Como visualizar o código-fonte do site no Microsoft Edge?
Publicados: 2021-09-20No Windows 11, a Microsoft finalmente se livrou de seu famoso e icônico navegador Internet Explorer. Você terá apenas o Edge, que é baseado na base de código do Google Chromium. Portanto, você sentirá que o navegador Edge é semelhante ao Google Chrome em muitos aspectos. Quando quiser analisar o código-fonte da página da web, você pode fazer isso facilmente no Edge sem procurar pelo Chrome ou Firefox. Neste artigo, explicaremos como visualizar o código-fonte do site, como HTML, CSS e JavaScript no navegador Microsoft Edge.
Código-fonte do site
Geralmente, as páginas da web são escritas em HTML e usam diferentes tipos de arquivos, como CSS, JavaScript, imagens, vídeos, etc. Navegadores como o Edge processam esses HTML / CSS / JavaScript e mostram apenas o texto legível e o conteúdo de mídia aos leitores. No entanto, em muitas situações, pode ser necessário analisar o código-fonte para obter mais detalhes.
- Você é um desenvolvedor ou blogueiro e deseja verificar o código-fonte para fins de solução de problemas.
- A página da Web que você está visualizando é atraente e você queria encontrar a cor e as fontes usadas na página.
- Você deseja editar a fonte e testar os resultados em um navegador ativo sem realmente modificar o código original. Por exemplo, você deseja aplicar cores diferentes aos títulos ou verificar o tamanho da fonte.
- Teste a capacidade de resposta da página em dispositivos móveis ou encontre os elementos carregados na página.
Em alguns casos, você também pode encontrar o tema e os plug-ins usados no site olhando o código-fonte. Seja qual for o motivo, você pode analisar o código-fonte de duas maneiras.
- Visualizando diretamente o código-fonte completo
- Usando a opção Inspecionar elemento com Microsoft Edge DevTools
Vamos explicar os dois métodos em detalhes.
Visualizando o código-fonte completo
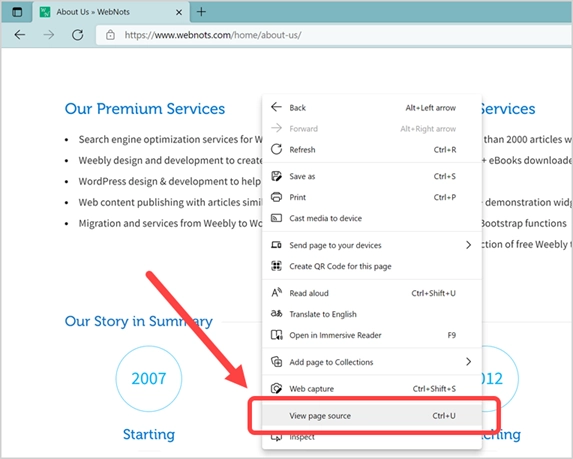
Digamos que você deseja encontrar os arquivos CSS e JS usados na página. Você pode fazer isso facilmente visualizando o código-fonte completo. Abra a página no Edge, clique com o botão direito em qualquer área vazia e selecione “Exibir código-fonte da página” no menu de contexto.

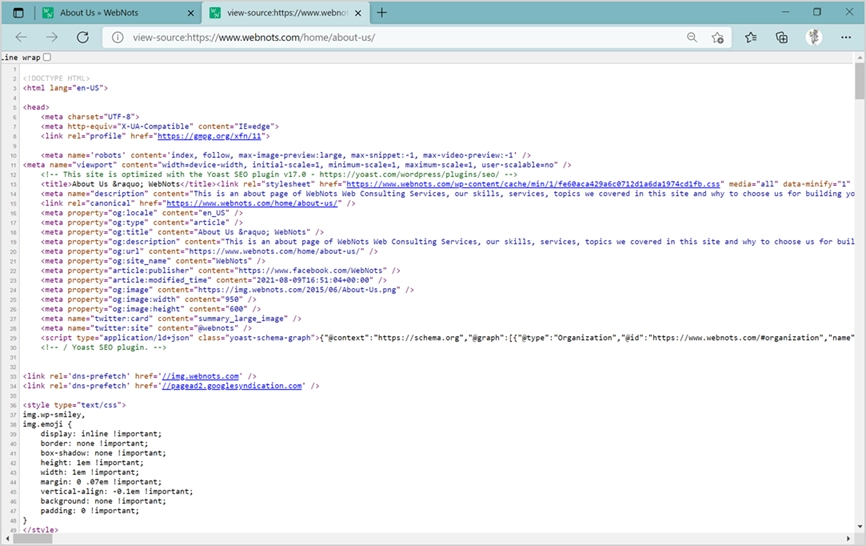
Isso abrirá uma nova página mostrando o código-fonte completo da página que você está visualizando, como a seguir.

Você pode encontrar o código HTML de cada elemento, arquivos CSS vinculados entre as seções <head> e </head>, metatags, scripts vinculados antes de fechar a tag body </body>. Embora isso seja útil em muitas situações, você não encontrará os detalhes de quais estilos CSS são aplicados a quais elementos HTML na página. Por exemplo, você não pode encontrar a família de fontes de um elemento de título examinando o código-fonte completo. Você deve clicar no link do arquivo .css ou .min.css e pesquisar nesse arquivo para encontrar o estilo usado para os títulos. É uma tarefa difícil, pois você não sabe que título pertence a qual tag de cabeçalho HTML de H1 a H6. Além disso, pode haver classes CSS personalizadas aplicadas à tag de título que você não consegue encontrar olhando o CSS de forma independente.
Hoje em dia, muitos sites combinam todos os arquivos CSS para reduzir o número de solicitações HTTP e melhorar o armazenamento em cache. Portanto, a visualização do código-fonte completo não ajudará quando os arquivos CSS da página forem combinados como um único arquivo. A solução é visualizar o HTML do elemento e o CSS juntos para que você tenha uma imagem completa desse elemento específico.
Inspecionar opção de elemento na borda
Você pode analisar qualquer elemento em uma página da web para obter seu HTML e CSS usando esta opção. Para usar isso, inicie o navegador Edge e abra a página da web que deseja analisar. Você deve abrir o Microsoft Edge DevTools (ou Edge Developer Tools) para começar a analisar os elementos na página da web. Existem várias maneiras de abrir o Edge DevTools.
- Simplesmente, clique com o botão direito em qualquer área vazia e selecione “Inspecionar” no menu de contexto.
- Você pode pressionar F11 no Windows, que funcionará na maioria dos modelos de desktop e laptop. Alternativamente, pressione as teclas “Control + Shift + I” para abrir a seção de ferramentas de desenvolvedor do Edge.
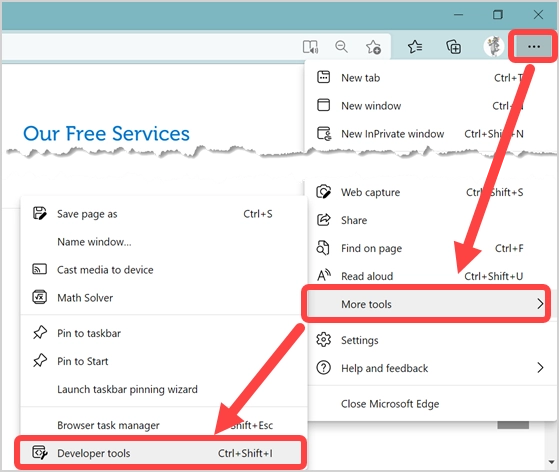
- Pressione “Alt + F” para abrir o menu e vá para “Mais ferramentas> Ferramentas do desenvolvedor”.

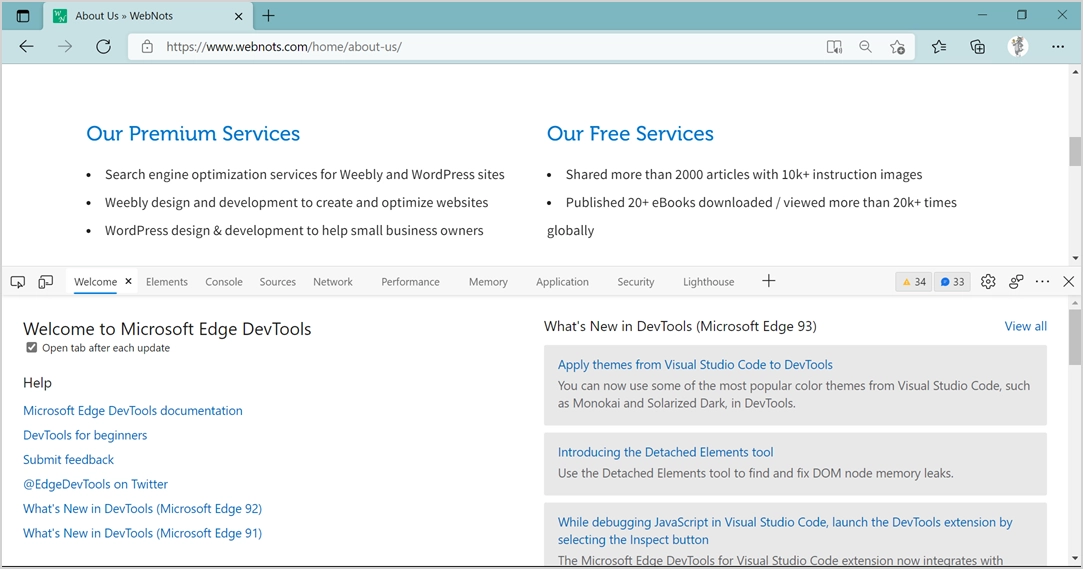
Por padrão, o Edge abrirá a seção de ferramentas do desenvolvedor na parte inferior do navegador, conforme mostrado abaixo.

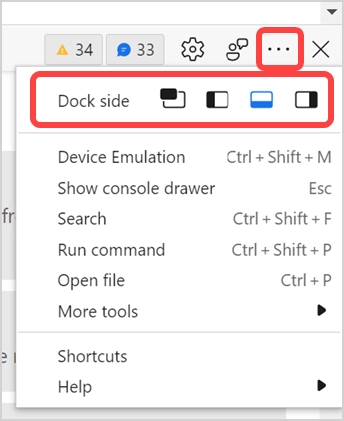
Você pode ajustar a altura arrastando e clicando no ícone horizontal de três pontos na barra de menu das ferramentas do desenvolvedor para alterar a posição para cima / baixo ou abri-lo em uma nova janela.

Embora DevTools tenha muitos itens de menu, você precisa usar apenas alguns deles para analisar o código-fonte do site no Edge. Haverá uma guia “Bem-vindo” quando você abrir o DevTools pela primeira vez, que você pode simplesmente fechá-lo.
Visualizando código-fonte HTML e CSS
Conforme mencionado, cada elemento na página da web contém o código HTML de origem com estilos CSS. Para visualizar o código-fonte HTML e CSS, você deve selecionar o elemento.

- O primeiro ícone no menu DevTools é a ferramenta de seleção de elemento.
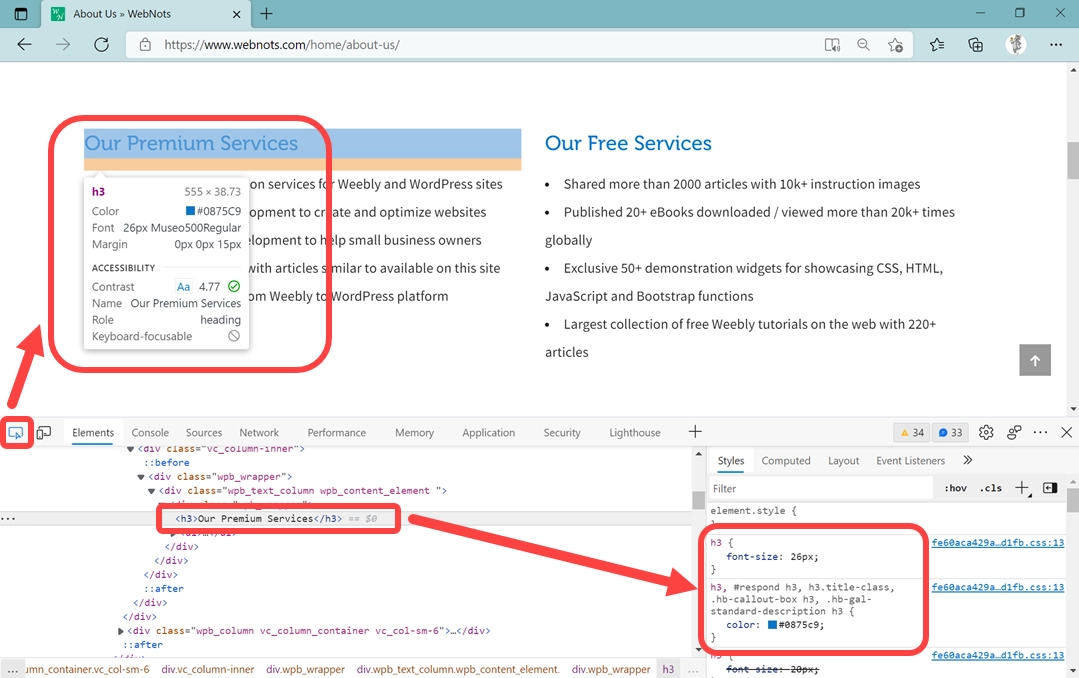
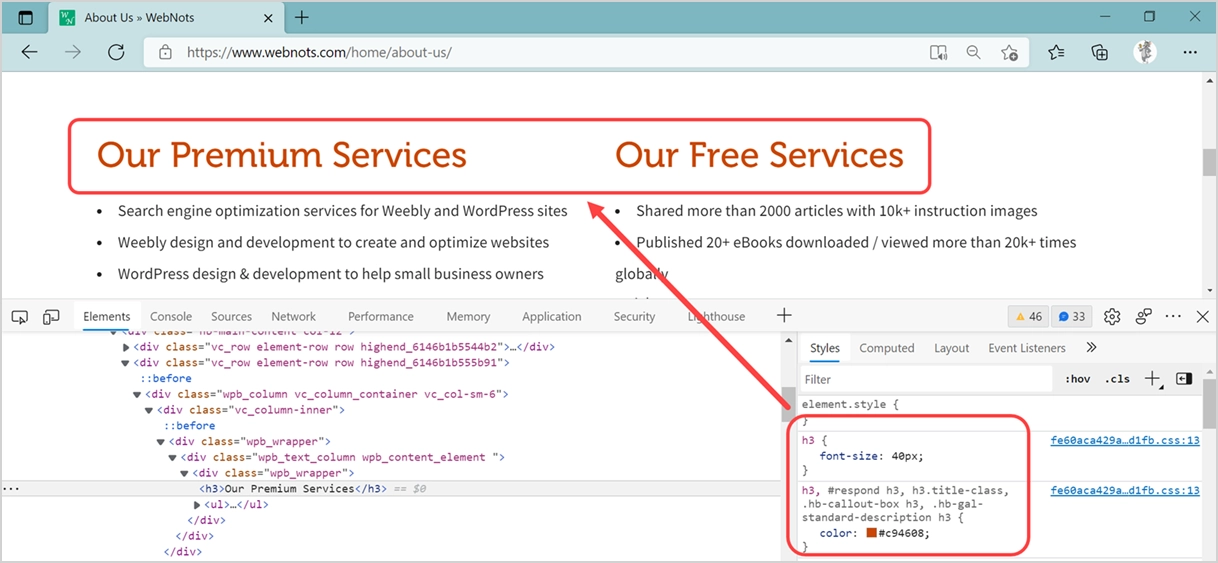
- Clique no ícone e passe o mouse sobre o elemento do qual deseja encontrar o código-fonte HTML. Por exemplo, vamos encontrar os detalhes para o título que diz, “Nossos Serviços Premium”.

Ao passar o mouse sobre esse elemento de título, o Edge mostrará um pop-up flutuante com a maioria dos detalhes necessários. Você pode descobrir que o título é h3, o tamanho da fonte é 26px, usando a família da fonte Museo500Regular e a cor # 0875c9. Você também pode clicar no elemento mostrado na guia “Elementos” e visualizar detalhes CSS semelhantes na seção “Estilos” no painel direito. Usando ferramentas de seleção de elementos, você pode obter os detalhes completos de HTML e CSS para qualquer elemento.
Na seção “Estilos”, você pode ver um link de arquivo CSS para cada estilo. Você pode clicar no link do arquivo para abri-lo na guia “Fontes”, que explicaremos na seção abaixo.
Edição ao vivo do conteúdo da página da web
Agora que você deseja aplicar algumas alterações ao título e ver como fica no site ao vivo. Para fazer isso, você deve acessar o painel do administrador do seu site e atualizar o conteúdo fonte. No entanto, você terá problemas como visualizar o elemento com cores ou tamanhos de fonte diferentes. A maneira fácil é editar o código-fonte HTML na seção “Elementos” ou estilos CSS na seção “Estilos”.
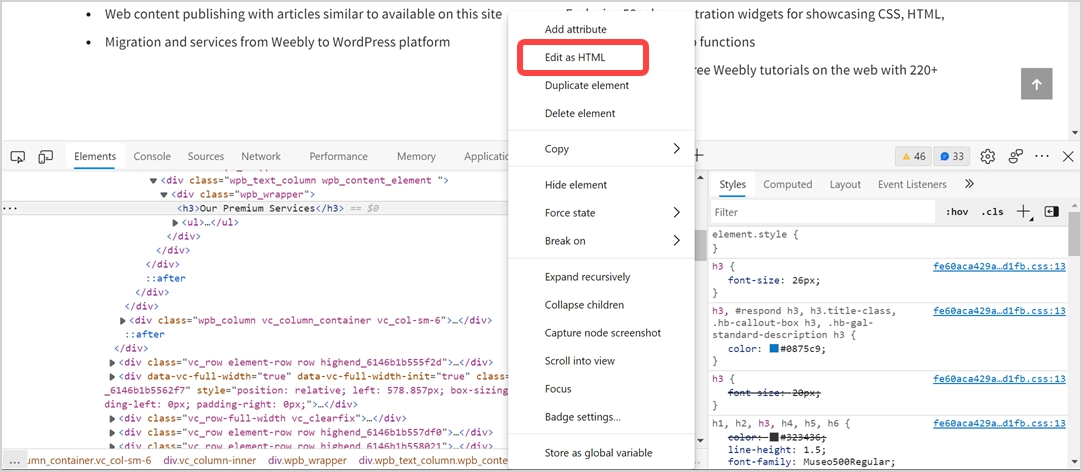
Para editar o HTML, primeiro selecione o elemento na guia “Elementos” e clique com o botão direito nele. Ou você pode clicar no ícone de três pontos mostrado na extrema esquerda do elemento selecionado. Você pode simplesmente excluir ou ocultar o elemento selecionando essa opção no menu de contexto. Se você deseja editar, selecione a opção “Editar como HTML”.

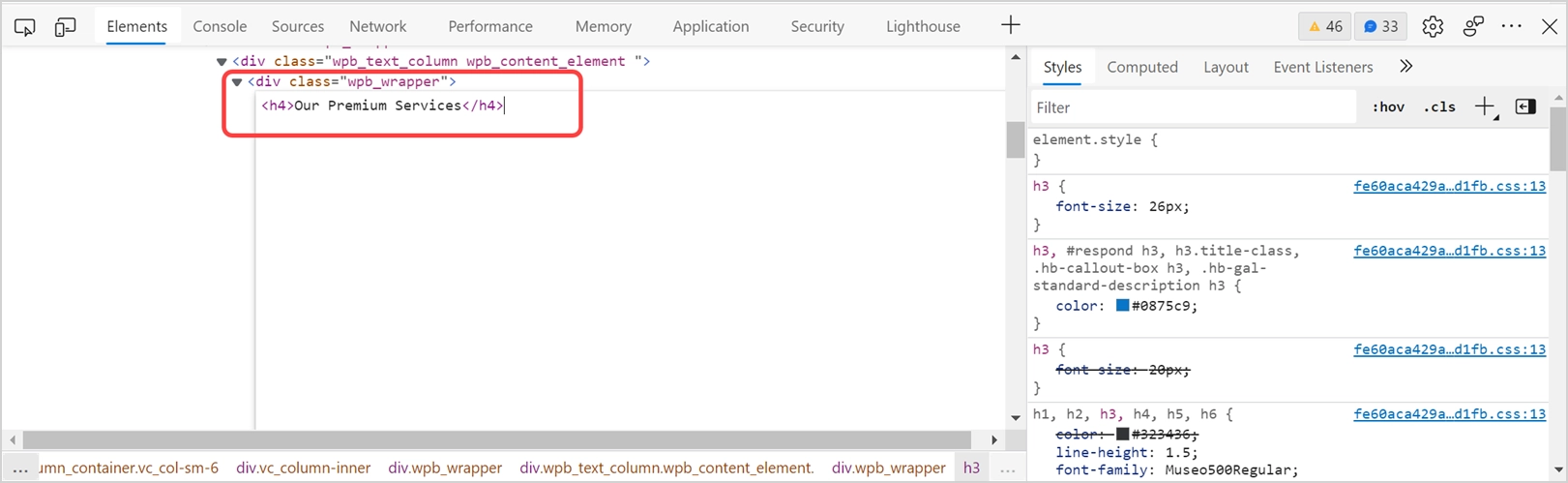
Isso abrirá a edição de texto e você poderá alterar as tags HTML no editor ou adicionar classe CSS adicional ao elemento. Após a edição, clique em qualquer área vazia nas DevTools para encerrar a edição. O editor validará e corrigirá automaticamente as tags. Por exemplo, se você alterar a tag inicial como <h4> e se esquecer de alterar a tag final e deixar como </h3>, ela mudará automaticamente de volta para as tags <h3>… </h3> originais.

Da mesma forma, você pode alterar os estilos CSS na guia “Estilos”. Por exemplo, aumente a fonte do cabeçalho h3 para 40px e altere a cor para # c94608.

Você pode ver a visualização instantânea na página para ter uma ideia de como ficará com o CSS e o HTML modificados. No entanto, as alterações são temporárias e atualizar ou recarregar a página irá restaurar o conteúdo original. Você pode fazer as alterações no back-end para aplicá-las permanentemente na página da web.
Solução de erros de página da web
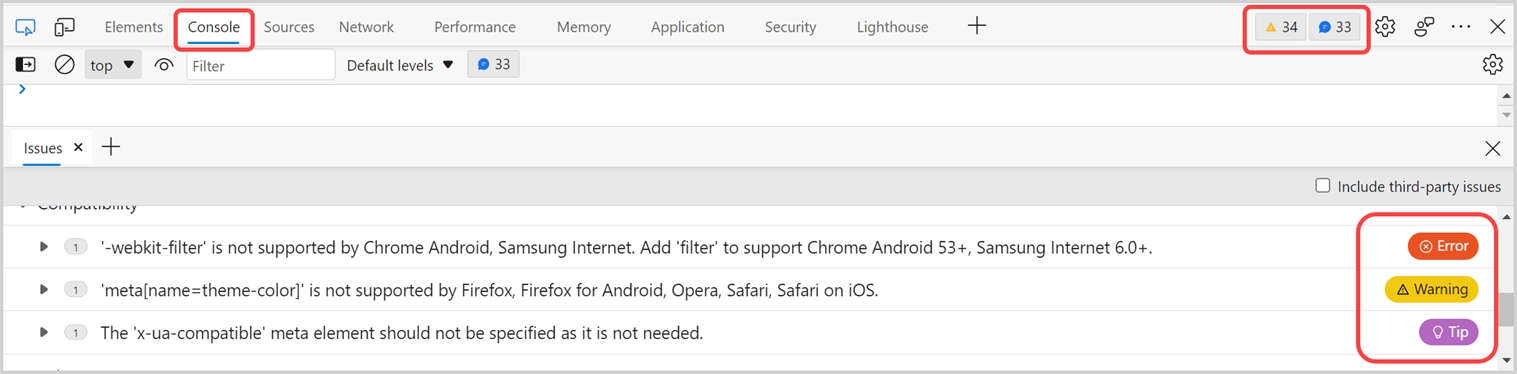
Um dos principais objetivos do DevTools é encontrar os problemas do navegador que impedem a exibição adequada da página. Como você pode ver nas imagens acima, o Edge mostra dois números (34 e 33) na barra de menu do DevTools.
- O primeiro ícone de número mostra os erros e avisos do console do navegador que você pode ver na guia “Console”.
- O segundo número mostrará os problemas abertos, se houver, em uma janela separada dentro do DevTools que você pode fechar independentemente.

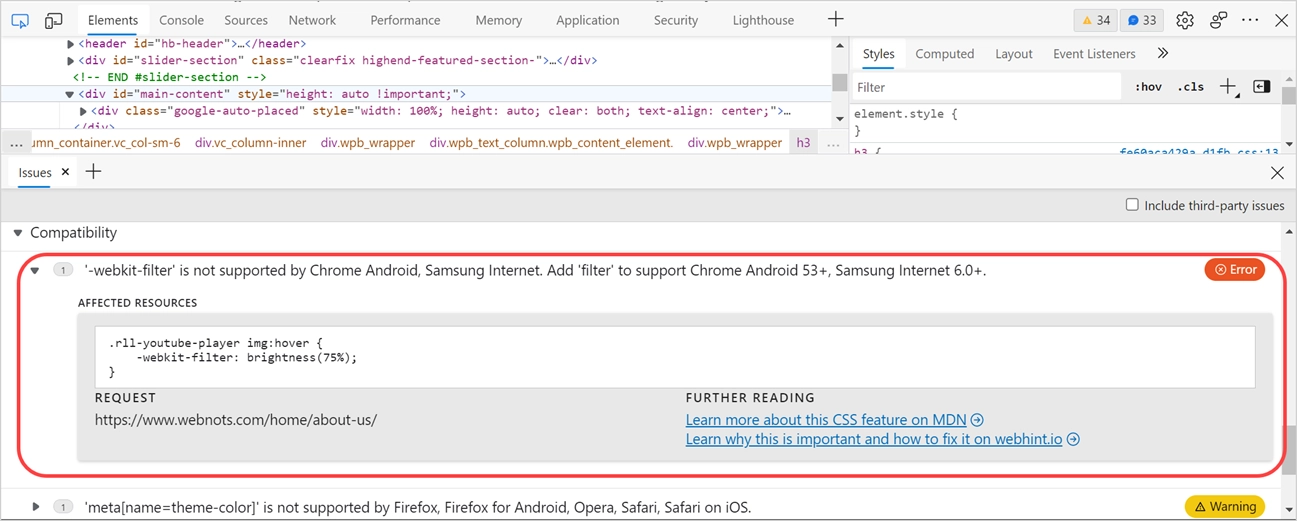
Erros, avisos e dicas são mostrados com rótulos para ajudá-lo a entender o problema. Clique em cada item para obter mais detalhes sobre o problema e o recurso afetado em sua página. Você deve modificar o código e testar novamente para verificar se os erros foram corrigidos.

Ver os arquivos de origem independentemente
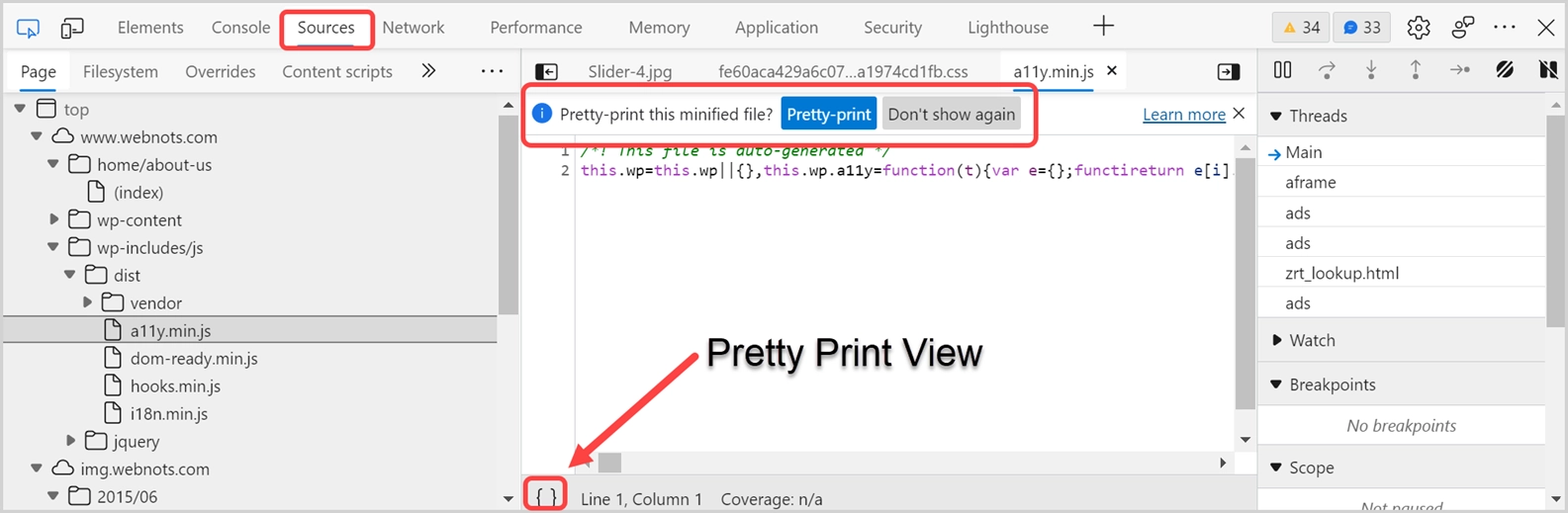
A guia “Fontes” no Edge DevTools é algo semelhante à visualização do código-fonte completo. No entanto, mostra os recursos carregados de cada parte do domínio e de domínios externos separadamente em uma estrutura. Você pode selecionar qualquer arquivo e visualizar o conteúdo dentro do DevTools.

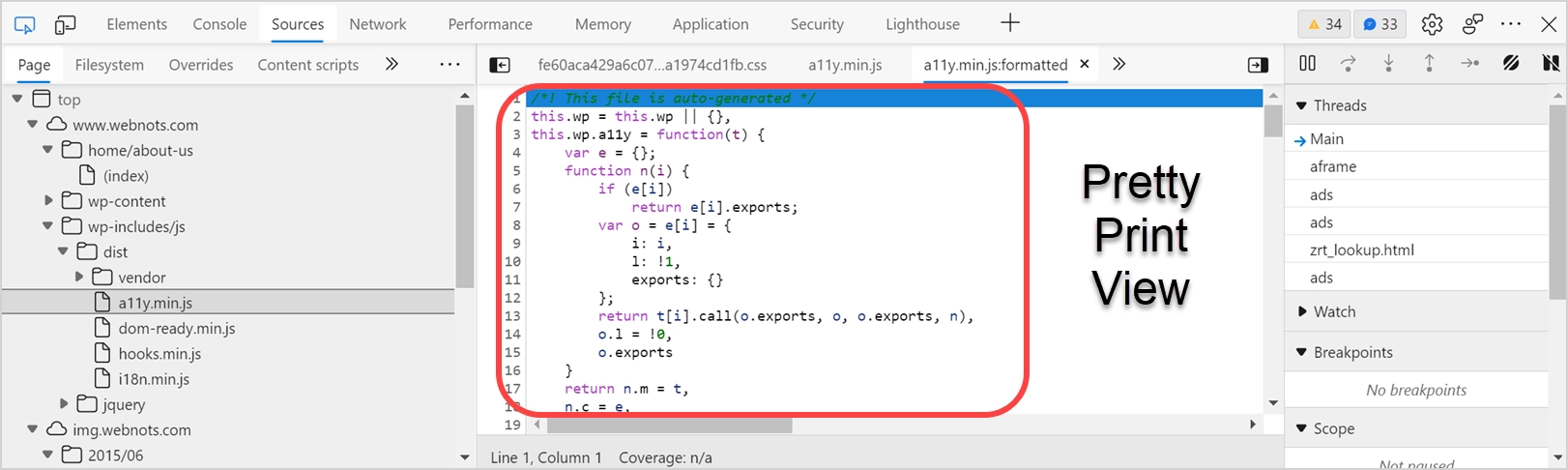
Quando você seleciona um arquivo minimizado, o Edge pergunta “Imprima bem este arquivo minimizado?”. A minimização irá remover todos os espaços e quebras de linha no arquivo e torná-lo ilegível para os usuários. Você pode usar a impressão bonita para converter os arquivos minimizados em um modo legível com quebras de linha e espaços. Você pode clicar no botão “Pretty-print” ou clicar no {} exibido na barra de status.

Todos os outros itens como Rede, Desempenho, etc. são úteis para análise avançada do tempo de carregamento da página, verificação de cabeçalhos HTTP, localização de problemas de segurança e teste de pontuação de desempenho de SEO. Você pode fechar o DevTools assim que terminar a análise.
Palavras Finais
A versão mais recente do Edge Chromium é poderosa do que qualquer outro navegador. Você pode usar o Microsoft Edge DevTools para exibir o código-fonte da página da Web para fins de solução de problemas e design. Também é possível obter o código-fonte completo visualizando os arquivos usados na página.
