Elementos da página de destino que otimizam a experiência pós-clique
Publicados: 2021-10-23Apenas um clique.
Isso é o que separa um anúncio de seus elementos correspondentes da página de destino, mas a maioria dos anúncios e as páginas de destino conectadas a eles parecem não ter nada em comum.
A maioria dos profissionais de marketing costuma ignorar uma informação crucial quando se trata de otimização, e é isso que resulta na taxa de rejeição de 70-90% para as páginas de destino.
O que muitos profissionais de marketing ignoram é o fato de que o clique pré-anúncio é tão importante quanto o que acontece depois dele, ou seja, a experiência pré-clique é tão importante quanto a experiência pós-clique.
É verdade que uma imagem de anúncio atraente, uma cópia persuasiva e um botão de CTA contrastante têm o poder de motivar os visitantes a clicar. Mas o que os convence a ficar o tempo suficiente para aprender sobre a oferta (e cumprir a meta de conversão clicando no botão CTA), depende dos elementos da página de destino que eles veem após o clique no anúncio.
Não quer pagar por cliques em anúncios que não são convertidos durante a execução de campanhas PPC? Otimize a experiência pós-clique para conversões.
O que é otimização pós-clique?
A otimização pós-clique é o processo de garantir que o clique no anúncio resulte em uma conversão, direcionando os visitantes para uma página de destino que corresponda à mensagem do anúncio.
Ao otimizar a experiência pós-clique, você motiva o usuário que já clicou no anúncio a clicar também no botão CTA da página de destino.
Mas antes de explicarmos como otimizar os elementos da página de destino para uma melhor experiência pós-clique, vamos comparar uma experiência pós-clique otimizada com uma experiência pós-clique não otimizada.
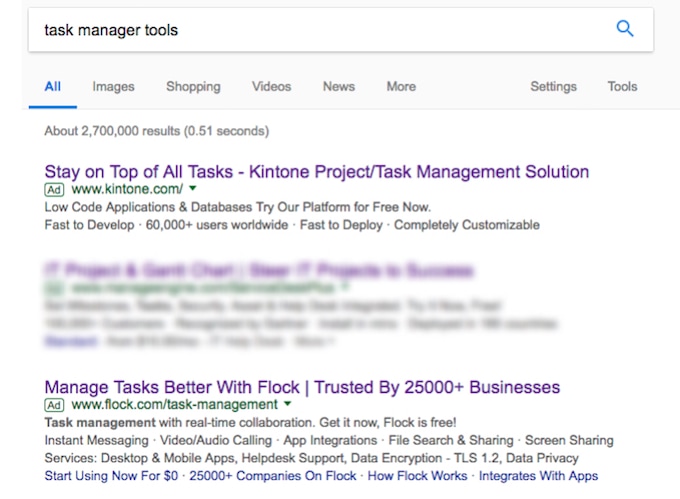
Suponha que você queira investir em uma plataforma de gerenciamento de tarefas. Você faz uma pesquisa rápida no Google:

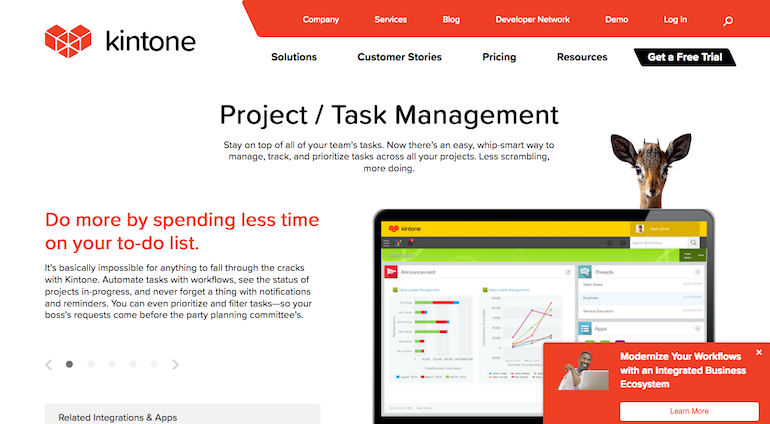
O anúncio da Kintone fala sobre gerenciamento de projetos e tarefas, uma avaliação gratuita e que a plataforma é rápida de implantar. Esta é a página de destino para a qual o anúncio leva você após o clique:

- A barra de navegação está repleta de vários elementos que o visitante não estava necessariamente procurando.
- O título 'gerenciamento de projeto / tarefa' se conecta ao título do anúncio, mas não é persuasivo o suficiente para manter os visitantes na página.
- O botão CTA 'Obtenha uma avaliação gratuita', que deveria ser o ponto focal da página, está escondido no canto superior direito.
- O pop-up oferecendo aos visitantes 'Saiba mais' sobre o ecossistema integrado de negócios os distrai de localizar a versão de avaliação gratuita.
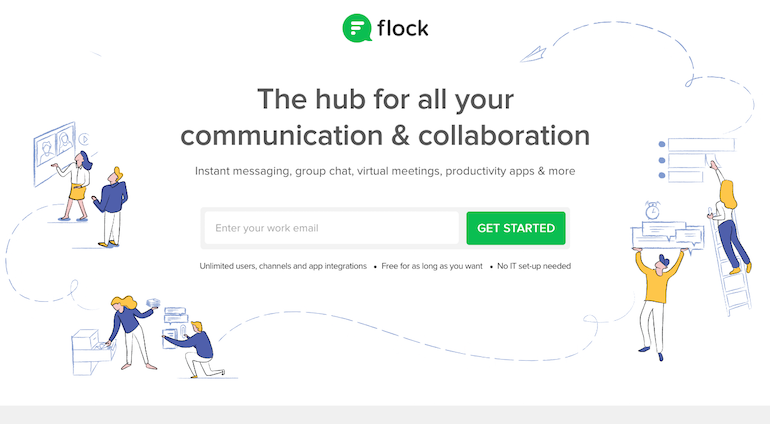
Agora, vamos dar uma olhada no anúncio do Flock. Ele fala sobre como gerenciar melhor as tarefas, mensagens instantâneas e o fato de que 'flock é grátis'. Esta é a página de destino à qual você chega após o clique no anúncio:

- O título da página de destino combina bem com a mensagem do anúncio, o fato de que o Flock é um centro de colaboração e comunicação.
- O subtítulo apresenta os vários serviços da plataforma, também mencionados no anúncio, como mensagens instantâneas, chat em grupo, reuniões virtuais, etc.
- As imagens mostram a comunicação e colaboração da equipe.
- O botão CTA é a estrela da página, na frente e no centro em uma cor contrastante.
- Nenhuma distração existe na página, nenhum elemento extra e nenhum link de navegação permitindo que os visitantes saiam sem primeiro converter.
- O texto sob o formulário e CTA lembra aos visitantes que o Flock é gratuito pelo tempo que quiserem, o que o anúncio destaca.
Então, em qual botão de CTA da página de destino você tem mais probabilidade de clicar?
Elementos da página de destino que levam a uma experiência pós-clique otimizada
Escrever um anúncio atraente é apenas metade da batalha pela conversão. Para garantir que os clientes em potencial, cujo clique no anúncio você acabou de pagar, seguirão com a conversão, você deve otimizar os seguintes elementos da página de destino para uma experiência pós-clique perfeita.
Correspondência de mensagens
A correspondência de mensagem refere-se ao processo de correspondência da mensagem principal do anúncio com a da página de destino correspondente. Não se restringe ao anúncio e ao título da página de destino, mas também inclui imagens (para anúncios gráficos) e cores primárias de marca.
Mais importante ainda, em uma experiência pós-clique com correspondência de mensagem, a oferta promovida no anúncio deve ser a oferta destacada na página de destino.
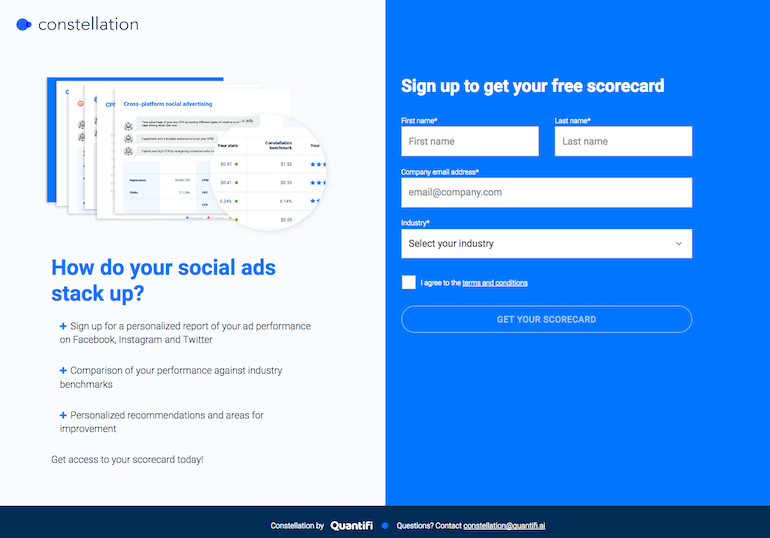
O anúncio gráfico e a página de destino do Constellation mantêm correspondência de mensagem, motivando os visitantes a clicarem. Aqui está o anúncio:

Esta é a página de destino correspondente:

- Tanto o título do anúncio quanto o título da página de destino falam sobre benchmarks de anúncios sociais.
- A oferta gratuita do 'cartão de pontuação da constelação' é destacada no anúncio e apresentada na página de destino.
- A cópia do botão CTA é personalizada (“seu”).
- A imagem no anúncio e na página de destino são semelhantes, garantindo aos visitantes que receberão o que o anúncio prometeu.
A correspondência de mensagens é especialmente necessária para campanhas de retargeting. Cerca de 97% do tráfego do seu site sai sem conversão. Ao direcionar os visitantes anteriores com anúncios de correspondência de mensagem e páginas de destino, você aumenta as chances de eles finalmente se comprometerem com sua página.
Quando seu anúncio e sua página de destino mantêm correspondência de mensagem, você atende às expectativas do usuário que começaram com o clique no anúncio, tornando a obtenção de conversões muito mais fácil.
Taxa de conversão de 1: 1
Uma página de destino é uma página autônoma de seu website criada para promover uma oferta e, portanto, cumprir uma meta de conversão. A taxa de conversão se refere ao número de elementos clicáveis em uma página em comparação com o número de metas de conversão.
Com essa definição de página de destino em mente, todas as páginas de destino devem manter uma taxa de conversão de 1: 1, ou seja, um elemento clicável para uma meta de conversão. Esse elemento clicável geralmente é o botão CTA.
As páginas de destino com mais de um elemento clicável distraem o visitante da meta de conversão, permitindo que ele saia da página antes de converter. Em última análise, isso redireciona a jornada do cliente de maneira desfavorável e desperdiça o dinheiro gasto no clique no anúncio.
Para manter o foco dos visitantes na meta de conversão, não deve haver nenhuma distração presente na página de destino. Isso só acontece quando o botão CTA é o único elemento clicável.
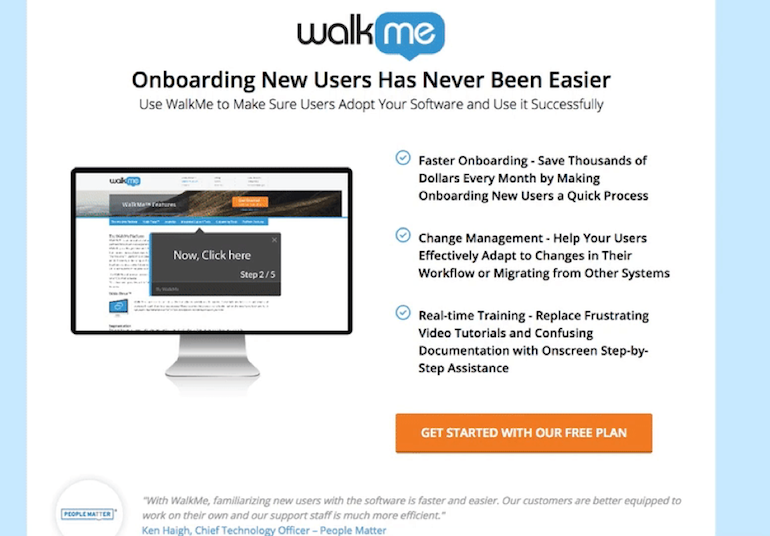
Vejamos a página de destino do WalkMe como exemplo:

- O 'plano grátis' é a única coisa promovida em toda a página.
- Os botões CTA vermelho e laranja abrem o formulário de captura de chumbo.
- Não há links de navegação fora da página presentes na página que possam desviar os visitantes da página antes da conversão.
Mantenha seus visitantes focados apenas na oferta que você está promovendo na página de destino, mantendo uma conversão de 1: 1 e excluindo todos os links de navegação fora da página.
Um botão de CTA contrastante
A principal função do botão CTA é capturar a atenção dos visitantes e persuadi-los a clicar. O modo como você projeta o botão de call to action da página de destino determina se eles farão exatamente isso.
Não existe uma cor mágica para o botão CTA que você possa usar cegamente em todas as suas páginas. Em vez disso, o mais importante é que o botão CTA contraste com o plano de fundo da página. Como cada plano de fundo da página é diferente, cada botão de CTA deve ser projetado de acordo.
Preste atenção à hierarquia visual ao projetar a cor do botão, qual cor vai se destacar mais? A resposta a essa pergunta é a cor que você deve escolher para o botão. Uma rápida olhada na roda de cores pode ajudá-lo a criar um botão de cor contrastante (por exemplo, fundo azul com botão laranja).
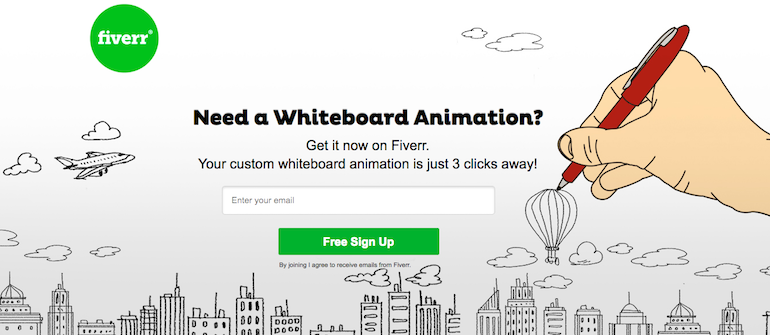
O botão CTA verde de Fiverr contrasta bem com a página ajudando a chamar a atenção dos visitantes:

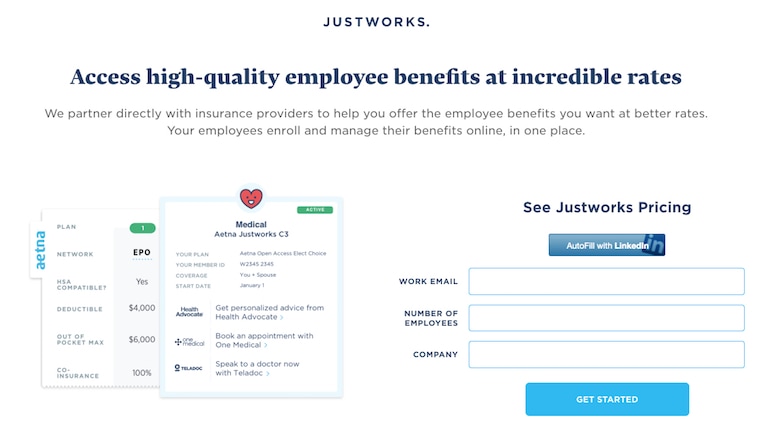
O botão CTA azul do Justwork também contrasta com o plano de fundo da página e se relaciona com a hierarquia visual da página:

Convide os visitantes a clicar, criando o botão CTA em uma cor que pareça esteticamente agradável e se destaque na página.
Espaço em branco
O espaço em branco, também chamado de espaço negativo ou espaço em branco, é a área vazia entre e ao redor dos elementos da página de destino. O espaço ajuda a chamar a atenção para elementos específicos da página de destino, como o botão CTA.
Ao contrário do que seu nome sugere, o espaço em branco não precisa ser branco. É apenas um espaço negativo projetado para uma experiência de usuário de alta qualidade, reduzindo a desordem e criando mais espaço para os elementos da página respirarem.
Usar um amplo espaço em branco oferece as seguintes vantagens:
- Aumenta a compreensão : Isso é especialmente verdadeiro para o texto, porque quando você dá espaço suficiente para respirar, os visitantes podem ler e compreender mais facilmente.
- Elementos separados : Isso leva a uma experiência visual melhor.
- Foca a atenção : ao espalhar os elementos uns dos outros, você atrai mais a atenção do visitante para cada um.
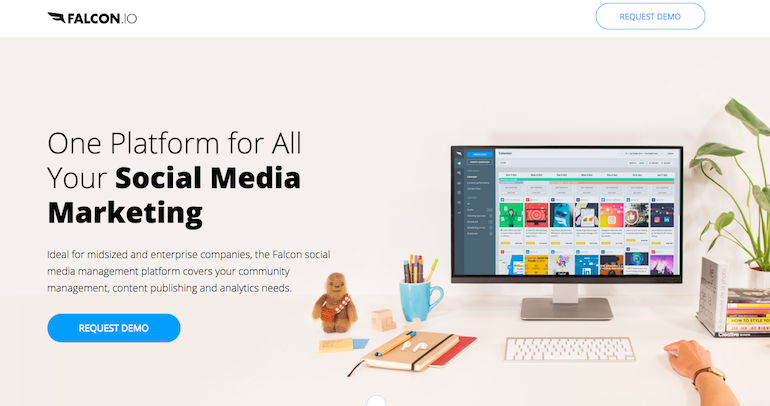
Para demonstrar, a página de destino do Falcon apresenta um amplo espaço em branco, ajudando a aumentar a compreensão da página e focando a atenção no botão CTA:

Uma experiência pós-clique otimizada melhora as taxas de conversão
Converter visitantes em leads e, em última análise, clientes não depende apenas de como você cria seus anúncios. O local para onde você direciona os visitantes após o clique é tão importante quanto o estágio de pré-clique.
Otimize a experiência pós-clique para os visitantes projetando elementos da página de destino que correspondam à mensagem do anúncio, não desvie sua atenção da página e faça com que eles percebam os elementos que mais importam no cumprimento da meta de conversão.
