Não é você, é o Outlook: o guia completo para profissionais de marketing por e-mail
Publicados: 2019-02-22Quase todos os profissionais de marketing por e-mail já estiveram lá: seus e-mails são exibidos lindamente em seu iPhone, dispositivo Android ou Gmail, mas explodem quando abertos no Outlook. Como é frustrante investir energia considerável na elaboração de uma campanha de e-mail incrível, apenas para ser inundado com mensagens como “links não funcionando” e “não consigo ver imagens” em vez de uma caixa de entrada cheia de pedidos!
Instalado em milhões de dispositivos em todo o mundo, o cliente de e-mail duradouro da Microsoft tem sido uma pedra no sapato de profissionais de marketing e designers por mais de duas décadas – e seu equivalente contemporâneo, o Windows Mail, não é muito melhor. Ambos renderizam HTML usando o Microsoft Word (embora algumas versões mais antigas do Outlook usem o Internet Explorer) e ambos ignoram convenções de código que funcionam perfeitamente em outros clientes de e-mail.
Já estivemos lá, aprendemos a domar a fera que é o Outlook e estamos aqui para ajudar. Veja a seguir alguns dos problemas mais comuns com o Outlook e como você pode resolvê-los.
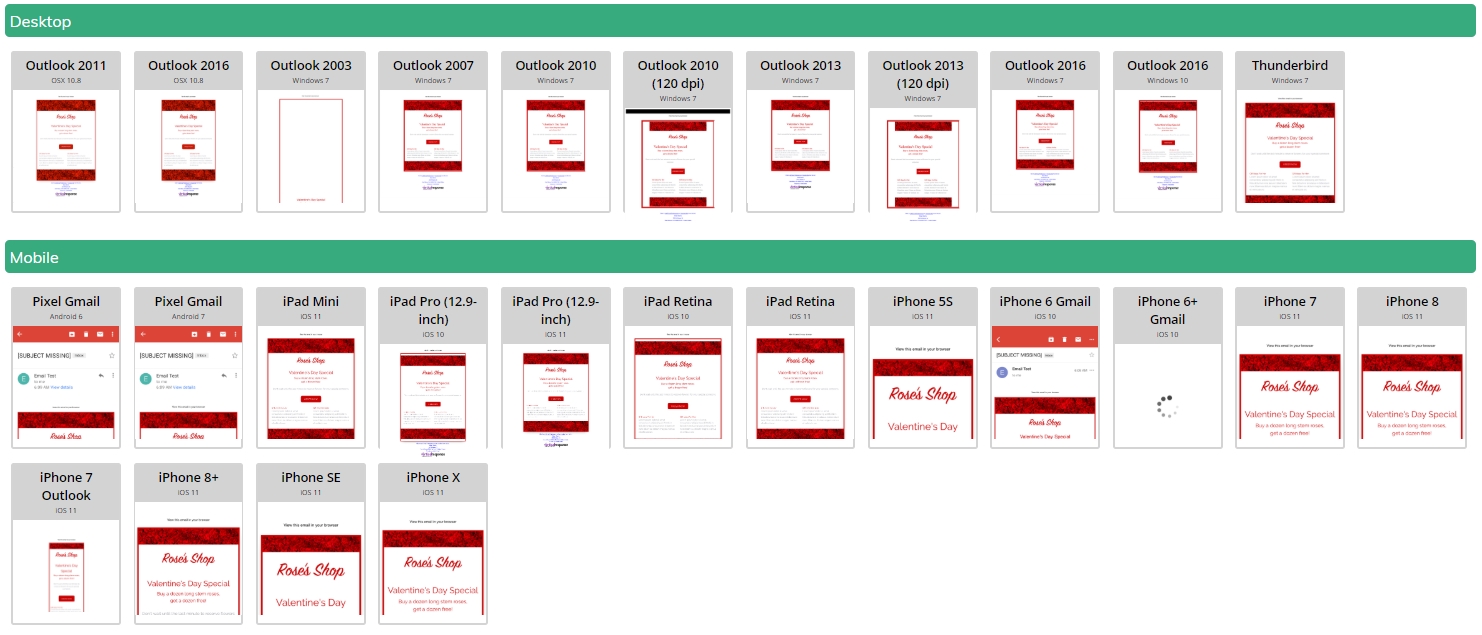
NOTA: Este artigo é para codificadores intermediários a avançados que podem escrever e ler HTML sem uma interface gráfica. Se você não é um especialista em codificação – e não quer pagar um – você pode seguir o caminho mais fácil com um conjunto de ferramentas da VerticalResponse. Além do nosso popular construtor de e-mail, também oferecemos o Email Test Kit, que mostra exatamente como serão seus e-mails em quase 60 aplicativos, navegadores e dispositivos diferentes antes de você clicar em “enviar”. Dessa forma, você sabe que seus e-mails serão exibidos perfeitamente em todas as plataformas e dispositivos, incluindo o Outlook. Você também pode usar nossa ferramenta de Relatórios Avançados para obter informações sobre o comportamento do cliente, incluindo quais dispositivos e navegadores eles usam, para que você possa criar e-mails que sejam renderizados adequadamente nessas plataformas.

Problemas comuns do Outlook resolvidos
Veja como resolver alguns dos problemas mais comuns de renderização de email no Outlook.
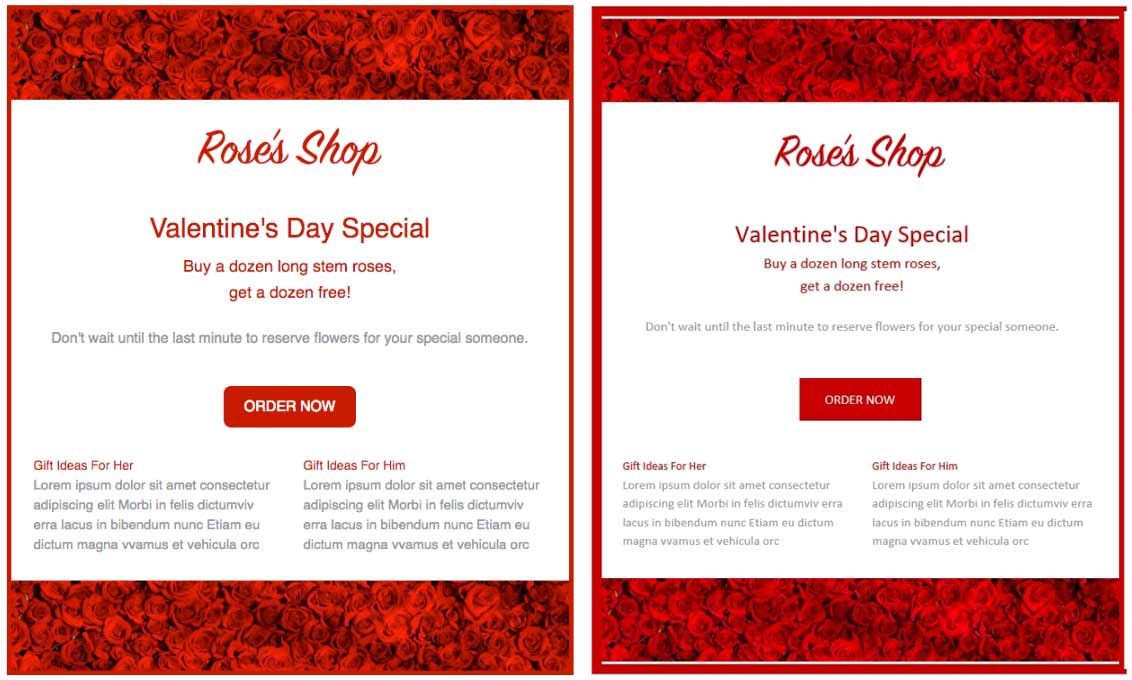
As imagens de fundo não são exibidas
O Outlook não exibirá imagens de plano de fundo aplicadas com HTML tradicional. Se você usar uma imagem de fundo repetida, mantenha-a monocromática e aplique uma cor de fundo como backup. Como alternativa, você pode usar Vector Markup Language (VML) para forçar a exibição de imagens de plano de fundo no Outlook.

Os links são exibidos nas cores erradas
O Outlook automaticamente torna todos os links azuis (ou roxos, se tiverem sido clicados), o que pode entrar em conflito com o design de email pretendido. Resolva esse problema definindo a cor da fonte do link em linha.
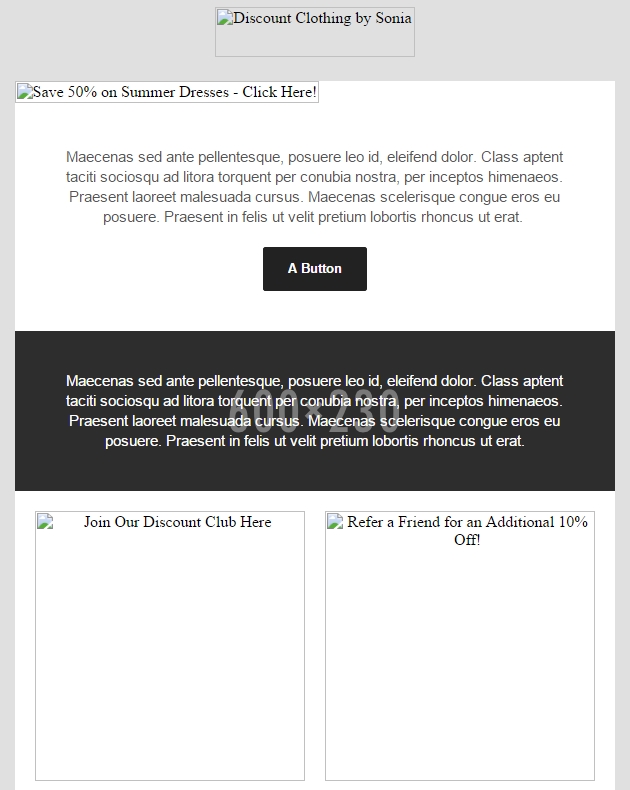
As imagens não são exibidas corretamente
Você não pode controlar se um destinatário bloqueia ou permite imagens de e-mail automaticamente, mas pode garantir que suas imagens sejam tão eficazes quanto possível – mesmo que não sejam exibidas. Certifique-se de adicionar texto alternativo descritivo a todas as imagens. O texto alternativo é renderizado mesmo que as imagens não e informa às pessoas sobre o que são suas imagens. Ele pode servir como chamadas para ação que motivam cliques e até mesmo criam desejo que influencia os destinatários a permitirem suas imagens.
Você também deve considerar as telas de retina usando imagens com o dobro das dimensões pretendidas. Isso ajudará a evitar problemas de dimensionamento que podem fazer com que suas imagens pareçam granuladas.

As fontes erradas são exibidas
O Outlook exibirá apenas fontes instaladas no computador de um usuário, portanto, é melhor usar fontes universais, como Arial, Times, Helvetica, Verdana e Trebuchet. Se você quiser usar fontes exclusivas, certifique-se de especificar uma fonte substituta que ainda funcione com seu design.
Os links não estão funcionando ou sendo exibidos corretamente
Ao criar links, certifique-se de usar o URL completo – incluindo http:// ou https:// – para garantir que funcionem e sejam exibidos corretamente no Outlook.
GIFs animados não funcionam
GIFs animados congelam no primeiro quadro no Outlook. Infelizmente, não há muito o que fazer sobre isso, portanto, se seu público for composto por usuários do Outlook, é melhor evitar usá-los. Observe que as versões modernas do Windows Mail oferecem suporte a GIFs animados.
CSS não renderiza corretamente
Como muitos clientes de e-mail, o Outlook se esforça para renderizar CSS codificado na tag <head>. Resolva isso estilizando seus elementos HTML em linha.
Os botões de canto arredondado não serão exibidos corretamente
CSS pode ser usado para exibir botões com cantos arredondados através da propriedade border-radius; no entanto, o Outlook não reconhece essa propriedade e exibirá botões arredondados como botões quadrados. Infelizmente, esta é uma limitação sem solução atual.


Problemas de preenchimento de tabela
O preenchimento superior será aplicado a todas as tags <td> em uma linha, mesmo se você adicionar preenchimento apenas a um <td>. A correção mais simples é evitar o uso de preenchimento superior em uma linha e, em vez disso, adicionar margens aos elementos contidos nas células da tabela para controlar o espaçamento. Certifique-se de escrever a margem abreviada (margin: 0 0 0 0) em vez de longhand (margin-top: 0px); caso contrário, você corre o risco de encontrar outros bugs. Outra solução menos elegante é adicionar uma tabela aninhada de uma célula e, em seguida, adicionar padding-top a ela.
O bug de 1.800 pixels
E-mails longos, como boletins informativos, podem ter cerca de 1.800 pixels de comprimento. Este é um erro ou bug do Outlook que decorre diretamente do uso do Microsoft Word como um mecanismo de renderização de HTML: emails longos são tratados como documentos do Word de várias páginas e o Outlook está tentando adicionar uma quebra de página. O conserto? Mantenha seus e-mails com menos de 1.800 pixels.
O layout está fora de controle
Se você criou seu email usando divs com propriedades CSS, como float e position, provavelmente descobrirá que seu layout está completamente desativado no Outlook. Isso ocorre porque o Outlook não reconhece essas propriedades, portanto, é melhor usar tabelas para compor seu layout.
Bug da célula da tabela
Para células de tabela com imagens menores que 12px, certifique-se de aplicar altura a elas ou enfrentar a ira do Outlook. Você deve especificar a altura da tabela de qualquer maneira.
Os traços da tabela não são exibidos corretamente
Se você adicionar um traço a uma tabela que contém outros elementos, o Outlook poderá adicionar espaço/preenchimento extra. Evite usar golpes, se possível.
Disparidades de altura de linha
O Outlook pode ter problemas com a altura da linha, especialmente se você especificar alturas de linha usando um número como 1,3 ou se definir uma altura de linha menor que um, caso em que o Outlook cortará sua tipografia de maneiras estranhas. Consulte este guia para evitar problemas de altura de linha.
Como criar e-mails para todas as plataformas
Resolver problemas do Outlook pode ser uma dor de cabeça mesmo para programadores experientes. Você não apenas precisa resolver os problemas do Outlook, mas também precisa garantir que as alterações feitas não afetem negativamente a forma como seus e-mails são renderizados em outros clientes de e-mail populares, como Gmail, Apple Mail e Yahoo.
A boa notícia é que você pode evitar as dores de cabeça e criar rapidamente emails que funcionam em todas as plataformas com o Email Test Kit. Basta criar um novo e-mail no construtor de e-mail Vertical Response e clicar em “Executar teste” para verificar o seguinte para quase 60 plataformas de e-mail diferentes:
- Visualizações da caixa de entrada
- Visualizações de linha de assunto
- Links
Se você descobrir um problema, poderá fazer uma alteração sem sair do editor de e-mail – e enviar e-mails com confiança sabendo que eles serão exibidos perfeitamente em todas as plataformas e dispositivos.

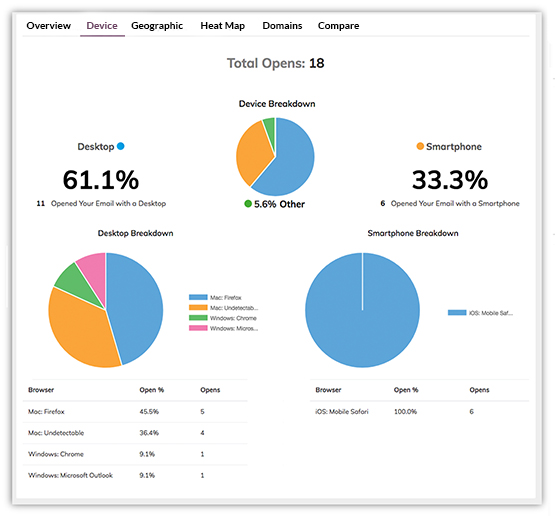
Você também pode economizar tempo com as ferramentas de relatórios avançados da VerticalResponse, que mostram quais navegadores e dispositivos os clientes usam para que você possa garantir que seus e-mails sejam renderizados perfeitamente nessas plataformas.
Com ferramentas como essas, o que antes era um aspecto extremamente frustrante do email marketing tornou-se rápido e simples. Se você não quer se incomodar com testes tediosos e alternar entre seu editor de HTML e vários clientes de e-mail, você pode economizar tempo, dinheiro e dores de cabeça criando e testando seus e-mails com o VerticalResponse.
Crie, envie e rastreie e-mails que ficam ótimos em qualquer dispositivo
 INICIE O SEU TESTE GRATUITO
INICIE O SEU TESTE GRATUITONota do editor: Este guia foi publicado originalmente em 2012 e foi atualizado e revisado para precisão e relevância.
