Kits de modelos mensais nº 11: o kit de modelos de sites de restaurantes
Publicados: 2020-06-17O design do site é inspirado na cultura japonesa, ou seja, seu estilo elegante e sofisticado. Esses modelos de site de restaurante atendem a restaurantes e empresas on-line que buscam construir sua presença on-line com um site moderno e sofisticado. A simplicidade e objetividade da estrutura e layout do template são versáteis em sua essência, permitindo que qualquer tipo de negócio o use e se adapte às suas necessidades únicas.
Escolhemos um design limpo com um fundo minimalista que acentua a cor profunda e a clareza das imagens colocadas em todo o modelo. Com isso, abraçamos o mundo da arte culinária, exibindo fotografias altamente detalhadas dos pratos servidos no restaurante. Nesta postagem, exploraremos as opções de design e o pensamento de design que usamos ao criar o modelo, como a abordagem da fotografia, como projetamos o esquema de cores e o layout do site para complementar as imagens e muito mais.
Página inicial: Definindo o tom

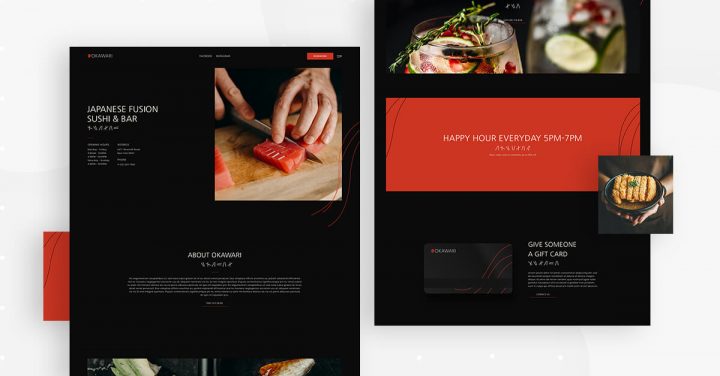
A página inicial do modelo cria uma atmosfera de serenidade, intimidade e minimalismo sofisticado - tudo graças ao seu esquema de cores. Escolhemos uma cor escura como o preto para retratar a paleta de cores tradicional japonesa de cores escuras, assim como o branco e tons de vermelho. O objetivo do design geral é criar a mesma vibração que os clientes criam quando entram em um restaurante japonês, com móveis e decoração discretos, porém modernos.
Um dos elementos de design mais exclusivos e acionáveis na página inicial (e no cabeçalho) é o menu de hambúrguer, e este é realmente um dos nossos itens favoritos sobre este modelo. Usamos um pequeno ícone de hashi para representar o hambúrguer, o que conseguimos fazer carregando um arquivo SVG. Você também notará que quando você clica nos pauzinhos horizontais, o pop-up é aberto e seu ícone de saída também é uma ilustração dos pauzinhos, mas posicionado como um X. A imagem dos pauzinhos é um dos vários usos dos designs em linha ao longo o site.
O que é único no esquema de design usado aqui é que toda a paleta de cores do modelo é baseada nos detalhes da imagem principal da página inicial: uma fatia de salmão cru vermelho-laranja escuro. Este tom exato de vermelho é usado para o botão 'Reservas' e no logotipo do Okawari no canto superior esquerdo.
Você também notará que o gráfico vermelho do logotipo tem linhas finas e sutis que o atravessam, o que se destina a espelhar as linhas cortadas pelo pedaço de salmão na imagem. Levamos esse conceito de design um nível mais longe, que você notará em todo o site, onde colocamos linhas verticais curvas vermelhas descendo a página, o que também indica que há mais conteúdo quando você rola para baixo da dobra.
No geral, dado que o esquema de cores que usamos foi construído em torno da cor vermelho-laranja do salmão, nossa paleta de cores final é uma compilação análoga de vermelho-laranja, preto, branco e uma cor esbranquiçada conhecida como “Primavera Madeira." Gostamos da vibe convidativa e discreta criada por esta paleta, que é uma boa forma de expressar a hospitalidade do restaurante e vibe convidativa para quem procura uma refeição deliciosa.
Quando você opta por inserir o modelo da página inicial em seu site, observe que esse modelo é uma 'Página', da qual você faz o download:
Editor> pop-up Abrir Biblioteca> guia Páginas> role a página e localize-a ou pesquise “Restaurante Japonês”.
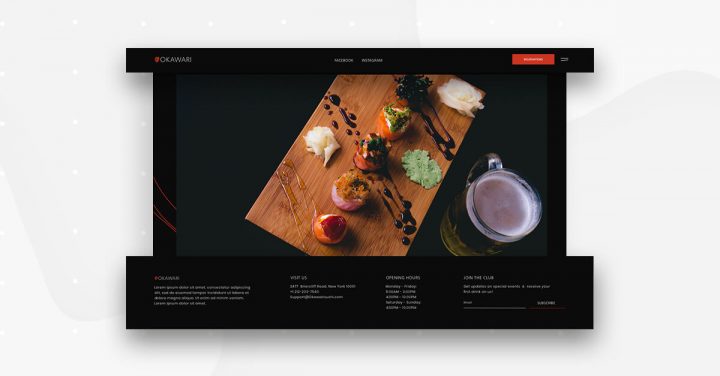
Cabeçalho e rodapé: a beleza do contraste

Semelhante ao que discutimos sobre a página inicial, a combinação de cores que você encontrará no cabeçalho e rodapé cria um contraste delicado, especialmente entre o vermelho e o preto, que é uma representação clara da vibração do restaurante: combinar cozinha tradicional com um restaurante moderno e moderno.
Em termos de usabilidade, esse contraste ajuda os visitantes do site a perceberem o atraente botão 'Reservas' que se destaca no cabeçalho. Em última análise, um dos principais objetivos do site é incentivar os visitantes a fazer reservas, e um botão de call to action brilhante e convidativo é uma ótima maneira de fazer isso acontecer.
Na verdade, a visibilidade é um dos fatores mais importantes ao projetar o botão de call to action. O seu botão que se destaca entre o fundo e os arredores é crucial para o seu sucesso.
O design minimalista do rodapé é caracterizado por sua escolha de fonte exclusiva para o texto em cada uma das quatro colunas - Poppins, uma fonte fina e arredondada sem serifa. No modelo, na verdade, escolhemos duas fontes diferentes, ambas sem serifa: Poppins e Nanum Gothic. Ambas são fontes finas, leves e minimalistas, enquanto Nanum Gothic é um pouco menos arredondada e mais reta e linear. Este estilo corresponde bem às imagens recorrentes de linhas finas em todo o modelo.
Quando você opta por inserir os modelos de cabeçalho e rodapé em seu site, pode fazer isso da seguinte maneira:
Cabeçalho:
Painel esquerdo do WP> Modelos> Criador de temas> Adicionar novo> Escolha “Cabeçalho”> pop-up Biblioteca> role a página e encontre-o ou pesquise por “Restaurante Japonês”
Rodapé:
Painel esquerdo do WP> Modelos> Criador de temas> Adicionar novo> Escolha “Rodapé”> pop-up Biblioteca> role a página e encontre-a ou pesquise “Restaurante Japonês”
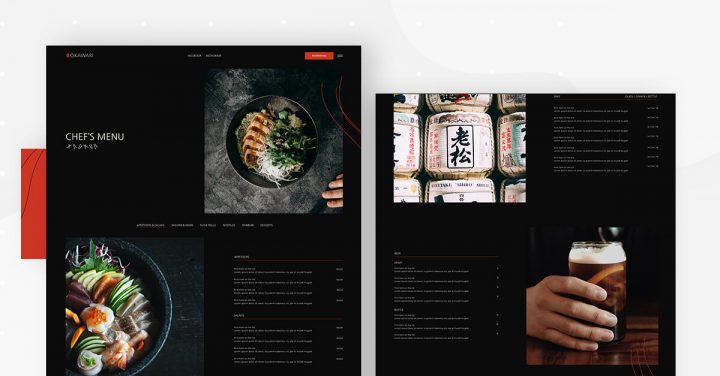
Menu e bar do chef: começando sua refeição

As páginas do Menu e Bar do Chef enfatizam as cores, texturas e exclusividade dos ingredientes usados nas criações de comida japonesa autêntica de Okawari. Respeitando o layout de grade quebrado, o fundo preto por trás da rica fotografia detalhada de comidas e bebidas dá ao visitante um tipo de experiência “tão real que você pode tocar”.
Conforme você rola para baixo, a seção Aperitivos e saladas é composta por duas colunas largas, com um widget de imagem ao lado do widget Lista de preços em seus respectivos lados. Como a imagem da seção tem um tamanho grande de 514 × 795 px, os detalhes de cada ingrediente realmente ganham vida, desde a textura do salmão até a precisão das fatias de pepino e os doces de rocha crocantes e gelados.
Aqueles que exploram o menu e consideram reservar uma mesa no restaurante obtêm uma amostra visual astuta do tipo de comida e bebida que irão apreciar.
Esse estilo de imagem vívido é verdadeiro para todas as imagens na página e, assim como vimos na página inicial, o texto branco leve que descreve cada item do menu é uma tática de design eficaz para realçar a beleza da fotografia de comida do menu.
Ambas as páginas do Menu do Chef e Bar são modelos de página. Você pode inseri-los fazendo o seguinte:
Editor> pop-up Abrir Biblioteca> guia Páginas> role a página e localize-a ou pesquise “Restaurante Japonês”.
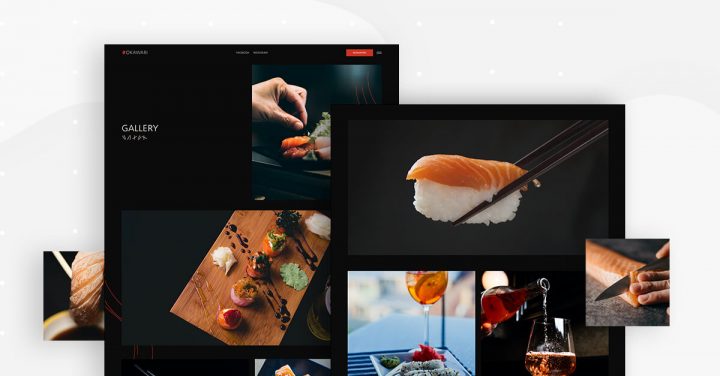
Galeria: Mostrando Seu Trabalho

A página da Galeria neste kit de modelo leva a beleza da arte culinária para o próximo nível. Ele também maximiza o potencial do que o widget da Galeria tem a oferecer. Mantendo o layout de grade quebrado, a página da galeria mistura as coisas um pouco adicionando imagens de largura total, alternando entre um layout de duas e uma coluna conforme você rola para baixo.
Outra técnica que usamos para cada imagem na página da Galeria é o carregamento lento, que, a propósito, é uma das nossas táticas de design favoritas aqui na Elementor. O carregamento lento não apenas otimiza o tempo de carregamento da página, bem como o desempenho geral do seu site, mas também mantém o usuário envolvido enquanto rola a tela para baixo. Fundamentalmente, o carregamento lento significa que o conteúdo da imagem não carrega no momento do carregamento da página, apenas quando o visitante do site rola para a seção desse conteúdo da tela.
Isso acelera o processo de carregamento da página e estimula o envolvimento do usuário porque as imagens aparecem ativamente na tela conforme ele rola para baixo, criando uma interação visual dinâmica.
Imagens coloridas são usadas mais uma vez na fotografia de cada prato, o vibrante tema 'comer colorido' presente em cada canto. É uma experiência abrangente, a ponto de você poder imaginar como é morder cada rolo de sushi ou nigiri.
A página da Galeria é um modelo de página. Você pode inseri-los fazendo o seguinte:
Editor> pop-up Abrir Biblioteca> guia Páginas> role a página e localize-a ou pesquise “Restaurante Japonês”.
Aprenda a criar um site de restaurante com Elementor
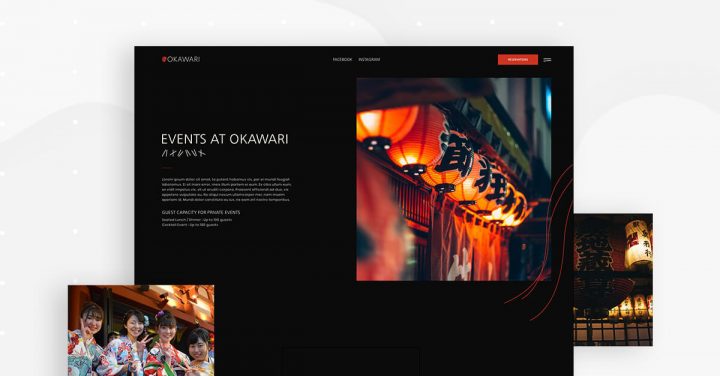
Eventos: irradiando hospitalidade

A página Eventos usa uma atitude de 'primeiro as pessoas', mostrando imagens nítidas e detalhadas de mulheres japonesas vestidas com trajes autênticos. Suas expressões felizes criam uma atmosfera acolhedora e otimista, assim como qualquer restaurante ou convidado de evento gostaria de sentir ao entrar na entrada de um restaurante ou sala de eventos.
Mostrar as lanternas e a decoração temática do restaurante também transmite a mensagem de que participar de um evento ou festa no Okawari é uma experiência de celebração japonesa verdadeiramente tradicional, com um esquema de iluminação amigável que deixa os usuários animados ao entrarem pela porta.
Como em todas as outras páginas, usamos as imagens dos pauzinhos como divisórias entre diferentes corpos de texto, bem como o tema das linhas vermelhas que corresponde ao esquema de cores do salmão e à aparência geral do site.
A página de eventos é um modelo de página. Você pode inseri-los fazendo o seguinte:
Editor> pop-up Abrir Biblioteca> guia Páginas> role a página e localize-a ou pesquise “Restaurante Japonês”.
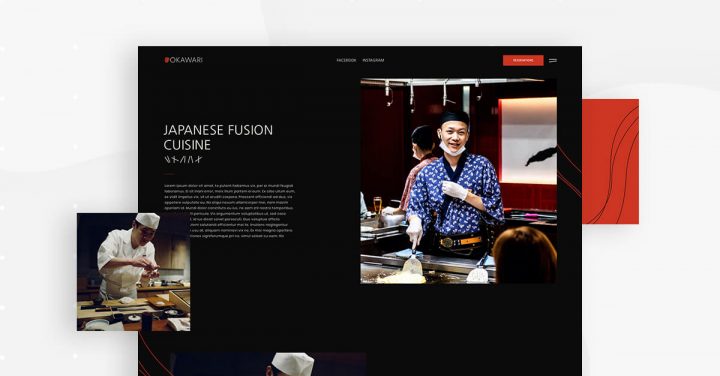
Sobre: The People at Okawari

A página Sobre leva o conceito de design de conteúdo 'primeiro as pessoas' ainda mais longe. A primeira imagem do sushi chef fazendo contato visual com o visitante do site enquanto está no meio de seu trabalho, adiciona uma conexão pessoal à página Sobre nós. Sem visitar o restaurante físico, os clientes em potencial têm uma noção autêntica e tangível de com quem irão interagir no restaurante.
Mais abaixo, a visão íntima do Chef Executivo de Okawari trabalhando sua expertise na palma das mãos transmite um tipo de experiência “nos bastidores” para o visitante do site. Todo o espaço de trabalho da cozinha é visível, retratando uma atmosfera profissional de prestígio, mas humilde.
Colocar o design icônico da linha vermelha sobre a imagem conecta o trabalho do Chef Executivo e a contribuição para a marca do restaurante e a experiência geral do site.
A página Sobre é um modelo de página. Você pode inseri-los fazendo o seguinte:
Editor> pop-up Abrir Biblioteca> guia Páginas> role a página e localize-a ou pesquise “Restaurante Japonês”.
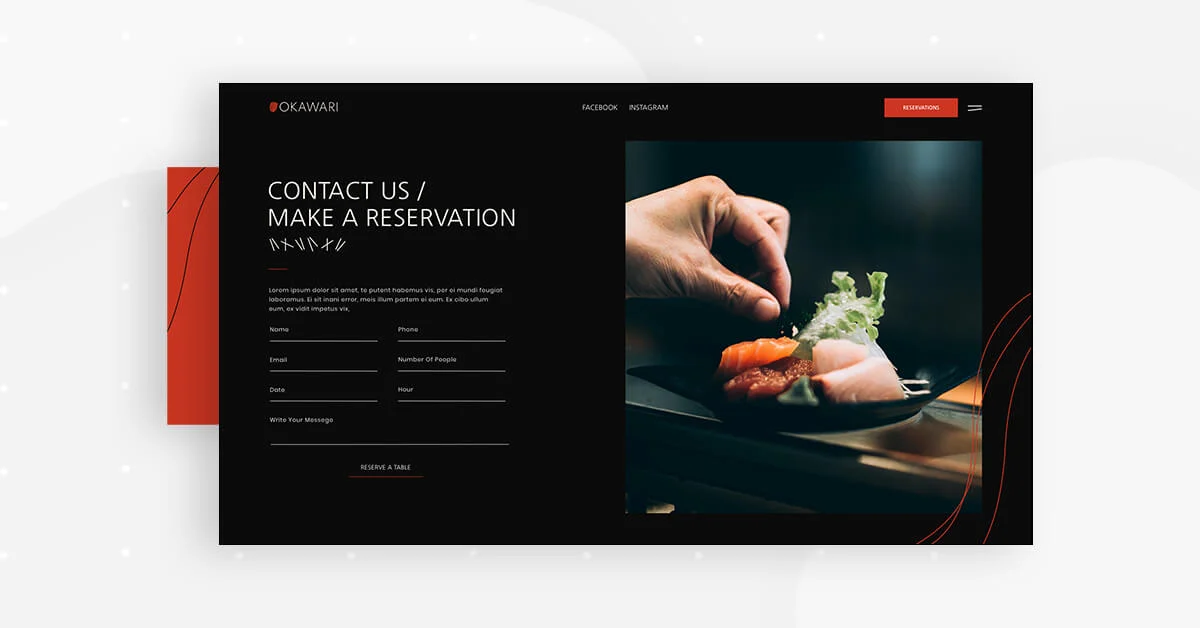
Reservas: entrando em contato

A página Reservas usa o construtor de formulários para criar um formulário simples e amigável. A escolha da fotografia ao lado do formulário tem um significado adicional, pois a mão adiciona um "toque humano" ao design da página. A implicação subjacente aqui é que o visitante do site está iniciando o contato humano com o restaurante e chegando um passo mais perto de experimentar o sabor de sua deliciosa comida. Este é apenas o começo de um relacionamento positivo.
Outro widget que usamos na página de reservas é o widget do Google Maps. Os clientes definitivamente vão procurar saber como chegar ao seu restaurante, e não há nada mais fácil de navegar do que o bom e velho Google Maps. E da mesma forma que você está tornando mais fácil para os clientes encontrarem você, você também achará mais fácil adicionar o widget do Google Maps ao seu site. Depois de inserir o local que deseja exibir, você tem controle total sobre o zoom do mapa quando os visitantes o veem pela primeira vez, qual é o tamanho dele e você tem total liberdade para estilizar seu mapa da maneira que achar melhor.
A página Reservas é um modelo de página. Você pode inseri-los fazendo o seguinte:
Editor> pop-up Abrir Biblioteca> guia Páginas> role a página e localize-a ou pesquise “Restaurante Japonês”.
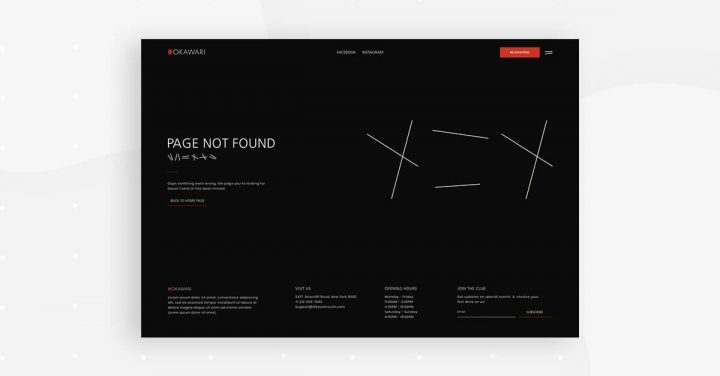
404: Voltando ao caminho certo

A página 404 utiliza a beleza do design em preto e branco para enfatizar apenas algumas palavras curtas. Menos é mais neste caso, pois nossa atenção é imediatamente direcionada para a mensagem 404, apesar do tamanho pequeno da fonte e do comprimento curto da frase.
Nossa principal prioridade quando um usuário chega em nossa página 404 é redirecioná-lo de volta ao site o mais rápido possível e eliminar quaisquer distrações ou navegação confusa. Portanto, usar uma mensagem minimalista e breve e um esquema visual é a melhor maneira de facilitar isso.
A página 404 é um modelo 404. Você pode inseri-los fazendo o seguinte:
Painel esquerdo do WP> Templates> Theme Builder> Add New> Escolha “Single - 404 Page”> Library popup> role a página e encontre-a ou pesquise por “Japanese Restaurant”.
Menu de navegação e pop-ups de happy hour: um curso claro de ação

O pop-up do menu de navegação é uma extensão do elegante esquema de cores vermelho-laranja do modelo. O contraste entre o fundo vermelho e o preto é harmonioso aqui, e a coloração vermelha profunda permite que o texto leve e delicado dos itens de menu se destaque e seja completamente visível, apesar de sua espessura e tamanho modesto.

O pop-up Happy Hour segue o mesmo esquema de cores e estilo do pop-up do menu de navegação, mas reempacota o conteúdo na forma vertical. O que focamos aqui é a hierarquia precisa de informações, visto que estamos apresentando uma oferta de desconto que pode encorajar os usuários a virem experimentar o restaurante ainda mais cedo do que o planejado originalmente.
Finalmente, o fundo laranja-avermelhado é um reflexo astuto do que um happy hour representa: uma experiência revigorante e energética que visa levantar o seu ânimo. Não há dúvida de que uma hora de sushi e coquetéis bastarão.
A página Reservas é um modelo de página. Você pode inseri-los fazendo o seguinte:
Painel esquerdo do WP> Modelos> Popups> Adicionar novo> Escolha “pop-up”> pop-up Biblioteca> role a página e encontre-a ou pesquise “Restaurante Japonês”.
É tudo uma questão de apresentação
Os apreciadores de comida como nós sabem como é importante que a sua comida tenha uma aparência tão boa quanto o seu sabor. O mesmo se aplica ao site do seu restaurante. Depois de criar um site que apresente seus pratos exclusivos e seu negócio como um todo, em um formato online convidativo e visualmente agradável, os futuros clientes do restaurante ficarão ansiosos para jantar e beber vinho com você.
Para ver o kit completo de modelo de restaurante japonês, confira esta demonstração.
Se você tiver o Elementor Pro, tudo o que você precisa fazer para aproveitar este kit de ponta é entrar no Elementor, abrir a biblioteca de modelos e pesquisar por 'Restaurante Japonês'.
Aqui está um pequeno gif que mostra como procurar pelo kit:
Quais modelos você gostaria de ver a seguir? Deixe-nos saber nos comentários abaixo.
