Fundamentos do Litmus Builder: Melhores práticas para criar modelos de email HTML no Builder
Publicados: 2021-06-25Litmus Builder é um poderoso construtor de e-mail personalizado para e-mails HTML. Descrevemos como usar o Builder em edições anteriores de nossa série Litmus Builder Essentials (partes um, dois e três). Hoje, vamos mostrar como colocar esses recursos em uso ao criar seus próprios modelos HTML.
Como vimos na Parte 1, você pode usar qualquer número de modelos HTML pré-construídos e pré-testados para suas próprias campanhas. Cada um serve como uma boa base, permitindo que você economize tempo e se concentre no que é importante: o conteúdo. Os modelos também permitem que os profissionais de marketing ou designers que não codificam criem eles próprios uma grande campanha de e-mail.

No entanto, se você está procurando mais flexibilidade e personalização no design de seu e-mail, criar seu próprio modelo do zero é o caminho a percorrer.
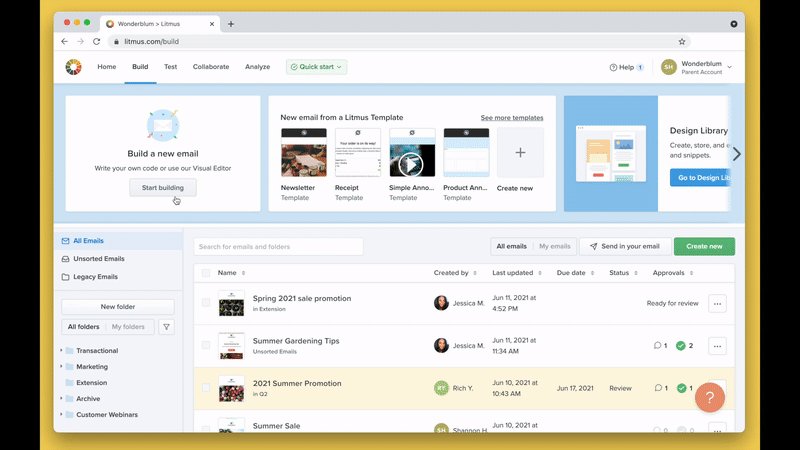
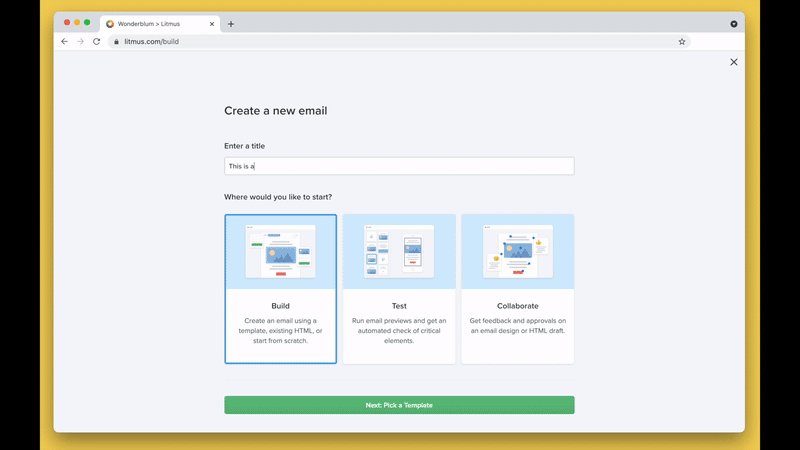
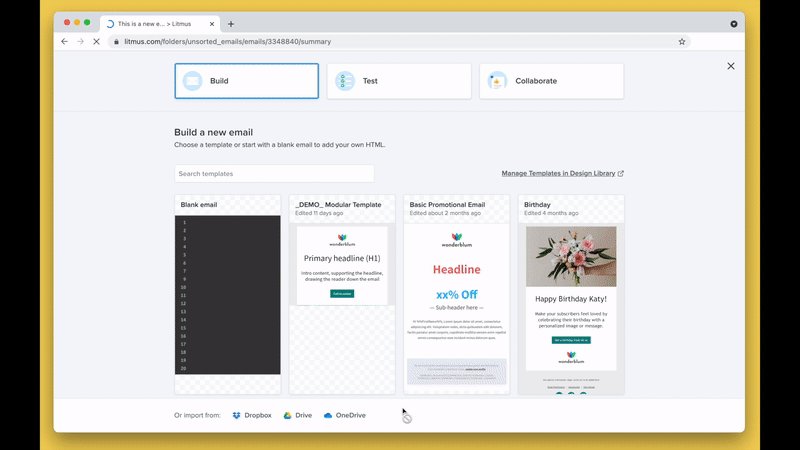
Quando estiver no Builder, clique no botão Iniciar construção próximo ao canto superior esquerdo ou no botão Criar novo no lado direito, dê um título ao projeto, selecione Construir e clique no botão Avançar . Na tela Criar um novo e-mail , selecione a primeira opção: E- mail em branco . O Builder criará um novo projeto de e-mail e o colocará na interface do Builder.
Aqui estão os recursos do Litmus Builder que tornam a criação do seu próprio modelo muito mais fácil:
- CSS embutido
- Fragmentos e parciais
- Gridlines
- Pré-visualizações de email
- Compartilhamento
Use CSS embutido
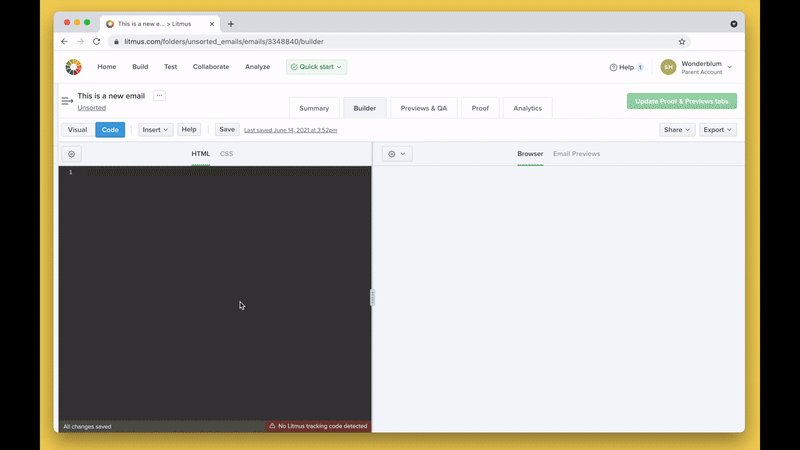
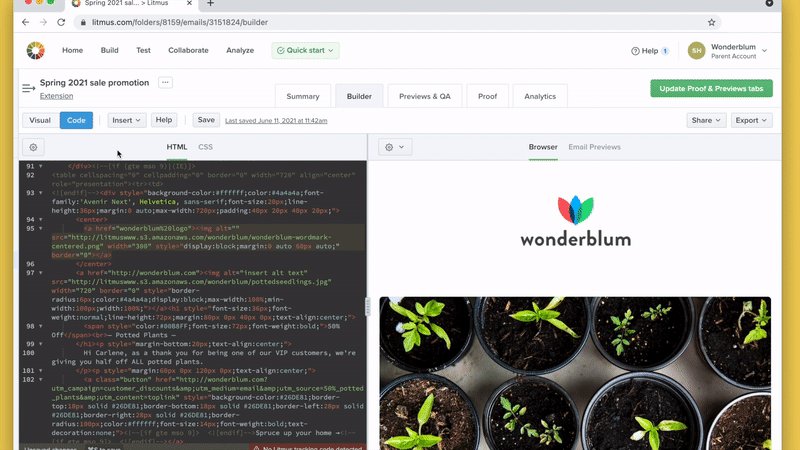
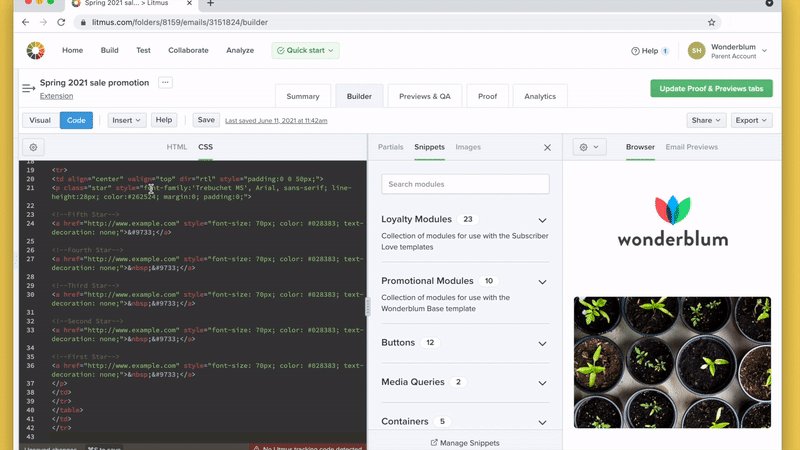
CSS inliner oferece a capacidade de separar HTML e CSS em guias diferentes na interface. Isso garante que seu código seja o mais limpo e legível possível, permitindo que você navegue e atualize rapidamente o código do seu modelo. É perfeito para desenvolvedores que precisam passar para membros menos técnicos da equipe também.
Para habilitar CSS embutido, clique no ícone de engrenagem no lado esquerdo da tela do Construtor e alterne a opção chamada CSS embutido . Você pode alternar entre o editor de HTML e CSS usando as opções na barra de ferramentas do editor.

O CSS embutido do Builder foi projetado para entender verdadeiramente o e-mail. Por exemplo, ele não remove comentários condicionais ou pseudo seletores do Outlook, preserva entidades de caractere e possui várias ferramentas que permitem melhorar seu fluxo de trabalho.
Quando você estiver pronto para mover seu modelo do Litmus Builder para o seu próprio provedor de serviços de e-mail (ESP), clique no botão Exportar . A partir daqui, você pode sincronizar seu e-mail com o ESP, copiar o HTML compilado ou baixar o HTML compilado. É tão fácil!
Aproveite as vantagens de snippets e parciais
Litmus Builder tem duas ferramentas projetadas especificamente para tornar a construção e o uso de modelos mais rápidos e fáceis: snippets e parciais . Vamos dar uma olhada em como eles podem ajudá-lo a criar modelos melhores.
Trechos
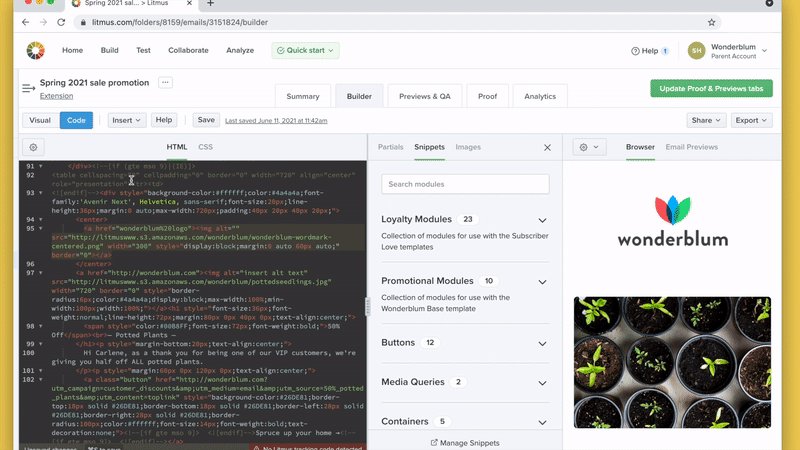
Os snippets permitem que você salve e reutilize bits de código em todos os seus projetos Builder. Você pode acessar seus trechos usando o botão Inserir .

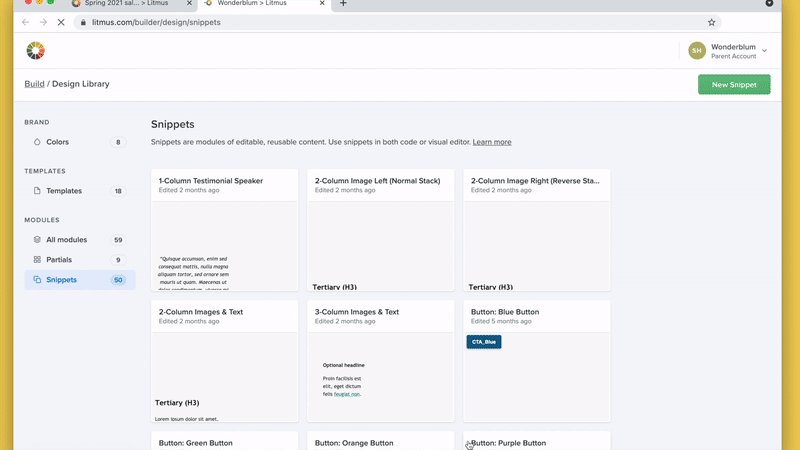
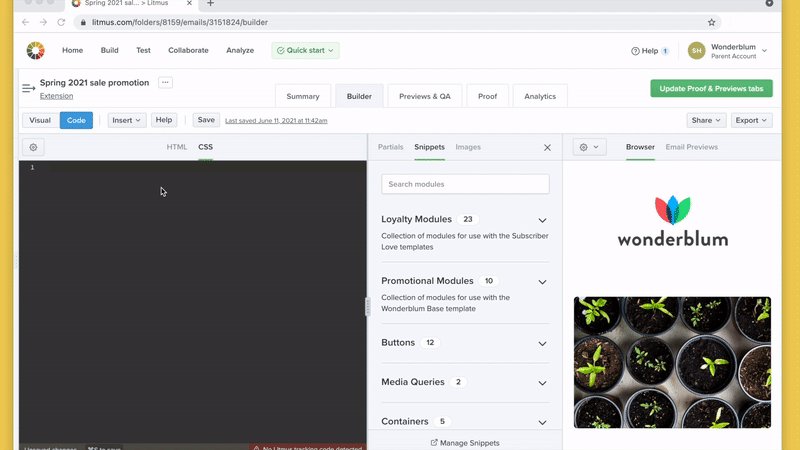
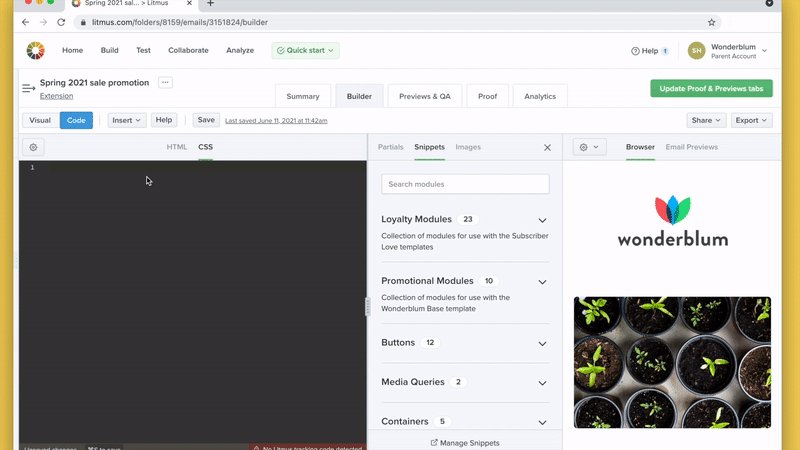
Se você nunca usou snippets antes, verá uma biblioteca vazia. Felizmente, criar um novo snippet é fácil de fazer!
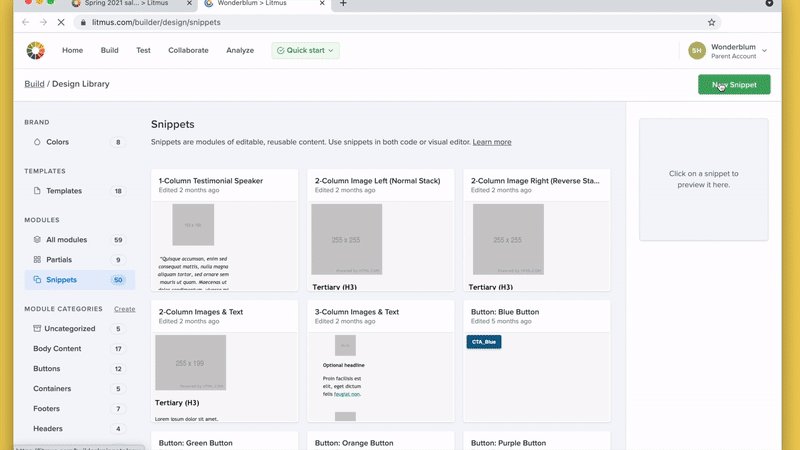
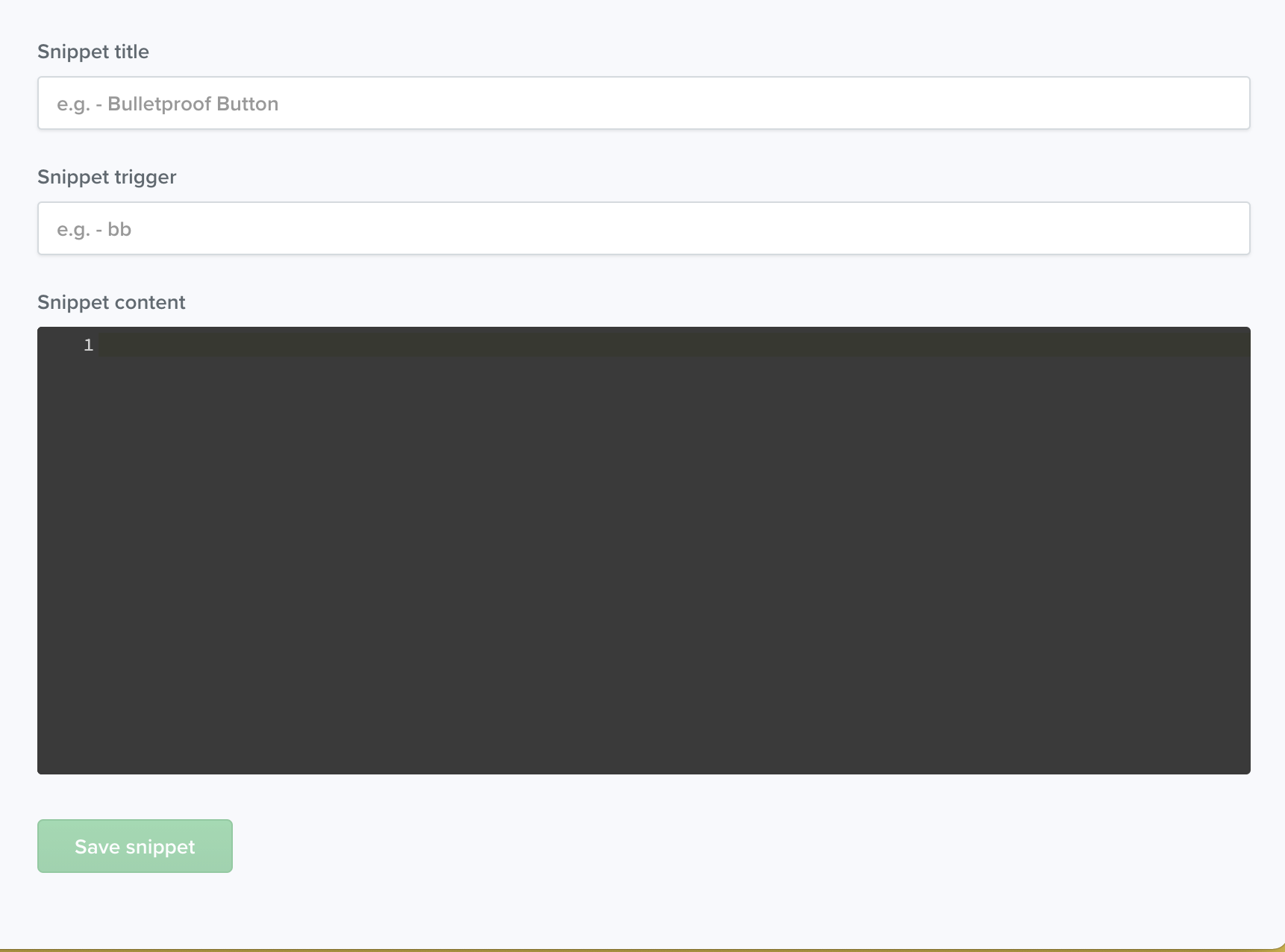
Na biblioteca de trechos, clique em Gerenciar trechos. A partir daqui, você selecionará Novo snippet . Uma nova tela aparecerá, onde você pode nomear seu trecho, criar um gatilho de trecho para inserir esse trecho e escrever ou colar o HTML e / ou CSS que deseja incluir no trecho.
A chave para o uso eficaz de snippets é criá-los para componentes comumente usados em um e-mail e contar com gatilhos de snippet para inseri-los.
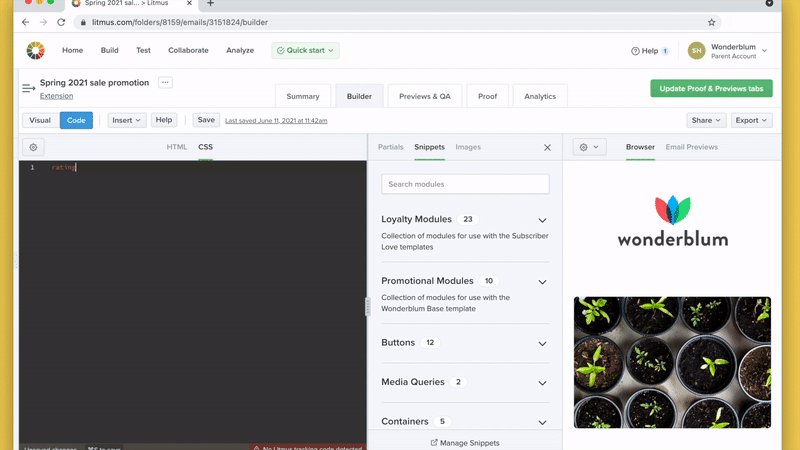
Por exemplo, a maioria das campanhas de e-mail depende do texto de visualização para encorajar os assinantes a abrir um e-mail. Em vez de digitar manualmente um novo componente de texto de visualização para cada e-mail criado, você pode salvar esse componente como um fragmento e acioná-lo diretamente no editor do Builder. Nesse caso, podemos incluir código no novo trecho, dar a ele um nome e definir seu gatilho para algo como pvt .

Agora, sempre que você precisar chamar esse snippet no editor, apenas digite pvt , seguido imediatamente pelo botão de guia , e o Builder irá inserir o código em seu modelo.
Você pode até incluir pontos de edição / salto em seu snippet envolvendo o texto entre colchetes. Snippets que possuem pontos de edição / salto irão posicionar automaticamente seu cursor naquele ponto quando você inserir snippets, permitindo que você edite rapidamente o conteúdo do snippet.

Não tem certeza de quais trechos incluir em sua biblioteca? Confira nosso Guia definitivo para usar snippets no design de e-mail para se inspirar.
Parciais
Semelhante a fragmentos, parciais permitem que você colete componentes de código para uso em projetos Builder. A principal diferença entre snippets e parciais é que os snippets acabam codificados em seu modelo, enquanto o Builder puxa parciais para seu modelo sempre que você visualiza, compila ou baixa seu modelo.
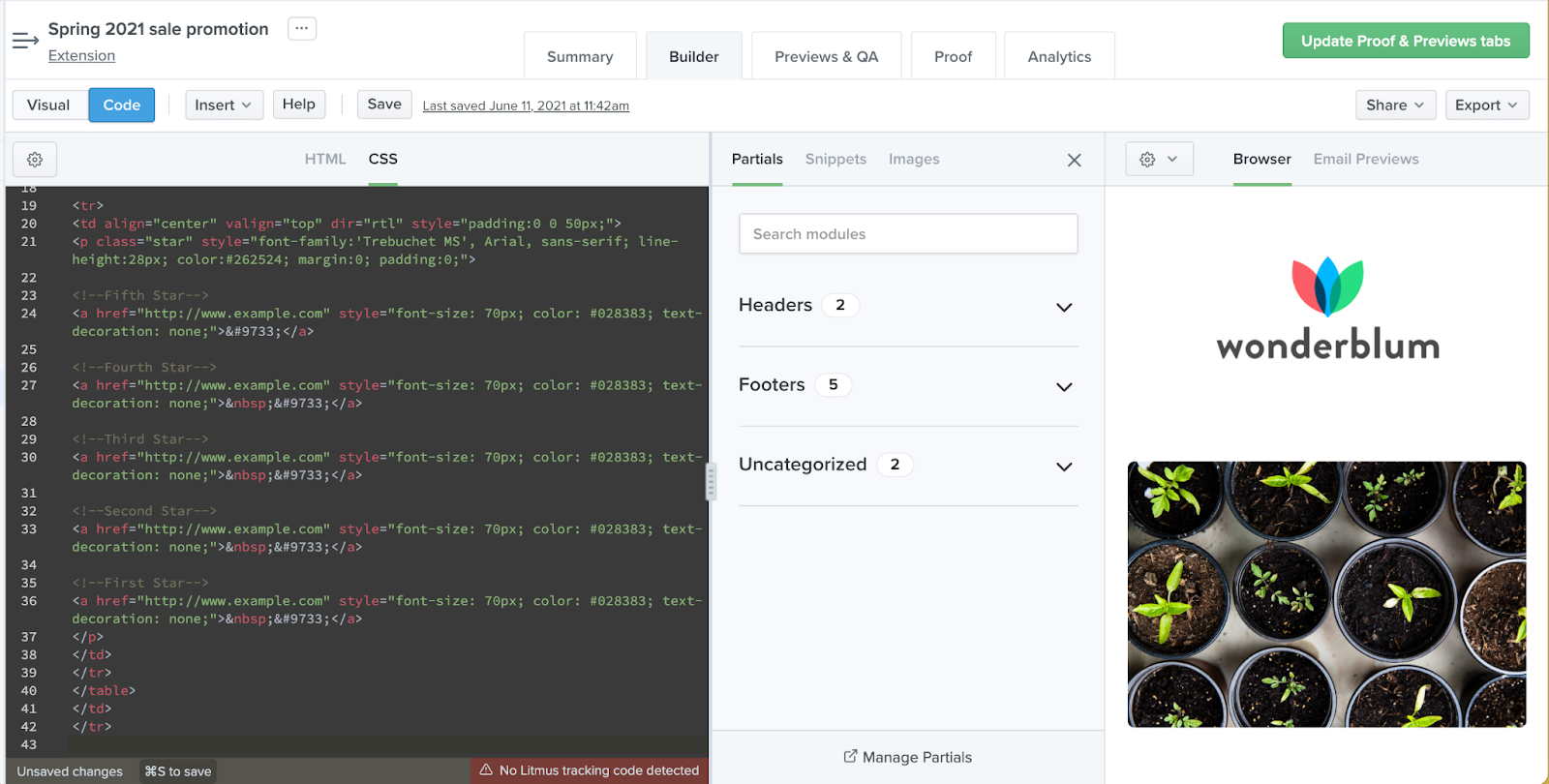
Parciais podem ser acessados clicando em Inserir e depois Parciais.

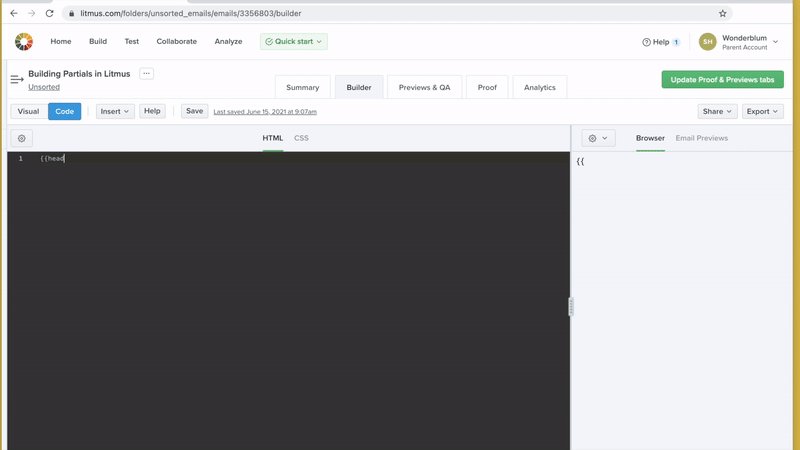
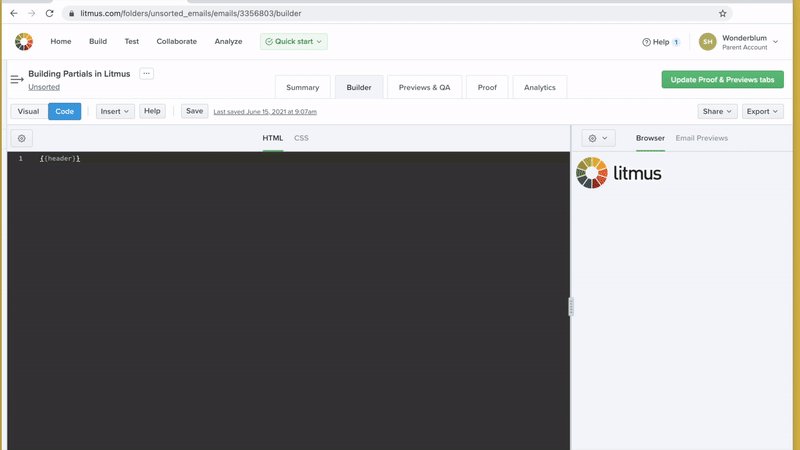
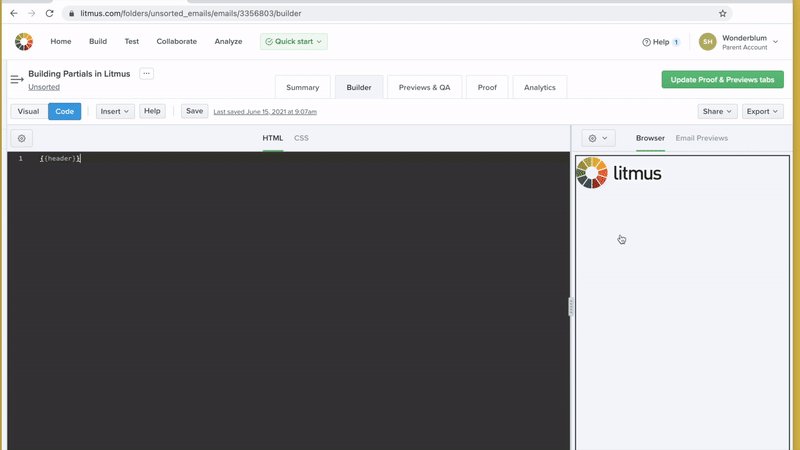
Para criar uma nova parcial, clique em Gerenciar parciais. O Builder abrirá seus parciais em uma nova janela. A partir daqui, selecione Novo parcial para criar um novo parcial. Cada parcial é identificada pelo título do documento e pode ser incluída em seus próprios modelos envolvendo o título da parcial entre chaves duplas. Por exemplo, se tivermos um cabeçalho com nome parcial, podemos chamá-lo em um documento Builder digitando {{header}} . O editor de código exibe apenas aquele pequeno bloco de texto enquanto o parcial é puxado dinamicamente para o seu e-mail.


Você pode estar se perguntando: “Por que você usaria parciais em vez de snippets?” Essa é uma ótima pergunta.
Enquanto snippets são muito úteis, o recurso matador de partials é que eles são adicionados aos seus modelos dinamicamente. Uma vez que o código não é realmente adicionado ao editor até que você compile, visualize, baixe ou compartilhe seu modelo, você pode atualizar o parcial em um lugar e fazer com que essas alterações cheguem a todos os modelos que usam esse parcial.
Pense em um rodapé de e-mail. Freqüentemente, as empresas precisam atualizar as informações no rodapé de vários e-mails sempre que seu departamento jurídico faz uma alteração. Em vez de ter que atualizar manualmente dezenas de e-mails individualmente, você pode atualizar um único {{rodapé}} parcial que é colocado em todos esses e-mails. Atualizar esse parcial atualiza automaticamente todos os modelos, economizando uma boa quantidade de tempo.
Isso pode ser extremamente útil para designers e desenvolvedores que fazem parte de uma equipe maior. Eles podem controlar os parciais enquanto fornecem aos profissionais de marketing acesso aos modelos que contêm o conteúdo de um e-mail. Os profissionais de marketing podem atualizar esse conteúdo, enquanto mantêm elementos como cabeçalhos e rodapés intocados - reduzindo erros e garantindo melhores emails para os assinantes.
Use linhas de grade para navegação rápida
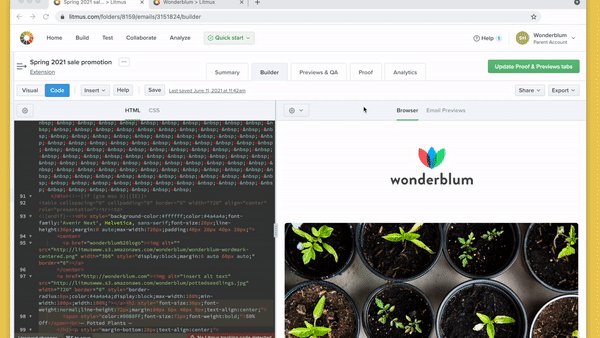
Embora CSS inlining, snippets e parciais possam ajudar a acelerar o desenvolvimento e tornar a navegação do código mais fácil, a maioria dos e-mails ainda contém muitos códigos que podem ser difíceis de ler. Em vez de rolar por centenas de linhas de código para encontrar aquela seção que precisa ser editada, as linhas de grade do Builder permitem que você encontre e selecione rapidamente os elementos de um e-mail para se concentrar.

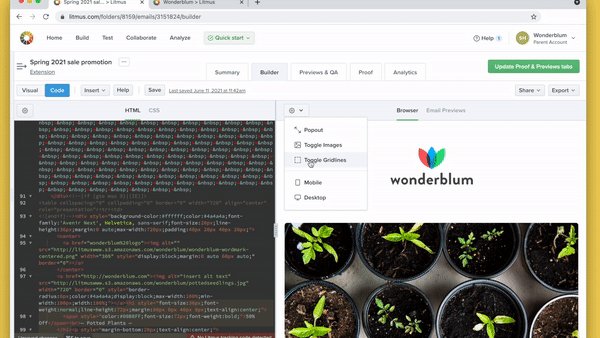
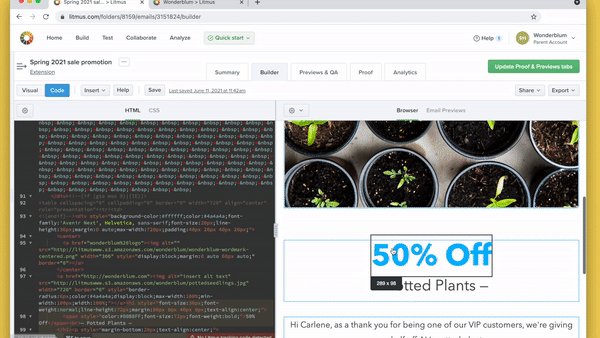
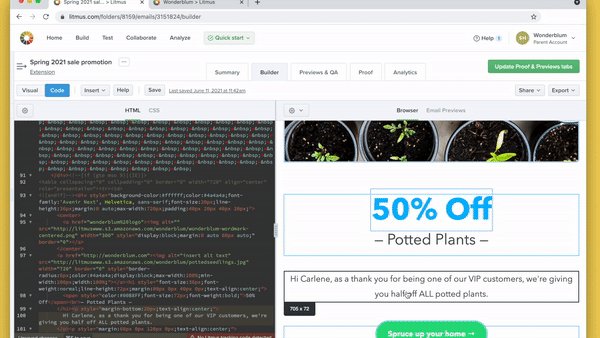
Para ativar as linhas de grade, pressione o ícone de engrenagem na barra de ferramentas de visualização e clique em Alternar linhas de grade . As linhas de grade se sobrepõem às caixas azuis em seu e-mail no painel de visualização, destacando cada elemento individual em seu modelo de e-mail. Com as linhas de grade ativadas, basta selecionar qualquer elemento e o editor de código navegará automaticamente para aquele bloco de código, para que você possa fazer as atualizações necessárias.
Visualização em mais de 100 clientes de e-mail
Depois de começar a construir seus modelos no Litmus Builder, a próxima etapa é garantir que seus modelos sejam renderizados corretamente em todos os clientes de e-mail necessários. O Litmus Email Previews torna isso rápido e fácil. Na área de janela de visualização do construtor de email, alterne entre a visualização do navegador padrão e Visualizações de email . Selecionar Pré-visualizações de e-mail dá início a uma série de testes que permitem ver a aparência do seu modelo em mais de 100 clientes de e-mail.
Se você sabe que seu público só abre suas campanhas em clientes de e-mail específicos, pode selecionar quais clientes deseja testar clicando no botão Escolher clientes na visualização Pré-visualizações de e-mail. Isso abrirá uma lista de todos os clientes disponíveis que você pode ativar e desativar. Não tem certeza de quais clientes de e-mail seus assinantes estão usando? Experimente o Litmus Email Analytics para obter uma visão aprofundada do comportamento de seus assinantes.
Compartilhe modelos com sua equipe
A última etapa para desenvolver modelos no Litmus Builder é compartilhar esses modelos com os membros da equipe e partes interessadas.
Em vez de copiar seu código e imagens para o ESP, configurar uma lista de teste e enviar manualmente uma campanha para essa lista, o Litmus Builder tem um painel de compartilhamento inteiro dedicado a obter feedback sobre suas campanhas.

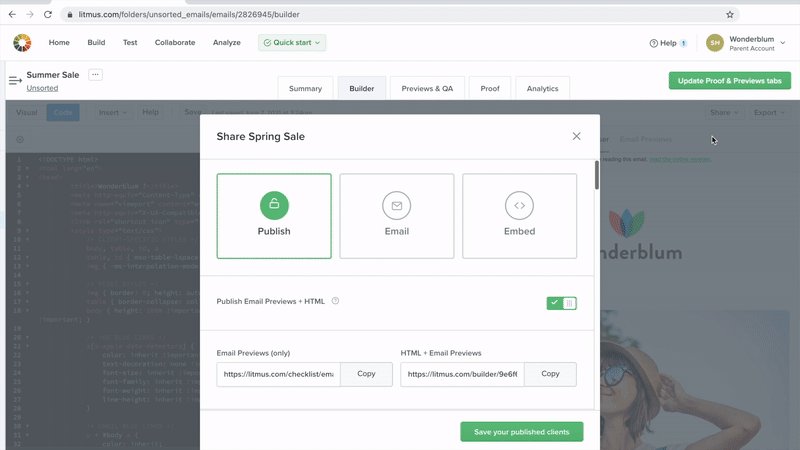
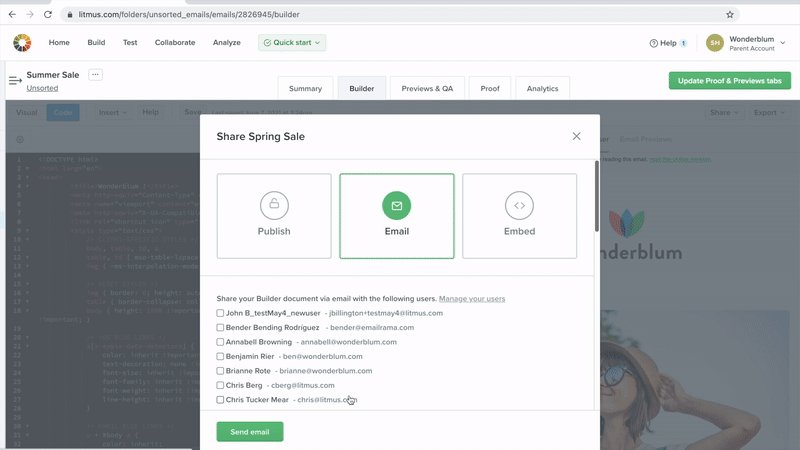
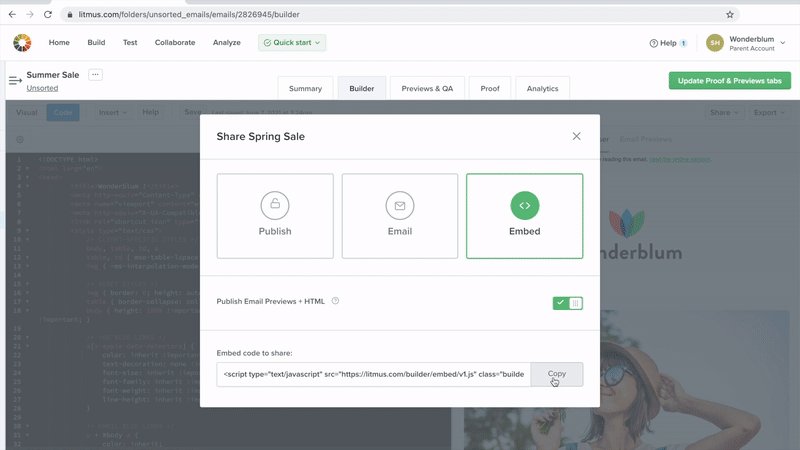
No painel de compartilhamento, você tem opções para Publicar , Enviar por e- mail e Incorporar seu modelo. Se você publicar seu e-mail, poderá escolher compartilhar apenas as visualizações de e-mail nos clientes selecionados ou HTML e as visualizações de e-mail juntas.
Dessa forma, você pode escolher o que vai compartilhar com cada parte interessada. Se você precisa apenas de uma parte interessada para aprovar o design, compartilhe as visualizações apenas para que não sejam confundidas com o HTML. Enviando um modelo para outro desenvolvedor para revisão ou solução de problemas? Compartilhe o HTML e as visualizações.
A opção de e-mail permite que você envie rapidamente um e-mail de teste direto para sua caixa de entrada, sem a necessidade de fazer upload para o ESP.
Se você gostaria de compartilhar seu modelo em seu blog ou na Comunidade Litmus, use o recurso Incorporar para inserir uma visualização ao vivo de seu modelo em qualquer site. As pessoas podem até mesmo abrir o código e começar a editar em sua própria conta do Builder, permitindo que os membros da equipe revisem rapidamente as ideias sem afetar o seu próprio modelo. As visualizações do construtor expiram 60 dias após a criação.
Comece com o Builder hoje
Agora que você sabe como criar modelos, snippets e parciais no Builder, por que não dar uma volta? É uma das maneiras mais poderosas de acelerar seu fluxo de trabalho, ao mesmo tempo que garante os mais altos padrões de qualidade em suas próprias campanhas.
Já é um cliente Litmus? Comece agora mesmo. Caso contrário, experimente Litmus gratuitamente por 7 dias e veja como o Builder pode melhorar seu processo de desenvolvimento hoje.
 | Litmus Builder é mais do que apenas criar e-mails Crie e faça testes de controle de qualidade rapidamente nos clientes de e-mail que mais importam para o seu público e aproveite os módulos e modelos de e-mail reutilizáveis para reduzir erros e manter a consistência da marca. Veja todas as vantagens → |
Saiba mais em nossa série Litmus Builder Essentials
- Litmus Builder Essentials, Parte 1: Conheça nosso Email Builder
- Litmus Builder Essentials, Part 2: Create in Our Email Builder
- Litmus Builder Essentials, Parte 3: Como as equipes podem usar nosso Email Builder
- Você está aqui: Litmus Builder Essentials, Parte 4: Melhores Práticas para Criar Modelos de Email HTML no Builder
