Quando e como usar sitemaps HTML para SEO e UX
Publicados: 2023-03-24O defensor da pesquisa do Google, John Mueller, sempre minimizou o valor dos sitemaps HTML. Recentemente, ele reiterou sua insatisfação com os sitemaps HTML, dizendo:
“Mudei de ideia sobre sitemaps HTML ao longo dos anos, eles nunca deveriam ser necessários. Sites pequenos [e] grandes sempre devem ter uma estrutura de navegação clara.”
Esta é uma postura um pouco mais forte do que a que ele expressou no passado:
“Quando se trata de SEO … para sites pequenos, seu site deve ser rastreável de qualquer maneira (e se você estiver usando um CMS comum, quase sempre estará bom) e para sites grandes, eles não serão úteis de qualquer maneira (use mapas do site, use links cruzados normais, verifique com um rastreador de sua escolha).”
Enquanto Mueller faz um bom ponto, em minha opinião, não podemos simplesmente abandonar completamente Mapas de sites HTML. Os links e a usabilidade do site ainda são importantes.
Também gosto do que o ex-Googler e agora popular especialista em SEO Pedro Dias disse em resposta às observações de Mueller, que refletem a realidade da web:
“Infelizmente não é fácil mudar a arquitetura em sites grandes e complexos. Muitas vezes, algo assim, [sic!] pode levar anos para mudar, pois depende de várias equipes. Portanto, os sitemaps HTML costumam ser uma solução bem-vinda e temporária. Eu costumava não gostar deles… Hoje em dia, vejo seus casos de uso.”
Existe um compromisso entre os sitemaps HTML e XML, então, como sempre em SEO, “depende”.
Leia abaixo por que, quando e como usar sitemaps para beneficiar seu site e seus usuários.
O que são mapas de sites e por que eles foram inventados?
Nos primeiros dias da web, muitos sites cresceram organicamente.
Os sites não foram planejados adequadamente pelos arquitetos de informações de acordo com as melhores práticas de UX.
Eles começaram do zero e os webmasters adicionaram conteúdo sempre que necessário, de maneiras muitas vezes inutilizáveis.
Aqueles eram os dias antes dos blogs, mídias sociais ou sistemas de gerenciamento de conteúdo. Quando você construiu um site, você mesmo o fez usando HTML.
Na maioria dos casos, você estava codificando manualmente o HTML em um editor de texto, usando um editor WYSIWYG confuso como o Dreamweaver ou uma das primeiras ferramentas de CMS bastante complicadas e personalizadas. De qualquer forma, as estruturas do site rapidamente se tornaram confusas.
Então, por necessidade, as pessoas começaram a adicionar mapas de sites a seus sites para entender a crescente desordem. Esses sitemaps foram criados em HTML simples e se pareciam com qualquer outra página da Web, parte do fato de exibirem um mapa em vez de conteúdo escrito.
Mecanismos de busca posteriores introduziram os chamados sitemaps XML, destinados a substituir o “envio manual do mecanismo de busca”.
Mais de 25 anos depois, os sitemaps HTML são menos preferidos. Mas podemos realmente parar de usar sitemaps HTML, assim como deixamos cair livros de visitas ou webrings?
Sitemaps HTML x XML – o visível x o invisível
Para torná-lo curto e simples, a principal diferença entre os sitemaps HTML e XML é que um sitemap HTML geralmente é visível para os visitantes do site, enquanto um sitemap XML não é. (Este último feito principalmente para mecanismos de pesquisa.)
O padrão de mapas de sites XML foi introduzido no final de 2007 por mecanismos de busca como Google, Yahoo e Bing (então MSN).
Por padrão, eles são formatados de forma que não sejam bem exibidos ou legíveis por humanos. Em vez disso, esses sitemaps são usados principalmente para garantir uma indexação adequada e mais rápida pelos mecanismos de pesquisa.
Por outro lado, só porque um recurso está em um mapa do site XML não significa que o Google e o Bing irão indexá-lo ou que ele poderá ser encontrado mesmo que esteja no índice.
Outro colega de SEO, Rob Watts, acrescentou um relato irônico e em primeira mão ao debate, dizendo:
“Eu tive sites com bom desempenho por anos que estavam ausentes de sitemaps html ou xml. Tirei meu chapéu de papel alumínio e comecei a usar sitemaps xml e gostei de ver quanto tempo demorava para os urls aparecerem nos serps. Acho que não vi nenhuma melhoria perceptível no desempenho de seu uso, mas facilitou algumas análises/relatórios.”
Portanto, com os sitemaps XML garantindo apenas teoricamente o rastreamento e a indexação, temos que nos concentrar neles e negligenciar os sitemaps visíveis ou visuais?
Obtenha a newsletter diária em que os profissionais de marketing de busca confiam.
Consulte os termos.
Por que devemos criar sitemaps exclusivamente para o Google?
Ao longo dos anos, os porta-vozes do Google nos disseram para criar sites para usuários, não para mecanismos de busca. Por que abrir uma exceção quando se trata de sitemaps e criá-los apenas para o Google e outros mecanismos de pesquisa?
Isso me faz pensar se outras táticas de SEO que exibem uma coisa para os bots de pesquisa e algo diferente para os visitantes do site também podem ser uma boa ideia.
De qualquer forma, o Google disse isso, então devemos ouvir, certo? Na verdade.
Deve haver uma razão pela qual o Google não gosta de sitemaps HTML e prefere XML.
Os sitemaps XML geralmente são automatizados e incluem todo o conteúdo publicado assim que está online.
No WordPress, várias ferramentas criam mapas do site para você. O Yoast SEO também cobre você, por exemplo, até mesmo a versão gratuita básica.
Em 2020, o WordPress finalmente adicionou suporte a mapas de sites XML em seu núcleo, para que você nem precise de plug-ins externos.
O formato de código XML também é legível por máquina, enquanto o HTML é confuso. O HTML tem que funcionar apesar dos erros, enquanto o XML quebra quando você esquece um caractere.
Portanto, no final das contas, a criação do mapa do site XML funciona principalmente nos bastidores, sem a interferência de mãos humanas propensas a erros.
Além disso, a maioria das pessoas nunca verá seu mapa do site XML, nem saberiam onde encontrá-lo, pois não está vinculado a nenhum lugar visível no site.
Fazendo com que os sitemaps XML funcionem para as pessoas
Felizmente, sempre há um meio-termo. Você não precisa tornar os sitemaps XML invisíveis.
Você pode formatar sitemaps XML com folhas de estilo, assim como faria com qualquer página HTML.
Essa técnica tem funcionado desde que o XML existe. Existem tutoriais por aí que te ajudam com isso.
De fato, por um tempo, parecia que o XML substituiria o HTML como padrão da web, ou era um compromisso chamado XHTML.
Por motivos de compatibilidade, isso não aconteceu. Mesmo que o formato XHTML fosse mais limpo e menos sujeito a erros. Quando ocorreu um erro, o site quebrou.
Com a introdução do HTML5, os navegadores adotaram sites com codificação desleixada para facilitar a publicação, mas às custas do rastreamento automático.
Agora você criou idealmente um mapa do site XML que pode ser lido por pessoas sem habilidades de codificação. Lembre-se de que ainda é uma lista insípida de todo o conteúdo que você possui.
Você ainda pode considerar a criação de um sitemap HTML legível para os visitantes do seu site.
Quando usar sitemaps visuais ou HTML
Não é ou/ou. Você pode:
- Decida separar os sitemaps visíveis e invisíveis em vez de tornar seu sitemap XML visível para as pessoas.
- Crie mapas de site visíveis (HTML) e invisíveis (XML) em seu site por diferentes motivos.
- Tenha mais de um sitemap HTML ou XML.
Depende da aparência do seu site e quais são seus objetivos.
Use estas perguntas como um guia para tomar uma decisão:
- Você quer criar uma página de visão geral rápida do seu site? Use um mapa do site HTML!
- Você quer ser indexado o mais rápido e profundamente possível? Crie um mapa do site XML.
Dito isso, existem casos extremos e muitos sites não estão em conformidade com os padrões típicos.
Aqui estão exemplos de casos de uso para mapas de site visuais ou HTML.
Sites legados e/ou codificados
Acredite ou não, ainda existem sites legados de décadas atrás na web e até mesmo codificados sites feitos manualmente em HTML, CSS e/ou JavaScript.

Na verdade, você provavelmente já usou um com bastante frequência.
Amazon.com é quase o mesmo site de muitos anos atrás. Ele foi continuamente atualizado ao longo dos anos e melhorado até hoje.
Um redesenho total teria sido muito arriscado e prejudicial para os resultados.
Alguns sites herdados básicos podem ter dificuldade em criar um mapa do site XML em tempo real. Portanto, não é um problema quando eles têm um sitemap HTML codificado.
Você tem que removê-lo porque o Google diz isso? Claro que não.
Sites grandes
Quando Mueller disse que você precisava de uma navegação adequada no site, ele geralmente estava certo. Mas nem sempre se aplica a sites maiores.
Você não pode encaixar um site altamente complexo com milhares de páginas em um menu sem que ele saia rapidamente do controle.
Para melhor localização, é útil tanto para humanos quanto para bots de busca ter mapas de site que reflitam a estrutura geral do site.
Você não precisa listar todas as páginas, pois isso as tornaria muito grandes.
Alternativa aos mega menus
Muitos sites tentam se encaixar o máximo possível na navegação do site e acabam tendo os chamados mega menus.
Você passa o mouse sobre a navegação e, de repente, o menu cobre todo o site.
Os usuários ficam rapidamente sobrecarregados visualmente com dezenas de opções para selecionar.
Além disso, às vezes, se um usuário não for rápido o suficiente para apontar para o item de menu certo, ele desaparecerá quando ele perder o menu de nível um.
Mega menus são tentadores, especialmente em grandes empresas, onde todos os stakeholders querem estar no topo.
Mas eles costumam ser um pesadelo para a experiência do usuário, como demonstra claramente o fundador da Smashing Magazine, Vitaly Friedman.
Sites sem busca interna
Ao fazer divulgação na web, você pode perceber que muitos sites tornam muito difícil contatá-los.
Esse é frequentemente o caso de sites que não possuem recurso de pesquisa interna. Muitas vezes, você terá dificuldade para localizar a página de contato deles.
Um recurso de pesquisa seria uma solução lógica, mas surpreendentemente alguns sites não possuem um, mesmo aqueles executados no WordPress, que possui funcionalidade integrada.
Alguns temas ou proprietários de sites simplesmente removem a entrada de pesquisa.
Quando não consigo encontrar uma página padrão em seu menu e não há recurso de pesquisa disponível, um mapa do site visual seria bom.
páginas órfãs
Quando você consegue criar um menu utilizável sem se tornar tão grande que não cabe mais em algumas telas, muitas vezes você acabará com páginas órfãs.
As páginas órfãs são páginas da Web que não são vinculadas internamente na estrutura do menu ou dentro do conteúdo.
Isso acontece quando o conteúdo é removido e atualizado e alguns links desaparecem.
Muitas vezes, as páginas órfãs devem ser removidas completamente.
Outros ainda fazem sentido, mas podem não ser tão significativos para colocar no menu principal ou nos links do rodapé.
Essas páginas órfãs ficariam bem quando vinculadas em um mapa do site visível e legível para que as pessoas que as procuram possam encontrá-las e acessá-las.
Indexação mais rápida
Sejamos honestos! Só porque uma página ou outro recurso (pense em imagem ou vídeo) está listado em um sitemap XML não significa que o Google irá indexá-lo.
Seu site pode não ter autoridade suficiente para colocar todo o seu conteúdo no índice do Google.
Este era um problema bastante comum para novos sites no passado. Especialmente com sites recém-criados e o Google com poder de computação mais limitado, alguns conteúdos não foram incluídos no índice de propósito.
É um problema menor agora, mas você ainda pode querer vincular o conteúdo internamente para aumentar suas chances de conseguir a indexação.
Link para o conteúdo mais importante no topo, com destaque e/ou com mais frequência.
Melhor patrimônio de links
Quando falamos de autoridade, nos referimos ao link equity que alguns SEOs ainda chamam de "link juice".
Um mapa do site HTML que mostra alguns links na parte superior e outros na parte inferior regula o fluxo de equidade do link até certo ponto.
Espera-se que as páginas com links no topo tenham e recebam mais autoridade do que as páginas na parte inferior.
Com sitemaps XML, não existe essa hierarquia, até onde eu sei. Todos os recursos listados nele são apenas isso, itens em uma lista.
O item no topo é meramente o mais recente, não necessariamente o mais importante ou aquele que precisa da mais alta autoridade.
Não há hierarquia inerente em sitemaps XML, a menos que você codifique uma nela declarando que alguns recursos são mais importantes e, portanto, devem ser rastreados com mais frequência do que outros.
Um mapa do site em HTML visível permite vincular os recursos mais importantes e, assim, enviar mais usuários e autoridade para eles, assim como na navegação do site. Portanto, não é "mais recente" no topo, mas o mais importante no topo, idealmente.
Usabilidade
Como estamos falando de SEO aqui, o aspecto mais importante dos sitemaps, melhorar a usabilidade, vem no final.
Afinal, este é o Search Engine Land e não o UX Collective. Eles defendem a criação de um sitemap UX (interno) para cada projeto de site, pelo menos enquanto estabelece a arquitetura da informação.
Os sitemaps HTML melhoram a experiência geral do usuário, especialmente:
- Acessibilidade.
- Descoberta.
- ENCONTRABILIDADE.
- Usabilidade.
Esses ainda são os casos de uso mais fortes para sitemaps HTML, assim como nos anos 90, muito antes de o Google começar a usar links para indexação e classificação e muito antes de os sitemaps XML serem introduzidos.
Usuários mais antigos (admito que estou entre eles) podem até preferir mapas de site claros e com estilo de página em vez de menus instáveis que desaparecem quando você não os toca ou recursos de pesquisa que mostram itens irrelevantes.
Algumas pessoas idosas não conseguem usar as ações de passar o mouse e clicar com o mouse com eficiência.
As pessoas com deficiência, principalmente os deficientes visuais, precisam do menor número possível de ações do mouse. Assim, uma visão geral de uma página pode ser melhor para eles.
Exemplos úteis de sitemaps na natureza
O jornal New York Times
Costumo usar o New York Times como exemplo porque quase todo mundo conhece a publicação e é uma grande autoridade.
Desta vez, quero mostrar o NYT como um exemplo simplesmente porque eles conseguiram fazer algo certo e se destacar.
O NYT usa mapas de site HTML visíveis de uma forma que é realmente útil para leitores, usuários de pesquisa e bots de mecanismos de pesquisa.
O NYT tem vários sitemaps destacados pelo colega SEO Chris Long da Go Fish Digital no LinkedIn. É um excelente exemplo de uso de sitemaps para beneficiar um site.
"60 Second SEO: The New York Times tem um dos melhores sitemaps HTML que já vi. Aqui está um exemplo de como um artigo de 1912 está a apenas 5 passos de [sua] página inicial:"
Não quero entrar em muitos detalhes aqui, pois Long já fez um excelente trabalho nisso.
Apple.com
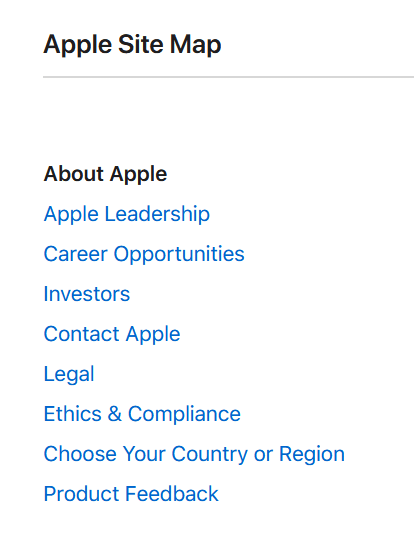
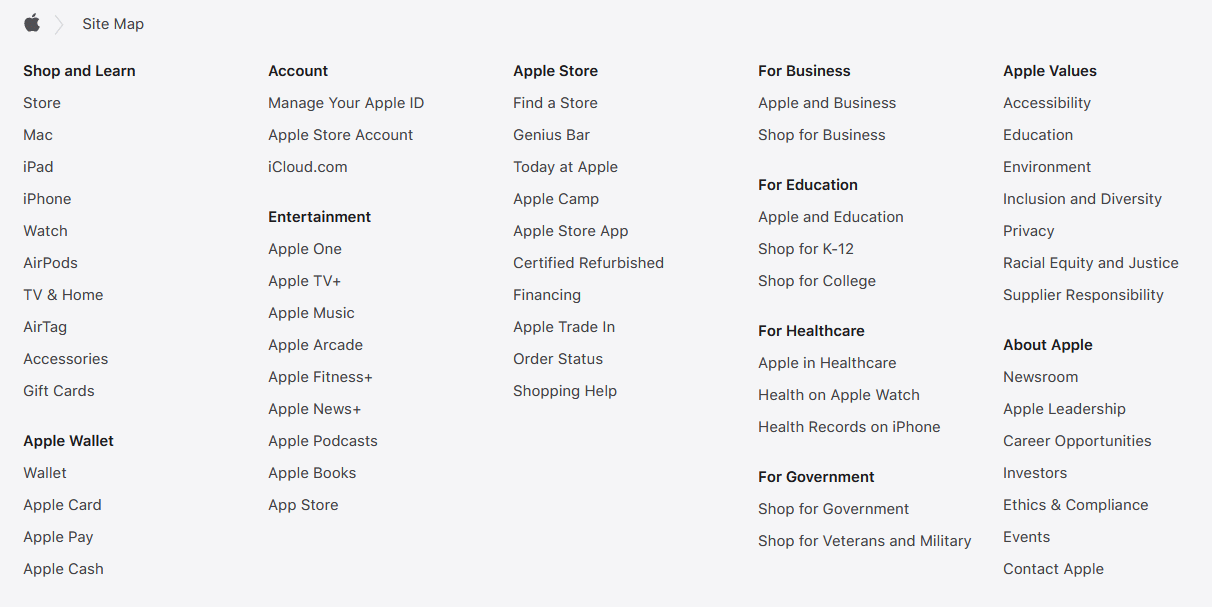
Outro ótimo exemplo de uso de sitemap para um site grande é o Apple.com. Seu sitemap de texto puro e simples é útil para pessoas e mecanismos de pesquisa.
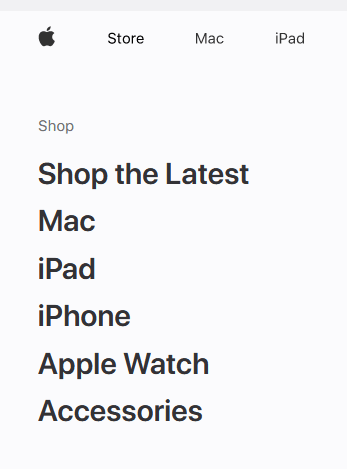
No entanto, observe o quanto o mapa do site difere da navegação superior real que o site da Apple tem acima do conteúdo.
O "mapa do site da Apple" começa com "Sobre a Apple" (não vinculado) e os seguintes links:

A navegação no site começa com a loja e produtos específicos em contraste:

Aparentemente, a equipe de SEO decidiu tornar a loja e os produtos mais visíveis para os visitantes do site e para os bots de busca. Ao mesmo tempo, a verdadeira estrutura ou importância das páginas parece ser completamente diferente.
De qualquer forma, o enorme mapa do site da Apple oferece aos usuários uma boa visão geral do conteúdo do site sem sobrecarregar a página, apesar de mais de cem links.
Além disso, eles têm outro mapa do site no rodapé refletindo a estrutura do menu superior em vez do "mapa do site" autônomo na página dedicada.
É menor tanto pelo tamanho da fonte quanto pelo número de links listados, mas ainda é muito útil.

Portanto, não importa onde você vá, você sempre terá uma navegação no site ou um mapa do site para ajudá-lo.
Uma experiência do usuário "tudo é fácil de encontrar" é fundamental para o design do site da Apple.
As opiniões expressas neste artigo são do autor convidado e não necessariamente do Search Engine Land. Os autores da equipe estão listados aqui.
