A atualização mais recente do Adobe XD inclui kits de interface do usuário gratuitos para melhorar o design de experiência do usuário em todos os lugares
Publicados: 2018-03-02A Adobe conhece a importância da experiência do usuário. Como fabricantes de tantas ferramentas de design de ponta, eles passam os dias descobrindo como tornar um design bonito fácil e alcançável. Portanto, não foi nenhuma surpresa hoje quando o Adobe XD CC lançou cinco kits de interface do usuário gratuitos para inspirar designers em todo o mundo e facilitar projetos inovadores em toda a linha e adicionar à experiência Creative Cloud da Adobe.
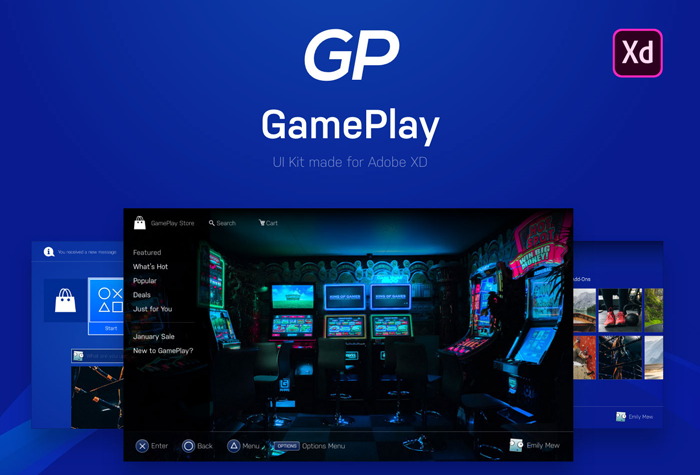
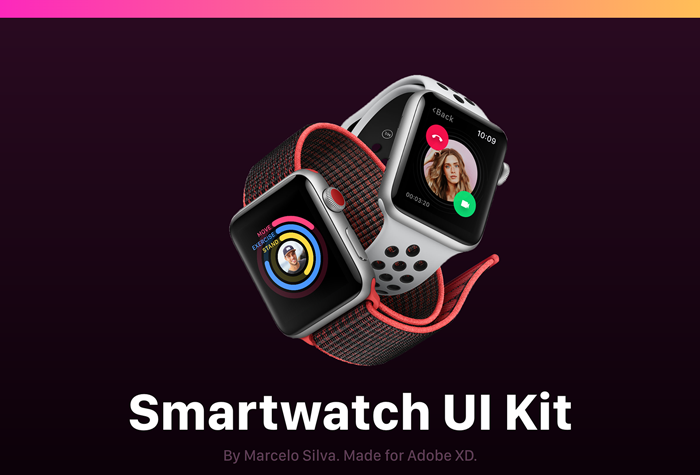
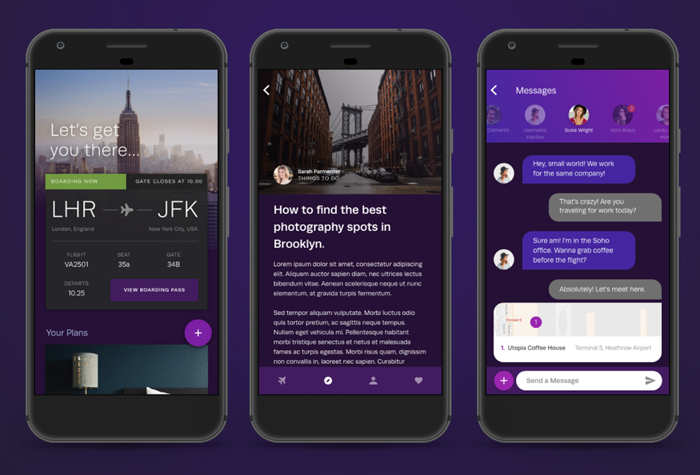
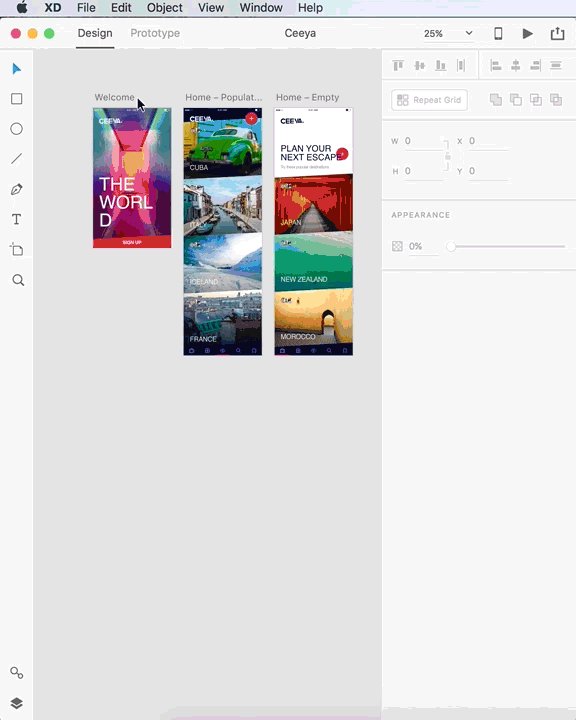
Os kits de interface de usuário da Adobe incluem opções para design de jogos, relógios inteligentes, Apple Dashboard e aplicativos de transporte e viagens. Eles foram projetados em parceria com vários designers conhecidos e podem ser baixados gratuitamente aqui.

O que são kits de design de interface do usuário?
Os kits de interface do usuário (IU) são arquivos (normalmente PSDs) que são distribuídos para ajudar os designers com o fluxo de trabalho em projetos e elementos de design, como controles deslizantes e avatares. Em última análise, eles fornecem um guia para a criação de uma experiência contínua, desde a solução de problemas comuns até a determinação da navegação intuitiva. Pense nos kits de IU como uma folha de dicas para o design da interface do usuário.
Quer mais notícias da indústria de design diretamente em seu e-mail?
Inscreva-se para receber a sua dose diária de DesignRush!
Então, qual é a diferença entre design de IU e design de UX?
O design da experiência do usuário e o design da interface do usuário são duas ervilhas em uma vagem. Em última análise, o design da experiência do usuário influencia diretamente a maneira como os usuários se sentem quando estão explorando seu site, aplicativo ou outro design interativo.
O design UX é importante em aplicativos da web e móveis. Você deseja que o processo de navegação de um aplicativo no seu dispositivo iPhone e Android seja fácil e agradável.
Enquanto isso, o design da interface do usuário aprimora as experiências que um designer de UX está criando, lidando com a estética e garantindo que a experiência seja agradável de se ver - não apenas de usar - também. De certa forma, o design da interface do usuário é um pouco mais parecido com um designer gráfico do que com um web designer, pois um designer de IU deve garantir que o layout do design de material seja esteticamente agradável.

Como os kits de IU podem melhorar a experiência geral do usuário?
A confiança na experiência geral do usuário (também conhecida como UX e UI) no design do site está aumentando. De acordo com a Adobe, é o campo de crescimento mais rápido da indústria de tecnologia e a demanda deve crescer até 73 por cento - razão pela qual eles foram tão rápidos em adicioná-lo à oferta Creative Cloud. Esse aumento drástico exige processos mais simplificados que ainda produzem designs impressionantes que os consumidores gostam, tornando os kits de UI selecionados uma dádiva de Deus para designers em todos os lugares.
Como acontece com qualquer coisa, os kits de IU têm prós e contras anexados a eles. Sua capacidade de personalizar e personalizar é mais limitada do que se você estivesse começando do zero, como acontece com qualquer modelo. Além disso, quanto mais popular for um kit de IU, mais provável que outra marca tenha uma estética semelhante à sua.
No entanto, apesar das desvantagens acima, os kits de interface do usuário agregam muito valor à comunidade de design, e é por isso que estão cada vez mais populares. Como são desenvolvidos por grandes designers e empresas - assim como o lote de kits de interface do usuário da Adobe - eles geralmente têm erros limitados e são atualizados com frequência.
A utilização de kits de IU também permite que você explore elementos de design que você pode não ter experimentado sozinho e, uma vez que simplifica muito do fluxo de trabalho em um modelo, libera muito do seu tempo e capacidade intelectual para se concentrar nos componentes mais importantes de um design , como interações e fluxos de usuário.
O que mais? Os kits de IU também podem ser utilizados por designers de UX, tornando-os particularmente úteis para equipes pequenas, orçamentos limitados ou designers que desejam expandir seu conjunto de habilidades.
O que os designers têm a dizer sobre o design de UX, o design de IU e o aumento da popularidade dos kits de IU?
Para entender melhor como todos esses elementos de design funcionam juntos e como esses kits de interface do usuário podem ajudar a expandir o processo de design, conversamos com Marcelo Silva, diretor de design da Live Planet que criou o kit de interface do usuário Apple Watch da Adobe.

A demanda por designers de UX está aumentando. Por que você acha que há tanta ênfase na experiência do usuário?
“A questão da tecnologia é que as coisas que eram luxuosas há alguns anos agora são padrão. Como carros, por exemplo. Alguns anos atrás, ter uma tela sensível ao toque era um luxo, agora até mesmo alguns modelos básicos têm algum tipo de sistema de tela sensível ao toque bacana. À medida que produtos visualmente impressionantes se tornam cada vez mais um padrão do que um luxo, as empresas precisam encontrar novas maneiras de se diferenciar de seus concorrentes. A experiência do usuário é o diferencial. Não é suficiente apenas criar algo que pareça bom, você tem que criar algo que é fácil de usar e isso fará com que as pessoas continuem usando. "
Como a tecnologia influenciou o design UX e para onde você vê a experiência do usuário nos próximos anos?
"A UX costumava ser focada em como as pessoas interagem com os monitores, mas conforme a tecnologia avança e os produtos se tornam cada vez mais“ invisíveis ”, mais flexíveis temos que ser como designers para nos adaptarmos. Mas o princípio da UX precisa permanecer o mesmo - como podemos garantir que a interação entre o ser humano e a tecnologia (seja qual for a forma que a tecnologia assuma) seja a mais perfeita possível? É difícil prever aonde a tecnologia nos levará (designers de UX), mas acho que já podemos ver que há um grande foco em realidade virtual e inteligência artificial. Diferentes meios, mas o mesmo conceito - tornam a interação contínua, divertida e envolvente. "
Para aqueles de nós que não sabem muito bem, o que é um kit de interface do usuário?
"Existem diferentes maneiras de visualizar os kits de IU. Eu pessoalmente os vejo como apenas uma série de componentes que são usados como um ponto de partida para seu aplicativo ou web design. Os kits de IU são especialmente úteis se você tem um prazo apertado ou precisa de um impulso criativo para iniciar o seu projeto. Quando criei o kit de IU do smartwatch para Adobe XD, tentei criar o máximo de componentes / telas possíveis para garantir que cobrisse muitos casos de uso. Você tem de tudo, desde diferentes tipos de gráficos a vários listar estilos e outras coisas. "

Eles são voltados para jovens designers, designers experientes ou ambos?
"Eu diria os dois, por razões diferentes. É bom para jovens designers porque um kit é o equivalente a assistir horas e horas de vídeos no YouTube sobre como criar. Especialmente para alunos visuais, quando você começa a olhar para um design que um designer mais experiente cria e vê como eles fazem as coisas, é como ir para a escola de design. Você pode aprender muito apenas dissecando esses designs. Se você já é um designer experiente, o kit pode ajudar a economizar tempo. Ele permite que você concentre-se em detalhes com mais nuances que farão seu design se destacar, eliminando o trabalho pesado inicial. Recentemente, usei kits de interface do usuário para um projeto de cliente porque não tivemos tempo de começar um design do zero. Especialmente se você trabalhar para uma startup a reviravolta é super importante. "

Os kits de IU beneficiam designers contratados em uma determinada empresa ou são melhores para freelancers?
"Eles podem ser úteis em ambas as situações, mas eu diria que, em geral, designers em tempo integral têm mais tempo à disposição do que freelancers. Portanto, embora seja útil para ambos, freelancers podem se beneficiar especialmente de kits de IU porque o tempo que você economiza em um projeto permitirá que você trabalhe em outros projetos (e isso significa enviar mais dessas faturas doces). "

Conte-nos sobre o processo de brainstorming e design de seu kit de IU personalizado para Adobe XD CC?
"O pessoal da Adobe está constantemente procurando maneiras de fornecer valor para a comunidade de design (Adobe XD CC é em si um exemplo dessa busca incansável para capacitar). Eles me abordaram com a ideia de criar um kit de interface do usuário para a comunidade e nós trabalhamos juntos em um tema. Eu parti daí com o design em si. Começamos o kit de interface do usuário em meados de dezembro com um lápis e papel fazendo a estrutura de cada tela. Eu queria que o kit tivesse aplicações muito práticas e não apenas muitos componentes inúteis (como muitos kits de IU por aí fazem, infelizmente). "
Como os designers podem usar kits de IU para melhorar seu fluxo de trabalho ou designs?
"Você pode melhorar seu fluxo de trabalho economizando tempo e sobrecarga mental. Há uma boa chance de que, se você estiver projetando um aplicativo smartwatch, encontre componentes neste kit que se aplicam ao seu aplicativo. Você tem uma grande vantagem se tiver um Kit de interface do usuário do smartwatch à sua disposição (também é gratuito, então você literalmente não tem nada a perder). A melhor maneira de usar este kit é enlouquecer com ele. Use-o como um ponto de partida para sua mente incrivelmente criativa fazer algo mágico. Divirta-se dissecando componentes e criando seus próprios designs exclusivos. "
Os designers podem criar seus próprios kits de IU?
"Sim! É assim que os sistemas de design são criados (o que é um assunto totalmente diferente). Se você tratar os designs de seus produtos como pequenos kits de IU, poderá salvar esses componentes, para que a equipe possa reutilizá-los conforme a empresa cresce e o produto evolui. I acho que essa é a coisa mais legal sobre os kits de IU. Dê à sua equipe de produto componentes reutilizáveis e eles vão te amar para sempre. "
O que mais está incluído na atualização do Adobe XD?
Esses kits de UI da Adobe sem precedentes não são os únicos itens que a Adobe XD Creative Cloud está oferecendo aos usuários esta semana. A recente atualização do programa, também lançada hoje, inclui uma ampla gama de novos recursos, um dos quais é uma integração com o programa de hospedagem e compartilhamento de arquivos Dropbox.
Esta parceria de programa com o Dropbox oferece suporte a visualizações nativas de arquivos XD em dispositivos móveis, web e desktops. Para acessar esse recurso, os usuários simplesmente salvam um arquivo XD no Dropbox. Automaticamente, uma prévia ficará visível para todos que têm acesso a esse Dropbox específico, garantindo que clientes e designers possam colaborar e criar experiências juntos com ainda mais rapidez.
“Adobe XD é uma ferramenta inovadora tudo-em-um para designers de UX, e estamos entusiasmados em trazer o poder do Dropbox, Adobe XD e Creative Cloud para nossos usuários conjuntos”, disse Daniel Wagner, chefe de engenharia do Dropbox Previews. “Nosso objetivo é liberar energia criativa por meio de um ecossistema de parceiros em expansão e conectar ferramentas de design como Adobe XD com os principais produtos móveis, da web e de desktop do Dropbox.”

O Dropbox não é a única ferramenta Adobe XD adicionada aos recursos do programa. Os usuários também podem exportar projetos para programas de terceiros, como Zeplin, Avocode e Sympli. Embora não façam parte do ecossistema Adobe, esses outros programas são usados com frequência por designers. Integrá-los ao XD permite um fluxo de trabalho mais simplificado - claramente, o tópico da semana - garantindo que os designers possam distribuir projetos de design em vários estágios de produção sem problemas.
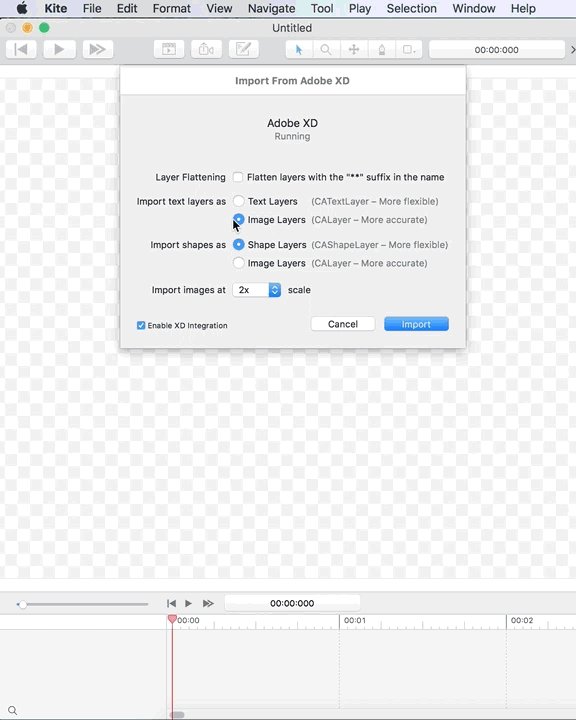
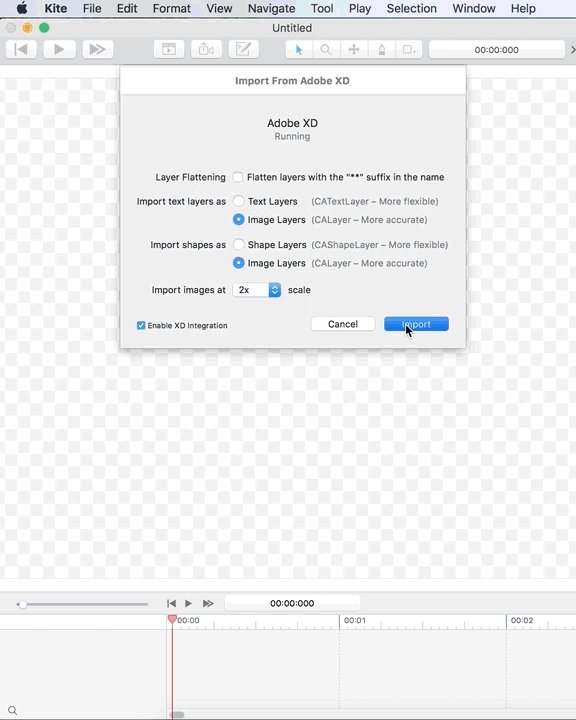
O que mais? Adobe XD melhorou elementos de animação avançados em coordenação com ProtoPie e Kite Composer e adicionou estas melhorias ao programa:
- Melhorias de usabilidade para Design Specs (Beta), tornando mais simples para os usuários navegar pelas especificações de design no navegador e trabalhar facilmente com camadas mascaradas.
- Capacidade de alternar entre HEX, RGB, HSB no seletor de cores. Os usuários podem escolher qualquer uma das opções acima mencionadas em um menu suspenso, facilitando a alternância entre os modelos de cores no design da tela.
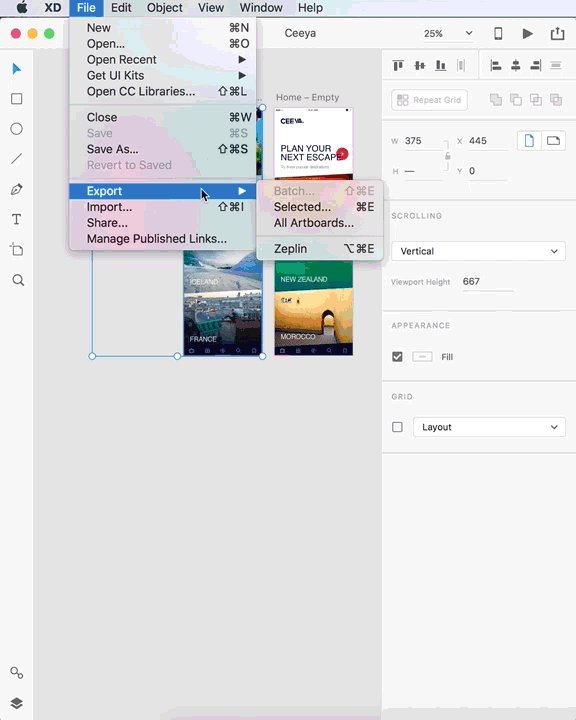
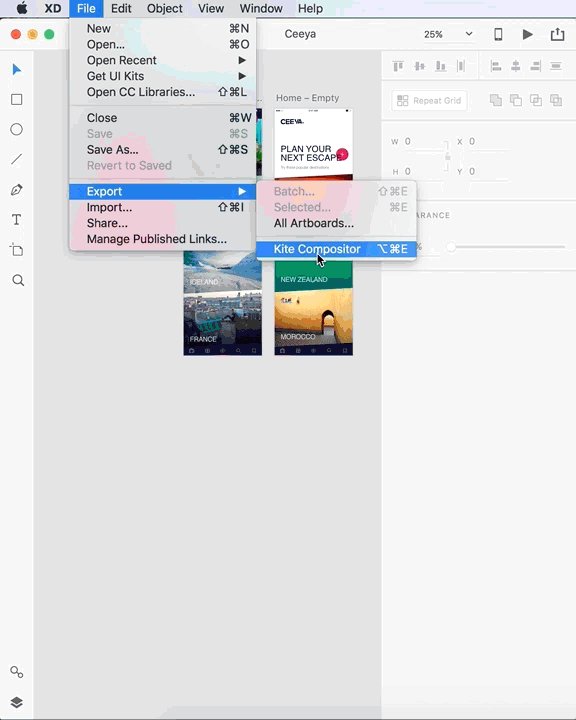
- Exportação em lote, uma nova opção de exportação que pode ser acessada através do menu de arquivo. Os usuários simplesmente clicam com o botão direito no painel Camadas para marcar qualquer objeto que deve ser incluído em uma exportação em lote.

Conclusão
Em suma, as muitas atualizações do Adobe XD, juntamente com os cinco kits de interface do usuário gratuitos, tornam esta versão a melhor de todas. A nova atualização Adobe UX oferece:
- Cinco kits de UI grátis
- Integração com Dropbox
- Integração adicional de aplicativos de terceiros, incluindo Zeplin, Avocode e Sympli
- Melhorias de usabilidade para especificações de design
- Capacidade de alternar entre HEX, RGB, HSB no seletor de cores
- Exportação de lote fácil e eficiente
Por meio da integração perfeita com programas externos e fluxos de trabalho aprimorados, designers próximos e distantes certamente serão capazes de maximizar seu tempo e criar designs inovadores, colocando-os em uma posição perfeita para sua grande demanda no futuro.
Quer mais novidades de design? Assine a nossa newsletter!
