Apresentando o Adobe DTM Debugger
Publicados: 2023-03-21Na Disruptive Advertising, adoramos o Adobe DTM. É realmente (na minha opinião) o melhor gerenciador de tags para análise de marketing que existe. Já usei praticamente tudo que existe e, quando estou em outra ferramenta, fico desejando que seja com o Adobe DTM.
Por melhor que seja o DTM, é impossível saber o que está realmente disparando sem usar ferramentas de desenvolvedor (Chrome Developer Tools, Firebug, Firefox Inspector, etc). Eu sabia que poderia haver uma maneira melhor de depurar e ver facilmente o que está acontecendo com o Adobe DTM em qualquer página, então finalmente criei uma pequena ferramenta para ajudar.
Conheça o Adobe DTM Debugger! Antes de entrarmos nos detalhes, vamos instalá-lo! Se você já usou o Adobe DigitalPulse Debugger, usar isso é muito semelhante. Crie um novo marcador em seu navegador favorito e defina a localização desse marcador para o seguinte código:
javascript:void(window.open("","disruptive_dtm_debugger","width="+screen.width+",height="+screen.height+",location=0,menubar=0,status=1,toolbar=0,resizable=1,scrollbars=1").document.write("<script id=\"disruptive_dtm_debugger\" src=\"https://static.disruptive.co/disruptive/dtm_launch_debugger.js\"></"+"script>"));Você viu o que eu fiz lá? Eu hospedo a ferramenta no Adobe DTM que ajuda você a depurar o DTM!
Agora, vamos às características:
Configurações
No topo da regra estão algumas configurações básicas. Você verá o seguinte:
Bem simples. Mostra qual ambiente DTM está carregado (produção ou staging), e te dará um botão para clicar que irá recarregar a página e carregar o novo ambiente. MAS ESPERA, TEM MAIS!
Uma coisa que pode ser confusa é se você estiver em um ambiente de desenvolvimento que tenha a biblioteca de teste já carregada na página. Você não pode ter a biblioteca de produção carregada sobre a biblioteca de preparação; portanto, para evitar qualquer confusão, você não verá uma opção para carregar a biblioteca de produção.
Regras
O método anterior para saber se uma regra foi disparada em sua página era ativar o modo de depuração DTM e, em seguida, vasculhar o console em seu navegador. Se essa frase nem fazia sentido, não se preocupe, apenas saiba que foi bastante difícil ver o que estava acontecendo na página.
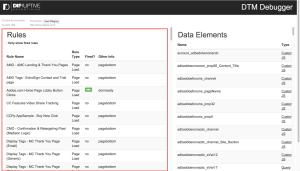
Agora, ao abrir o depurador DTM, você verá uma lista de TODAS as suas regras, se a regra está na página atual, se a regra foi disparada ou não e que tipo de regra é.

Não só mostra quando uma regra foi disparada ou não; mas, se essa regra for acionada após o carregamento inicial da página, como uma regra baseada em evento ou regra de chamada direta, a regra será realçada quando for acionada e mostrará a pequena marca verde que foi acionada.
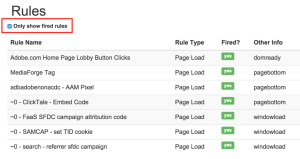
Ver todas as suas regras pode ser opressor e envolver muita rolagem, então também incluímos um bom recurso para mostrar apenas as regras que foram acionadas. Basta marcar essa caixa e suas regras serão automaticamente filtradas. Novas regras que são acionadas após o carregamento inicial da página aparecerão mesmo depois de serem acionadas.

Por enquanto é só, mas há alguns planos para expandir o que isso faz, incluindo:
- Liste as várias condições e seus detalhes.
- Liste as ferramentas configuradas para a regra e quais são as configurações.
- Liste as tags de terceiros; e, se possível, vincule ou mostre o código de cada uma das tags para facilitar o acesso.
Elementos de Dados
Se você já usou o DTM no passado, precisava usar o console de um navegador para verificar o valor de um elemento de dados. Isso envolveu:
- Usando use _satellite.getVar no console
- Saber o nome exato do elemento de dados, incluindo se algo estava em letras maiúsculas ou minúsculas
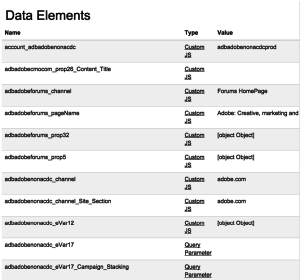
Parece bastante fácil, mas foi uma tarefa e tanto. Esta ferramenta mostrará automaticamente uma lista de todos os seus elementos de dados, bem como o valor atual desse elemento de dados!

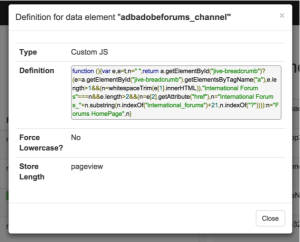
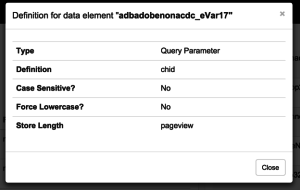
Você pode até clicar no “tipo” sublinhado do elemento de dados e ele mostrará a definição do elemento de dados.



Por melhor que seja mostrar o valor do elemento de dados automaticamente, planejamos que seja opcional, onde você pode clicar para obter o valor, pois pode haver algumas implementações que fazem com que o elemento de dados faça mais do que apenas retornar um valor.
Notificações DTM
Anteriormente, a maneira de depurar o DTM era ativar o modo de depuração e procurar no console do seu navegador. Agora, o DTM coloca informações automaticamente no depurador quando as ferramentas são carregadas, as regras são acionadas e em muitos outros eventos.
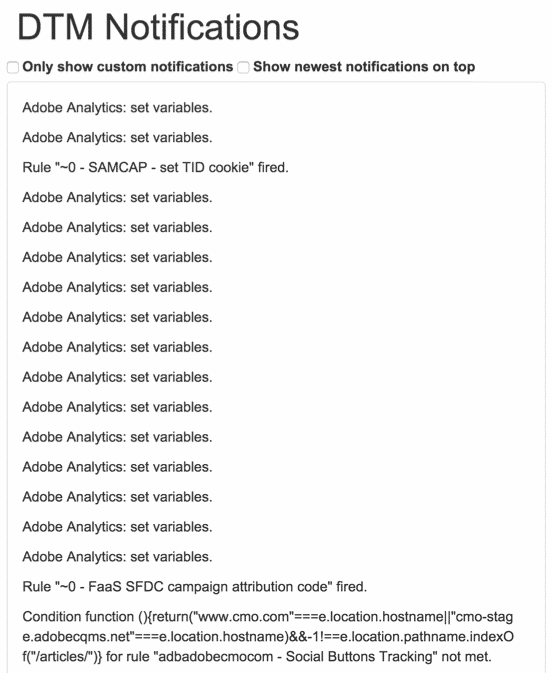
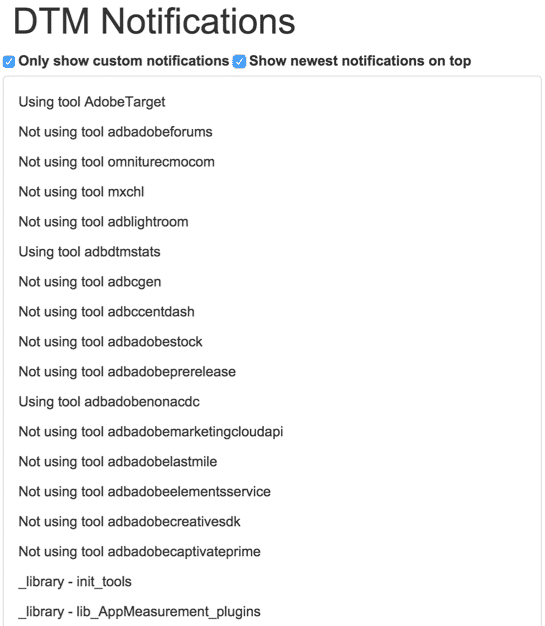
Você também pode usar a função _satellite.notify para colocar seu próprio conteúdo no depurador. Aqui está a sua visão típica das mensagens e notificações de depuração:

Como estou executando meus exemplos em adobe.com, há MUITA informação aqui, portanto, esta é apenas uma prévia.
No depurador DTM, você pode visualizar esta mesma lista sem ter que abrir o console e excluir o prefixo “SATELLITE: ” nas mensagens, bem como quaisquer mensagens não DTM impressas no console.

MAS ESPERA, TEM MAIS! Esta lista será atualizada automaticamente à medida que novos itens forem impressos na página e possui 2 caixas de seleção realmente úteis.
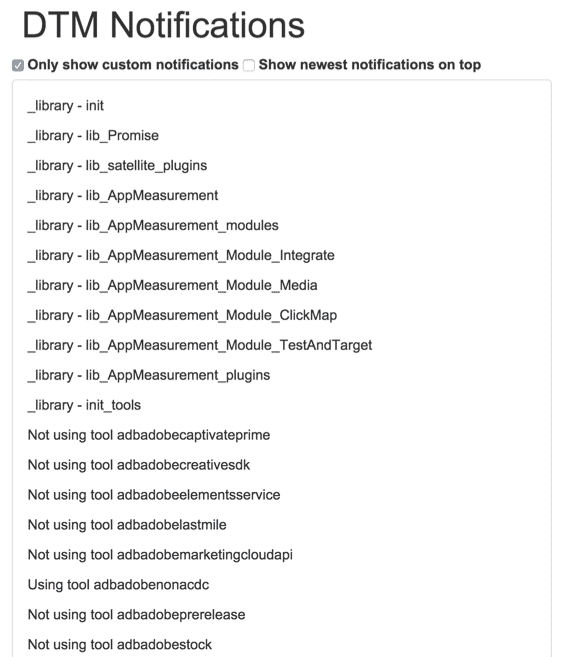
1. Mostrar apenas notificações personalizadas
Se você usar _satellite.notify em seu código e suas mensagens não corresponderem a nenhuma das mensagens DTM padrão, elas serão as únicas a aparecer.
Isso é realmente útil para ver o que você codificou propositadamente sem passar por muitas notificações. Observe a diferença entre a captura de tela acima e a aparência após a filtragem de notificações personalizadas.

2. Mostrar as notificações mais recentes no topo
Ao marcar esta caixa, você não precisa rolar até o final para ver o que há de novo na página, ela listará as notificações mais recentes no topo. Torna isso realmente fácil de depurar!

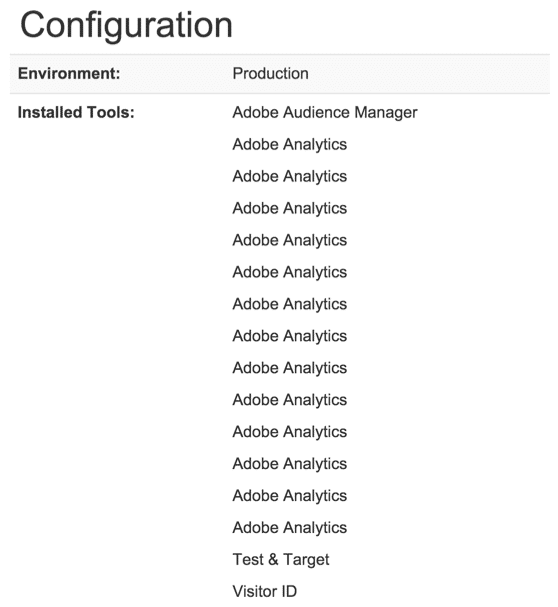
Configuração
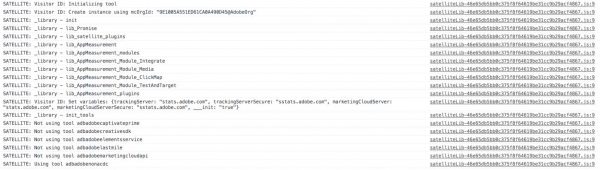
O último recurso do depurador DTM é a configuração. Ele mostra o ambiente que está carregado (sim, mostra em cima também). Atualmente, mostra apenas o ambiente e a ferramenta instalada. No caso do adobe.com, existem muitas ferramentas de análise instaladas. 
Os planos para isso são poder clicar em uma ferramenta e visualizar a configuração/definições da ferramenta.
DTM não instalado?
Esta pode ser a minha parte favorita. No Adobe Summit 2015, a equipe DTM usou essas camisetas que são uma brincadeira com o logotipo Run DMC que diz “RUN DTM”. Eles são geniais. Como homenagem a essa camisa (que ainda não tenho), se você abrir o depurador do DTM em um site que não tenha o DTM instalado, ele mostrará isso:

Contribuir! (Seu tempo e ideias, não dinheiro)
Por melhor que seja essa ferramenta, pode haver alguns bugs que aparecem, bem como recursos melhores que a tornarão ainda mais incrível. Por favor, por favor, envie quaisquer bugs ou recomendações para nós! Há um link na parte inferior do depurador DTM que rascunha automaticamente um e-mail, mas você também pode enviar um comentário nesta postagem.
