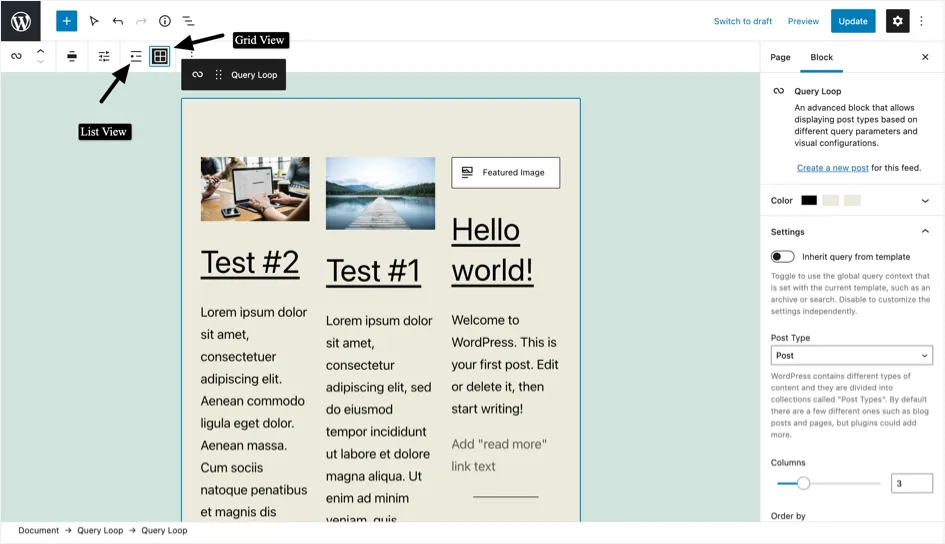
Na barra de ferramentas Query Block, você também pode alternar entre List View ou Grid View se quiser exibir suas postagens no formato de lista empilhada ou como grades, uma ao lado da outra, respectivamente.

Relacionado: Os 5 principais plug-ins de bloco de Gutenberg para WordPress.
Editor de blocos de loop de consulta
Ao usar os recursos e modificadores específicos no editor de blocos do Query Loop, você poderá fazer alterações nas configurações de cores, aplicar filtros específicos de postagem, bem como alterar a ordem das postagens em sua página de lista de postagens. Caso você não veja o editor de bloco, clique no ícone “engrenagem” ao lado do botão publicar para abrir a barra lateral do editor no lado direito da tela.
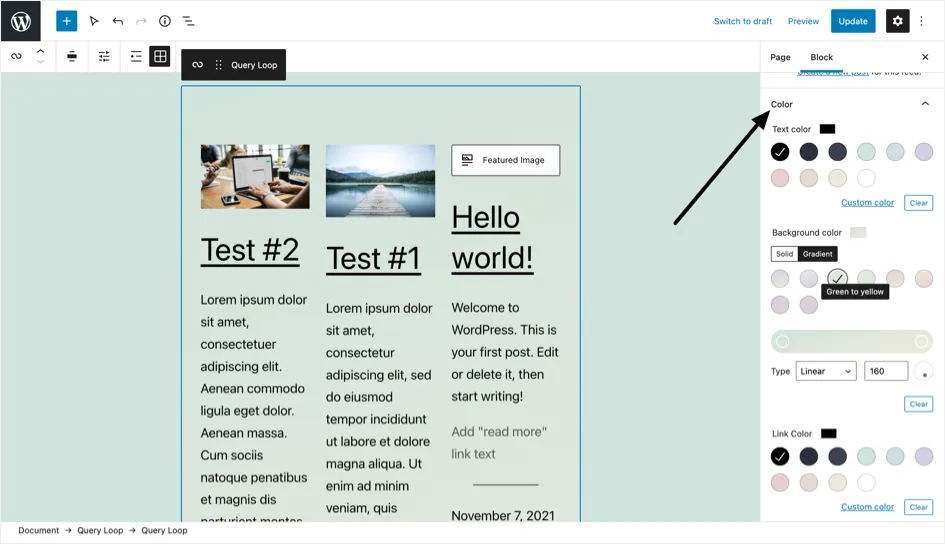
- As opções de cores no editor de bloco Query Loop impactarão todo o bloco Query, mas você também pode personalizar elementos individuais dentro do bloco selecionando-os especificamente e fazendo as alterações aplicáveis por meio da barra lateral do editor. O editor de blocos Query Loop fornece as seguintes opções de personalização de cores dentro do bloco:
- Cor do texto: permite que você faça alterações de cor no texto contido no loop de consulta. Aqui, você tem a opção de escolher uma das cores predefinidas no menu, escolher uma cor personalizada na paleta ou adicionar um código de cor específico de sua escolha.
- Cor de fundo: isso terá impacto na cor de fundo geral do bloco. Aqui, você pode escolher uma cor predefinida, escolher uma cor personalizada, adicionar um código de cor específico ou usar uma opção de cor gradiente também. Você pode ver como o uso de uma opção de cor gradiente impactou o bloco de consulta na captura de tela fornecida abaixo.
- Cor do link: esta opção de cor controla as cores de qualquer link em qualquer uma das postagens presentes no bloco de consulta. Esta opção possui exatamente as mesmas variações de cores, como a opção de cor do texto.

- Na barra lateral do editor do bloco Query Loop, você encontrará a opção Inherit query from the template . Essa opção pode ser ativada e desativada, dependendo se você deseja personalizar a consulta em que o loop foi criado. Se você ativá-lo, certas opções de personalização ficarão ocultas, mas, se você desativá-lo, mais opções de personalização serão exibidas, como:
- Colunas: Esta será uma barra de arrastar que permitirá que você selecione o número de colunas nas quais deseja exibir suas postagens. Esta opção só aparecerá se a visualização em grade for selecionada em oposição à visualização em lista.
- Ordenar por: você poderá ordenar as postagens na página da lista de postagens em qualquer um dos seguintes critérios:
- Do mais recente ao mais antigo, esta é a opção de pedido padrão
- Do mais antigo para o mais novo
- Alfabético, A a Z
- Alfabético, Z a A
- Postagens fixas: usando esta opção, as postagens do blog podem ser colocadas no topo da página inicial das postagens, mantendo-a lá até que uma postagem fixa mais recente seja publicada. Você pode incluir, excluir ou exibir apenas postagens fixas.
- Você também encontrará a opção Filtro na barra lateral do editor do bloco Query Loop, uma opção que o ajudará a personalizar ainda mais em relação aos posts que estão sendo mostrados. Esta opção ficará invisível se você ativar a opção Herdar consulta do modelo . Para criar um filtro para exibir postagens em sua página de lista de postagens, você pode brincar com as seguintes opções.
- Categorias: você terá que listar todas as categorias de postagens que deseja incluir. Lembre-se de que você terá que atribuir suas postagens em categorias distintas para que esse filtro funcione.
- Autor: você pode usar este filtro se quiser exibir apenas blogs escritos por um autor específico em sua página de índice.
- Palavra-chave: se você deseja filtrar as postagens com base em qualquer palavra-chave que as postagens possam incluir, use esta opção de filtro.
- Finalmente, você também encontrará a opção Configurações avançadas, que permitirá adicionar uma classe CSS personalizada com a qual você pode personalizar o estilo de bloco de acordo com suas preferências específicas. Você também pode atribuir um elemento HTML se desejar. No entanto, se você não tiver experiência em desenvolvimento web front-end, recomendamos que você deixe essa opção como está e use as outras opções de personalização de bloco para definir o estilo do bloco de loop de consulta.
E aí está! Você pode usar as diferentes opções mencionadas acima no bloco Query Loop para criar uma página de postagens para listar as diferentes postagens em seu site WordPress e personalizá-las conforme achar necessário. Se necessário, você pode atribuir a página de postagens como seu blog ou usá-la como um blog separado com parâmetros específicos.
