Análise do JetMenu (2021) | Como criar um Mega Menu no site WordPress?
Publicados: 2019-11-17JetMenu é um plugin que o ajuda na criação e estilização de mega menus. Com ele, você pode criar e personalizar o conteúdo e a aparência do menu, adicionar emblemas e ícones e alterar os planos de fundo dos itens de menu. Nesta revisão do JetMenu, mostrarei como é o plug-in JetMenu fácil de usar e sua interface intuitiva.
JetMenu permite estilizar itens de menu usando várias fontes e cores. Ele tem várias configurações para alterar e modificar coisas como sombras de itens de menu e personalizar os modos ativo e aspirador, etc.
O plugin JetMenu funciona em conjunto com o construtor de páginas Elementor (veja as diferenças entre Elementor free e Elementor pro), tornando possível adicionar itens ao menu através da funcionalidade arrastar e soltar . O plugin JetMenu compartilha algumas das mesmas características do Elementor e JetElements, incluindo o modo Menu Personalizado do Elementor. Isso permite que você adicione um menu a qualquer layout de página de sua preferência.
JetPlugins
JetMenu faz parte do kit de ferramentas tudo-em-um Crocoblock. Para obter mais informações, verifique minha análise do Crocoblock e a biblioteca pop-up interativa e elementos dinâmicos do Crocoblock.
Você pode adquirir o plug-in JetMenu separadamente ou agrupá-lo com outros plug-ins Jet. O pacote JetPlugin vem com uma variedade de plug-ins que podem ser usados em conjunto com o Elementor:
- JetElements : Contém mais de 40 widgets projetados para atender a todas as suas necessidades de WordPress.
- JetMenu : permite personalizar e definir o estilo de seus itens de menu, bem como adicionar mega itens de menu adicionais.
- JetTabs : personalize o layout da guia de acordo com sua preferência, vertical ou horizontalmente.
- JetBlog : um widget que permite exibir postagens de blog em uma variedade de estilos.
- JetReviews : Fornece ferramentas para a criação de barras de avaliação atraentes e seções de revisão atraentes.
- JetWooBuilder : funciona em conjunto com widgets WooCommerce para criar modelos de página de produto exclusivos e atraentes.
- JetTricks : Oferece opções extras de efeitos visuais para conteúdo WordPress.
- JetThemeCore : fornece blocos de conteúdo predefinidos e widgets para criar páginas da web mais atraentes e elegantes.
- JetBlocks : Permite personalizar ou adicionar seu logotipo, editar login, formulários de pesquisa, hambúrguer e menus de navegação, entre outras coisas.
- JetEngine : Um plugin poderoso para editar e implementar conteúdo dinâmico
- JetPop-up : fornece ferramentas para criar uma série de pop-ups com recursos de arrastar e soltar, além de personalizar o posicionamento e disparar eventos para seus pop-ups.
- JetSmartFilters : Fornece filtros Ajax fáceis de usar para criar termos personalizados, postagens e produtos WooCommerce.
- JetProductGallery : fornece tudo para destacar as imagens e vídeos de seus produtos como âncoras, galerias ou controles deslizantes.
- JetSearch : Para adicionar uma caixa de pesquisa ao Elementor para pesquisas rápidas.
- JetCompareWishList : oferece a opção de adicionar comparações de itens e listas de desejos ao seu site.
- JetStyleManager : Ajuste e controle as configurações de estilo do widget no Elementor, crie e aplique skins de widget e aumente o desempenho do seu site.
- JetBooking : implemente a funcionalidade de reserva em seu site usando Elementor e o plugin JetBooking.
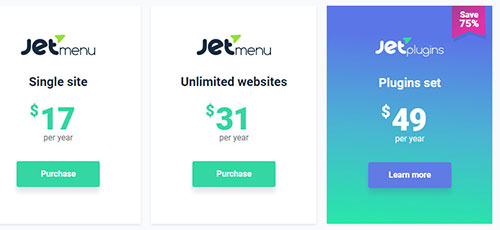
Você pode comprar plug-ins do Jet no CodeCanyon (parece que você não pode mais comprar no CodeCanyon), no site Template Monster e no site Crocoblock. Eles até vêm com alguns temas.
Os preços do Template Monster e do Crocoblock para o JetPlugin são os mesmos ($ 15 cada, se adquiridos separadamente, mas o JetMenu custa $ 17), enquanto no CodeCanyon eles são um pouco mais caros ($ 22 cada).
O Crocoblock oferece a opção de comprar todos os JetPlugins em pacote (verifique a análise dos JetPlugins). Existem vários planos no site Crocoblock e todos os JetPlugins não estão incluídos em todos os planos.

Infelizmente, o Template Monster não permite que você compre JetPlugins como um pacote. Você deve comprá-los individualmente. Mas você pode obtê-los todos como parte do serviço ONE by Template Monster. Para obter mais informações, verifique a revisão One by Template Monster.
Avaliação JetMenu
Se você está construindo um site WordPress usando Elementor e gostaria de adicionar um mega menu a ele, JetMenu é o plugin perfeito para você.
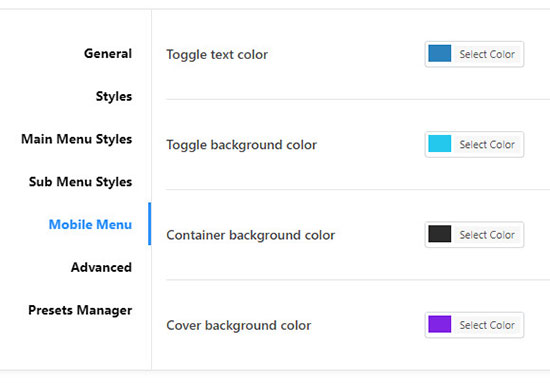
JetMenu é um add-on premium altamente personalizável e amigável para o Elementor. Com ele, você pode alterar cores, cores de fundo, fontes, aplicar sombras, adicionar ícones e emblemas e muito mais!

Você pode criar um megamenu simplesmente arrastando e soltando os widgets do Elementor nele, assim como você faz ao criar páginas normais. Isso significa que você pode criar mega menus de acordo com sua preferência, incluindo o número de colunas, seções e, é claro, quaisquer widgets de sua preferência.
Recursos do JetMenu
Fácil de usar : com o JetMenu, você não precisa mais se preocupar em aprender HTML ou programar para criar menus atraentes. O JetMenu oferece essa capacidade sem o jargão técnico. A funcionalidade do plugin é perfeitamente equilibrada com sua simplicidade.
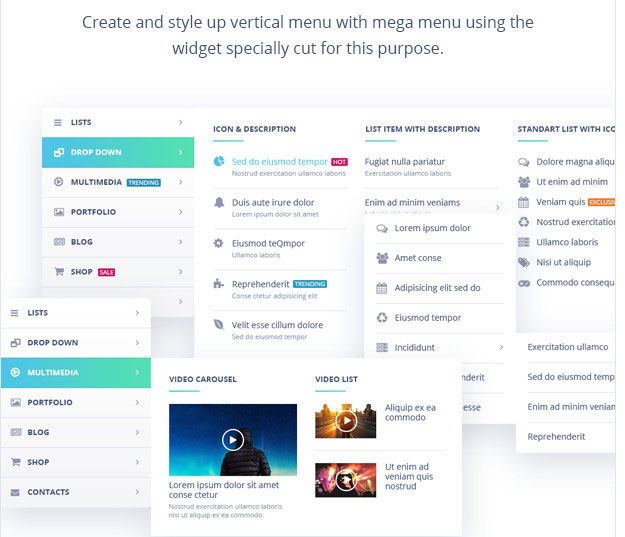
Conteúdo rico : fornece uma grande seleção de módulos de conteúdo, especialmente projetados para auxiliar na construção de seu menu. Dá a você a liberdade de criar itens de menu atraentes, modificá-los com elementos atraentes e adicionar uma variedade de conteúdo multimídia.
Totalmente responsivo : JetMenu é responsivo, o que significa que seus menus ficarão perfeitos quando exibidos em qualquer dispositivo, seja um smartphone, tablet ou laptop.

Distintivos requintados : torne seus menus mais atraentes adicionando emblemas atraentes. Designe os itens do menu como tendências, interessantes ou novos. Isso ajudará os visitantes a navegar em seu site com facilidade e torná-lo mais envolvente.

Cores diversas : Quer fazer seus menus se destacarem dos demais? Use a paleta de cores embutida para selecionar cores exóticas que eletrificarão seus mega menus.
Planos de fundo personalizáveis : os fundos versáteis do JetMenu permitem que você experimente várias opções. Defina a largura e brinque com as cores e outras opções até obter os efeitos impressionantes que deseja.
Módulo de Mega Menu : Experimente como é fácil adicionar um módulo de Mega Menu às suas páginas da web enquanto as personaliza de acordo com sua preferência.

Opções de importação / exportação : precisa redefinir as configurações do menu para o padrão? Ou exportar suas configurações de estilo para uso em outro lugar? Basta usar a opção Importar / Exportar.
Compatível com temas ThemeForest : O plug-in JetMenu é totalmente compatível com temas ThemeForest como Avada (veja a comparação Avada vs X Theme vs Enfold), BeTheme e Enfold, então você não precisa se preocupar se usar esses temas.
Compatível com temas gratuitos : Se você estiver usando um tema gratuito (qual é a diferença entre o tema WordPress gratuito e pago) e pretende criar um mega menu, não se preocupe. JetMenu é compatível com a maioria dos temas gratuitos.
Personalização JetMenu
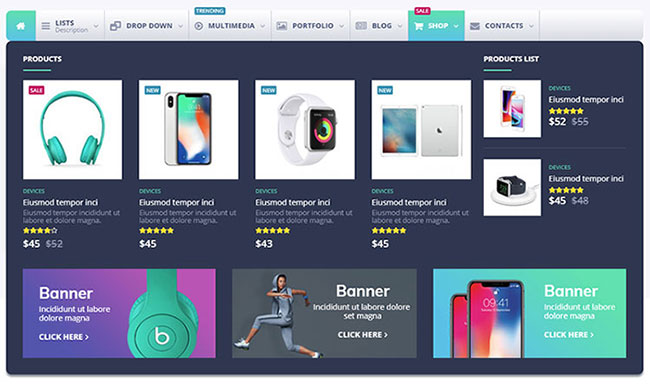
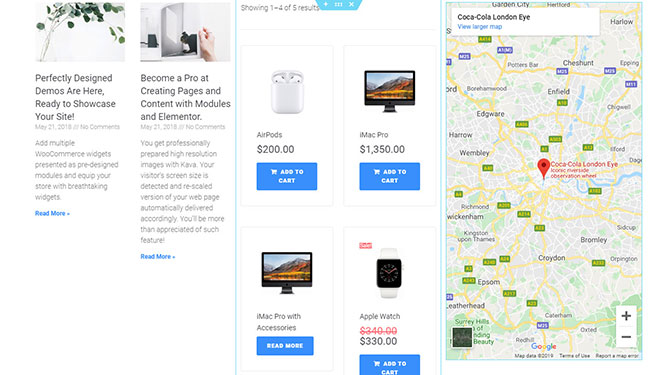
JetMenu é ideal para uso em lojas. Ele permite que você adicione os produtos mais vendidos ao seu menu usando widgets WooCommerce. Os itens de multimídia também podem ser gerenciados, bem como mapas e formulários de contato avançados.
Adicionar os feeds mais recentes ao seu menu nunca foi tão fácil. Imagine poder adicionar diferentes postagens de blog ao seu menu. Isso torna mais fácil para os visitantes navegar em seu blog sem se perderem.


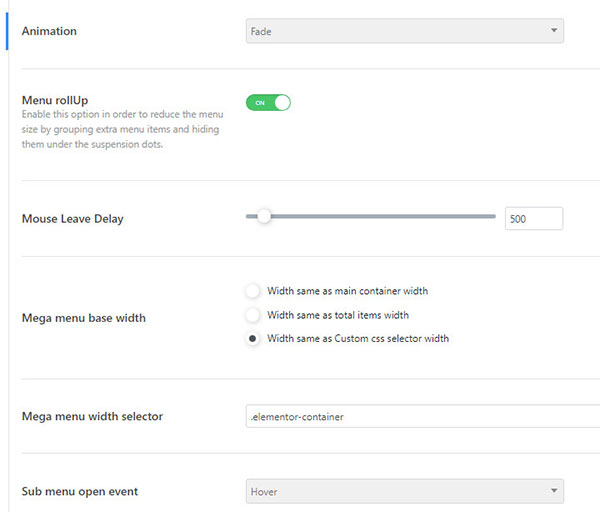
A personalização do JetMenu oferece um potencial ilimitado. Uma das ferramentas mais simples, porém eficazes, para personalização é a orientação espacial. Você pode organizar seus menus em blocos verticais clássicos ou dar a eles uma orientação vertical mais compatível com dispositivos móveis.

Ao alterar as cores, realces ou transparência, você pode provocar diferentes sentimentos e emoções ao manipular a acuidade visual. Largura, altura, preenchimento, margens e variáveis globais desempenham um papel importante.
Mas e quanto ao aninhamento? O aninhamento está disponível com JetMenu. Você pode usá-lo para incorporar um mega menu em outro ou inserir uma página inteira com um mega menu em outro menu. Esta pode ser uma das ferramentas mais inovadoras disponíveis no JetMenu e a mais incomum.
Como criar um Mega Menu com o plugin JetMenu?
A navegação amigável é o ponto forte de cada site. Ao longo dos anos, diferentes estilos foram introduzidos, como o menu de rodapé e o menu de hambúrguer. Mas nenhum se mostrou mais interessante do que o conceito de mega menu.
Criar um menu dessa complexidade é um processo demorado, mesmo para profissionais. Mas mudar para o Elementor abre um novo conjunto de oportunidades quando usado com outros plug-ins. Um desses plugins é o JetMenu da Crocoblock.
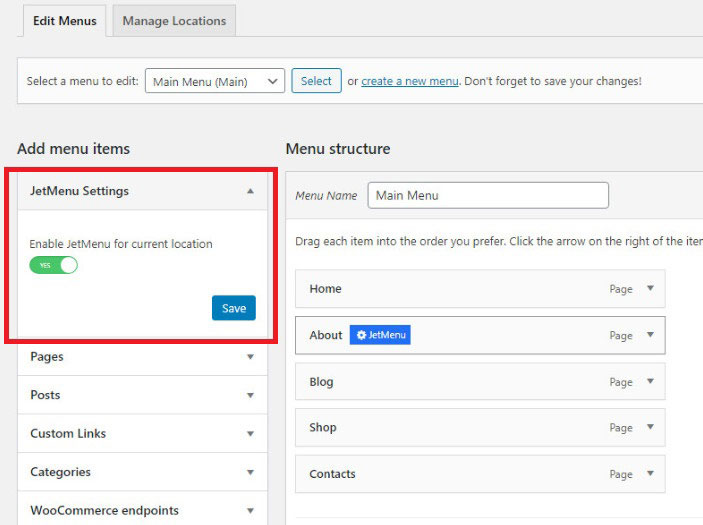
Para criar um mega menu usando Elementor e o plugin JetMenu, faça login no painel do WordPress, navegue até a guia Aparência> Menus . Selecione um dos menus existentes para edição ou crie um novo.
Mas, primeiro, certifique-se de que o JetMenu esteja instalado corretamente e funcionando no seu site. Se você vir o bloco Configurações do JetMenu, saberá que ele está ativo. Alterne a opção Habilitar JetMenu para o local atual e clique em Salvar.

Escolha o item que deseja adicionar ao mega menu. Passe o mouse sobre ele e clique no botão de opção azul JetMenu quando ele aparecer. Uma lista de outras opções será exibida.
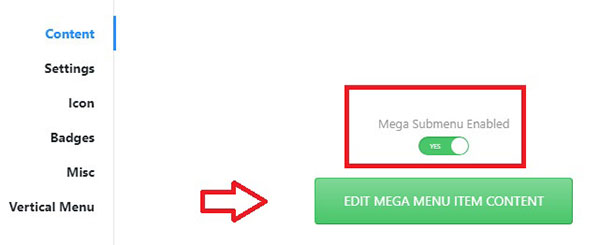
Alterne a opção Mega Submenu ativado para Sim. Em seguida, clique na opção Editar conteúdo do mega-item de menu para prosseguir para o editor Elementor.

Esteja ciente de que quando você ativa o mega menu para um item, os outros subitens não estarão mais visíveis automaticamente.
Construa um mega menu usando qualquer widget. Cabeçalhos, controles deslizantes, portfólios, layouts de postagem, vídeos, todos são aplicáveis. Aplique estilos que atendam às suas preferências. Quando terminar, clique no botão Atualizar e navegue de volta para a guia Menus.

Você pode modificar qualquer menu da mesma maneira. Depois de todos eles terem sido personalizados ao seu gosto, clique no botão Salvar Menu e abra uma das páginas do seu site no Elementor, onde o mega menu será exibido.
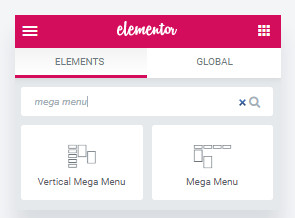
Então, onde você está em uma página onde deseja adicionar o mega menu, no painel Elementor, encontre Mega Menu vertical ou widget Mega Menu e arraste-o para onde deseja que seja exibido na página.

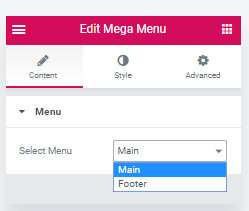
Em seguida, selecione megamenu criado no bloco Conteúdo e aplique as configurações de estilo preferidas.

Quando terminar, clique no botão Atualizar e aprecie a eficácia do seu novo mega menu em seu site.
Como criar um mega menu com várias colunas usando o JetMenu?
Passo 1 - Abra seu painel do WordPress> Aparência> Menus e clique em criar um novo link de menu na parte superior da página. Dê um nome ao seu menu e clique no botão Criar Menu. A página será recarregada e seu menu aparecerá no menu suspenso.
Etapa 2 - Em Exibir local, aplique seu novo menu a um dos locais oferecidos. Clique em Salvar e a página será atualizada.
Etapa 3 - Em seguida, ative a opção JetMenu para o local atual. Em seguida, clique em Salvar.
Etapa 4 - Adicionar itens de menu. Esteja ciente, entretanto, se você deseja criar um mega menu com várias colunas, você deve criar vários menus primeiro. Simplesmente repita as etapas anteriores para criar mais menus.
Passo 5 - Após clicar no botão Salvar, você verá suas abas no bloco de estrutura do Menu. Você também verá os nomes dos seus menus.
Etapa 6 - Você pode alterar a posição dos itens usando arrastar e soltar.
Etapa 7 - Passe o mouse sobre um item e o botão JetMenu ficará visível. Clique.
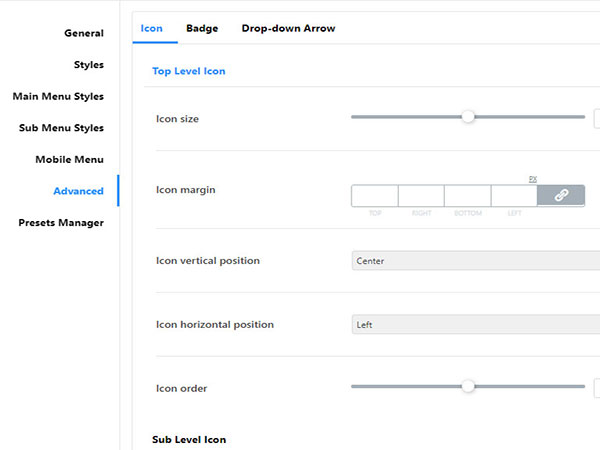
Etapa 8 - Aqui, você pode alterar várias configurações, como posição vertical / Mega menu, ícones, emblemas e rótulos de navegação. Lembre-se de salvar todas as alterações feitas. Clique em Mega Submenu Enabled e , em seguida, clique no botão Edit Mega Menu Item Content .
Etapa 9 - Você será redirecionado para o editor Elementor. Em seguida, adicione a seleção com as colunas múltiplas.
Etapa 10 - Arraste e solte cada widget de mega menu em suas respectivas colunas. Escolha o modelo apropriado na guia Conteúdo> Menu . Repita esta etapa para cada coluna adicional.
Etapa 11 - Personalize a aparência do menu de acordo com o seu gosto.
E voila! Agora você sabe como criar um megamenu com várias colunas usando o plug-in JetMenu. Se você está confuso e não sabe como fazer isso, confira este vídeo.
Conclusão da revisão do JetMenu
JetMenu é um plugin que permite criar e estilizar mega menus . Com ele, você pode criar conteúdo para itens de menu e personalizar sua aparência, adicionar emblemas e ícones, alterar o plano de fundo dos itens de menu, etc.
JetMenu funciona com o construtor de páginas Elementor, que permite adicionar conteúdo usando a funcionalidade arrastar e soltar. O plugin também inclui widgets Mega Menu vertical e Mega Menu para Elementor, de modo que você pode adicionar um menu a qualquer seção da página. Enriqueça suas páginas com mega menus impressionantes e atraentes que chamam a atenção dos visitantes.
Se você estiver interessado em mais addons Elementor, então verifique Addons Master para revisão Elementor, e Addons Plus para revisão Elementor.
JetMenu

Prós
- Preço acessível
- 30 dias de garantia de devolução do dinheiro
- Fácil de usar
- Crie mega menus verticais e horizontais
- Compatível com a maioria dos temas
- Responsivo
Contras
- Sem versão gratuita
- Você precisa ter pelo menos a versão gratuita do Elementor para funcionar
