Como aumentar as taxas de conversão por meio do design iterativo
Publicados: 2022-03-12O que é Design Iterativo?
Você pode estar familiarizado com o termo iterativo ou iteração, que envolve a repetição de um processo para gerar uma série de resultados. O web design iterativo segue a mesma metodologia e trata de posicionar a experiência digital do seu cliente como um processo contínuo que requer melhoria contínua. Como esse tipo de abordagem segue um mantra de “design à medida que você avança” que gira em torno dos dados do usuário, tornou-se uma maneira muito comum de projetar e desenvolver sites.
Então, como o design iterativo pode beneficiar o modelo de marketing da sua organização? De acordo com Enginess, existem algumas razões principais pelas quais o processo de design iterativo é tão atraente.
Por um lado, envolve analisar muitos dados do usuário por meio de testes de UX. O marketing de sucesso requer conhecer seu público-alvo. Ao implementar mudanças em etapas com base na atividade do usuário, otimizar seu site se torna uma experiência mais perfeita que melhora simultaneamente a usabilidade e aumenta suas taxas de conversão.
Em segundo lugar, seguir um modelo iterativo ajuda a identificar quaisquer áreas problemáticas em seu site. Testar e polir o site à medida que as complicações acontecem tornam o processo de design muito mais eficiente. Você não preferiria fazer atualizações menores que são fáceis de manter no topo do que um projeto maior e demorado que você pode não ter contabilizado tempo?
Por fim, nada executa um modelo de negócios bem-sucedido mais do que uma abordagem econômica. O processo de design iterativo permite que você gaste seu tempo no que mais importa: a produção! Em vez de traçar a estratégia e usar seu tempo e energia para fornecer documentação sobre como executar o projeto, seu único foco é implementar o projeto.
Se você está curioso para saber o que outras empresas têm a dizer sobre design iterativo, confira nosso blog “Do que estamos falando... Web design iterativo”.
Cascata vs Ágil vs Iterativo
Fora do marketing iterativo, existem dois outros métodos populares e antigos: o marketing ágil e a metodologia em cascata.
A metodologia em cascata enfatiza que cada última parte da estratégia de design seja concluída antes do início de qualquer implementação. Como o movimento de uma cachoeira, engloba a ideia de que deve haver uma progressão lógica de etapas de cima para baixo. Algumas empresas ainda continuam a usar esse processo, mas a maioria optou por adotar um modelo ágil ou iterativo.
Então fica a pergunta... o que diferencia esses dois modelos?
O marketing ágil na verdade surgiu de desenvolvedores de software em meados dos anos 90 que acreditavam em não planejar mais do que o necessário. Isso significava construir em cima de seu design de forma incremental por meio de fases. Soa familiar certo? Bem, isso ocorre porque o marketing iterativo compartilha e suporta muitos dos mesmos valores do marketing ágil. Mas existem algumas diferenças importantes entre os dois…
O marketing ágil abraça a ideia de campanhas e é executado em uma escala de tempo mais curta, muitas vezes dando um prazo distinto por meio de sprints, enquanto o marketing iterativo tende a evitar campanhas e adota um processo contínuo em que as melhorias não são de forma alguma.
Desde que o marketing ágil começou a existir por meio do desenvolvimento de software, ele continua sendo muito popular entre as empresas centradas em tecnologia. O iterativo, por outro lado, pode ser aplicado a qualquer setor e, portanto, possui uma taxa de adoção de disseminação mais ampla.
Dependendo do seu setor, é importante descobrir qual método funciona para você! Se você quiser um pouco mais de informação sobre as diferenças entre esses dois métodos de marketing, confira o episódio 21 do Podcast de Marketing Iterativo.
Os 3 Passos para o Design Iterativo
Se sua empresa está procurando mudar de marcha para seguir um modelo iterativo, você pode estar se perguntando como começar. Quais são as etapas necessárias para executar o projeto com sucesso?
Embora pareça um processo longo que requer muitas informações, a maior parte do design iterativo da web é repetitivo. Siga estas etapas gerais fornecidas pela Comunidade Business 2 e você terá a base necessária para definir sua estratégia.
Etapa 1: a fase de descoberta
Nesta fase, é importante alinhar-se com os stakeholders da empresa. Como seus stakeholders não são seus usuários, eles fornecem um ângulo ou perspectiva diferente que você pode estar perdendo no site.
Ao se reunir com seus stakeholders, certifique-se de ter uma ideia de:
- Seus resultados esperados
- Seu principal ponto de contato
- O principal decisor
- Seu canal de comunicação escolhido
- Frequência da reunião
Como as partes interessadas podem vir de vários departamentos, é necessário verificar com cada departamento para estabelecer quais objetivos eles esperam alcançar por meio desse processo de design.
Depois que esse processo de integração for concluído, é vital executar uma auditoria de conteúdo para avaliar a melhor maneira de projetar a estrutura do seu site para que seja o mais amigável possível à conversão.
Ao criar o novo design, pergunte a si mesmo:
- Qual é a melhor maneira de tornar meu site responsivo para dispositivos móveis e computadores?
- Como posso manter o design simples, moderno e orientado a conteúdo?
- Que recursos visuais e iconografia posso usar para apoiar minha mensagem?
- Como posso tornar o site fácil de navegar?
Passo 2: A Fase de Estruturação
Nesta fase, identifique quaisquer pontos problemáticos que seus usuários possam estar enfrentando ao interagir em seu site. Lembre-se, com essa nova estrutura você está criando uma base para converter seus visitantes em leads. A melhor maneira de determinar isso é por meio de entrevistas com usuários. Comece perguntando a seus usuários sobre seus processos para chegar a determinadas áreas do seu site e/ou o que eles acharam fácil ou difícil na interface atual.
Outras perguntas do site que são valiosas para fazer durante as entrevistas com os usuários são:

- Qual é a sua parte favorita e menos favorita do nosso site?
- Quando foi a última vez que você realizou uma ação em nosso site?
- Você interagiria com um chat ao vivo em nosso site se tivesse dúvidas?
Seu novo site deve se concentrar na criação de uma jornada centrada no usuário com base nas informações e na hierarquia que sua persona do comprador precisa para tomar uma decisão. Embora as personas do comprador devam ser criadas ao determinar seu mercado-alvo, é importante revisitar suas personas a cada 6-12 meses ou quando houver uma grande mudança na estratégia de negócios (por exemplo, um redesenho em todo o site).
Usando as informações obtidas nesta fase e na fase anterior, agora você pode passar para a criação de um IA, seguido por um wireframe e finalizado com um design.
Etapa 3: a fase de teste de UX
Nesta fase, a denúncia é sua melhor amiga! Para poder iterar efetivamente o site, você precisará de dados do usuário e muitos deles.
Algumas coisas importantes a serem observadas nesta fase são:
- Duração média da sessão: quanto tempo seus usuários estão em seu site
- Navegação do site: onde seus usuários estão navegando em seu site
- Conclusão e eficiência de tarefas: quanto tempo os usuários levam para concluir uma tarefa
Como o teste de UX requer uma avaliação profunda, quanto mais informações você puder coletar, melhor. Ao entender onde seus usuários estão tendo problemas em seu site, você pode propor designs alternativos para encontrar as melhores maneiras de levá-los do ponto a ao ponto z com mais eficiência.
Como mencionado, o web design iterativo é um processo contínuo. Enquanto essas 3 etapas abrangem os fundamentos básicos do modelo iterativo, a fase 3 é realmente uma etapa extensa e duradoura destinada a impulsionar melhorias contínuas.
Nossa abordagem iterativa
O Campaign Creators é um grande defensor da progressão iterativa e, nos últimos anos, colheu seus benefícios, crescendo saltos apenas no último ano. Para dar uma ideia de onde começamos até onde estamos agora, abaixo estão duas capturas de tela da nossa página inicial.
Página inicial dos criadores de campanhas de 2016:

Essa iteração do nosso site não deu aos nossos usuários muitas oportunidades de navegar enquanto percorriam a página inicial. Além disso, nossos usuários não receberam muitas informações sobre nossos serviços.
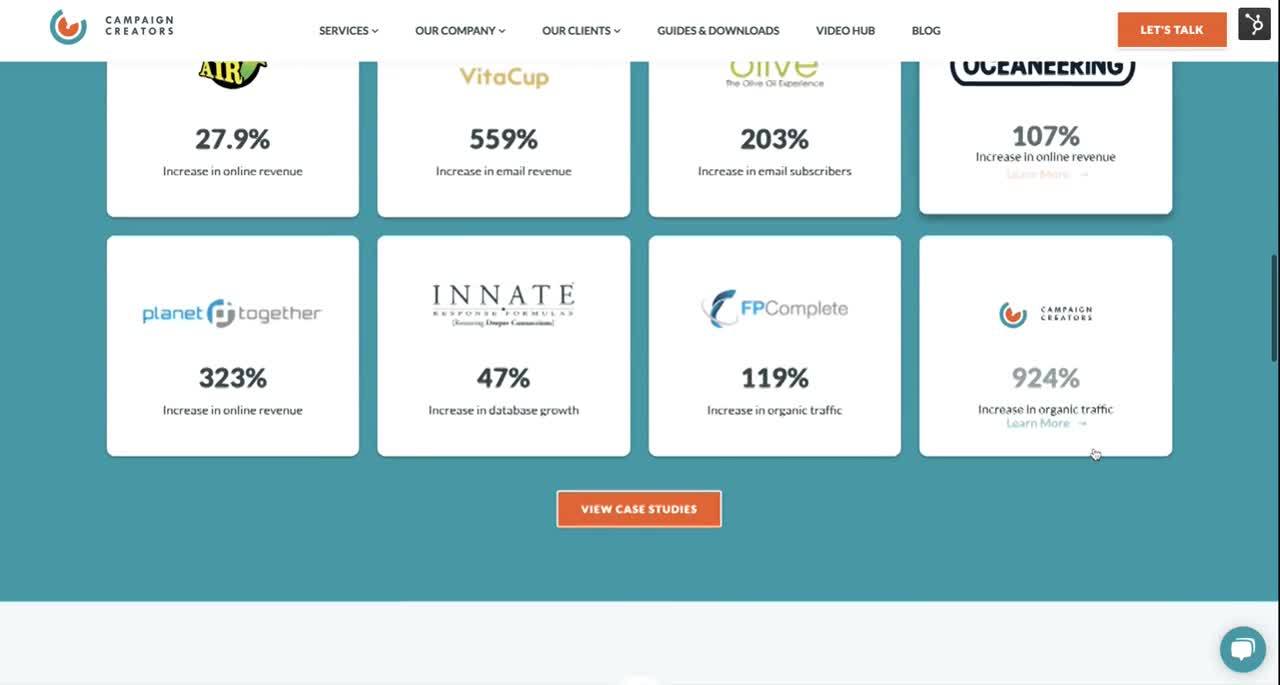
Página inicial dos criadores de campanhas de 2019:

Esta iteração atual do site fornece um título claro, lista nossos serviços, fornece aos usuários informações orientadas a resultados por meio do uso de estudos de caso e depoimentos, apresenta artigos de blog educacionais e oferece aos usuários todas as chances de navegar no site enquanto rolam a página .
Ao implementar o web design iterativo, construímos um modelo que possui:
- Aumentamos nossas sessões de tráfego orgânico em 744%
- Trouxe quase 14.000 visualizações de página mensais no ano passado
- Trouxe mais de 2 milhões de impressões em 2 meses
- Gerou uma CTR média de 1,26% do tráfego orgânico
- Aumento do tempo médio na página em 21,04% do tráfego orgânico no último ano
Para mais resultados sobre nosso crescimento, confira nossa página de Estudo de Caso! Quer mais provas? Também somos reconhecidos como uma das principais empresas de web design da Califórnia no DesignRush.
Ao fazer uma extensa auditoria de conteúdo e produzir tópicos principais que melhor se relacionavam com nossas personas de comprador, ajustamos o site e passamos para testes de UX até chegarmos a um design que produzisse resultados. Da mesma forma, o HubSpot passou por uma grande reformulação do site no ano passado. Por meio de um processo comparável de 3 etapas, no qual eles acompanharam mais de 90 caminhos de conversão diferentes, eles dobraram suas taxas de conversão até o final do processo de implementação.
Com resultados rastreáveis e tangíveis, não é surpresa que o web design iterativo continue sendo uma força motriz em todo o setor. Afinal, uma iteração tira a pressão dos designers. Ao perseguir por um momento eureka, ele permite que os dados falem por si mesmos e em nome de seus usuários. Com dados sólidos que preparam o terreno para um site amigável à conversão, agora você está um passo mais perto de gerar mais leads e mais receita.
Feliz iteração!
Quer ajuda para começar a implementar uma estratégia orientada por CTA para que seus usuários convertam em seu site? Baixe nossa auditoria de página de destino de 20 pontos para identificar pontos fracos em suas páginas de destino e descubra maneiras de implementar uma estratégia melhor em todo o site para melhorar suas taxas de conversão.

