Dominar o design de imagem sem CSS usando o Elementor
Publicados: 2017-08-13Quando os usuários acessam sua página, eles têm algum tipo de reação. Se é positivo ou negativo, em grande parte, é determinado pelo que eles veem. Visto que a visão é o sentido humano mais forte, as imagens são uma das maneiras mais rápidas de chamar a atenção do usuário.
Imagens falam mais alto que palavras
A comunicação visual tem o poder supremo de se conectar diretamente com um usuário em um flash: imagens ousadas, gráficas e intencionais ajudam a envolver o usuário.
Neste artigo, vamos guiá-lo passo a passo pelo processo de adição, configuração e personalização de imagens usando 2 widgets disponíveis no Elementor: Imagem e Caixa de Imagem . Além disso, na seção final, descobriremos como adicionar uma sobreposição de texto sobre a imagem.
Layout
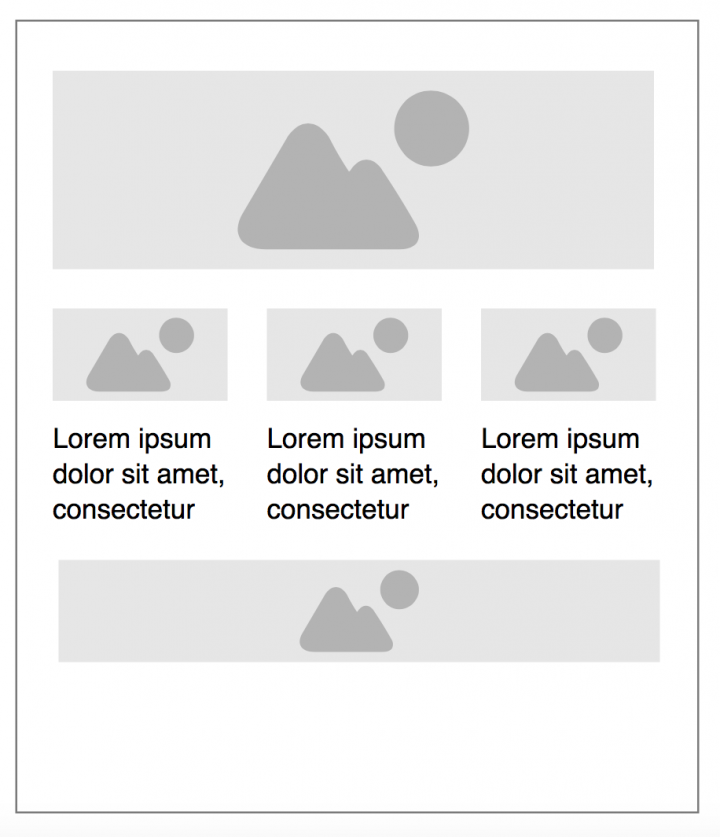
Para o propósito deste tutorial, criaremos um layout simples para uma página que contém 5 imagens:
- 1 imagem primária localizada no topo
- 3 imagens secundárias com descrições e links para a seção do site
- 1 imagem de marketing com sobreposição de texto
O objetivo desta página é contar uma história sobre realidade aumentada e virtual e preparar os espectadores para as próximas etapas. O wireframe de nossa página será semelhante a este:

A área superior da página é dedicada à imagem principal. A imagem principal desempenha um papel de potente ferramenta de comunicação, uma vez que supõe a criação de um contexto. 3 imagens de suporte adicionam mais detalhes para o contexto criado pela imagem principal. Por fim, a imagem de marketing localizada na parte inferior da página contém um texto de call to action.
1. Adicionando uma imagem primária usando o widget de imagem
Sem exageros, vale dizer que o widget Imagem é essencial para o seu design. É difícil imaginar um layout que não inclua pelo menos uma imagem. É por isso que este é um widget fundamental que você provavelmente usará muito ao projetar seu site.
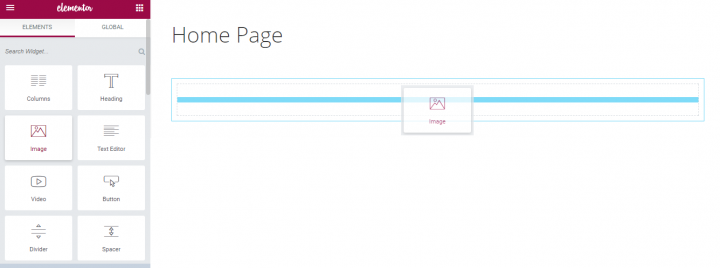
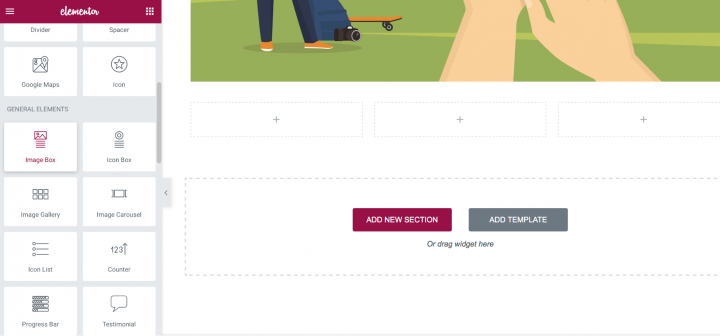
Para adicionar uma nova imagem ao seu layout, tudo o que você precisa fazer é adicionar uma nova seção e arrastar a imagem do painel do widget do Elementor para a seção.

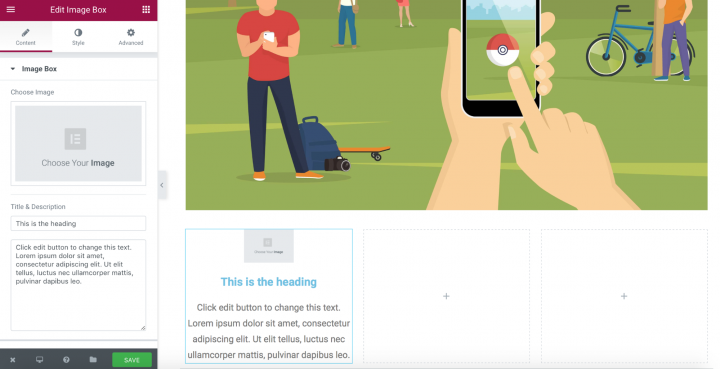
Depois de arrastar e soltar o widget em seu layout, você verá as guias Conteúdo , Estilo e Avançado . Clique na seção Conteúdo e escolha a imagem em um conjunto de imagens disponíveis na biblioteca de mídia do WordPress. Vamos escolher o que precisamos para nossos propósitos.


Isso é tudo! Agora estamos prontos para as próximas etapas.
Personalizações de estilo
Ao projetar o layout da página, pequenos detalhes realmente fazem uma grande diferença na experiência do usuário. Esses pequenos detalhes podem incluir tamanho da imagem, opacidade ou qualquer coisa relacionada ao estilo. O Elementor oferece possibilidades fantásticas para a modificação das propriedades da imagem - você terá um vasto controle sobre cada detalhe de sua imagem e, graças ao editor WYSIWYG, poderá ver imediatamente o resultado de seus ajustes.
Embora não personalizemos muito nossa imagem primária, é importante passar por todas as opções de personalização importantes para estar pronto para usá-las em seu próximo projeto. Abaixo, você verá algumas maneiras populares de personalizar suas imagens.
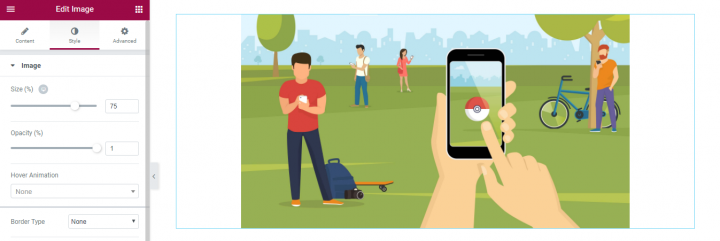
Tamanho da imagem
Esta é uma das características básicas que permitem alterar o tamanho da imagem. A escala de tamanho começa em 1% e 100% (imagem em tamanho real).

Se quisermos que a imagem ocupe apenas parte da coluna e não toda ela, podemos brincar com sua porcentagem de exibição. Em nosso caso, queremos fazer de nossa imagem o elemento mais proeminente na página (o primeiro elemento que os usuários veem quando eles entram na página), é por isso que selecionaremos 100% para isso.
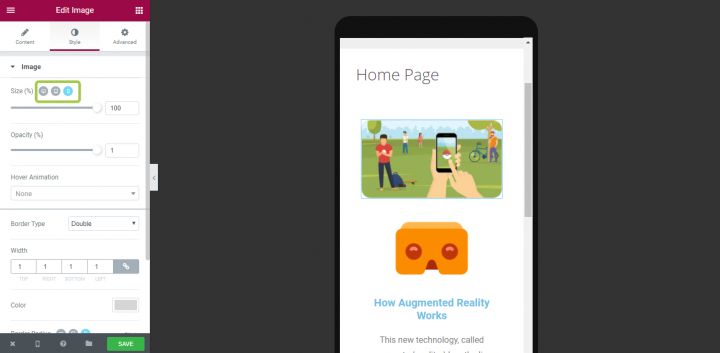
O que é ótimo sobre o recurso Tamanho no Elementor é que ele torna possível verificar a aparência de sua imagem nas diferentes telas. Hoje, os visitantes estão chegando ao seu site usando muitos tipos diferentes de dispositivos e é importante verificar se as imagens estão com o tamanho adequado para telas e plataformas. Com apenas um clique você pode verificar a aparência da sua imagem em um desktop, em um tablet e celular e corrigir o tamanho se necessário!

Certificar-se de que a imagem está na proporção de formato correta ajudará muito a melhorar a usabilidade.
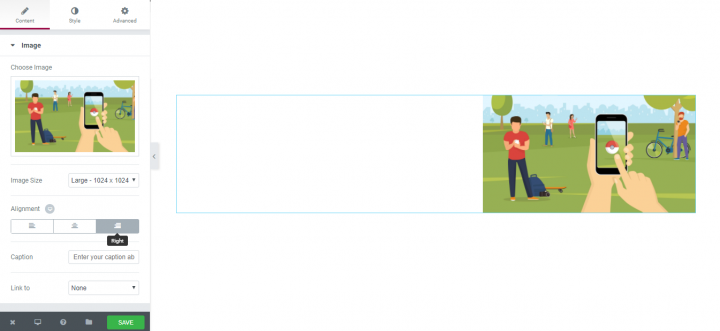
Alinhamento
A propriedade Alinhamento está disponível na guia Conteúdo . Esse recurso é importante quando você tem alguns elementos e precisa criar uma hierarquia visual forte para orientar a atenção do usuário na tela (como layout F ou layout Z). Os visitantes do site são mais propensos a escanear rapidamente a tela do que ler tudo lá. Portanto, se um visitante deseja encontrar conteúdo ou concluir uma tarefa, ele fará a varredura até encontrar onde precisa ir. Você pode ajudá-los ao projetar onde os olhos devem focar primeiro, segundo, etc., alterando o alinhamento das imagens.

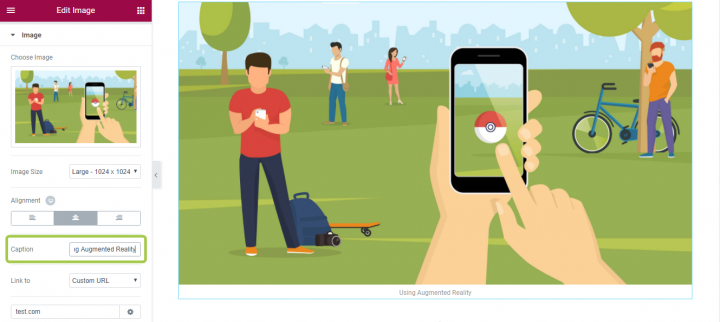
Rubrica
Vale a pena dizer em voz alta: a acessibilidade é importante ! Acessibilidade de imagem é crucial para tornar seu site utilizável pelo maior número possível de pessoas. É por isso que todas as imagens que contêm informações importantes devem ter uma legenda descritiva que transmita as mesmas informações da imagem. Graças ao Elementor, você pode adicionar uma legenda a cada imagem que agregue valor aos visitantes.

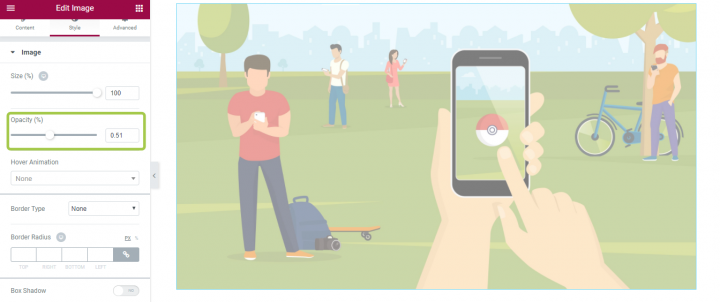
Opacidade
Usando Elementor, você também pode personalizar a opacidade de sua imagem. Esta propriedade de estilo é útil quando você deseja tornar a imagem menos proeminente. No nosso caso, deixaremos essa configuração em 1 (100%).

Hover Animation
Se a sua imagem for um elemento interativo, é importante dar aos seus usuários um significante visual de clicabilidade. Embora ainda seja possível dar uma sugestão ao usuário mudando o ponteiro do mouse ao passar o mouse, podemos obter resultados muito melhores usando animação. Graças ao Elementor, você pode criar efeitos de flutuação interativos usando diferentes tipos de animação. Usaremos esse recurso para nossas imagens secundárias (na seção 2).
Na seção Estilo, você terá uma configuração de Animação em foco que contém diferentes tipos de efeitos animados.
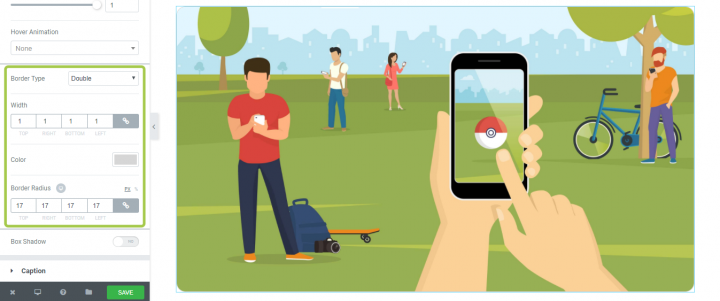
Fronteira
É sabido que os cantos arredondados são mais agradáveis aos olhos. Usando o recurso Border do Elementor, você pode fazer cantos arredondados esteticamente agradáveis para suas imagens. O recurso permite personalizar a cor da borda, bem como a largura e o raio da mesma.

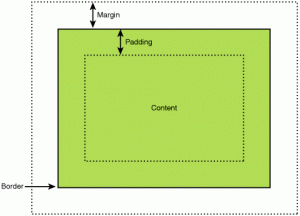
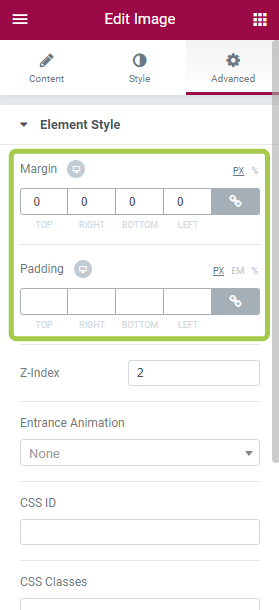
Margem e preenchimento
As pessoas costumam perguntar "Qual é a diferença entre preenchimento e margens?" Portanto, antes de entrarmos em detalhes, é importante especificar a diferença:
- A margem move os itens para longe de outros itens.
- O preenchimento move os itens dentro do elemento para longe da borda do elemento.

Colocar os elementos com o espaçamento certo faz uma enorme diferença na UX. Existem duas maneiras mais populares de usar margem e preenchimento para sua IU usando o Elementor:
- Para criar um ritmo vertical. Isso é especialmente importante quando você tem um site com muitos elementos diferentes e precisa criar um ritmo vertical sólido e unificador para tornar o layout mais agradável de usar.
- Alinhe os elementos em um contêiner. Veremos como isso funciona na prática durante a customização da imagem de marketing (seção 3).

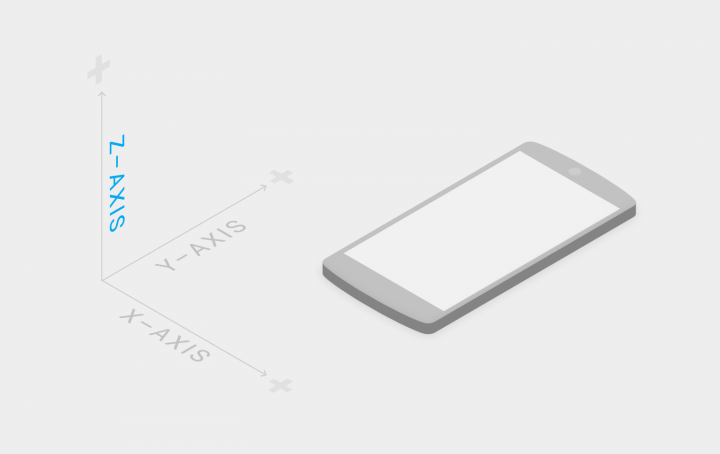
Z-Index
Tenho certeza de que você está familiarizado com o espaço de coordenadas 3D. Temos um eixo x que normalmente é usado para representar a horizontal, um eixo y para representar a vertical e um eixo z usado para representar o que acontece dentro e fora da página, ou a tela em nosso caso.


Não vemos literalmente o eixo z, pois a tela é um plano 2D. Nós o vemos na forma de perspectiva e de alguns elementos aparecendo na frente ou atrás de outros elementos quando eles compartilham o mesmo espaço bidimensional.

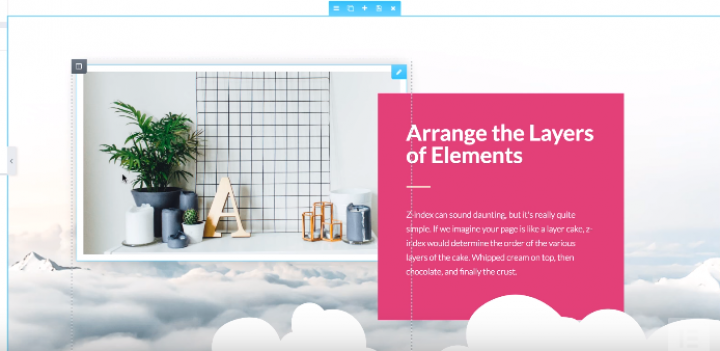
O Z-index permite mostrar um widget sobre o outro em forma de camadas. Por exemplo, podemos usar a imagem como imagem de fundo e colocar um elemento de sobreposição (como um cartão no exemplo abaixo) para criar um layout em camadas.

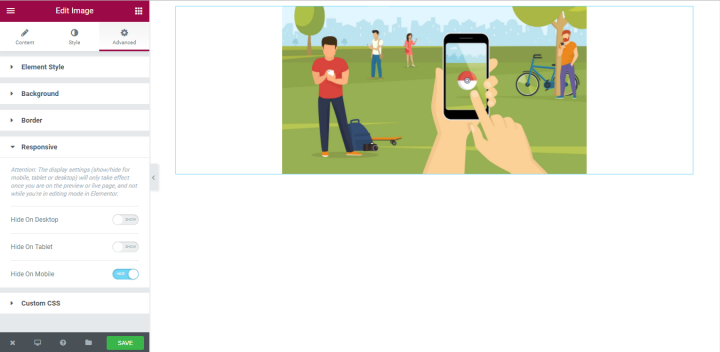
Personalizar opções de visibilidade
A maioria de nós provavelmente está familiarizada com a tarefa de ocultar certos elementos para dispositivos móveis. Quando precisamos fazer isso, geralmente usamos uma configuração CSS personalizada. Isso exige que mergulhemos fundo na codificação. Usando o Elementor, você pode ocultar um elemento com apenas um clique (literalmente!). Graças às configurações responsivas , você pode personalizar as configurações de visibilidade para seus elementos com base no tipo de dispositivo - você pode mostrar uma determinada imagem apenas em uma tela ampla de área de trabalho (como a área de trabalho) e ocultá-la no celular, onde o espaço da tela é limitado.

2. Adicionando imagens secundárias usando o widget de caixa de imagem
Agora é hora de adicionar 3 imagens abaixo da imagem do título. Eles fornecerão informações adicionais sobre o assunto. Para isso, usaremos o widget Caixa de Imagens. Usando o Image Box Widget, você pode exibir imagens em sua página junto com seus títulos e descrições em layouts elegantes.
Primeiro, vamos adicionar uma nova seção com uma estrutura de 3 colunas.
Em seguida, devemos arrastar e soltar o widget Image Box do painel de widgets do Elementor para a primeira coluna.

Você deve ter o seguinte layout:

É hora de personalizar nossas caixas de imagens.
Personalização de estilo
Como a maioria das propriedades do widget Image Box são iguais às do widget Image , vamos nos concentrar apenas nas propriedades que são importantes para nosso layout.
Imagem, título e descrição, posição
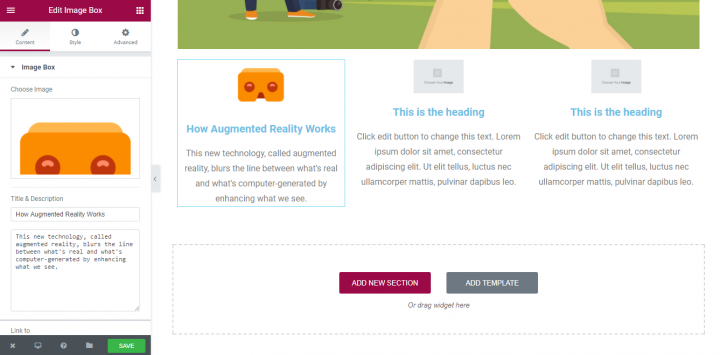
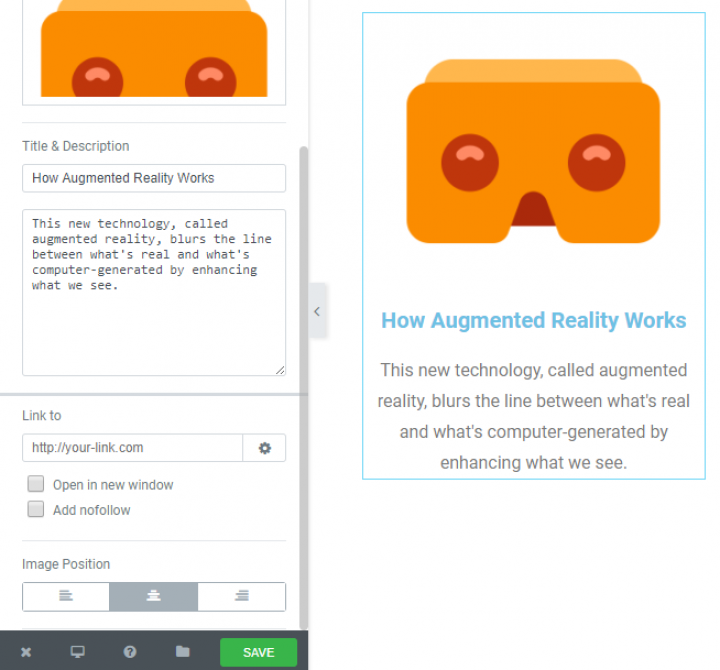
Primeiro, precisamos definir as configurações mais importantes para nosso widget Image Box - escolha a imagem e adicione um título e uma descrição. Tudo isso pode ser feito em um só lugar - área de conteúdo .
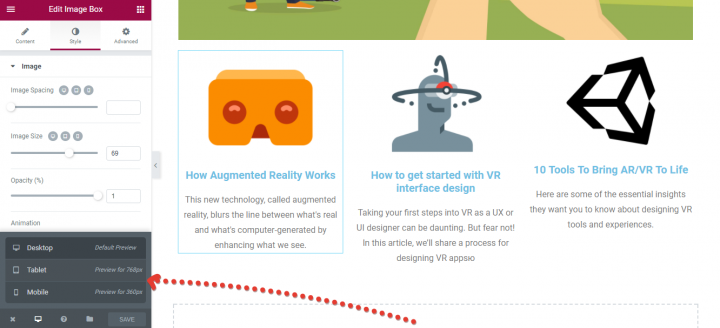
Aqui está o que teremos depois de adicionar dados reais.

Link para e efeito de flutuação
O propósito das nossas imagens secundárias não é apenas informativo, mas também elementos de navegação. Usando Link para recurso, você pode definir um URL que será usado como destino de destino quando o usuário clicar / tocar na imagem.

Como cada Image Box é um elemento interativo, precisamos adicionar um efeito de animação flutuante. Vá para a seção Estilo e escolha o mais adequado. Eu recomendo escolher a animação Grow por ser a mais familiar para os usuários.
Agora, ao passar o mouse sobre a imagem, ela vai crescer e assim o usuário entenderá que se trata de um elemento interativo.
Espaçamento
O uso adequado de espaços em branco entre os elementos pode aumentar significativamente a compreensão das informações. Você pode definir o espaço entre a imagem e o conteúdo usando Image Spacing .

Tamanho da imagem
Você pode personalizar a propriedade Tamanho da imagem para suas imagens. Vai de 5 até o tamanho total da imagem.
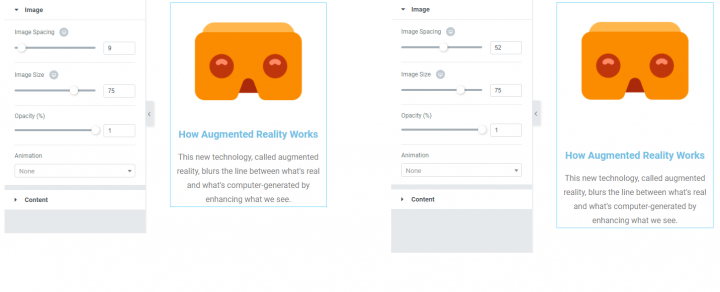
Elementor é uma ferramenta realmente flexível que permite selecionar diferentes tamanhos de imagem para Desktop, Tablet e Celular. No exemplo abaixo, a imagem tem tamanho 70 para a versão Desktop (esquerda) e 31 para a versão móvel (direita).
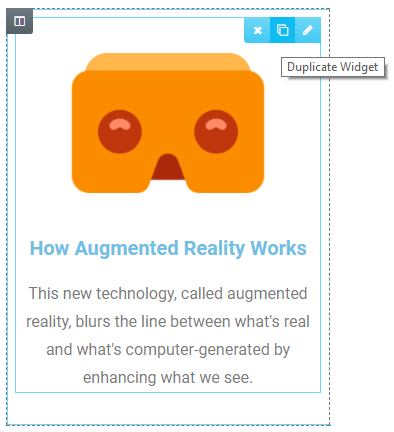
Widget duplicado
Assim que terminar a customização de seu widget, você pode duplicar suas propriedades. Isso vai economizar muito tempo. O que você precisa fazer é escolher uma imagem e clicar em “Duplicar widget”

Agora tudo o que você precisa fazer é selecionar uma imagem apropriada e uma cópia de texto para cada caixa.
3. Adicionar imagem de marketing com sobreposição de texto
Finalmente, é hora de adicionar nossa imagem de marketing com informações promocionais. Vamos adicionar uma nova seção abaixo da seção com nossas caixas de imagens.

Assim que a seção for adicionada, precisamos mudar a imagem de fundo. Você pode fazer isso na seção Estilo → Plano de fundo → Clássico .
Vamos escolher uma imagem da pasta Media. Depois de escolher uma imagem, você pode estar se perguntando se nada aconteceu. Mas não se preocupe, tudo bem, pois não temos nenhum elemento nesta seção (exceto a imagem selecionada para um plano de fundo). Depois de adicionar um elemento, você verá a imagem.
Adicionando uma sobreposição de texto
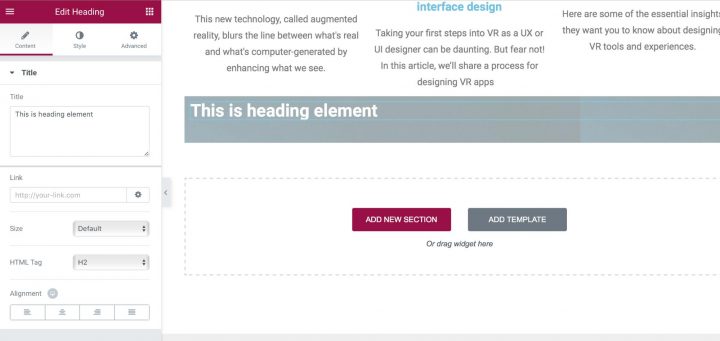
Agora é hora de adicionar sua cópia de marketing para a seção. Para isso, iremos ao painel do widget e selecionaremos o widget Título .
Simplesmente arraste e solte para a seção e você verá que a imagem que foi selecionada na etapa anterior finalmente se torna visível.

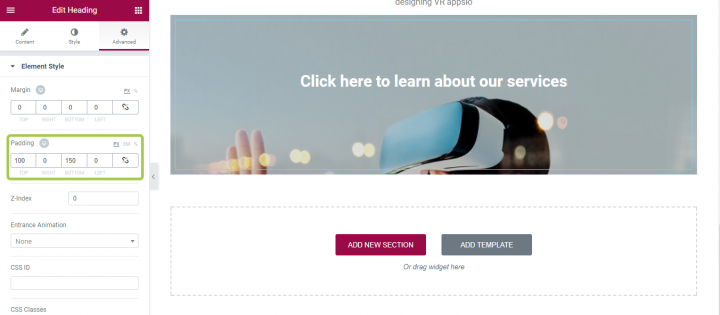
Vamos alterar uma cópia de texto padrão para “Clique aqui para saber mais sobre nossos serviços”.
Alinhar o Texto
É hora de alinhar nossa cópia do texto. Para isso, usaremos Padding. Adicionaremos 150px à parte superior e inferior da imagem. O resultado do nosso trabalho pode ser visto na imagem abaixo. Também definiremos a posição do conteúdo para coluna no centro.

Embora essa sobreposição de texto possa parecer boa à primeira vista, ela tem um problema sério - a cópia em texto branco “Clique aqui para saber mais sobre nossos serviços” quase não pode ser lida no celular.
Adicionar sobreposição de cor
Se a imagem original não for escura o suficiente (como a que temos), você pode sobrepor tudo com preto translúcido. Para isso você deve ir para a seção de texto, selecionar Background → Normal e escolher a cor de volta com 50% ou mais opacidade. Aqui está o que temos agora:
Alternativamente, você pode adicionar uma sobreposição sobre a imagem. Para isso você precisa selecionar a imagem de fundo e adicionar um fundo usando a propriedade Background Overlay na seção Style .
Em conclusão: visualize os resultados do seu trabalho
Então você adicionou com sucesso todas as imagens e criou uma hierarquia visual de acordo com o wireframe. Agora é hora de testar a aparência do seu layout em diferentes tamanhos de tela. Você pode usar o recurso de visualização de página para isso.

Recurso de visualização de página
Certifique-se de testar seu layout para caber nas diferentes telas. Os usuários devem ser capazes de ver o conteúdo principal, incluindo imagens, sem aplicar zoom ou rolar horizontalmente.
