Apresentando os recursos de caminho de texto e camada de máscara!
Publicados: 2021-04-22WIDGET DE CAMINHO DE TEXTO
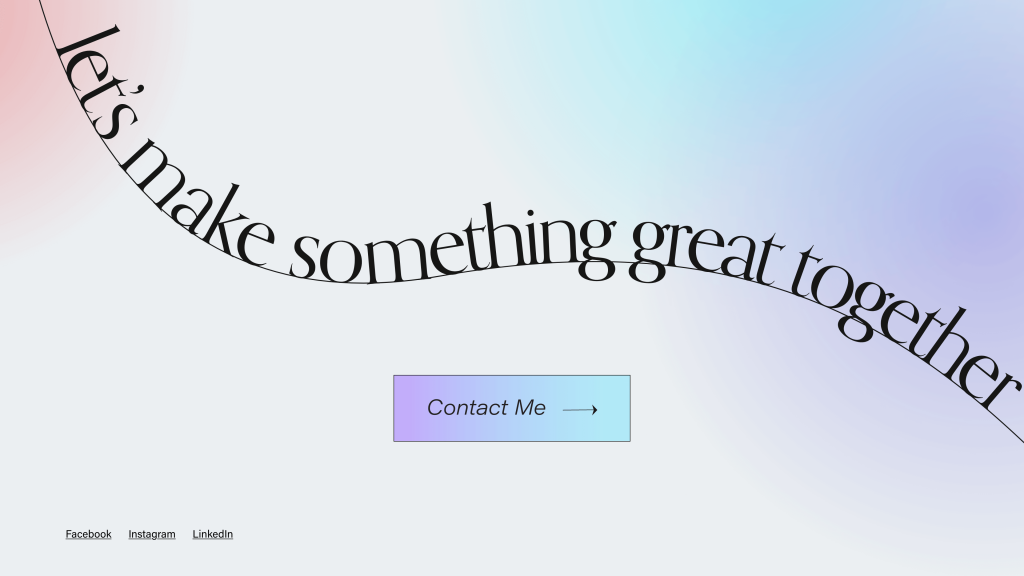
Crie designs de texto exclusivos para o seu site


Estamos sempre procurando por mais maneiras de ajudá-lo a produzir designs profissionais, criativos e bonitos para seus sites. Isso significa adicionar mais ferramentas de design que reduzem a necessidade de plug-ins de terceiros e dar a você o poder de criar designs criativos com pixels perfeitos sem uma única linha de código. Com o novo Text Path Widget, você pode gerar designs de texto exclusivos, como texto ondulado ou slogans ondulados, anexando texto a formas predefinidas ou personalizadas.


Adicione novas dimensões ao seu site

O Text Path Widget permite que você crie perfeitamente designs únicos com qualquer texto em seu site. Essa ferramenta oferece ainda mais controle e flexibilidade sobre suas opções criativas e é totalmente personalizável para se adequar à sua visão de design.
Independentemente de você ser um designer profissional ou não, você pode obter designs com aparência profissional simplesmente arrastando o widget Caminho de texto para o editor. Cada recurso do texto é ajustável para que você alcance o resultado perfeito que corresponda ao tema do seu site.
Molde o seu texto, do seu jeito

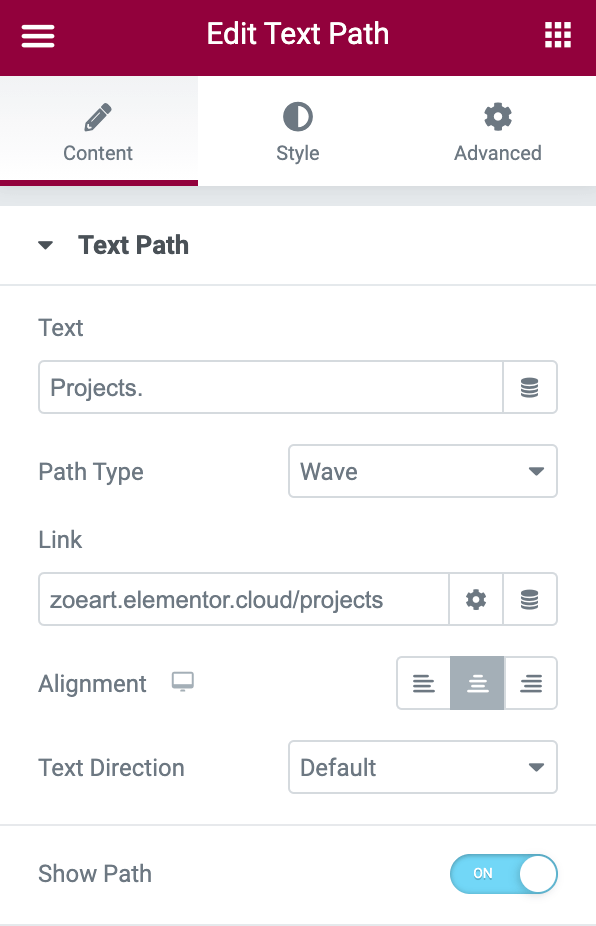
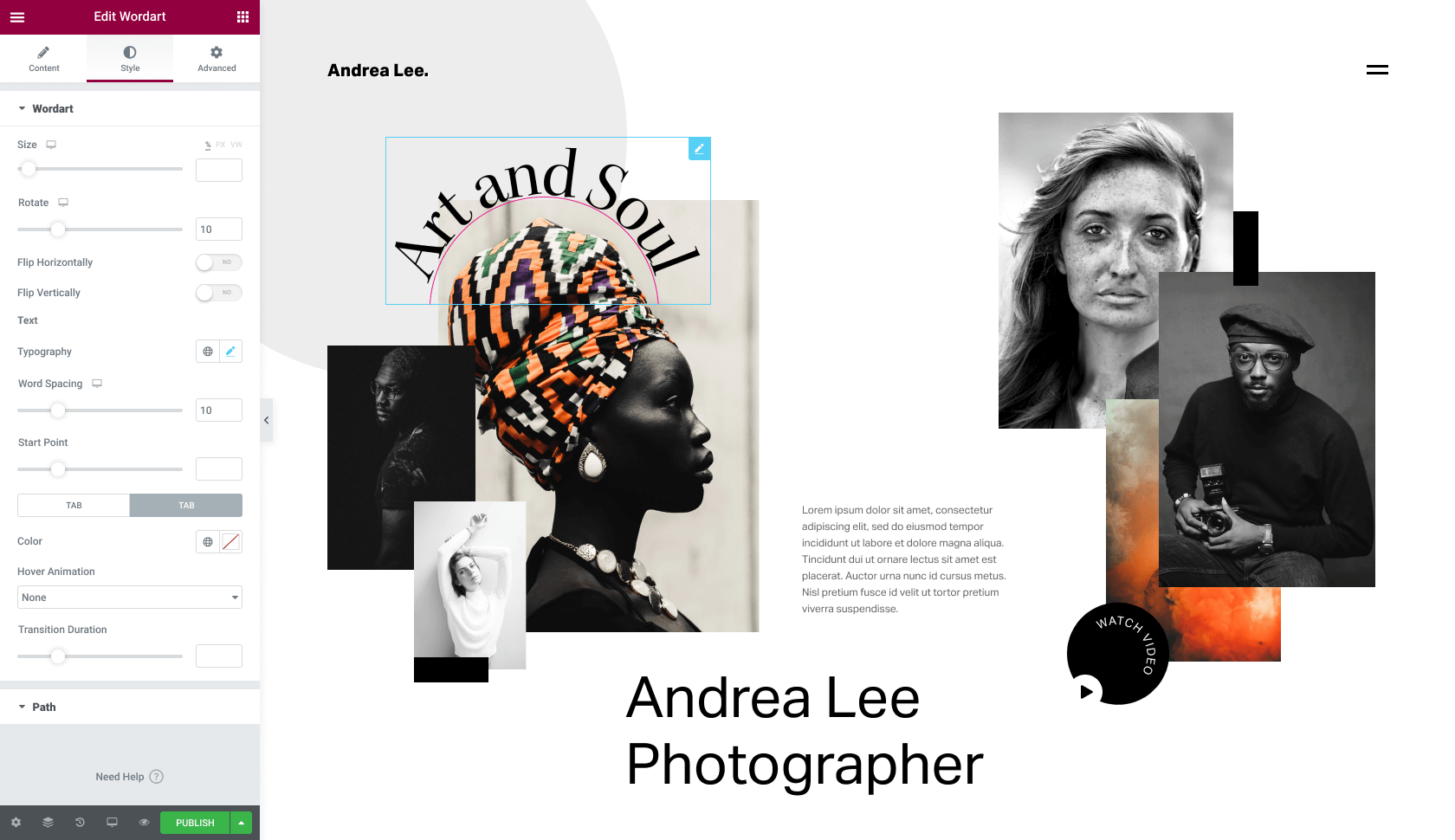
Ao usar o widget Caminho do texto, você pode escolher entre nossa seleção de formas como: Onda, Arco, Oval, Círculo ou Espiral. Tem uma visão específica em mente? Carregue seu próprio formato SVG e dê vida à sua imaginação. Envie seu texto por um caminho que corresponda ao tema do seu site, use-o para chamar a atenção para seções específicas e muito mais. Se você deseja que seu texto tenha a forma de uma estrela para corresponder ao seu site de astrologia ou apareça em uma seta para apontar para um novo produto, o Text Path Widget oferece total liberdade criativa. Sua forma, seu jeito, você decide. Também oferecemos opções de personalização adicionais para ajudá-lo a estilizar o caminho do texto.
Você pode escolher mostrar ou ocultar o caminho do texto e personalizar tudo, incluindo tamanho, forma, cor, posição, direção e espaçamento. Ajuste seu texto para combinar com o tema de cor do seu site, destaque certas áreas e use os caminhos de texto para criar profundidade e dimensão para suas páginas, tudo de dentro do Elementor.
OPÇÃO DE MÁSCARA
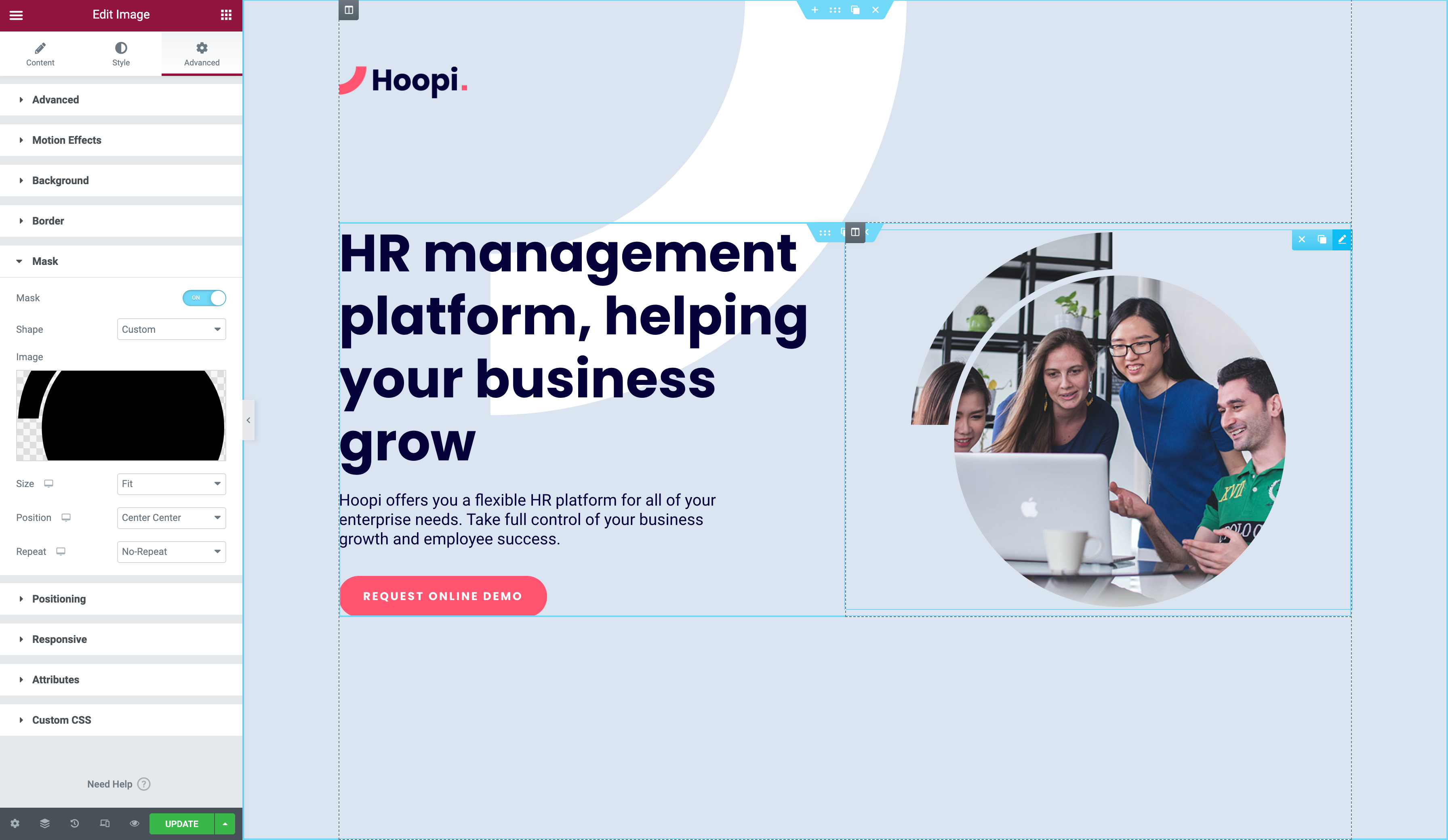
Recorte qualquer elemento em qualquer forma

Adicione uma máscara a qualquer elemento em seu site com a nova opção de máscara e crie designs interessantes que correspondem à sua visão criativa. Transforme qualquer elemento do seu site em um objeto baseado em máscara e transforme os objetos na forma de sua escolha para criar resultados impressionantes.
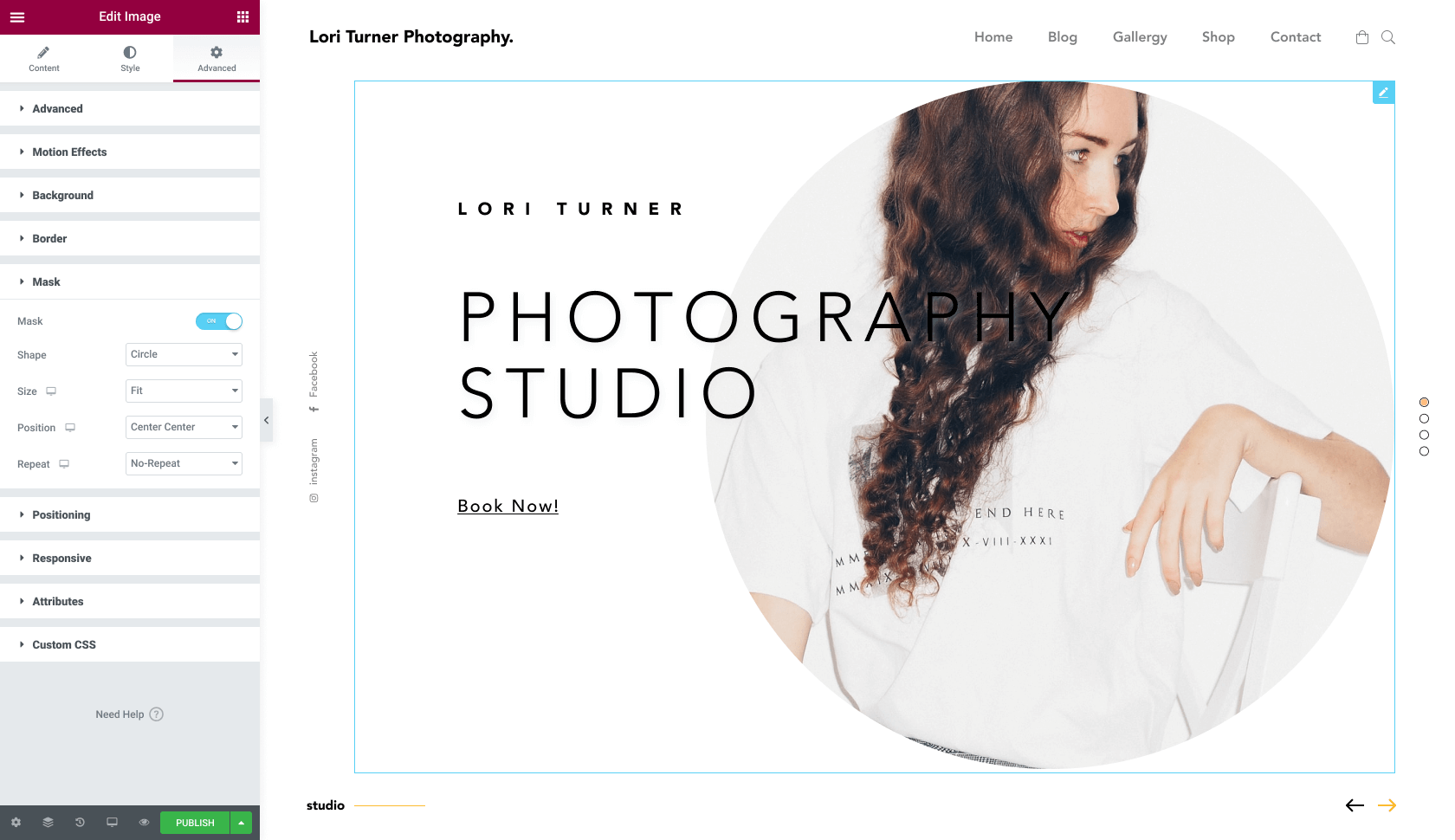
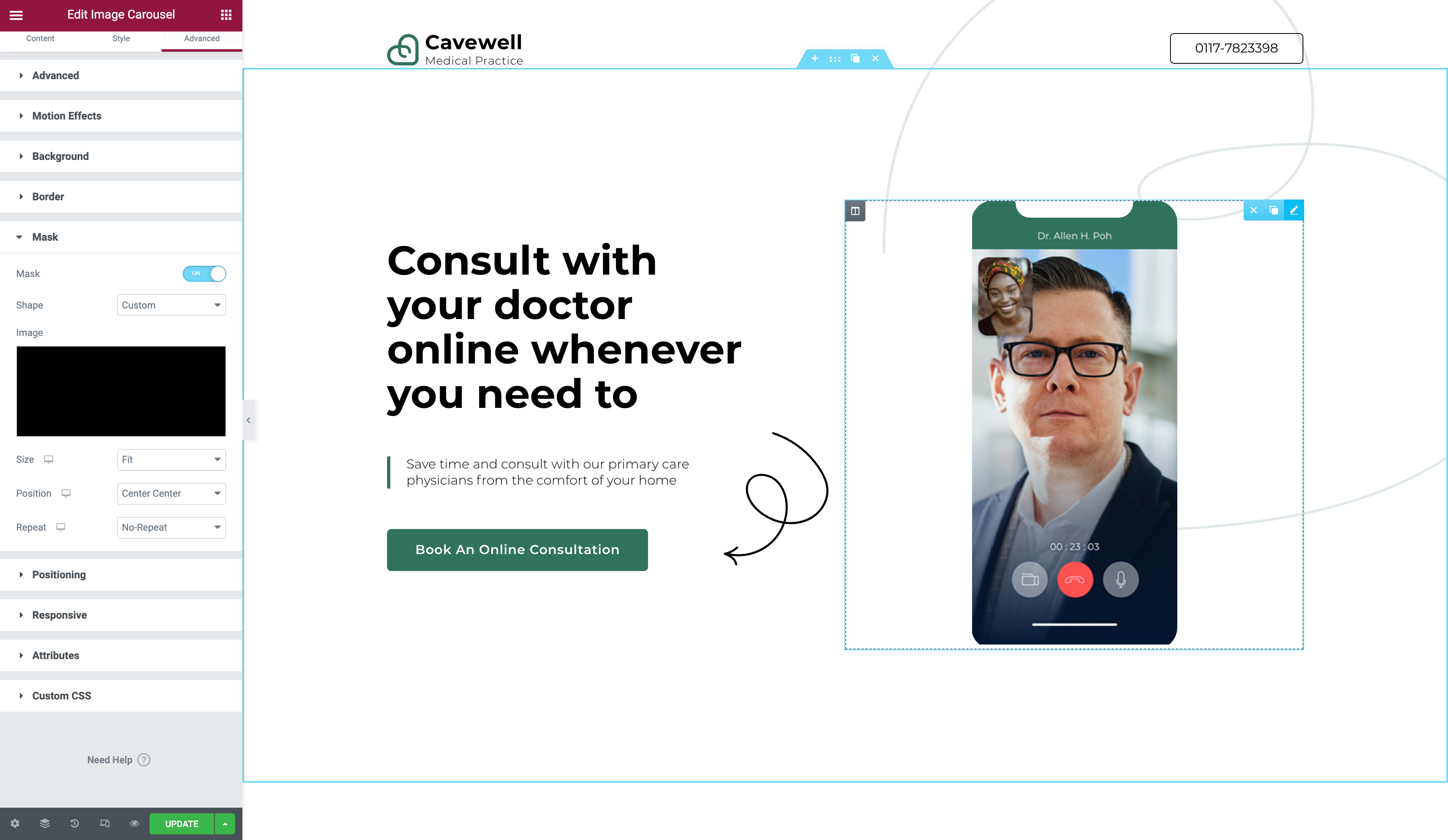
Ao usar a nova opção de Mascaramento, você pode ocultar parte de um elemento com base na forma escolhida. Semelhante a cortar uma imagem, o mascaramento permite que você mostre apenas as partes de um objeto que você deseja ver. Tem uma loja de plantas e deseja exibir diferentes imagens de produtos no formato de uma flor? Sem problemas! Use uma máscara para cobrir o resto da imagem, mostrando apenas as partes que você deseja dentro da forma. Você também pode usar máscaras para adicionar uma camada única em cima de seu vídeo, imagem, etc., criando um efeito e dimensão exclusivos para suas imagens.

Desfrute de total liberdade criativa

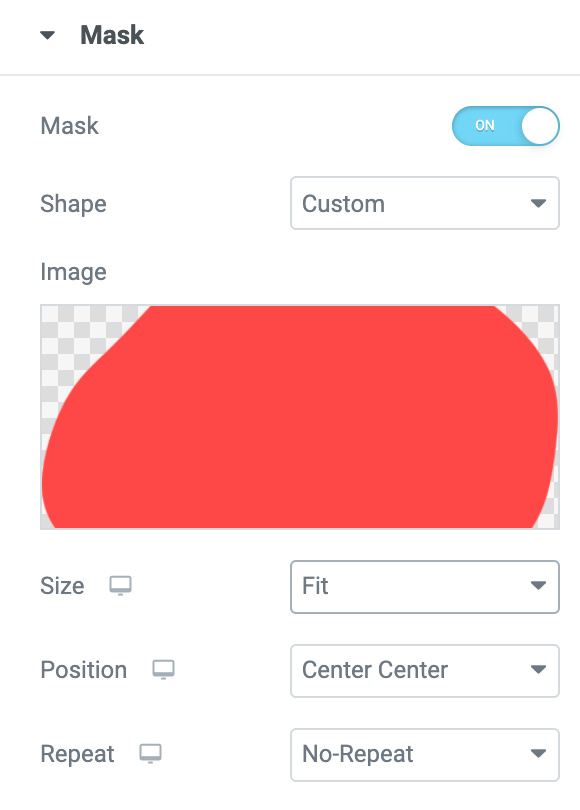
A nova opção de máscara permite criar designs complexos para qualquer elemento que você deseja, como uma imagem, vídeo, Google Maps e muito mais usando imagens SVG ou PNG.
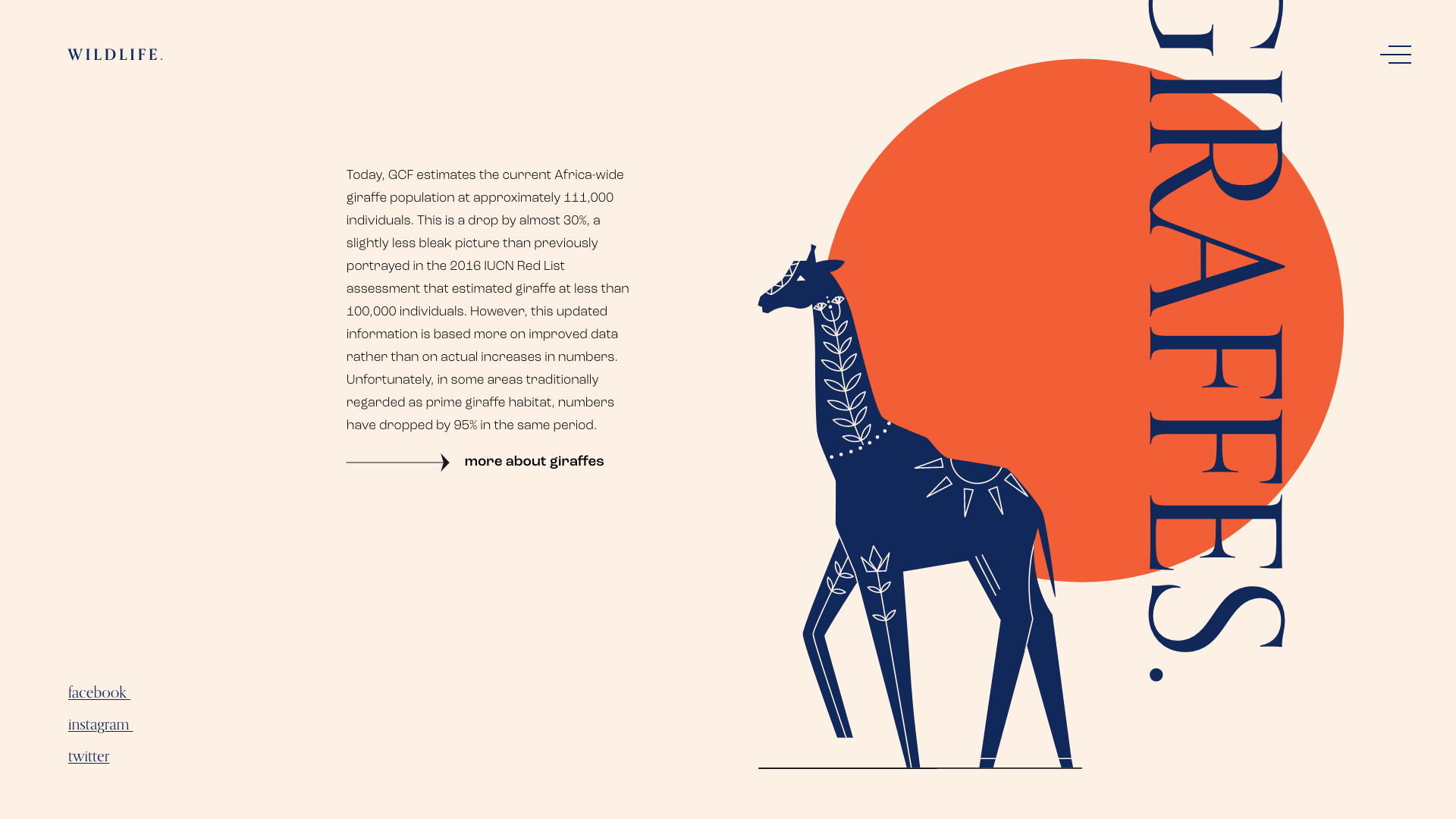
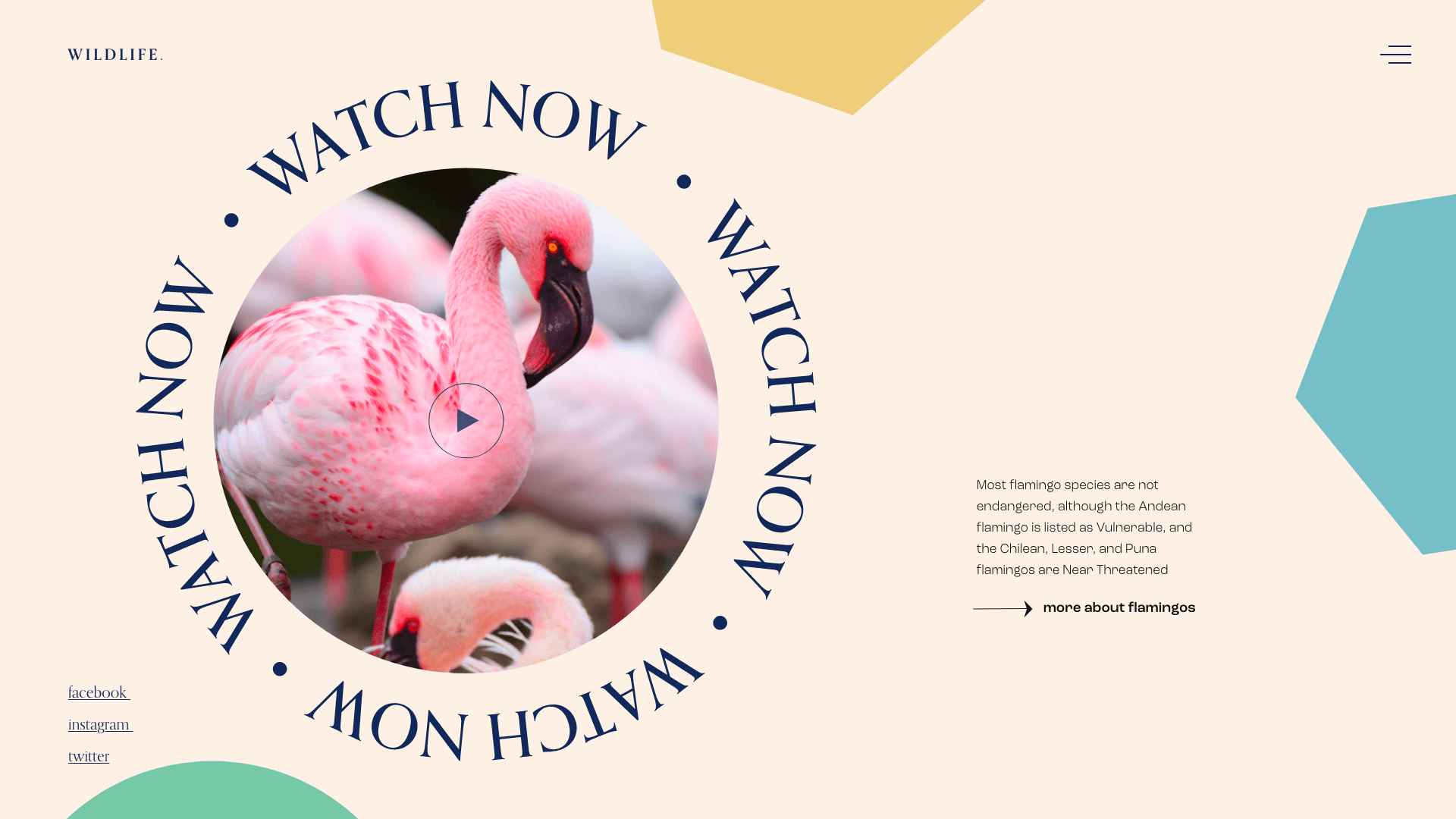
Oferecemos uma seleção de formas para escolher, como círculo, quadrado, triângulo, seta e muito mais! As opções não param por aí, no entanto. Carregue sua própria forma para um design totalmente original. Criando um site sobre conservação da vida selvagem? Faça upload de uma imagem em forma de animal e mascare seu vídeo para se ajustar a essa forma, criando um design exclusivo que irá capturar a atenção dos usuários e fazer seu site se destacar.

Você terá total liberdade para personalizar o design e pode definir o tamanho, escala e posição de sua forma mascarada ou criar uma forma que se repete com nossa opção de controle Repetir. Dê asas à sua imaginação e use esta nova funcionalidade de design para dar vida às suas ideias criativas. Mal podemos esperar para ver o que você descobrirá.

BOTÃO DE GRADIENTE
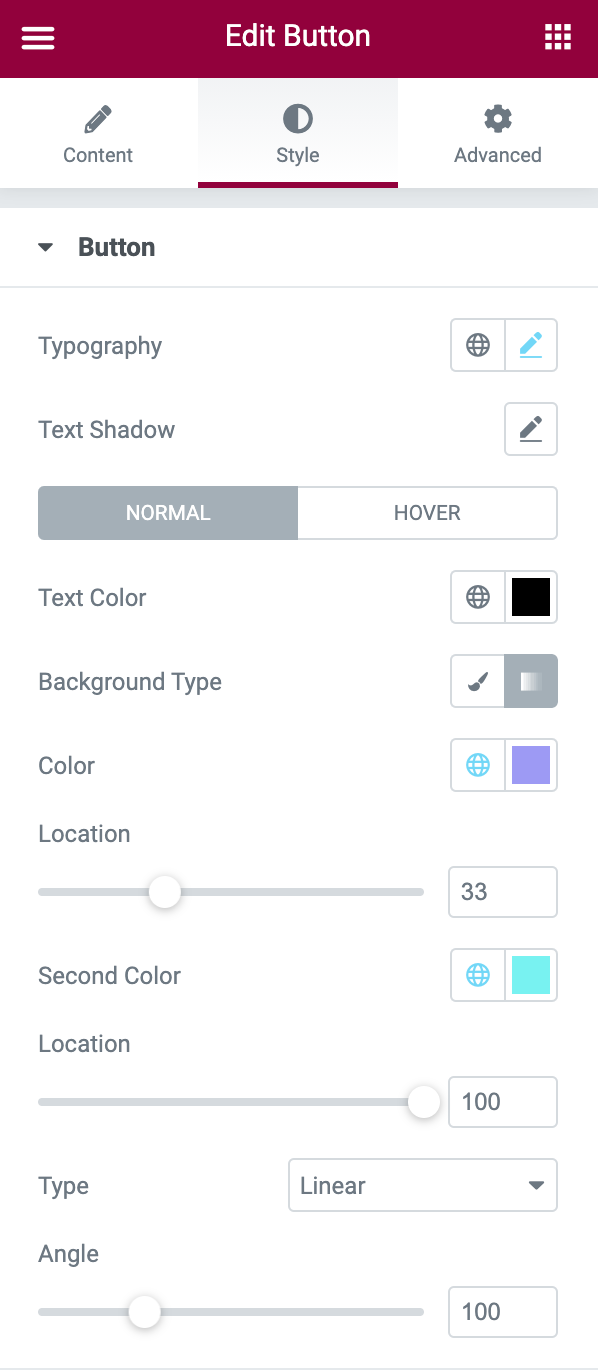
Crie designs de botões atraentes


Você perguntou, nós respondemos! Ter a capacidade de adicionar cores gradientes aos botões tem sido um recurso altamente solicitado por muitos de nossos designers, e estamos felizes em atender a esse pedido, dando a você, ainda mais, flexibilidade de design.
Agora, ao adicionar botões ao seu site, você terá a opção de adicionar cores gradientes lindas e atraentes que combinam com a aparência do seu site e chamam a atenção dos visitantes. Nenhum código, soluções alternativas ou plug-ins de terceiros são necessários! Dê vida aos designs dos seus botões e faça com que eles se destaquem, seus visitantes não terão outra opção a não ser clicar;).
MELHORIAS DE DESEMPENHO
Carregamento de página mais rápido com o experimento de carregamento condicional de ativos
Já falamos sobre recursos de design, agora vamos falar sobre velocidade. Um de nossos principais objetivos para 2021 é dobrar a otimização de desempenho. Nesta versão, reduzimos até 50 KB em cada carregamento de página adicionando ao nosso experimento de recursos de carregamento condicional. Além disso, dividimos a biblioteca CSS de e-icons, o que a reduziu drasticamente, e adicionamos a capacidade de fazer ajustes de carregamento de fonte, permitindo que você modifique a maneira padrão como o Elementor carrega Google Fonts.
Quer saber mais sobre como otimizar o desempenho do seu site? Assista ao nosso curso sobre otimização de desempenho. Fique atento a mais atualizações de desempenho em nossos próximos lançamentos.
EXPERIMENTO DE IMPORTAÇÃO / EXPORTAÇÃO
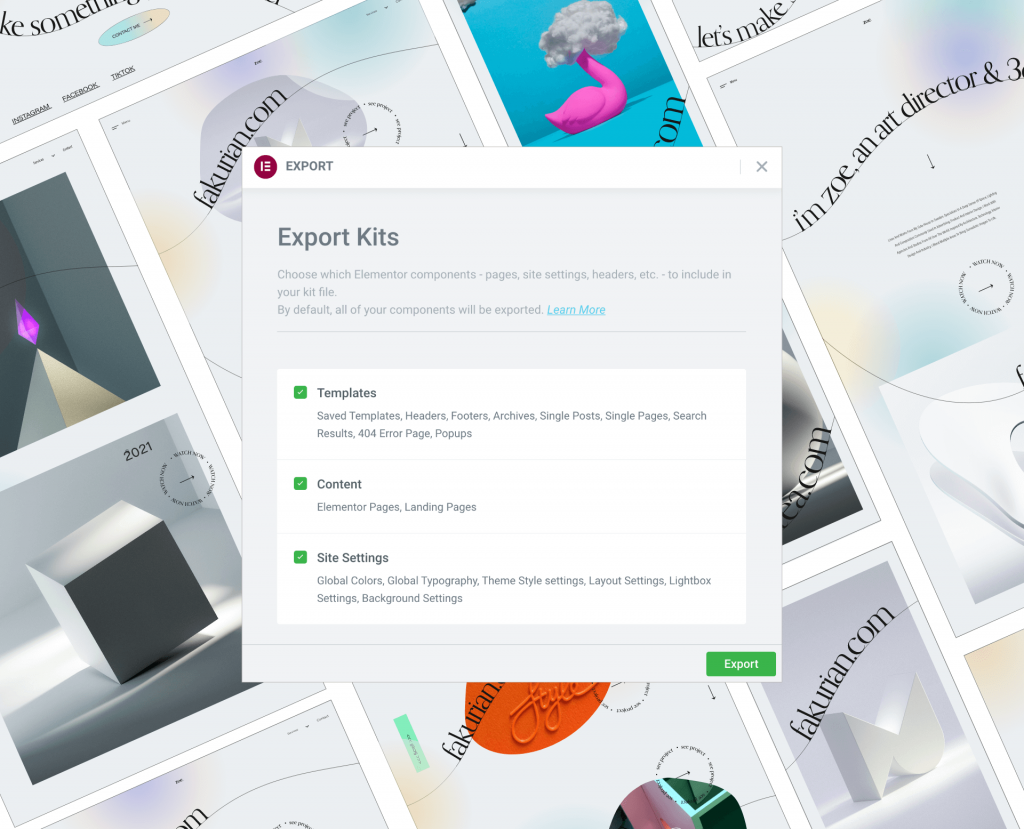
Crie sites com mais rapidez

Estamos sempre nos esforçando para ajudar a tornar seu processo de criação na web perfeito e eficiente. Uma grande parte disso é encontrar novas maneiras de economizar tempo para que você possa se concentrar na criação de sites profissionais. Agora, você pode criar sites mais rapidamente importando e exportando o conteúdo existente do Elementor de um site para outro com nosso novo experimento de importação / exportação.
Trabalhe mais rápido, não mais difícil
Com nosso novo experimento Importar / Exportar, você poderá projetar seus sites com mais rapidez e eficiência. Exporte o conteúdo do Elementor como cores e fontes globais, modelos, elementos do Theme Builder, pop-ups, Landing pages e páginas criadas pelo Elementor de um site e importe-as para outro. Esse recurso é extremamente útil para freelancers e agências que estão trabalhando em vários sites ou projetos de grande escala e precisam ser capazes de mobilizar e alavancar projetos existentes. Economize tempo criando “plantas” dos itens essenciais de seus sites e reutilize certos elementos Elementor existentes em novos projetos para criar vários sites sem esforço.
IU RESPONSIVA
Visualize seu design da web em todos os dispositivos
Nós sabemos o quão importante é para você poder criar designs responsivos. Ao projetar para vários dispositivos, você precisa de uma IU simples, amigável e fácil de usar. É por isso que renovamos nossa IU responsiva. Agora, ao usar nosso Modo Responsivo, você poderá navegar e navegar instantaneamente por seus dispositivos responsivos e ver como ficará seu design. Você também pode arrastar e redimensionar sua visualização com base nas configurações dos pontos de interrupção, dando a você ainda mais controle.
Conclusão
Elementor 3.2 tem tudo a ver com equipá-lo com as ferramentas de que você precisa para criar sites com design profissional de forma mais rápida e eficiente. Esperamos que você goste e lembre-se de ficar ligado para mais atualizações!
Continue visitando o blog para se manter atualizado com nossos recursos e atualizações mais recentes. Ainda não é membro do Elementor Pro? Inscreva-se agora para começar.
