Design da página de destino: como criar páginas melhores que convertem
Publicados: 2022-03-10O dinheiro que você investe em publicidade paga é inútil se você estiver enviando um grande tráfego para páginas de destino ruins. Alguém cuja primeira experiência com sua empresa é em uma página de destino confusa ou mal projetada pode nunca mais retornar. Isso significa que você está queimando dinheiro para atrair olhares interessados em seus produtos, apenas para esgotar essas perspectivas e precisa começar do zero.
A verdade é que mesmo algumas das maiores empresas do mundo têm uma ou duas páginas de destino terríveis - é um problema comum, mas podemos resolvê-lo com páginas de destino informadas por uma compreensão mais profunda do seu público-alvo.
O design da página de destino consiste nos elementos, tanto visuais quanto escritos, que compõem uma página da Web otimizada para converter novos clientes e incentivar compras repetidas. Simplicidade no layout visual, cópia orientada a benefícios e imagens de produtos de alta qualidade são três dos muitos pilares orientadores para um design de página de destino atraente.
Trouxemos vários especialistas para ajudá-lo a criar designs de página de destino melhores que promovam clientes em potencial.
Atalhos
- Conheça os especialistas
- Criando páginas de destino em torno das necessidades do seu público
- Os elementos de um design de página de destino atraente
- Como criar uma caixa de compra melhor
- Criando o restante do design da página de destino do seu produto
- Exemplos de design de página de destino
Conheça os especialistas
Reunimos um especialista em marketing, um diretor de agência de conversão, um especialista em pesquisa de conversão e um consultor de página de destino para apoiá-lo em sua jornada para criar designs de página de destino que vendem.
- Ezra Firestone , fundador da Smart Marketer e cofundador e CEO da BOOM por Cindy Joseph : Ezra aperfeiçoou a página de destino com base em experimentação e testes nas páginas de produtos da loja Shopify da própria BOOM. Sua experiência em marketing decorre de sua própria experiência comprovada em marketing digital, que informa os cursos ministrados em sua outra empresa, a Smart Marketer.
- Ben Labay , Diretor Administrativo/CRO e Experimentação da Speero by CXL: Ben é um pesquisador habilidoso e especialista em otimização de inconversão. Sua experiência é respaldada por mais de 10 anos na Academia.
- Michael Aagaard , Consultor CRO e Ex-Otimizador de Conversões Sênior na Unbounce: Michael trabalha em otimização de conversões desde 2008. Ele é um especialista em pesquisa de conversão, usando os resultados de tentativa e erro reais para apoiar seus aprendizados e recomendações.
- Nik Sharma , CEO da Sharma Brands : Nik ajudou a gerar mais de US$ 100 milhões em receita online. A Sharma Brands usa iniciativas estratégicas para aumentar a receita digital das empresas. Extraímos insights de seus escritos nas páginas de destino para informar as recomendações compartilhadas neste artigo.
Criando páginas de destino em torno das necessidades do seu público
Embora estejamos compartilhando recomendações de modelo para design de página de destino com maior conversão, elas devem ser um ponto de partida com base no seu público-alvo e suas necessidades exclusivas.
Realizar pesquisas de conversão para obter insights fundamentais é, de acordo com Michael, uma parte fundamental da configuração de suas páginas de destino para o sucesso. A pesquisa de conversão geralmente inclui coisas como testes de usuários, análise da origem do tráfego da Web, testes de cópia e pesquisas.
“As pessoas geralmente esquecem que a página de destino é parte de uma jornada maior do usuário”, diz Michael. “Como resultado, eles acabam queimando borracha e perdendo tempo ajustando coisas brilhantes que realmente não importam. Existem muitos fatores além da própria página de destino que afetam o processo de tomada de decisão do usuário, desde a origem do anúncio e o dispositivo até o nível de reconhecimento e motivação. Quanto melhor você entender esses aspectos, maior será sua chance de tomar as decisões certas e criar páginas de destino que realmente fazem mais usuários converterem.”
Analisando o tráfego e a origem do dispositivo: um elemento da pesquisa de CRO
Construir uma página de destino com base no dispositivo com o qual alguém compra é uma maneira de começar sua pesquisa de conversão. O Google Analytics é um ótimo parceiro para ajudar você a descobrir de onde vem seu tráfego e saber o tipo de dispositivo em que seus navegadores mais gostam de fazer compras.
Se a maioria de seus clientes estiver acessando seu website em um dispositivo móvel, você desejará otimizar suas páginas de destino para uma ótima experiência móvel. Ou, se você descobrir que seus compradores preferem o desktop, estará mais bem equipado para criar uma página de destino que aprimore a experiência do desktop. Em sua Landing Page Formula, Nik recomenda examinar ainda mais profundamente esse tráfego para entender de que tipo de plataforma as pessoas vieram, seja TikTok, Facebook, uma postagem de blog etc.
Como Nik escreve: “Não tornar suas páginas contextuais à plataforma de onde vieram fará com que sua taxa de rejeição dispare e seu ROAS geral da plataforma (retorno do gasto com anúncios) permaneça baixo”.
Esse tipo de escuta contextual leva a uma melhor experiência geral do cliente e define as práticas recomendadas abaixo para um melhor sucesso.
As melhores práticas falham quando ficam fora de contexto com a estratégia de negócios.
Quando as melhores práticas falham?
As dicas deste artigo foram bem-sucedidas para os especialistas que as testaram e interagiram. Mas tenha cuidado ao implementar esses elementos de design sem entender como eles se conectam aos seus objetivos gerais. Ben adverte que “as melhores práticas falham quando ficam fora de contexto com a estratégia de negócios”.
As práticas recomendadas também falham sem contexto, e saber o que seu público-alvo deseja e precisa é a base para criar páginas de destino de alta conversão.
Michael compartilha: “Quanto melhor você entender seu público-alvo, melhores páginas de destino você poderá criar. Não fique cego pelas últimas tendências de design. Em vez disso, certifique-se de obter todos os fundamentos básicos e fazer uma pesquisa aprofundada do usuário para tomar decisões informadas que afetam o comportamento, em vez de simplesmente ajustar os layouts das páginas.”
Vale a pena mencionar que nem todas as sugestões de design da página de destino listadas aqui funcionarão para seus clientes. O que você escolhe depende muito do seu público-alvo e de suas necessidades. Selecione os elementos que você precisa para ter mais sucesso - você não precisa usar todos eles!
Os elementos de um design de página de destino atraente

Você chamou a atenção de um cliente em potencial e agora tem alguns segundos para compartilhar o que torna sua marca e seus produtos únicos. É muito difícil transmitir isso em poucas palavras ou imagens, e ainda mais difícil quando um cliente em potencial tem pouco contexto sobre sua marca.
Embora o desempenho dependa de uma infinidade de fatores, como seu público-alvo e os tipos de produtos que você vende, manter o design geral da página simples pode ajudar a direcionar as pessoas para as informações que você mais deseja que elas vejam. Se eles não tiram mais nada, qual é a única coisa que você gostaria de ressoar?
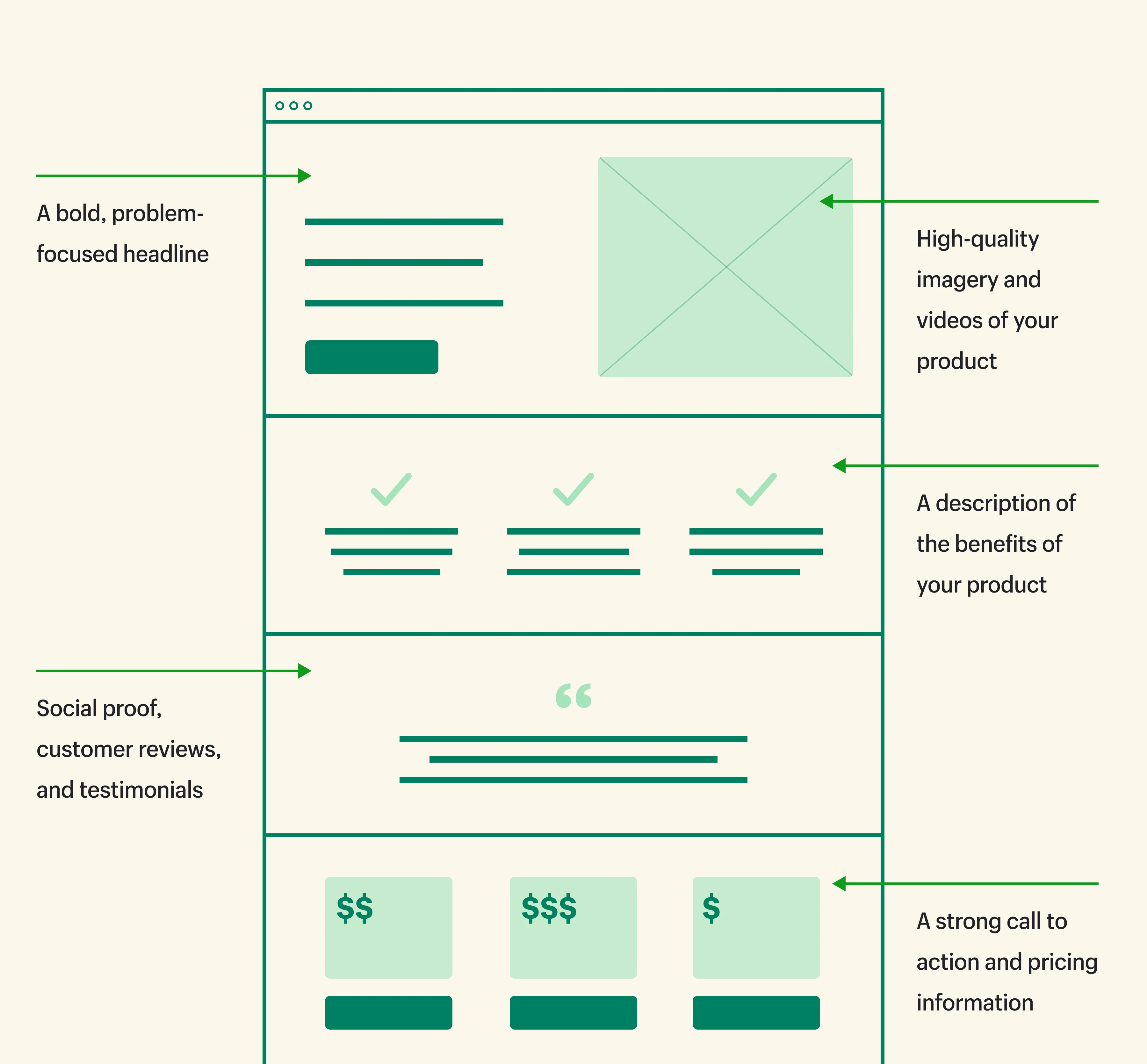
Existem alguns elementos de modelo que abrem espaço para sua cópia e imagens realmente brilharem. Um design de página de destino altamente otimizado inclui o que Ezra chama de “ empilhamento de ativos de conversão ”. A base do design da sua página de destino consiste em:
- Uma caixa de compra otimizada para conversão (mais sobre isso abaixo)
- Imagens fantásticas do produto
- Um vídeo de depoimento do cliente ou imagens do seu produto na vida real
- Cópia de vendas orientada por benefícios
- Imagens e textos que falam com sua proposta de venda exclusiva
- Comentários reais de clientes
- Uma seção sobre por que um cliente deve comprar seu produto
- Prova social e cobertura da imprensa
Aqui está um exemplo de como isso pode ser na área de trabalho:

Dependendo do setor e do tipo de produto que você vende, uma página de destino para a qual você envia tráfego pode ser semelhante a uma página de produto ou pode ser uma oferta muito mais simplificada.
Projetar acima e abaixo da dobra é importante?
Você deve se concentrar no fluxo de informações em toda a página, em vez de apenas projetar acima e abaixo da dobra. Mas há mais do que isso. Aqui está um pouco mais de contexto sobre a “dobra” mítica no design da sua página de destino e por que tantas pessoas recomendam incluir as coisas importantes no topo.
A maioria dos visitantes do site não rolará para baixo
A dobra é o espaço em uma página da Web que é visível sem rolagem e é diferente com base no dispositivo que alguém está usando, seja um monitor, tablet ou dispositivo móvel, todos os quais variam em tamanho de tela de modelo para modelo. Geralmente , a dobra é de 600 pixels da parte superior de uma janela do navegador.
Nem todos os visitantes da sua página de destino rolarão além da dobra da página no computador ou no celular. A estatística é realmente muito baixa - ouvimos que de 50% a 85% das pessoas não rolam. Como a porcentagem de espectadores que realmente passam da dobra é muito baixa, muitas pessoas recomendam uma estratégia de design baseada em duas partes: o que você inclui no conteúdo acima da dobra e o que inclui depois.
É menos sobre a dobra, mais sobre hierarquia de informações
Não importa o que funcione melhor para seus clientes, você sempre deve considerar o tipo de texto e conteúdo que coloca no topo de qualquer página de destino. Mas, como Michael revela, “tentar colocar um monte de conteúdo na primeira tela muitas vezes sai pela culatra e resulta em uma experiência muito confusa que sobrecarrega o usuário com muita informação”.
Em vez disso, Michael diz que “os profissionais de marketing devem pensar menos sobre 'over the fold' e muito mais sobre a hierarquia geral de informações e o fluxo do conteúdo na página de destino”.
Aagaard recomenda refletir sobre as seguintes questões ao construir suas landing pages. No entanto, há uma ressalva: as respostas dependerão do seu entendimento da jornada geral do usuário do seu público-alvo e da função que você gostaria que a página de destino desempenhasse.
- Você está respondendo às perguntas certas e abordando as barreiras certas?
- Você está gerenciando as expectativas e acompanhando as “promessas” feitas na origem do anúncio?
- Você está entregando o conteúdo na ordem certa e criando impulso em direção à meta de conversão?
Se você está se perguntando sobre o posicionamento do CTA, isso também depende do que seu público precisa. Você determinará isso com base no teste desse canal para ver o que gera uma melhor taxa de conversão.
Lista de leitura gratuita: táticas de redação para empreendedores
O conteúdo do seu site está lhe custando vendas? Saiba como melhorar a cópia do seu site com nossa lista gratuita e selecionada de artigos de alto impacto.
Receba nossa lista de leitura de táticas de redação diretamente na sua caixa de entrada.
Quase lá: digite seu e-mail abaixo para ter acesso instantâneo.
Também enviaremos atualizações sobre novos guias educacionais e histórias de sucesso do boletim informativo da Shopify. Odiamos SPAM e prometemos manter seu endereço de e-mail seguro.
Como criar uma caixa de compra melhor
Ezra Firestone chama a caixa de compra a parte mais importante das páginas de destino do seu produto. É uma caixa literal na página com um conjunto altamente otimizado de ativos de conversão que inclui um botão de compra.
O que é uma caixa de compra?
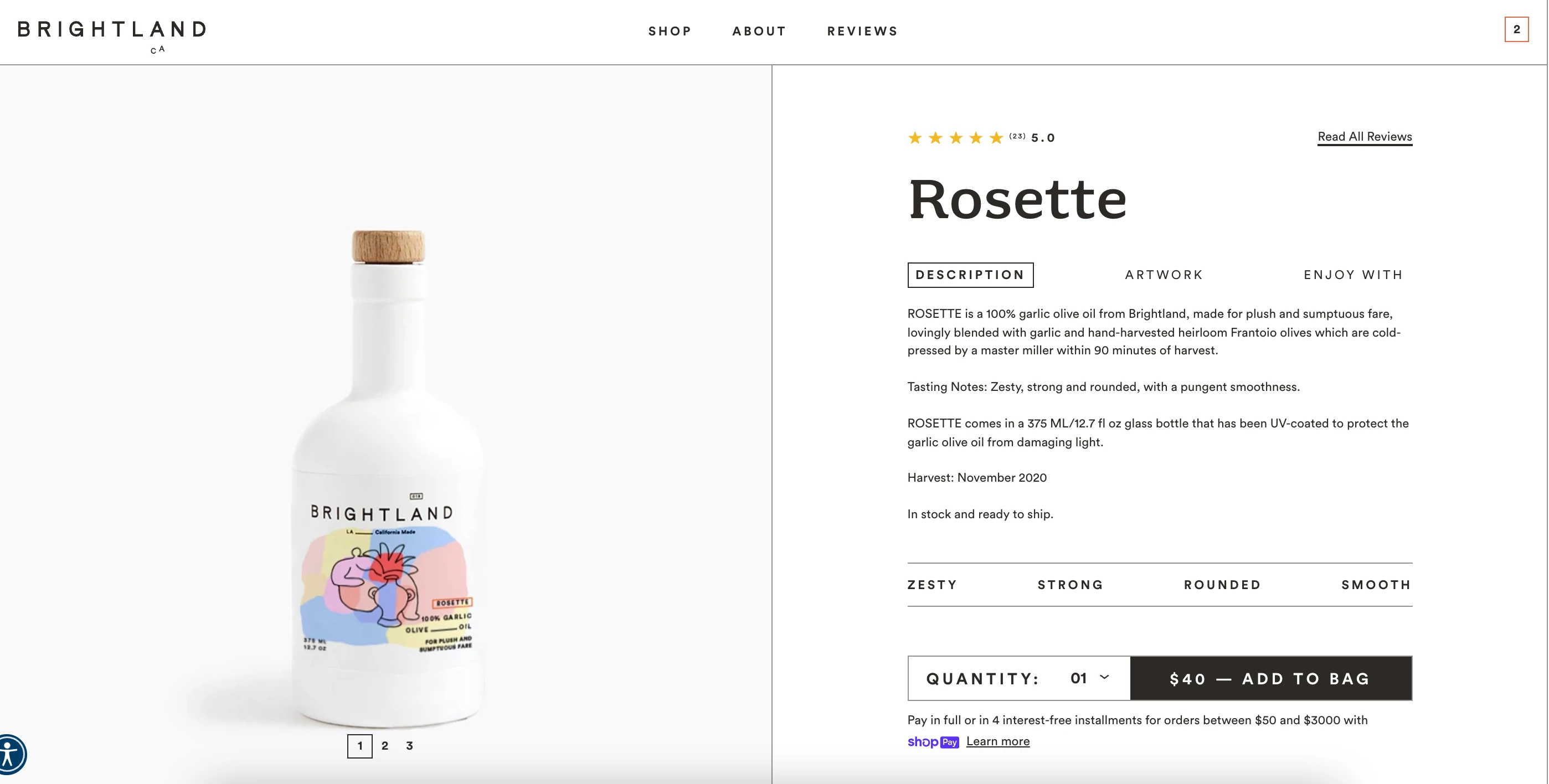
A caixa de compra é o mecanismo de conversão da sua página de destino. Geralmente, se você estiver olhando para ele em um desktop, a caixa de compra inclui um carrossel de imagens com fotos do produto à esquerda e sua recapitulação, cópia de vendas, preços, estrelas de revisão, botão Comprar ou botão Comprar Pagar e venda exclusiva proposição sob o botão à direita. Abaixo está um exemplo de uma caixa de compra em um desktop.

Como otimizar o design da sua caixa de compra para obter mais sucesso
A caixa de compra é uma pequena seção de cada página de destino que precisa causar um grande impacto.
Como Ezra nos disse: “A maioria das empresas não tem cópia de vendas na caixa de compra, não tem prova social na caixa, não tem propostas de venda exclusivas e formato de imagem no botão Adicionar ao carrinho, e o carrossel de produtos apresenta imagens que não parecem boas. A caixa de compra é tudo.”

1. Adicione um depoimento de cliente na parte superior
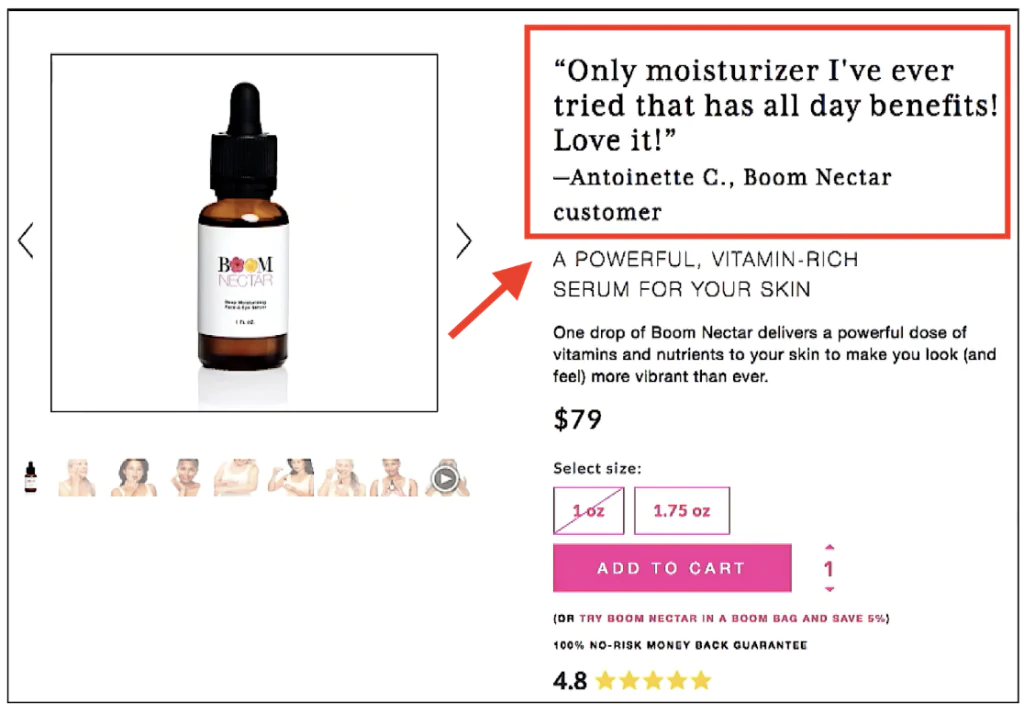
Um dos menores e mais impactantes ajustes que Ezra fez nas caixas de compra em sua própria loja Shopify foi adicionar prova social na parte superior da caixa no lugar do nome do item. Aqui está o que parece:

Incluir uma cotação no topo cria confiança, não deixa as pessoas procurarem avaliações e permite que seus próprios clientes falem por você. Apenas certifique-se de escolher citações que falem diretamente com um benefício ou ponto de dor que cada produto resolve.
2. Inclua uma classificação por estrelas
Se você tiver críticas positivas, adicione uma classificação por estrelas à caixa de compra para criar confiança. Se você tiver mais de 50 avaliações, considere adicionar o número de avaliações ao lado das estrelas também.
3. Tire ótimas fotos de produtos
As imagens que você inclui de seus produtos são provavelmente a única coisa que os potenciais compradores têm quando estão pensando em comprar seus produtos, especialmente se você for uma marca direta ao consumidor. As imagens são como um comprador fotografa um item sem poder segurá-lo para si. Se você postar fotos que não capturem totalmente o quão incríveis são seus produtos, é muito difícil para os clientes fazerem o mesmo.
Saiba mais: Como tirar fotos de produtos para comércio eletrônico
4. Otimize para velocidade e compatibilidade
Abotoe os detalhes menores para garantir uma experiência mais suave. Use um compressor de imagem como TinyPNG para diminuir o tamanho da imagem para um tempo de carregamento mais rápido. Adicione bordas de imagem e cópia contextual que fale dos benefícios, e não dos recursos, de seus produtos. Use seu construtor de sites para verificar como os carrosséis de imagens e os CTAs são renderizados em computadores e dispositivos móveis para garantir que sejam otimizados para ambos.
Criando o restante do design da página de destino do seu produto
O restante do conteúdo da sua landing page está lá para dar suporte à conversão. Pense em descrições detalhadas de produtos, avaliações de clientes e uma seção focada em por que um cliente deve comprar seu produto.
Como aproveitar melhor o espaço que você tem
Em sua coluna no blog Shopify, Nik compartilha várias maneiras de otimizar melhor o design da sua página de destino para conversões. Veja como implementar o conselho dele para a metade inferior da sua página de destino.
1. Expanda as descrições dos seus produtos
A descrição do produto que você pode incluir em sua caixa de compra provavelmente será uma cópia sucinta que transmitirá imediatamente o que seu produto realmente é. Você tem muito mais espaço mais abaixo na página para fornecer detalhes que lidam diretamente com quaisquer objeções que possam impedir um cliente de concluir sua compra.
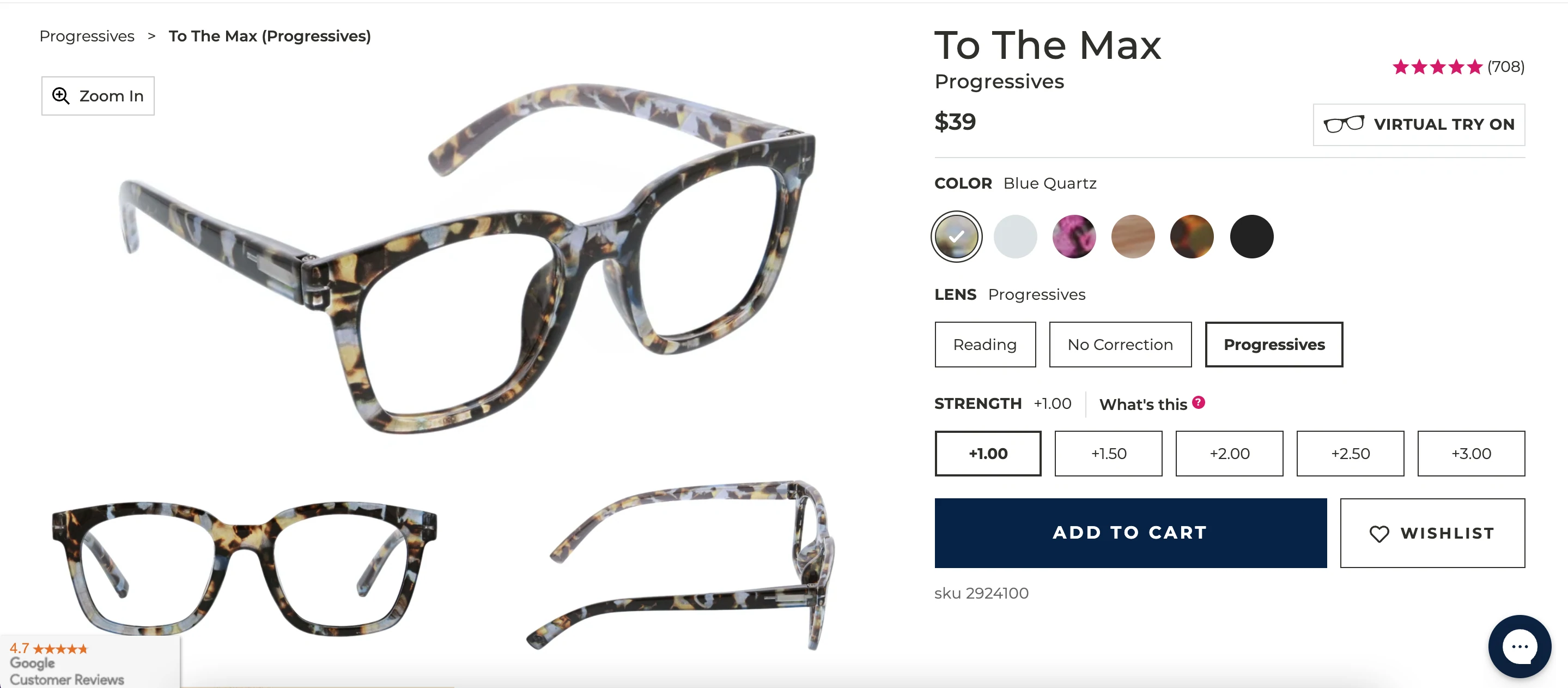
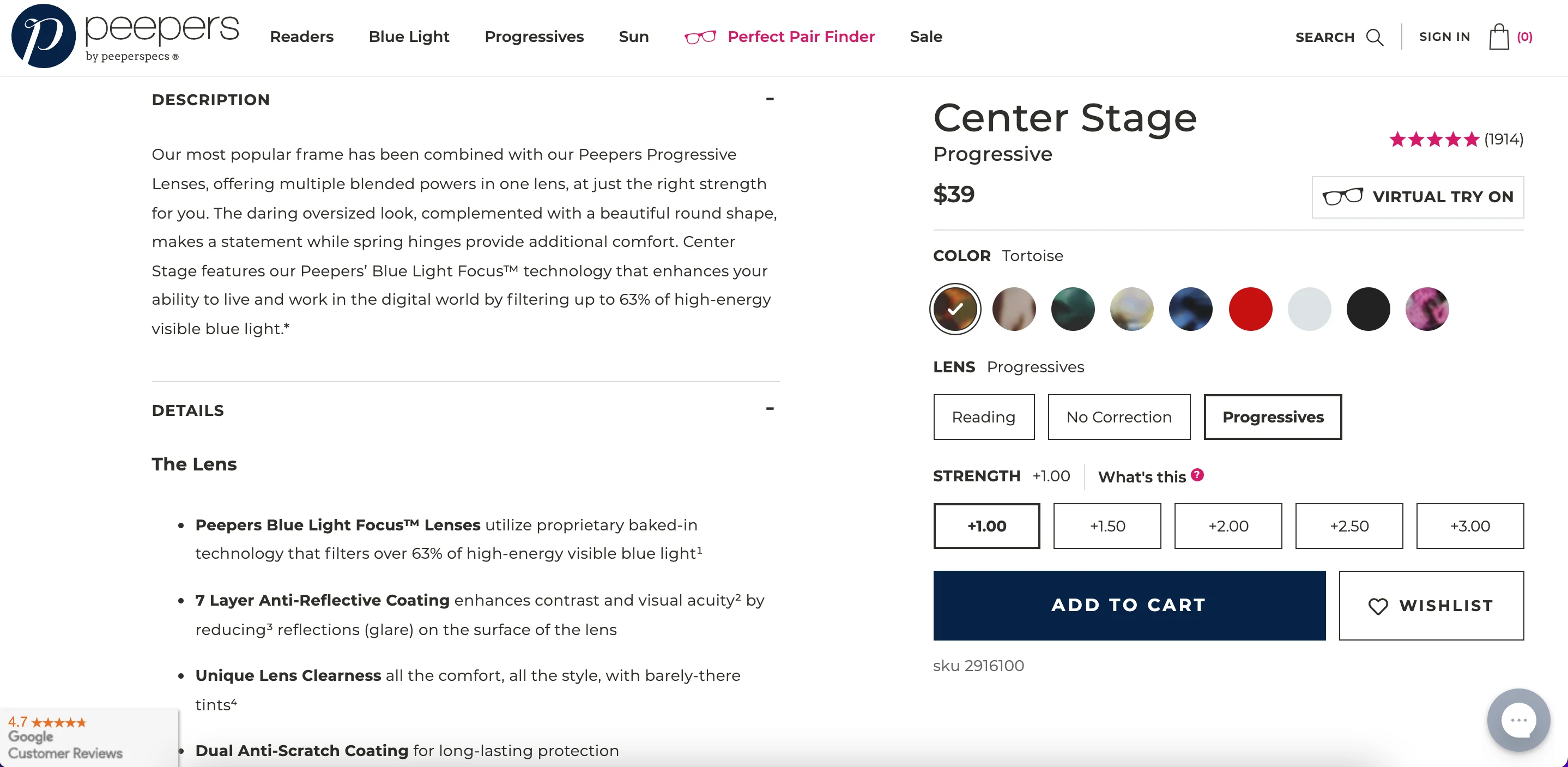
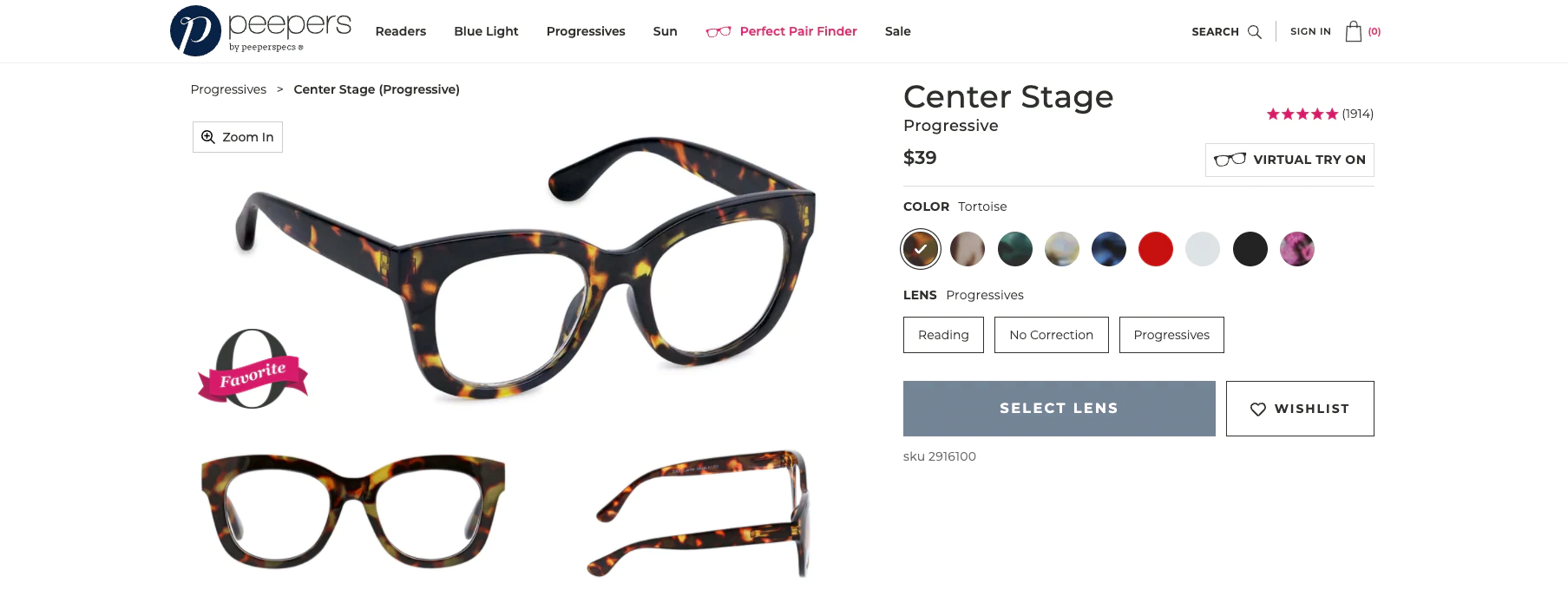
O negócio de óculos Peepers é um profissional nisso: acima da dobra há uma infinidade de imagens de produtos e, abaixo, você encontrará detalhes e uma descrição que lista todos os benefícios de usar uma lente Peepers.

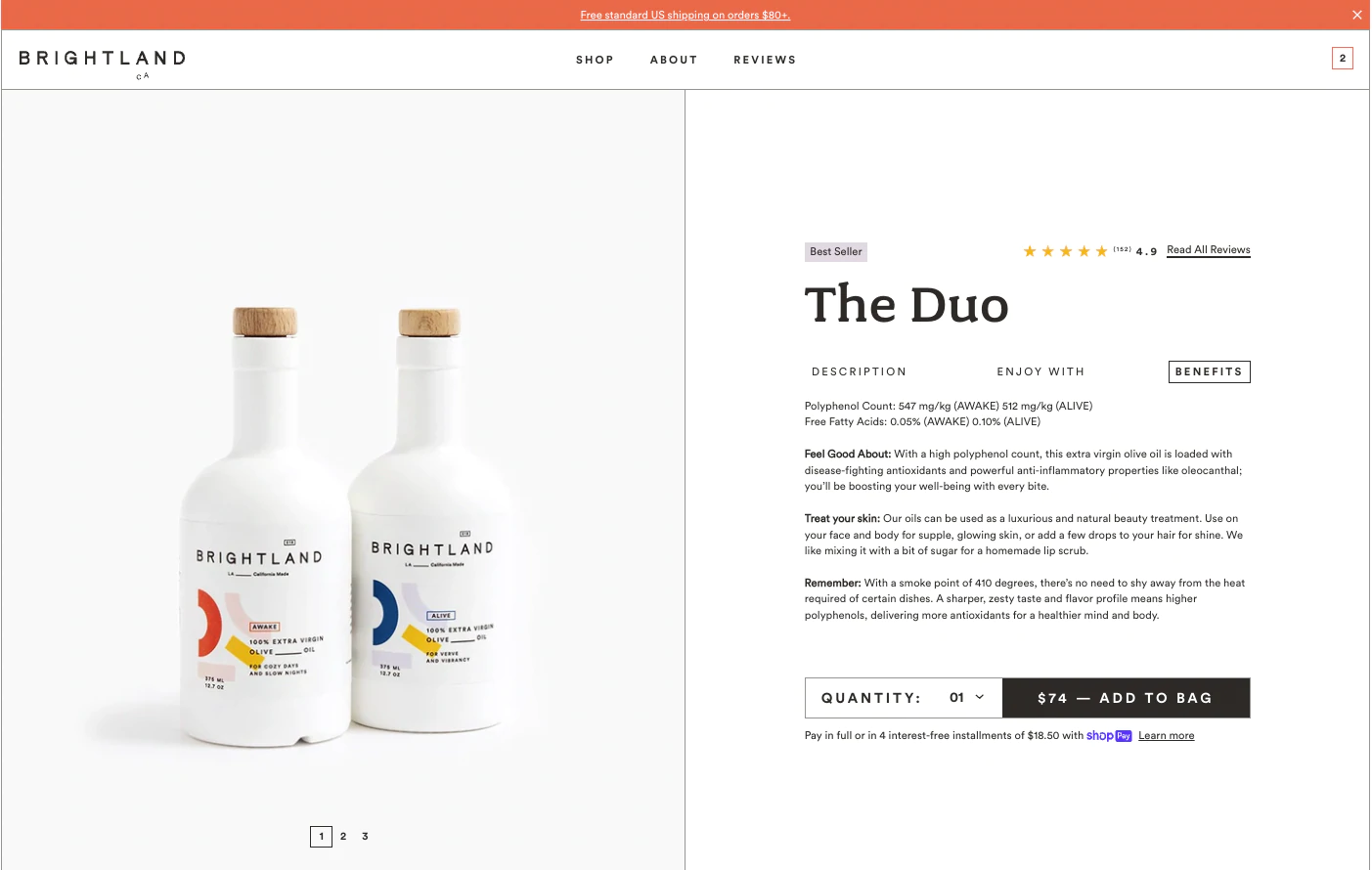
À medida que você desenvolve a cópia dos detalhes do produto, primeiro escreva o que é seu produto e o que ele faz. Em seguida, destaque os benefícios exclusivos, que podem falar sobre os pontos problemáticos que você está tentando resolver ou a lacuna que deseja preencher no mercado. Optando por incluir tudo na caixa de compra? Considere adicionar uma opção de alternância, como Brightland faz para seus azeites, e explore ainda mais os benefícios do produto.

2. Inclua certificações e propostas de vendas exclusivas
As certificações ajudam muito os compradores, e alguns não farão uma compra sem elas. O coelho saltador, não transgênico ou certificado B Corp são três exemplos. Se você foi certificado para alguma coisa, coloque-o em sua página de destino.

Você também provavelmente tem algumas propostas de venda exclusivas (USPs) estelares para seus produtos. Se você ainda não os escreveu, gaste algum tempo desenvolvendo o que torna seu produto diferente da concorrência. Este exercício leva tempo, mas sua cópia da USP informará como você posiciona sua marca geral no mercado e como estrutura suas páginas de destino.
Leia mais: Exemplos de propostas de venda exclusivas e um vídeo sobre como criar a sua
3. Avaliações de clientes que falam sobre os benefícios
Os compradores usam as avaliações para ajudar a determinar se um produto é adequado para eles. Inclua uma seção inteira dedicada às avaliações de seus clientes para que os compradores possam ler as perspectivas de pessoas reais que realmente compraram seus produtos. Certifique-se de mostrar pelo menos alguns dos comentários ruins e de médio alcance para que os outros possam ter uma compreensão completa do que as pessoas amam e do que não.
4. Seção de upsell/cross-sell com outras sugestões de produtos
Você tem a atenção de um comprador, então por que não sugerir produtos adicionais que eles vão adorar? Se eles virem algo de que gostarem, você estará fornecendo uma maneira rápida e fácil de adicioná-lo ao carrinho. Você pode adicionar um plug-in à sua loja para fazer isso. Se você estiver no Shopify, ReConvert Upsell & Cross Sell, Honeycomb Upsell & Cross Sell e One Click Upsell - Zipify OCU são ótimos aplicativos para conferir.
Saiba mais : Como fazer upsell para clientes e melhorar a experiência de compra
5. A barra de brag e as seções do porquê
Você já foi destaque em uma publicação de notícias como Forbes , The New York Times ou Wired ? Mostrar esses logotipos em suas páginas de destino com citações dos artigos é o que Nik chama de “barra de gabarito”. Essas publicações adicionam credibilidade à sua marca e mencioná-las ajuda muito os compradores que procuram mais informações.
Outra seção da página de destino que Nik foi pioneira é a seção “por quê”. Em vez de apenas explicar por que alguém deve comprar seu produto em toda a cópia em sua página de destino, Nik recomenda chamá-lo claramente em sua própria seção. O título pode simplesmente ler “Por que [Nome da sua empresa]?” com um parágrafo de benefícios abaixo dele. Ou você pode escolher alguns ícones que representam os principais diferenciais da sua marca e escrever um texto para acompanhar cada um deles.
Se você testar, você não quer testar para provar opiniões, mas sim para desafiar a estratégia ou testar hipóteses diretamente ligadas a problemas do cliente ou oportunidades de negócios.
Testando designs de página de destino
Depois de ter suas páginas de destino no ar e algum tráfego significativo chegando ao seu site, você pode começar a fazer testes A/B em diferentes partes do design da sua página de destino para garantir que ela esteja convertendo na taxa mais alta possível.
Saiba mais: Conversões mais altas, mais vendas: seu guia básico de otimização da taxa de conversão para 2021
No entanto, não se trata apenas de encontrar o slogan com melhor desempenho. Ben observa: “Se você testar, não quer testar para provar opiniões, mas sim para desafiar a estratégia ou testar hipóteses diretamente ligadas aos problemas do cliente ou oportunidades de negócios”.
Os testes devem ser diretamente proporcionais, diz Ben, aos fatores relacionados ao modelo de crescimento do seu negócio. Se você deseja adquirir mais clientes, monetizar seu Instagram ou reter clientes existentes, a experiência da página de destino e as hipóteses de teste precisam mudar de acordo.
Pronto para criar o seu negócio? Comece sua avaliação gratuita de 14 dias da Shopify, sem necessidade de cartão de crédito.
Exemplos de design de página de destino
Peepers
Peepers vende óculos de leitura acessíveis e elegantes. Desde a inclusão de sua colocação na lista de coisas favoritas de Oprah até o uso de texto positivo e linguagem orientada a benefícios, Peepers cria páginas de destino que falam diretamente com o que seu público-alvo deseja.

O design de suas páginas de destino de produtos em computadores e dispositivos móveis é limpo, claro e fácil de navegar. A caixa de compra inclui várias imagens de produtos, cria prova social com o rótulo de coisas favoritas de Oprah e possui uma classificação de cinco estrelas que lista o número real de avaliações fornecidas. Ele também inclui um recurso de teste virtual para que os clientes possam ver como um novo par de armações realmente fica em seu rosto. Ao rolar, os visitantes veem uma descrição do produto que lista recursos e benefícios e uma seção de detalhes abrangente com medidas precisas para garantir um ótimo ajuste.
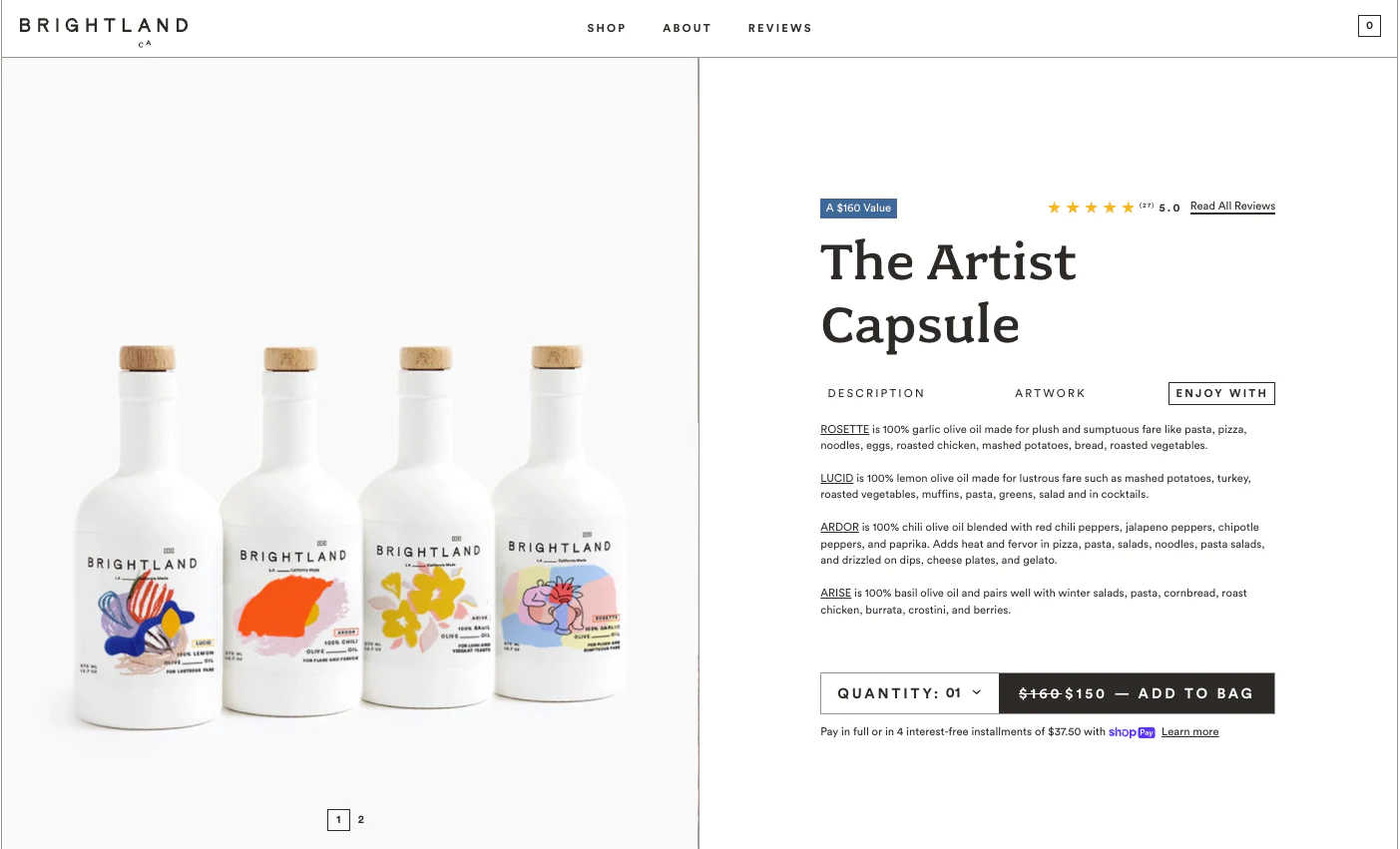
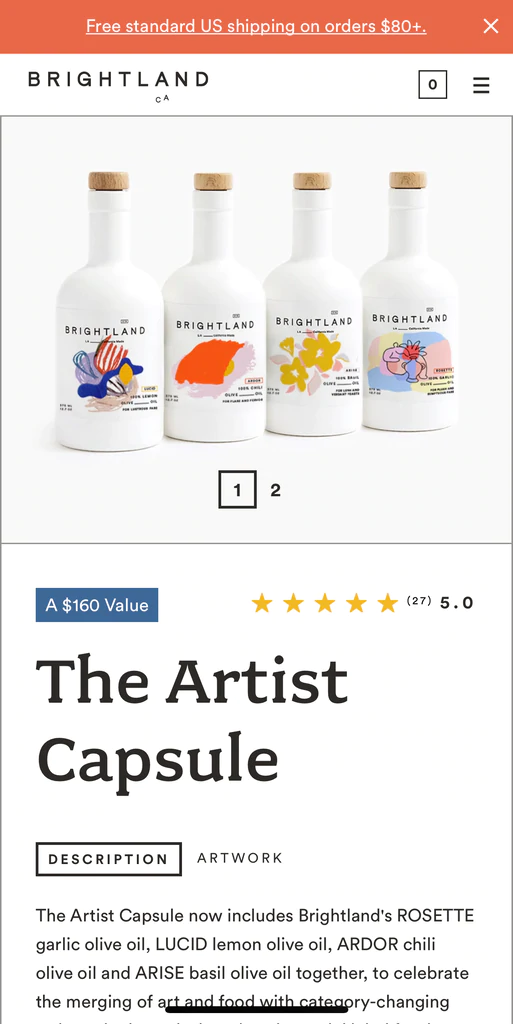
Brightland
Brightland vende azeite extra virgem da Califórnia. Suas páginas de destino adotam uma abordagem modular, com linhas definidas, cores que se destacam, benefícios claramente articulados e uma seção Como Usar que apresenta combinações de receitas.

O design da página de destino do produto da Brightland é diferente no desktop e no celular. As páginas de destino da área de trabalho (como a página Artist Capsule) incluem uma seção extra Enjoy With que lista as opções de emparelhamento mais adequadas para cada óleo individual. Esta seção de bônus não existe no celular, onde os clientes podem apenas alternar entre a descrição do produto e mais informações sobre a arte.
Considere otimizar seus designs de página de destino para desktop e celular com base nas diferentes necessidades ou comportamentos dos clientes que visitam em um desktop em comparação com seu dispositivo móvel. Uma ótima maneira de descobrir o que funciona bem é testar as variações da página de destino entre si para identificar um vencedor no computador e um vencedor no celular.

Para ver um botão de compra na experiência móvel, os clientes devem rolar para baixo até a seção de descrição do produto, o que os incentiva a ler mais. Outras vitórias incluem uma seção de Benefícios para a Saúde (quem sabia que o azeite tinha tantos?), cópia tangível que faz as papilas gustativas formigar, diferenciadores de produtos (azeitonas prensadas a frio por mestres moleiros), receitas personalizadas para cada produto e ótimas críticas de clientes reais .
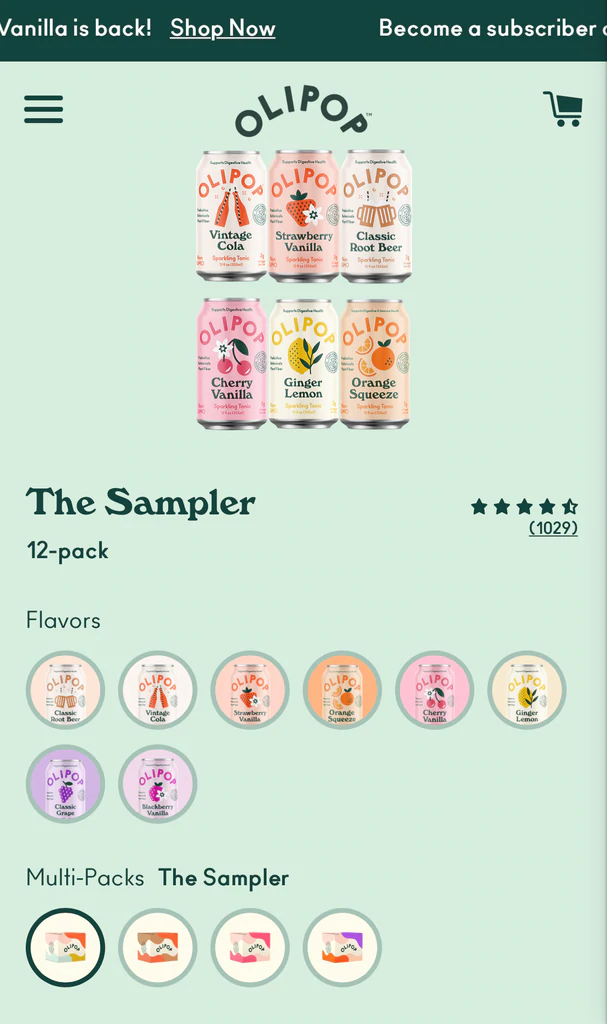
Olipop
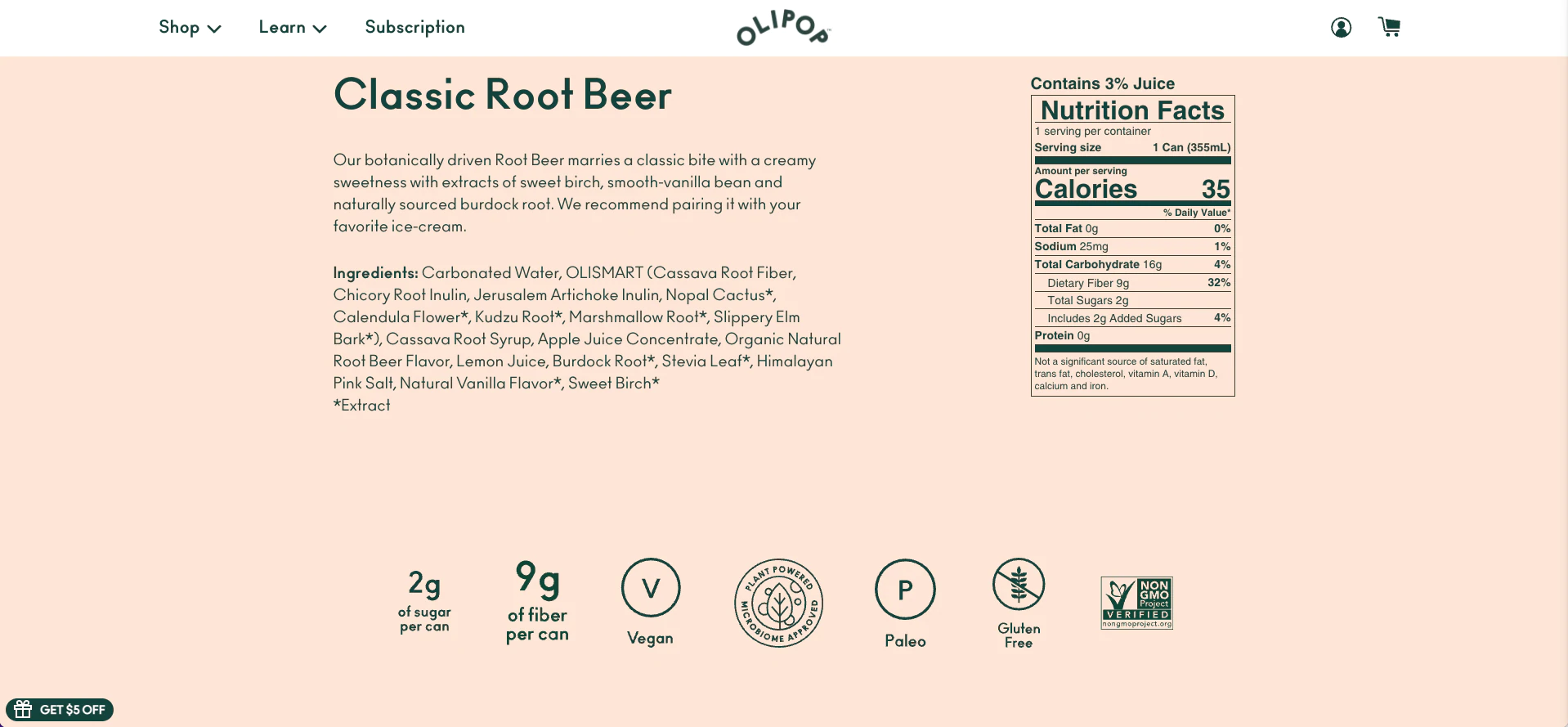
A Olipop vende refrigerantes mais saudáveis embalados com ingredientes à base de plantas e prebióticos para apoiar um microbioma saudável. Seu design de página de destino é brilhante, divertido, limpo e simples - todos os inquilinos da identidade visual da marca Olipop.
A Olipop usa uma cópia orientada a benefícios para lidar diretamente com objeções (“Mas quanto açúcar o refrigerante tem?”) e posiciona a bebida como uma cura para o desejo de bebedores ávidos de refrigerante que procuram uma maneira de parar.

Landing pages, como The Sampler, mostradas acima, empregam as mesmas cores brilhantes e design moderno e limpo que a marca usa para seus produtos. Outros elementos que se destacam: texto claro e em negrito, informações detalhadas do produto (ao rolar), estrelas com uma contagem real de avaliações para credibilidade, um cabeçalho pequeno que não domina a página, layout intuitivo e fácil de navegar, e ótima fotografia do produto.
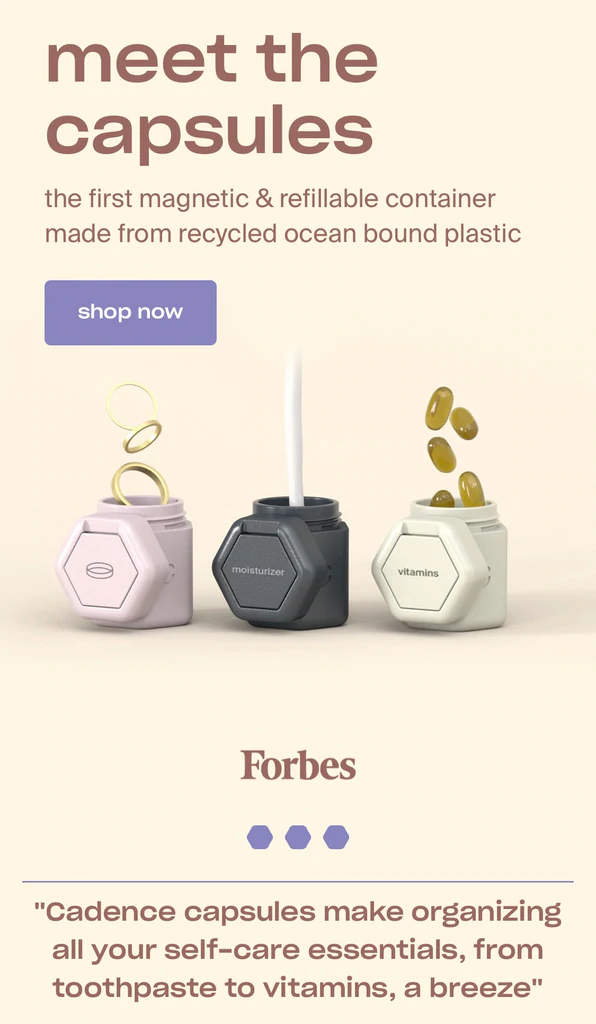
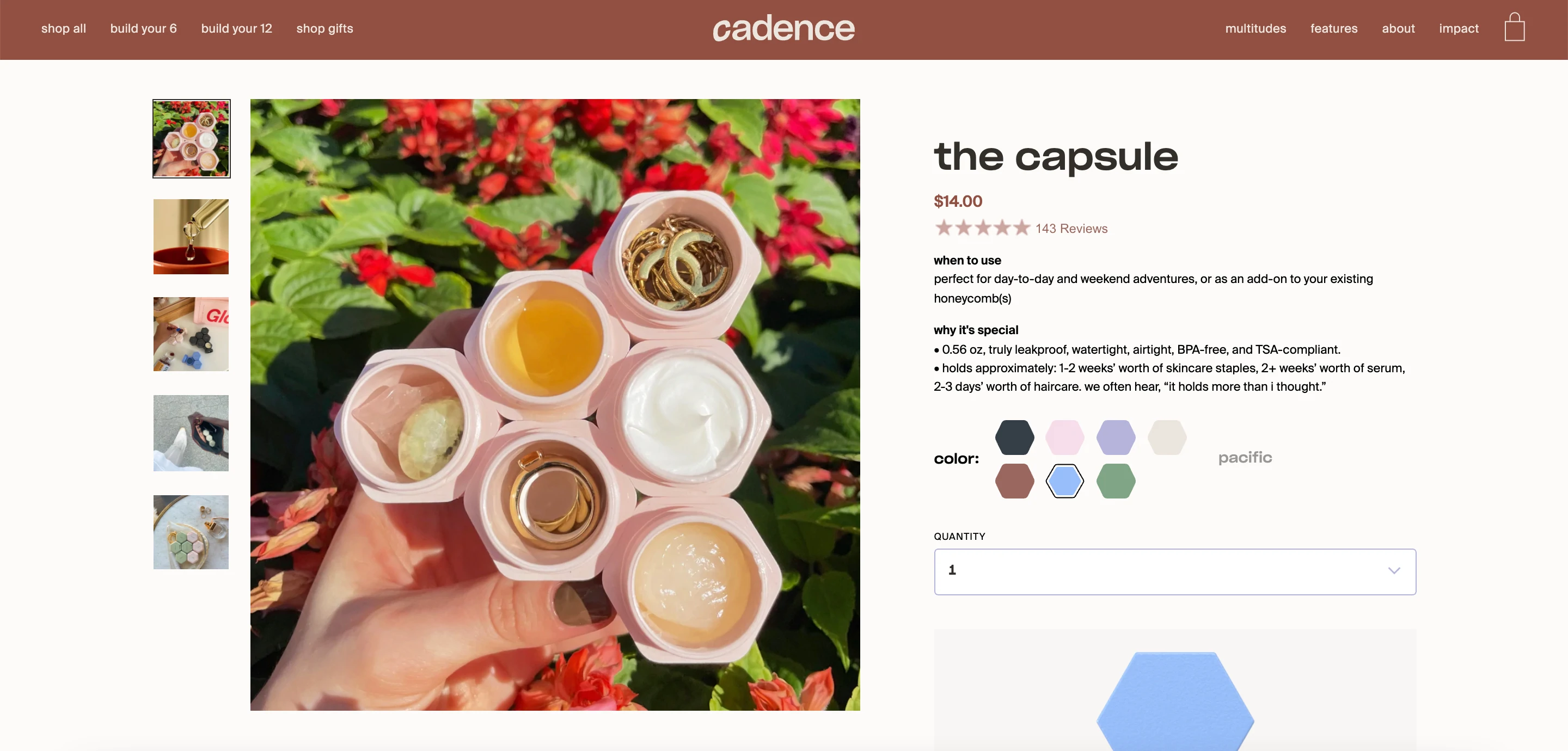
Cadência
A Cadence vende recipientes de viagem recarregáveis que são magnéticos e estanques.
O design da página de destino é simples, claro e publica os benefícios do produto antecipadamente. Cadence também inclui uma barra de gabarito com citações de cada loja abaixo para uma rápida prova social antes que os clientes se aprofundem.

Como a marca oferece um produto tão visual, as páginas de destino apresentam mais imagens e vídeos do que cópia. E com um design tão simples e visualmente descritivo, o Cadence consegue causar uma grande impressão rapidamente.

O design das páginas de destino do produto, como a cápsula, acima, mostra como o produto funciona em ação. A cópia fala sobre sustentabilidade e outros benefícios do produto, como um selo à prova de vazamentos e cápsulas personalizáveis.
A experiência móvel apresenta menos acima da dobra – os clientes precisam rolar para baixo para criar um pacote personalizável ou ver mais informações sobre o produto.
Use suas landing pages para criar uma narrativa
À medida que você desenvolve os diferentes blocos de design, lembre-se de que cada um faz parte da história maior da página de destino. Você não leria o capítulo de um livro sem entender como ele se relaciona com a narrativa maior. É o mesmo com cada página de destino em seu site: você está levando um comprador pela jornada de seu produto e deseja que o fluxo reflita isso.
Ao criar cada elemento em uma página de destino, verifique a coesão ao juntá-los. O fluxo da página parece se envolver em uma narrativa completa que conta a história do seu produto? Ou os elementos parecem desconexos? Esta última verificação do intestino permitirá que você mova os blocos ou ajuste a cópia antes de lançar uma página no mundo.
