SEO de imagens: 15 dicas para otimização de imagens
Publicados: 2023-10-13No mundo SEO, todos nós gastamos MUITO tempo otimizando nosso conteúdo.
Mas você sabia que otimizar as imagens do seu site também é superimportante?
Bem, deixe-me contar tudo sobre isso.
Neste guia irei abordar:
- Exatamente o que é SEO de imagem
- Seus benefícios
- Minhas 15 dicas principais para otimizar suas imagens
- Como usar diversas ferramentas para identificar problemas nas imagens do seu site
- Como otimizar suas imagens para o Google Lens
Ao final, você deverá entender perfeitamente por que o SEO de imagens é crucial para o seu site e como ele pode ajudar a melhorar sua classificação tanto nas SERPs quanto nas Imagens do Google.
Compreendendo o SEO de imagens e seus benefícios
Se você usa muitas imagens em seu site, ótimo – você deveria usar. Os humanos são criaturas visualmente orientadas e nada chama mais a nossa atenção do que uma imagem envolvente. Na verdade, de acordo com Optinmonster, o conteúdo online que contém imagens recebe até 94% mais visualizações do que o conteúdo sem elas.
Simplificando, você precisa incluir imagens em seu conteúdo para envolver os usuários e aumentar sua classificação.
Então, como você garante que as imagens contribuam para seus esforços de SEO? Bem, é aí que entra o SEO de imagens.
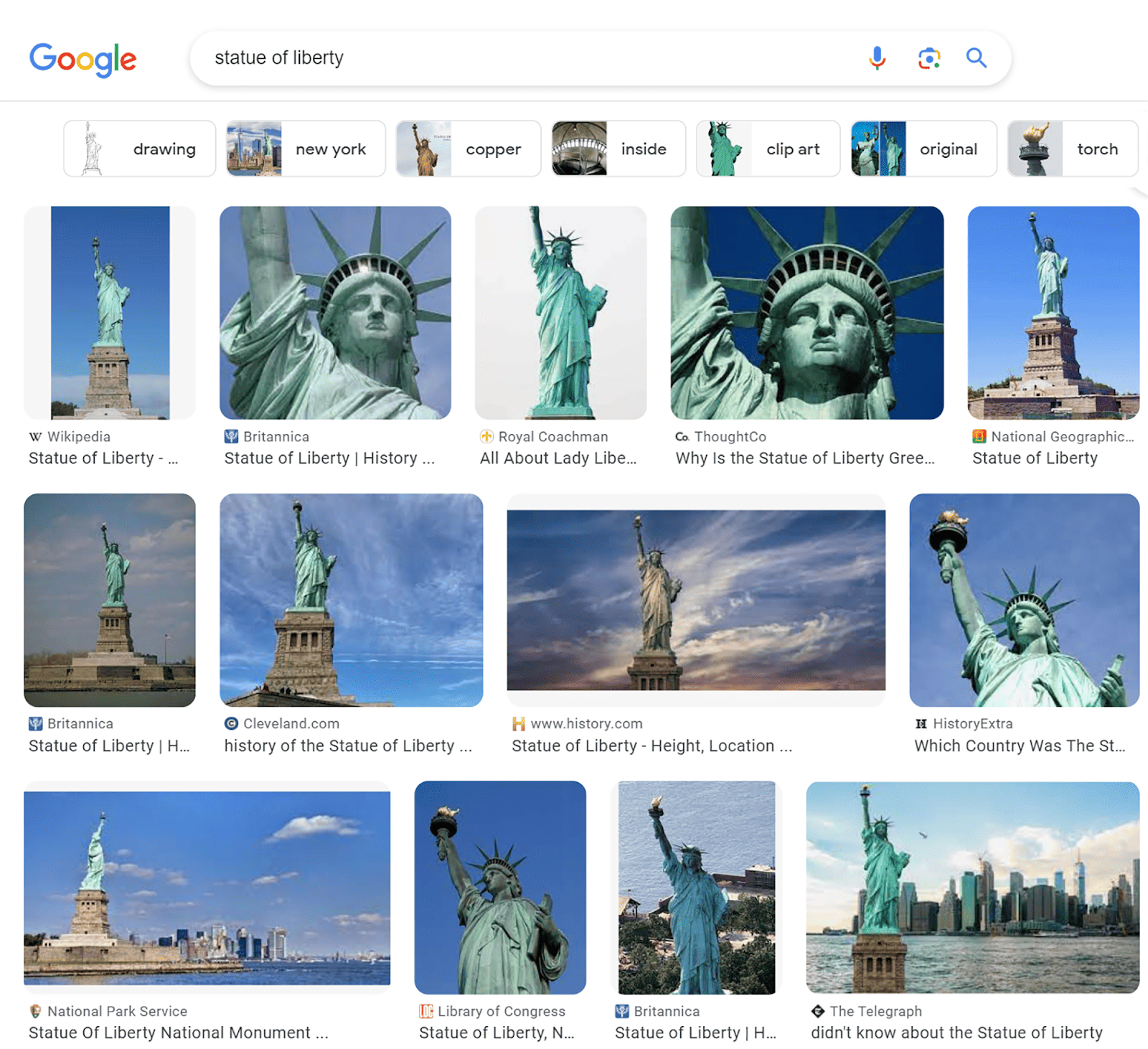
Image SEO envolve otimizar suas imagens para aumentar sua visibilidade nas Imagens do Google e nas SERPs. Isso significa que eles podem aparecer no pacote de imagens do Google…

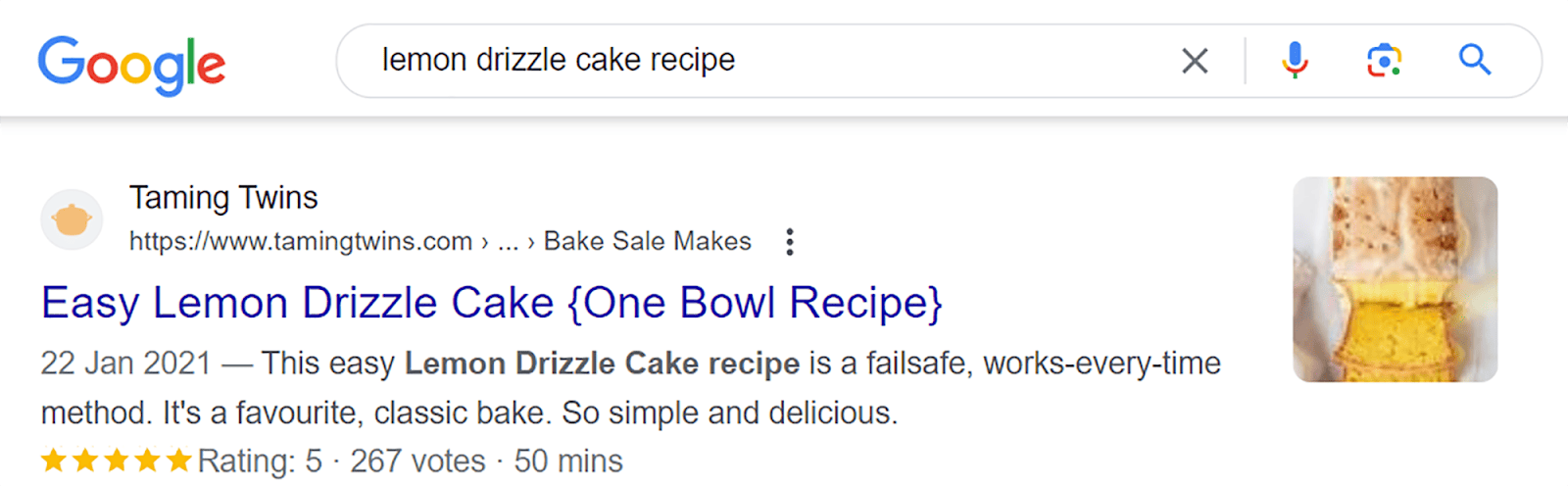
…e como versões em miniatura menores ao lado do seu link nos resultados de pesquisa regulares.

Há muitos benefícios em otimizar totalmente suas imagens, como:
- Tempos de permanência aprimorados : se suas páginas contêm imagens envolventes, é mais provável que os usuários queiram consumir mais seu conteúdo e passar mais tempo neles. Isso leva a tempos de permanência mais longos, o que impacta positivamente o seu SEO.
- Acessibilidade aprimorada : o texto alternativo (texto alternativo) é adicionado às imagens para fornecer informações extras aos mecanismos de pesquisa e facilitar a compreensão do conteúdo das imagens. Também é exibido pelos motores de busca quando uma imagem não pode ser renderizada.
Além disso, a inclusão de texto alternativo melhora a acessibilidade da página para usuários que dependem de leitores de tela. Leitores de tela são aplicativos de software ou dispositivos de hardware que convertem texto digital em saída braille ou fala sintetizada para usuários que não conseguem ver imagens ou ler o texto alternativo por conta própria. Isso não é útil apenas para esses usuários – é bom também para o seu SEO. - Melhor UX : imagens otimizadas que são renderizadas perfeitamente levam a uma UX aprimorada. Reduz a chance de imagens superdimensionadas ocuparem a tela e ofuscar outros elementos. Imagens mal otimizadas, volumosas ou mal formatadas podem aumentar MUITO o tempo de carregamento da sua página. Isso não leva apenas a uma experiência do usuário negativa, mas também pode começar a afetar suas classificações. Ao otimizar suas imagens, você pode obter tempos de carregamento de página mais rápidos e aprimorar a experiência do usuário do seu site.
15 dicas principais para otimização de imagens
Como você pode ver, o SEO de imagens é muito importante e traz muitos benefícios. Você precisa ter certeza de que suas imagens estão otimizadas para ajudá-lo em sua busca por melhores classificações.
Para ajudá-lo a fazer isso, aqui estão minhas 15 dicas principais para otimização de imagens.
1. Escolha o tipo de arquivo de imagem correto
Usar o tipo de arquivo de imagem correto (também conhecido como formatos de imagem) é vital para garantir que suas imagens sejam exibidas corretamente, não borradas e claramente visíveis para os usuários. Você também precisa se certificar de que está usando formatos de imagem que o Google possa indexar corretamente.
Os formatos de imagem que o Google pode indexar são:
- JPEGs
- png
- WebP
- SVG
- Veículo de combate de infantaria
- e GIFs
Então, qual formato de imagem é melhor para SEO? Antes de tomar essa decisão, você precisa entender os diferentes formatos:
- JPEG : Este formato é compatível com quase todos os dispositivos e pode exibir um amplo espectro de cores. Também é muito bom para preservar os tons da imagem. No entanto, ele usa compactação com perdas, o que significa que alguns dados são perdidos durante a compactação. Como resultado, o JPEG não é ideal para imagens detalhadas como fotos digitais.
- PNG : Este formato também é universalmente compatível. Ao contrário do JPEG, o PNG usa compactação sem perdas, portanto não há perda de dados durante a compactação. A principal desvantagem é que os arquivos PNG tendem a ser maiores em tamanho do que os arquivos JPEG, o que significa que podem aumentar a velocidade de carregamento da página.
- SVG : Este formato usa vetores em vez de pixels para construir imagens. Não é ótimo para fotos porque os arquivos ficam muito grandes. No entanto, é ideal para logotipos, diagramas e elementos animados.
- WebP : Este formato está se tornando cada vez mais popular e amplamente utilizado – e é fácil perceber porquê. O WebP é ótimo para reduzir o tamanho das imagens e, ao mesmo tempo, manter a qualidade da imagem. De acordo com o Google, os arquivos WebP com perdas são 25-34% menores que os arquivos JPEG e os arquivos WebP sem perdas são 26% menores que os arquivos PNG.
Um ponto negativo é que o WebP ainda não é compatível com todos os navegadores, mas isso certamente mudará em breve.
Então, qual você deve usar?
- JPEGs são bons para coisas como capturas de tela, imagens de postagens em blogs e conteúdo onde a velocidade do site é essencial.
- PNG é melhor em qualidade e resolução, mas esses arquivos geralmente são maiores, o que pode resultar em tempos de carregamento de página mais lentos. Se você está disposto a sacrificar um pouco de velocidade por mais qualidade, então PNG pode ser o formato para você.
- WebP possui maiores capacidades de compactação do que os dois primeiros e você não precisa sacrificar muita qualidade de imagem. É ideal quando você deseja otimizar a velocidade de carregamento de suas páginas e reduzir o uso de largura de banda. Além disso, o WebP oferece suporte aos recursos de animação de GIFs e aos fundos transparentes de PNG. Você realmente não pode errar com isso.
- Quando se trata de ícones e logotipos, SVG é a melhor opção, pois esses arquivos podem ser dimensionados para qualquer tamanho sem perder resolução.
Em última análise, o formato que funciona para você depende de suas preferências. Os tipos de imagens que você usa em seu site e a velocidade e qualidade que você deseja alcançar determinarão o formato que você escolher.
A propósito, eu realmente não recomendaria o uso de GIFs em suas páginas se você puder evitar isso. Eles podem parecer legais, mas têm tendência a diminuir MUITO a velocidade de carregamento.
2. Redimensione imagens para uso na web
É importante lembrar que o tamanho da imagem e o tamanho do arquivo são duas coisas diferentes. O tamanho da imagem refere-se ao tamanho grande ou pequeno de uma imagem em termos de largura e altura (por exemplo, 1.050 pixels por 1.000 pixels). O tamanho do arquivo é o espaço de armazenamento que ocupa (por exemplo, 350 KB).
Imagens com grandes dimensões (largura e altura) podem diminuir muito a velocidade de carregamento das páginas. Isso ocorre porque o navegador precisa carregar a imagem completa, mesmo que ela seja maior que a largura máxima exibida pelo site.
Por exemplo, se a largura máxima do seu blog estiver definida como 650 pixels e você enviar uma imagem com largura de 5.500 pixels, o navegador ainda precisará baixar a imagem em tamanho real. Isso pode diminuir significativamente a velocidade de carregamento da página.
Portanto, a imagem precisa ser redimensionada para corresponder ao tamanho de exibição pretendido.
Claro, isso significa que você precisa verificar a largura e altura máximas do tamanho de exibição pretendido. Para saber como fazer isso, confira o guia útil ao qual criei um link.
Depois de definir as dimensões corretas para suas imagens, é hora de redimensioná-las. Uma das minhas ferramentas favoritas para redimensionar imagens é o Bulk Resize Photos.
Tudo que você precisa fazer é abri-lo em seu navegador e arrastar suas imagens ou carregá-las de seu dispositivo.

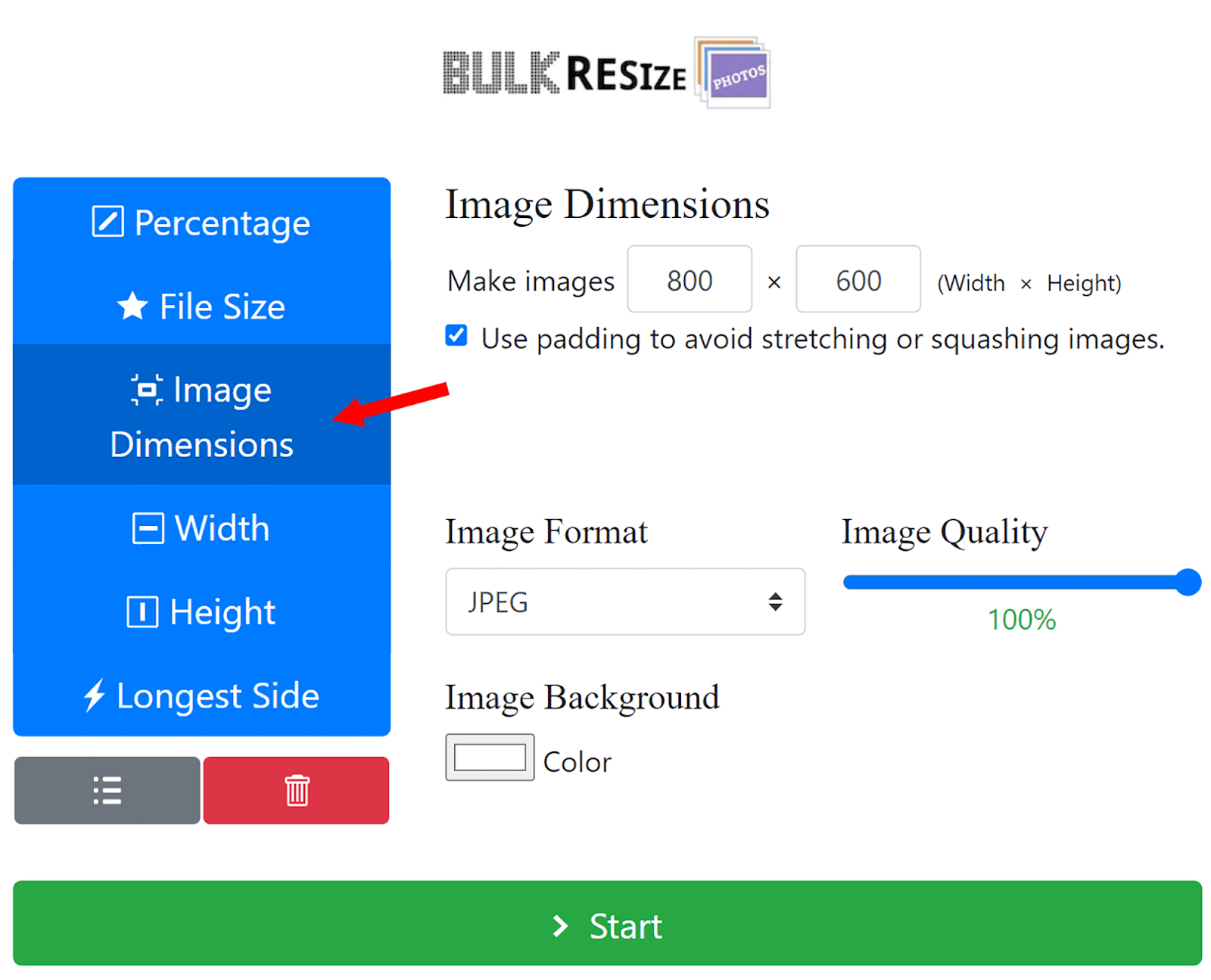
Depois, você pode usar a ferramenta para ajustar as dimensões de suas imagens. Clique em “Dimensões da imagem” e defina sua largura e altura.

Depois que suas imagens forem redimensionadas, você poderá baixá-las para sua página.
Imagens de alta resolução também podem prejudicar a velocidade de carregamento da página. É verdade que essas imagens têm uma ótima aparência e são ideais para impressão, mas quando se trata de enviá-las para sua página da web, você terá que sacrificar um pouco dessa qualidade para ter uma página mais rápida e responsiva.
A resolução padrão para imagens online é de 72 pixels por polegada (PPI). Pixels (px) são os pontos individuais que compõem as imagens nas telas de nossos desktops e dispositivos móveis. PPI refere-se a quantos desses pontos aparecem dentro de uma polegada de espaço na tela.
A maioria das telas de dispositivos móveis e desktops exibe imagens a 72 PPI, portanto, usar uma resolução mais alta não necessariamente melhoraria a aparência das imagens.
Para resumir, sempre redimensione suas imagens para ajustá-las ao tamanho de exibição pretendido e mantenha as resoluções de imagem em 72 PPI ou menos.
3. Compacte imagens para carregamento mais rápido
A compactação de imagem reduz o tamanho dos arquivos de imagem. Isso os torna mais adequados para carregamento rápido e armazenamento eficiente em vários dispositivos.
O tamanho do arquivo das imagens afeta diretamente a velocidade geral de carregamento de uma página. Portanto, se uma página tiver imagens com tamanhos de arquivo grandes, os usuários poderão ter que esperar mais do que o normal para começar a interagir com ela. Isso pode ser frustrante para os usuários e até mesmo afastá-los do seu site.
Imagens grandes também contribuem para um maior consumo de largura de banda. Esta é a quantidade de dados transferidos entre o seu site e seus usuários.
Se um usuário acessar uma de suas páginas com imagens maiores, mais dados precisarão ser transmitidos. Isso resulta em maior uso de largura de banda, o que pode sobrecarregar seus recursos de hospedagem na web.
Como muitos provedores de hospedagem cobram com base na quantidade de dados transferidos ou recursos usados, isso pode aumentar seus custos de hospedagem. Isso significa que você deve compactar suas imagens antes de colocá-las em sua página.
No entanto, compactar suas imagens pode causar perda de qualidade. Tudo isso depende do formato de imagem que você escolher. Como mencionei anteriormente, JPEG usa compactação com perdas e PNG usa compactação sem perdas. Portanto, embora o JPEG geralmente possa ser compactado mais do que o PNG, ele perderá qualidade.
É aí que o WebP volta. Lembre-se de que ele pode ser compactado mais do que JPEG e PNG, mantendo a qualidade das imagens até certo ponto.
Como regra geral, você deve compactar imagens em 100 KB ou menos. Se você estiver compactando uma imagem muito grande, talvez não seja possível reduzi-la tão baixo sem reduzir seriamente a qualidade. Se for esse o caso, compacte-o o máximo que puder, garantindo que a imagem ainda possa ser usada.
Uma das melhores ferramentas gratuitas de otimização de imagens disponíveis para compactação de imagens é o TinyPNG. Depois de abri-lo em seu navegador, você pode inserir até 20 arquivos JPEG, PNG ou WebP nele.

O TinyPNG compacta as imagens significativamente e, quando o processo de compactação for concluído, você poderá baixá-las facilmente.

Usar imagens compactadas é uma ótima maneira de reduzir a velocidade de carregamento da página e melhorar a experiência do usuário do seu site. Também reduz o uso de largura de banda e pode levar a custos de hospedagem mais baixos.
4. Escreva um texto alternativo descritivo
Como mencionei anteriormente, o texto alternativo desempenha um papel crucial para ajudar o Google e outros motores de busca a compreender o conteúdo e o contexto das imagens, especialmente porque não conseguem interpretá-las visualmente. Também é usado por leitores de tela para descrever imagens para usuários com deficiência visual. Portanto, é vital para a acessibilidade de suas páginas e para aprimorar sua UX.
Além disso, os navegadores exibem o texto alternativo de uma imagem quando a própria imagem não pode ser renderizada.
Isso significa que seu texto alternativo precisa ser descritivo e você deve usar palavras-chave relevantes nele. Ao fazer isso, você fornece contexto essencial aos mecanismos de pesquisa e alinha suas imagens com as consultas de pesquisa dos usuários. Isso pode aumentar sua relevância nas SERPs e nas Imagens do Google. Agora, vamos nos aprofundar e explorar as melhores práticas para usá-lo.
Práticas recomendadas de texto alternativo
Uma boa técnica para usar ao criar texto alternativo é imaginar alguém lendo para você enquanto você está com os olhos fechados. Se você consegue imaginar claramente a imagem em sua cabeça, então o texto alternativo está fazendo seu trabalho.
Agora, vamos dar uma olhada em um exemplo de texto alternativo ruim e texto alternativo bom.
Ruim:
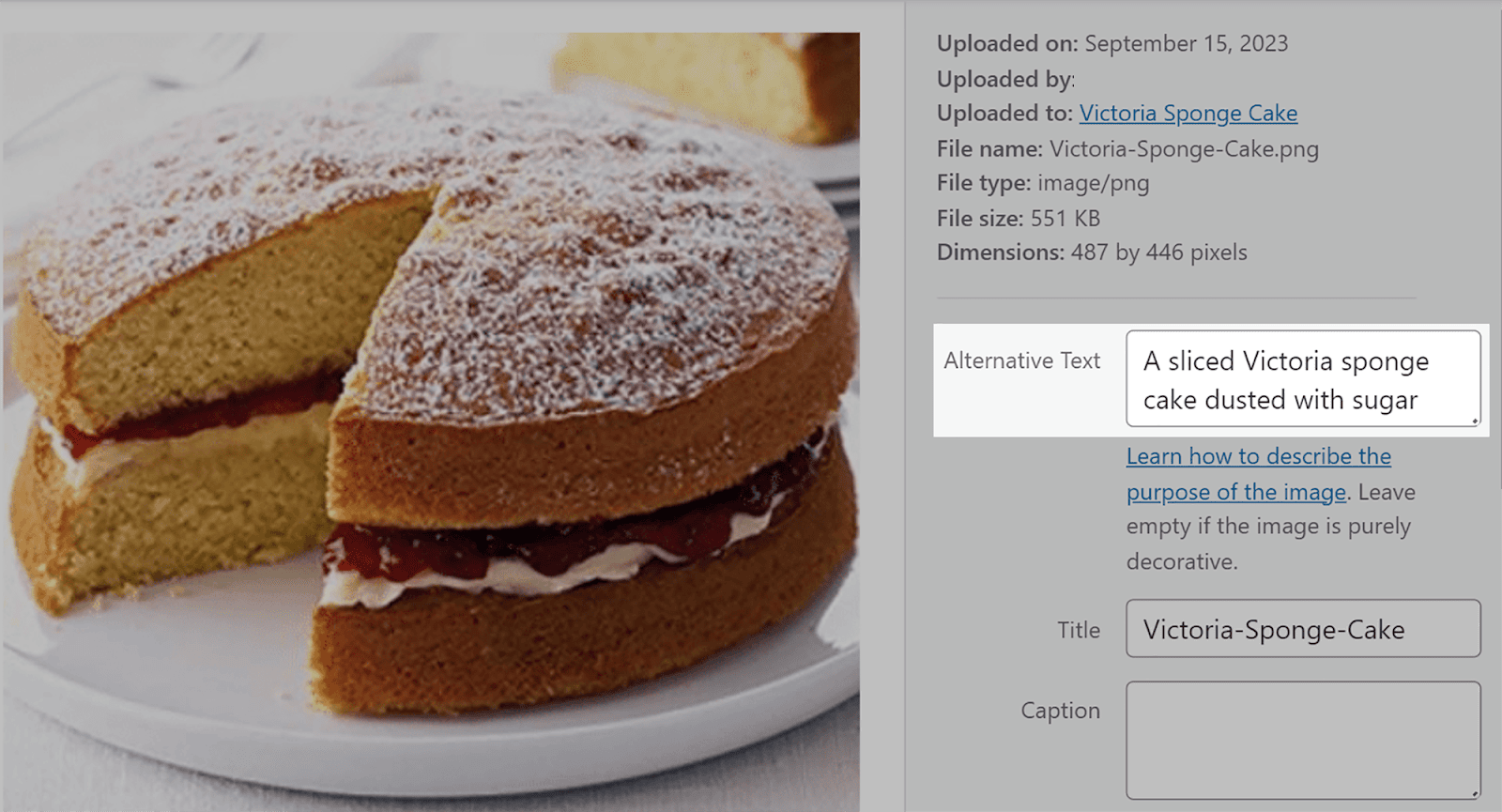
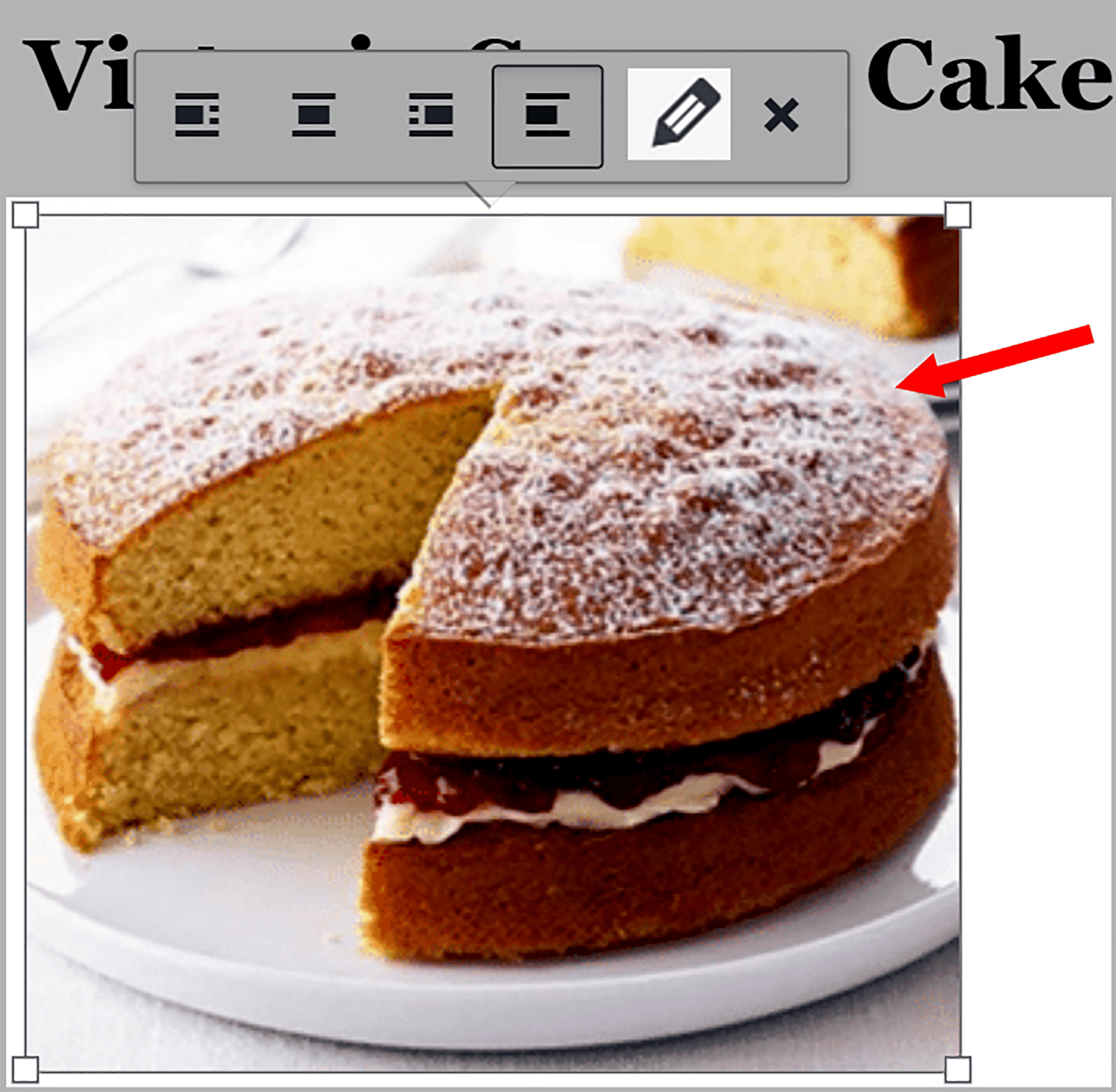
Um exemplo de texto alternativo ruim para a imagem abaixo poderia ser “Pão de ló Victoria”.

Sim, é mesmo um pão de ló Victoria, mas não descreve muito bem a imagem, não é?
Bom:
Uma descrição de texto alternativo melhor seria “Um pão de ló Victoria fatiado polvilhado com açúcar”. Isso faz um trabalho muito melhor ao evocar a imagem na mente do usuário e descrevê-la para o Google.
Se não tiver certeza sobre quais palavras-chave usar em seu texto alternativo, você deve realizar algumas pesquisas de palavras-chave com a ferramenta Keyword Magic da Semrush.
A ferramenta possui um recurso que pode ajudá-lo a encontrar palavras-chave para usar em seu texto alternativo. Para utilizá-lo, faça login no Semrush e clique em “Keyword Magic Tool” no menu à esquerda.

Em seguida, insira uma palavra-chave para sua imagem, por exemplo, “Pão de ló Victoria” e clique em “Pesquisar”.

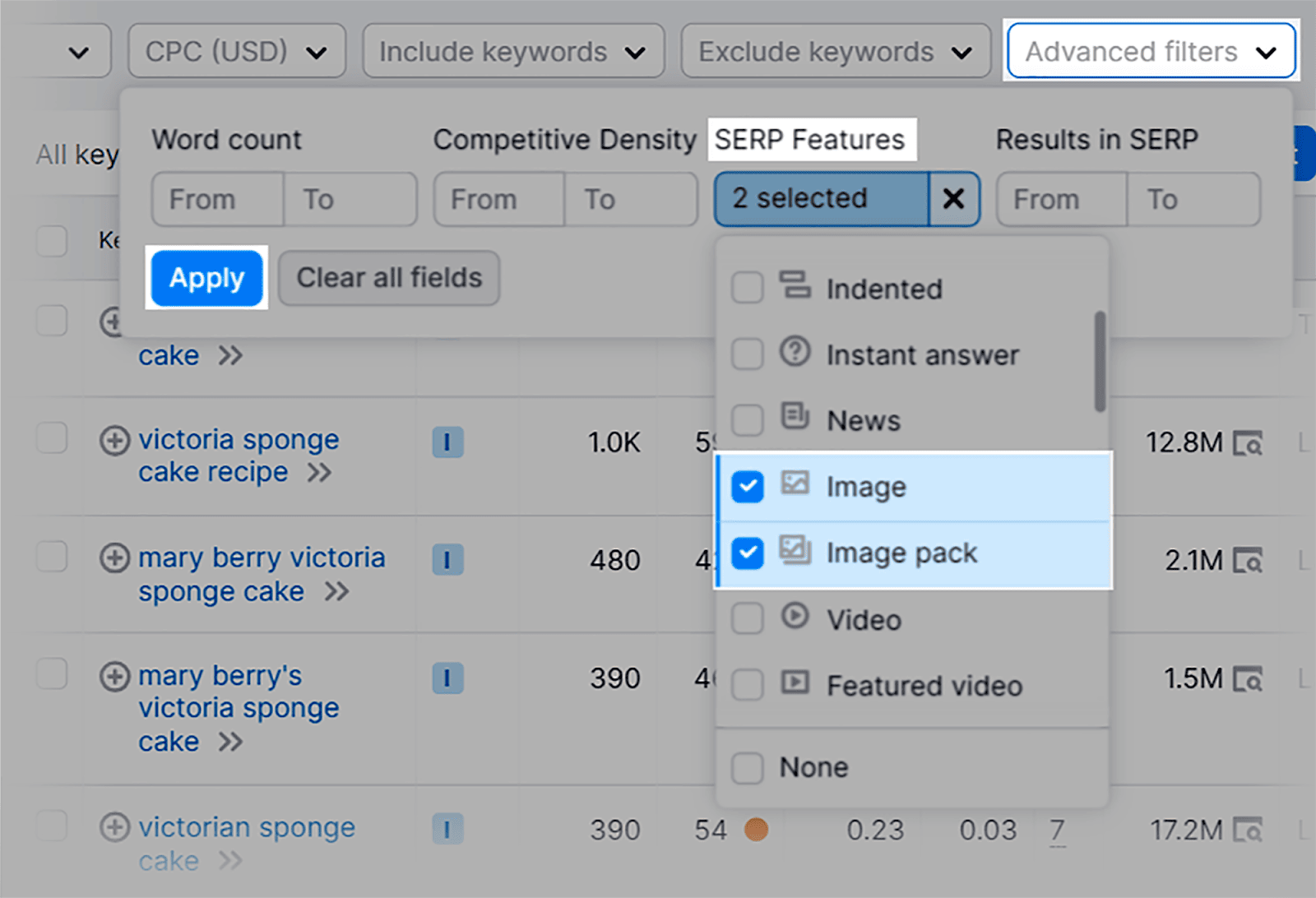
Em seguida, clique em “Filtros Avançados” e “Recursos SERP”. Selecione “Imagem” e “Pacote de imagens” no menu suspenso e clique em “Aplicar”.

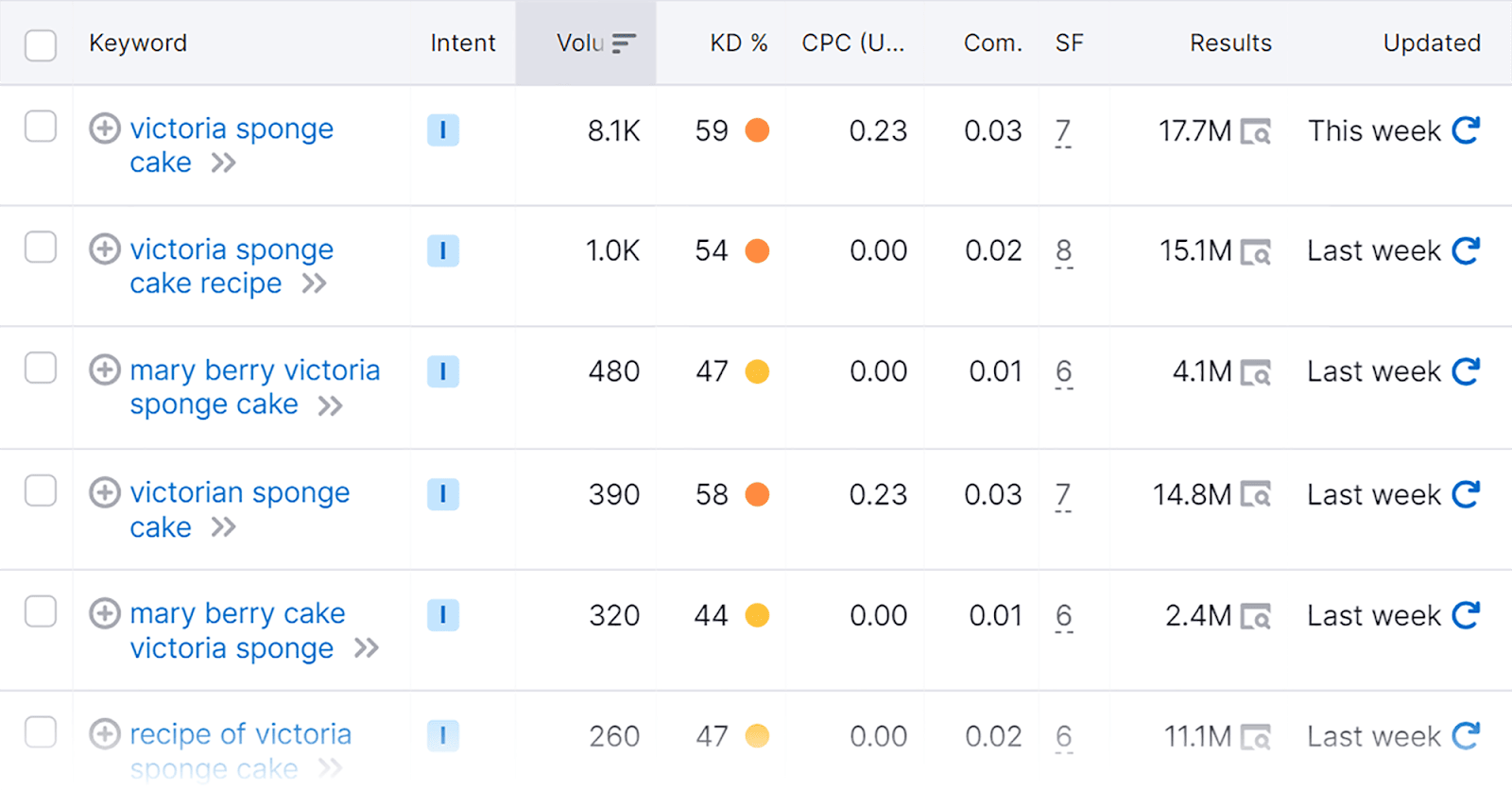
Agora você obterá MUITAS variações para sua palavra-chave que poderá usar no texto alternativo de sua imagem.

Agora, depois de escolher suas palavras-chave relevantes, como você adiciona texto alternativo às suas imagens?
Se você estiver usando o WordPress, adicioná-los às suas imagens é muito fácil. Existem duas maneiras de fazer isso.
Método 1:
Basta selecionar uma imagem dos seus arquivos de mídia armazenados e você terá a opção de adicioná-la à direita da tela.
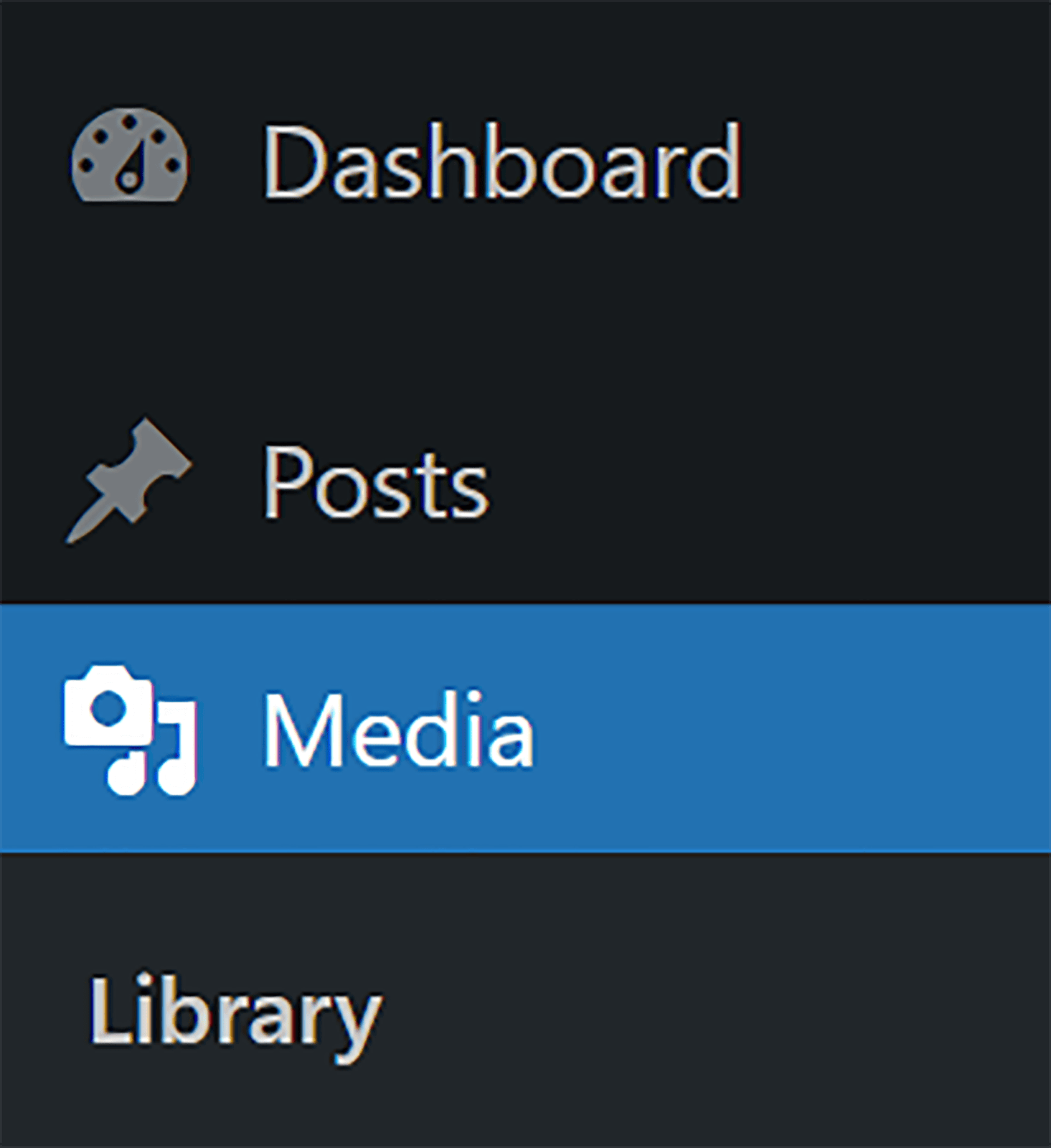
Primeiro, clique na guia “Mídia” no menu à esquerda da tela.

Em seguida, selecione sua imagem em sua biblioteca de mídia e digite seu texto alternativo na caixa “Texto alternativo”.

Método 2:
Esta é uma maneira mais rápida de adicionar texto alternativo a imagens que já foram enviadas para suas páginas ou postagens, mesmo que tenham sido publicadas.
No menu à esquerda, clique em “Páginas” ou “Postagens”.

Em seguida, selecione sua postagem:

Clique na imagem da postagem e você verá as opções aparecerem acima da imagem. Clique no ícone de lápis:

Em seguida, digite seu texto alternativo na caixa e clique em “Atualizar”.
E aí está. Simples assim.

5. Utilize nomes de arquivos de imagem relevantes e inclua palavras-chave
Os nomes dos arquivos de imagem desempenham um papel crucial para ajudar os mecanismos de pesquisa a compreender o conteúdo e a relevância de suas imagens para as consultas de pesquisa dos usuários. Portanto, você deve salvar suas imagens usando nomes descritivos em vez de simplesmente carregá-las com seus nomes padrão.
Por exemplo, digamos que você colocou esta imagem em sua página e seu nome padrão é “IMG_785432.jpg”.

Quando o Google rastreia sua página, isso não fornece nenhum contexto para a imagem. Isso significa que há poucas chances de essa imagem aparecer no Imagens do Google ou no SERPS normal quando os usuários pesquisarem sua palavra-chave.
Em vez disso, você deve fornecer um nome de arquivo descritivo como “red-ford-mustang-1967.png”. Lembre-se de que os nomes dos arquivos de imagem também devem ser curtos e você deve separar as palavras dos títulos com hífens para facilitar a compreensão do Google.
Você também deve incorporar palavras-chave nos títulos e descrições de suas imagens para garantir que suas imagens apareçam em resultados de pesquisa relevantes.
Por exemplo, digamos que você tenha um site de comércio eletrônico e um dos produtos que vende seja um suéter marrom da Caxemira. Claro, você terá uma imagem disso em seu site. Em vez de nomear a imagem como “suéter”, você deve escolher um nome mais descritivo, como “suéter marrom da Caxemira”. Isso pode aumentar as chances de sua imagem aparecer nas consultas de pesquisa relevantes dos usuários.
Escrever descrições de imagens apresenta uma boa oportunidade para incluir palavras-chave de cauda longa que você não poderia incluir em outro lugar do seu conteúdo.
Para encontrar palavras-chave de cauda longa, você pode usar uma ferramenta que já discutimos – a Keyword Magic Tool da Semrush.
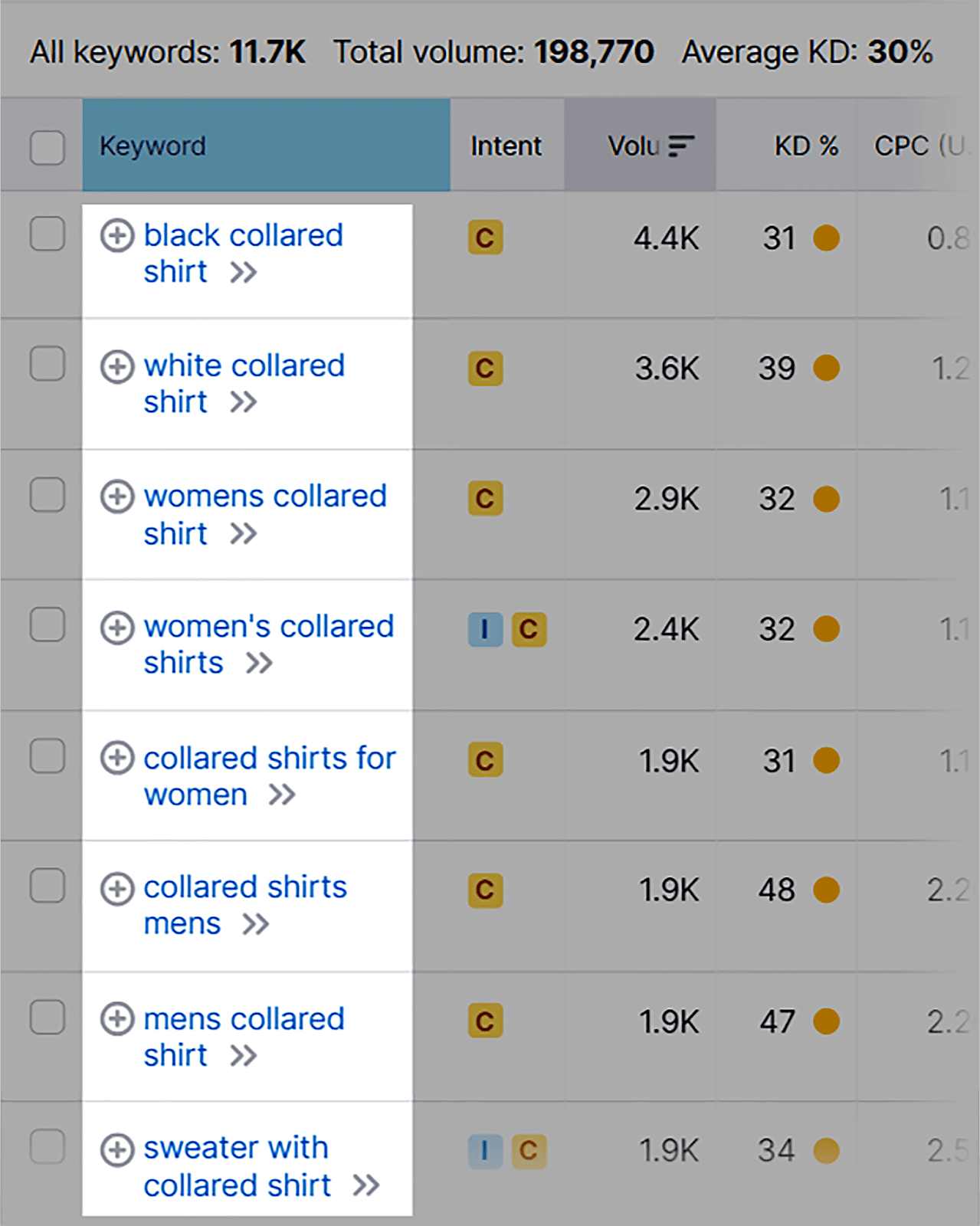
Navegue até a ferramenta e digite uma palavra-chave inicial, como mostrei anteriormente. Vou pesquisar por “camisa de colarinho” como exemplo.
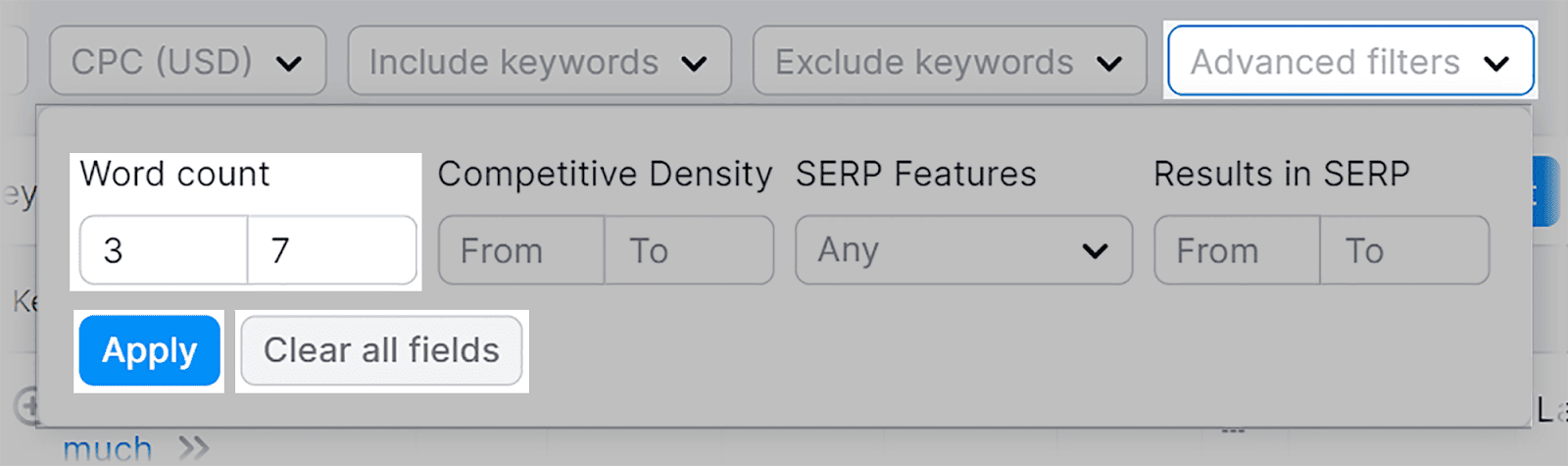
Uma boa maneira de garantir que todos os resultados obtidos sejam palavras-chave de cauda longa é clicar em “Filtros avançados” e definir a contagem mínima de palavras para três ou mais. Isso ocorre porque as palavras-chave de cauda longa contêm três ou mais palavras.

Depois de clicar em “Aplicar”, você verá uma lista de sugestões de palavras-chave de cauda longa para escolher.

Selecione aqueles que são relevantes para suas necessidades e incorpore-os nas descrições de suas imagens.
6. Use imagens responsivas
Ao rastrear e indexar páginas, o Google as rastreia da perspectiva de um navegador móvel. Em seguida, ele classifica as páginas com base na versão móvel. Isso é conhecido como “indexação mobile-first” e surgiu devido ao ENORME aumento nas pesquisas em dispositivos móveis nos últimos anos.
Na verdade, no primeiro trimestre de 2023 o tráfego móvel representou 58,33% de todo o tráfego global da Internet. Isso significa que otimizar seu site para dispositivos móveis nunca foi tão importante e isso inclui suas imagens.
Como as telas dos dispositivos móveis são menores que as telas dos desktops, é essencial utilizar técnicas de imagem responsivas que permitam que suas imagens se adaptem perfeitamente aos seus designs responsivos. Isso significa que os navegadores podem exibir imagens no tamanho apropriado para o dispositivo em que estão sendo visualizadas.
Vários sistemas de gerenciamento de conteúdo (CMSes) vêm com designs responsivos integrados ou oferecem temas e modelos responsivos. Isso elimina o incômodo de garantir que seu site seja compatível com dispositivos móveis. Alguns desses CMSs incluem:
- WordPress
- Joomla
- Drupal
- Wix
- Espaço quadrado
No entanto, você ainda precisará selecionar os tipos de arquivo de imagem e compactar suas imagens, assim como faria para seu site para desktop.
Se você estiver usando o WordPress, há vários plug-ins disponíveis para ajudá-lo a compactar e redimensionar suas imagens. Estas são minhas 3 principais escolhas:
- Smush : Este é um plugin de otimização de imagem amplamente utilizado que compacta e redimensiona imagens automaticamente, mantendo a qualidade.
- ShortPixel : Este plugin oferece opções de compactação sem perdas e com perdas. Ele pode compactar imagens em massa e até mesmo exibir imagens WebP para carregamento mais rápido.
- Imagify : Este é outro plugin de otimização de imagens fácil de usar que permite compactar e redimensionar imagens com facilidade.
Se você está planejando escrever seu próprio código HTML para tornar suas imagens responsivas, pode ficar bastante complicado, então recomendo que você contrate um desenvolvedor web ou consulte o guia de imagens responsivas do Google.
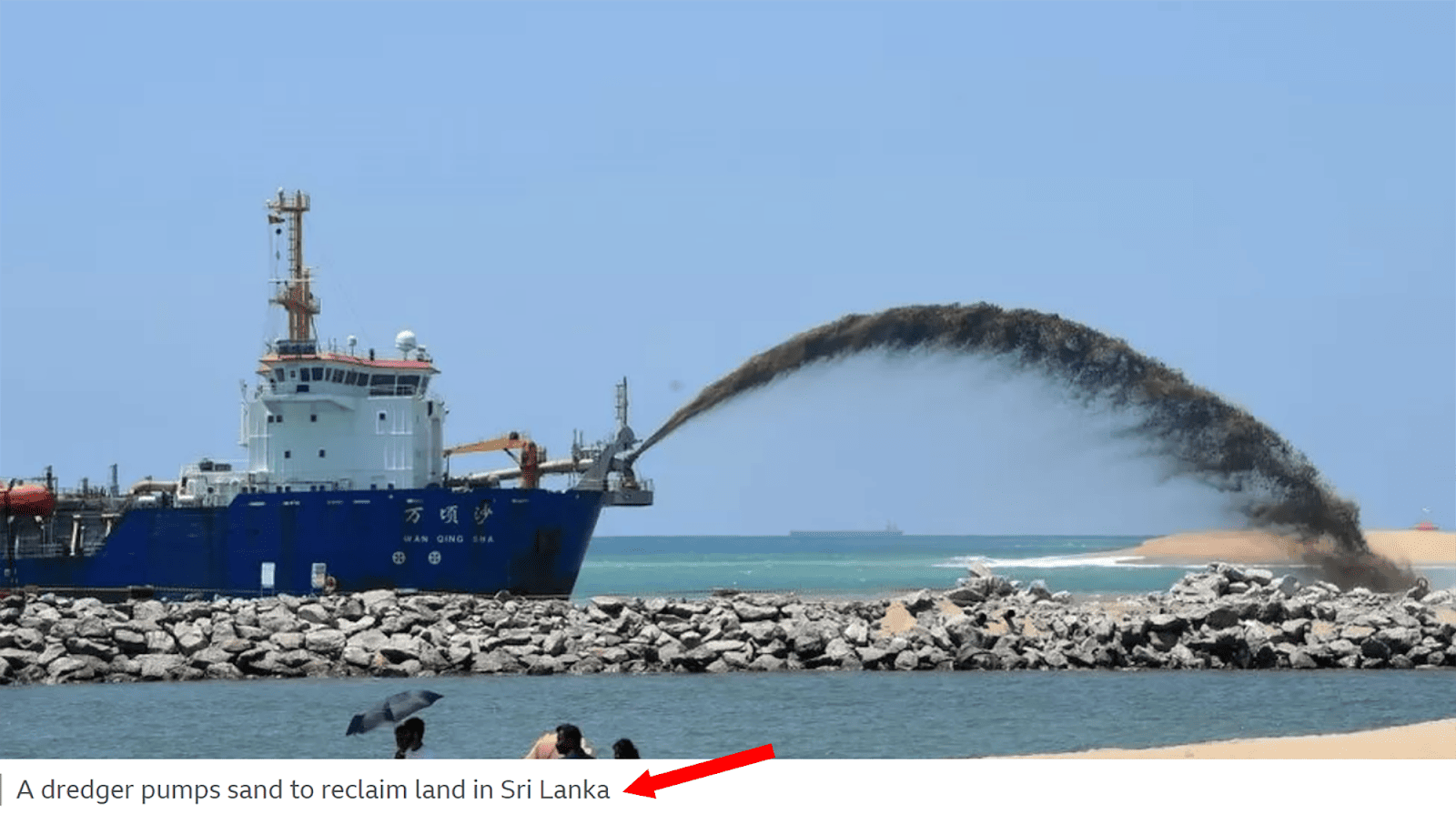
7. Melhore a experiência do usuário com legendas
Uma legenda é um texto que aparece diretamente abaixo de uma imagem. Geralmente não apenas descreve a imagem, mas dá mais contexto a ela, como na imagem abaixo:

Eu sei o que você está pensando: “ Qual a importância disso para o SEO ?”
A resposta é que as legendas das imagens não afetam diretamente suas classificações, mas podem melhorar sua experiência do usuário, envolvendo os visitantes e incentivando-os a passar mais tempo em sua página.
Quando os usuários passam mais tempo em suas páginas, isso envia sinais ao Google de que sua página está fornecendo uma experiência do usuário positiva e que é agradável e valiosa para os usuários. Isso pode potencialmente levar a melhores classificações.
Aqui estão algumas dicas para ajudá-lo a escrever legendas eficazes:
Mantenha-os concisos, mas seja descritivo
Suas legendas devem ser breves, claras e diretas. Evite quaisquer detalhes desnecessários que possam sobrecarregar o usuário.
Por exemplo, digamos que você tenha uma imagem da bela paisagem da Toscana. Você pode ficar tentado a escrever algo como “Uma vista deslumbrante e cativante dos exuberantes vales e colinas verdes da Toscana, Itália. Ele mostra o pitoresco céu azul e aldeias pitorescas em um dia ensolarado de verão”.
No entanto, por mais tentador que seja ser lírico sobre essa cena, você precisa mantê-la agradável e concisa. Algo assim seria mais apropriado: “A paisagem da Toscana, Itália, num dia de sol”.
Esta legenda não sobrecarrega o usuário com detalhes desnecessários sobre a imagem.
No entanto, você ainda deve usar uma linguagem vívida e descritiva para pintar uma imagem mental clara para o usuário. Eu sei eu sei. Acabei de dizer para você ser conciso com suas legendas e agora estou dizendo para ser vívido e descritivo.
Bem, os dois não são mutuamente exclusivos. Você ainda pode escrever legendas atraentes que não sejam excessivamente floreadas.
Vejamos dois exemplos:
- Exemplo 1: “Um carro elegante e prateado com vidros escuros e características aerodinâmicas é visto viajando ao longo de uma estrada sinuosa e ensolarada no deserto. Há vastas extensões de dunas de areia dourada em ambos os lados e um céu azul brilhante no alto”.
- Exemplo 2: “Um carro prateado deslizando por uma paisagem cênica desértica”.
Ver? O segundo exemplo mostra uma imagem vívida da imagem para o usuário, evitando entrar em detalhes excessivos. O primeiro exemplo é muito prolixo e não agrega muito valor.
Adicionar valor
Suas legendas devem fornecer informações extras aos usuários que melhorem sua compreensão da imagem. Isso pode incluir fatos interessantes, contexto histórico ou anedotas pessoais.
Por exemplo, “A Torre Eiffel em Paris, França. Foi construído em 1887-1889 como peça central da Feira Mundial de 1889”.
Você não precisa adicionar legendas a todas as imagens de uma página. Adicione apenas legendas que você acha que irão melhorar a experiência do usuário da página e fornecer valor adicional ao leitor.
Adicionar palavras-chave
Você também deve otimizar suas legendas incorporando palavras-chave nelas. Isso ajuda os mecanismos de pesquisa a associar suas imagens a palavras-chave específicas que se alinham às consultas de pesquisa dos usuários.
Pode aumentar a relevância do seu conteúdo e aumentar as chances de suas imagens aparecerem nas SERPs e no Imagens do Google quando os usuários pesquisam uma palavra-chave.
Para encontrar palavras-chave para suas legendas, você pode usar nossa velha amiga, a Keyword Magic Tool. Use as etapas descritas anteriormente para navegar até a ferramenta, digitar sua palavra-chave e escolher as mais relevantes para incorporar em sua legenda.
8. Aproveite a marcação de esquema para imagens
Existe um tipo específico de marcação de esquema chamado ImageObject. Este é um formato de dados estruturados que permite fornecer aos motores de busca informações detalhadas sobre as imagens do seu site.
Ajuda os mecanismos de pesquisa a compreender o contexto e o conteúdo de suas imagens, o que pode levar a uma melhor indexação e visibilidade nos resultados de pesquisa.
Isso significa que suas imagens podem ser veiculadas para usuários que estão procurando ativamente por conteúdo visual relacionado ao seu nicho.
A implementação da marcação de esquema ImageObject pode resultar em resultados aprimorados, que podem incluir recursos como miniaturas de imagens, legendas e outros aprimoramentos visuais.
As miniaturas de imagens são geradas pelos próprios mecanismos de pesquisa com base em vários fatores, incluindo o conteúdo da sua página, as imagens que ela contém e a correspondência com a consulta de pesquisa.
Essas adições atraentes podem tornar suas listagens mais atraentes para os usuários e melhorar as taxas de cliques (CTR).
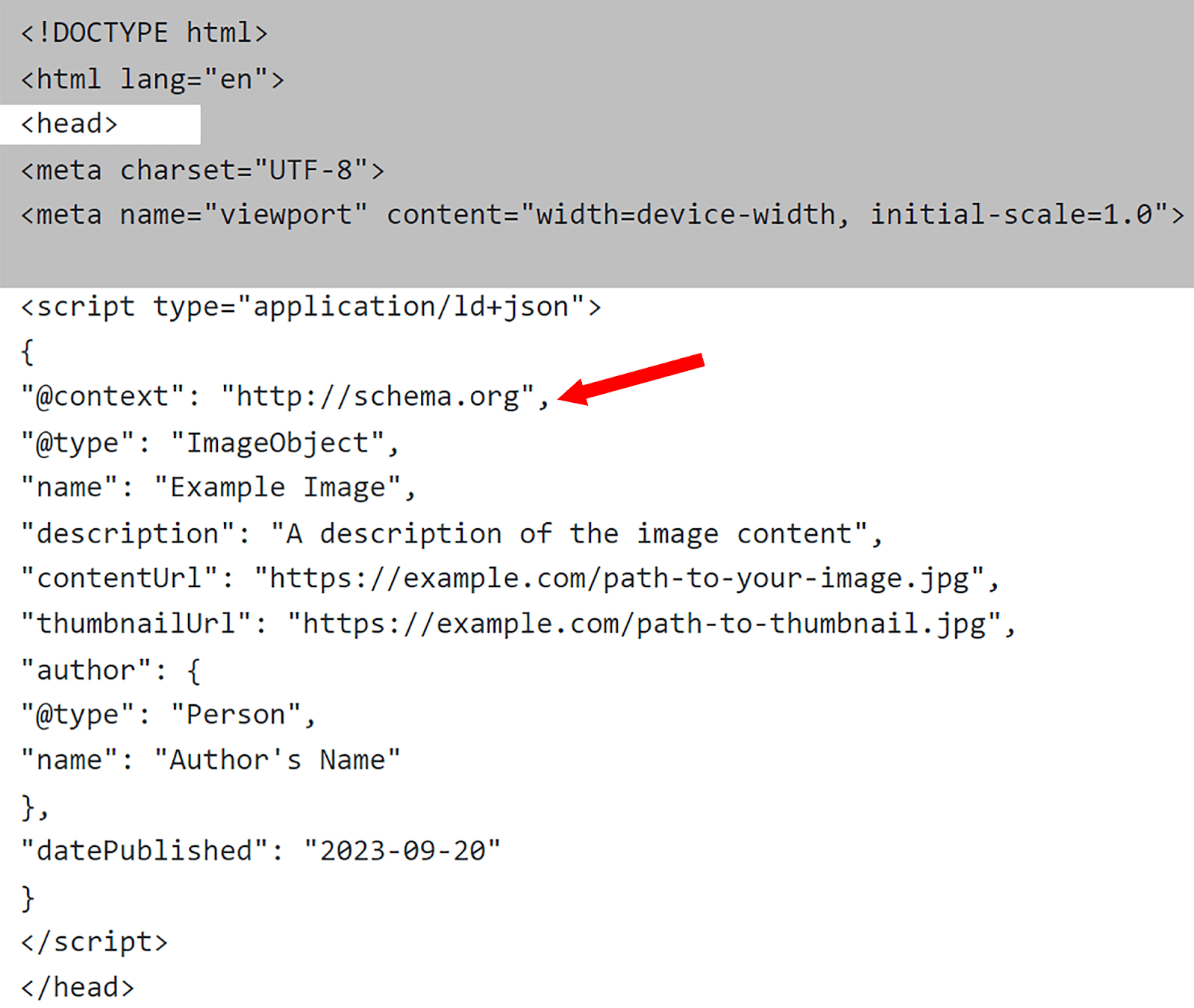
Ele permite que você forneça informações detalhadas, como:
- O nome ou título da imagem
- Uma descrição do conteúdo da imagem
- URL do arquivo de imagem
- O URL para uma versão em miniatura da imagem
- O autor ou criador da imagem
- A data em que a imagem foi criada ou publicada
Ao implementar a marcação de esquema, os tipos de pesquisa aprimorada que você poderá ver incluem:
- Miniatura da imagem : uma pequena visualização ou miniatura da imagem.
- Título : um título ou descrição relacionada à imagem.
- Autor ou Fonte : Informações sobre a fonte ou criador da imagem.
- Data de publicação : se aplicável, a data em que a imagem foi publicada ou carregada.
- Descrição : uma breve descrição ou legenda associada à imagem.
- Links Adicionais : Links para conteúdos ou páginas relacionadas no site.
- Classificações e comentários : se relevante, classificações de usuários ou comentários sobre a imagem.
- Informações sobre licença de imagem : detalhes sobre o licenciamento ou direitos de uso da imagem.
Atualmente, o Imagens do Google oferece suporte aos seguintes tipos de dados estruturados:
- Produtos
- Vídeos
- Receitas
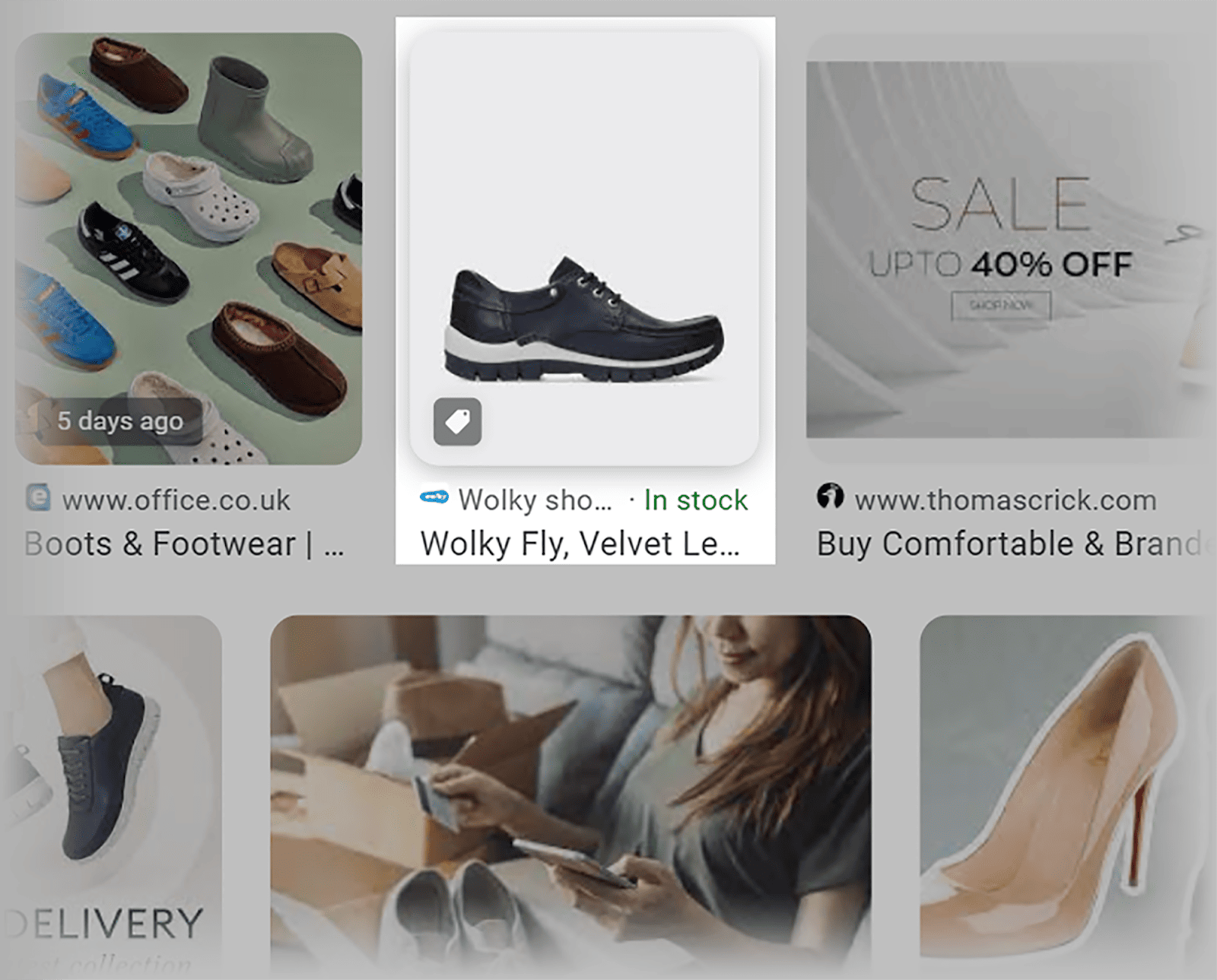
Digamos que você tenha um site de comércio eletrônico que vende sapatos. Se você usar marcação de esquema para definir uma imagem como um produto, o Google poderá exibir a imagem com um ícone de etiqueta de preço (geralmente chamado de “emblema”) no Image Pack nas SERPs e nas Imagens do Google. Para fazer isso, você precisaria adicionar dados estruturados do produto às suas páginas.

Isso significa que os usuários podem saber rapidamente se sua imagem é o tipo de resultado que procuram. Se eles planejam comprar sapatos, o selo do produto informa que podem fazer isso clicando na sua imagem. Se nenhum selo for exibido, eles podem presumir que sua imagem está relacionada a algo como uma postagem de blog sobre sapatos.
Se você administra um site de receitas, pode adicionar marcação de esquema de receita às suas páginas. Ao fazer isso, sua imagem poderá aparecer como uma miniatura ao lado do link para sua página.

Para adicionar marcação de esquema ImageObject às suas imagens, você pode fazer isso facilmente usando o código de dados estruturados disponível em Schema.org.
Este código é pré-estruturado, o que significa que tudo que você precisa fazer é inserir os detalhes específicos da imagem, como URLs, dimensões e descrições da imagem. Quando terminar, você pode integrar o código na seção <head> do seu arquivo HTML.

9. Use imagens únicas e originais
Você deve sempre tentar usar imagens originais em vez de imagens de banco de imagens. Se o seu site usar as mesmas imagens de muitos outros sites do seu nicho, você não se destacará. Além disso, você não enviará bons sinais EEAT ao Google sobre a credibilidade do seu site.
Você deve usar imagens altamente relevantes para o tópico que está discutindo e alinhadas ao seu nicho.
Por exemplo, se o seu blog é sobre viagens a Paris, evite usar imagens da Torre Eiffel que você viu em centenas de outros blogs.
Pense nisso: você confiaria mais em uma postagem de blog usando fotos de Paris ou em uma com imagens do autor visitando os pontos turísticos mais famosos da cidade? Claramente, o segundo post demonstra MUITO mais experiência e confiabilidade.
Aqui está outra maneira de pensar sobre isso.
Ao tentar melhorar sua classificação, você não copiaria e colaria simplesmente o conteúdo de outro site no seu. Você gastaria tempo criando conteúdo exclusivo e original que agregasse valor aos usuários.
Da mesma forma, é improvável que imagens de banco de imagens ajudem muito na sua classificação. Por outro lado, as imagens originais podem potencialmente ganhar links de outros sites relevantes.

Por exemplo, se você criar um infográfico contendo informações úteis sobre um tópico específico, outros sites podem querer criar um link para ele quando criarem conteúdo sobre esse tópico. Isso ajuda seu site a melhorar seu perfil de backlink e pode levar a classificações mais altas.
10. Crie um mapa do site de imagem
Os sitemaps XML ajudam os mecanismos de pesquisa a descobrir suas páginas para indexação, ao mesmo tempo que os ajudam a compreender a estrutura do seu site. Gosto de pensar neles como um roteiro para mecanismos de pesquisa. Os sitemaps de imagens são semelhantes, mas existem algumas diferenças importantes.
Um mapa do site XML é uma lista abrangente de todas as páginas do seu site. Inclui URLs para todos os tipos de conteúdo, incluindo blogs, artigos e páginas de produtos. Você também pode adicionar URLs de imagens a um mapa do site XML para permitir que o Google os rastreie e indexe. Isso é conhecido como adição de tags de mapa de site de imagem. Se você quiser saber mais sobre isso, consulte o Guia do Sitemap do Google.
Os sitemaps de imagens fornecem uma lista ao Google de todas as imagens do seu site.
Isso significa que há uma chance maior de eles aparecerem em resultados de pesquisa específicos de imagens, como o Imagens do Google, porque o Google pode localizá-los e indexá-los. Isso ajuda a expandir seu alcance para usuários que procuram especificamente conteúdo visual.
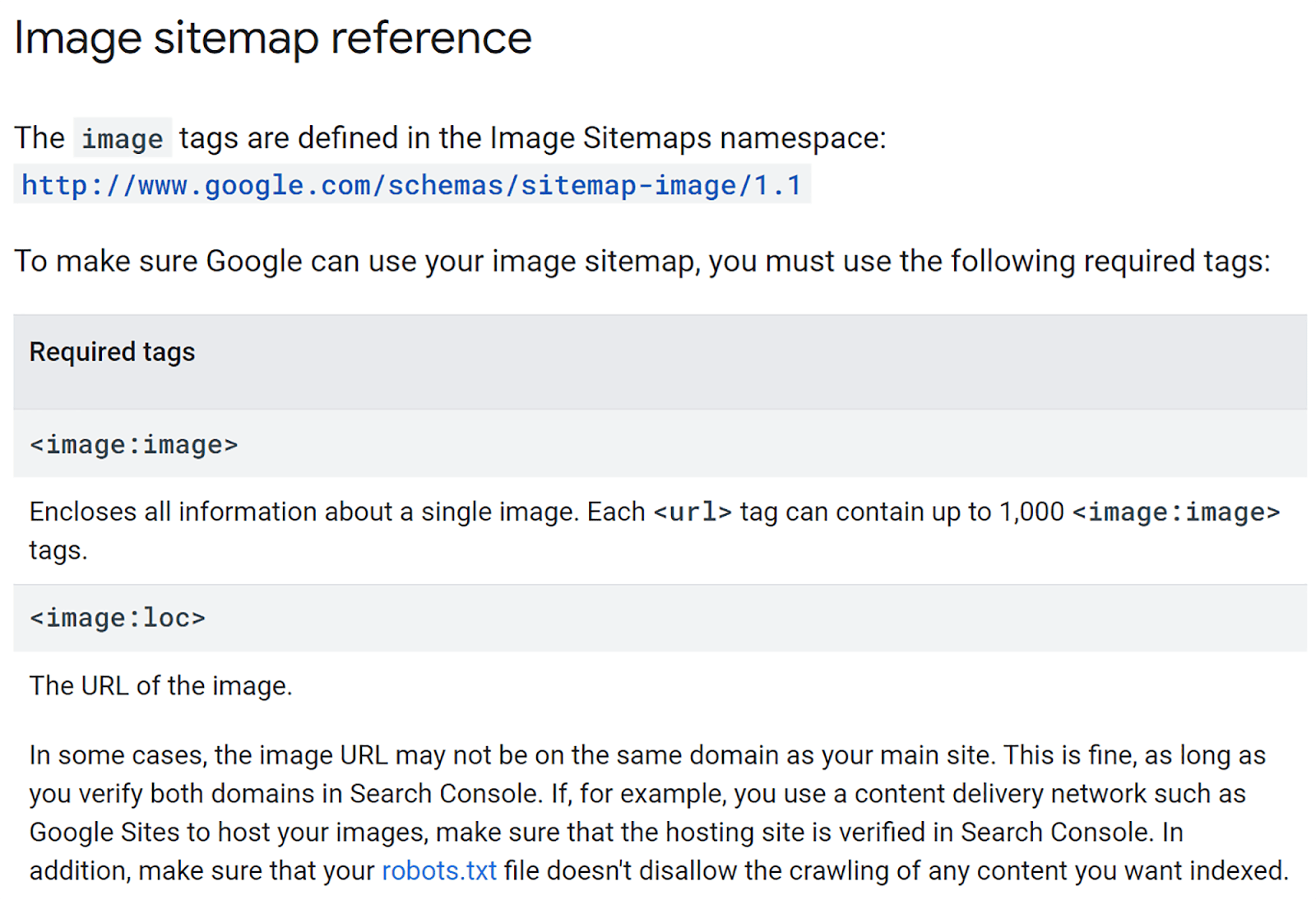
Ao criar um sitemap XML regular que inclui URLs de imagem ou um sitemap de imagem, há tags de imagem específicas que devem ser incluídas. Aqui está o conselho diretamente do Google:

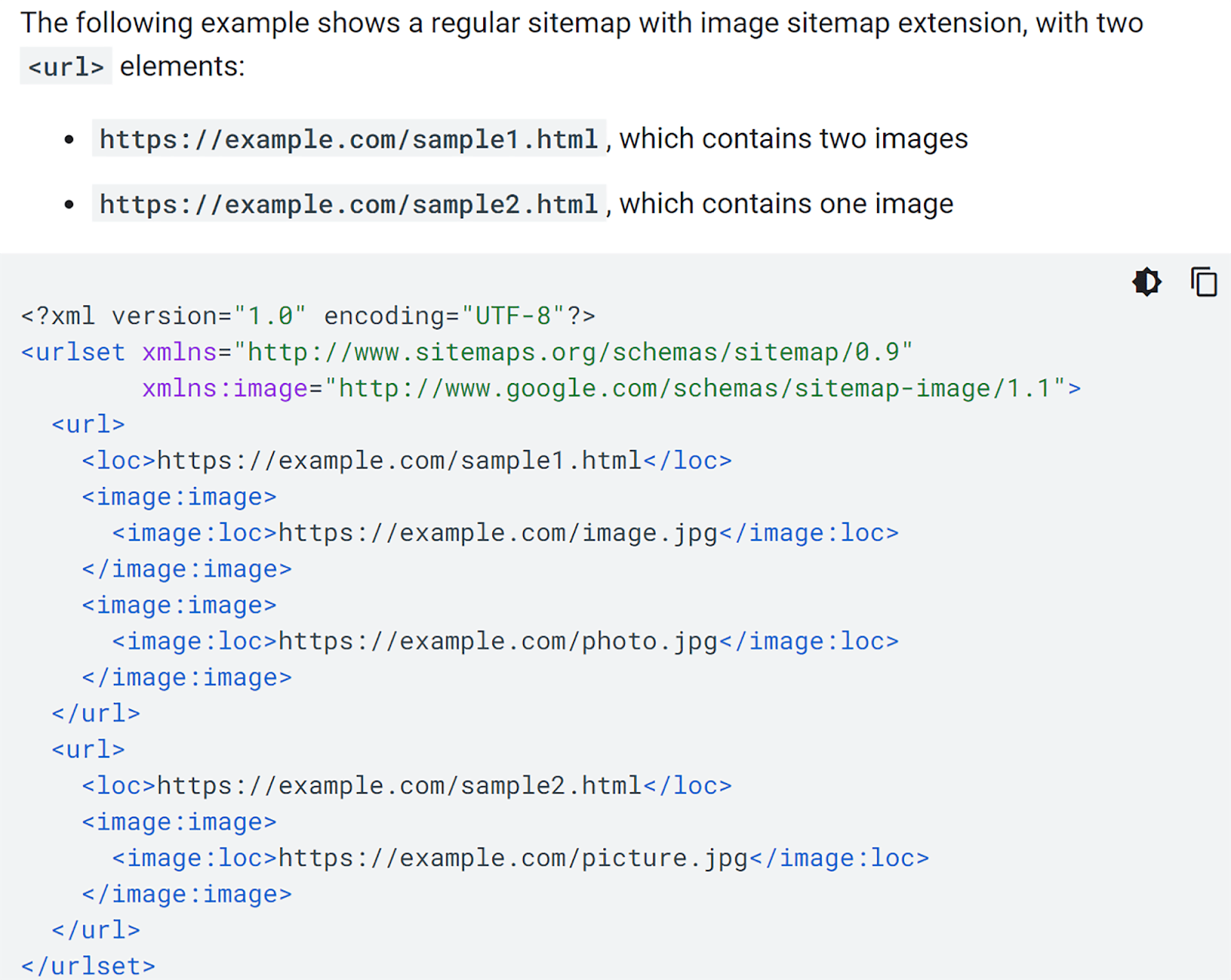
Então, como é realmente um mapa do site de imagem? Aqui está um exemplo do Google:

Se você deseja criar um mapa do site de imagem manualmente, é melhor seguir as instruções do Google.
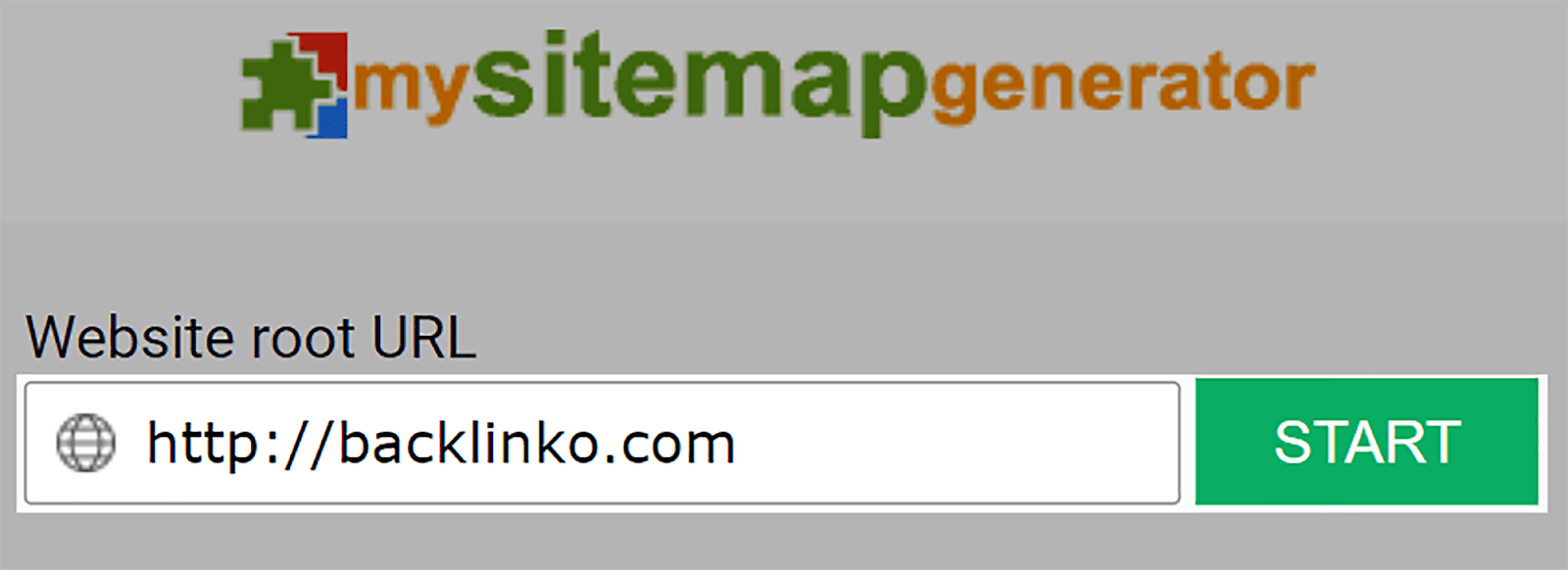
Se não quiser fazer isso manualmente, você pode usar uma ferramenta como meu gerador de mapa de site. Esta é uma ferramenta online gratuita que pode gerar um mapa do site de imagem para você. No entanto, se suas imagens estiverem hospedadas em CDNs, subdomínios ou servidores externos, você precisará obter um plano pago para poder ativá-las.
Para começar, acesse meu gerador de sitemap, digite seu domínio e clique em “Iniciar”.

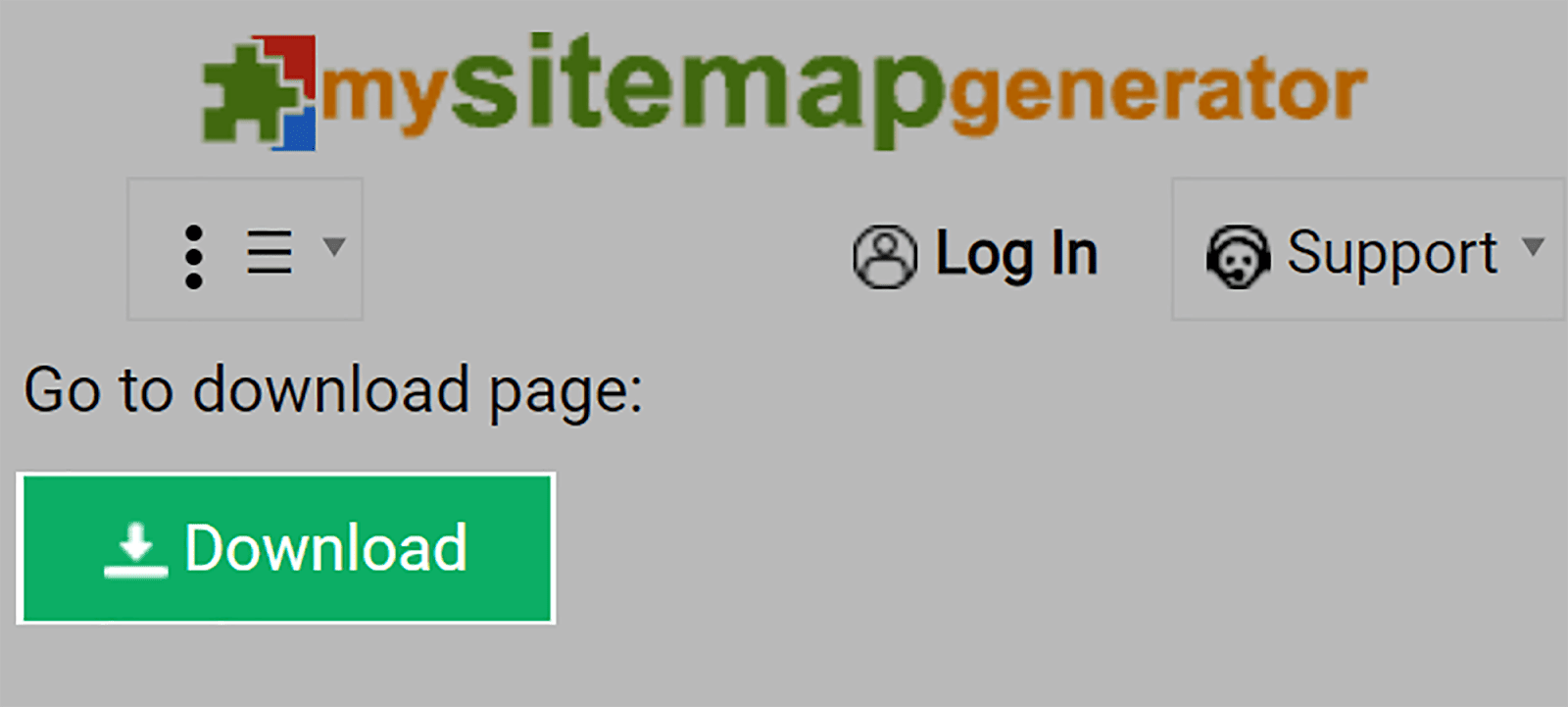
Dependendo do tamanho do seu site, pode demorar um pouco para ser gerado. Quando terminar, clique no botão “Download”.

Em seguida, carregue o arquivo na pasta raiz do seu domínio. A pasta raiz do seu domínio é o diretório principal onde as pastas e arquivos do seu site são armazenados no servidor. A localização depende do seu ambiente de hospedagem na web. Se você não tiver certeza de onde localizá-lo, provavelmente é melhor entrar em contato com seu provedor de hospedagem na web.
Depois de fazer upload para o arquivo raiz, você estará pronto para enviá-lo para o Google Search Console.
Então, faça login na sua conta GSC e clique em “Sitemaps” no lado esquerdo da página.

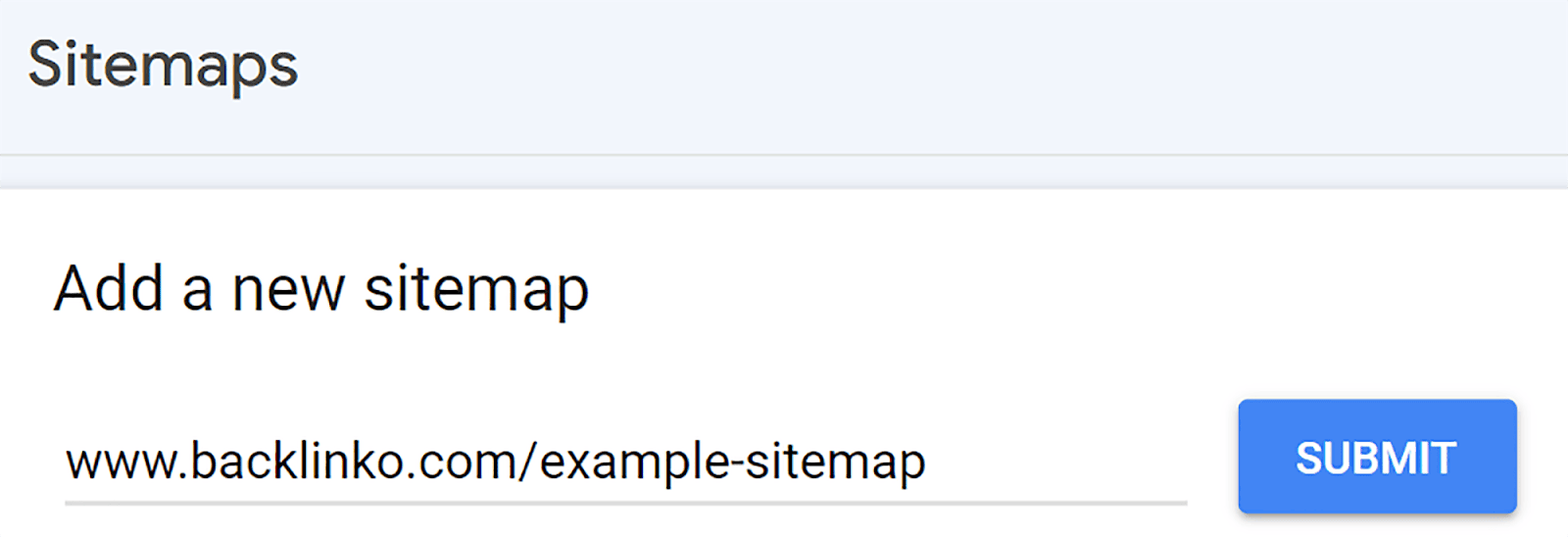
Em seguida, cole o URL do seu sitemap e clique em “Enviar”.

11. Use metatags Open Graph
Metatags Open Graph (OG) são trechos de código que controlam como os URLs são exibidos quando compartilhados em plataformas de mídia social como Facebook, LinkedIn e Pinterest.
Eles podem tornar o conteúdo compartilhado mais visível e clicável, o que pode levar a um aumento no tráfego de plataformas de mídia social para seu site. As principais razões para isso são:
- Eles tornam o conteúdo mais atraente visualmente nos feeds de mídia social
- Eles fornecem aos usuários insights rápidos sobre o tópico do conteúdo
- Eles ajudam as plataformas de mídia social a compreender o assunto e o contexto do conteúdo, o que pode melhorar a descoberta da sua marca nas SERPs
Quando você implementa tags OG, elas permitem especificar quais imagens e informações devem ser apresentadas com destaque quando um URL do seu site é compartilhado nas redes sociais.

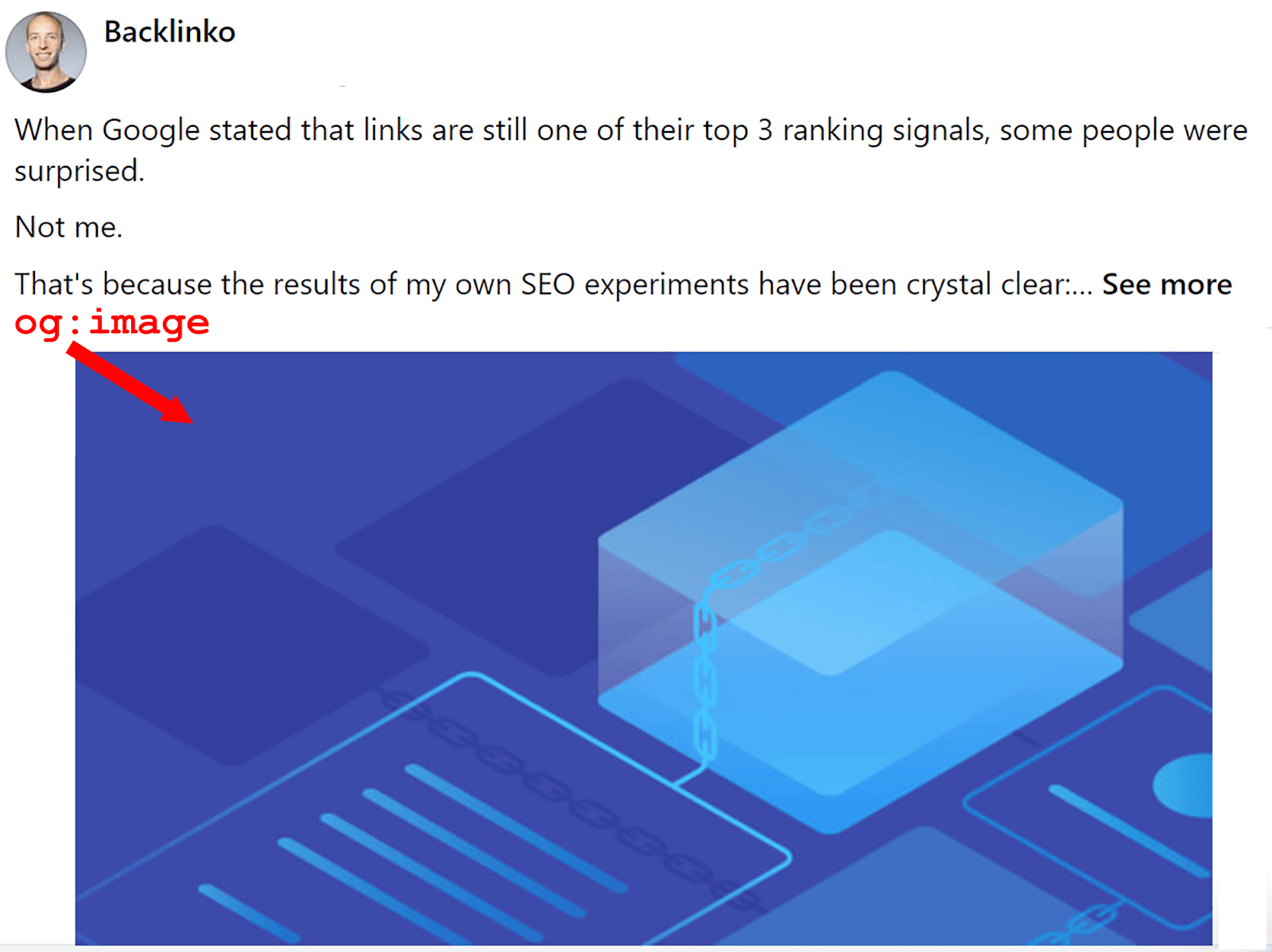
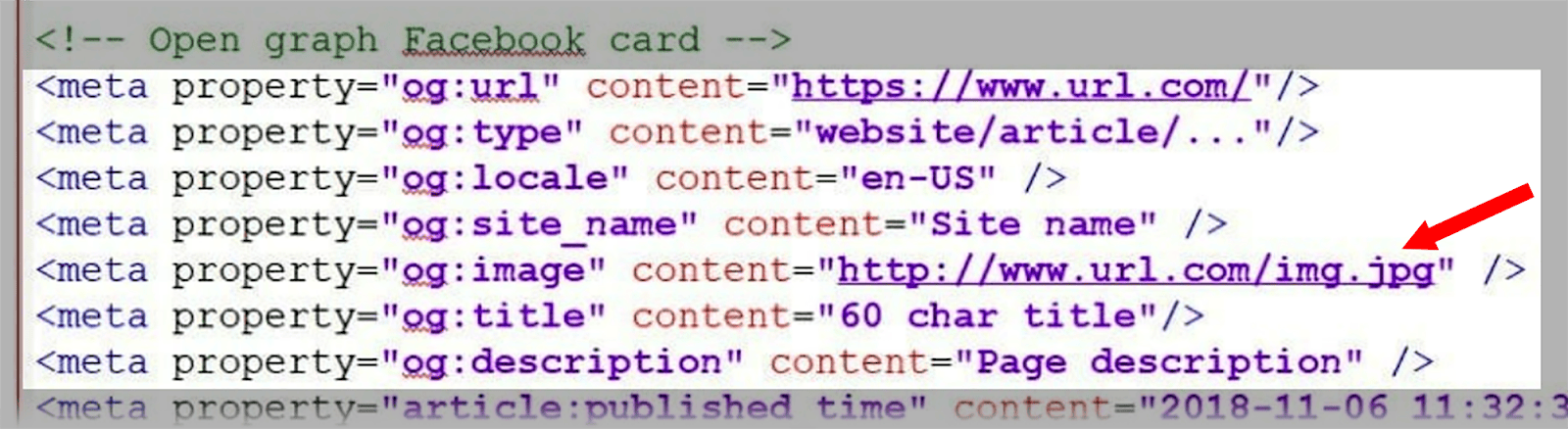
As meta tags OG geralmente estão localizadas na seção <head> do HTML de uma página e possuem o prefixo “og:” antes do nome da propriedade. Por exemplo, esta é a aparência de um cartão Open Graph do Facebook:

Para garantir que a imagem escolhida seja exibida corretamente ao compartilhar uma postagem nas redes sociais, inclua a tag da imagem.
Para começar a usar:
- Etiquetas OG do Facebook,
- Tags OG do Pinterest,
- e tags LinkedIn OG,
siga as instruções descritas nos guias úteis aos quais criei um link.
Quando se trata do Twitter (hoje conhecido como X), a plataforma não utiliza o protocolo Open Graph. Ele usa sua própria versão chamada Twitter Cards. Se você quiser aprender como configurá-los, confira este Guia do Twitter Card.
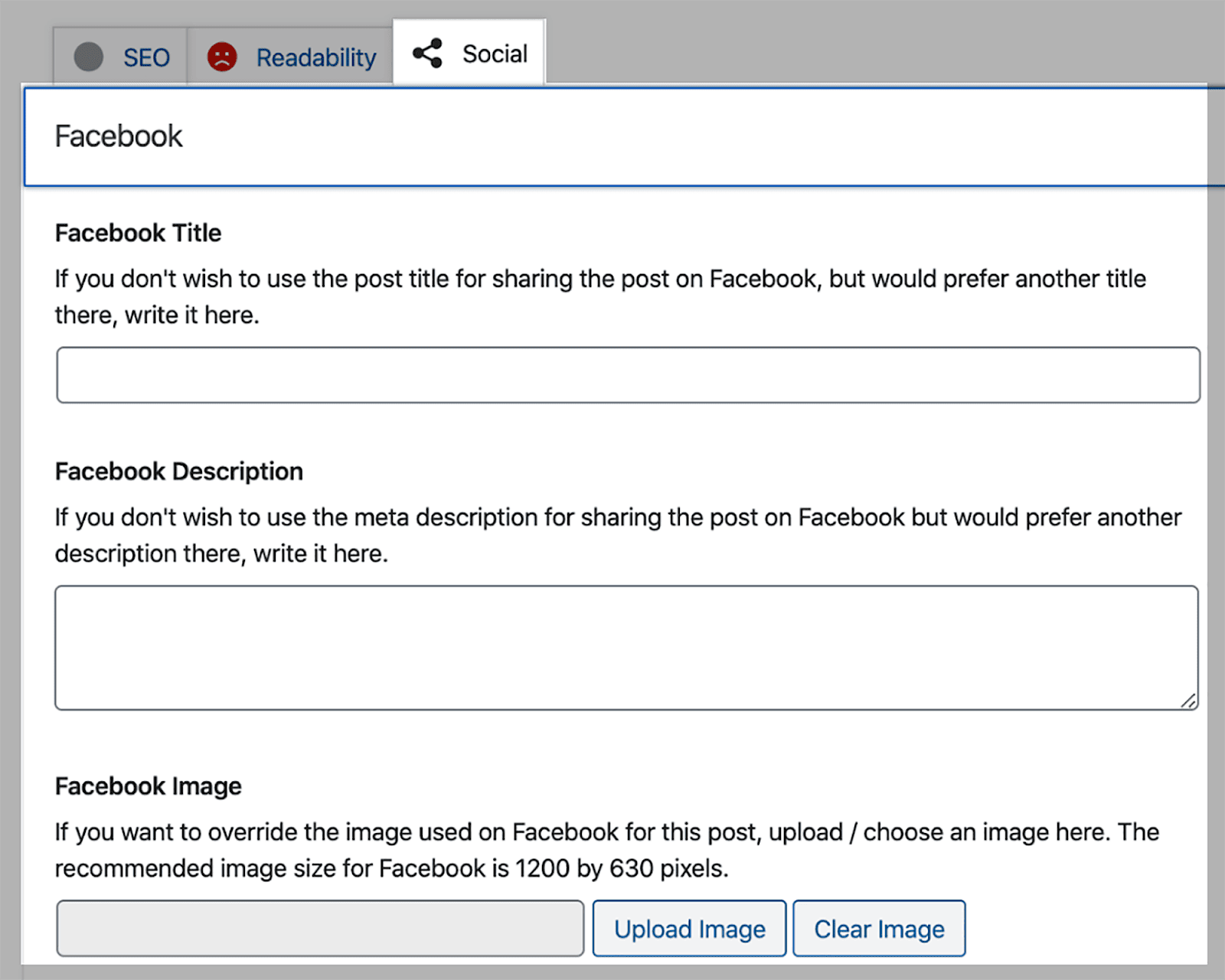
Adicionando tags OG no WordPress
Se você usa WordPress, adicionar tags OG é MUITO mais fácil. Você pode usar o plugin Yoast SEO para fazer isso. Se você ainda não instalou o plugin Yoast SEO, faça-o. Em seguida, clique em “Postagens” à esquerda da tela.

Em seguida, clique em “Editar” abaixo da postagem à qual deseja adicionar tags OG.

Agora, role para baixo até ver a caixa “Yoast SEO”. Clique na guia “Social” na parte superior e escolha a plataforma de mídia social para a qual deseja criar tags OG. Em seguida, preencha os campos de título e descrição e carregue uma imagem.

O plugin agora configurará automaticamente essas tags para você.
Agradável e simples!
12. Use carregamento lento
O carregamento lento é uma técnica em que as imagens só são carregadas quando aparecem na janela de visualização do usuário (tela visível). Isso significa que as imagens mais abaixo na página são carregadas conforme o usuário rola para baixo e aparecem na janela de visualização. Isso ajuda a:
- Melhore a velocidade de carregamento da página, pois evita que todas as imagens sejam carregadas simultaneamente.
- Aprimore a experiência do usuário para que os usuários possam interagir com sua página mais rapidamente.
- Reduza a quantidade de dados transferidos pela rede, o que economiza largura de banda.
A implementação do carregamento lento é útil para a maioria das páginas que contêm imagens, mas especialmente para aquelas que apresentam um grande número de imagens.
A maneira mais direta de implementar o carregamento lento em seu site é usar um plugin do WordPress. Isso elimina todo o incômodo do que pode ser uma tarefa bastante complicada.
Se você estiver usando o WordPress versão 5.5 ou posterior, não precisará adicionar carregamento lento às suas imagens manualmente. Isso ocorre porque, a partir da versão 5.5, o WordPress inclui carregamento lento nativo que adiciona automaticamente o atributo loading= “lazy” às imagens.
13. Veicule imagens por meio de um CDN
Uma CDN (Content Delivery Network) é uma rede de servidores espalhados por todo o mundo. Eles foram projetados para fornecer o conteúdo do seu site de maneira eficiente aos usuários, permitindo-lhes baixar arquivos do servidor CDN mais próximo de sua localização geográfica.
Por exemplo, se você mora em Londres, as coisas serão muito mais rápidas se você baixar conteúdo de um servidor no Reino Unido em vez de um nos EUA.
Isso pode melhorar a velocidade de carregamento da página e reduzir significativamente o tempo de download, o que pode levar a uma experiência do usuário mais positiva.
Além disso, os CDNs podem otimizar imagens em tempo real. Isso inclui compactar, redimensionar e armazenar imagens em cache para melhorar ainda mais o desempenho do seu site. Alguns dos outros benefícios de usar um CDN para suas imagens incluem:
- O consumo de recursos do servidor é reduzido, o que pode reduzir os custos de hospedagem.
- Períodos de alta demanda e picos de tráfego são mais fáceis de lidar sem comprometer a velocidade de entrega de imagens.
- Muitas CDNs possuem recursos de segurança para proteção contra ataques DDoS e outras ameaças.
- As CDNs geralmente fornecem análises detalhadas para monitorar o desempenho da imagem e o envolvimento do usuário.
A melhor e mais rápida maneira de usar CDNs para suas imagens é instalar um plugin de CDN no WordPress. Um dos melhores plug-ins de CDN para WordPress é o Bunny.net e eu também recomendo dar uma olhada em um provedor de CDN chamado Cloudflare.
14. Aproveite o cache do navegador
O cache do navegador envolve o armazenamento de arquivos no navegador do usuário para que esses arquivos não precisem ser baixados novamente durante visitas repetidas.
Como os arquivos de imagem podem ser muito grandes, armazenar esses arquivos em cache pode melhorar significativamente o tempo de carregamento da página para visitantes recorrentes, porque as imagens são armazenadas localmente no cache do navegador e não precisam ser recarregadas do servidor. Isso proporciona uma experiência de usuário mais tranquila.
Se quiser saber mais sobre o cache do navegador e como implementá-lo, você pode verificar o guia de cache do navegador do Google. Para usuários do WordPress, o melhor plugin de cache do navegador que você pode usar é o WP Rocket.
15. Mantenha-se atualizado e evolua com as tendências de SEO
Tal como acontece com todos os aspectos do SEO, o cenário do SEO de imagens está em constante evolução e você precisa acompanhar quais são as melhores práticas atuais. Isso inclui prestar muita atenção às atualizações do algoritmo do Google e às mudanças na forma como o Google indexa as imagens.
Além disso, você deve monitorar quaisquer tecnologias novas e emergentes que possam ter impacto na otimização da imagem. As tecnologias emergentes que terão impacto na otimização de imagens incluem:
- IA : As ferramentas de otimização de imagens conduzidas por IA são capazes de analisar e otimizar imagens automaticamente. Isso inclui o ajuste fino das configurações de compactação e a remoção de metadados desnecessários.
- AR (Realidade Aumentada) : À medida que a AR se torna mais amplamente utilizada, a otimização de imagens para AR também se tornará mais importante. Isso envolve prestar muita atenção a coisas como proporção de aspecto, escala, consistência e capacidade de resposta.
Embora você ainda não precise estar totalmente atualizado com todas essas tecnologias, elas provavelmente terão um impacto significativo no SEO de imagens em um futuro próximo. Portanto, você deve acompanhar esses desenvolvimentos de perto.
Como identificar problemas com suas imagens
Então, como você pode acompanhar quaisquer problemas relacionados às imagens em seu site e identificar áreas que precisam de melhorias? Bem, antes de mais nada, ajuda saber o que analisar para ter certeza de que suas imagens estão em bom estado. Algumas das coisas às quais prestar atenção são:
Links de imagens quebrados
Links de imagens quebrados significam que suas imagens não podem ser exibidas porque seus URLs estão digitados incorretamente, não existem mais ou o caminho do arquivo é inválido. Por que isso é ruim para o seu SEO? Bem,
- Os motores de busca tendem a favorecer sites com conteúdo bem mantido. Portanto, ter muitos links de imagens quebrados pode indicar que seu site não está bem conservado e é de baixa qualidade. Isso pode potencialmente resultar em classificações mais baixas.
- Links de imagens quebrados criam uma experiência de usuário ruim. Seus visitantes verão seu site como pouco profissional e menos confiável, o que levará ao aumento das taxas de rejeição e à redução do envolvimento do usuário.
- Quando mecanismos de pesquisa como o Google encontram links de imagens quebrados, eles podem não indexar suas imagens corretamente ou mesmo não indexá-las. Isso significa que suas imagens podem não aparecer em pesquisas relacionadas a imagens.
Mas como você saberia se os links de suas imagens estão quebrados? A melhor maneira de identificá-los é usando a ferramenta Site Audit da Semrush.
Para começar, você precisa realizar uma auditoria em seu site.
Então, faça login no Semrush e clique em “Auditoria do Site” à esquerda da tela.

Em seguida, insira seu domínio e clique em “Iniciar auditoria”.

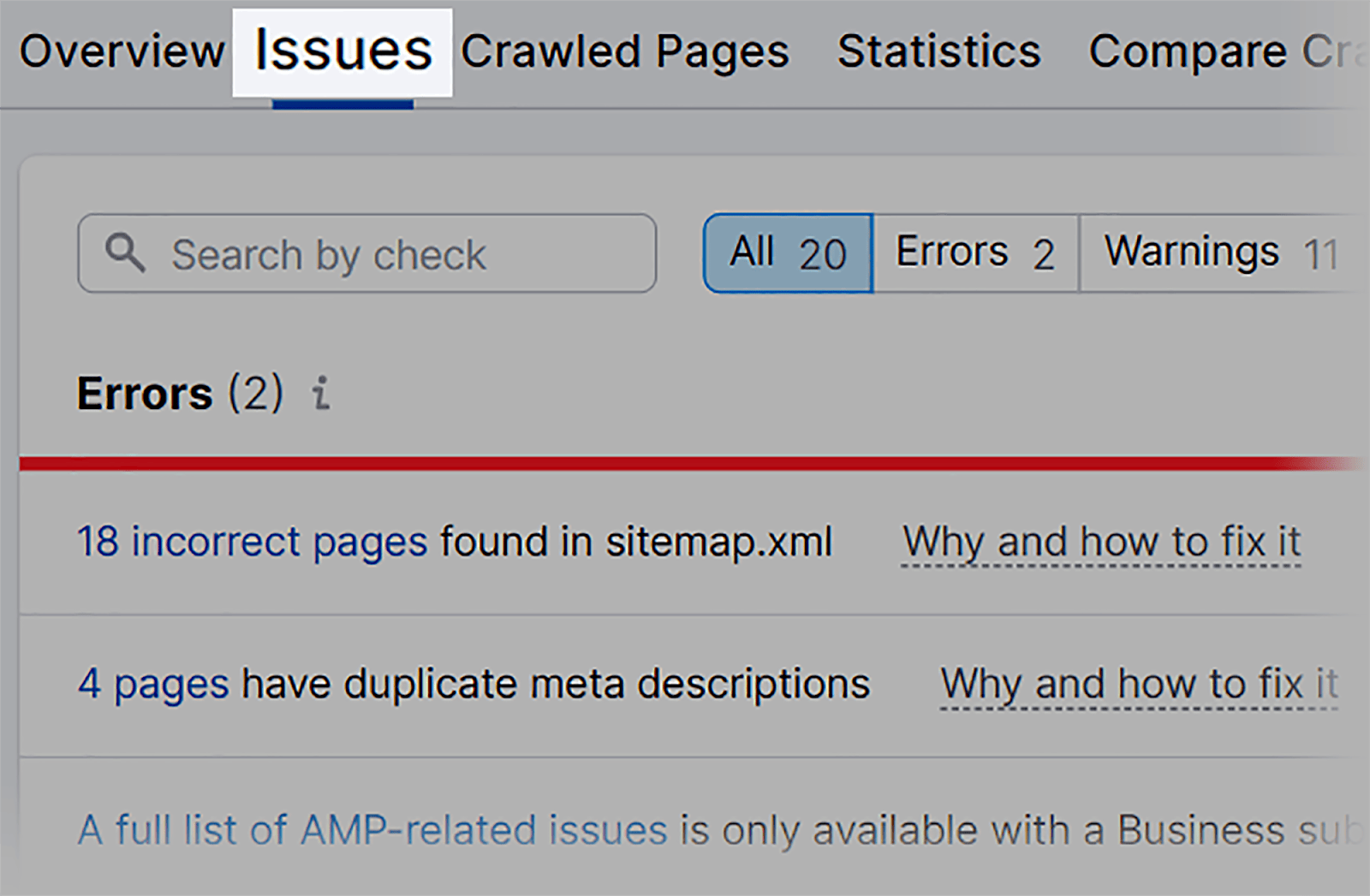
Assim que a auditoria terminar, clique na guia “Problemas” na parte superior da página.

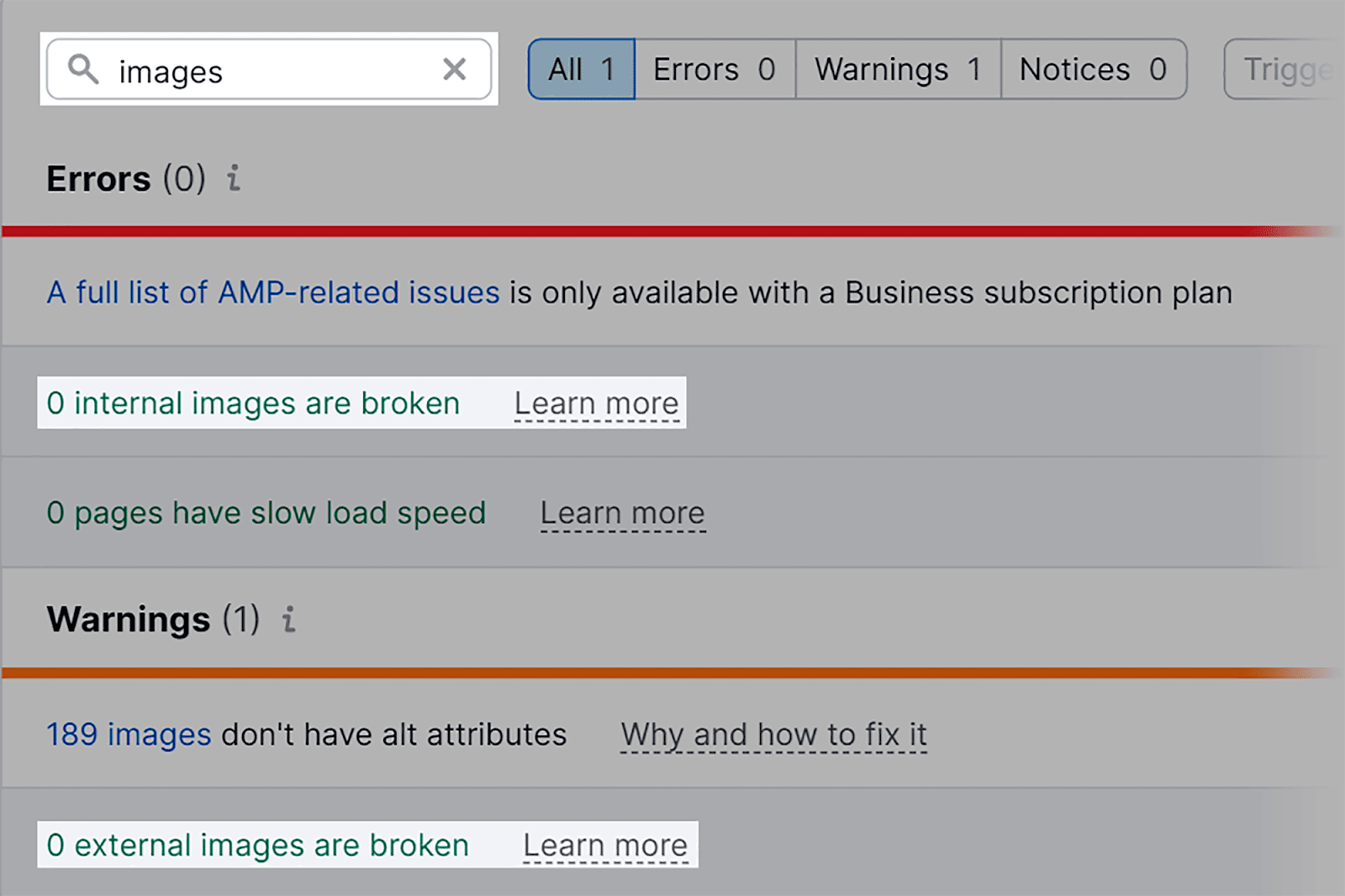
Em seguida, digite “imagens” na barra de pesquisa. Agora você verá quaisquer problemas relacionados à imagem em seu site.

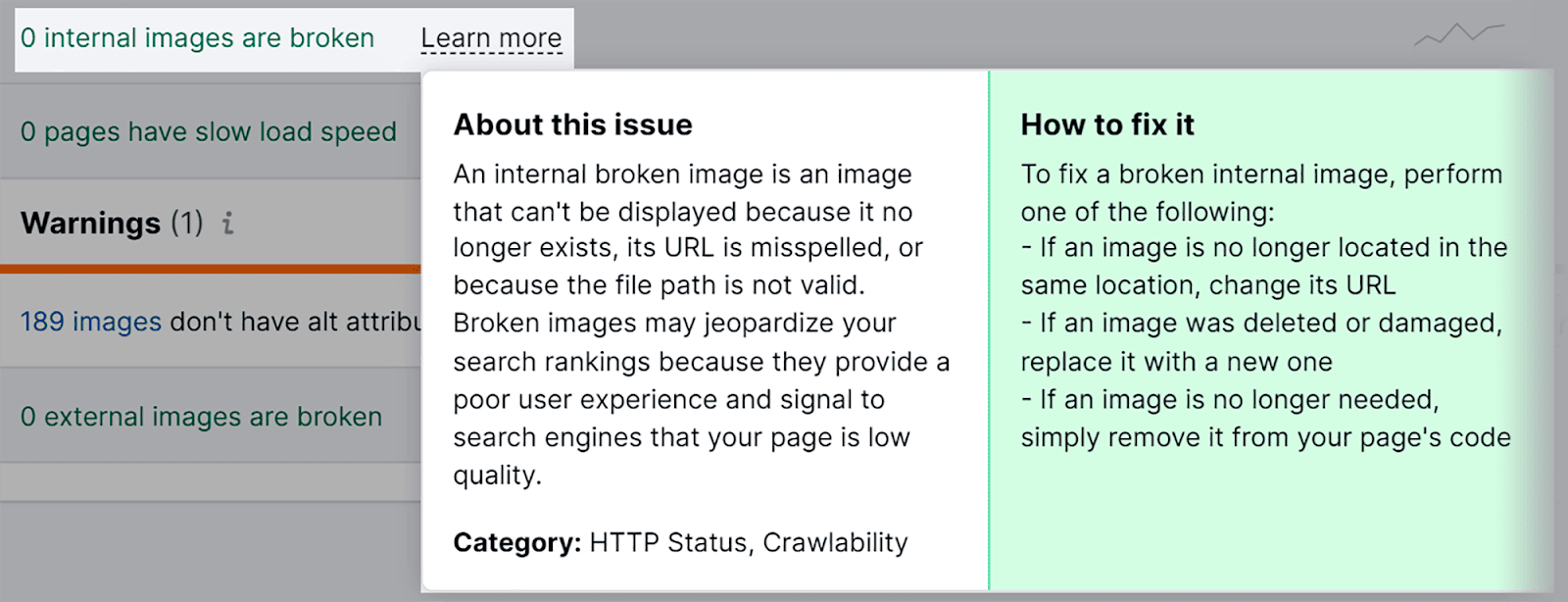
Percebo que meu site atualmente não possui imagens internas ou externas quebradas. Se houvesse problemas, Semrush me forneceria uma lista de URLs para essas imagens quebradas. Eu também poderia clicar em “Saiba mais” para saber mais informações sobre os problemas e como corrigi-los.

Texto alternativo ausente
Já mencionei porque o texto alternativo é SUPER importante, então não vou perder mais tempo falando sobre isso novamente. O que quero mostrar é como você pode encontrar texto alternativo ausente em suas imagens.
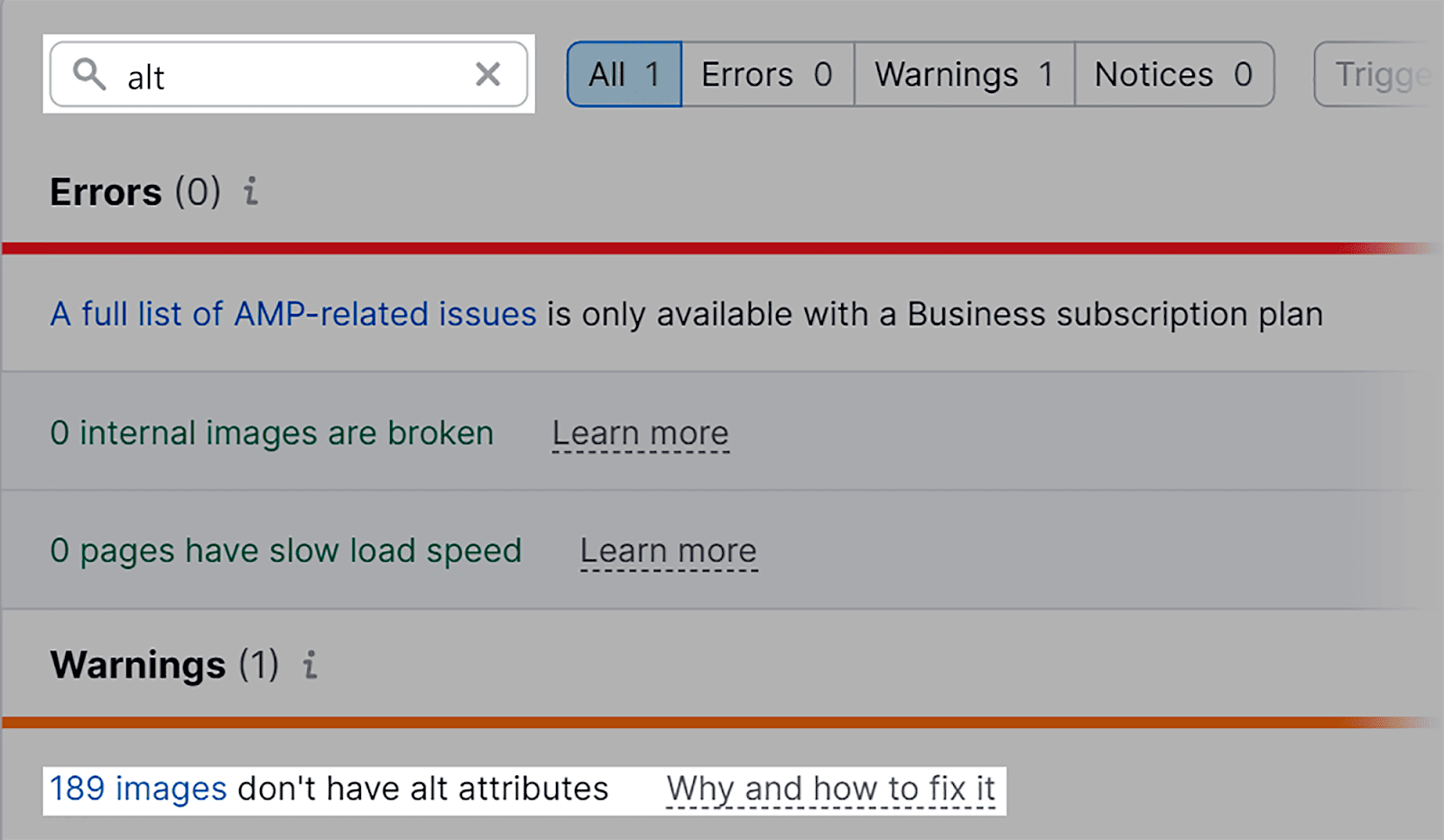
Portanto, continuando com a ferramenta Site Audit e a guia “Issues”, digite “alt” na caixa de pesquisa.

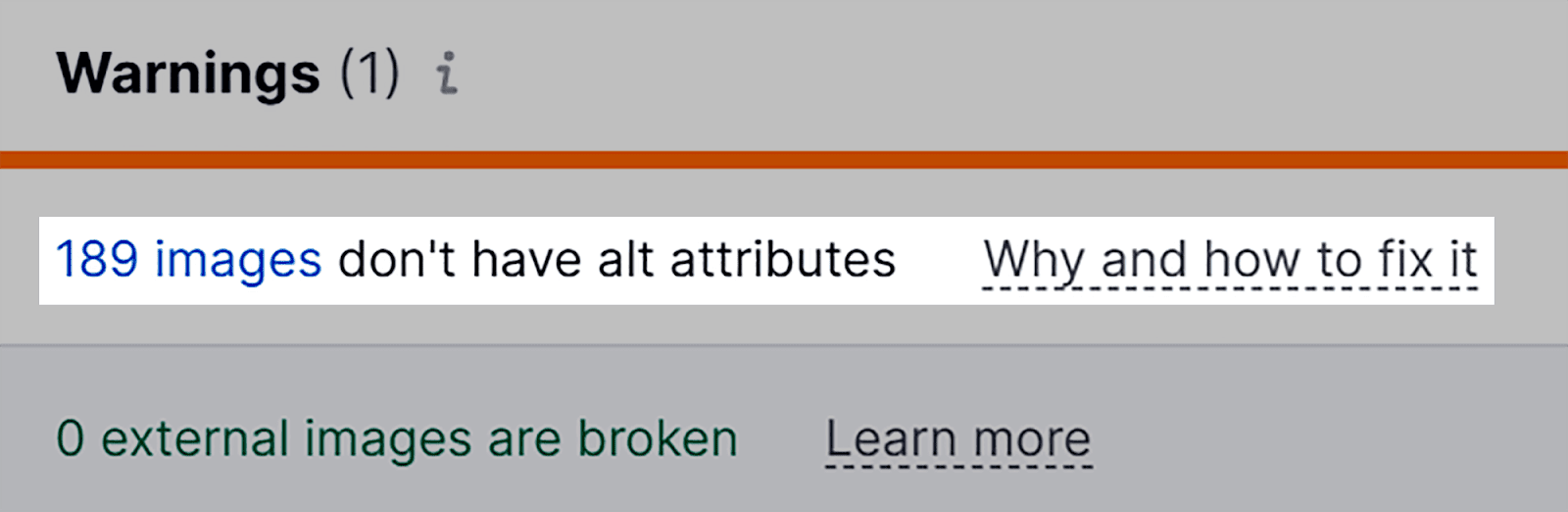
Posso ver que meu site tem 189 imagens sem atributos alt.

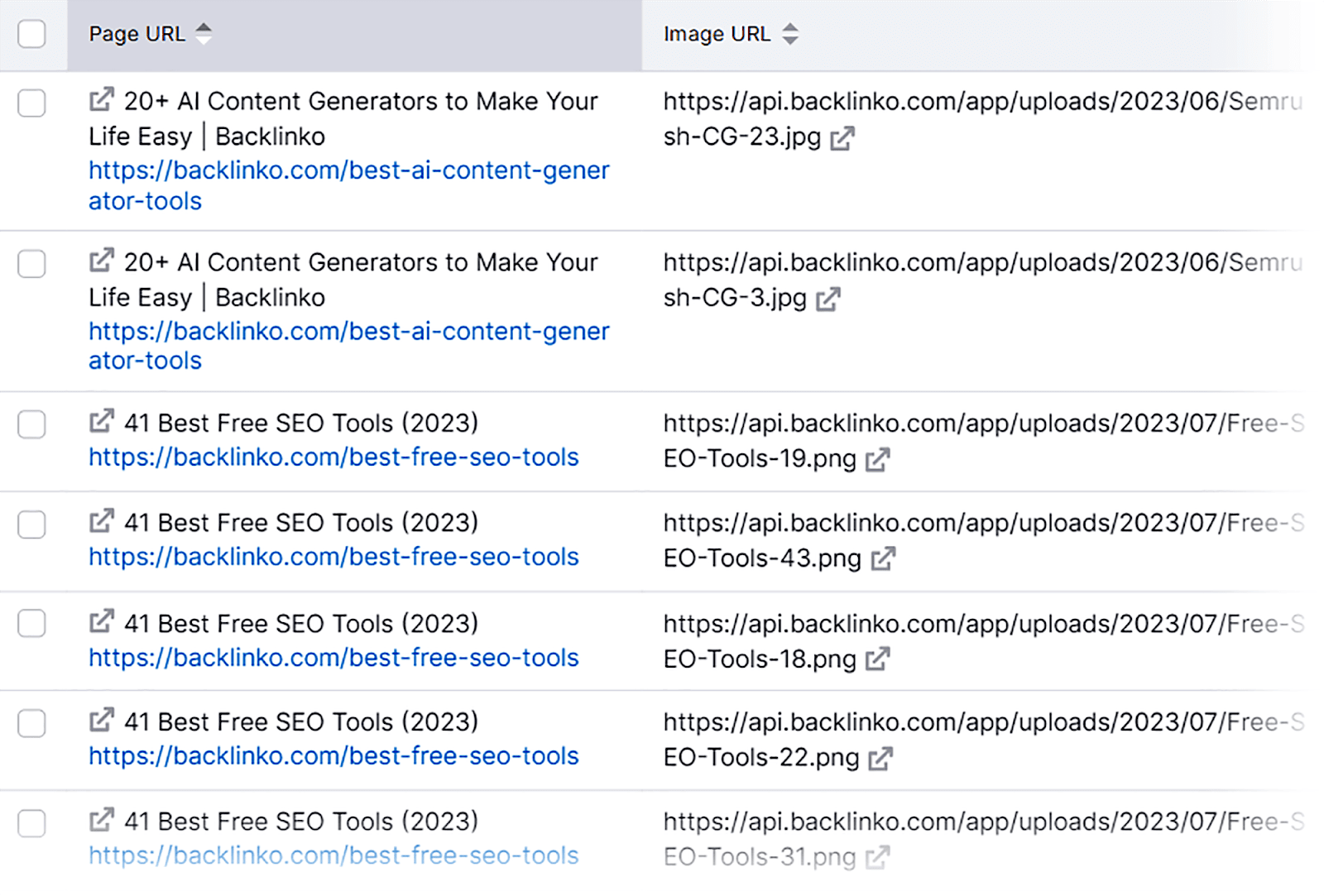
Se você clicar no problema, verá as páginas afetadas e os URLs das imagens. O URL da página é onde a imagem está localizada e o URL da imagem é a imagem real sem texto alternativo. Agora você pode prosseguir e começar a adicionar o texto alternativo ausente às suas imagens.

Imagens de tamanho inadequado
Uma das maneiras mais fáceis de identificar problemas relacionados ao tamanho de suas imagens é usando o Google PageSpeed Insights.
Para começar, abra-o em seu navegador e digite seu URL. Em seguida, clique em “Analisar”.

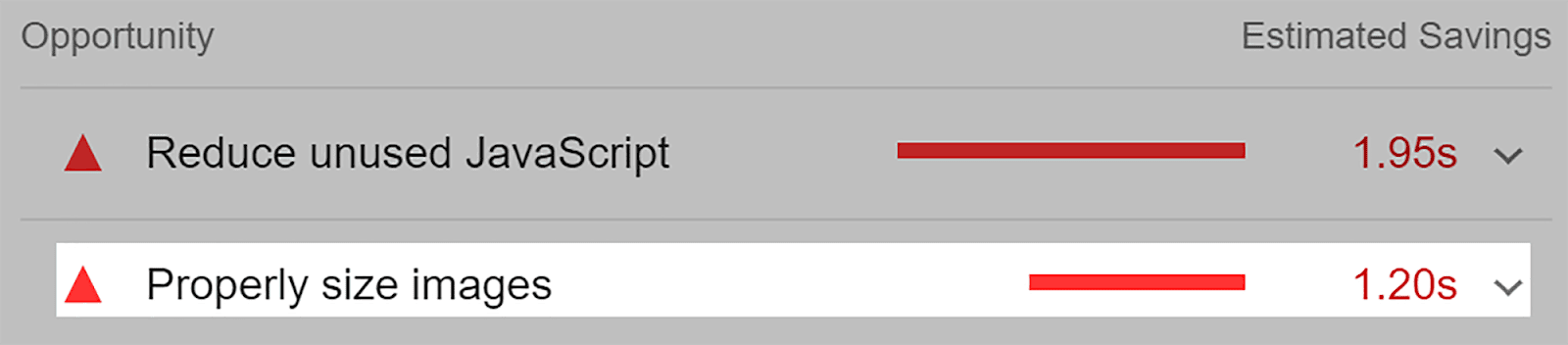
Em seguida, role para baixo até a seção “Oportunidades”. Percebo que meu site tem problemas relacionados ao tamanho das imagens. Se eu clicar em “Imagens com tamanho adequado”, obterei mais informações sobre esse problema.

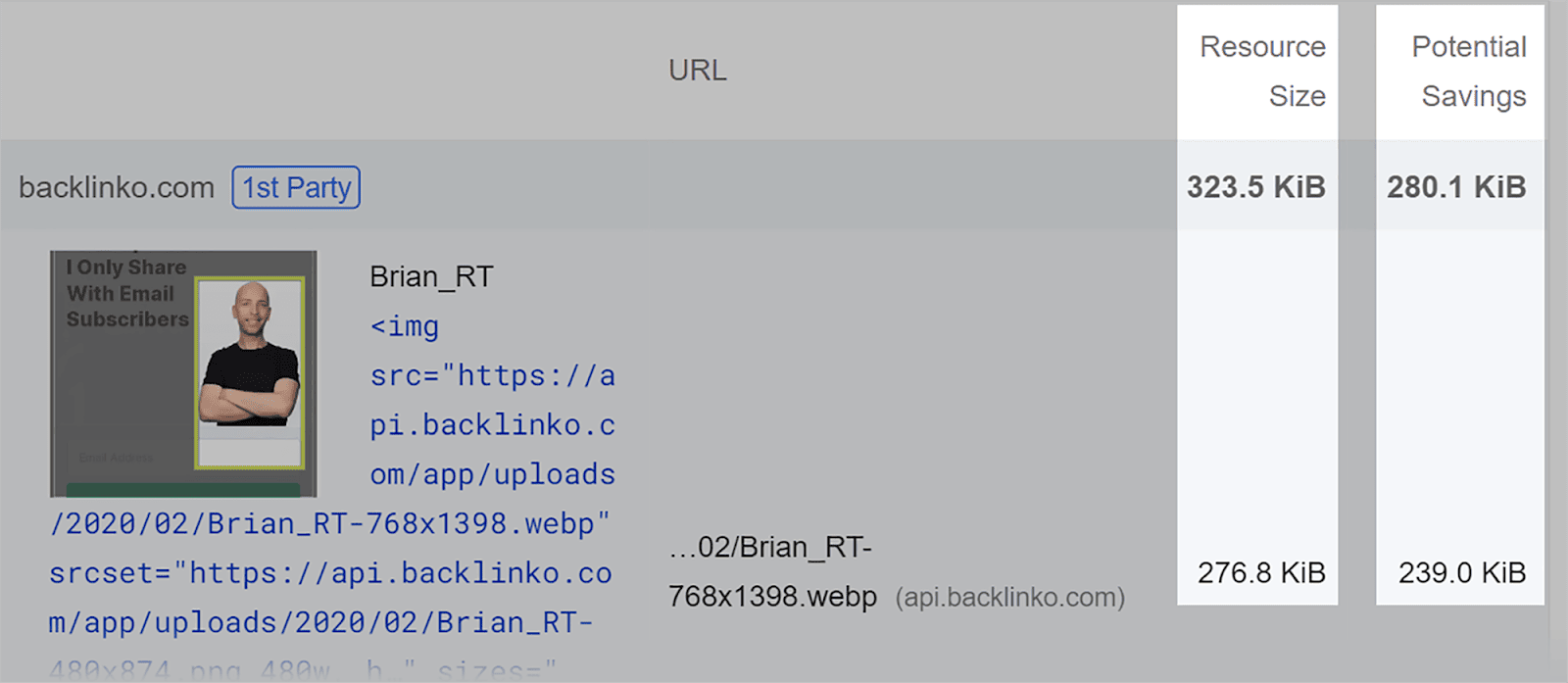
A ferramenta exibirá imagens específicas que não estão dimensionadas adequadamente para os dispositivos em que serão exibidas. Aqui, isso está me mostrando que, ao redimensionar esta imagem para as dimensões corretas, eu poderia economizar 280,1 KB de largura de banda.

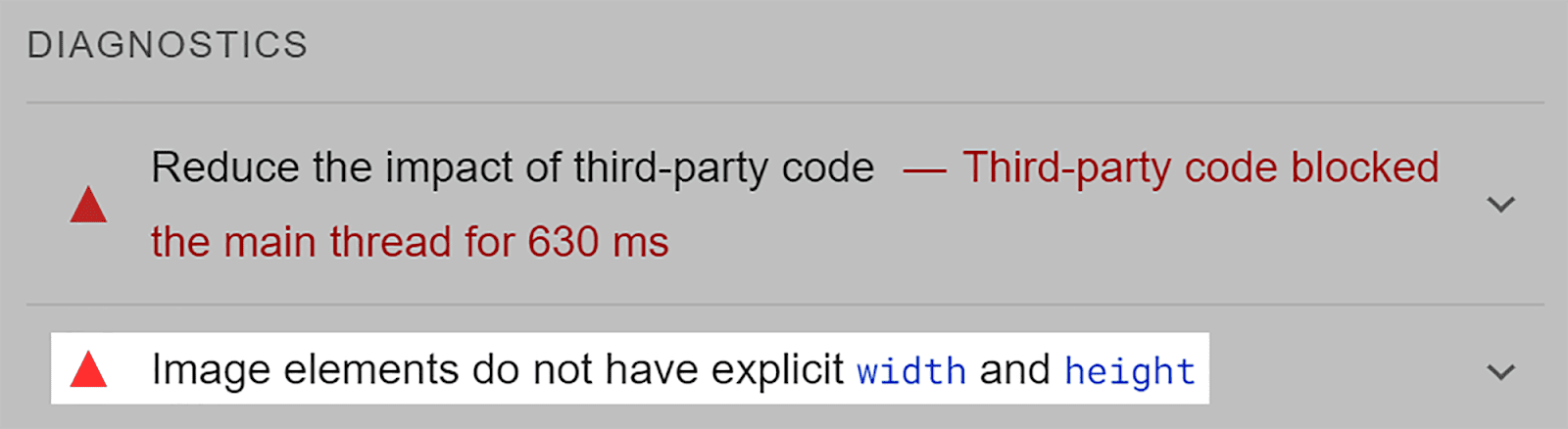
Se você rolar um pouco mais para baixo, encontrará a seção “Diagnóstico”. Neste relatório, você pode descobrir se alguma de suas imagens não possui larguras ou alturas explícitas. Isso significa que a largura e a altura dessas imagens não estão especificadas no código HTML do meu site.

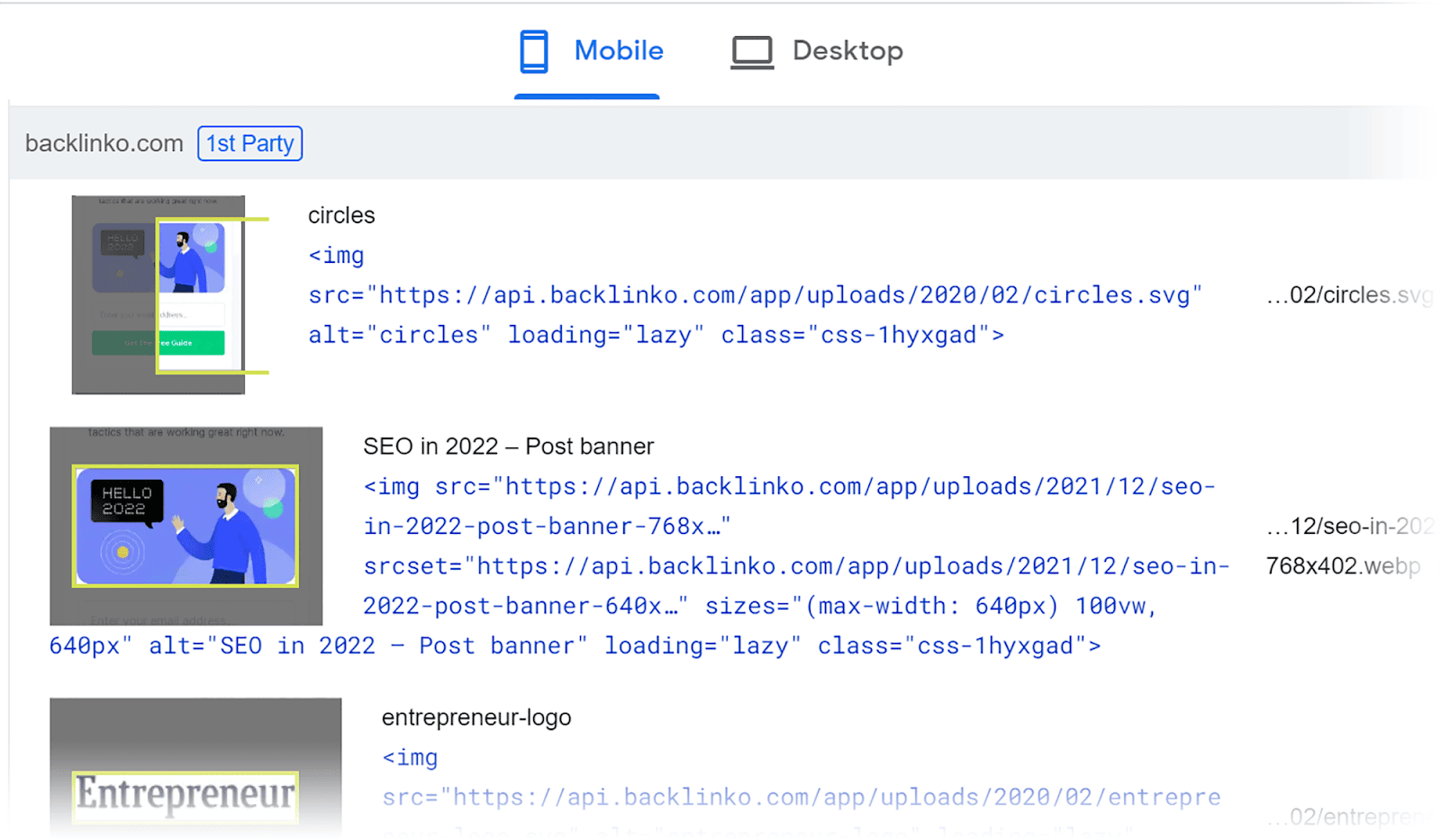
Ao clicar neste problema posso ver uma miniatura de cada imagem afetada e seu URL. Isso é SUPER útil porque tudo que preciso fazer agora é definir a largura e a altura dessas imagens. Isso garantirá que minha página carregue com eficiência em diferentes dispositivos, o que levará a uma UX mais positiva e, em última análise, a melhores classificações.

Otimização para dispositivos móveis
O teste de compatibilidade com dispositivos móveis do Google é a maneira mais fácil de verificar o desempenho do seu site em dispositivos móveis.
Esta ferramenta de navegador gratuita faz exatamente o que diz na lata. Ele informa se o seu site é compatível com dispositivos móveis ou não e alerta sobre quaisquer problemas relacionados à imagem do seu site que estejam afetando seu desempenho em dispositivos móveis.
Para utilizá-lo, basta abri-lo em seu navegador, digitar sua URL e clicar em “Testar URL”.

A ferramenta informará se a página pode ser usada em dispositivos móveis.

Se houver algum problema relacionado à imagem que afete a compatibilidade da sua página com dispositivos móveis, você poderá identificá-lo aqui. Felizmente, não houve problemas com as imagens desta página.
Total de solicitações de imagem e total de bytes de imagem
O total de solicitações de imagem mede o número de arquivos de imagem que um navegador tenta carregar ao renderizar uma página da web. Se você reduzir esse número, poderá levar a tempos de carregamento de página mais rápidos.
O total de bytes de imagem representa o tamanho combinado de todos os arquivos de imagem que o navegador solicita para carregar uma página. Por exemplo, se houver cinco arquivos de imagem com 100 KB cada, o total de bytes de imagem será de 500 KB. Ao reduzir isso, você pode acelerar o tempo de carregamento e reduzir o uso de largura de banda.
GTmetrix é uma ferramenta de navegador gratuita que você pode usar para identificar esses dois problemas.
Para começar, digite sua URL e clique em “Teste seu site”.

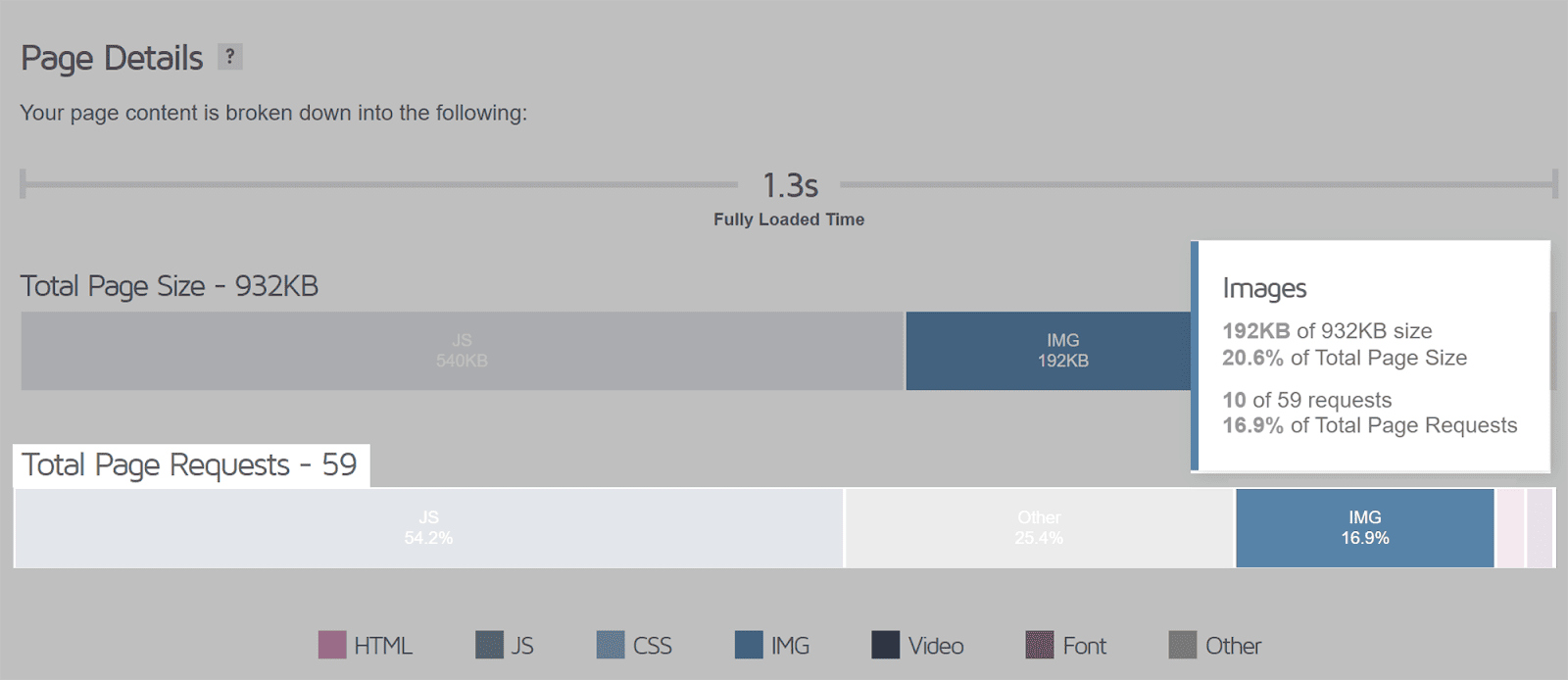
Na próxima página, role para baixo até a seção “Detalhes da página”. Aqui, você verá uma barra representando o “Total de solicitações de página” para o URL que você digitou.
Se você passar o cursor sobre a seção “Img” da barra, poderá ver o número de solicitações de imagens entre o total de solicitações de páginas. Você também poderá determinar a parte do tamanho total da página que consiste em imagens.

Uma das melhores maneiras de reduzir o número de solicitações de imagens em uma página é usar nosso velho carregamento lento. Isso significa que uma solicitação de imagem só será feita quando o usuário rolar para baixo e a imagem ficar visível na janela de visualização.
Você também deve limitar o número de imagens na página usando apenas imagens absolutamente necessárias. Se uma imagem não agrega valor nem melhora a experiência do usuário, é melhor não incluí-la.
Para reduzir a porcentagem do tamanho da página ocupada pelas imagens, você precisa escolher o formato de imagem correto e compactar todas as suas imagens.
FCP e tempos de carregamento
A métrica FCP (First Contentful Paint) mede o tempo que leva para o primeiro conteúdo visível ser exibido em uma página da web quando ela é carregada inicialmente. Isso é útil se uma imagem for o primeiro conteúdo a aparecer em uma página. Se suas imagens não estiverem otimizadas, elas poderão ter um efeito significativo no FCP, levando a uma UX negativa.
O tempo de carregamento é quanto tempo leva para as imagens serem carregadas e renderizadas em uma página. Como você deve ter adivinhado, quanto mais rápido melhor!
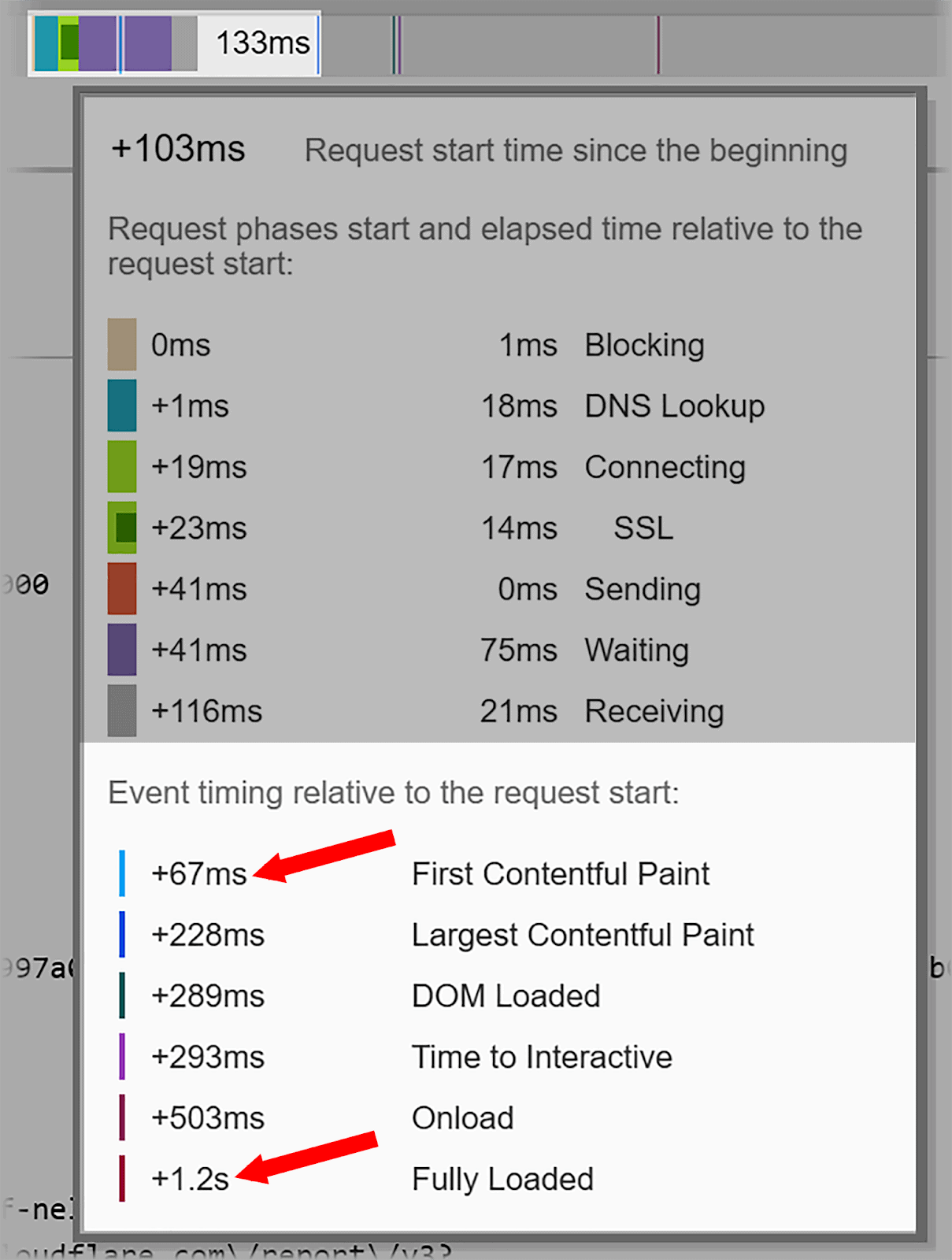
Você pode usar GTmetrix para visualizar o FCP e o tempo total de carregamento das imagens na página escolhida. Perto do topo da tela, clique na guia “Cachoeira” e selecione “Imagens”

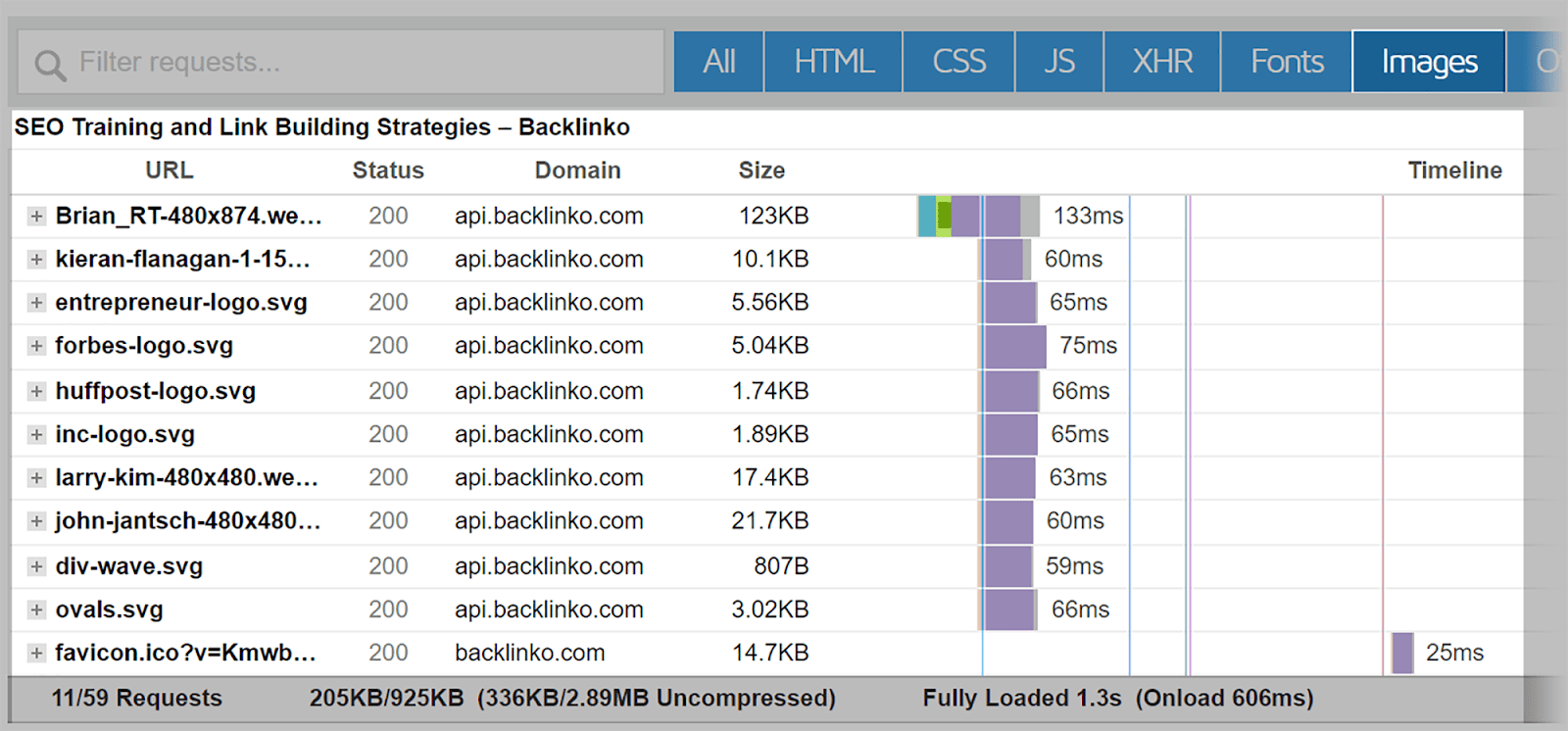
Você verá então uma lista das imagens na página, junto com seus URLs e tamanho.

Se você clicar no bloco azul, verde e roxo próximo a uma imagem, você obterá informações mais detalhadas, incluindo o FCP e o tempo de “Totalmente Carregado” dessa imagem. Posso ver que o FCP para esta imagem é “+67ms” e o tempo “Fully Loaded” é “+1,2s”

Agora, um bom tempo de FCP é considerado em torno de 1,8 segundos. Portanto, esta imagem não requer nenhum trabalho, pois não diminuirá muito a velocidade geral de carregamento da página. No entanto, se fosse superior a 1,8 segundos, eu poderia tentar consertar isso reduzindo o tamanho do arquivo de imagem.
Geralmente, o tempo ideal para uma imagem ser totalmente carregada em uma página é inferior a dois segundos. Novamente, se uma imagem demorar mais para carregar totalmente, sua melhor aposta é reduzir o tamanho do arquivo.
Otimizando imagens para Google Lens
Google Lens é um programa inovador de pesquisa visual. Ele combina funcionalidade de pesquisa com AR, IA e visão computacional. Utiliza redes neurais artificiais para analisar imagens e decifrar seu conteúdo.
Todos os telefones Google Pixel possuem Google Lens e você também pode acessá-lo por meio de plataformas como Google Fotos, Google Assistant e Google Maps. Ou você pode simplesmente clicar no ícone do Google Lens no lado direito da barra de pesquisa do Chrome.
É importante otimizar para o Google Lens, pois isso ajuda suas imagens a aparecerem no Imagens do Google quando os usuários realizam pesquisas visuais. Tal como acontece com o SEO tradicional baseado em texto, se você otimizar para o Google Lens, poderá aumentar a visibilidade do seu site e gerar mais tráfego orgânico. Isso porque fica mais fácil para os usuários encontrarem seus produtos ou serviços por meio de imagens.

Então, como você realmente o usa?
Digamos que você esteja em um restaurante e queira mais informações sobre os vinhos da carta de vinhos. Você pode digitalizar a lista com o Google Lens e o Google fornecerá detalhes sobre os diferentes vinhos oferecidos.
Ou, ao usar o Google Maps, você pode digitalizar uma placa de rua e ver informações sobre empresas na área.
Você também pode:
- Digitalize peças de roupa ou outros produtos e o Google lhe dará recomendações de coisas para comprar.
- Digitalize texto incorporado em imagens para traduzi-lo em mais de 100 idiomas.
- Tire fotos de plantas e animais e o Google Lens irá identificá-los para você.
O Google Lens está se tornando cada vez mais popular e você precisa ter certeza de que suas imagens estão otimizadas para isso.
Para fazer isso, você deve seguir as dicas que já mencionei, como adicionar texto alternativo, reduzir o tamanho dos arquivos de imagem, incluindo legendas, e usar imagens responsivas.
Mas vamos também dar uma olhada em algumas etapas adicionais que você pode seguir para garantir que suas imagens estejam prontas para o Google Lens.
Forneça muitas imagens
Se você administra um site de comércio eletrônico, forneça várias imagens de cada produto. Você precisa garantir que seus produtos possam ser vistos de todos os ângulos. Não confie apenas em uma única imagem.
Por exemplo, se um lead usa o Google Lens para digitalizar o verso de um item, você deseja que uma foto do verso de um produto relacionado do seu site apareça nos resultados da pesquisa. Se você tiver apenas fotos frontais do produto, poderá acabar perdendo a liderança.
Ao fornecer inúmeras imagens de seus produtos, você pode ganhar mais leads e isso pode levar a um aumento nas conversões.
Use imagens de alta qualidade
Para garantir que o Google possa combinar suas imagens com a pesquisa do usuário, suas imagens precisam ser de alta resolução. Se você usar imagens borradas e de baixa qualidade, o Google poderá não reconhecer que sua imagem corresponde ao item digitalizado por um usuário.
Além disso, as imagens de baixa resolução dificultam a análise adequada dos seus produtos pelos usuários.
Sempre que possível, use imagens de alta resolução, mas lembre-se de que pode ser necessário comprometer um pouco a qualidade para manter o tamanho das imagens baixo. Pode ser necessário experimentar algumas imagens para ver quanta qualidade você pode manter sem diminuir muito a velocidade de carregamento da página.
Imagens de alta resolução mantêm seus usuários engajados e dão-lhes a melhor impressão possível de seus produtos. Então, encontrar um meio termo entre qualidade e tamanho é super importante.
Incluir metadados de fotos IPTC
IPTC (International Press Telecommunications Council) Photo Metadata é um padrão usado para descrever fotos. É importante porque é o padrão mais usado universalmente para estruturar e definir propriedades de metadados. Ele permite que você adicione dados confiáveis e precisos sobre suas imagens.
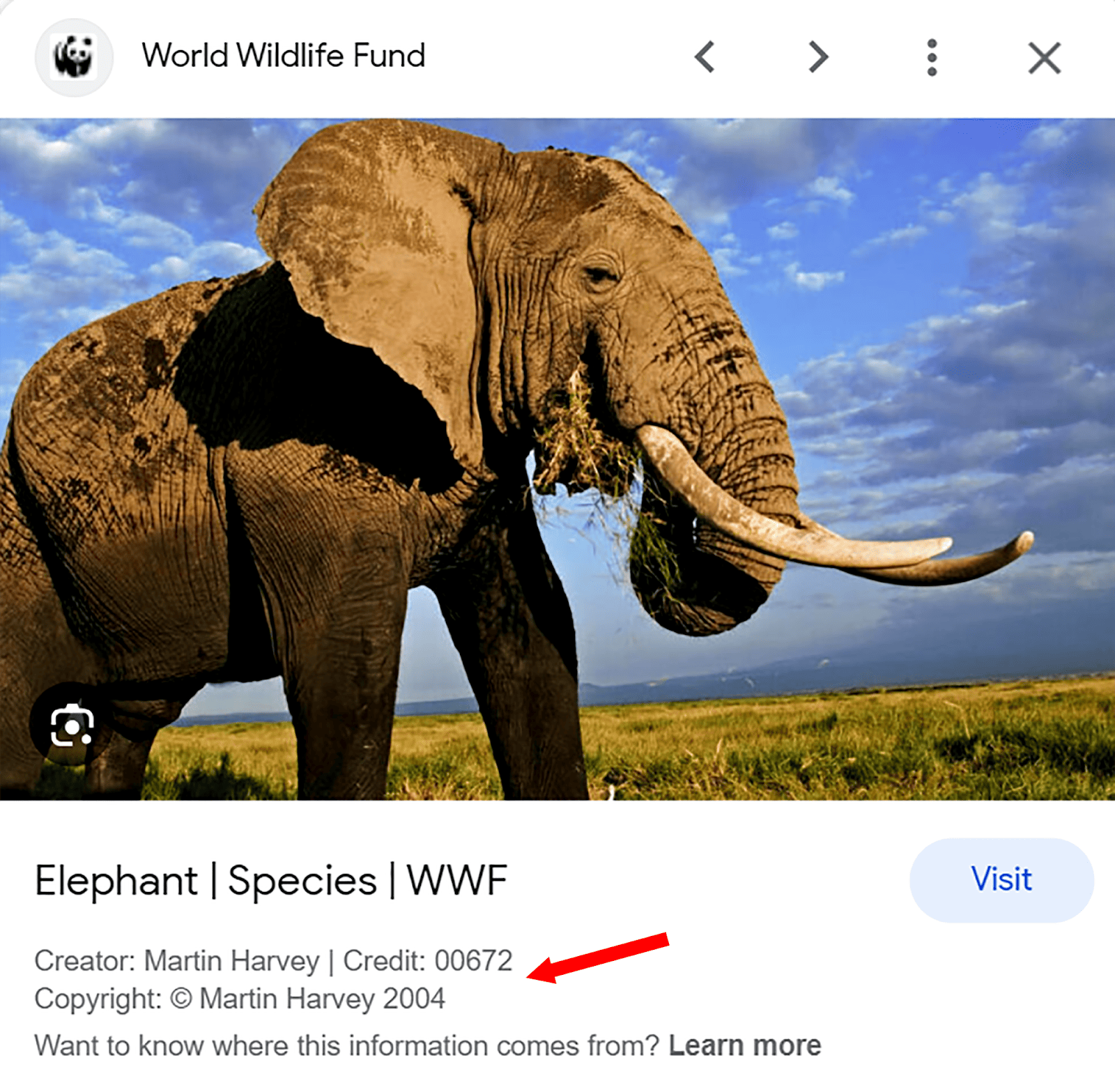
Quando as imagens aparecem no Imagens do Google, a linha de crédito, o criador da imagem e o aviso de direitos autorais são exibidos ao lado da imagem quando ela é selecionada, se essas informações tiverem sido incluídas. Se parece com isso:

Os metadados IPTC podem ajudar a aumentar a credibilidade do seu site. Quando os usuários podem ver o nome do criador da imagem e as informações datadas de direitos autorais, isso mostra que a imagem é original. Também dá aos usuários uma ideia de quando a foto foi tirada, o que pode aumentar sua relevância para consultas específicas.
A melhor maneira de adicionar metadados IPTC às suas imagens é usando o Photoshop. Se você quiser aprender como adicionar metadados IPTC no Photoshop, confira o guia.
Utilize o Google Merchant Center
Se você administra um site de comércio eletrônico, deve aproveitar ao máximo as listas de produtos gratuitas do Google no Google Merchant Center. Ao fazer isso, seus produtos aparecerão nas Imagens do Google quando os usuários digitalizarem itens relacionados aos seus produtos com o Google Lens.
Se você deseja configurar sua conta do Google Merchant Center, siga as instruções na documentação do Google Merchant Center.
Perguntas frequentes
Preciso de permissões de direitos autorais para usar imagens em meu site?
Se você estiver usando imagens protegidas por direitos autorais em seu site, é essencial obter a permissão adequada para evitar possíveis problemas legais. Alternativamente, você pode usar imagens que não sejam protegidas por direitos autorais ou criar suas próprias imagens originais.
Existe algo como usar muitas imagens em uma página?
Absolutamente. Se você sobrecarregar uma página com imagens, isso poderá resultar em um layout desordenado e desagradável. Isso é ruim para a experiência do usuário e provavelmente também levará a velocidades lentas de carregamento da página. Certifique-se de priorizar imagens relevantes que realmente agregam valor ao seu conteúdo.
Devo criar imagens compartilháveis para mídias sociais?
Sim, criar imagens compartilháveis para plataformas de mídia social é uma ótima maneira de aumentar a visibilidade e o envolvimento do seu conteúdo. As imagens chamam a atenção dos usuários nas redes sociais e podem aumentar a probabilidade de eles clicarem em seu conteúdo.
Uma imagem otimizada transmite informações sobre o seu conteúdo rapidamente e atrai os usuários. Certifique-se de usar imagens de alta qualidade e do tamanho de imagem certo para cada plataforma.
