Como otimizar o layout do seu site com o Elementor
Publicados: 2021-05-05A otimização do desempenho do site é um dos aspectos mais importantes da experiência do usuário. Um site de carregamento lento pode frustrar qualquer usuário, muitas vezes resultando em uma alta taxa de rejeição que pode prejudicar o sucesso de nosso negócio.
O desempenho do site pode ser afetado por vários fatores, por exemplo: grandes tamanhos de imagem, configurações de servidor, muitos plug-ins, temas inchados, entre outros fatores.
O desempenho do site é um dos nossos valores mais fortes como criadores da web. É por isso que criamos este curso de 5 partes: Otimização de desempenho no Elementor.
Agora, você pode aprender a criar layouts de página e postagem usando técnicas otimizadas. Esse conhecimento garantirá que seus sites não incluam seções, colunas ou widgets redundantes que simplesmente não são necessários. Também exploraremos algumas funcionalidades de widget integradas para tempos de carregamento aprimorados.
Ao final deste tutorial, você estará totalmente preparado para otimizar o desempenho de cada site Elementor que construir e colher os frutos imediatamente.
O curso completo de 5 partes compreende cinco vídeo-aulas:
- Lição 1: Melhores práticas de otimização de layout
- Lição 2: Otimizando Suas Imagens
- Lição 3: Aumentos de desempenho adicionais
- Lição 4: escolhendo um host adequado
- Lição 5: Otimizações com ferramentas de terceiros
Índice
- Lição 1: Melhores práticas de otimização de layout
- Testando as más práticas
- Testando e visualizando os resultados de desempenho
- Otimizando os Elementos da Página
- Testando novamente o desempenho do site
- Você pode acreditar em nossa nova pontuação de desempenho?
Lição 1: Melhores práticas de otimização de layout

Em nossa primeira lição, cobriremos a maneira mais eficiente de criar suas páginas e postagens no Editor Elementor. Freqüentemente, vemos o uso de muitas seções, colunas, seções internas e widgets, quando o mesmo layout poderia ter sido alcançado usando significativamente menos elementos.
Usar quantidades excessivas de elementos retarda o desempenho do seu site, então vamos mergulhar e aprender como construir sites com o Elementor da maneira mais eficiente.
Abordaremos os seguintes tópicos:
- Uma análise mais detalhada da estrutura correta da página
- Visualizando e testando o desempenho do seu site
- Otimizando seu cabeçalho, rodapé e conteúdo da página
- Exemplos de layouts de sites de boas e más práticas
- Uso correto de widgets, posicionamento e estilos globais
- Dicas para evitar deslocamento de carga, melhorar o SEO e aumentar o tempo de carregamento
- Otimizando Acessibilidade
- Minimizando a quantidade de Elementos DOM
- E muito mais!
Para entender melhor os layouts ideais no Elementor, exploraremos um template Elementor que apresenta alguns usos comuns de seções, colunas e widgets. Ao final desta lição, teremos reconstruído completamente esta página inteira reduzindo o número de colunas e widgets. Nossa página inicial é composta de nove seções, 31 colunas, cinco seções internas e 44 widgets.
No final do tutorial, nossa página otimizada será minimizada em seis seções, sete colunas e 16 widgets.
Estaremos usando o tema gratuito e leve Hello, recriaremos cada seção do modelo e melhoraremos o desempenho geral do site usando técnicas de práticas recomendadas.

Testando as más práticas
Antes de nos aprofundarmos na otimização do layout do site, faremos um teste em nossa página para entender completamente o que está acontecendo quando alguém visita nosso site. Assim que todas as nossas otimizações tiverem sido feitas, vamos repetir o teste e comparar os resultados.
Etapa 1: verifique seu site em uma janela anônima
- Abra uma nova janela no “Modo de navegação anônima” e digite o URL da página da web que você está testando.
Etapa 2: verifique se você está usando o caminho de URL direto

Se você não tiver certeza de qual é o link da sua página, você pode encontrá-lo facilmente navegando até o Painel do WP:
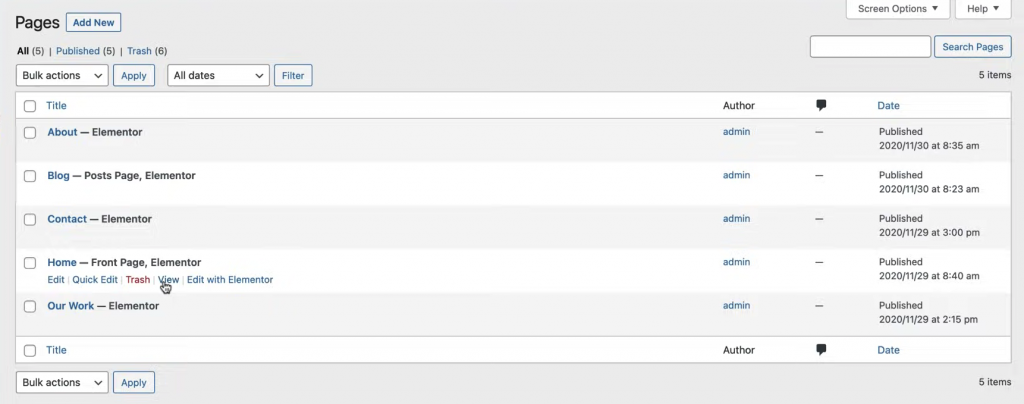
- Clique em “Páginas” para ver todas as páginas do seu site.
- Passe o cursor sobre a página e clique na opção “Exibir”. Isso o levará diretamente para sua página.
- Copie e cole este URL na janela anônima e assim que o site carregar, você está pronto para testá-lo!
Testando e visualizando resultados de desempenho
Etapa 1: Teste os resultados de desempenho

Você pode ter usado as Ferramentas do desenvolvedor do Chrome no passado.
Caso contrário, para inspecionar e visualizar o conteúdo HTML e CSS da sua página:
- Clique com o botão direito em qualquer lugar da página e clique em selecionar “Inspecionar”.
Você verá várias guias onde poderá ler seu HTML e CSS, encontrar erros, obter resultados de SEO e realizar vários testes.
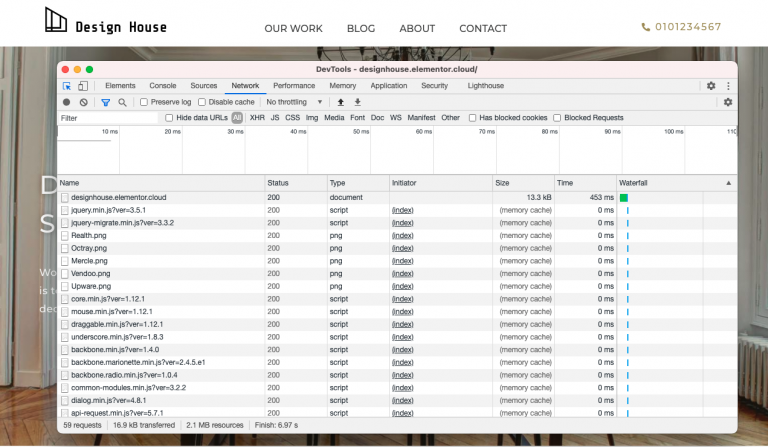
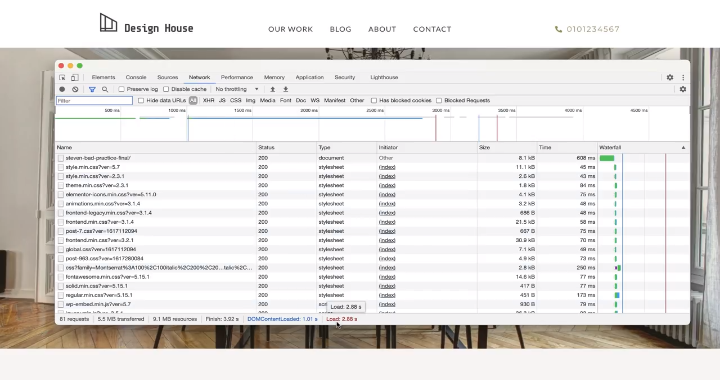
- Selecione a guia Rede e aperte os botões cmd ou ctrl + R para carregar os resultados.
Como você pode ver, nosso layout de página atual está levando 2,88 segundos para carregar e está executando 81 solicitações.
Etapa 2: visualizar os resultados de desempenho

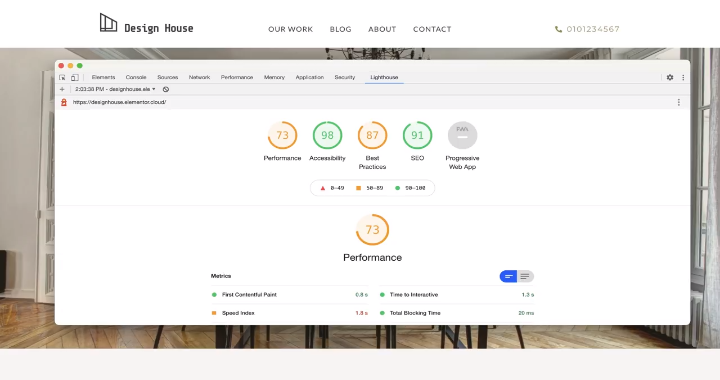
- Mude para a guia Lighthouse, onde podemos executar um relatório de auditoria em nossa página.
Isso nos dará mais informações sobre o desempenho atual da página.
- Selecione 'Gerar relatório'. Depois de alguns momentos, seu relatório aparecerá.
No momento, estamos recebendo uma pontuação de desempenho de 73/100, na qual certamente podemos trabalhar.
Idealmente, gostaríamos que todos esses números fossem verdes. Agora vamos trabalhar para otimizar nossa página e melhorar nossas estatísticas.
Lembre-se de que, após cada etapa de otimização que fizermos, podemos derivar certas práticas recomendadas das alterações e mantê-las em mente para futuros sites que construirmos.
