Um guia para iniciantes para aplicativos da Web progressivos
Publicados: 2020-04-21Hoje a Internet não está dividida entre mobile e desktop. Com o advento dos smartphones, um número crescente de usuários começou a navegar na web em dispositivos móveis.
Os aplicativos móveis logo superaram os sites quando se tratava de uso de mídia digital. As empresas começaram a mudar seu foco de sites para aplicativos, pois os aplicativos permitem que eles ofereçam mais conteúdo e interajam melhor com seus usuários.
De acordo com um estudo, a cada movimento entre a primeira interação de um usuário com um aplicativo até o usuário que começa a usar o aplicativo, um aplicativo perde 20% da contagem de usuários.
Mas é igualmente importante observar que, de acordo com o Relatório Anual da Internet da Cisco, que avalia a transformação digital em vários segmentos de negócios, os dispositivos móveis globais crescerão de 8,8 bilhões em 2018 para 13,1 bilhões em 2023.
Portanto, é bastante claro que a internet de hoje é móvel. E não é surpresa que, se você deseja ter uma presença de mercado no mundo digitalizado de hoje, é hora de se tornar móvel.
Embora os aplicativos móveis nativos sejam uma das soluções mais populares, os aplicativos da Web progressivos estão atraindo muita atenção e com razão. As empresas que adotaram o PWA notaram um grande aumento em suas taxas de engajamento e números de receita.
Os Progressive Web Apps são a próxima grande novidade para a web móvel, pois combinam o melhor da web e dos aplicativos móveis. É por isso que as pessoas estão procurando guias para construir um PWA de reação robusto. Originalmente propostos pelo Google em 2015, os PWAs já atraíram muita atenção devido à relativa simplicidade de desenvolvimento e às vitórias quase instantâneas para a experiência do usuário do aplicativo.
Os Progressive Web Apps visam combinar a funcionalidade dos dispositivos móveis com a acessibilidade, a capacidade de descoberta e a facilidade de uso que moldam a base da Internet moderna.
O que é um Progressive Web App?
Um aplicativo da Web progressivo é um site que funciona como um aplicativo nativo. Ele tem todas as funcionalidades de um app nativo e ainda consegue entregar a usabilidade de um site.
Os PWAs destinam-se a resolver uma série de problemas que vão desde redes inadequadas até obstrução de dados ou total falta de conectividade.
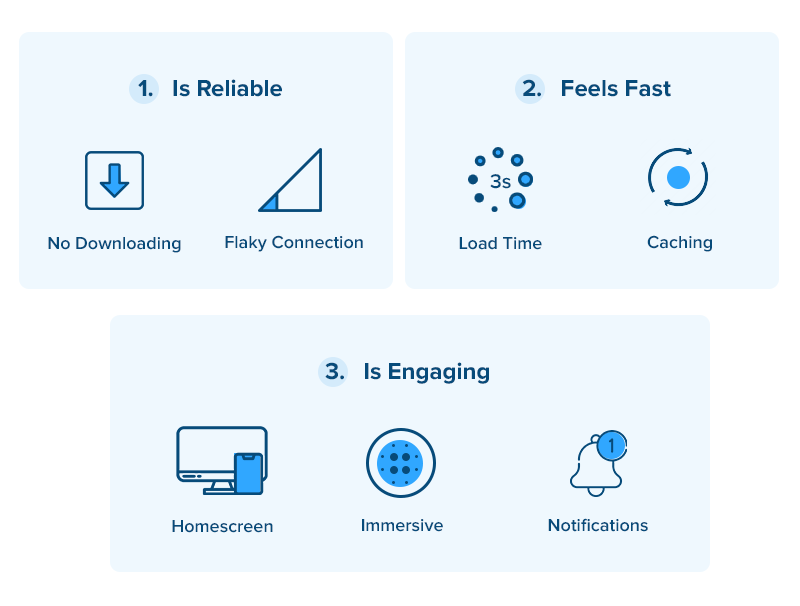
O Google descreve os PWAs como experiências da Web que são:

- Confiável: Carrega instantaneamente e nunca mostra que um site está inativo, mesmo sob condições de rede imprevisíveis.
- Rápido: responde facilmente às interações do usuário, com animações suaves e sem rolagem irregular
- Envolvente: parece um aplicativo normal, com uma experiência de usuário intuitiva.
Os aplicativos da Web progressivos aproveitam as tecnologias mais recentes para combinar o melhor dos aplicativos on-line e móveis. O desenvolvimento progressivo de aplicativos da Web está se tornando cada vez mais a norma para o futuro . Para empresas que tentam otimizar as experiências do usuário, os PWAs se encaixam perfeitamente nos requisitos em termos de orçamento, recursos, tempo de desenvolvimento e muito mais.
Na Appinventiv, desenvolvemos aplicativos da web progressivos de qualidade que proporcionam uma experiência tão consistente e perfeita que os usuários não podem realmente dizer a diferença entre um PWA e um aplicativo móvel nativo.
Os PWAs oferecem uma experiência de usuário aprimorada por meio de aprimoramento progressivo. Soluções robustas de PWA são úteis para acelerar os recursos tecnológicos, capacitar as empresas e adicionar o equilíbrio certo aos negócios.
Desde o advento dos PWAs, muitas empresas aproveitaram o poder dessa plataforma para alcançar novos mercados e aprimorar a experiência do usuário. Afinal, os aplicativos da Web progressivos são simples de desenvolver, testar e manter, após a implantação.
O que o PWA significou para essas empresas
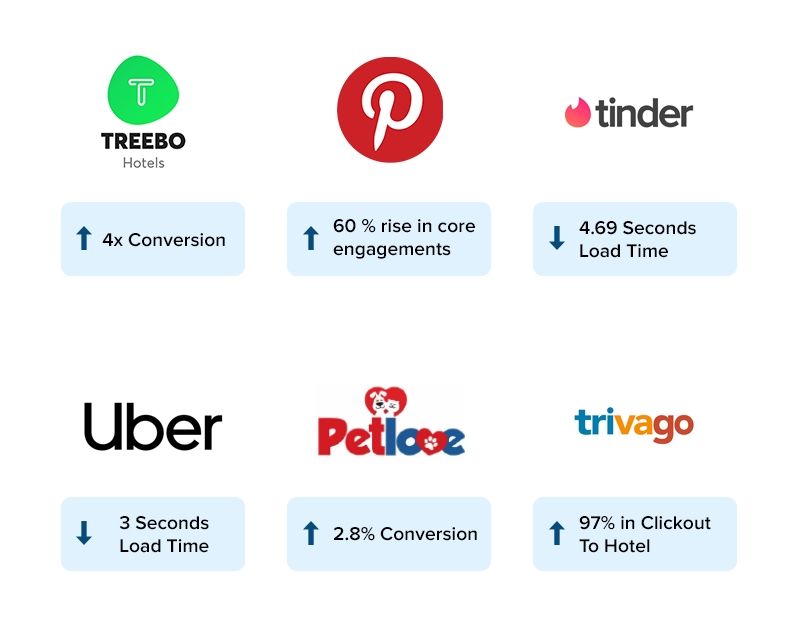
A divisão entre PWAs e aplicativos nativos está diminuindo dia a dia. Aqui estão algumas estatísticas fascinantes que mostram como os PWAs estão transformando a forma como as empresas se envolvem com seus clientes.

- O PWA da Treebo os ajudou a 4x suas taxas de conversão ano a ano quando comparado ao seu aplicativo de smartphone. Eles também testemunharam um aumento de 3x em suas taxas de conversão para usuários recorrentes, o que mostra como os PWAs são seguros, rápidos e envolventes quando comparados aos aplicativos móveis nativos.
- O Pinterest realmente reconstruiu e relançou todo o seu site móvel como um PWA. A famosa rede social visual testemunhou um aumento de 60% nos principais engajamentos e obteve um aumento de 44% na receita de anúncios gerada pelo usuário. O exemplo do Pinterest continua mostrando como, com uma solução PWA, você pode fornecer a seus clientes exatamente o conteúdo que eles desejam, sem atrasá-los.
- Outro exemplo de aplicativo da web progressivo é o Tinder. O Tinder reduziu o tempo de carregamento de 11,91 segundos para 4,69 segundos. O PWA é atualmente 90% menor do que seu aplicativo Android nativo.
- O PWA implementado pela Uber foi projetado para ser rápido mesmo em 2G. O aplicativo principal tem apenas 50k compactado e leva menos de 3 segundos para carregar em redes 2G. Isso mostra como a velocidade de um PWA pode ajudar as empresas a atrair usuários com pacotes de dados móveis lentos.
- De acordo com o Google, os banners de instalação do PWA convertem de 5 a 6 vezes mais do que os nativos.
Leia mais: Como os PWAs impulsionam os negócios para as PMEs

O que torna um aplicativo um Progressive Web App?
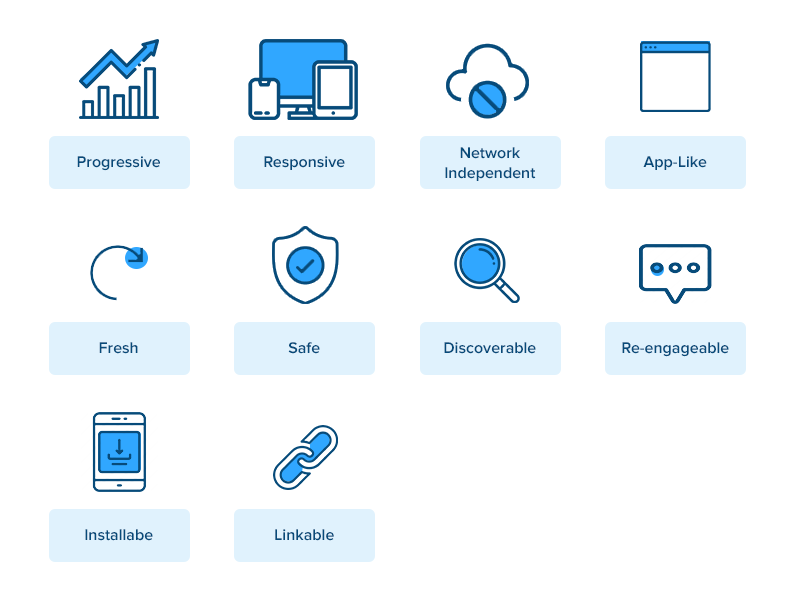
Existem algumas características e atributos distintos que tornam um aplicativo um PWA . A seguir, são mencionados alguns recursos impressionantes de aplicativos da web progressivos:

1. Progressivo:
Um aplicativo da Web progressivo deve funcionar em qualquer dispositivo e sistema operacional. O aplicativo se aprimora progressivamente aproveitando todos os recursos disponíveis no dispositivo e no navegador do usuário. O método de melhoria gradual é um princípio básico de como um PWA opera.
2. Responsivo
Uma interface do usuário de PWAs deve caber em qualquer formato e tamanho de tela. Um aplicativo da Web progressivo fica bem independentemente do dispositivo, tem uma aparência quase nativa e oferece uma experiência perfeita em todos os dispositivos.
3. Independente de Conectividade
Um PWA é progressivamente aprimorado com service workers que permitem que ele seja executado offline.
4. Interações semelhantes a aplicativos
Um aplicativo da Web progressivo se parece com um aplicativo nativo e é construído em um modelo de shell de aplicativo com atualizações de página nominais.
5. Fresco
Isso implica que sempre que um novo conteúdo for publicado no aplicativo, ele deve ser disponibilizado ao usuário assim que o usuário estiver conectado à Internet. Graças ao processo de service workers, os PWAs são transparentemente atualizados.
6. Seguro
Como um aplicativo da Web progressivo oferece uma experiência de usuário mais íntima, para evitar falsificação e interceptação de dados, o aplicativo é hospedado por HTTPS.
7. Detectável
Como um PWA é um site, ele deve ser identificável pelos mecanismos de pesquisa graças aos manifestos do W3C e ao registro do escopo do service worker, permitindo que os mecanismos de pesquisa os encontrem. É uma grande vantagem sobre aplicativos nativos.
8. Reativável
Os PWAs também lembram os usuários a se envolverem mais com o aplicativo por meio de notificações push.
9. Instalável
Um aplicativo da web progressivo pode ser instalado na tela inicial do dispositivo, tornando-o facilmente acessível.

10. Vinculado
Os PWAs são de zero atrito, instalação zero e fáceis de compartilhar.
Um desvio rápido: aplicativos da Web (PWAs) nativos versus progressivos Quem está ganhando?
Por que você deve construir um Progressive Web App?
Há uma infinidade de razões pelas quais você deve construir um PWA. Alguns deles estão listados abaixo:
Resposta rápida aos usuários
Os PWAs são altamente responsivos e compatíveis com todos os dispositivos, pois ajustam o layout de acordo com o dispositivo. O PWA oferece rolagem suave e também fornece resposta imediata quando um usuário interage com ele.
Confiável apesar das falhas de rede
Estudos dizem que mais de 65% do mundo faz uso de uma conexão de internet 2G. Assim, mesmo quando a rede é de má qualidade, pode-se contar com Progressive Web Apps, pois pode funcionar offline. Tudo isso é possível devido a um tipo de web worker-service worker.
Um PWA carrega imediatamente os dados do cache e funciona perfeitamente em condições de rede 2G e 3G.
Seguro
Os PWAs são mais seguros do que os aplicativos da Web convencionais, pois são sempre servidos via HTTPS. Isso implica que o aplicativo é à prova de violação e não pode ser vandalizado.
Envolve-se como um aplicativo nativo
É difícil encontrar uma diferença entre um PWA e um aplicativo nativo. Afinal, um PWA se parece exatamente com um aplicativo nativo e ainda fornece recursos semelhantes, como notificação por push, integração com o sistema, ícone de exibição na tela inicial, etc. Ele permite que os usuários se envolvam como um aplicativo nativo.
Instalação fácil
Conseguir que os usuários baixem seu aplicativo pode ser uma verdadeira dor. Muitas vezes, os usuários desinstalam logo após o download. Mas um PWA permite que os usuários instalem o aplicativo com um único toque. Esta instalação sem atrito permite que os usuários desfrutem de serviços com muita facilidade.
Atualizações fáceis
Uma das qualidades mais impressionantes do PWA é que é fácil de atualizar. Como nenhuma loja de aplicativos atua como mediadora, os usuários podem aproveitar a versão atualizada assim que você a atualizar do seu lado.
Leve
Embora os PWAs venham com recursos espetaculares, eles são encantadoramente leves. O PWA do Tinder é 90% menor que seu aplicativo nativo e reduz os tempos de carregamento de 11,91 segundos para 4,69 segundos.
Experiência do usuário envolvente
O PWA oferece uma tela inicial incrível e faz uso de alertas push para proporcionar um alto engajamento do usuário. O PWA oferece uma experiência quase nativa, fornecendo uma região de trabalho em tela cheia.
Site de alto desempenho
Já se perguntou quanto tempo um usuário espera para clicar no botão 'Fechar X' se um site estiver muito lento? 3 segundos.
O carregamento deficiente do site é um problema comum. 53% dos usuários abandonam um site se ele for muito lento. Aproveitando o poder dos PWAs, o desempenho de um site pode ser significativamente melhorado.
O melhor dos dois mundos
Os PWAs oferecem o melhor dos dois mundos. Eles são as contrapartes online de aplicativos móveis nativos que podem ser executados offline, enviar notificações push e renderizar uma experiência de qualidade quase natural.
Graças à sua funcionalidade como sites, eles podem ser desenvolvidos mais rapidamente do que aplicativos nativos ou da Web e implantados instantaneamente.
Os PWAs facilitam para os desenvolvedores a implantação e manutenção do aplicativo e, simultaneamente, também permitem que os usuários acessem todos os recursos de um aplicativo nativo.

Componentes técnicos de um PWA
Para chamar um aplicativo da Web de PWA, existem alguns componentes técnicos que ele essencialmente deve ter para transformar o desempenho regular dos aplicativos da Web.
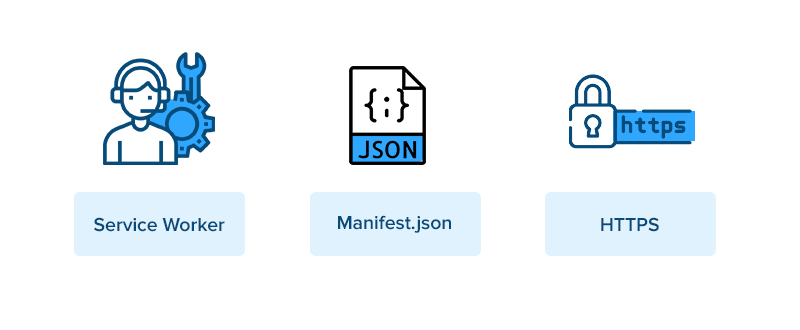
Esses componentes são um pré-requisito para desenvolver um PWA bem-sucedido:

1. Trabalhador de Serviço
Service Worker é a tecnologia por trás de um Progressive Web App que facilita sua capacidade offline, notificações push e cache de recursos. Os Service Workers estão no centro dos aplicativos da Web progressivos. Os desenvolvedores da Web podem criar páginas da Web consistentemente rápidas e interações off-line com service workers.
2. Manifesto do aplicativo da Web
A finalidade do arquivo de manifesto do aplicativo é definir os recursos de que seu aplicativo precisa. Ele inclui os ícones, o nome exibido do seu aplicativo, a cor do plano de fundo, o tema e outros detalhes necessários que transformam o site em um formato semelhante ao de um aplicativo.
O arquivo JSON controla como seu aplicativo aparece para o usuário e garante que os aplicativos da Web progressivos sejam detectáveis.
3. Contextos seguros (HTTPS)
Os Service Workers podem interceptar solicitações de rede e modificar respostas. Eles realizam todas as ações do lado do cliente, portanto, o Progressive Web App requer um protocolo seguro HTTPS.
O aplicativo da web deve ser servido em uma rede segura. A maioria dos recursos relacionados a um PWA, como geolocalização e até mesmo service workers, estão disponíveis apenas quando o aplicativo é carregado usando HTTPS.
Conclusão
Os consumidores estão se tornando cada vez mais dependentes de dispositivos móveis para as atividades do dia a dia. A mudança de computadores para dispositivos móveis aconteceu mais rápido do que muitas empresas poderiam se preparar. Os sites responsivos atingiram o prazo de validade e é necessário repensar totalmente para capturar uma presença móvel e aumentar a receita. Construir um aplicativo da web progressivo é uma ótima solução. Ele é otimizado para desempenho, com os resultados refletidos em uma experiência aprimorada do cliente, taxas de retenção e conversões.
Perguntas frequentes sobre aplicativos da Web progressivos
P. Como os aplicativos da web progressivos mudarão o comércio eletrônico móvel em 2020
Os Progressive Web Apps são inteiramente baseados em uma abordagem mobile-first. Os PWAs podem ajudar sua empresa a alcançar um público mais amplo na Web e em dispositivos móveis com o mínimo de tempo, despesas e esforço.
Atualmente, os varejistas não precisam enfrentar o dilema de escolher entre criar um site ou um aplicativo móvel para seus negócios obterem mais tráfego, pois o PWA oferece o melhor dos dois mundos.
Um dos exemplos de aplicativos da web progressivos mais famosos é o Alibaba . Eles testemunharam um tremendo aumento em seu sucesso comercial, com taxas de conversão atingindo 76% em diferentes navegadores.
Os PWAs mudarão a cara do comércio eletrônico móvel. Proporciona os seguintes benefícios:
- Alcance um público mais amplo
- Velocidade e acessibilidade
- Melhor adoção do usuário instalando na tela inicial
- Aumente o envolvimento do usuário com notificações push
- Melhor conversão
P. Como criar um aplicativo da Web progressivo
A seguir, são mencionadas as etapas sobre como criar com êxito um aplicativo da Web progressivo:
- Servir por HTTPS
- Criar um shell de aplicativo
- Registrar um Service Worker
- Adicionar notificações push
- Adicionar um manifesto de aplicativo da Web
- Configurar o prompt de instalação
- Analise o desempenho do aplicativo
- Auditar o aplicativo
Na Appinventiv, fornecemos serviços de desenvolvimento de aplicativos da Web progressivos de ponta a ponta e implantamos com sucesso centenas de soluções progressivas globalmente em todas as principais verticais do setor.
P. Os aplicativos da web progressivos funcionam no iOS?
Sim, os aplicativos da web progressivos funcionam no iOS. Todos os principais navegadores e plataformas têm suporte para service workers e estão usando o arquivo de manifesto da Web de alguma forma, o que inclui iPhones e iPads da Apple usando o iOS Safari.
