Guia Completo sobre Estruturas JavaScript para Desenvolvimento Frontend
Publicados: 2018-06-15Backend e Frontend – Os Dois Componentes Fundamentais dos Aplicativos Móveis Nativos e Aplicativos da Web. Enquanto o primeiro alimenta o aplicativo, o último define como o aplicativo agiria no território dos usuários, também conhecido como nos dispositivos dos usuários.
Embora já tenhamos abordado os fatores que impulsionam o desenvolvimento de back-end de aplicativos robustos no artigo anterior, neste artigo examinaremos detalhadamente o desenvolvimento de front-end, especialmente estruturas JavaScript.
Houve um tempo em que um site ou aplicativo móvel era feito de um simples site de texto estático com pouco alcance de interação com outros sites e aplicativos. E o único escopo de inovação veio da animação mínima que pairava na tela. Essa foi a época do HTML e CSS.
Mas hoje, desde o advento do JavaScript Frameworks, o cenário mudou. Os aplicativos da web de hoje reproduzem vídeos, interagem com outros aplicativos, preenchem formulários e fazem tudo o que é suficiente para que os usuários permaneçam investidos sem atualizar a página.
Vendo os avanços com os quais as principais estruturas JavaScript introduziram o mundo do Desenvolvimento Frontend, várias outras linguagens/tecnologias começaram a florescer.

As opções que as empresas têm quando se trata de desenvolvimento front-end de aplicativos nativos e baseados na Web
Quando se trata de desenvolvimento de front-end de aplicativos móveis – nativos, aplicativos da Web e o novo tipo de aplicativo que o Google deseja que você conheça – aplicativos da Web progressivos , há várias opções de tecnologia diferentes que uma empresa pode escolher.
Eu sei que o artigo é para falar principalmente sobre JavaScript Frameworks, mas é justo abordar as outras opções que você tem quando se trata de Desenvolvimento Frontend de Web Apps.
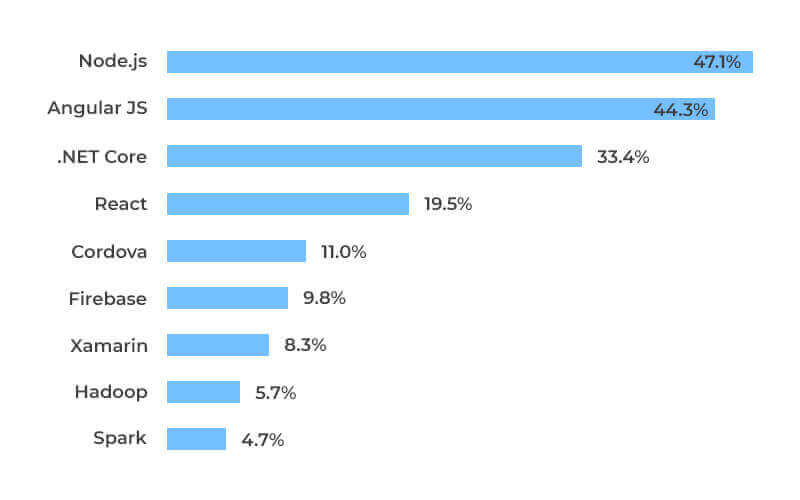
Aqui estão as principais alternativas do framework JavaScript que valem a pena prestar atenção –

JavaScript ou sem JavaScript, a indústria de desenvolvimento de front-end também tem muito o que esperar.
Tendências de desenvolvimento de front-end 2019
Chatbots avançados
A interface de usuário baseada em conversação em dispositivos móveis e sites é a tendência número um do desenvolvimento Frontend da atualidade. Estima-se que até 2020 85% da interação do cliente com uma empresa envolverá zero envolvimento humano.
[Leia: Como o Chatbot está moldando a história de crescimento dos negócios ]
IU de movimento
Embora o material design ainda reinasse com superioridade quando falamos de design de interface, a incorporação da interface do usuário de movimento daria vida a sites e aplicativos móveis.
Preparados para chamar a atenção do usuário e fornecer informações, os elementos de UI de movimento, como focos, animações, rolagem modular e transição de cabeçalho de página, podem se tornar o fator diferenciador entre uma experiência de usuário perfeita e passável.
[Leia: Como dar vida aos seus aplicativos móveis com o Motion Design ]
Evolução do JavaScript
Javascript é inquestionavelmente a linguagem mais famosa utilizada pelos desenvolvedores, o que lhe confere uma posição de destaque entre os desenvolvedores frontend, full stack e backend.
Com a presença de frameworks Javascript escaláveis como Node.js e React.js, e os poderosos gerenciadores de pacotes como NPM client e Yarn, Javascript Frameworks continuam sendo as principais tecnologias quando falamos de desenvolvimento front-end em 2019.
Você viu como a 'evolução do JavaScript' encontrou seu lugar na lista de tendências de desenvolvimento de front-end?
Não te faz pensar...
Por que JavaScript?
Como vimos alguns minutos atrás, existem de fato uma série de alternativas que as empresas têm quando se trata de tecnologia para basear seu desenvolvimento de front-end. No entanto, apesar disso, é o JavaScript que continua a testemunhar a adoção em massa e há razões válidas para apoiar o tipo de crescimento que os frameworks JavaScript estão obtendo. Vejamos alguns deles
Por que as empresas, como nós, estão optando por JavaScript?

Está em todas as plataformas
O JavaScript Framework está presente e é usado em uma variedade de plataformas diferentes, na verdade, está em todas as plataformas que você pode imaginar – navegador, celular, IoT, aplicativos de desktop e muitos outros.
Atua como a melhor linguagem fundamental
Depois de aprender JavaScript, aprender outras linguagens se torna um pedaço de bolo.
Pode lidar com a complexidade
A maioria dos sites mais populares do mundo, como Paypal, Netflix e LinkedIn, entre outros, trabalham em uma ou outra forma de JavaScript Frameworks.
Depuração mais rápida = implantação mais rápida
Ao contrário de outras linguagens, JavaScript vem com a facilidade de feedback loop. Por ser construído no navegador, pode-se executar o código e obter resultados instantâneos.
Razões como essas e muitas outras são suficientes para estabelecer o JavaScript como uma linguagem popular – aquela que pode ser usada em muitas situações e plataformas diferentes, com facilidade.
Por causa da popularidade e facilidade que vem marcada com a linguagem JavaScript, uma série de frameworks agora encontraram um lugar sob o guarda-chuva do JavaScript, com muitos outros sendo desenvolvidos para se tornarem parte da família.
Ao todo, atualmente existem mais de 50 estruturas JavaScript diferentes que podem ser usadas para o desenvolvimento Frontend de aplicativos móveis e quando você adiciona as estruturas específicas da Web, o número cresce muito.
Com mais de 50 anos de frameworks JavaScript usados no mercado, é de fato difícil chegar a uma conclusão sobre quais frameworks de desenvolvimento front-end seriam os melhores.
Embora diferentes empresas tenham diferentes conjuntos de preferências quando se trata de escolher um Framework JavaScript Frontend, na Appinventiv, focamos nossos esforços neste framework Four – Angular. Reagir. Vue. Nó.
– O Quarteto Fantástico –
Angular.js. Reagir. Vue. Nó

As razões pelas quais escolhemos Angular.js, React, Node e Vue para desenvolvimento de front-end
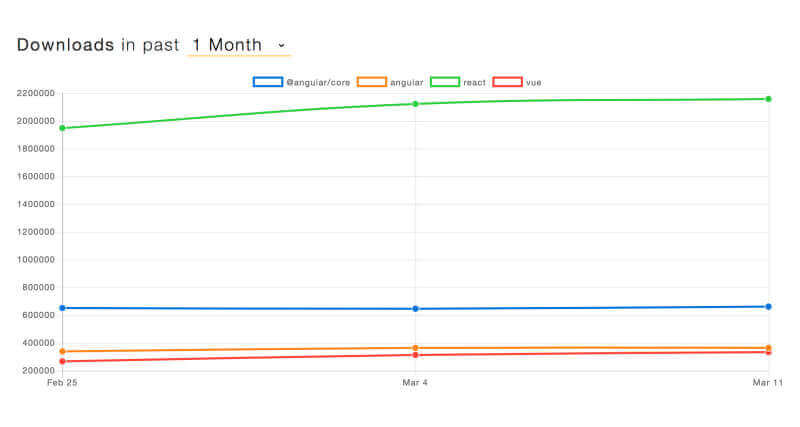
Popularidade – Todos os quatro frameworks JavaScript são populares na indústria de desenvolvimento de aplicativos móveis e da web e, devido a essa popularidade, eles contam com uma forte comunidade de desenvolvedores, o que torna a correção de problemas um processo rápido.
Flexibilidade – Direto do Angular Framework e React Framework para Vue e Node, todos esses frameworks são usados para o desenvolvimento de aplicativos de nível médio a alto.
Facilidade de Adaptabilidade pelos Desenvolvedores – Em comparação com os outros frameworks, eles vêm com uma curva de aprendizado comparativamente menor, o que torna o processo de desenvolvimento de aplicativos móveis muito mais rápido.
Experiência – Desenvolvemos mais de 100 aplicativos baseados em dispositivos móveis usando esses principais frameworks JavaScript, dando-nos uma ideia detalhada de como eles funcionam.
Vamos dar uma olhada neles detalhadamente –
Vue.js
Se o React Framework e o Angular.js tivessem um bebê, ele se pareceria com o Vue.js (não em termos de logotipo, mas de recursos). A ideia do ex-funcionário do Google Evan You, o Vue.js de alguma forma conseguiu se tornar o concorrente de todos os três principais frameworks: Angular Framework , React.js Framework e Ember Framework quando se trata de desenvolvimento de front-end - tornando-se o op JavaScript Framework no processo. Mesmo sem o apoio de nenhum nome técnico de destaque, a marca conseguiu se tornar muito popular entre a comunidade de desenvolvedores.
O Vue.js foi concebido com o único objetivo de tornar o desenvolvimento da interface mais organizado e simples. E faz isso com tanta perfeição que agora é considerado ideal para o desenvolvimento de aplicativos leves.
Atuando como um filho legítimo do React e do Angular, o framework JavaScript mostra recursos que são os melhores de ambos – Enquanto, por um lado, oferece facilidade de vinculação de dados bilateral do Angular Framework, por outro, fornece renderização do lado do servidor de Reagir Estrutura.
Mas então, como todas as coisas aparentemente ideais, o Vue.js também vem com sua parcela de prós e contras.
Aqui estão eles
Prós -
- Adoção Rápida. Em apenas alguns anos desde o seu lançamento, várias empresas começaram a fazer do Vue parte de sua pilha de tecnologia.
- Escala de Baixa Aprendizagem. É mais fácil se familiarizar com o framework em comparação com o Angular JavaScript Framework.
- O suporte de renderização é declarativo
- Integração mais fácil com elementos HTML
Contras -
- Por se tratar de um projeto novo, ainda faltam recursos
- Suporte da comunidade relativamente menor, especialmente quando comparado com Angular.js e React Framework
Estrutura angular
A única coisa com a qual todos nós, desenvolvedores, concordamos é que o JavaScript Angular é o único framework que tem a capacidade de desenvolver aplicativos Web poderosos.
Angular.js é uma estrutura JavaScript completa que vem com uma série de benefícios comerciais, como produção rápida de código, teste conveniente de parte do aplicativo e vinculação de dados bidirecional, que ajuda a refletir as alterações que ocorrem no back-end imediatamente no desenvolvimento da interface do usuário.

O Angular Framework continua lançando atualizações regularmente, como o Angular.js 6 vem com uma melhoria no mecanismo de renderização para aplicativos menores e mais rápidos.
Mesmo quando centenas de empresas estão adotando o Angular Framework, e ele estabeleceu uma posição dominante na comparação do framework Angular vs React.js globalmente, existem alguns prós e contras de evidência que também vêm associados a esse Framework JavaScript –
Prós
- Design de materiais e suporte a PWA
- Suporte estável a longo prazo devido ao suporte do Google
- Ligação de dados bidirecional
- Abordagem focada em dispositivos móveis para desenvolvimento web
Contras
- Aplicativos desenvolvidos em Angular Framework são notoriamente famosos por desenhar a bateria do dispositivo
- Precisa de mais otimização para resolver o problema atual de baixo desempenho
- Vem com escala de alta capacidade de aprendizado
Estrutura de reação
Apoiado pelo Facebook e Instagram, o React Framework se tornou o framework JavaScript mais usado/top da atualidade, com mais de 1.000 contribuições presentes no GitHub usando-o para desenvolvimento Frontend. Devido ao uso de um DOM virtual, a estrutura React fornece um melhor aumento de desempenho para aplicativos em comparação com Angular.js.


Usado por mais de 38% dos desenvolvedores, em todo o mundo, React.js. comparado a outros frameworks JavaScript, também cresceu e se tornou a primeira escolha de várias empresas importantes como Netflix, Paypal, Flipboard e BBC, entre vários outros.
Agora, há de fato uma série de razões pelas quais empresas como a nossa e o WhatsApp desmaiam sobre o uso do React Framework no desenvolvimento de front-end, mas a flexibilidade é o que supera todas elas. E a estrutura JavaScript permanece fiel ao hype que conseguiu criar em torno de sua vantagem no desenvolvimento de aplicativos móveis com interface de usuário avançada.
No entanto, o framework, como os demais, não vem sem vantagens e desvantagens. Aqui estão seus prós e contras -
Prós
- Bom conjunto de documentação e recursos online
- Possibilidade de renderização do lado do servidor
- Modelo de componente fácil
- Rápido, eficiente, flexível e de tamanho pequeno
Contras
- É essencial ter ferramentas de construção
- As chances do framework ser incompatível com as outras bibliotecas e códigos que modificam o DOM são muito altas
- A curva de aprendizado pode ser um pouco maior
Node.js
Com o tempo, o Node.js se tornou o principal JavaScript Frameworks do lado do servidor .
A ideia por trás do Node.js é usar E/S orientada a eventos para ajudar a permanecer eficiente e leve no momento do desenvolvimento de aplicativos em tempo real com uso intensivo de dados, que operam em uma série de dispositivos distribuídos.
A estrutura javascript do lado do servidor superior ajuda na construção de aplicativos de rede rápidos e escaláveis, pois é capaz de gerenciar um grande número de conexões por meio de alta taxa de transferência - o que, em última análise, traz maior escalabilidade.
Se você está procurando um ambiente JavaScript Framework completo com a presença de todas as ferramentas, o Node.js seria sua opção certa. Na verdade, a popularidade que o Node.js está ganhando está tornando-o um dos principais frameworks JavaScript. Trazendo-o passos à frente em comparação com PHP e Golang .

Tenho certeza de que você já deve ter se familiarizado com a broca. Então, seguindo a tendência, vamos lá –
Prós
- O ecossistema de E/S sem bloqueio permite que os desenvolvedores processem várias solicitações simultaneamente
- A comunidade de desenvolvedores Node.js é extremamente ativa, o que significa acesso a soluções e códigos prontos no GitHub
- Feito em pilha completa de JavaScript. Antes do Node.js, a plataforma era usada exclusivamente para o desenvolvimento do lado do cliente.
- Uma das estruturas JavaScript do lado do servidor mais populares , o Node é o oposto da restrição. Ele permite que você crie todos os elementos do aplicativo do zero.
Contras
- Houve casos de instabilidade da API Node
- Ele ainda não suporta programação multithread, o que significa que não é ideal ao realizar cálculos de longa duração, o que acaba levando a um declínio no desempenho do aplicativo.
Então, aqui estão os quatro Frameworks JavaScript Frontend que juramos sempre que um projeto surge para o Desenvolvimento de Aplicativos Web.
Além desses quatro, existem 11 Frontend JavaScript Framework que podemos ver competindo por um lugar na lista para substituí-los. Embora demorem alguns anos para chegar a uma posição em que o Angular.js e o React js Framework e o Node, Vue se colocaram, eles estão 100% em preparação para enfrentar o Quarteto Fantástico em 2019.
Em resumo, os próximos 11 frameworks JavaScript agora se tornaram grandes demais para serem ignorados. E é hora de darmos a eles seu quinhão de destaque, então aqui vamos nós –
– Os Companheiros –
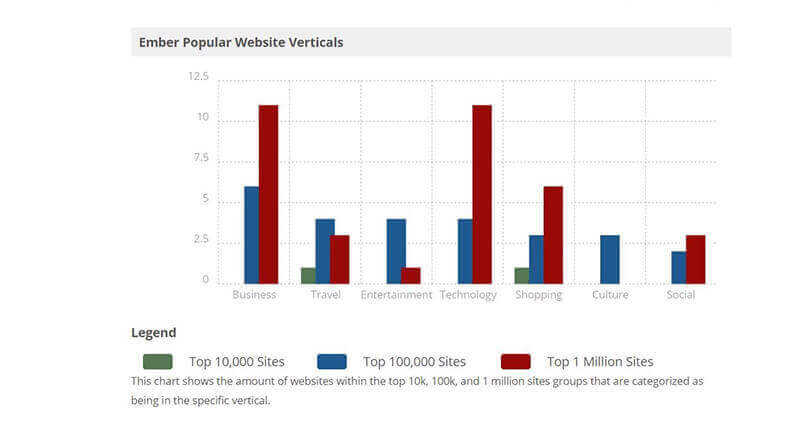
Ember.js
Usado no design de vários sites complexos como Kickstarter, Heroku e LinkedIn, o Ember.js vem com o suporte de uma enorme comunidade online, lançamento contínuo de atualizações e, por último, uma ampla aplicação das melhores práticas de JavaScript.
O Ember.js é ideal para o desenvolvimento de aplicativos Web complexos, e o sistema de modelagem baseado em string que o acompanha contribui para um tempo de inicialização muito mais rápido.
O Frontend JavaScript Framework também está concentrado na escalabilidade, para que os desenvolvedores possam trabalhar facilmente em aplicativos móveis e web.

Next.js
Next.js não é sua estrutura JavaScript comum. O framework foi lançado pela equipe do React js como uma ferramenta para renderização do lado do servidor. Os desenvolvedores que trabalham com a combinação de Next e React.js podem ajudar a simplificar o processo de desenvolvimento de front-end.
A popular estrutura javascript do lado do servidor vem com um conjunto de recursos notáveis, como roteamento do lado do cliente baseado em página e divisão automática de código. Acima de tudo, o Next.js vem com suporte completo a CSS, conhecido como styled-jsx, para ajudar a tornar o estilo do desenvolvimento da interface do usuário muito mais fácil.
Meteor.js
A estrutura JavaScript full-stack do lado do cliente e do servidor permite o desenvolvimento Frontend rápido de aplicativos móveis e da Web de ponta a ponta em JavaScript. Devido à sua estrutura modular, as bibliotecas e pacotes são usados em ritmo acelerado.
No contexto do desempenho, todas as alterações que ocorrem no banco de dados são transmitidas instantaneamente para a interface do usuário.
Atualmente, o framework é usado para desenvolvimento de aplicativos em tempo real de empresas como Mazda, Honeywell e IKEA, entre outras.
Mithril.js
O Mithril.js tem uma série de recursos semelhantes ao React.js. O Mithril oferece elementos MVC hierárquicos e vários modelos seguros por padrão que vêm com diferenças inteligentes de DOM que vão para a verificação de renderização de alto desempenho.
O JavaScript Framework também vem com dois recursos muito impressionantes para desenvolvimento de front-end – roteamento de URL e vinculação de dados personalizável.
Polymer.js
A estrutura leve foi projetada para permitir que você aproveite ao máximo os Web Components.
Polymer tem os componentes da web que fazem parte dos padrões HTML que prometem uma existência mais longa em comparação com o ReactJS.
O Polymer.js funciona melhor quando você precisa combinar seu aplicativo com outras estruturas e plataformas e quando precisa trabalhar com padrões JavaScript.
Aurélia.js
O produto Durandal Inc. está sendo anunciado como uma estrutura de interface do usuário de próxima geração. É considerado um dos frameworks JavaScript front-end avançados e amigáveis ao desenvolvedor da atualidade.
As APIs da estrutura JavaScript são projetadas para consumo não apenas das necessidades atuais, mas também das futuras linguagens de programação da web. Ele também suporta ES2015, ES5, ES206 e Typescript, o que oferece aos desenvolvedores alta flexibilidade.
O Aurelia também vem com um compilador HTML extensível, que permite que os desenvolvedores criem elementos HTML personalizados e assumam o controle da geração de modelos com o suporte de carregamento dinâmico, vinculação de dados e renderização em lote.
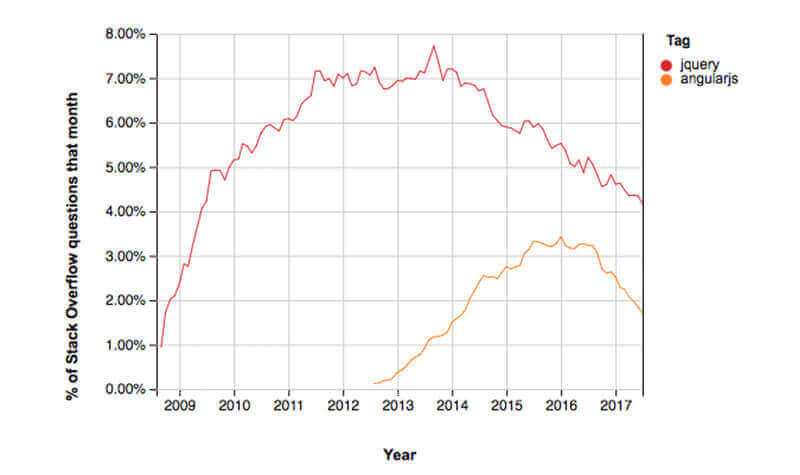
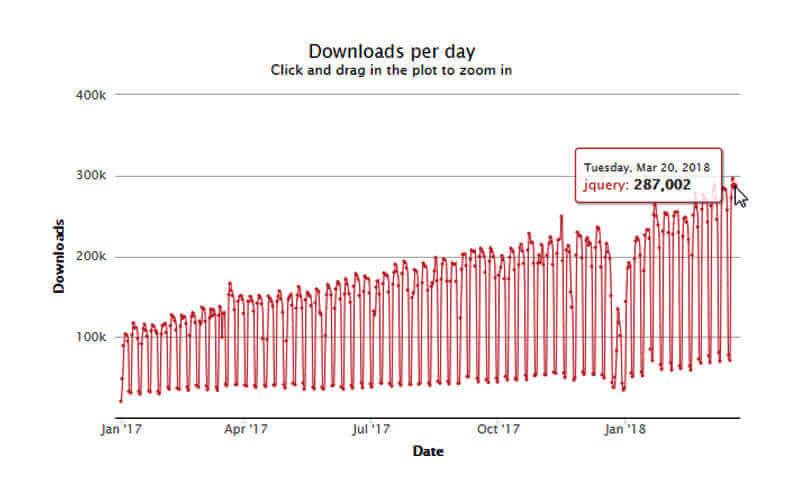
jQuery
A popular estrutura de desenvolvimento de aplicativos para Android , embora antiga, ainda mantém uma posição predominante, e os 300 mil downloads que vê todos os dias são um sinal disso.

Embora a frequência com que as atualizações foram lançadas tenha diminuído imensamente, uma nova versão, v4.0, está planejada com uma série de mudanças, como –
- Reescrever o framework de velocidade
- Reescreva usando a próxima geração de JavaScript
- Todo o novo design do módulo de evento
Backbone.js
O framework é um dos mais famosos entre a comunidade de desenvolvedores do JavaScript Framework. E a razão por trás da popularidade que o framework conseguiu reunir para si é bastante simples – O framework vem com módulos de usabilidade que são muito fáceis de entender e têm uma curva de aprendizado extremamente simples.
Usando o Backbone, você pode criar aplicativos de página única com a ajuda das bibliotecas tradicionais da web. Eles são desenvolvidos com a ideia de que as funcionalidades do lado do servidor devem sempre fluir por meio de APIs, pois minimiza o número de códigos que devem ser compostos para alcançar as funcionalidades complexas de estruturas sofisticadas de aplicativos da web.
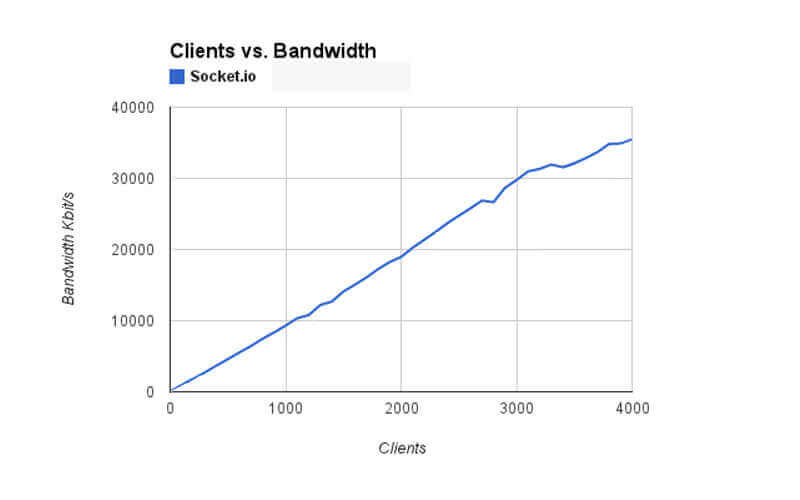
Soquete
A estrutura javascript do lado do cliente e do servidor tem recebido muita atenção da comunidade de desenvolvimento front-end, tornando-a uma das estruturas JavaScript mais populares. Socket permite que você aproveite a comunicação em tempo real entre o servidor e o cliente. Ele é dividido em duas partes – biblioteca de cliente executada a partir do navegador e biblioteca de servidor que é construída no Node.js.
O Socket permite implementar streaming binário em tempo real, conjunto interativo de colaboração de documentos, plataforma de mensagens instantâneas e estatísticas em tempo real de projetos e aplicativos.

Titânio
A estrutura permite que os desenvolvedores de aplicativos móveis criem aplicativos nativos com a ajuda de tecnologias da Web como JavaScript, HTML e CSS.
É um dos melhores JavaScript Frameworks atualmente, com seus aplicativos em mais de 460.587.474 dispositivos e com mais de 91.609 desenvolvedores trabalhando nele.
Suprimir
O último framework JavaScript que acreditamos manterá sua posição de escolha popular de framework é o Knockout.js.
A estrutura ajuda os desenvolvedores a criar uma exibição rica e responsiva e uma interface do usuário do editor com um modelo de dados subjacente limpo. Os aplicativos que possuem seção de interface do usuário que são atualizadas dinamicamente podem se beneficiar muito da estrutura Knockout.
Existem três recursos associados ao Knockout, que contribuem para a popularidade do framework no domínio do desenvolvimento frontend –
Rastreamento de dependência – A estrutura JavaScript atualiza as seções corretas da interface do usuário conforme e quando o modelo de dados é alterado.
Declarative Bindings – O recurso permite oferecer desenvolvimento de interface de usuário complexo e dinâmico com a ajuda de contextos de vinculação colocados arbitrariamente.
Trivialmente extensível – permite que você use comportamentos personalizados como parte de novas associações para reutilização conveniente.
Então, aqui estão os 4 frameworks JavaScript nos quais confiamos e os outros 11 frameworks JavaScript que farão uma aparição proeminente em 2019 junto com o Quarteto Fantástico.
Agora, chegando a qual das estruturas JavaScript mais populares você deve usar, ao tomar uma decisão, compare a arquitetura, o desempenho, a documentação, as curvas de aprendizado, o suporte da comunidade e a organização.