Android vs iOS: comparação e diferenças de design da interface do usuário {Infográfico}
Publicados: 2020-01-22Os dois criadores de tendências do domínio móvel – Android e iOS também são os dois maiores rivais quando se trata de designs de interface de usuário de aplicativos móveis .
A curiosidade crescente em relação ao Android vs iOS em termos de participação de mercado, popularidade e demografia, entre outros , atingiu a frente de design de interface do usuário móvel .
Então, aqui estamos com nosso prato cheio de diferenças simples de design entre Android e iOS.
Por meio deste infográfico, avaliamos e analisamos até as diferenças mínimas nos aplicativos projetados para ambas as plataformas . Isso nos ajudará a descobrir como um é diferente do outro. Também nos ajudará a esclarecer o que diferencia o custo de desenvolvimento de aplicativos Android do custo da empresa de desenvolvimento de aplicativos iOS nos EUA .
*Devido à fragmentação, há pequenas diferenças nos designs de aplicativos para Android.

Vamos começar entendendo a comparação de padrões de design iOS vs Android em relação ao Flat Design e ao Material Design .
Diferenças de design Android vs iOS
Design de interface plana/humana vs design de material - diferença entre apple e android
O Design de Interface Plana, também conhecido como Diretrizes de Interface Humana , é baseado principalmente em três princípios: Clareza, Deferência e Profundidade. Em palavras simples, a abordagem suporta o minimalismo, usa elementos nítidos e se concentra em tipografia e cores planas.
As regras de design para iOS são conhecidas como diretrizes de design plano . A Apple usa principalmente um design plano que fornece menos sombreamento, o que dá aos elementos uma sensação de camada uns sobre os outros.
Em resumo, acredita-se que o Android Material Design seja uma versão atualizada do Flat design com uma pitada de skeuomorphism. A melhor interface do usuário para Android, as regras de design são chamadas de linguagem Material Design . O Material Design para Android se concentra em sombras e movimentos de elementos para facilitar a navegação dos usuários.
Nas palavras de Matias Duarte , vice-presidente de design do Google é –

Os componentes de design do Android Material podem ser tratados como uma versão aprimorada do design plano com um toque de esqueuomorfismo (um conceito de design popular de fazer com que os itens representados se assemelhem aos seus equivalentes do mundo real).
Com esses conceitos básicos fora do caminho, vamos nos aprofundar nas diferenças entre as duas plataformas – aplicativos de design de interface do usuário do Android vs.
Comparação iOS vs Android: Navegação
Navegação no topo da tela
Falando em regras de design para Android , os aplicativos geralmente exibem o título no canto superior esquerdo após um menu de gaveta ou um botão Voltar (o que é opcional). Movendo mais para o canto superior direito, sempre há um item de ação como um ícone de pesquisa (pode ser mais de um também, como o ícone de favoritos), seguido pelo menu flutuante.
No caso de aplicativos iOS, o nome da aba anterior é sempre mencionado no canto superior esquerdo ao lado da opção do botão voltar. No meio, o nome da aba atual é mencionado enquanto no canto direito extremo é dada a opção de “Editar” ou “Concluído” (botão Controle), em alguns casos, é dada.
Navegação Primária
Em aplicativos iOS, os principais padrões de navegação no aplicativo sempre seguem o primeiro plano e o menu de hambúrguer usado especificamente para armazenar funções usadas de vez em quando. Considerando que, quando você compara o design da interface do Android vs iOS, você verá a navegação principal no menu de hambúrguer ou espalhada por toda a interface na forma da barra de pesquisa, botões de ação flutuantes, entre outros no primeiro.
Navegação secundária
Uma gaveta de navegação é um menu que se abre da esquerda para a direita quando o ícone do menu de hambúrguer é pressionado. Todas as guias são colocadas logo abaixo do título da tela, permitindo que o usuário alterne entre visualizações, conjuntos de dados e aspectos funcionais de um aplicativo.
As Diretrizes de Interface Humana da Apple afirmam que não há controle de navegação padrão semelhante ao menu de navegação da gaveta. Em vez disso, você encontrará navegação global em uma barra de guias em todos os aplicativos iOS, que é colocada na parte inferior da tela do aplicativo, oferecendo a capacidade de alternar rapidamente entre as seções principais de um aplicativo. Você encontrará as navegações secundárias na guia "Mais".
Navegação de volta
Existem quatro maneiras de empregar a ação “voltar” em aplicativos iOS –
- Gesto de deslizar da esquerda para a direita em aplicativos para ir para a tela anterior.
- Simplesmente pressionando “voltar” como ação.
- Pressionar a opção "Concluído" para visualizações modais sem edição
- Deslizando para baixo na tela para visualizações modais e em tela cheia
Em alguns casos, a ação de retorno é fornecida no design do aplicativo Android, através do qual você chegará à guia anterior. No entanto, a maneira mais comum e fácil é usar o botão Voltar do Material design na barra de navegação (que agora é opcional no Android 10).

Comparação iOS vs Android: Botões
A diferença mais básica entre o design de aplicativos Android e iOS para os estilos de botão é que os botões nos aplicativos iOS seguem o padrão de design plano, portanto, consequentemente, suportam a caixa de título. No entanto, o melhor design de aplicativo Android segue o Material Design , portanto, inerentemente, eles possuem letras maiúsculas com botões estilizados com sombra.
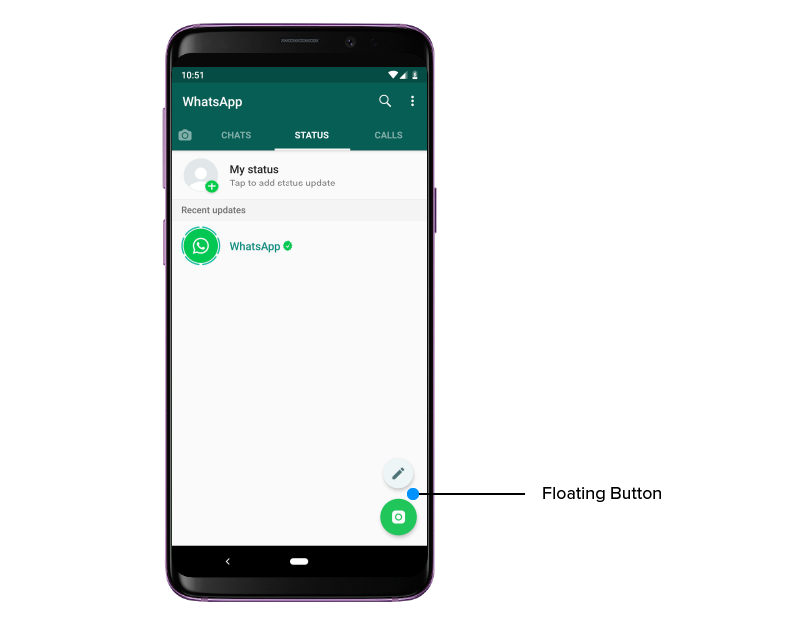
Outro botão bastante moderno é o botão de ação flutuante (funciona como um botão de chamada para ação) empregado tanto pelo Android quanto pelo iOS. Por exemplo, o botão de composição no Gmail no Android e o botão para novas postagens em aplicativos de mídia social no iOS.

iOS vs Android: ícones de aplicativos e resolução de tela
Ambos os sistemas usam uma grade de 8 dp para construir a estrutura da tela, enquanto as margens mais comuns são de 16 dp.
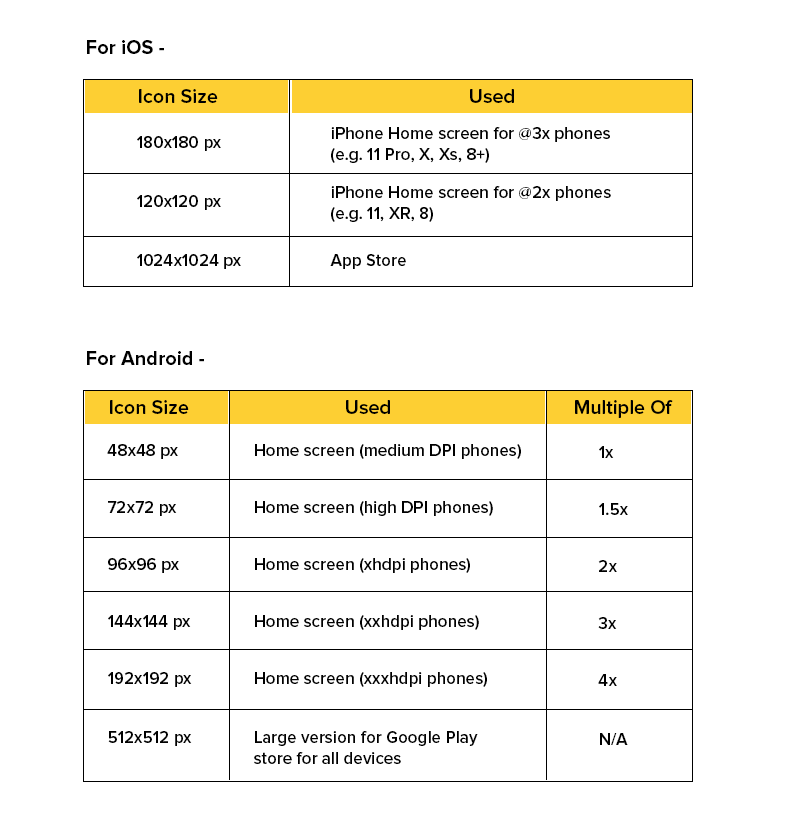
Esta tabela mostra o suposto tamanho dos ícones projetados para aplicativos iOS com diferentes resoluções de tela.

É compreensível que essas tabelas possam parecer um pouco esmagadoras no início, no entanto, se você souber o tamanho da base e puder verificar e exportar em vários múltiplos maiores, tudo se tornará mais simples.
Um ícone de aplicativo é uma imagem única para cada aplicativo, encontrada no iOS e no Android. O usuário normalmente escolhe se precisa descobrir mais sobre um aplicativo em relação ao ícone do aplicativo. Um ícone decente cria interesse e é a principal razão por que alguém baixa/compra um aplicativo.
Todo e qualquer ícone do iOS é moldado em formato quadrado e depois arredondado nos cantos. A Apple confirma imagens planas sem transparência e fundo básico, evitando componentes redundantes como palavras, imagens e elementos de interface.

Os ícones do Android do outro lado podem ser transparentes em segundo plano e podem ter qualquer forma que se encaixe na região do ícone.
iOS vs Android: tipografia
Durante anos, a Apple foi fã da fonte Helvetica Neue, no entanto, em 2015, fez uma mudança dinâmica e mudou para San Francisco , que é mais eficiente em termos de espaço e é perfeita para telefones celulares, desktops e iOS Watch.
O Android, há muito tempo, usa Roboto como a fonte padrão do sistema. E não há planos do Google para mudar esse elemento amado no futuro próximo.
O tamanho básico de ambos os textos é semelhante, mas o material design android vs iOS tem uma enorme diferença no tamanho das fontes e no layout. Enquanto o iOS usa principalmente negrito para construir a hierarquia de texto, o Android usa mais espaço em branco entre os textos.
iOS vs Android: design de controle
Procurar

A funcionalidade de pesquisa é muito importante para ambas as plataformas, algo que fica evidente pela recente inclusão da “Barra de pesquisa” no iMessage pela Apple.
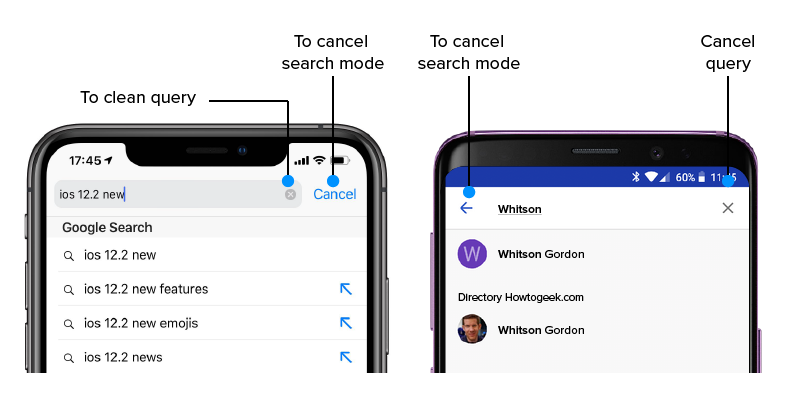
Na Apple, existem dois tipos de opções de pesquisa – proeminentes e ocultas. Normalmente, o ícone de pesquisa é exibido na guia superior, enquanto às vezes você precisa arrastar a tela de cima para baixo para revelar a barra de pesquisa. Além disso, para cancelar a consulta de pesquisa, você pode pressionar 'Cancelar' e para limpá-la, use “X”.
No Android, não há barras de pesquisa ocultas e você sempre pode encontrar uma na guia superior. Para cancelar a pesquisa, basta clicar no ícone “←” e para limpar a consulta, é a mesma que no iOS.
Call-to-action principal
FAB, o botão de ação flutuante se apresenta como um botão de chamada para ação principal no Android e pode aparecer nas barras de aplicativos superiores ou na borda de alguns componentes. Enquanto isso, o botão de call-to-action principal em aplicativos iOS sempre aparece no canto superior direito da página.
No entanto, testemunhando algumas exceções, alguns aplicativos iOS podem mostrar CTA na barra de ferramentas inferior e aplicativos Android na barra de ferramentas superior.
Controles de seleção
Se você precisar mostrar algumas opções, poderá usar um controle seletor na plataforma iOS. Os seletores podem aparecer ancorados na parte inferior (conforme mostrado no infográfico de design do aplicativo Android vs iOS ).
Para mostrar algumas opções na plataforma Android, geralmente, um menu suspenso, aparecendo no local, ou uma caixa de diálogo modal, que aparece centralizada e escurece o plano de fundo do aplicativo, é usado para listar as opções.
Abas
O que se observou é que o iOS não possui um controle visualmente parecido com “abas”. Em vez disso, ele pede que você use um botão segmentado. Pelo contrário, o Android usa uma abordagem mais “flat design” para a mesma tela que você pode ver no infográfico de design de aplicativos Android vs iOS .
Menu de ação
O menu de ação é uma opção para realizar ações para o conteúdo relevante no telefone. Por exemplo, ao visualizar mensagens, você tem a opção de arquivar, marcar como não lidas, excluir e assim por diante.
No iOS, os menus de ação são acionados por qualquer botão que tente executar qualquer ação. O menu desliza de baixo para cima, pois está ao alcance do polegar. A última tendência no iOS tem um menu de contexto que mostra as ações relacionadas quando você toca e segura o conteúdo ou o elemento. O fundo fica desfocado quando o menu de contexto é exibido.
No Android, o menu aparece quando um ícone de três pontos (principalmente no lado direito do conteúdo conhecido por “mais opções”) é tocado. A opção aparece com uma pequena caixa pop-up.
iOS e Android: Cartões
Os cartões são uma coleção de imagens, texto, filmes e também incluem botões e comentários.
No iOS, os cartões não têm sombra, largura total e cantos arredondados. Considerando que, no Android, os cartões são aplicativos mais bem projetados com recursos como sombras, calha e cantos arredondados.
iOS vs Android: UX Design
O design da experiência do usuário Android vs iOS depende de diferentes elementos. Se tomarmos um exemplo do LinkedIn , há uma diferença entre iOS e Android na exibição.
Por exemplo, para acessar facilmente elementos importantes e gerenciar a rede, os componentes como contatos, novo contato e perto de você, etc., são colocados na parte superior da tela do Android. No iOS, uma caixa está presente onde clicar nos leva para a próxima tela com todas as opções. Há também um botão flutuante no iOS onde temos a opção de adicionar contato através de acesso rápido no botão.
Rolagem de conteúdo
Ao rolar o conteúdo no iOS, a barra de navegação diminui de largura e a barra de ferramentas desaparece. Mas geralmente, os desenvolvedores do iOS podem alinhar qualquer tipo de comportamento para conteúdo e barras durante a rolagem.
iOS e Android: Alertas
Os alertas do Android empregam os estilos de botão plano, algo para o qual as dimensões podem ser encontradas nas diretrizes de design de material . Os botões de ação são colocados na parte inferior direita do alerta. Os “botões” são inteiramente baseados em texto (todos em maiúsculas), facilitando a compreensão dos usuários.
Quanto aos alertas do iOS, as ações são separadas por divisores. Eles estão basicamente em maiúsculas de frases ou títulos, ganhando sua estrutura dos blocos separados. Eles são colocados no centro e no final do pop-up.
Pergunta frequente
P. Por que os aplicativos parecem diferentes no iOS e no Android?
A diferença entre as marcas e sua ideologia se refletiu em como seus sistemas operacionais operam. O design da interface do usuário de ambas as plataformas tornou-se um simbolismo da marca.
P. Como criar um aplicativo nativo?
Ao projetar um aplicativo nativo, deve-se sempre seguir as diretrizes de design de interface do usuário do iOS e as diretrizes de design de materiais. Isso renderizará um aplicativo em sincronia com a plataforma a que se destina. Além disso, essas plataformas têm um requisito diferente, portanto, seu aplicativo deve cumpri-los para ser publicado nas lojas de aplicativos .
P. O iOS é mais amigável que o Android?
A resposta a esta pergunta é puramente subjetiva. É baseado na preferência pessoal dos usuários. Alguns podem achar o iOS mais prático, enquanto alguns pregam o Android em todos os aspectos.
Resumindo
Este infográfico de design de aplicativos Android vs iOS cobriu todas as diferenças preliminares para você começar nos serviços de design de produtos . Foram todas as diferenças que encontramos entre o aplicativo iOS e o Android UI Design, algo que o ajudará ao projetar um aplicativo móvel para iOS ou Android . Sempre há iterações feitas nas diretrizes, portanto, mantenha-se atualizado para criar um aplicativo com maiores chances de ser selecionado nessas plataformas.
A decisão entre iOS e Android depende do item que precisamos oferecer aos nossos clientes. Como cada um deles tem sua própria linguagem de design, o que permite que designers de interfaces de usuário iOS ou Android façam funcionalidades semelhantes para usuários dos dois estágios. É difícil escolher qualquer um deles, pois cada um tem seus benefícios e em uma determinada reunião de usuários, será a decisão mais ideal.
Precisa de ajuda para otimizar seu processo de desenvolvimento de aplicativos? Entre em contato com nossa equipe de Android App Development Company USA e serviços de desenvolvimento de aplicativos iOS que iremos atendê-lo com a melhor qualidade onde quer que você esteja.
