Fundamentos do Litmus Builder: Crie em nosso Email Builder
Publicados: 2021-06-11Na última postagem da série Litmus Builder Essentials, demos uma volta pela interface do Builder, aprendendo sobre todas as diferentes seções do Builder, algumas das opções de menu e configurações e o que exatamente são aqueles pequenos ícones no canto superior direito . Agora que você está confortável com o que acontece no Builder, é hora de mergulhar em alguns dos recursos que tornam o desenvolvimento de e-mails no Builder uma experiência maravilhosa.
Nesta segunda parte do Litmus Builder Essentials, daremos uma olhada mais profunda no código e nos editores visuais do Builder, alguns dos recursos projetados especificamente para desenvolvimento de e-mail e como usar o Builder para acelerar seu fluxo de trabalho de desenvolvimento.
Conheça nossos editores de e-mail
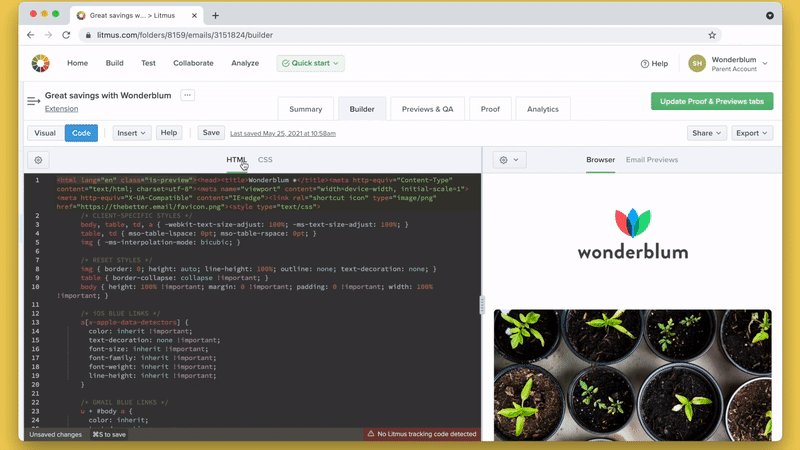
Litmus Builder é dividido em três seções principais: o editor de código, o editor visual e o painel de visualização.
Para a maioria, o trabalho principal no Builder ocorrerá no código ou no editor visual.
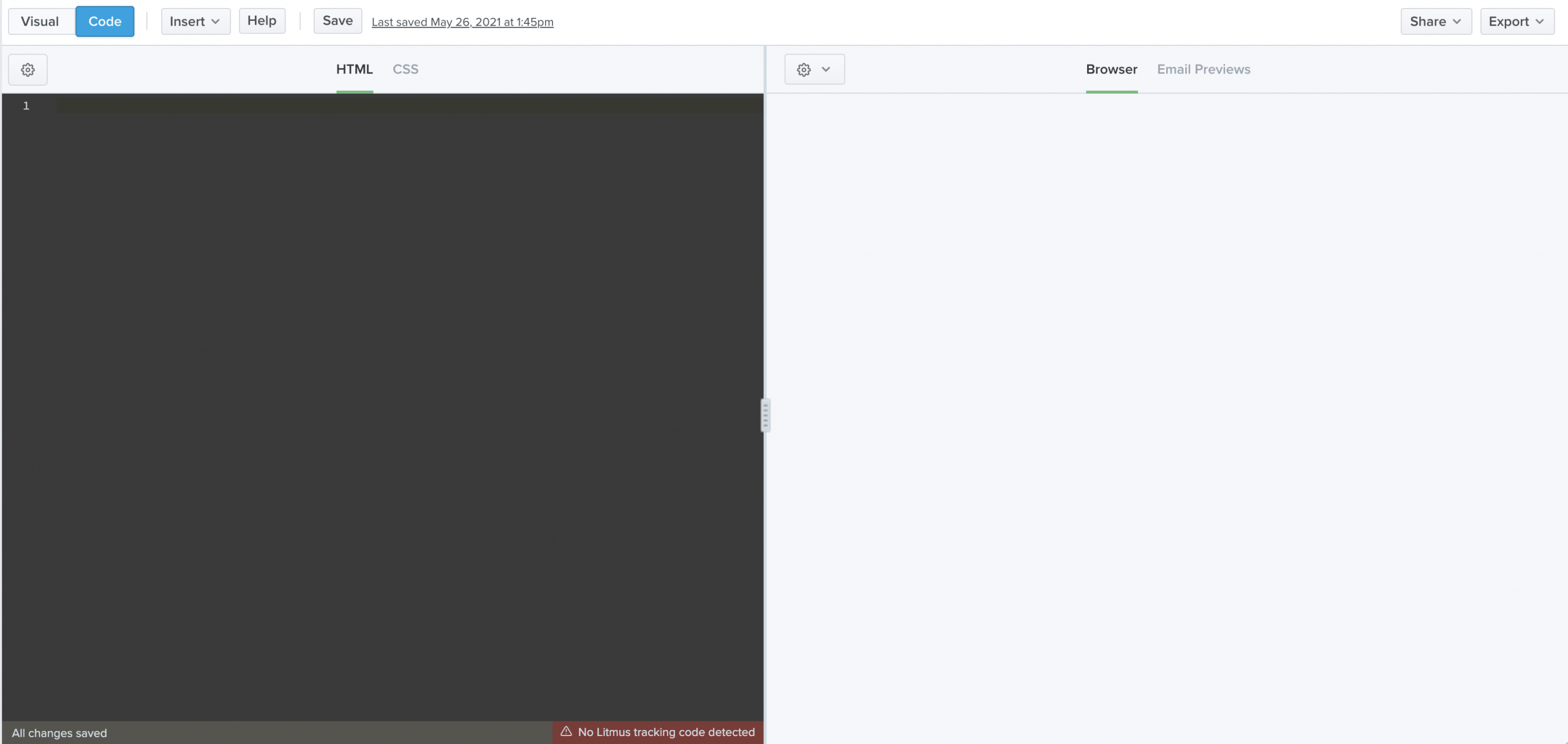
O editor de código
O editor de código é onde você escreve o HTML e CSS para seu e-mail.
A menos que você tenha começado com um novo modelo ou copiado e colado seu próprio código em seu projeto Builder, o editor de código estará em branco por padrão.

Se você tem experiência em codificação de e-mails, pode começar a escrever seu código diretamente no editor - ou copiar e colar um e-mail de um arquivo local ou do editor de texto de sua escolha.
Se você iniciar um novo documento em branco, mas depois decidir que precisa de um modelo para construir, vá para a barra de menu para clicar em Inserir e , em seguida,. Isso abrirá a Galeria de modelos, onde você pode escolher um de seus próprios modelos salvos ou uma biblioteca de modelos elegantes e pré-testados para uma variedade de casos de uso que você pode personalizar para sua próxima campanha. Selecione um novo modelo e o Builder carregará esse modelo - imagens e tudo - no editor de código.
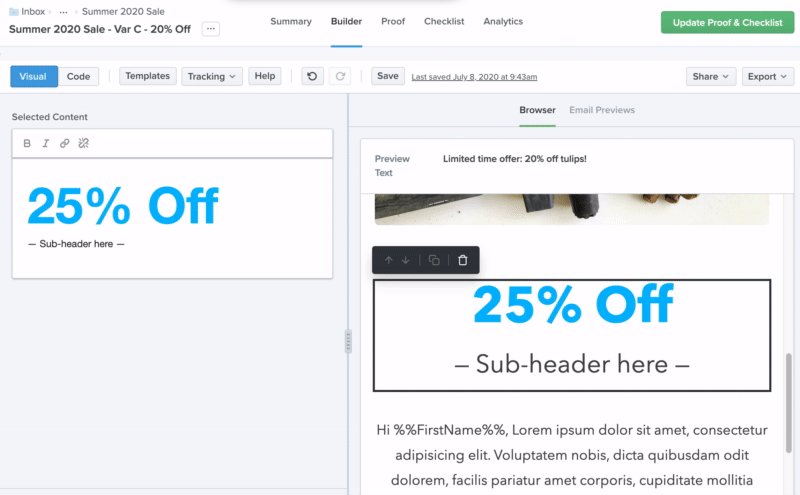
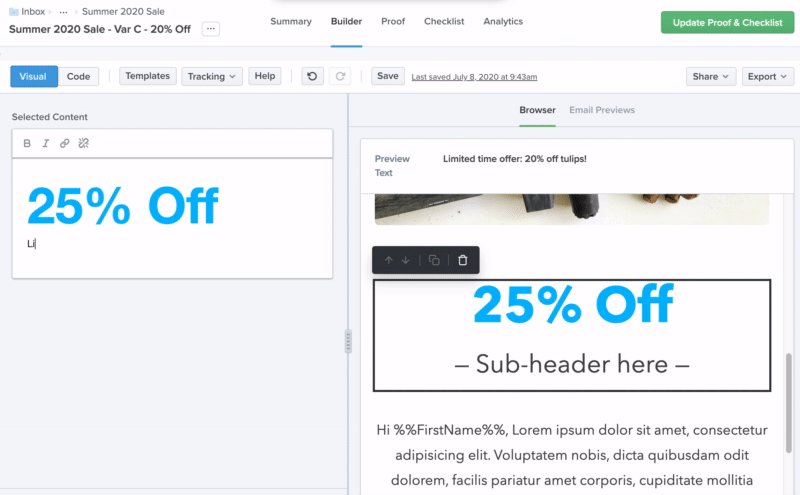
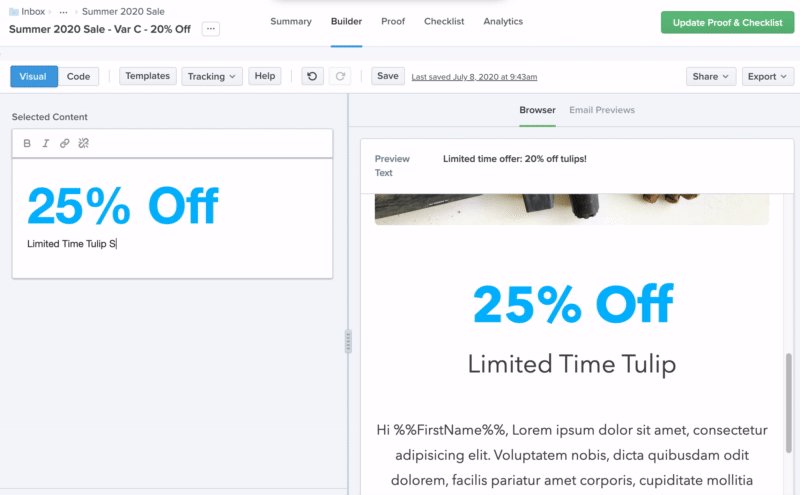
O editor visual
O editor visual permite que programadores e não programadores criem e-mails da marca de maneira rápida e fácil usando modelos e módulos. Criá-los para o Editor Visual funciona com qualquer HTML - e não requer configuração demorada ou sintaxe proprietária complexa para aprender. Também não adiciona nada extra ao seu código.
Para começar, abra um e-mail existente em sua conta Litmus ou inicie um novo e-mail usando um modelo. Você pode fazer isso ao criar um novo e-mail pela primeira vez ou acessando o e-mail existente e clicando no botão Modelos no menu Editor Visual.
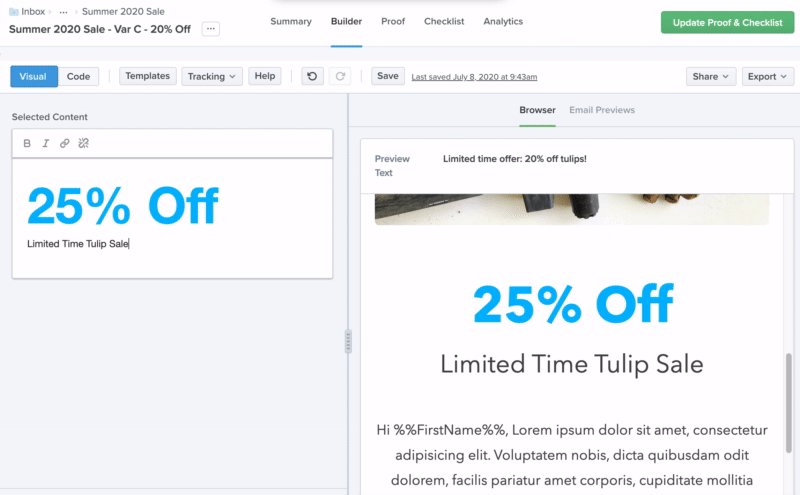
Em seguida, é apenas uma questão de selecionar um elemento de seu e-mail no painel de visualização para editar no Editor Visual do lado esquerdo.

Para obter mais detalhes sobre como criar e-mails usando o Editor Visual, verifique esta postagem do blog: Crie mais e-mails de qualidade, mais rápido com o Editor Visual Litmus.
E se você for um cliente Litmus Enterprise, também terá a flexibilidade de arrastar e soltar módulos ou blocos de conteúdo para tornar cada e-mail seu, sem sacrificar a qualidade.
Visualizações de codificação: HTML e CSS
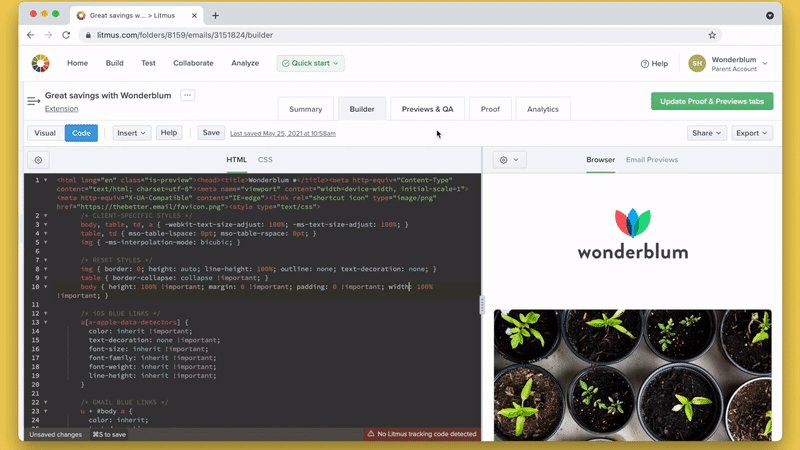
O Builder permite que você edite em HTML e CSS. Por padrão, o editor de código no Builder abre um documento na visualização HTML , pois é isso que a maioria dos designers e desenvolvedores de email estão familiarizados. Na visualização HTML, você pode escrever HTML e CSS para construir seu e-mail. Todas as alterações feitas em seu código são exibidas à direita no painel de visualização em tempo real.
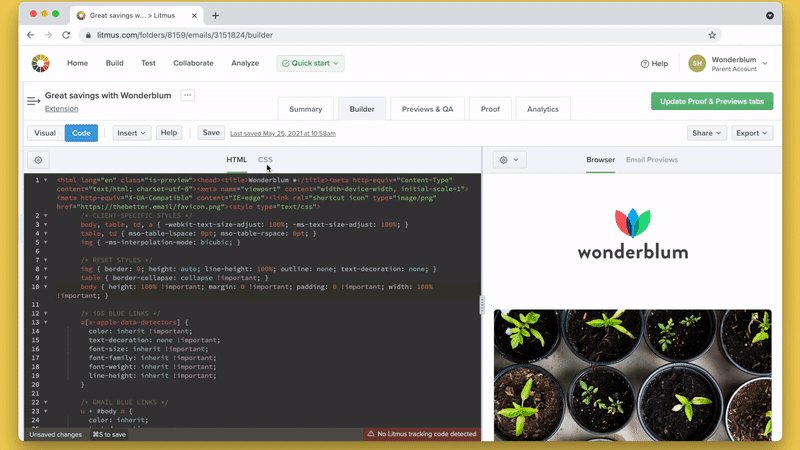
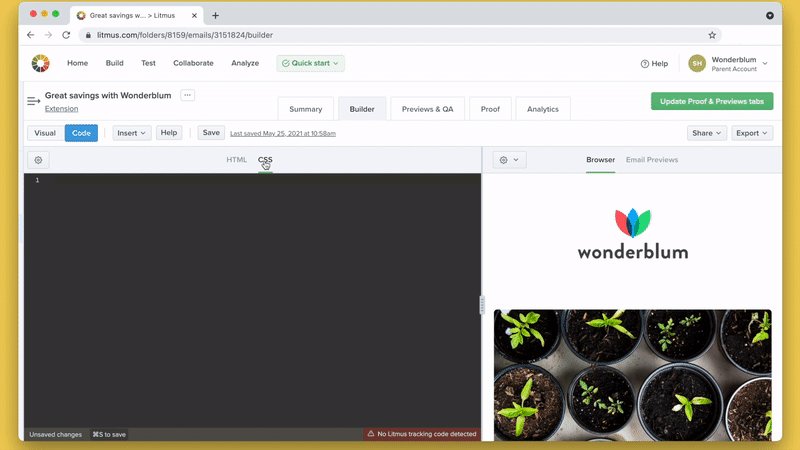
O editor de código do Builder tem uma segunda visão, no entanto. A visualização CSS permite que você divida seu HTML e CSS para que possa trabalhar neles separadamente.

Embora a separação de HTML e CSS torne o processo de codificação muito mais fácil, muitos clientes de e-mail não suportam folhas de estilo externas - ou mesmo CSS - no cabeçalho de um e-mail. Em vez disso, eles exigem que os estilos sejam aplicados diretamente aos elementos HTML em cada linha do HTML.
Inline manualmente seu CSS é um processo complicado: sempre que você fizer uma alteração em uma tag de estilo, terá que atualizá-la em cada linha de seu código. Litmus Builder automatiza essa etapa para você. Mantenha seu HTML e CSS separados ao construir seu e-mail e deixe o processo de embutir seu CSS na ferramenta embutida de CSS automática do Builder.
Você pode ativar o CSS embutido no Builder no menu Configurações , acessado a partir do ícone de engrenagem no painel do editor de código. Uma vez ativado, o Builder adicionará automaticamente seu CSS ao seu documento HTML - tanto durante o projeto quanto ao testar suas campanhas usando visualizações de email.
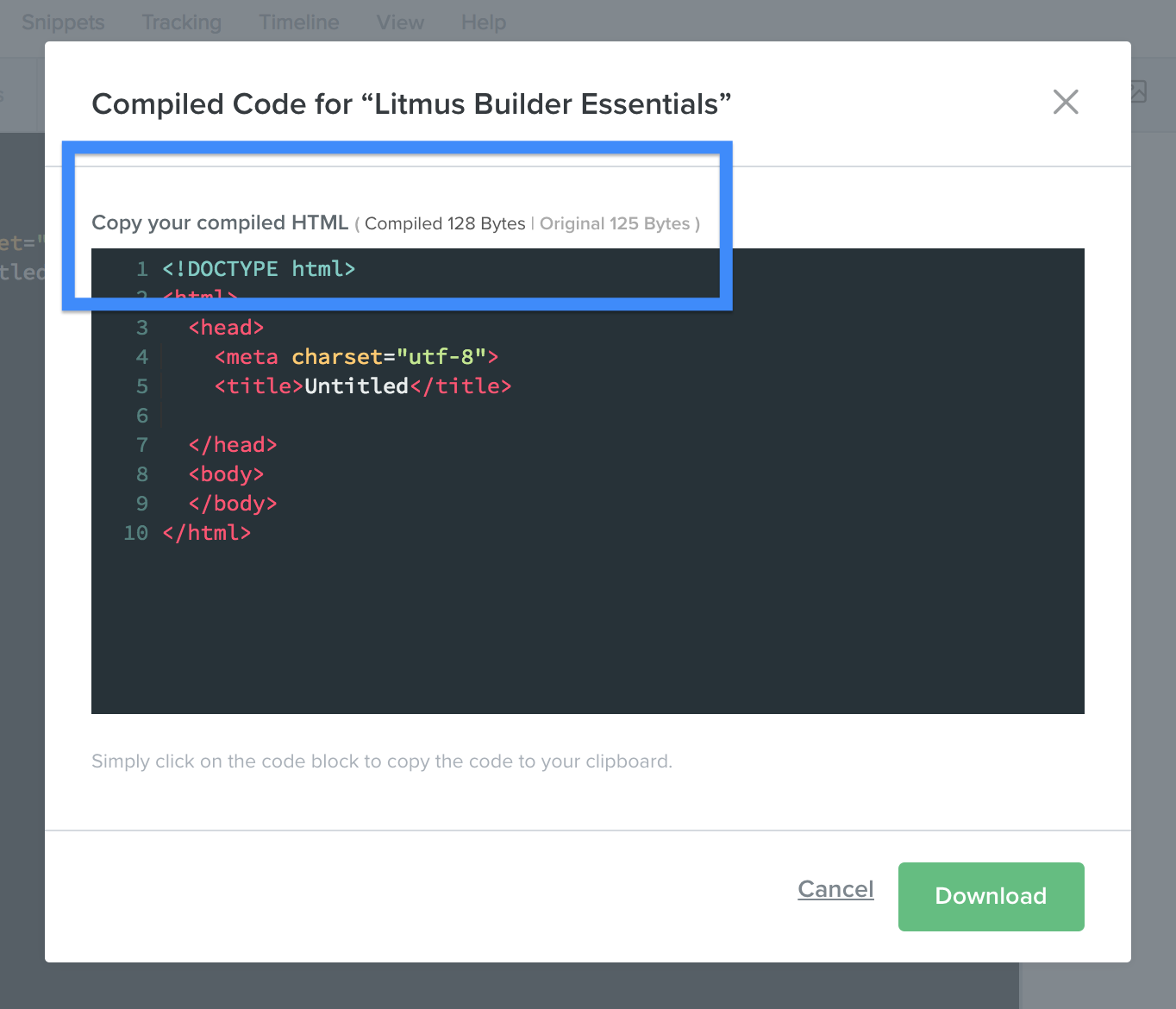
Depois de terminar uma campanha de e-mail, Builder compila seu HTML e CSS para copiar e colar em seu ESP. Obtenha o código compilado clicando em Exportar e escolhendo Copiar HTML ou Baixar HTML, que fará o download do e-mail e de todos os ativos carregados diretamente para o seu computador.
Ao copiar seu HTML, você verá o tamanho do e-mail compilado. Isso pode lhe dar uma ideia do impacto do uso de parciais, CSS inlining e outros recursos no peso total de sua marcação. Use isso para ver se o peso do seu e-mail pode afetar as velocidades de carregamento - e certifique-se de que você está abaixo do limite de exibição de 102 KB do Gmail para evitar que seu e-mail seja cortado ou cortado.

Embora contar com o embutido CSS do Builder seja uma forma de acelerar o desenvolvimento de e-mail, o Builder tem mais alguns truques na manga.
Você deve se lembrar da Parte 1 que o menu Configurações possui dois outros botões além do CSS Inline: Preencher automaticamente e Fechar tags . Essas duas opções, quando ativadas, permitem que você codifique campanhas mais confiáveis com mais rapidez.
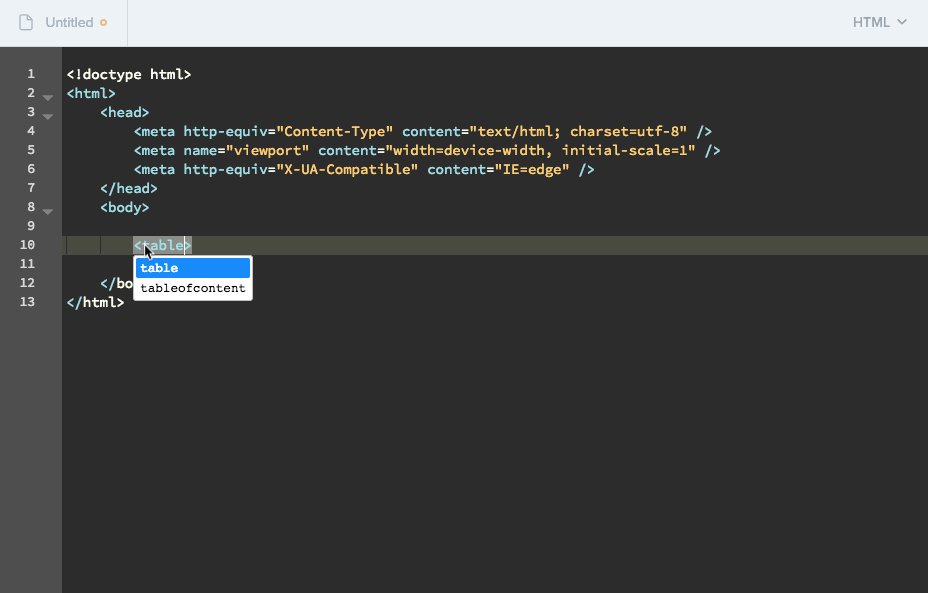
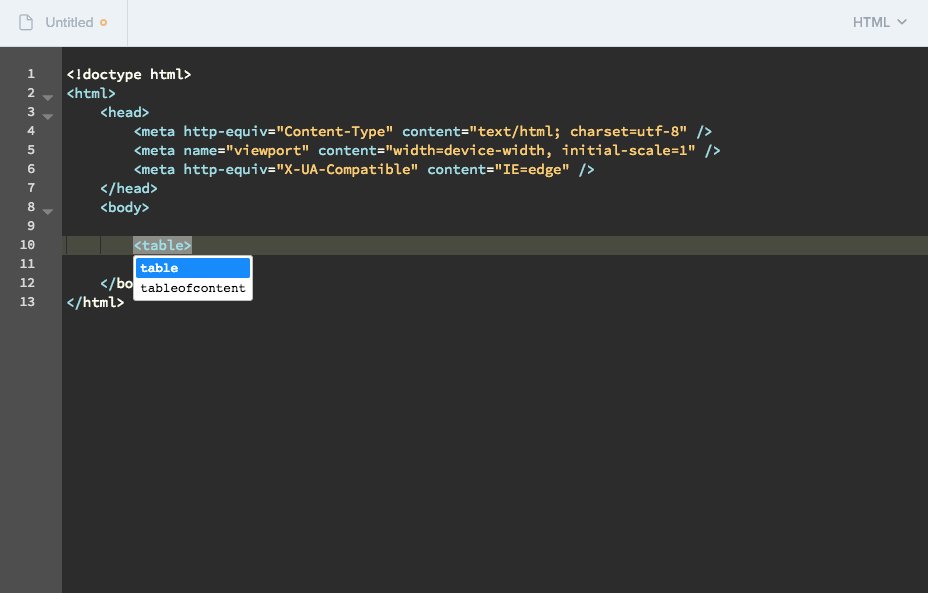
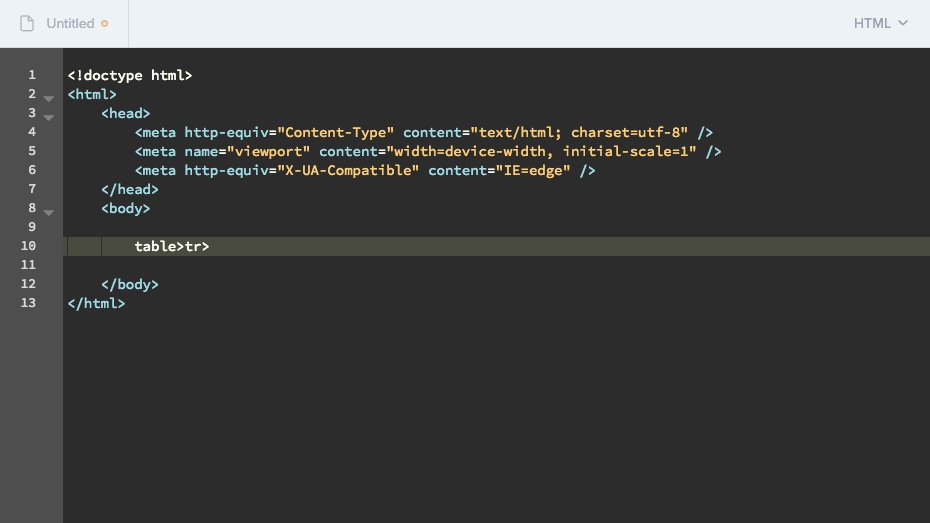
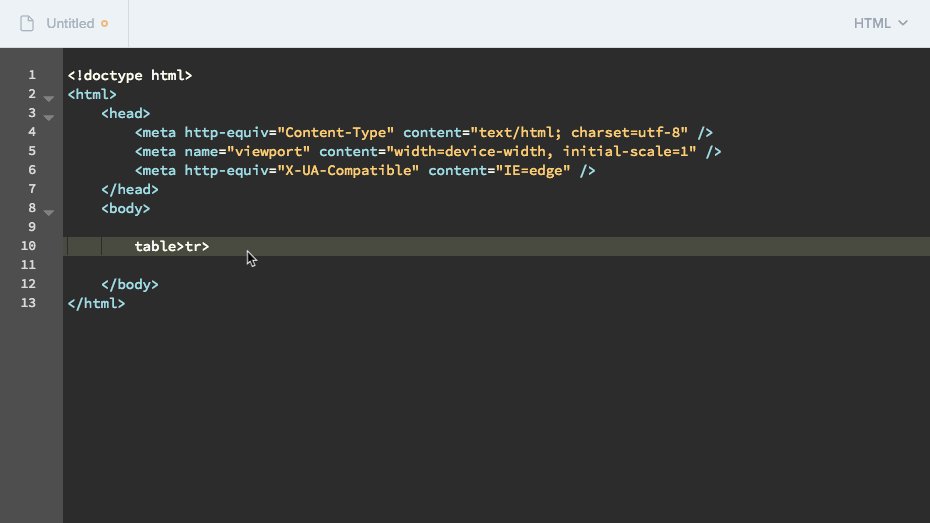
O preenchimento automático permite que você visualize uma lista de opções para elementos HTML ao digitar no editor de código. Isso pode ser útil quando você esquece um elemento HTML específico. Basta começar a digitar e o Builder mostrará uma lista de elementos que você pode selecionar para entrar em seu código.

Cansado de escrever as mesmas linhas de código repetidamente? Acelere seu processo de desenvolvimento com a adição de suporte de preenchimento automático para CSS e imagens pré-existentes. Para qualquer CSS pré-existente (seja incorporado no bloco de estilo, na guia CSS ou em parciais), os valores estarão disponíveis como uma opção de preenchimento automático ao usar atributos de classe ou id.
Além disso, todas as imagens carregadas no Builder terão o nome do arquivo da imagem disponível como uma opção de preenchimento automático para o atributo de origem, junto com suas dimensões de largura / altura para atributos de largura / altura e propriedades CSS.
A opção Fechar tags fecha automaticamente as tags HTML durante a codificação. A falta de tags HTML de fechamento pode causar uma variedade de problemas em e-mails, portanto, as tags Fechar é uma boa maneira de garantir que você não tenha problemas de renderização devido a uma tag aberta desonesta.
Um dos meus recursos favoritos do editor de código do Builder é sua integração embutida em Emmet . Emmet permite que você digite atalhos que são então expandidos em trechos de código completos. Enquanto o Emmet foi originalmente construído como um plugin para editores de texto para desktop, nós o incorporamos diretamente no editor de código - permitindo que você tire proveito do poder do Emmet sem ter que baixar ou instalar nada por conta própria.

Reunimos um guia rápido para ajudá-lo a começar a usar o Emmet em seus próprios e-mails.
Existem mais alguns recursos do Builder que permitem acelerar seu fluxo de trabalho de desenvolvimento, incluindo o uso de Snippets e Parciais e Gerenciador de Rastreamento . Vamos dar uma olhada mais aprofundada nisso em nossa postagem final da série Litmus Builder Essentials.
Teste seus e-mails
Depois de começar a criar seu e-mail no código do Builder ou no editor visual, você desejará visualizá-lo e testá-lo em clientes de e-mail reais. É aí que o painel de visualização entra em ação. O painel de visualização do Builder permite que você visualize, navegue e teste suas campanhas em mais de 90 clientes de e-mail, dispositivos e navegadores diferentes usando visualizações de e-mail.


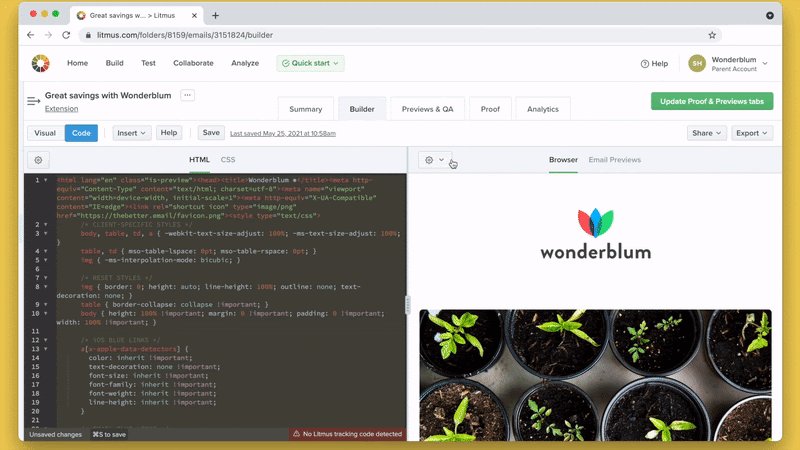
Por padrão, o painel de visualização carrega a visualização do navegador do seu e-mail. Esta visualização usa o mecanismo de renderização do seu navegador da web para exibir seu e-mail e permite que você veja rapidamente as alterações em seu e-mail conforme você cria. Você pode até testar coisas como links e interatividade em seu e-mail.
A visualização do navegador no editor de código também permite que você use algumas das ferramentas na barra de ferramentas do painel de visualização.
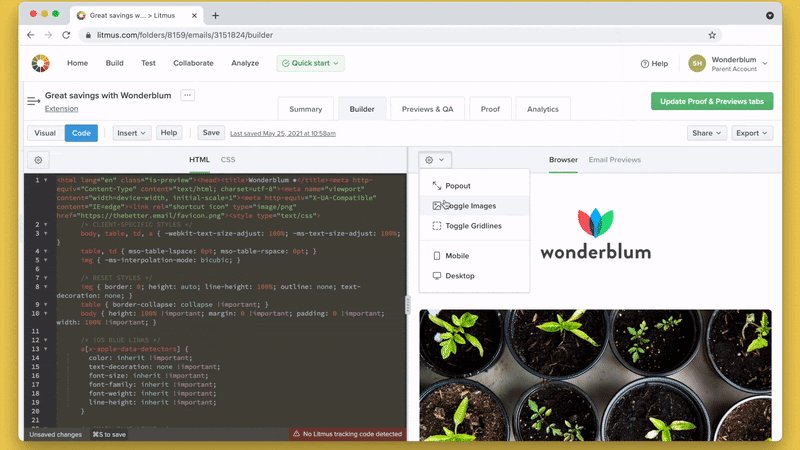
Na barra de ferramentas do painel de visualização, você verá um ícone de engrenagem. Quando você clica na engrenagem, um menu suspenso aparece com as seguintes opções:
- Popout: abre todo o painel de visualização em uma janela separada, o que é útil se você quiser ver mais código no editor de código ou aproveitar as vantagens de várias exibições.
- Alternar imagens: ative e desative imagens em seu e-mail, o que é útil para simular clientes de e-mail que bloqueiam imagens por padrão. Considere este seu lembrete amigável de usar o texto ALT para quaisquer imagens que, se ausentes, prejudicariam sua mensagem.
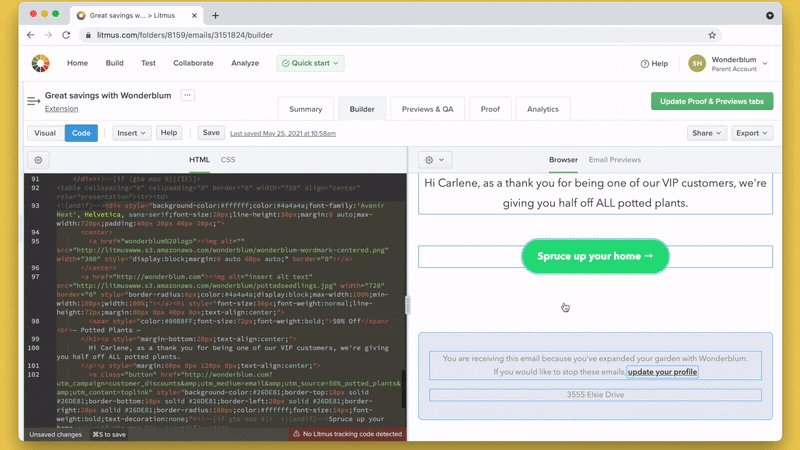
- Alternar linhas de grade: Alterna uma grade azul ao redor de todos os elementos individuais em seu e-mail, permitindo que você clique neles e navegue diretamente para aquele trecho de código no editor de código. Aqui está olhando para vocês, usuários do Dreamweaver.
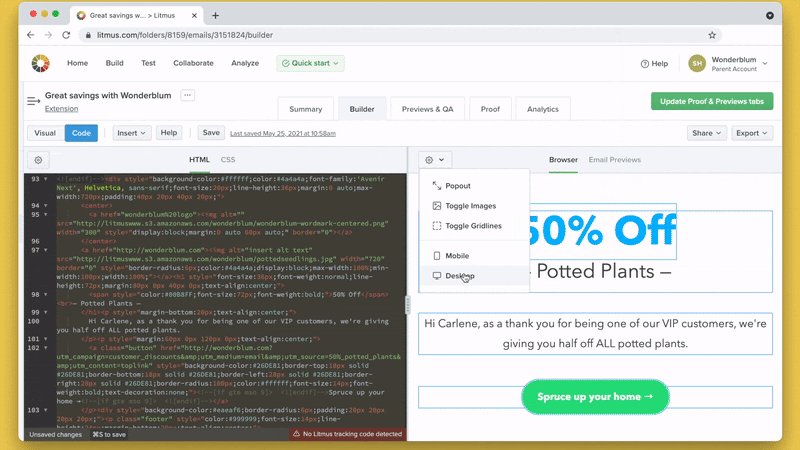
- Móvel: muda rapidamente a largura do painel de visualização para imitar um tamanho de tela de dispositivo móvel mais estreito.
- Área de trabalho: muda rapidamente a largura do painel de visualização para imitar um tamanho de tela de dispositivo de área de trabalho mais amplo.

Precisa das dimensões dos elementos em seu e-mail? Visualize facilmente as dimensões de elementos específicos, como uma célula de tabela ou uma imagem, com um simples passar o mouse.

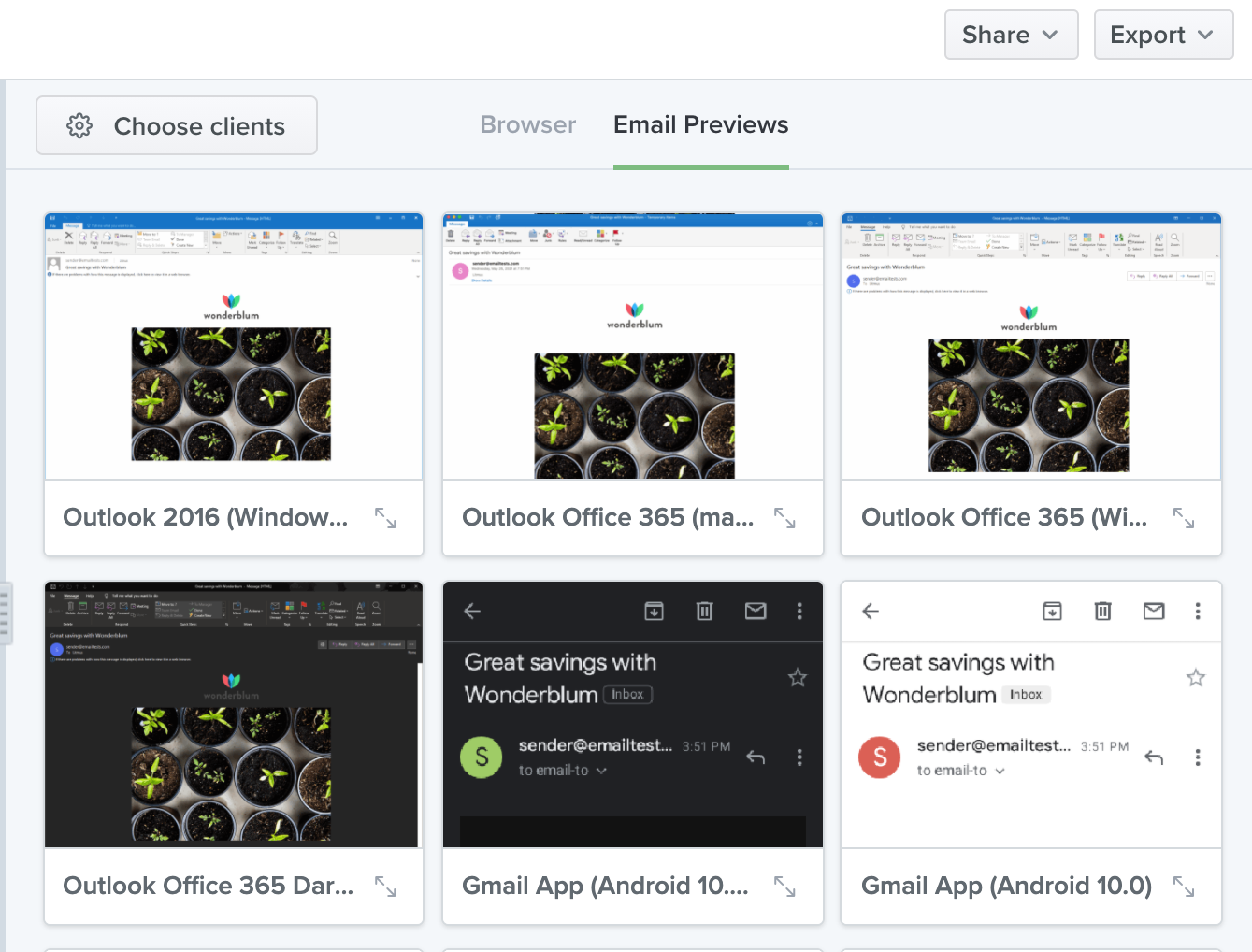
A segunda exibição dentro do painel de visualização é Visualizações de email . Esta visualização permite que você veja como sua campanha de e-mail se parece em mais de 90 clientes de e-mail, dispositivos e navegadores diferentes. Clique em Visualizações de email na barra de ferramentas do painel de visualização para acessar.

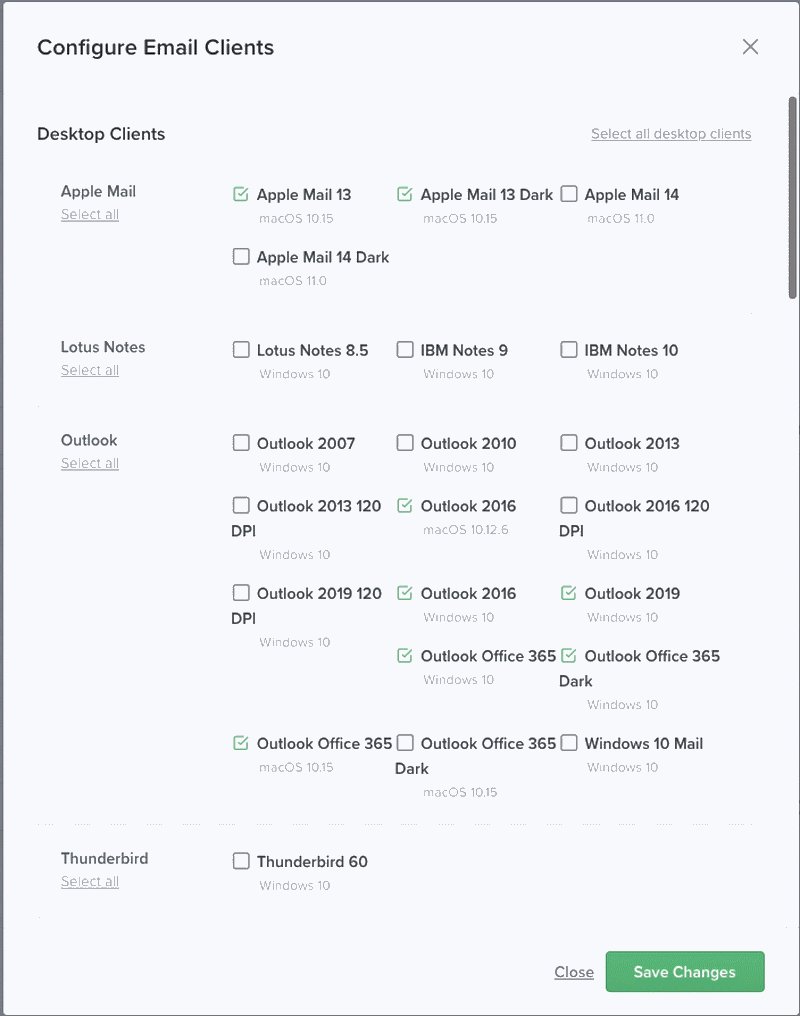
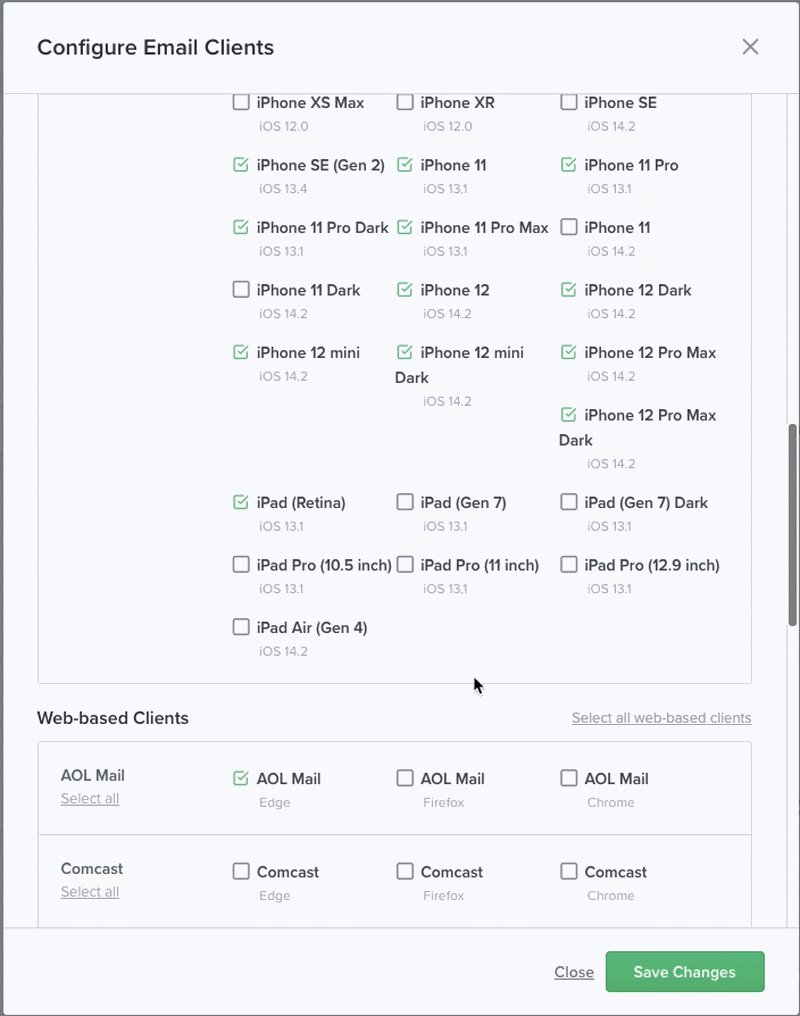
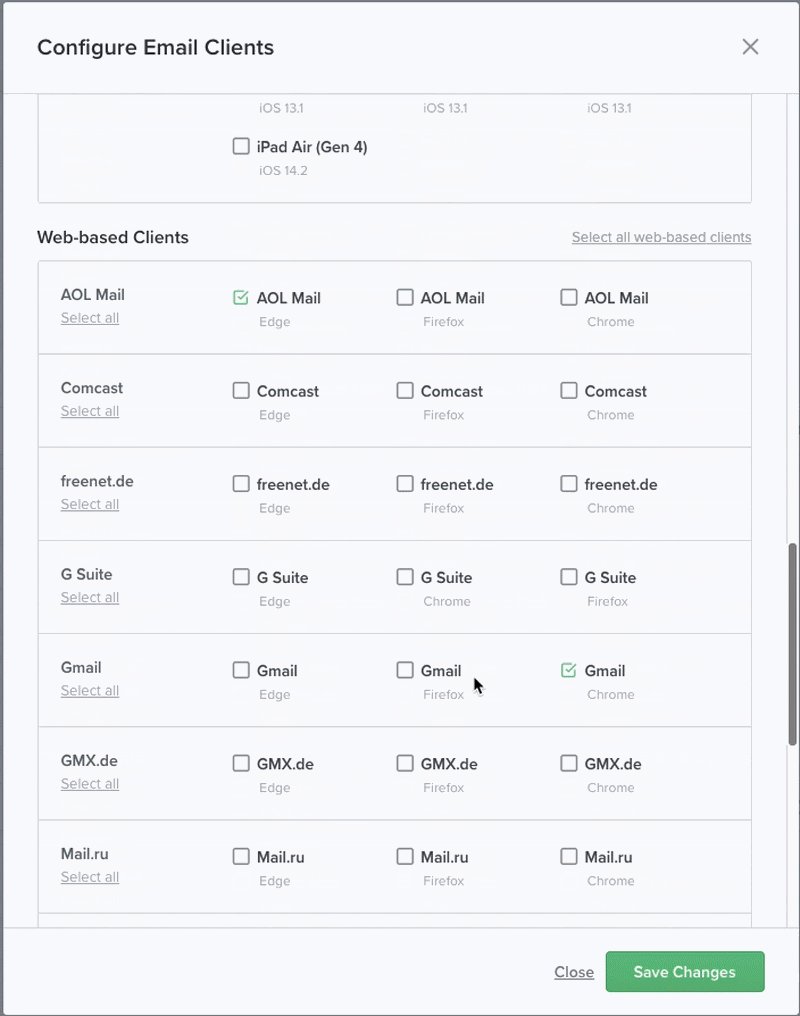
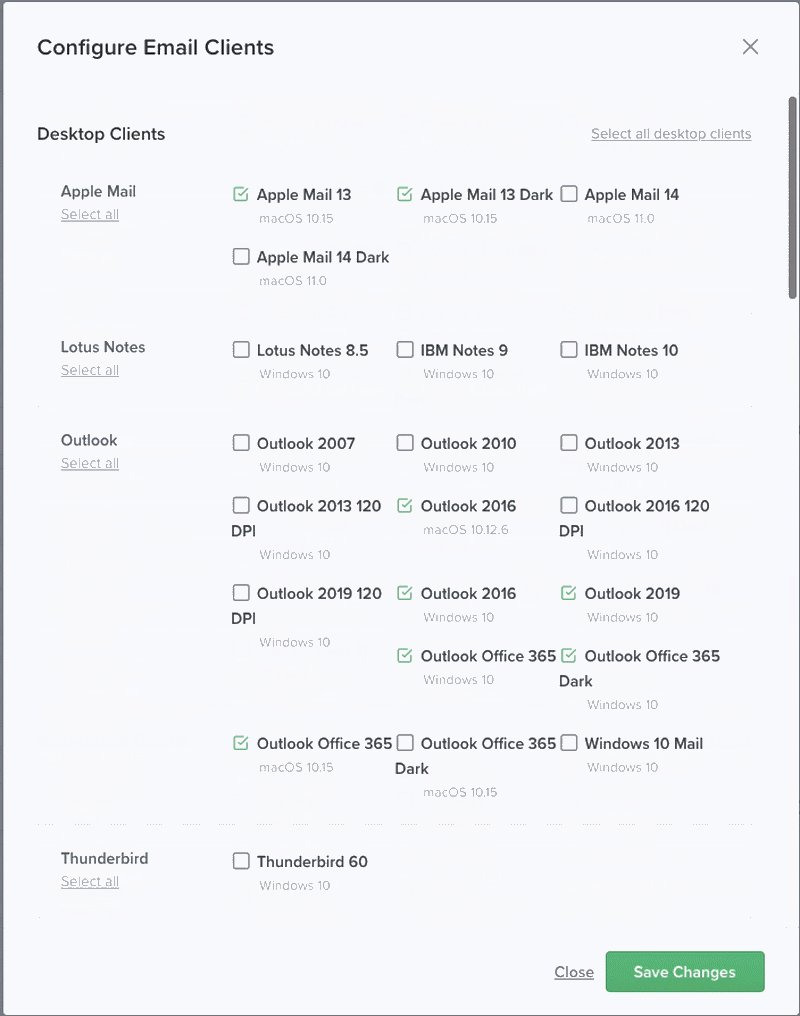
Na visualização Visualizações de email, você verá que os ícones na barra de ferramentas do painel de visualização foram substituídos por um botão que diz Escolher clientes . Isso abre um modal onde você pode escolher exatamente quais clientes de e-mail deseja testar. Observe que há opções para selecionar todos os clientes com base na plataforma (desktop, web, tablet / celular) ou selecionar todos os clientes com base no fornecedor ou dispositivo (Microsoft Outlook, Gmail, clientes iOS, etc.). Isso permite que você escolha rapidamente grupos específicos de clientes para teste em vez de testar em todos os clientes por padrão.

Depois de selecionar seus clientes de e-mail, é fácil testar as alterações em seu código. As visualizações de email são executadas sempre que você salva alterações em seu email no Builder. Simplesmente atualize seu código, pressione Command ⌘ + S (no Mac) ou CTRL + S (nos PCs) e observe como o Litmus retorna imagens atualizadas de sua campanha de e-mail em seus clientes de e-mail de escolha.
Na visualização Visualizações de e-mail, você pode selecionar clientes de e-mail individuais para expandir esses clientes, permitindo que você visualize a captura de tela completa do seu e-mail nesse cliente.
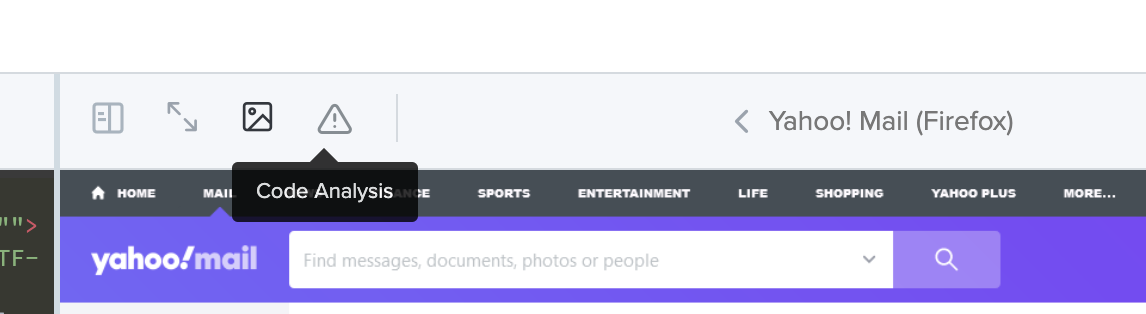
Para alguns clientes de e-mail, você pode ativar e desativar as imagens nas visualizações. Você também pode visualizar a análise de código para alguns clientes. A análise de código exibe informações sobre problemas potenciais em seu código para determinados clientes, geralmente destacando HTML e CSS que não são totalmente compatíveis com esses clientes. Tanto as imagens de alternância quanto a análise de código podem ser acessadas por meio da barra de ferramentas do painel de visualização. 
Além disso, você pode alternar as visualizações do dispositivo móvel em 40 clientes móveis, permitindo que você veja exatamente como seu e-mail é processado no dispositivo real.
Falando em como os clientes processam seu e-mail, você também pode ver a versão processada de seu HTML. Muitos clientes de e-mail manipularão o código que você envia, criando alterações problemáticas em seu HTML e CSS. Você pode ver exatamente como seu código é alterado observando o botão HTML processado, que pode ser encontrado clicando no ícone na janela de visualização (veja abaixo). Seu editor de código exibirá o HTML processado, tornando a busca de bugs complicados mais fácil do que nunca.

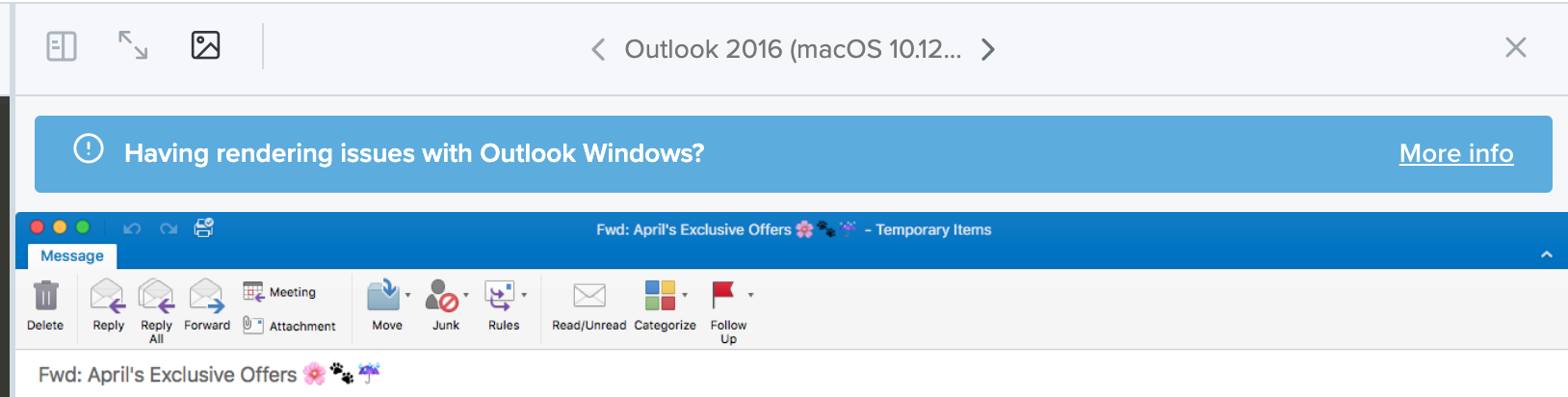
Muitos clientes de e-mail também possuem ajuda contextual incorporada. Quando disponível, você verá um alerta acima de sua visualização de email. Clique em Mais informações para exibir explicações para problemas comuns nesses clientes de e-mail - junto com links para artigos que explicam como corrigi-los.

Finalmente, você pode alternar rapidamente entre clientes usando os ícones de seta em cada lado do nome do cliente de email na barra de ferramentas do painel de visualização. Você também pode usar as setas do teclado.
Quando terminar de visualizar seu e-mail em um cliente específico, feche a visualização completa, que o levará de volta à grade de Visualizações de e-mail.
Comece a programar com o Builder hoje
Agora que você conhece o Builder, por que não dar uma volta? Não importa quais técnicas de codificação você use, o Litmus Builder pode ajudá-lo a desenvolver campanhas mais confiáveis, mais rápido do que nunca. E, se você faz parte de uma equipe, verifique a próxima edição do Litmus Builder Essentials para ver como o Builder pode melhorar os fluxos de trabalho entre equipes e organizações.
Já é um cliente Litmus? Comece agora mesmo. Caso contrário, experimente Litmus gratuitamente por 7 dias e veja como o Builder pode melhorar seu processo de desenvolvimento hoje.
 | Litmus Builder é mais do que apenas criar e-mails Crie e faça testes de controle de qualidade rapidamente nos clientes de e-mail que mais importam para o seu público e aproveite os módulos e modelos de e-mail reutilizáveis para reduzir erros e manter a consistência da marca. Veja todas as vantagens → |
Saiba mais em nossa série Litmus Builder Essentials
- Litmus Builder Essentials, Parte 1: Conheça nosso Email Builder
- Você está aqui: Litmus Builder Essentials, Parte 2: Criar em nosso Email Builder
- Fundamentos do Litmus Builder, Parte 3: Como as equipes podem usar o Litmus Builder
- Litmus Builder Essentials, Parte 4: Melhores Práticas para Criar Modelos de Email HTML no Builder
