Como adicionar fotos do Instagram ao seu site sem a API
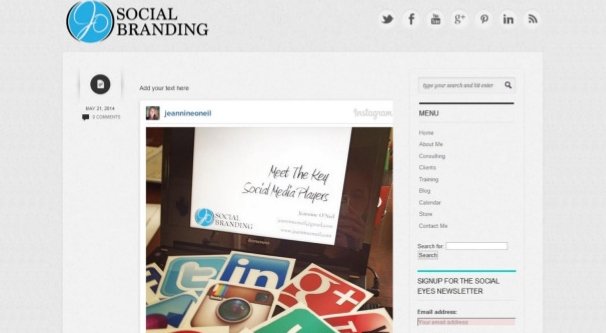
Publicados: 2023-09-02Você pode ter encontrado um site no passado que inclui um bloco de postagens do Instagram, geralmente na parte inferior de sua página inicial. Por exemplo, este site de fotografia com sede no Reino Unido tem uma barra com um monte de fotos do Instagram lado a lado na parte inferior de sua página inicial. Se você visitar o feed do Instagram diretamente, verá que são as postagens mais recentes, organizadas em uma grade. Sempre que postam algo novo, a nova foto também aparece no site.
Esta é uma maneira muito legal de integrar o Instagram ao seu site com foco visual. Você exibe suas postagens recentes e tem links prontos para sua conta do Instagram para qualquer um clicar para explorar.
Esse tipo de configuração é envolvente e pode fazer um ótimo trabalho ao encaminhar os visitantes do seu site para a sua página do Instagram. No entanto, na verdade é mais complicado de configurar do que você imagina.
A API do Instagram
Agora, você pode estar me dizendo “por que não usar apenas um dos plug-ins disponíveis?” A resposta é, geralmente, “vá em frente”. Existem muitos plugins que oferecem essas opções de exibição de feed, e falarei sobre eles no final deste post.
Aqui está o problema. Cada um desses plug-ins precisa usar a API do Instagram para acessar o conteúdo e extrair os dados para uma incorporação oficial. Se você não estiver usando a API, precisará copiar a página, e raspar a página geralmente é contra os termos de uso de um site como o Instagram. Afinal, eles não querem lidar com ladrões de conteúdo e coisas do gênero.
Isso não quer dizer que não aconteça. Tenho certeza que você já viu algumas dezenas de sites que não fazem nada além de raspar o Instagram. Sites como Picdeer, Pictame e Piknow têm uma história interessante por trás deles, então deixe-me divagar por um momento.
Anos atrás, o Instagram era apenas uma plataforma móvel. Não havia como acessá-lo diretamente através do aplicativo Instagram. Isso significava que as plataformas de desktop não podiam usar o site e limitava bastante o acesso comercial.
Como muitas pessoas queriam acessar os feeds do Instagram sem precisar usar um dispositivo móvel ou aplicativo móvel, todos esses sites surgiram. Tudo o que eles fizeram foi copiar postagens do Instagram e exibi-las publicamente.
Eventualmente, o Instagram tornou sua rede visível para desktops, embora você ainda esteja limitado em algumas formas de ação que pode realizar. Você não pode postar de um desktop, por enquanto, por exemplo.

Nenhum desses sites era oficialmente suportado e nenhum deles usava a API do Instagram. Tudo o que eles fizeram foi copiar conteúdo usando aplicativos personalizados. Agora, o Instagram não gostou disso, e tornar sua plataforma pública ajudou a combatê-los. Muitos morreram durante a noite, mas alguns que ainda existem, como os mencionados acima, acrescentam alguns recursos adicionais. Eles podem ter um tipo diferente de pesquisa de conteúdo, ou uma forma de navegar e descobrir novos conteúdos, ou talvez apenas uma forma única de exibir o conteúdo. A questão é que eles foram forçados a fornecer um valor agregado em vez de apenas extrair conteúdo para exibir.
Tudo isso é basicamente apenas para ilustrar um ponto. Embora a raspagem possa ser tecnicamente contra os termos de serviço do Instagram, eles realmente não processaram muito ou tomaram medidas contra os sites que o fazem. Como algumas das opções que tenho para você abaixo envolvem raspagem manual, você pode ver por que isso pode ser uma preocupação.
Mas voltando à questão principal. Por que não usar apenas um desses plugins? Bem, a API do Instagram é uma amante inconstante. Na verdade, ainda em dezembro de 2018, o Instagram fez uma grande mudança em sua API e descontinuau a versão mais antiga. Veja o grande aviso/isenção de responsabilidade no topo desta página? Esse foi todo o alerta que as marcas que usam a API receberam.

Agora, os plug-ins que você encontra para exibir feeds do Instagram dependem da API do Instagram ou de scraping. Se o Instagram tomar medidas contra scrapers, esses plug-ins morrerão. Se o Instagram mudar drasticamente sua API, esses plug-ins morrerão. De qualquer forma, você depende de terceiros para manter seu código adaptado a quaisquer alterações feitas pelo Instagram, o que pode não ser confiável.
Ainda vou listar alguns plugins mais tarde, pois eles provaram que se mantêm atualizados e que funcionam mesmo com mudanças no Instagram. No entanto, lembre-se de que outra solução pode funcionar para você.
A outra razão pela qual esses plug-ins podem ter problemas é se eles exigem acesso à sua API em vez do seu próprio. Alguns usam o acesso à API para contornar os limites de taxa; eles buscam conteúdo com o acesso à API de cada indivíduo, em vez de um acesso centralizado que pode ficar sobrecarregado. O problema aqui é que se o seu acesso à API for revogado por um motivo ou outro, você não conseguirá continuar usando esses plug-ins.
Se você ainda estiver interessado em exibir o conteúdo do Instagram em seu site depois de tudo isso – e deveria estar, é bastante útil e muito legal – aqui estão suas opções.
Opção 1: fingir
A primeira opção que você tem é fingir com muito trabalho manual. Não é difícil, mas pode ser demorado e é algo que você terá que fazer se quiser manter a paridade entre sua conta do Instagram e as “incorporações” do seu site. Coloquei incorporações entre aspas aqui porque elas nem são tecnicamente incorporadas.
Então, como esse método funciona? Bem, provavelmente você está tirando fotos com uma câmera digital e editando-as em um computador antes de enviá-las para o seu dispositivo móvel para postar no Instagram. Enquanto você os edita, faça duas cópias. Uma cópia será carregada no Instagram normalmente. A outra cópia será carregada em sua hospedagem.

Ao postar o conteúdo no Instagram, você cria uma postagem no Instagram. Contém sua legenda, o link permanente e outras informações associadas a ele. Faça e publique essa postagem.

Agora vá ao seu site e crie uma grade onde deseja que seu conteúdo do Instagram esteja. Carregue sua foto para seu host e incorpore-a em uma das células da grade. Copie o link permanente para a postagem do Instagram e transforme a foto em um link. Se você quiser algo que use um script flutuante para exibir a legenda da imagem, será necessário um pouco mais de codificação, mas você também pode copiar e colar a legenda.
Existem duas desvantagens principais nesta opção. A primeira é que leva tempo e é algo que você precisa lembrar de fazer com cada imagem que postar no Instagram. Se você esquecer de enviar a imagem para o seu site, deslocar todas as imagens para baixo na grade e adicionar a nova imagem ao primeiro slot, seus feeds ficarão diferentes.
A segunda grande desvantagem é que ele ocupa espaço na sua hospedagem . A vantagem de usar o acesso ou raspagem da API do Instagram é que as imagens ainda estão hospedadas no CDN do Facebook, o que significa que elas carregam rapidamente sem a necessidade de ocupar os recursos do seu próprio servidor. Esta opção de incorporação falsa não tem esse benefício.
Opção 2: incorporações manuais
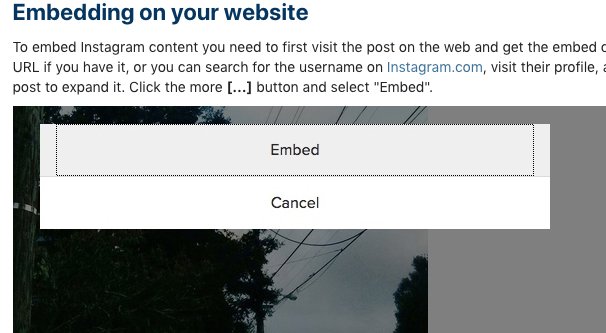
Sua segunda opção possível é usar algum código personalizado e incorporações manuais do Instagram. Cada postagem do Instagram tem a opção de incorporá-la. Clique na postagem e clique nos três pontos no canto superior direito da legenda, e uma das opções é incorporar. Isso copia alguns códigos longos e usa a API do Instagram. O principal benefício aqui é que, apesar de usar a API, ela é um recurso central do Instagram e é improvável que mude. Quando o Instagram faz alterações na API, eles garantem que seus próprios serviços não sejam afetados.

Quando você incorpora a postagem em seu próprio site, ela normalmente aparece em tamanho real e com a legenda da postagem, embora você possa solicitar que não inclua a legenda, se preferir. Obviamente, isso não é ideal para uma pequena grade de múltiplas imagens. Para exibi-lo dessa maneira, você precisará usar algum código personalizado para reduzir e posicionar as imagens.
Este é basicamente um método manual, saltitante de criação de uma grade de uma forma que evita o uso de um plugin de terceiros. Ele hospeda cada postagem no Instagram, mas requer código personalizado e é uma solução meio complicada. Você ainda precisa mover manualmente suas postagens para baixo na grade sempre que quiser adicionar uma nova e ainda precisa buscar manualmente o código de incorporação de cada uma. Além disso, adicionar tantas incorporações no mesmo lugar pode aumentar significativamente o tempo de carregamento. No geral, não é realmente a melhor opção.
Opção 3: usando um raspador de terceiros
Como mencionei antes, o Instagram não é necessariamente tão difícil de raspar. Você pode usar um serviço de raspador de terceiros para apresentar dados, que você pode formatar e incorporar em seu site da maneira que desejar.
Feedity, por exemplo, é um serviço de scraper de terceiros . Isso permite que você carregue uma página da web em sua interface de raspador personalizada e escolha quais dados você deseja procurar e extrair quando for alterado. O Feedity, neste caso, formata especificamente esses dados como um feed RSS.

Você pode então usar esse feed RSS para incorporar conteúdo em sua página. Dependendo do design do seu site, você pode fazer isso de algumas maneiras diferentes. Este é um tutorial para pegar um feed RSS e incorporar o conteúdo e as imagens em seu site, quando seu site estiver usando uma arquitetura WordPress. Enquanto isso, este tutorial usa codificação HTML e PHP simples para fazer a mesma coisa em um design de site mais tradicional.
Esta opção é um pouco menos que ideal por alguns motivos. Em primeiro lugar, requer uma quantidade significativa de codificação personalizada para o seu site. Se você não tem experiência em codificação, precisará contratar um desenvolvedor, o que pode ser caro.
Além disso, você depende de um serviço terceirizado para fazer a coleta para você e confia nele para funcionar no Instagram - o que é complicado - e confia no Instagram para não alterar o design do site para impedir esses tipos exatos de tentativas de coleta. O fato é que o Instagram não gosta de raspadores e, embora não os persigam individualmente, eles tornam a vida deles difícil.
Opção 4: Criando um raspador personalizado
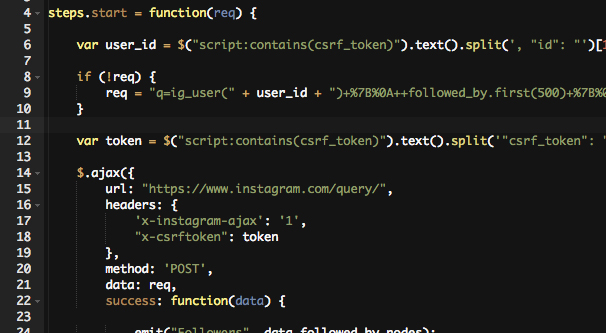
A raspagem, é claro, não é tão difícil de configurar. Pode parecer que a raspagem é difícil por causa das diferentes soluções de raspagem disponíveis, mas todas elas tentam ser “tamanho único” para vender seus serviços como uma empresa. Se tudo o que você deseja fazer é copiar algo sozinho, seu código provavelmente será muito mais simples. Você pode, então, simplesmente criar algum código para raspar o Instagram uma vez por dia ou qualquer outra coisa, formatar os dados da maneira que desejar e configurar suas próprias incorporações personalizadas.

Tal como acontece com algumas outras opções, isso requer muita codificação pessoal ou tempo de desenvolvedor, o que não é o ideal. Se você gosta de programar, pode fazer isso sozinho, mas se não for fã, precisará pagar por um desenvolvedor. Você também terá que lidar com o fato de o Instagram mudar seu site e torná-lo mais difícil de raspar, o que acontecerá a cada poucos meses com regularidade. Se você está disposto a enfrentar isso, vá em frente. Caso contrário, considere uma opção diferente.
Opção 5: usando um plug-in
Eu sei que já expliquei os motivos pelos quais você não deveria usar um plugin antes, mas você ainda pode considerar isso. Alguns plug-ins são bons para acompanhar as mudanças, não precisam de sua API para funcionar e são fáceis de configurar.

Considere estas opções: EmbedSocial, Juicer, SnapWidget e Elfsight. Todas essas são opções que realizarão exatamente o que você deseja com configuração mínima. Eles têm suas próprias vantagens e desvantagens, é claro, e alguns deles não são gratuitos, mas é exatamente isso que você precisa analisar.
